Архив недели @ilialesik
Понедельник
Всем привет! На этой неделе с вами @ilialesik. Поговорим про опен-сорс, организацию ИТ-сообществ, как интегрировать дизайн и разработку и много чего еще.
Немного про меня:
Основатель и Software Engineer в компании @lessmessdev. Занимаемся IT-аутсорсингом и консалтингом.
Организатор эвентов сообщества @_tverio
Опен-сорс разработчик, мой основной проект: github.com/react-figma/re…
Квалифицированный преподаватель-исследователь. Изучал исследование операций и экономику общественного благосостояния в МГУ. Имею ряд публикаций по теме istina.msu.ru/profile/iliale…
Редко, но метко выступаю на конференциях holyjs-moscow.ru/2020/msk/talks…
И митапах youtube.com/watch?v=0EJTAp…
Хочу постепенно трансформироваться из аутсорсера в продукт, поэтому пробую себя в стартапах:
Интенсивы по 3D печати + образовательная настольная игра additivka.ru
b2b маркетплейс для ИТ-консультантов brainhub.network @brainhubinc
Родился и живу в городе Тверь и являюсь его неформальным амбассадором.
Тред (Илья Лесик)
Микробиблиотек тред
Микробиблиотека - это пакет, который
Решает какую-то одну небольшую проблему
Экстремально мало весит
Примеры моих собственных библиотек:
Реакт хук для того чтобы, фетчить данные:
github.com/ilyalesik/reac…
Реакт хук для медиа-выражений: github.com/lessmess-dev/r…
Модуль для работы с localStorage для библиотеки @EffectorJS github.com/lessmess-dev/e…
Микробиблиотеки хороши тем, что не дают бандлу вашего приложения разрастаться.
Производительность - однозначно тренд это года.
А начиная с марта 2021-года Гугл будет использовать производительность на мобильных девайсах как основную метрику для ранжирования сайтов
developers.google.com/search/blog/20…
Как же сделать свою микро-библиотеку?
Если есть возможность - лучше писать на es5 без транспилиции
Для того, чтобы случайно не написать что-то на современном ES, можно использовать ESLint
Мой конфиг для микробиблиотек: github.com/lessmess-dev/e…, использует плагины es5/no-es2015, es5/no-es2016 под капотом
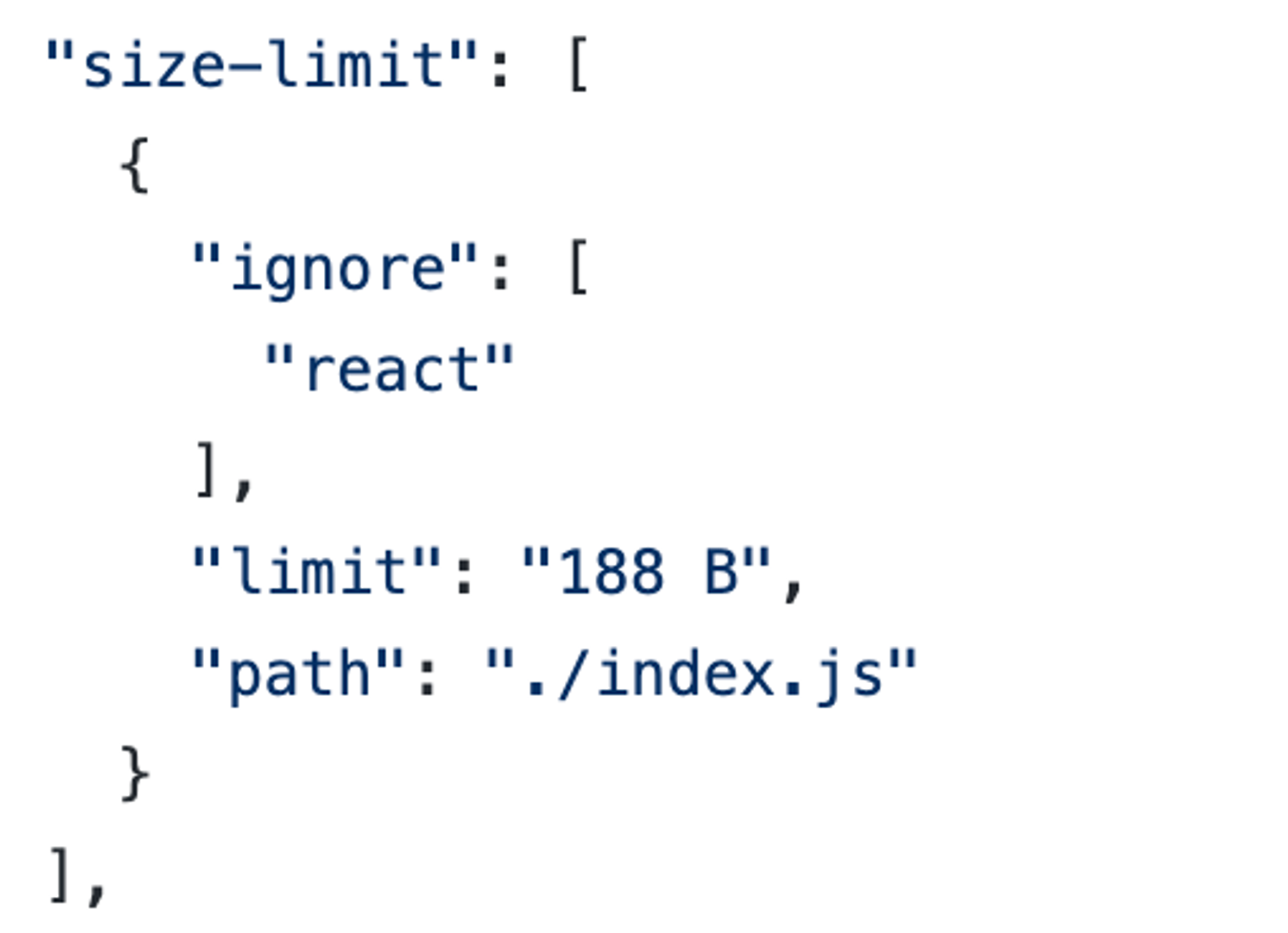
И, конечно, нужно настроить size-limit @andrey_sitnik на CI/CD, чтобы контролировать размер бандла. Конфиг выглядит примерно так

Типы можно подкладывать отдельно, в виде .d.ts и .js.flow файлов.
За счет того, что сами библиотеки микро- не должно составлять труда проконтролировать весь внутренний код без типизации.
Но, конечно, есть смысл написать тесты.
Еще примеры микро-библиотек:
Wouter - роутер для React и Preact, автор @mlfrg github.com/molefrog/wouter
eo-locale - интернационализация для приложений, автор @smartass3000 github.com/ibitcy/eo-loca…
react-colorful - колор-пикер, автор @Omgovich github.com/omgovich/react…
tinyhttp - веб-фреймоворк, автор @v1rtl
github.com/talentlessguy/…
И множество библиотек @andrey_sitnik, который является основным популяризатором этого подхода:
Стейт-менеджер
github.com/storeon/storeon
Генерация идентификаторов
github.com/ai/nanoid
Есть еще хорошие примеры? Скидывайте в тред
Тред (Илья Лесик)
@jsunderhood 3 неделю подряд (а может и не подряд) рассказывают про микробиблиотеки. Что так наболело?
Рассказывают много, но до сих пор для многих нужд нет хороших микро-библиотек! twitter.com/dmtrKovalenko/…
Множество библиотек для реакта берут начало в 2015 году и не соответствуют современным требованиям.
Что уж там говорить, я даже не видел нормального слайдера. До сих пор приходится тащить react-slick, кодовая база которого тянется из jquery
Мне кажется, это отличный способ вкатиться в опен-сорс - написать микро-версию с контролем размера с помощью size-limit
webpack-bundle-analyzer на проектах потом скажет вам "спасибо". 🙂
Тред (Илья Лесик)
Мне вот кажется, что вместо библиотек для функций на 5 строчек (а-то и на одну), лучше бы в каждый проекте их самому писать или копировать, а-то получится как с is-promise или leftpad. twitter.com/jsunderhood/st…
Немного поясню. Для меня микробиблиотека это не про оборачивание однострочника в пакет, а про контроль размера бандла. Который иногда может достигаться за в том числе за счет отказа от лишних фич. twitter.com/shuvalov_js/st…
Возможно терминологически это не совсем корректно, но библиотеки вроде Wouter и eo-locale, которые, мягко говоря, не однострочники, я тоже отношу к микробиблиотекам.
@jsunderhood Сам Preact в некотором роде микробиблиотека :) Плюс у Джейсона много других хороших штук есть github.com/developit?tab=… (сам я использовал npm.im/unistore и, вероятно, сейчас уже менее актуальные npm.im/decko и npm.im/unfetch) pic.twitter.com/PyEn0nT7di
Да! Preact это тема twitter.com/git_huh/status…
Вторник
Раз уж заговорили про микробиблиотеки, то давайте обсудим микрофронтенды. Сам не разу не пробовал. Кто что думает?
На эту тему на последнем @HolyJSconf был отличный доклад Павла @nodkz Черторогова. holyjs-moscow.ru/2020/msk/talks…
Попробую раскрыть тему, в которой довольно немало покопался, пока разрабатывал github.com/react-figma/re… - Реакт рендереры и реконсиляция. Тред.
Реакт силен тем, что был спроектирован так, что позволяет достаточно легко расширяться под платформы, отличные от веба.
Самый известный пример это React Native reactnative.dev - на котором можно разрабатывать приложения под iOS и Android, используя нативные виджеты операционных систем.
React Native это реакт-рендерер, который разрабатывается фейсбуком, но есть множество сторонних
Например, Ink github.com/vadimdemedes/i… - позволяет писать консольные утилиты на React
React Hardware github.com/iamdustan/reac… позволяет управлять железками (например, Arduino) с помощью React
github.com/pmndrs/react-t… - реакт рендерер для Three.js, позволяет крутить 3D-модельки
github.com/diegomura/reac… - рендерер реакта в PDF
Есть целое семейство рендереров в редакторы для дизайнеров, первым из которых был github.com/airbnb/react-s…
Более подробно о разных реакт-рендерарах можно почитать в моей статье dev.to/lessmess/react…
А наиболее полный их список есть тут github.com/chentsulin/awe…
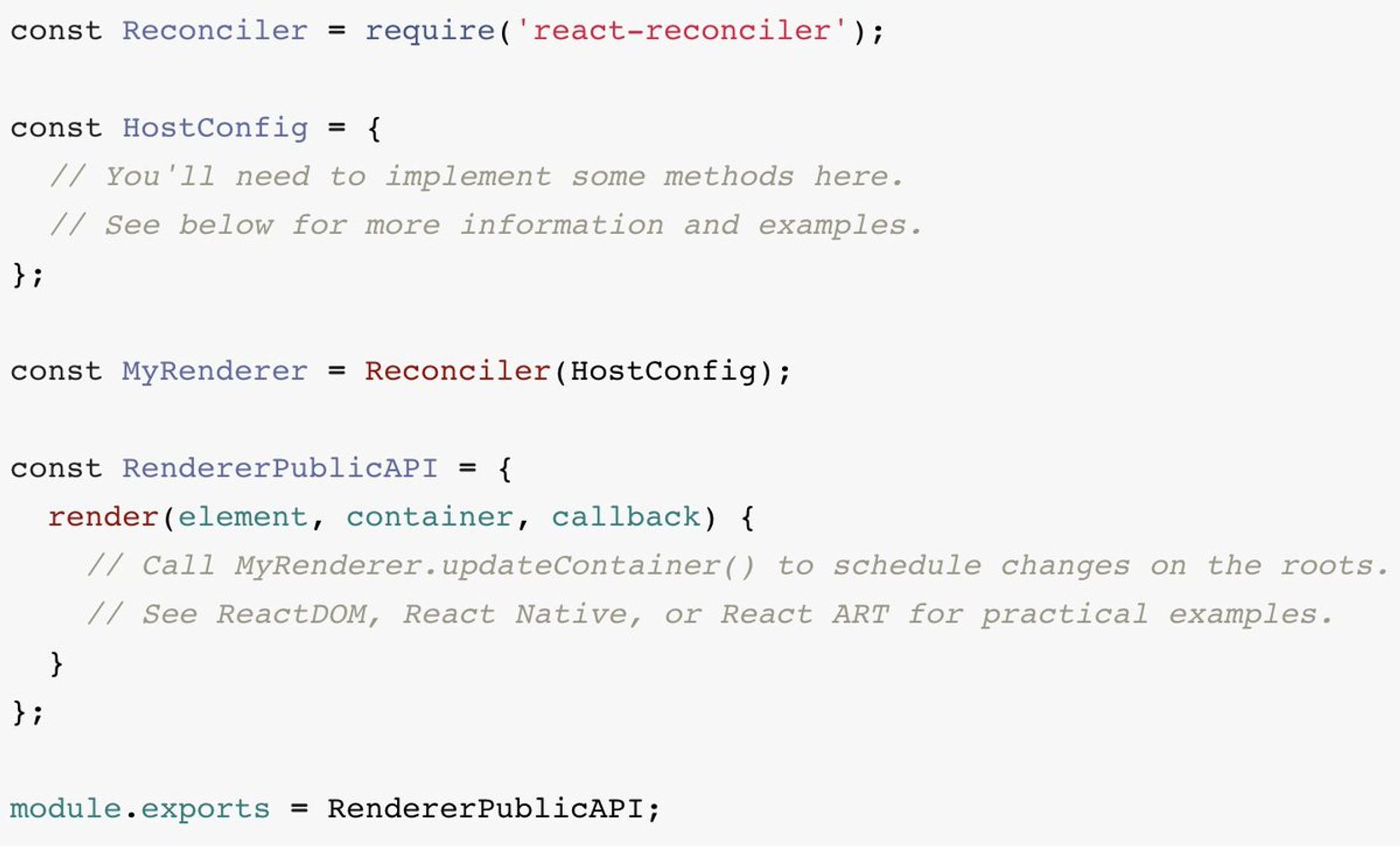
Столь большую гибкость обеспечивает библиотека npmjs.com/package/react-…
Это пакет, который позволяет писать свои собственные рендереры. В нем хост средой называется среда, в которой должен работать этот реакт-рендерер
Для того, чтобы описать, как работать с конкретной хост средой, требуется описать хост-конфиг

Библиотека react-reconciler использует паттерн Visitor, то есть при обходе дерева реакт-элементов будут вызываться методы хост-кофига, на вход которым будем подаваться элементы по одному
По сути дела требуется, в нужных местах описать, как обрабатывать создание, вставку, удаление элементов
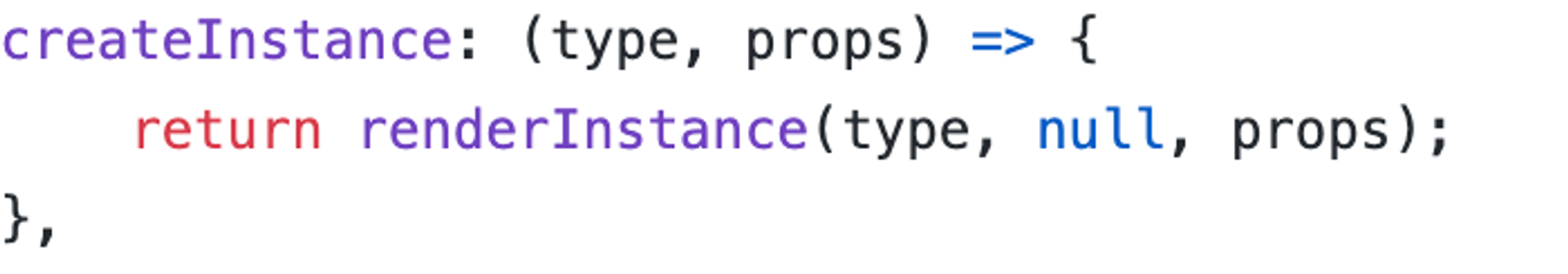
Например, createInstance будет вызван, когда требуется создать новый элемент. На вход придет тип элемента (например, div в вебе) и его пропсы

Можно ли написать реакт рендерер без библиотеки react-reconciler?
В теории да, в mvp библиотеки react-figma и в старых рендерарах вроде react-sketchapp (на момент ее создания еще даже не существовало react-reconciler), так и было сделано
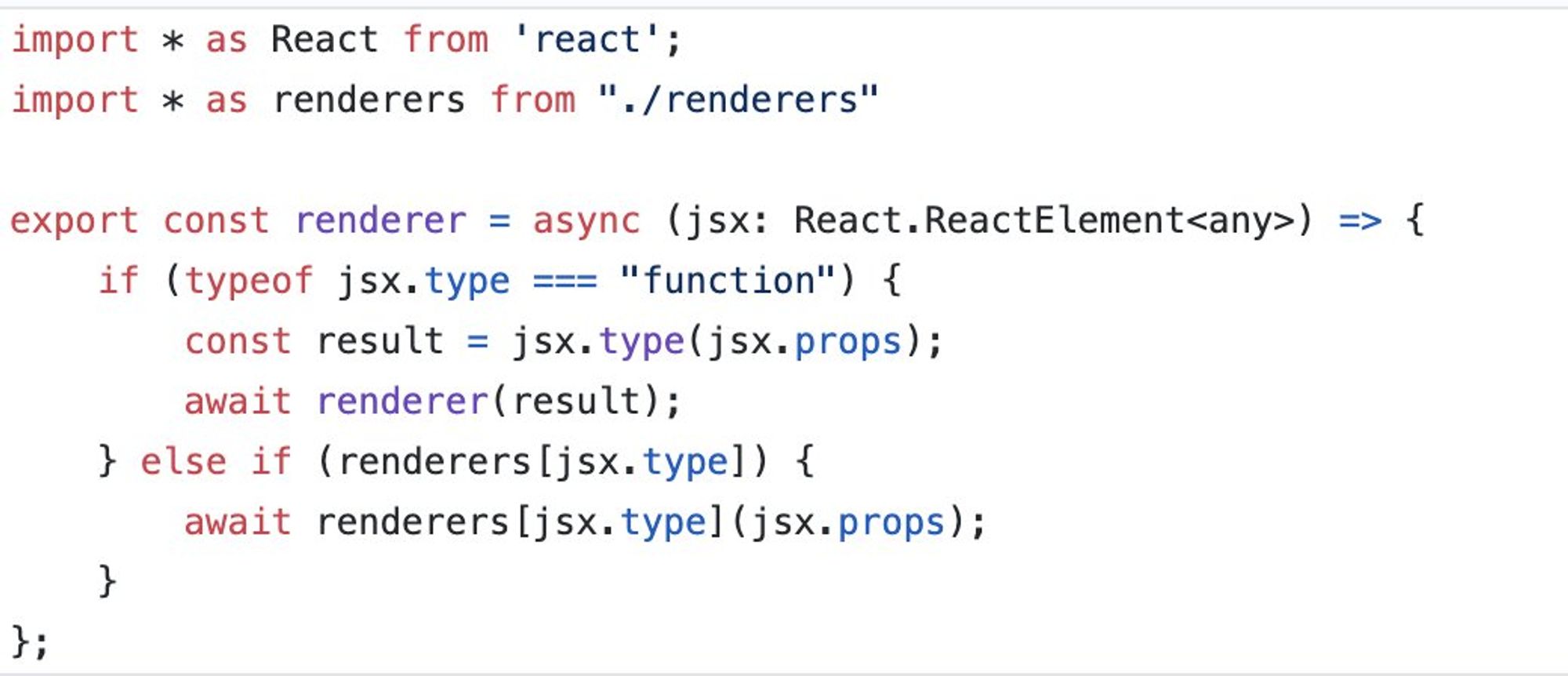
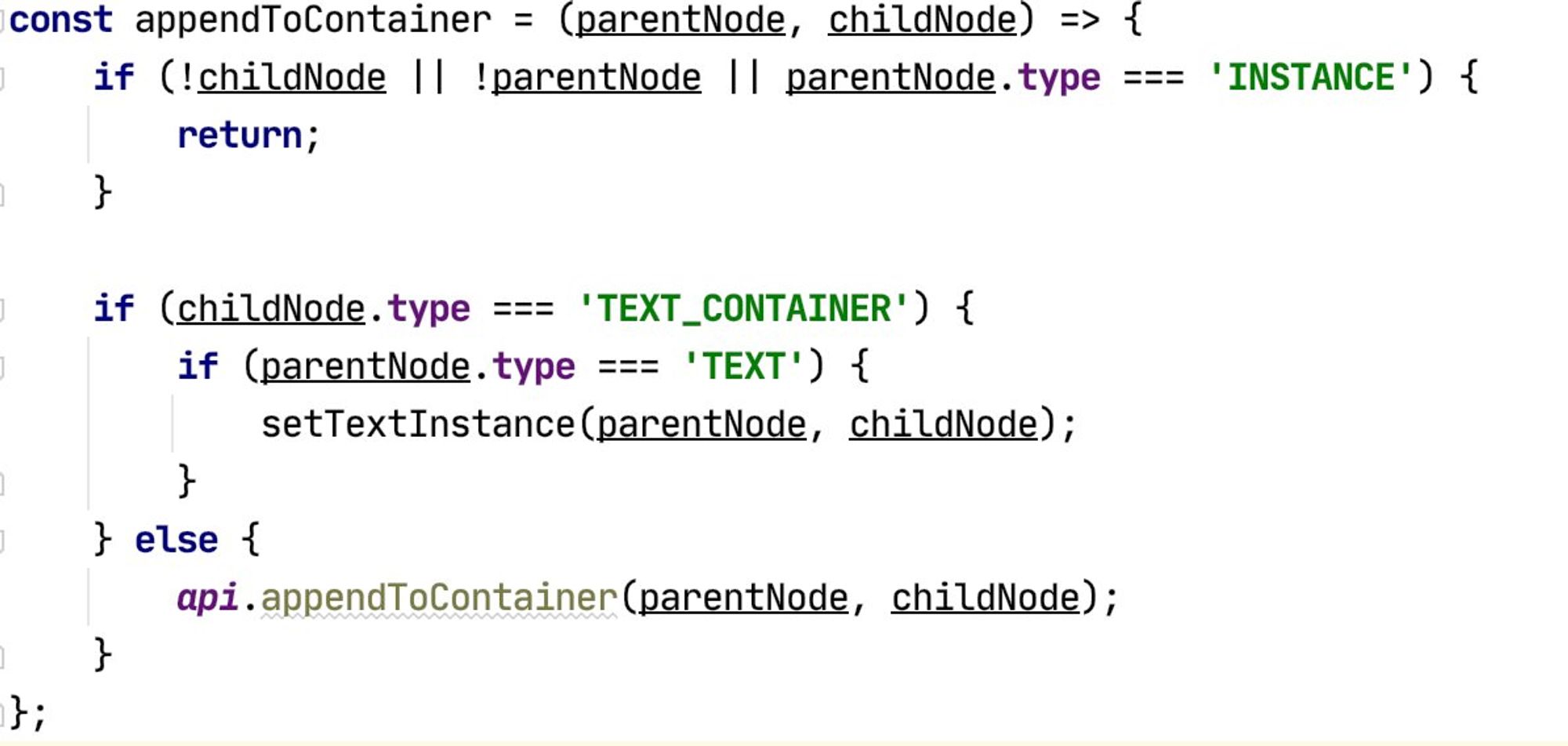
Когда мы только, начинали разрабатывать свой рендерер, первая наивная реализация выглядела примерно так:
gist.github.com/ilyalesik/0a58…

После того, как babel (или ts-компилятор) трансиплирует jsx, получится множество вложенных вызовов функций React.createElement
React.createElement будет возвращать разные вид данных в зависимости от ситуации, но в целом это уже самый обычный джаваскрипт
Это будет некое дерево, которое можно попытаться рекурсивно обойти. В поле type элементов этого дерева будет приходить тип реакт-элемента.
Это может быть строка для нативных элементов, или функция - для компонентов-оберток
Такую реализацию можно даже попытаться усложнить, но в целом нет смысла - react-reconciler сразу поддерживает множество вещей
Например, там уже заложена поддержка регидратации (когда рендерер запускается снова и не должен пересоздавать созданные ноды), реакт хуков (в наивной реализации они не заработают, несмотря на то, что импортируются из react).
Более подробно про то, как написать свой рендерер можно послушать в докладе Софи Альперт youtube.com/watch?v=CGpMlW…
И на последнем @HolyJSconf, есть слайды holyjs-moscow.ru/2020/msk/talks…
Одним из самых серьезных челенджей при написании рендерера была реализация HMR - для ее реализации пришлось менять архитектуру
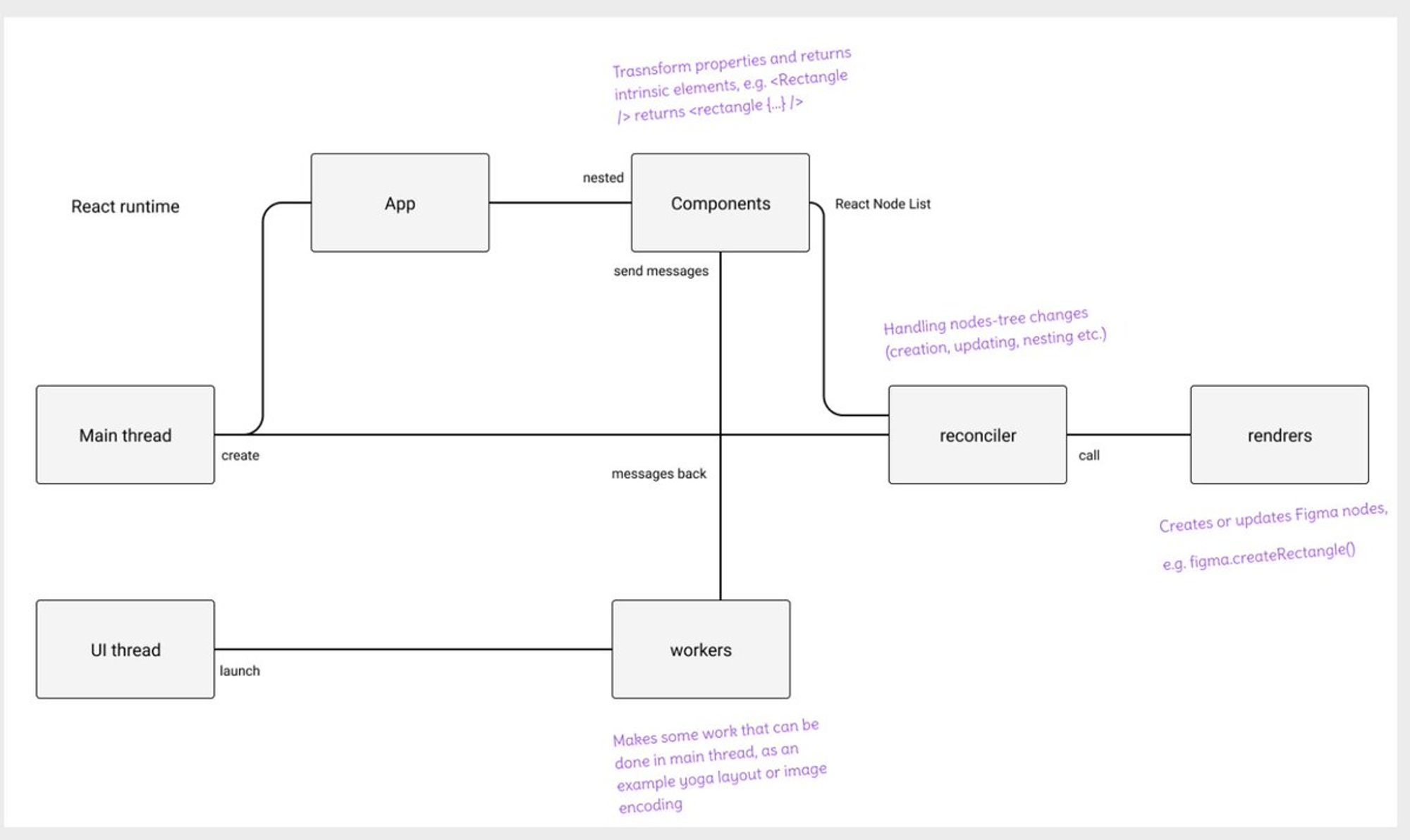
После перехода на react-reconciler схема выглядела так:

Мы запускали рендерер в мейн треде и создавали в методах хост-конфига ноды сразу, с помощью плагинного API фигмы figma.com/developers
Это отлично работало, тем что методы хост-конфига не могут быть асинхнронными, а апи фигмы - более-менее синхронно
За исключением HMR. Дело в том, что main-тред в Фигме надежно изолирован в песочнице и не позволяет использовать привычные браузерные апи (например, зафетчить какие-то данные из сети).
В фигма main трейд запускается с помощью движка QuickJS, написанном на C. Что само по себе создавало немало проблем - он хоть и поддерживает сразу es6, но падал банально на комментариях, слово "import" bellard.org/quickjs/
Написан на C, но ведь Фигма web-based, скажете вы. Так вот, они ранят этот движок с помощью WASM. Более подробно подробно об их плагинной песочнице можно почитать в статье figma.com/blog/how-we-bu…
Так вот, для нормальной работы HMR нам нужен был WebSocket. WebSocket в фигме можно использовать только из UI-треда. Поэтому мы приняли волевое решение переписать рендерер, чтобы он ранился из UI-треда
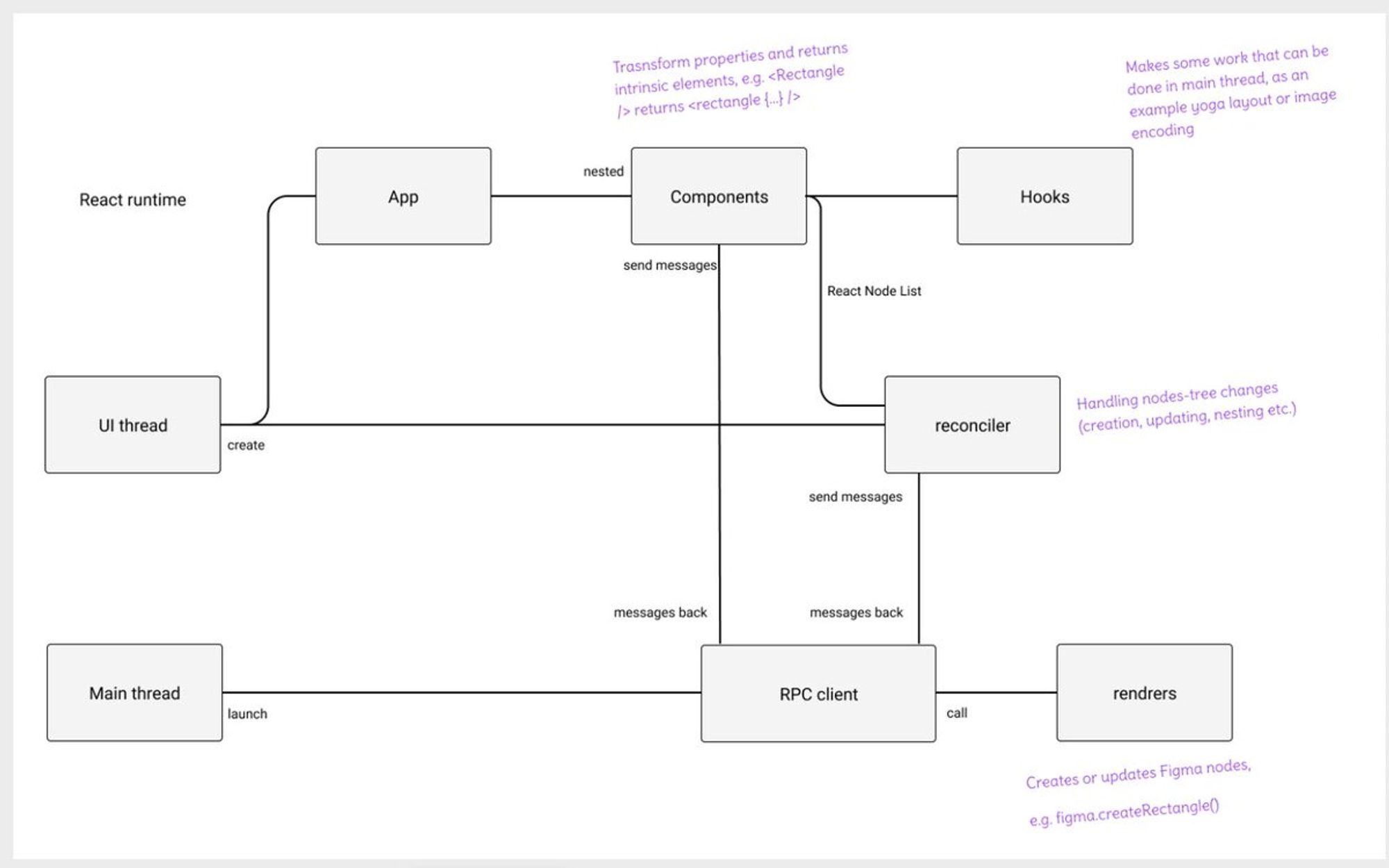
Архитектура стала выглядеть примерно так, вместо того, чтобы создавать объекты непосредственно в методах хост конфига, мы стали посылать в сообщения в main-тред фигмы:

К счастью, есть реализация rpc для фигмы, которая частично облегчила эту задачу: github.com/Lona/figma-jso…
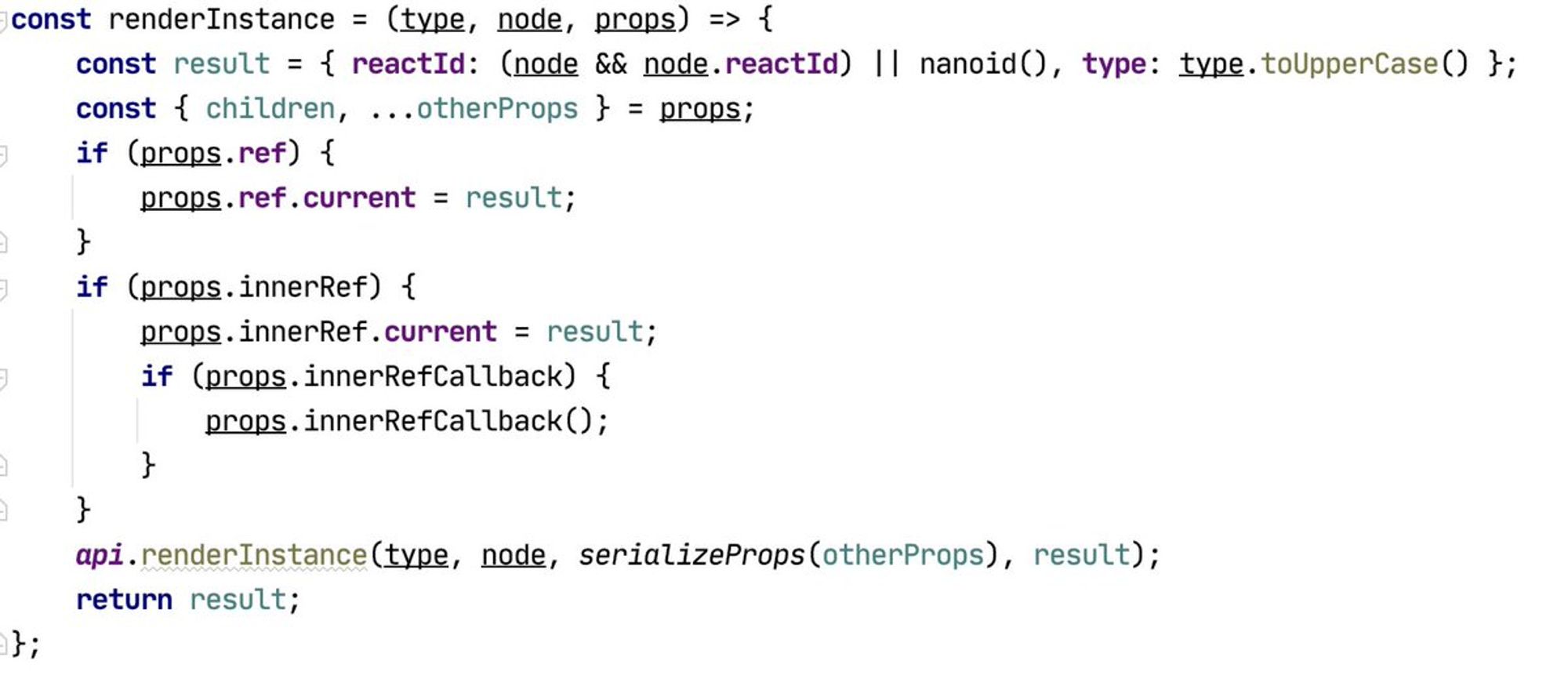
Но все равно, реакт реконсилер с промизами не работает, поэтому пришлось генерить айдишники, чтобы связывать ноды

Потому что реакт-реконсилер аппендидит за один проход, для этого по сгененрированным id находим ноды и соединяем их

Итоговый реквест выглядел примерно так github.com/react-figma/re…
Это же позволило достаточно легко реализовать поддержку React DevTools чуть позже github.com/react-figma/re…
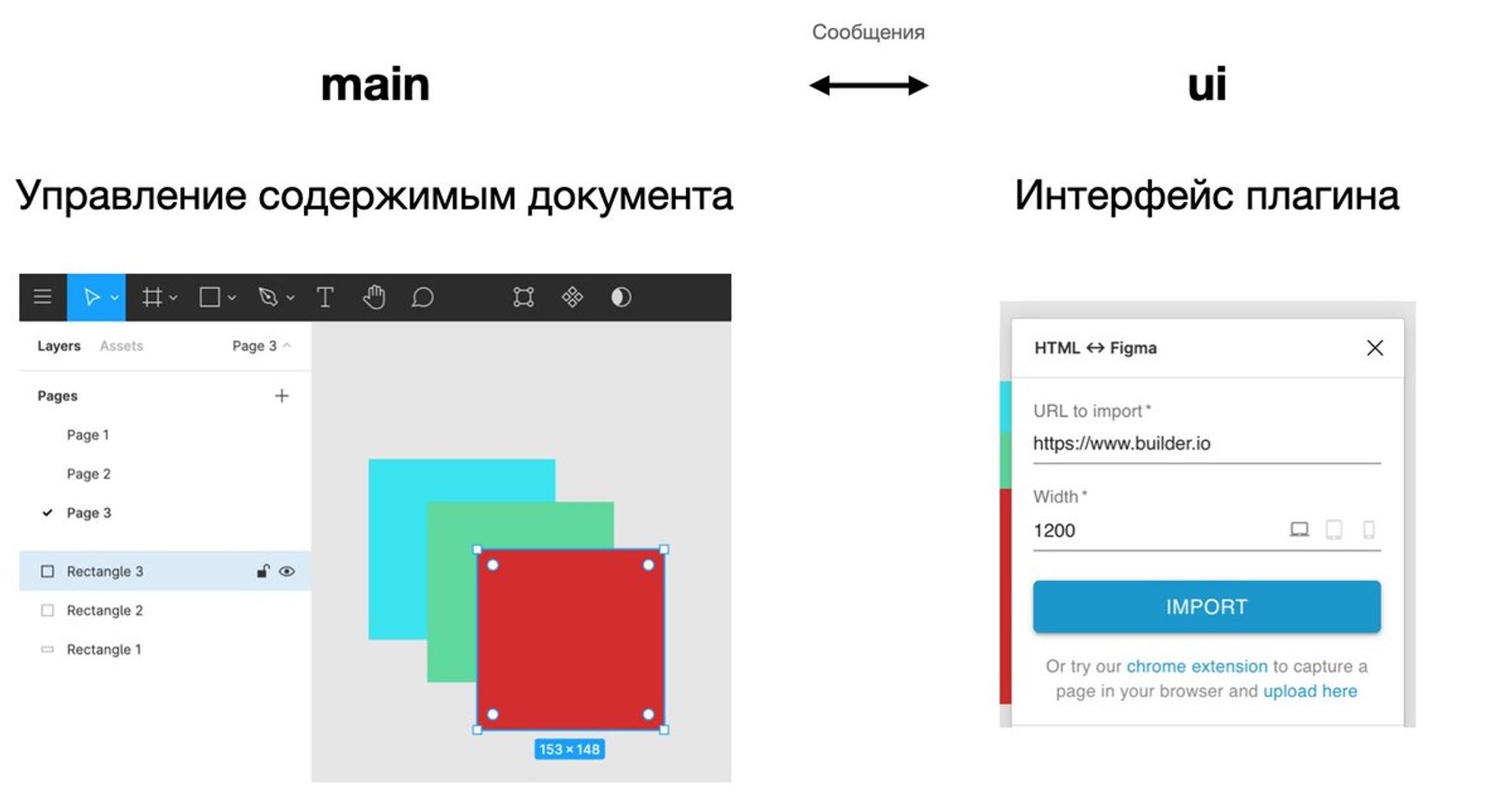
На всякий слуйчай еще приведу такую картинку, main тред предназначен для работы с документом, UI - для того чтобы реализовать интерфейс плагина

Не мало хлопот также доставила поддержка стилизации с помощью Yoga Layout. Эта библиотека обеспечаивает поддержку лейаут-свойств - маржины, паддинги, флексбоксы yogalayout.com и используется, например в React Native
Поскольку нам было важно обеспечить совместимость по API с реакт нейтив, мы взяли именно ее react-figma.dev/docs/styling
Проблема была с тем, что Yoga не хотела запускаться внутри main-треда, пришлось ее загонять в UI-тред.
На вход - JSON-дерево c элементами и их стилями, на выходе абсолютные координаты, которые применяются к фигма-нодам
В Фигма постепенно развивается Auto-layout, все больше новых фич. Я думаю, постепенно мы сможем выпилить Yoga Layout, но пока еще не все свойства можно реализовать на авто-лейауте
Итог: реакт рендереры это жутко интересно, но местами бывает хардкорно и сложно. Стоит попробовать, если хотите лучше разобраться, как работает реакт.
Тред (Илья Лесик)
@iGontarev @jsunderhood @lukeed05 Ну даже 10 строк не всегда желательно копипастить. А библиотека - это не просто код, это: персистентность (==предсказуемость) кода за счет версионирования при паблише, тесты(!), продуманное апи и документация, типы, место репорта багов (обычно код на GH).
Кто как относится к react-native? Мне самому кажется не самым плохим выбором для кроссплатформенной разработки по нескольким причинам:
Достаточно много специалистов и низкий порог вхождения для React разработчиков под веб
Используются настоящие нативные компоненты ос внутри - при необходимости можно добиться более нативного вида
Поддержка крупного вендора - React Native разрабатывается фейсбук
Это JS и можно использовать привычные библиотеки и подходы.
Тред (Илья Лесик)
Среда
Поговорим за стейт-менеджмент? Кто что использовал для управления стейтом?
Помимо понятного всем Redux, который до сих преследует в кошмарах и легаси-коде я использовал:
Apollo Client - пожалуй самый энтерпрайзный вариант из не-redux. Энтерпрайзный за счет того, что код на нем получается более менее одинаковый у всех. Легко подключать еще разработчиков на проект apollographql.com/docs/react/
Я состовлял awesome-list по Эффектору github.com/effector/aweso…
И писал статью: dev.to/lessmess/react…
Использовал также Стореон github.com/storeon/storeon - офигенно для маленьких проектов
Тысячу лет назад использовал MobX - но не зашло, магия + декораторы (фу-фу-фу) + слишком здоровый бандл
Писал и просто на Реакт хуках/стейте - но не рекомендую, код быстро становится неподдерживаемым.
Что еще интересно?
github.com/artalar/reatom - выглядит очень круто, но я сам, к сожалению, не пробовал. Автор - Артем @artalar_dev
У Артема также есть список с разными стейт-менеджерами gist.github.com/artalar/e5e8a7…
github.com/pmndrs/zustand - мне просто нравится иллюстрация, не пробовал
Интересная встреча по стейт-менеджерам была на @_tverio
youtube.com/watch?v=cUSyJk…
Самый проблемный момент - никто не знает, где же должна находиться бизнес-логика проекта. (Копий на эту тему было сломано много, но добавьте свои пять копеек).
В принципе, для стейт-менеджемента еще можно использовать вещи, изначально может быть не слишком для него предназначенные
Например, Firebase, в котором можно подписываться на изменения firebase.google.com/docs/database
Можно написать врапер над RxJS rxjs-dev.firebaseapp.com/guide/overview. Уже есть реактивность, надо просто где-то накапливать стейт. Так, например, делает undux.org
Логакс, вдохновленный CRDT logux.io
Не та! dev.to/lessmess/why-i…
Одно точно могу сказать: стоит выйти из зоны комфорта в виде Redux и попробовать какой-то альтернативный стейт-менеджер. Если не на реальном проекте, то хотя бы на пет. Возможно ваша жизнь никогда не будет прежней, как моя после Эффектора dev.to/lessmess/why-i…
Тред (Илья Лесик)
У нас эффектор в продакшене, например. twitter.com/jsunderhood/st…
Так-то у нас тоже. Но мало, из-за того что куча легаси. twitter.com/vkozulya/statu…
Мне всегда хотелось соединить дизайн и разработку, поэтому стартую тред по дизайн-системам, по мотивам моего доклада на @HolyJSconf holyjs-moscow.ru/2020/msk/talks…
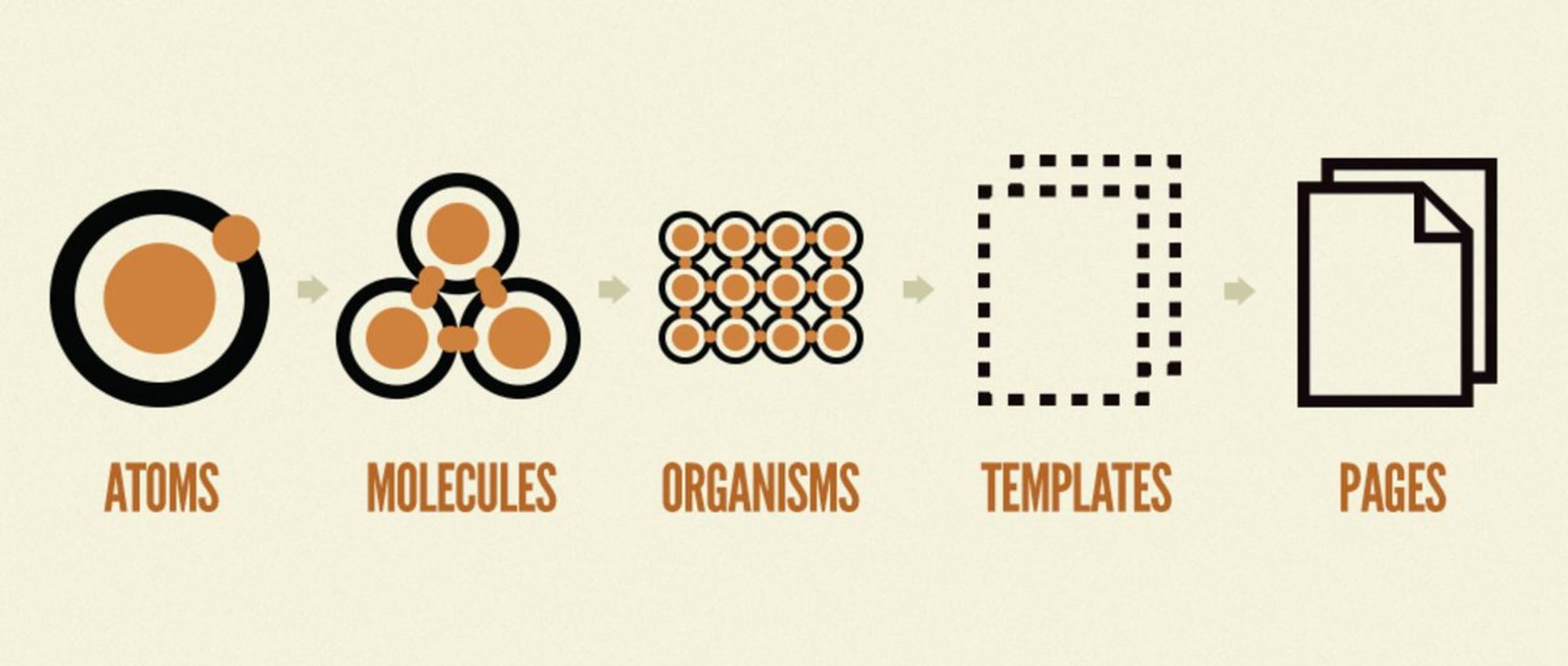
Основополагающей книгой по дизайну для меня является Атомик Дизайн Брэда Фроста bradfrost.com/blog/post/atom…
Его основной концепт - что дизайн должен идти от простого к сложному

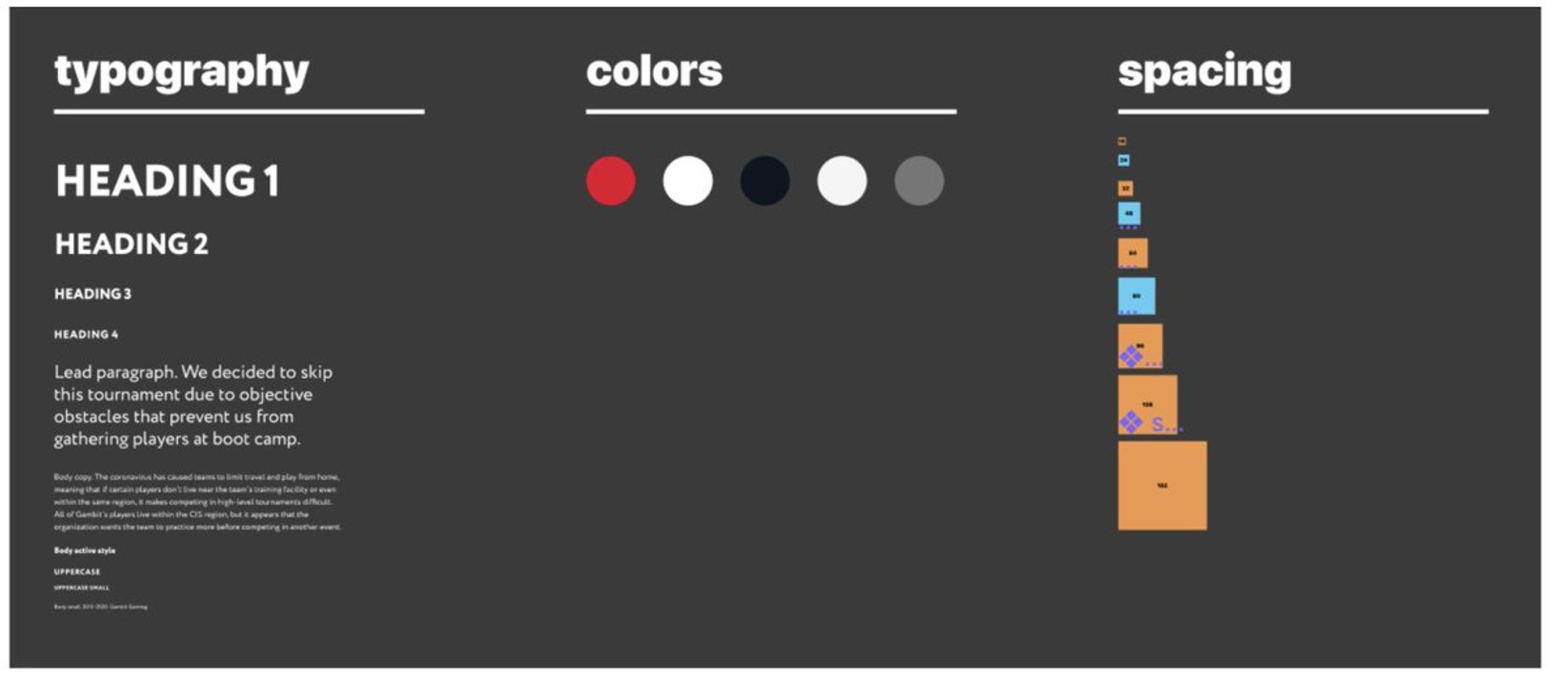
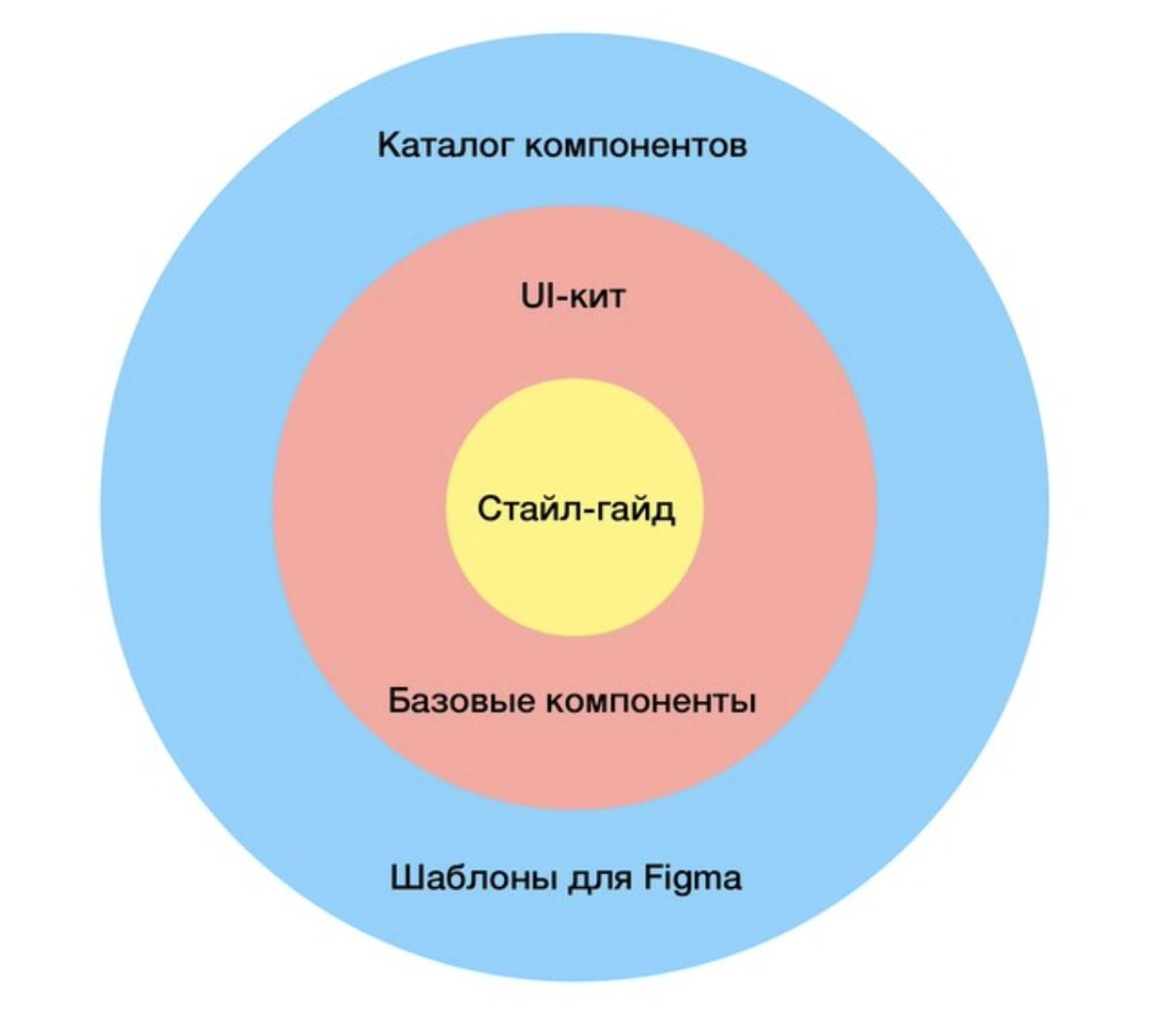
Если очень упрощать, то в соответствии с этим подходом в основе всего должен лежать стайл-гайд. Стайл гайд - это набор базовых значений. Причием слово значения - тут ключевое.
В стайл-гайд обычно входят цвета, типографика, размеры/отступы

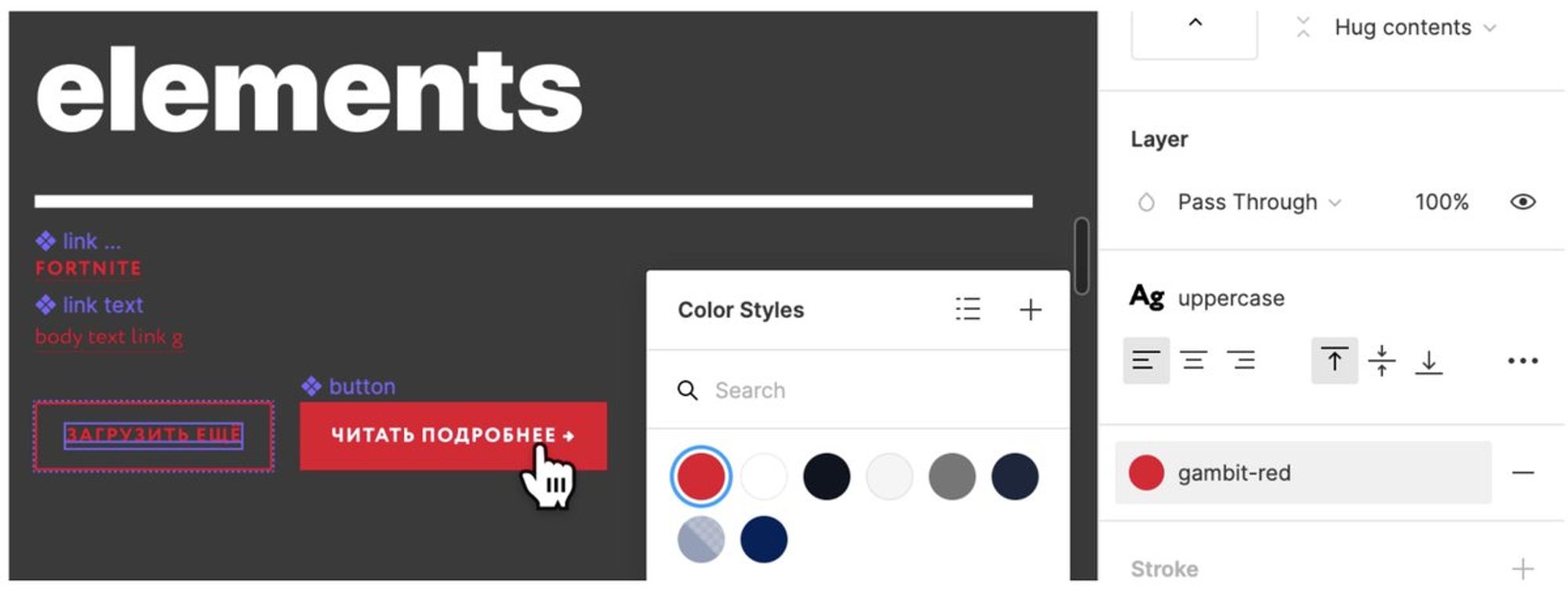
Понятно, что одного стайл-гайда мало, и тут нам на помощь приходит UI-кит. UI-кит это набор базовых элементов - кнопок, инпутов, тултипов и тому подобного
UI-кит пользуется значениями из дизайн-системы, например вот тут для компонента кнопки используется цвет:

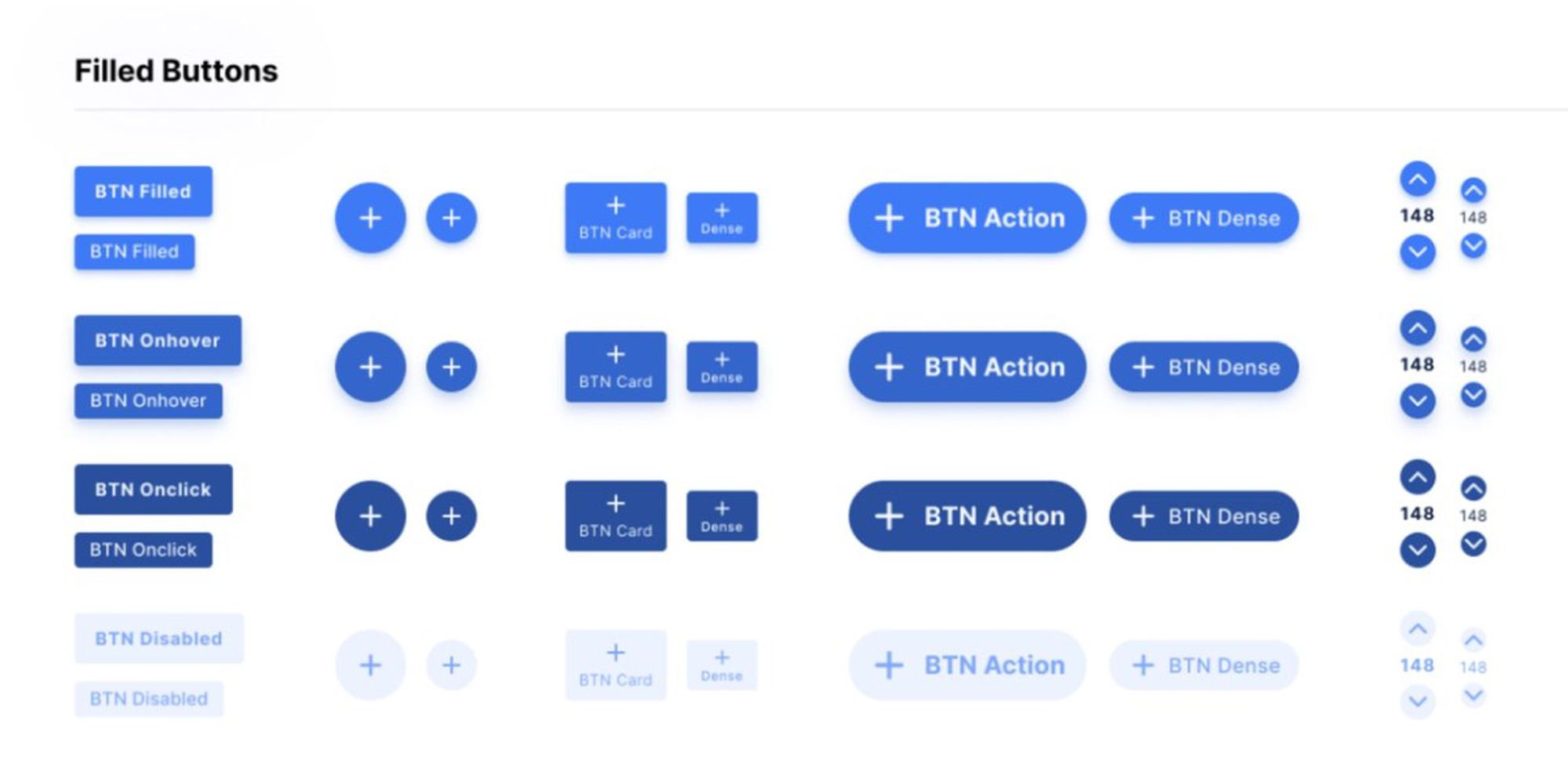
Как правило, UI-кит содержит множество разных состояний компонентов

Поверх UI-кита и стайл-гайда также можем строить что-то еще, например сделать каталог компонентов в Storybook и набор ассетов для дизайнеров. Архитектура выглядит примерно так:

По аналогии с подходом Infrastructure as Code можно использовать подход, который я бы назвал Design System as Code.
В принципе, все описанное выше можно положить в код.
Стайл-гайд - укладывается в обычный JS-конфиг, поскольку это в принципе просто значения
Визуальные элементы можно реализовать в виде компонентов на React. Для кроссплатформенности этот код лучше описывать сразу на react-native.
Такую дизайн-систему можно также будет отобразить в виде каталога компонентов, например, с помощью Storybook.
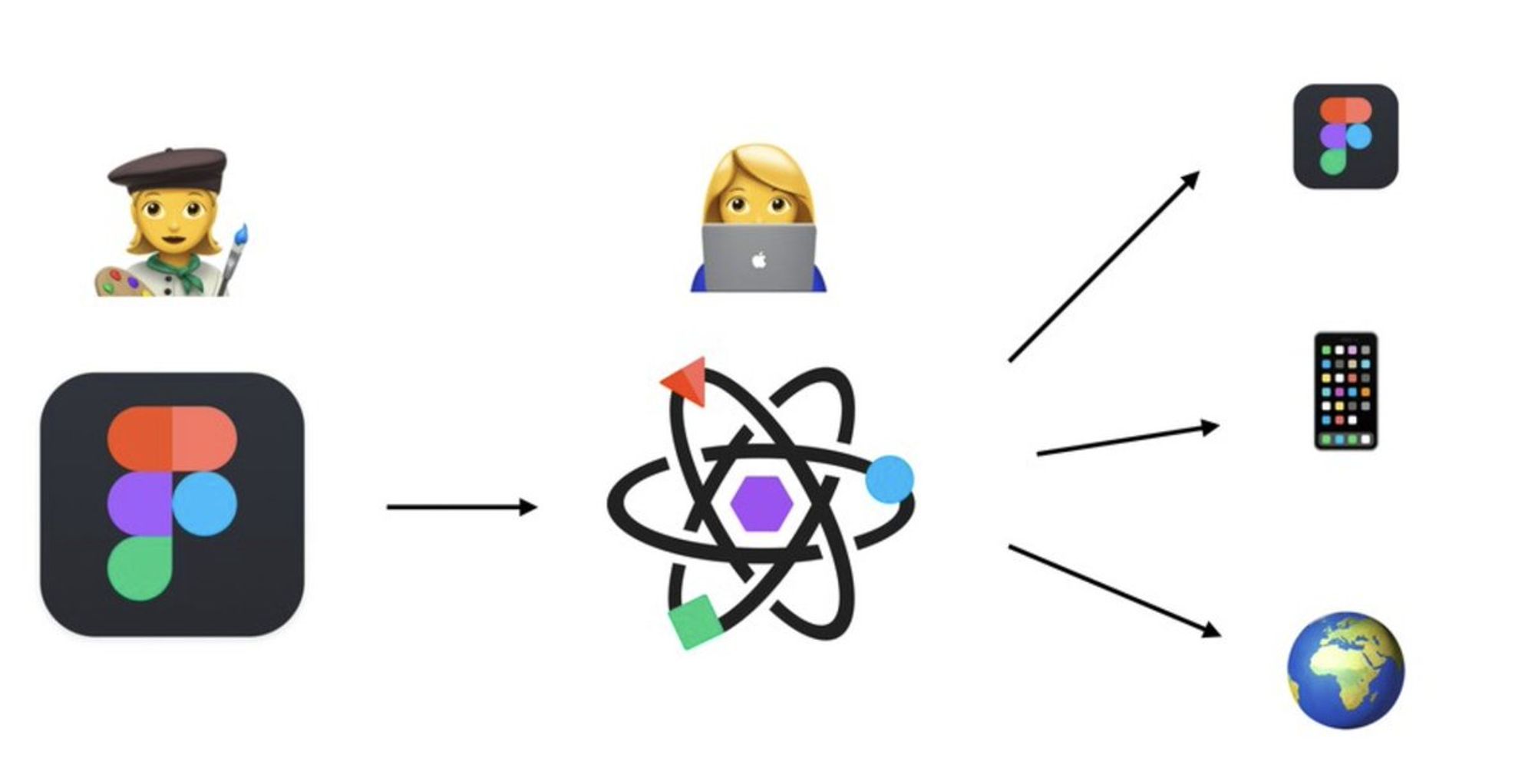
И отобразить в Figma, для того, чтобы продуктовые дизайнеры могли собирать из нее экраны. Для этого подойдет github.com/react-figma/re…
Как это выглядит и работает, можно посмотреть в примере github.com/react-figma/Pr…
В примере реализован кусочек дизайн-системы ГитХаба Primer styleguide.github.com/primer/
У меня не было задачи перенести задачи полностью, но зато продемонстрировано, как сделать так, чтобы код был single source of truth для дизайн системы.
В самом деле, все остальное использует один и тот же код - и компоненты для веба, для мобильных приложений и для фигма.
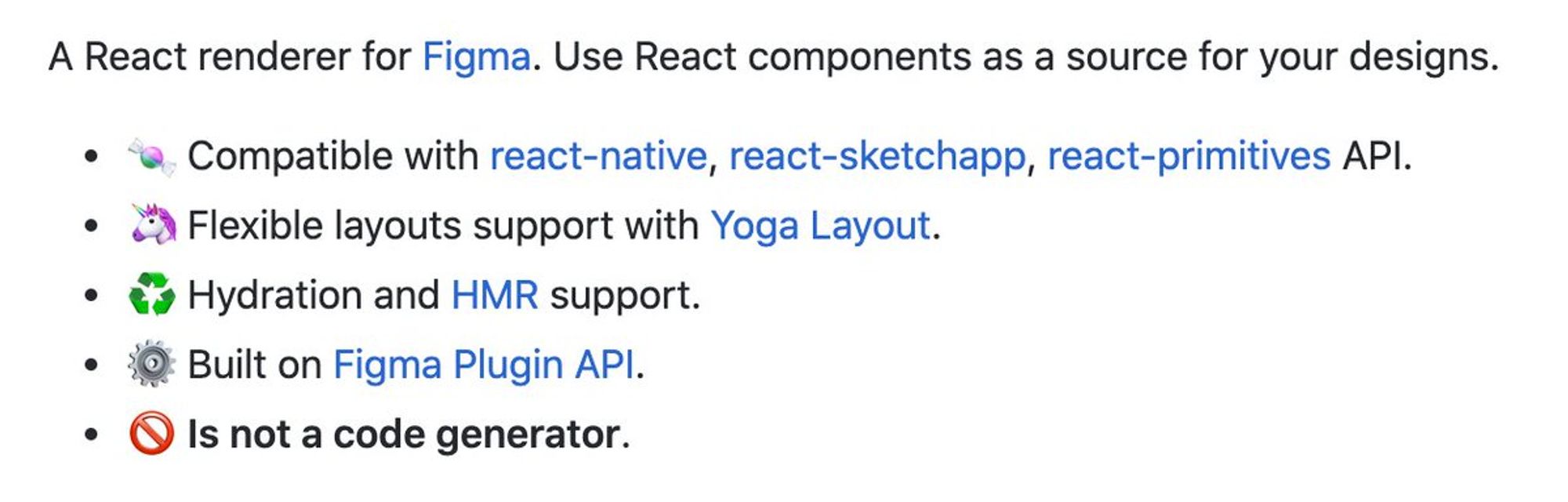
Это конечно несколько контр-интуитивно, что мы из кода помещаем что-то в Figma. Нам даже пришлось добавить строчку в ридми

Разработчикам хочется генерировать код из дизайна, но к сожалению это пока не слишком-то осуществимо - нет хороших технологий
Есть множество неплохих плагинов, например github.com/bernaferrari/F…
Была демка даже у нас github.com/react-figma/co… - использует Babel для формирования AST дерева
Но большинство решений умеют генерить только под какой-то ограниченный стек, который не факт что вам подойдет
Не умеют работать с изменениями - вам банально захочется пробрасывать пропсы в компонент, для этого придется менять сгенерированный код, потому что ни один плагин не умеет работать с семантикой предметной области
А потом все это мержить, если после этого на дизайне что-нибудь поменяется
По сути дела, нужно развитие искусственного интеллекта, развитие алгоритмов вроде GPT-3
Так что пока я вижу себе процесс следующим образом: дизайн-систему отрисовывает дизайнер -> переносится в код -> используется продуктовыми командами

В случае необходимости внесения изменений цикл повторяется.
При дизайнер дизайн-системы, при желании, вполне может научиться править ее код без помощи разработчика.
Код там не такой сложный - конфиг стайл-гайда + "тупые" компоненты. А разработчики могут ревьюить то что получается - это же код!
Слайды из доклада также можно полистать на Спикердеск speakerdeck.com/ilyalesik/kak-…
Using react-native syntax to make Figma components - I'm very impressed. twitter.com/jsunderhood/st…
Yep, react-figma made it possible. 😎 twitter.com/Moxorama/statu…
Подход, который я изложил, не считаю единственно правильным. Но его можно расширять как в ширь так и в глубь с помощью сторонних библиотек и строить дизайн-систему по кирпичикам так как вам хочется.
Для описания стайл-гайда я рекомендую использовать System UI Theme Specification github.com/system-ui/them…
С ним легко реализовывать темизацию, и он совместим со множеством уже существующих решений, например его используют Chakra UI и rebass для кастомизации chakra-ui.com
Он без проблем интегрируется с react-figma и другими примитивами с помощью пакета github.com/react-figma/re…
Для описания дизайн-системы можно использовать MDX, вот пример:
github.com/react-figma/re…
Я за то, чтобы была гибкость в выборе инструментов и возможность их комбинировать.
Тред (Илья Лесик)
Где вы пишите статьи? Я вот предпочитаю dev.to, потому что он совместим с маркдауном и опен-сорсный
Пробовал медиум, но на нем бесконечные пре-роллы
Интересным вариантом выглядит селф-хостед блог, потому что можно настроить все под себя и подключить любую аналитику. Но сложнее всего в реализации и нет аудитории, которую может дать платформа
Впрочем платформа может и не дать ничего
Не могу написать текст грамотно без вычитки ни на русском, ни английском, поэтому всегда прошу кого-то помочь
Частично помогает Grammarly и app.gramara.com, но много недочетов все равно остается
Мой английский далек от идеала, но написание статей помогает его учить
Обычно начинаю что-то писать на dev.to, потом выгружаю это в Notion (мардаун), даю кому-нибудь почитать, вношу правки, экспортирую в маркдаун, подменяю в dev.to
Мне помогает академический опыт, хоть и технологически там все совсем по-другому
Пишешь на LaTeX, потом передаешь это в журнал
Это если, конечно, сильно упрощать. Так-то между этим может быть миллион итераций и работы с научным руководителем.
И конечно же, рецензирование.
Вообще, IT - это в какой-то степени калька с научного мира. Статьи, конференции, доклады - все это уже там было и есть.
Можно даже спрогнозировать, что дальше появится в IT-среде, глядя на научную. Я думаю, постепенно появятся такие вещи как рецензирование, индексы цитирования и все такое прочее под новым соусом.
При этом, конечно, и научному миру есть чему поучиться, например можно подсмотреть принципы управления и коммуникации из IT.
Не может не радовать, что появляются продукты на стыке - например, deepnote.com - переработанный ноутбук для вычислений
@jsunderhood А ещё лучше показать статистку где 4 последних поста имеют <25 views twitter.com/theKashey/stat…
Все как всегда - мало написать, надо еще и продвинуть. twitter.com/theKashey/stat…
@jsunderhood После истории с деградацией Medium — только свои блоги
Путь настоящего самурая! twitter.com/andrey_sitnik/…
У меня еще конечно, всегда очень зависит то, как я пишу, от того, в чем я пишу. Это касается и статей и презентаций
Чем-то похоже на теорию о том, что язык может влиять на экономику - люди по разному думают на разных языках econs.online/articles/ekono…
Даже больше презентаций, в некоторых движках не могу выдавить и слайда
Для презентаций я в основном использую либо shower Вадима Макеева @pepelsbey
Либо Keynote - в нем проще накидывать, но в Шовер - это код, со всеми преимуществами, можно сделать любой эмбед
Тред (Илья Лесик)
Четверг
@jsunderhood @HolyJSconf . @ilialesik спасибо за рекомендацию! Не у всех пока есть доступ к видео. Поэтому давайте я прям тут расскажу про новый способ построения микрофронтендов, который появился в Webpack 5 – а именно, про Module Federation. Слайды: bit.ly/module-federat… Ну что погнали!
@jsunderhood @HolyJSconf . @ilialesik спасибо за рекомендацию! Не у всех пока есть доступ к видео. Поэтому давайте я прям тут расскажу про новый способ построения микрофронтендов, который появился в Webpack 5 – а именно, про Module Federation. Слайды: bit.ly/module-federat… Ну что погнали!
Я попросил Пашу подробнее рассказать про #ModuleFederation, встречайте “гостевой” тред twitter.com/nodkz/status/1…
Стартую тред про опен-сорс разработку и ее проблемы, в продолжение последнего эвента на Tver.io. youtube.com/watch?v=ZnsRH9…
Как это часто бывает - мало что-то закодить, на это еще это как-то продвинуть.
Не то чтобы нужно быть каким-то гением маркетинга, чтобы продвигать опен-сорс, но если вы до этого занимались только разработкой - будет непривычно, это немного другую жанр
На эту тему есть уже ставший классическим доклад Андрея @ai Ситника youtube.com/watch?v=DU0LiH…, что-то новое сказать сложно
Разумеется, нужно грамотно оформить ридми - люди оценивают прежде всего глазами, да и поисковую индексацию никто не отменял
Разумеется, если вы сделали какой-то опен-сорс проект - его надо донести до той аудитории, для которой он предназначен
Для этого подойдут чаты в телеграме, Reddit, имейл-рассылки. Важно попасть в тему - было бы странно рассказывать про реакт-библиотеку в чатике по машин лернингу
Продвижение - это важная проблема, но основные проблемы начинаются, когда опен-сорс начинает приобретать зрелость и разрастаться.
Прежде всего - непонятно, что с финансированием, "кто платит за банкет". На Tver.io мы ломали копья на эту тему, но кажется, так окончательно ни к чему не пришли.
Вариантов вообщем-то несколько:
Разработчик пилит опен-сорс в свободное от работы время. Это обычная история на начальном этапе, но чревата тем, что может возникать систематическая нехватка времени на развитие и поддержку + bus-фактор
Опен-сорс под крылом крупной компании, которая его разрабатывает для своих нужд, которые как правило лишь отчасти совпадают с интересами сообщества, которое его используют. Хрестоматийный пример - React в фейсбуке.
Из минусов - сообщество в этом случае не влияет на развитие библиотеки, поскольку требования формируются из компании, которая является его оунером и у нее нет стимулов прислушиваться.
Выражаться это может в том, что пулл-реквест от стороннего разработчика почти не имеет шансов быть принятым, как видно на примере репозиториев фейсбука.
Также, если библиотека станет не нужна компании - она вероятнее всего умрет.
Опен-сорс, который нашел способ как монетизироваться. Иногда очень даже неплохо монетизироваться - как в случае с Vercel (разработчики Next.js), которые получили $21m инвестиций finsmes.com/2020/04/vercel…
Как правило, речь о неких платных облаках. Так делает очень много кто. Например, ghost.org, strapi.io, gatsbyjs.com/cloud/
К сожалению, возможно скатывание во вариант 2
Частные донаты - например, Open Collective + Pateron
- мне кажется, работают не очень хорошо, трудно насобирать на сумму, которая хотя бы чуть-чуть была похожа на зп разработчика той же квалификации
А тот же Патреон еще и требует дополнительных усилий на генерацию контента
Инвестиции компаний-пользователей данного опен-сорса + платные поддержка и консультирование
Это выглядит более интересно, но, конечно трудно осуществимо на ранних этапах. И точно также требует усилий - например, внедрение опен-сорса в режиме пилота в компании
И отчасти похоже на вариант 3
Фонды и грантовая поддержка. Примеры - Apache и Linux
Этот вариант мне кажется наиболее перспективным в будущем, поскольку давно зарекомендовал себя в других сферах (наука, например) как способ аккумулировать и вкладывать значительные средства в развитие
Он похож на вариант 5, с той разницей, что появляется третья сторона, которая решает как должны распределяться средства
У этого есть как плюсы так и минусы.
Из минусов - могут возникать вопросы к тому, как именно распределяется финансирование - точно ли это справедливо
Из плюсов - компании спонсоры имеют меньше влияния на распределение средств, меньше соблазна погнаться за сиюминутной пользой в ущерб общим интересам
Государство. ИТ-сфера склонна не любить государство (и на то есть основание), но в конечном итоге именно оно печатает деньги и может наполнять ими фонды.
Опен-сорс - это понятное общественное благо и довольно давно известно, что вложения в общественное благо идут на пользу экономике, даже если не видна непосредственная польза этому самому государству
Поскольку опен-сорс - это инфраструктура, на которой сейчас держиться пол-интернета, его развитие косвенно помогает развитию все остального
Развитие опен-сорса - это появление новых инструментов для разработки, которые в свою очередь позволяют работать более эффективно реальному сектору экономики
Тред (Илья Лесик)
Пятница
Тред про локальные ИТ-сообщества, через призму моего опыта организации эвентов в Tver.io.
Локальные сообщества - это прекрасный пример того, что разработчики, которых раньше считали чуть-ли не социопатами - могут прекрасно социализироваться и самоорганизовываться.
Tver.io появилось почти 10 лет назад. Спойлер - в декабре планируем отмечать юбилей:

При этом активно участвовать в организации сообщества я начал примерно 2.5 года назад
Начал я с того, что просто пришел и попросил дать возможность повести инстаграм сообщества. В то время я как раз активно пользовался инстаграмом. instagram.com/tver.io/
Поскольку я визуал и эстетика для меня очень важна, через какое-то время я запустил редизайн сообщества. Первое, что мы начали менять - это обложки событий на meetup.com.
Дизайн обложек до:

Первая обложка в редизайне, которую сделала дизайнер и (по совместительству моя жена) @Lera_Lesik, выглядел так:

В то время мы называли события по названиям событий или по праздникам, которые были в этот день. 18 октября - Советский космический аппарат «Венера-4» успешно вошёл в атмосферу Венеры и начал её изучение. Поэтому Rocket.
В марте 2021 года @Lera_Lesik сделала редизайн логотипа, он стал таким:

И например, во варианте для стикеров:

Постепенно события стали становится более специализированными, под конкретную тему, например Tver.io Pure Meetup - про функциональное программирование meetup.com/tverio/events/…
Рос и уровень событий - мы обзаводились новой техникой и сами становились опытнее. Рос и уровень спикеров, которых мы приглашали.
Начали делать разные эксперименты, например, на Tver.io Makers Meetup люди рассказывали исключительно про свои разработки meetup.com/tverio/events/…
Короновирус, который пришел в РФ в начале 2020-года, конечно, сильно вмешался в работу сообщества.
Первым пострадал Tver.io JavaScript Meetup meetup.com/tverio/events/…
- он планировался как офлайн мероприятие сильно задолго до наступления изоляции
Нам пришлось срочно переводить событие полностью в онлайн. Начали использовать сетап, который используем и до сих пор - зум с трансляцией в ютуб.
Стало понятно, что классический формат митапов - 2-3 доклада + вопросы, не совсем хорош для онлайна.
Начали делать дискуссионные клубы по темам, первым из них стал No Code Talks meetup.com/tverio/events/…
Особое место у нас всегда занимала фронтенд разработка и JS. Такие события всегда набирали самое большое число зрителей. Например, State Management Talks в пике в эфире смотрело 150 человек из 26 городов одновременно.
Кажется, что делать события просто, но на самом деле это работа, которая делится на множество направлений.
Если совсем упрощать - делится на операционные вещи и на содержательную часть.
Операционная часть:
- Организация анонсов и SMM
- Поддержка сайта
- Граф дизайн
- Коммуникация с партнерами
В доковидное время к этому еще добавлялись:
- Организация фото/видео съемки
- Логистика спикеров
- Кейтеринг
- Коммуникация с площадками
- Печать стикеров и бейджей
Содержательная часть:
- Выбор тем и спикеров
- Ведение эвента
Я много занимался выбором тем и приглашением и приглашением спикеров.
Я редко отталкиваюсь от запроса аудитори, скорее всегда больше ориентировался на свое внутреннее ощущение в выборе тем.
Старался немного "заглянуть в будущее" и понять, что будет важно через год или два
Часто мне мог просто нравится какой-то спикер, а все остальное мероприятие проектировалось из "основного" доклада
Важная вещь, которую мы лишились из-за короновируса - это, конечно, afterparty.
На них можно было узнать все интересующие вещи от спикеров и вообще круто пообщаться с единомышленниками.
Тред (Илья Лесик)
Мой топ видео tver.io - на случай если будете искать, что посмотреть в выходные. 😀
Если наконец хотите узнать, что такое монады - доклад @_bravit
youtube.com/watch?v=IkXg_m…
Про производительность Postrges, это скорее воршоп. На английском языке youtube.com/watch?v=xqTNce…
Продвижение опен-сорс проектов @ai youtube.com/watch?v=DU0LiH…
Доклад @_tikhon про типографику youtube.com/watch?v=_2VxlB…
Толком-то фронтенда нет, но ничего, сейчас наверстаем.
Доклад @ovrweb про асинхнронность youtube.com/watch?v=PZiEFH… - по длине и хардкорности скорее ближе к HolyJS.
Про Вебпак и линзы от @AntonK52 youtube.com/watch?v=qcj2bX…
Про WASM от @pgurtovaya youtube.com/watch?v=8MOZ44…
Про стилизацию от @_lttb youtube.com/watch?v=b7vBKp…
Не совсем доклад, но все равно много полезного - в дискуссии про стейт-менеджемент: youtube.com/watch?v=cUSyJk…
Доклад "Семантика для циников" Вадима Макеева youtube.com/watch?v=z91F33…
Если что-то не попало в список, не значит, что оно было хуже. Всех спикеров кто у нас выступал, мы ценим.☝️
Тред (Илья Лесик)
Суббота
Помимо дизайн-систем, у github.com/react-figma/re… есть еще интересные интерсные применения, о чем расскажу в треде ->
Библиотеку можно использовать для автоматизации рутинных дизайнерских операций, можно легко строить интеграции различных API с фигмой. Есть пример с фетчингом данных в репозитории: github.com/react-figma/re…
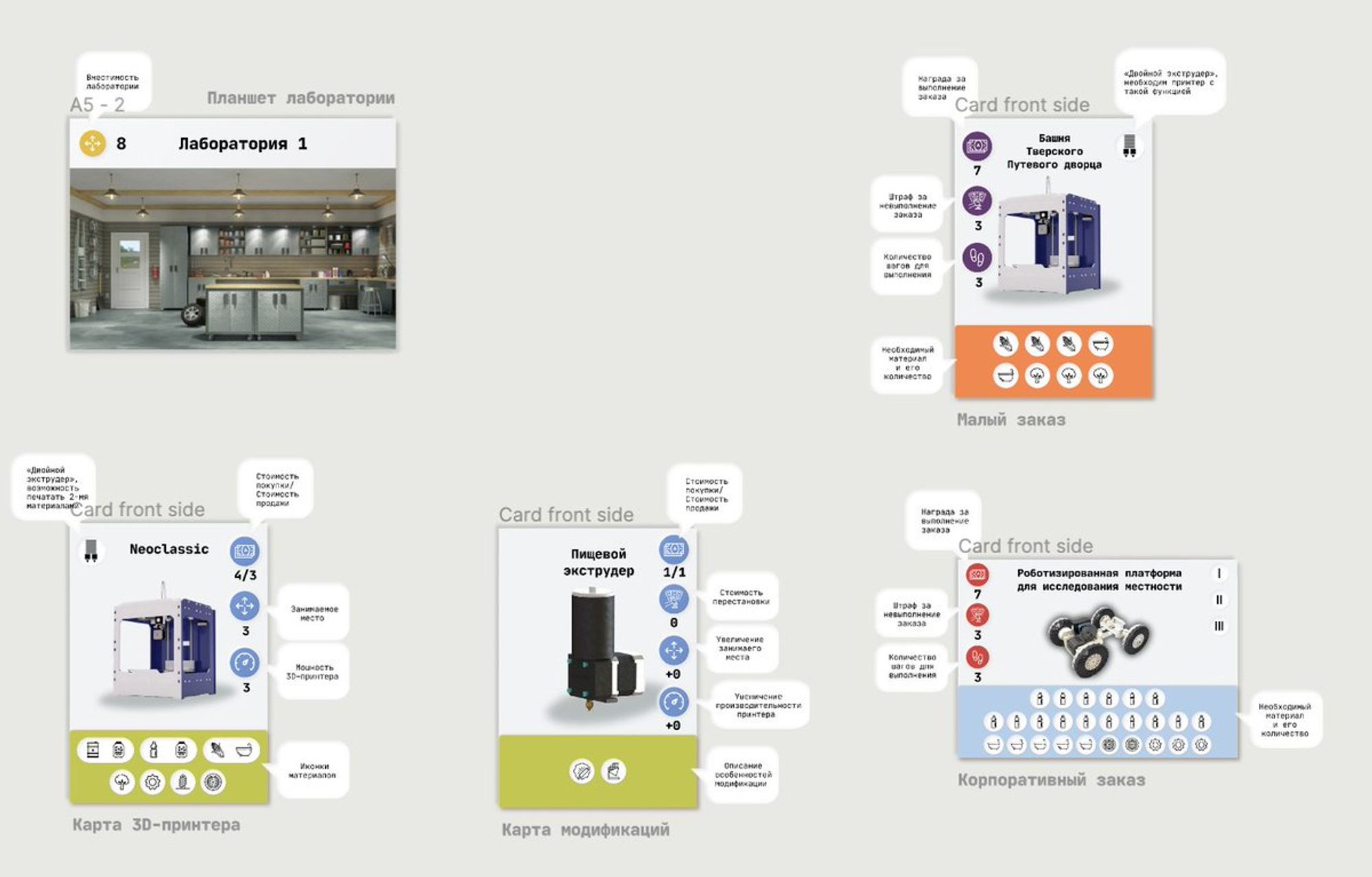
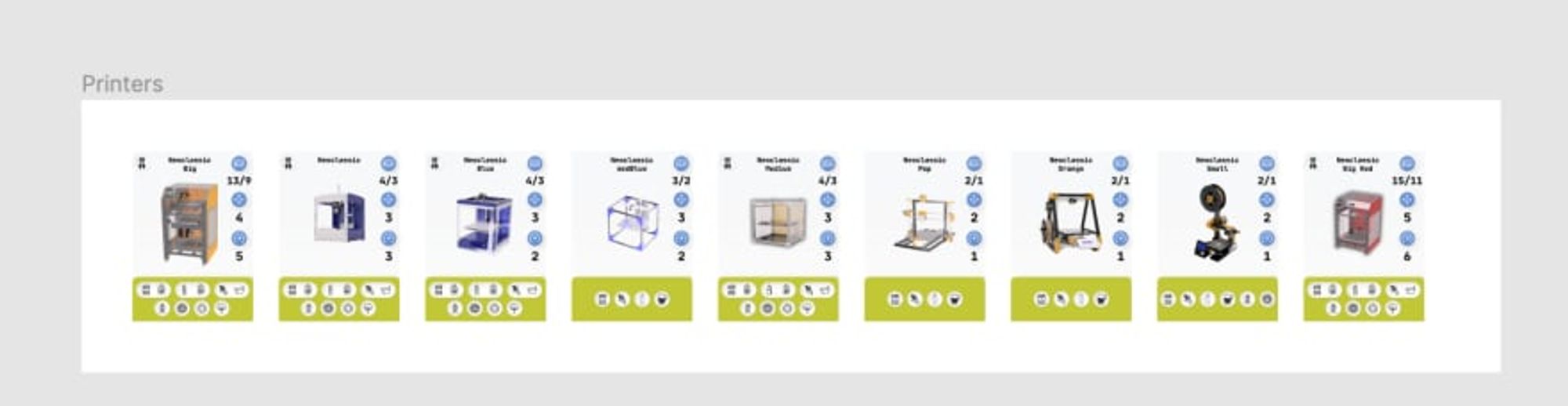
В addtivika.ru мы разрабатываем настольную игру для обучения 3D-печати, в которой есть множество карточке - с принтерами, лабораториями и тому подобным.
Карточек довольно много - 100 штук, но все они укладываются в 4 вида шаблонов.

Дизайн делается в Фигма и по сути дела он двойного назначения:
Выгрузка карточек на печать в PDF
Возможность поиграть в игру прямо в Figma, перетаскивая карточки как компоненты из панели ассетов. Это стало очень востребовано, когда пошел ковид.

Поддерживать кучу карточек в актуальном состоянии и тем более вносить изменения в их дизайн оказалось трудной задачей, поскольку при серьезных изменениях приходилось менять все карточки
Мы пришли к решению этой проблемы:
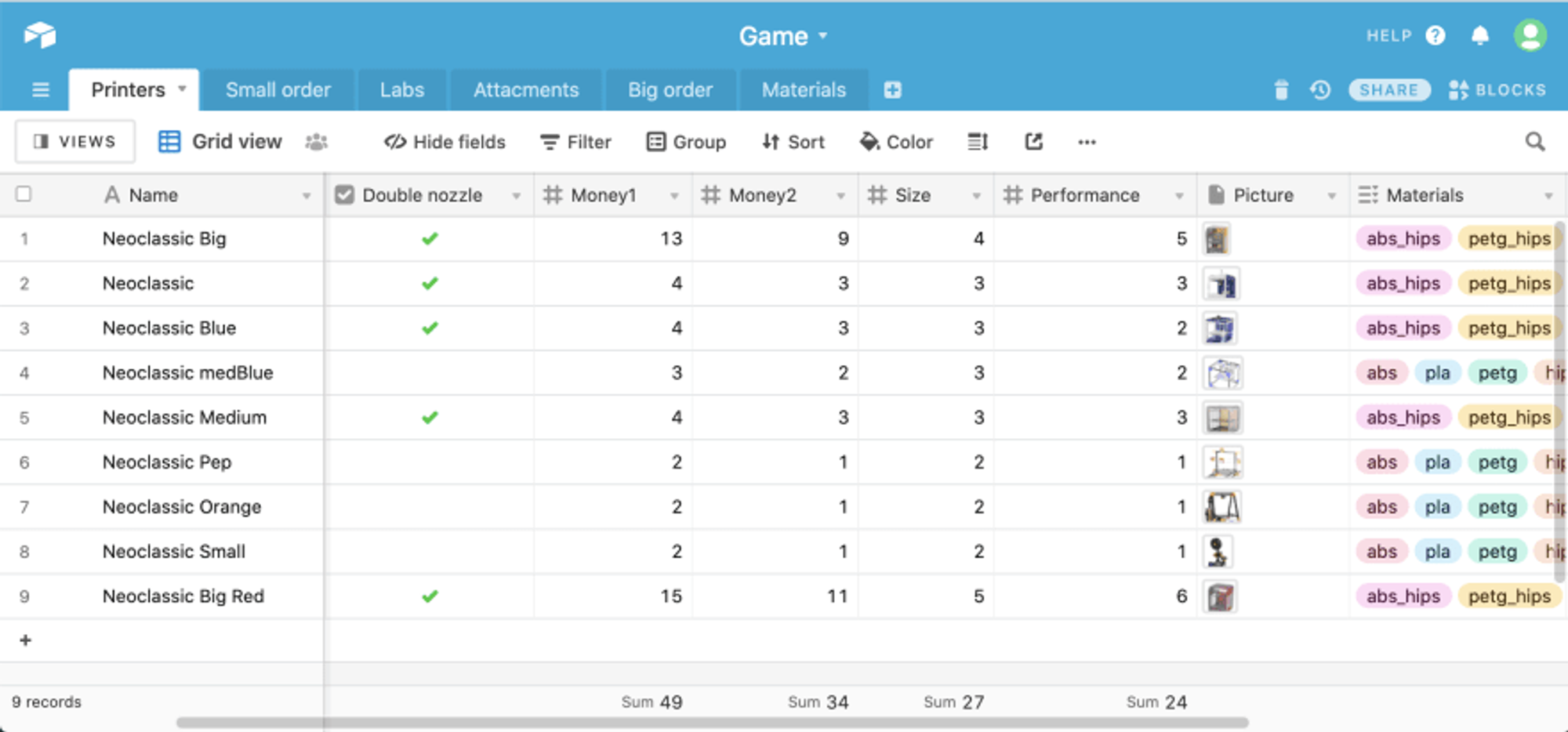
Сложили все карточки в виде строк в Airtable, каждый признак - это колонка.

Airtable удобен своим API, и большим числом типов данных для ячеек. Например, там есть файл-аплоад. airtable.com/developers
Для того, чтобы выгрузить данные в фигму, подняли проект из бойлерплейта github.com/react-figma/re…
Определили компоненты для карточек и их стили. Проект не в опен-сорсе, но могу показать, например, компонент для карточки принтера: gist.github.com/ilyalesik/ca34…
Визуально он выглядит вот так:

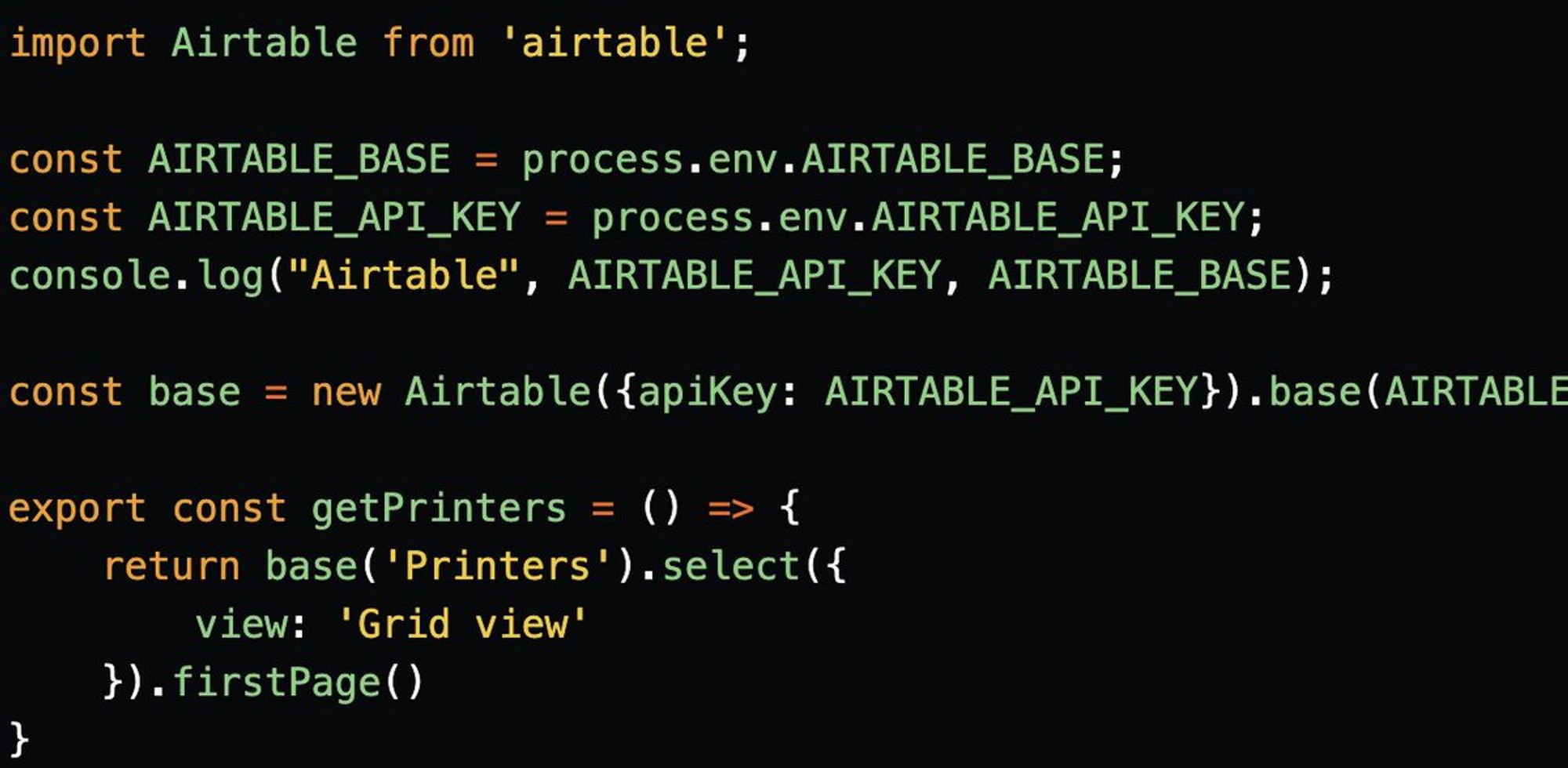
Выгрузить карточки из Аиртейбл достаточно просто, надо описать метод, который будет ходить в таблицу с принтерами:

А потом просто пробросить данные в компонент: gist.github.com/ilyalesik/ca34…
Для чего я использовал свою же библиотечку github.com/ilyalesik/reac…
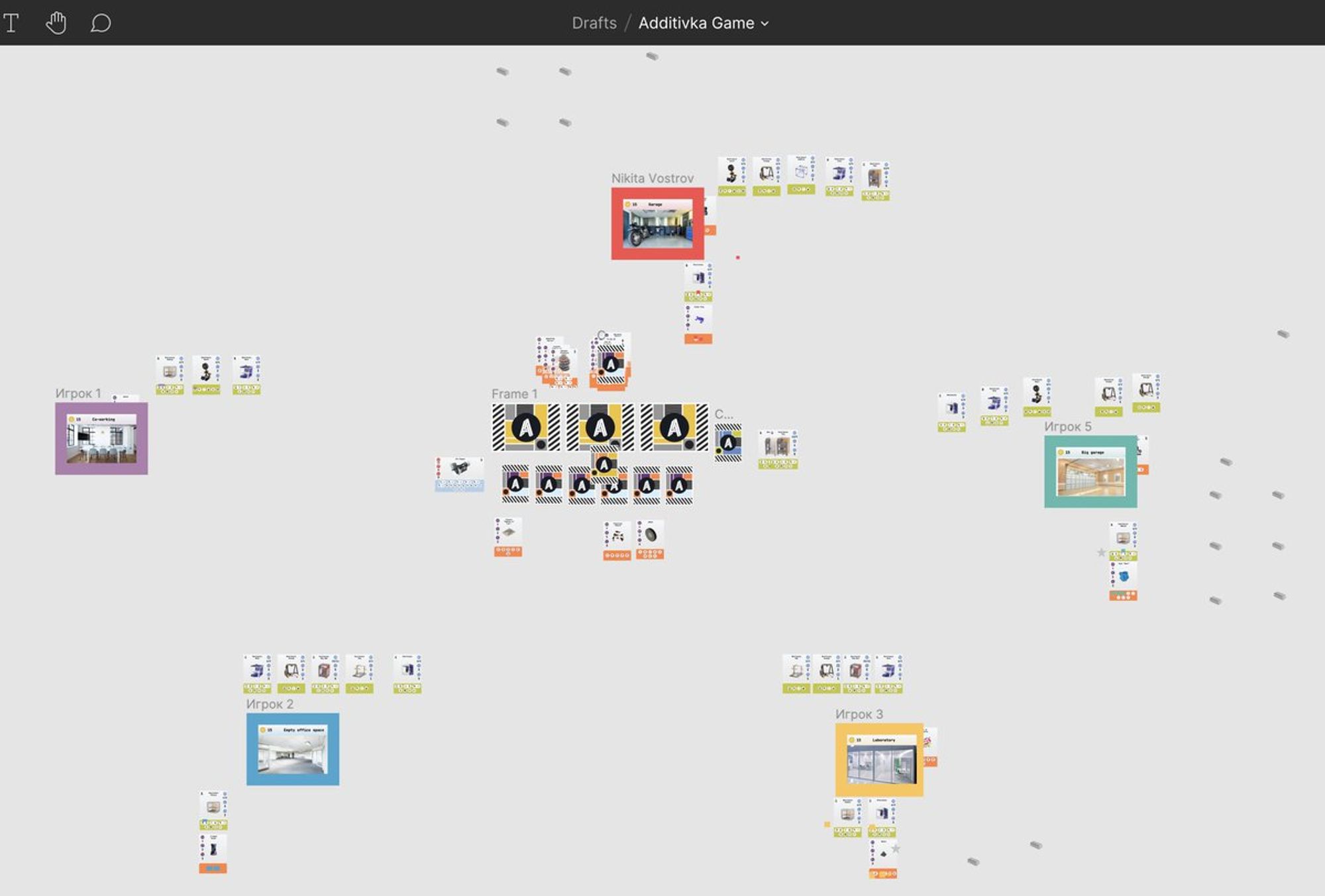
После запуска плагина в фигме, будут все принтеры:

После переноса всех карточек картина выглядела так, больше всего карточек малых заказов:

Мне всегда хотелось соединить дизайн и разработку, поэтому стартую тред по дизайн-системам, по мотивам моего доклада на @HolyJSconf holyjs-moscow.ru/2020/msk/talks…
Помимо автоматизации мы получили еще возможность портирования игру на другие платформы, например в веб, поскольку были использованы компоненты типа View, Text и StyleSheet совместимые с react-native, react-native-web. Более подробно про это было в треде twitter.com/jsunderhood/st…
Может показаться, что получилась разработка по принципу "когда в руках молоток, все вокруг становится подозрительно похожим на гвоздь".
Но реальное применение способствовало и развитию самой библиотеки, поскольку в процессе я находил баги react-figma и сразу их правил.
Это потянуло за собой и улучшение DX, например фича с HMR (hot module replacement) была инспирирована именно опытом с Additivka.
Могут быть более простые применения у этого подхода - например, можно фетчить актуальный курс валюты и отображать его
Или более сложные, например, когда при разработке новых экранов приложения используются реальные данные из АПИ
Тред (Илья Лесик)
Решил дополнить отличный тред @sashasushko, инициированный @andrey_sitnik, и тоже рассказать о процессах и принципах удаленной работы у нас в CSSSR. Получилось очень много всего, так что не пугайтесь несвойственному мне вол-ву твитов в единицу времени. Поехали! twitter.com/andrey_sitnik/…
Интересный тред про процессы на удаленке. twitter.com/_sgolovin/stat…
Воскресенье
В воскресенье хочется чего-то лайтового, поэтому встречайте пленочной фотографии тред ->
Сразу скажу, что на мои снимки можно посмотреть у меня в инстаграме - instagram.com/ilialesik/
Мое увлечения пленкой началось в 2014 году, когда мне «по наследству» достался Зенит ЕТ с объективом Гелиос 44М.

К нему также шел комплектный чехол и вспышка Электроника ФЭ-27

Нем могу сказать, что советская фототехника отличалась особой надежностью - но весь комплект до сих пор в работоспособном состоянии. Как и любую механику его надо периодически взводить и прощелкивать - хотя бы раз в год.
Немного снимков того периода, ламповость и фирменное "закручивание" Гелиоса на месте:



Тогда я использовал не дорогие позиции пленок - Kodak Color 200 и Fujicolor C200 и проявлял/сканировал их в местной фотолаборатории.
Снимал я довольно мало - примерно по одной пленке за полгода.
Но все поменялось в 2015-м - я купил камеру, на которую снимаю до сих пор:
Это Nikon F100 с автофокусным объективом 50mm 1:1.8D:

Это автофокусная автоматическая модель 1999-года, которая позиционировалась как полупрофессиональная.
После механического Зенита эта камера с серийной съемкой 4.5 кадра в секунду выглядела как автомат. По эргономике она ближе к цифровым зеркалкам - именно на базе подобных камер Nikon и Canon сделали свои первые цифровые камеры для профессиональных фотографов
Но больше всего впечатлял огромный оптический видоискатель - он больше, чем даже у большинства современных зеркалок.
Вот фотографии, которые я делал на него тогда:






Снимал я тогда уже на более дорогие пленки, например, Kodak Ektar, CineStill 800T.
Постепенно мне захотелось экспериментов и я начал пробовать снимать на черно-белую пленку. Первой, которую я взял - была ilford pan 100 ->



С ч/б пленкой было сложнее работать, поскольку фотолаборатория у нас в городе умела проявлять только цвет. Да и сканировали они такие пленки хуже. Приходилось искать "умельцев", которые могли бы проявить такую пленку.
Даже интересные изначально снимки выглядели каким-то блеклыми, что-ли. Выправить сканы из лаборатории не получалось - это были пожатые bmp-файлы.

Я решил проявлять и сканировать пленки сам, чтобы иметь полный контроль над процессом.
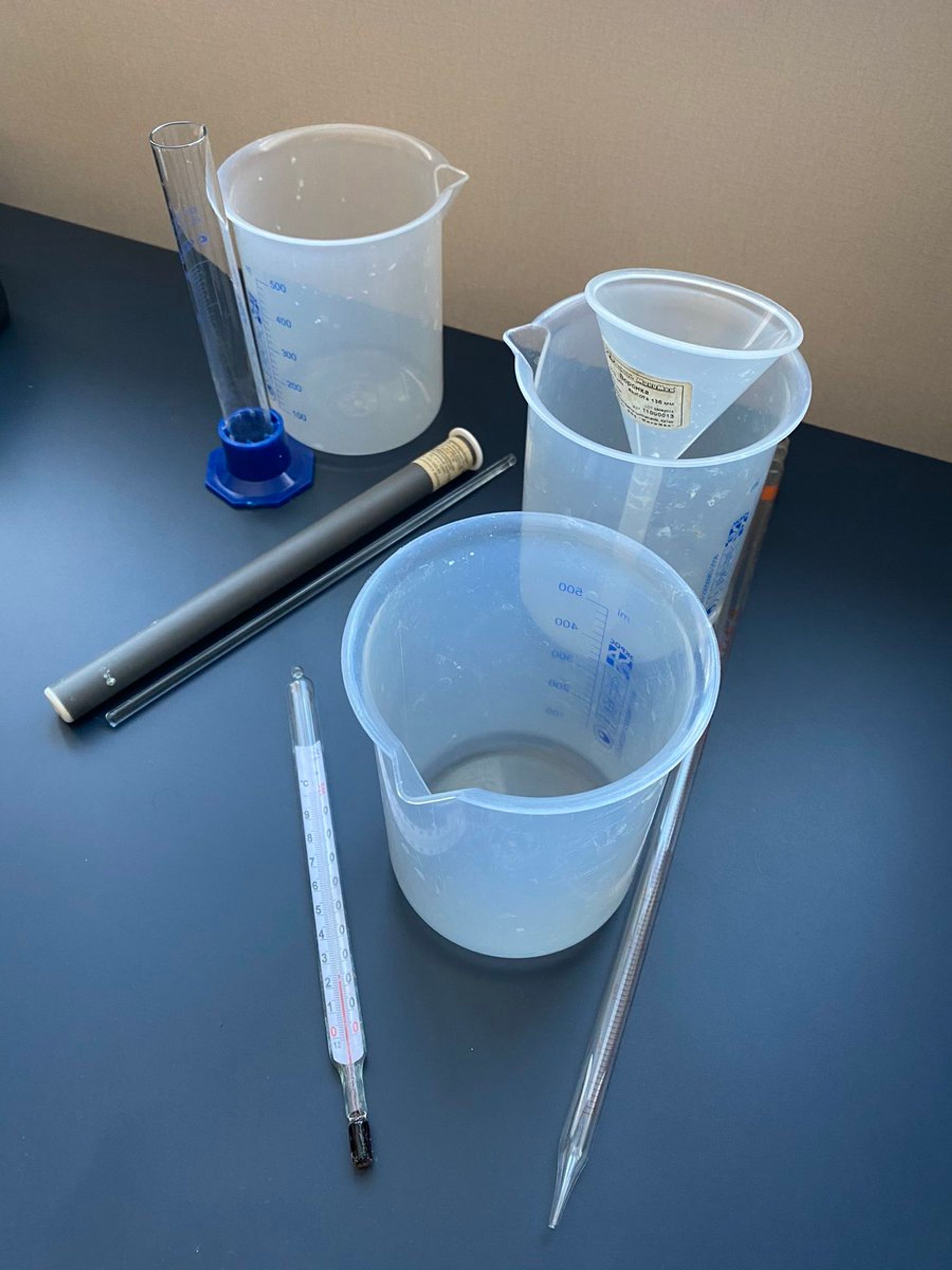
Самое основное - бачок для проявки

Набор склянок для растворов и термометр из местного магазина мед техники

Некоторые специализированные приспособления, рукав для зарядки пленки в бачок + экстрактор пленки из катушки

химия - проявитель (я предпочитаю концентрат), фиксаж, стоп-ванна

Вишенка на торте: сканер для пленок. У меня недорогая модель, plustek opticscan 8100

Сканеры - самая дорогая штука во всем пленочном процессе, бывают модели за сотни тысяч рублей.
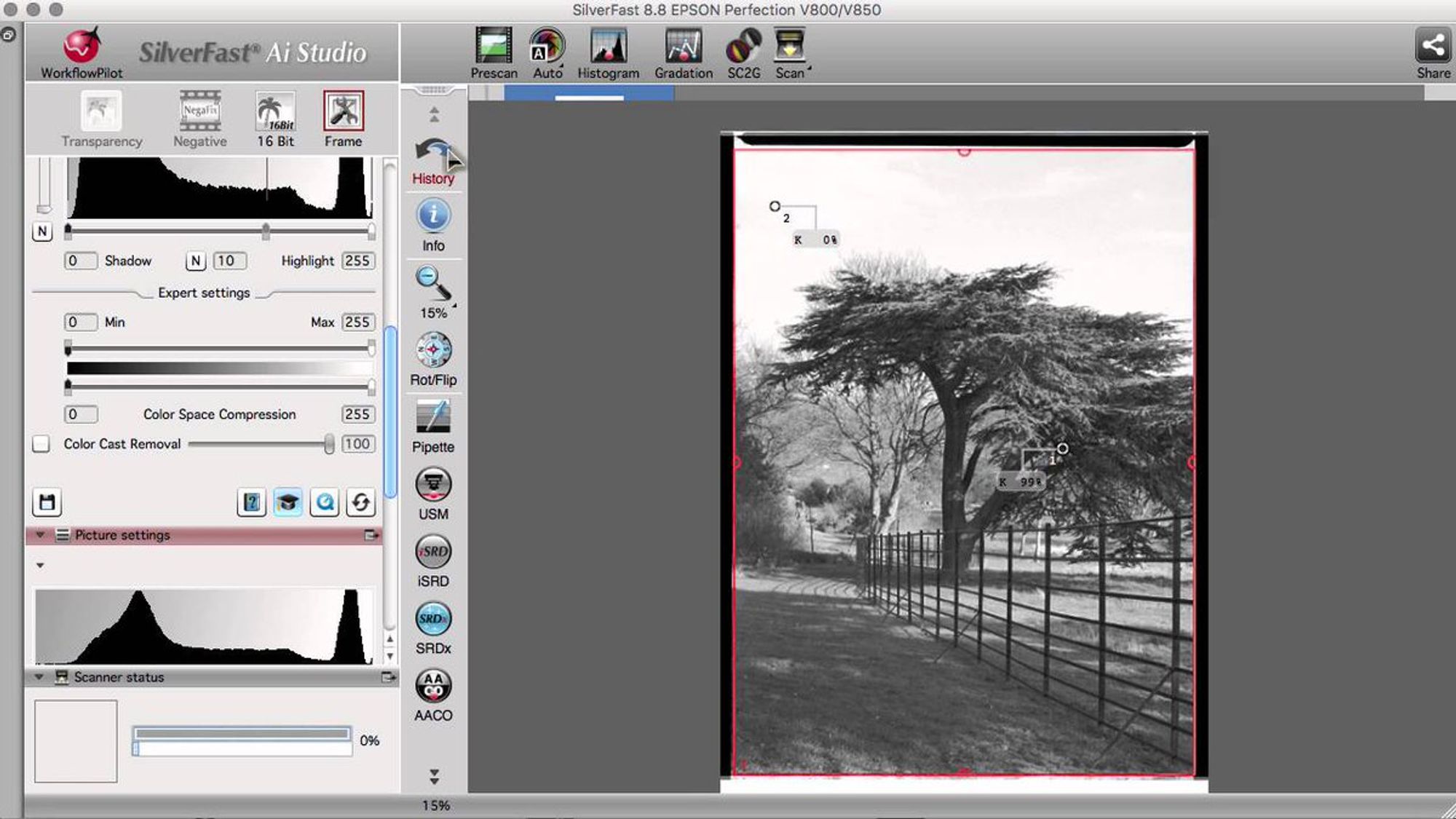
К нему идет программа SilverFast, которая хоть и довольно архаична, но вполне себе работает на последней мак-оси:

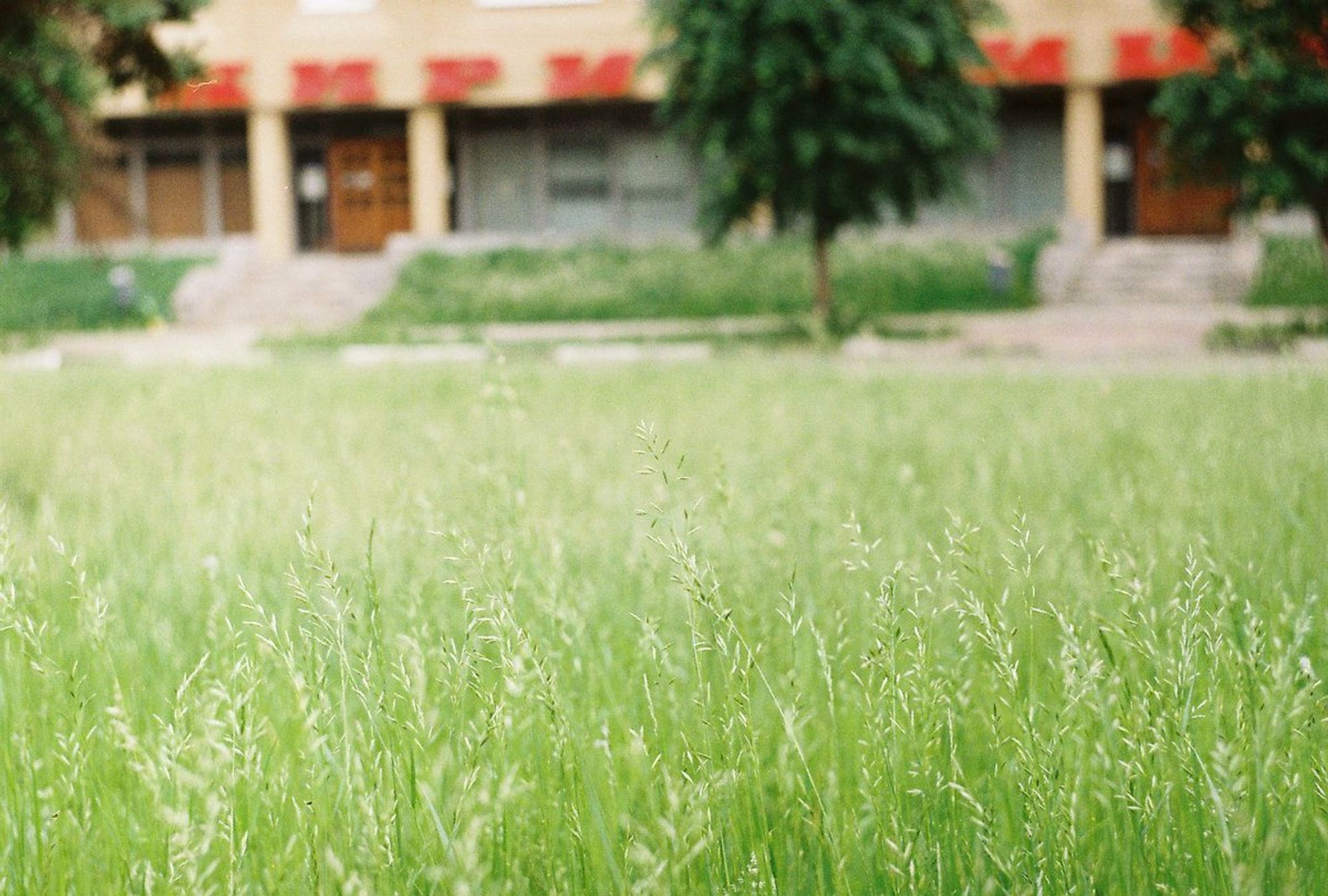
Немного снимков после перехода на новый процесс






Основная пленка, которую я начал применять - ilford hp5+. Оно отлично работает с пуш-процессом - это когда, пленка экспонируется выше номинала, например, вместо ISO 400 ведется съемка на ISO 800 и удлиняется время проявки
Экспериментировал я и с пленками большой чувствительности, например, ilford delta 3200. На них как правило очень много зерна. Но результат иногда получался интересным:



Поскольку в сильверфаст неудобно обрабатывать фотографии, я довожу их в лайтруме.
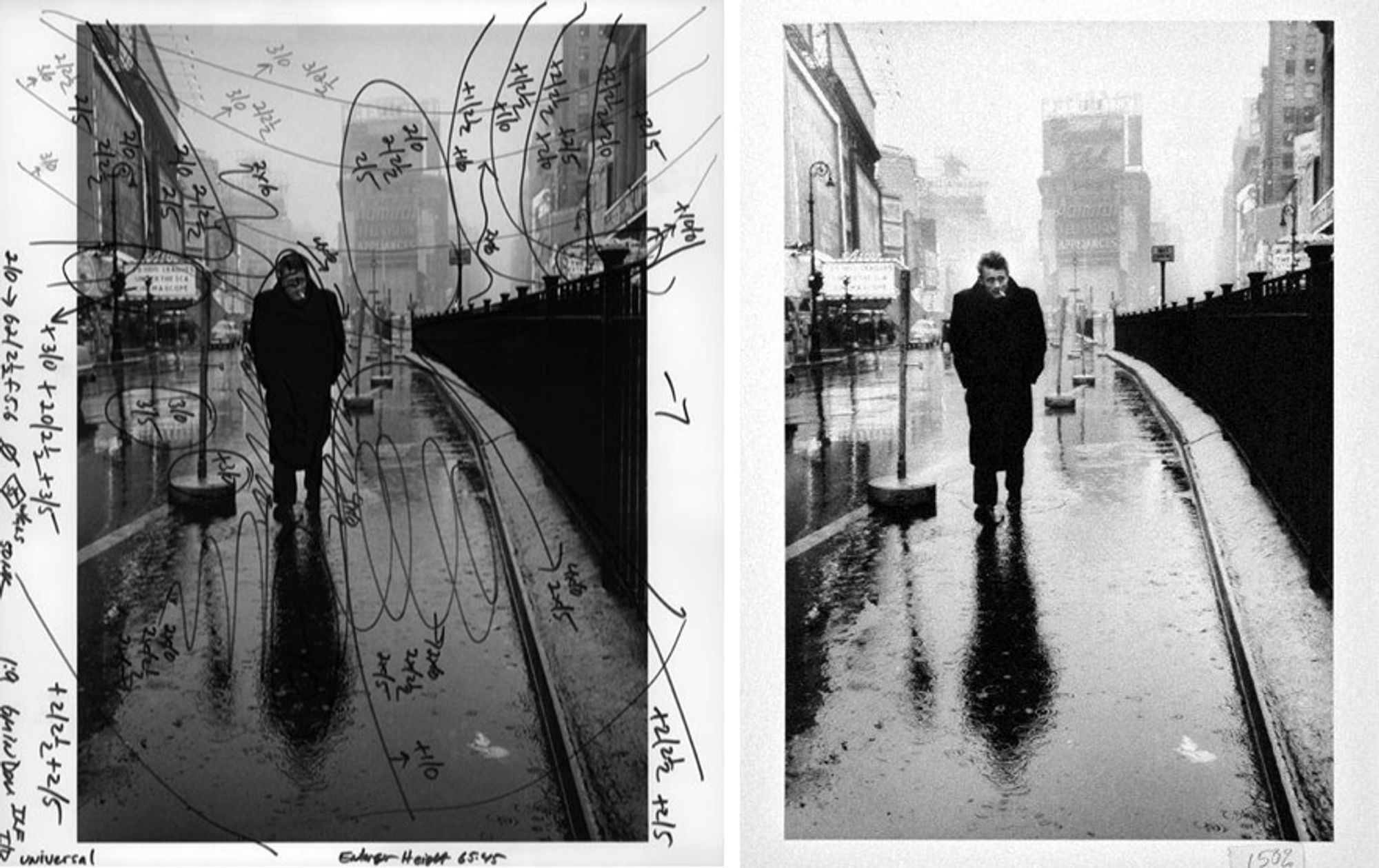
В дополнительной обработке я не вижу ничего плохого, поскольку исторически снимки могли довольно сильно ретушироваться на этапе оптической печати: pavel-kosenko.livejournal.com/572760.html

Это часть творческого процесса. Немного жалею, что не попробовал оптическую печать, мой аналогово-цифровой процесс - конечно не совсем "тру"
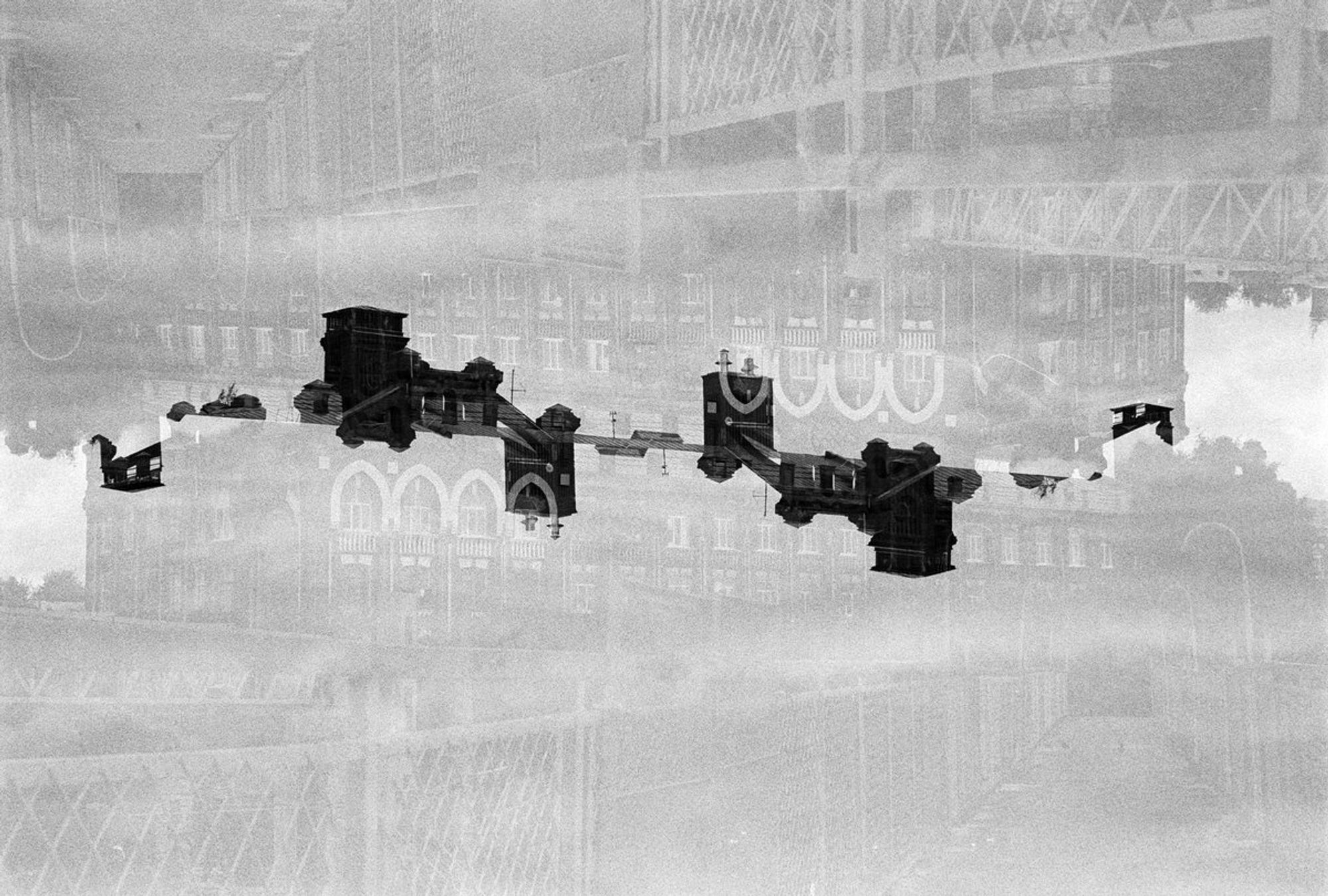
Еще из интересного - на пленку можно делать мультиэкспозицию, это когда один кадр экспонируется несколько раз. Экспериментировал с этим я немного, вот один из таких кадров:

Последние годы люблю снимать вертикально, вот кадры с последней пленки:



Фотографии я раньше выкладывал еще и вк, там также есть множество специализированных групп по пленки, в которые было "почетно" попасть, например: vk.com/trita.plenka
Все хочу сделать сайт с фотографиями, но руки как всегда не доходят.
Последнее время пленочная фотография стало очень доступной - есть много специализированных магазинов и лабораторий, в которые можно по почте отправить пленку
Например, лаборатория Среда sreda.photo/lab/develop_sc…
При этом сами камеры и пленки стали заметно дороже. Когда я покупал свой Никон в 2015 году, он стоил 6500. Сейчас такие камеры продают за 18-20к.
Еще из экспериментов, мне бы конечно, хотелось попробовать поснимать на средний формат. Например, на Mamiya c330

Почему же я не перешел на цифру?
Так исторически сложилось - у меня уже выработался некий подход и видение того, что я хочу получать. При переходе на цифру я все равно буду снимать примерно также и переводить фотографии в ч/б
Для меня пленка - это способ борьбы с выгоранием и напряжением на работе. Ничего так не перезагружает, как пойти погулять на несколько часов с камерой с оптическим видоискателем.
Сама пленочная фототехника, даже такой осовремененный вариант как у меня дает невероятные тактильные ощущения. Крутить колесики и нажимать на кнопки - несравненный кайф после айфона.
А еще даже на камеру из 60-х годов можно снять так, что айфон будет нервно курить в сторонке. Если вы были на выставках, где были представлены старые фотографии вы могли заметить, что фотографии там резкие как стекло и с отличной контрастностью
У меня айфон 11 и он снимает как говно (простите)
Понятно, что если сравнивать с современными цифровыми камерами, малый формат пленки (35мм) проиграет. Но если взять пленку среднего или уж тем более большого формата - цифра скорее всего проиграет
Кроме того, пленка не накапливает шум на длинных выдержках, поэтому ее до сих пор активно применяют в астрофотографии.
Интересный факт - многие пленочные камеры могут стоит сотни тысяч рублей и сегодня. Небольшая подборка интересных камер:
Hasselblad XPan - позволяет фигачить вот такие широкие кадры. Стоимость - ~200к рублей. photosale.ru/sale/fotoappar…


Contax T2 - компактная камера из титана с объективом Carl Zeiss 38/2.8. ~70к рублей на ибей

Rollei 35 - одна из самых маленьких 35мм камер.

Японская камера-пулемет времен второй мировой войны. Использовалась как симулятор для экипажей самолетов - по снимкам оценивали точность.
petapixel.com/2018/01/25/jap…

<--- $5000 на ибей
Pentax 6x7, он же 67 - здоровенная и очень красивая среднеформатная камера (за счет деревянной ручки). Поговаривают, что звук затвора настолько громкий, что соседи могут вызвать полицию.
casualphotophile.com/2020/10/05/pen…

Nikon F3 - оч красивая камера, дизайн разработан легендарным Джорджетто Джуджаро. Имеет съемную призму и кучу модификаций


Одна из модификаций, F3 NASA, с магазином на 250 кадров - летала в космос.

Hasselblad 500 C/M и похожие - еще одна легендарная камера, модификации которой летали в космос


Это системная камера, есть куча разных "задников". Например, можно поставить задник, который будет снимать на кассеты Polaroid. ~140к рублей на ибей, до сих пор в ходу у студийных фотографов.
Одна из моих "аватарок" была снята на эту камеру:

Это средний, 120-й формат пленки, размер кадра 6x6см. Большинство сталкивалось с форматом 35mm, для сравнения, размер кадра там 3.6×2.4см.

Еще одна красивая камера - Rolleiflex 2.8f. Это среднеформатная зеркальная камера с двумя объективами - верхний для видоискателя, нижний - для пленки. Производится с 50-х годов, стоит ~120к на ибей


Этот список я подытожу камерой Leica M3 - легендарная дальномерная камера, заточенная под уличную фотографию

Тред (Илья Лесик)
Всем спасибо за внимание, это была отличная неделя! С вами был @ilialesik, подпишитесь на меня в твиттере и во всем остальном --->
На GitHub: github.com/ilyalesik
На ютуб канал Tver.io youtube.com/c/TverIO?sub_c…
В твиттере @_tverio
Поставьте звездочку github.com/react-figma/re… - до 1к осталось совсем чуть-чуть
По любому вопросу можно также постучаться в телеграм - t.me/ilialesik
Остальные явки/пароли на lesik.dev
Happy coding! 🙌
Тред (Илья Лесик)


















/apollo-docs-template2_dohzxt)