Мне всегда хотелось соединить дизайн и разработку, поэтому стартую тред по дизайн-системам, по мотивам моего доклада на @HolyJSconf holyjs-moscow.ru/2020/msk/talks…
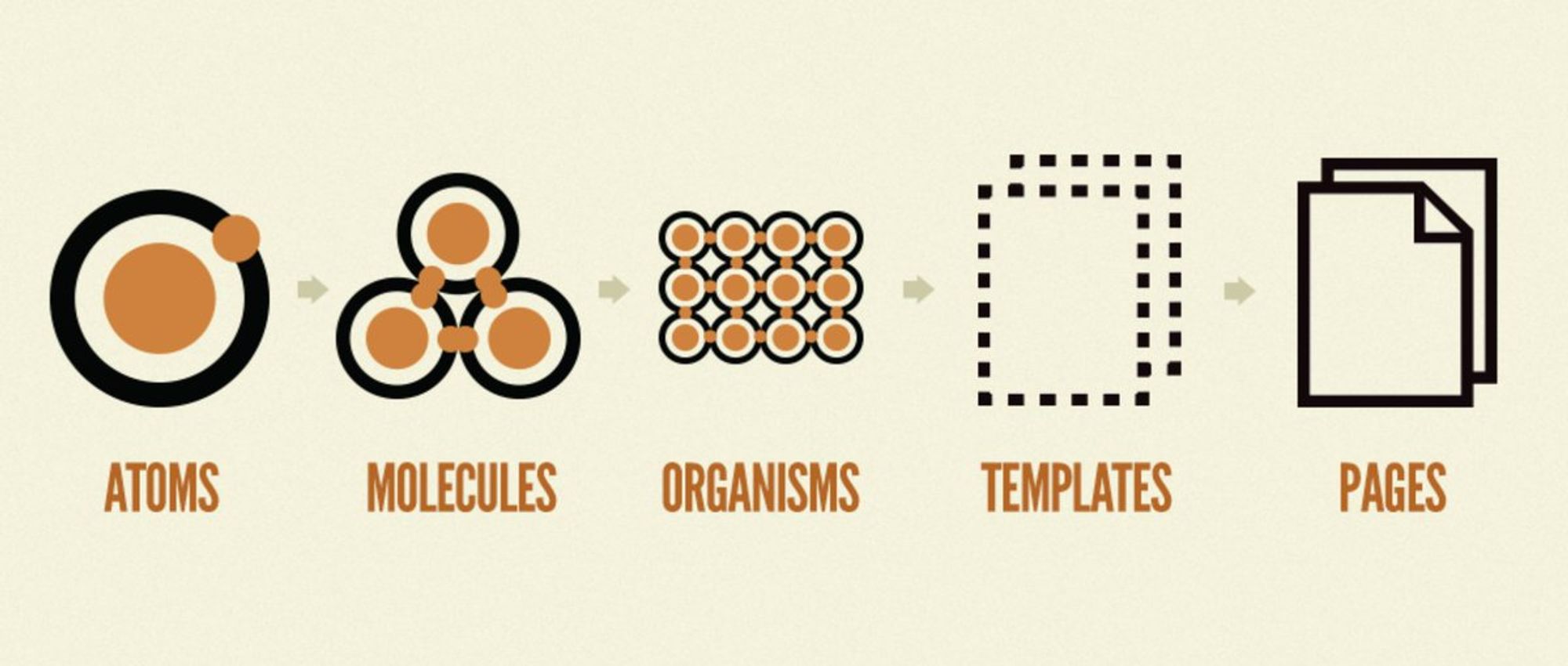
Основополагающей книгой по дизайну для меня является Атомик Дизайн Брэда Фроста bradfrost.com/blog/post/atom…
Его основной концепт - что дизайн должен идти от простого к сложному

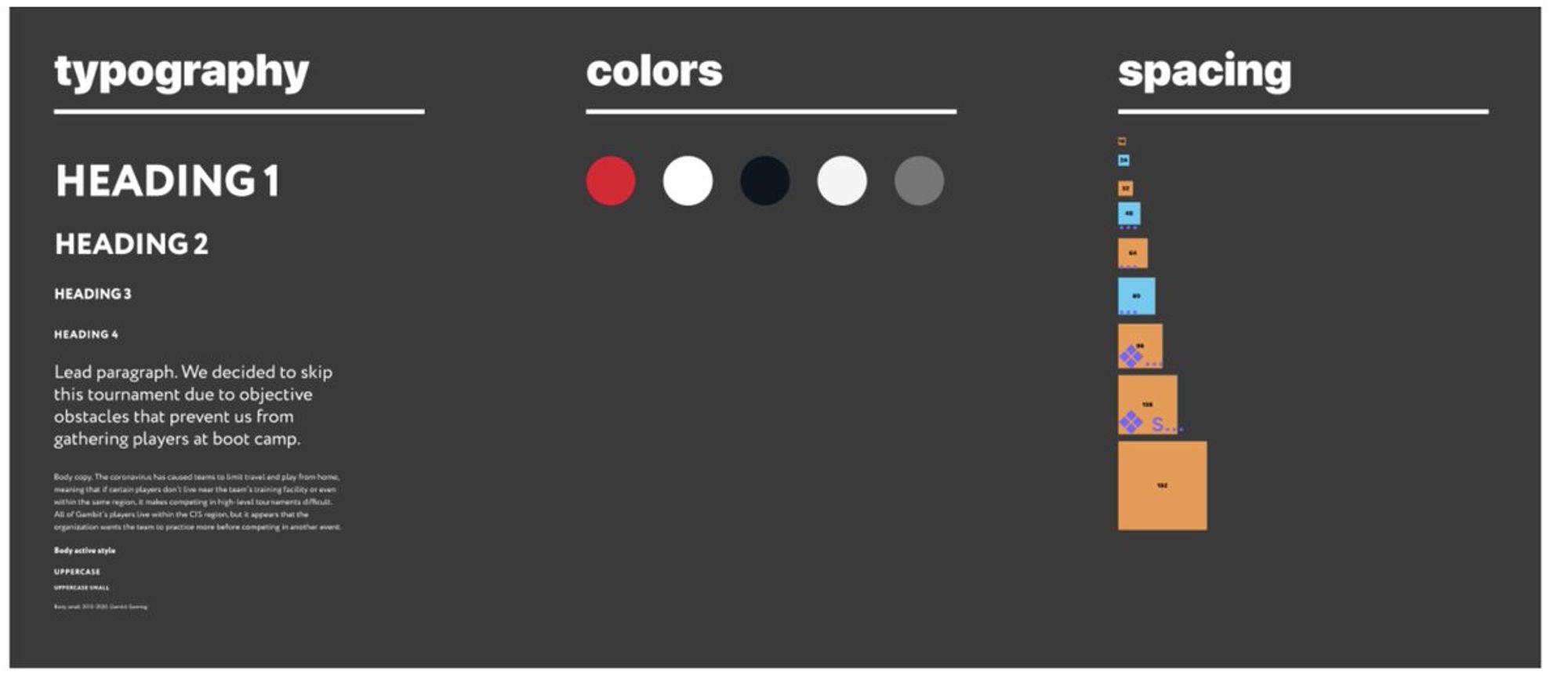
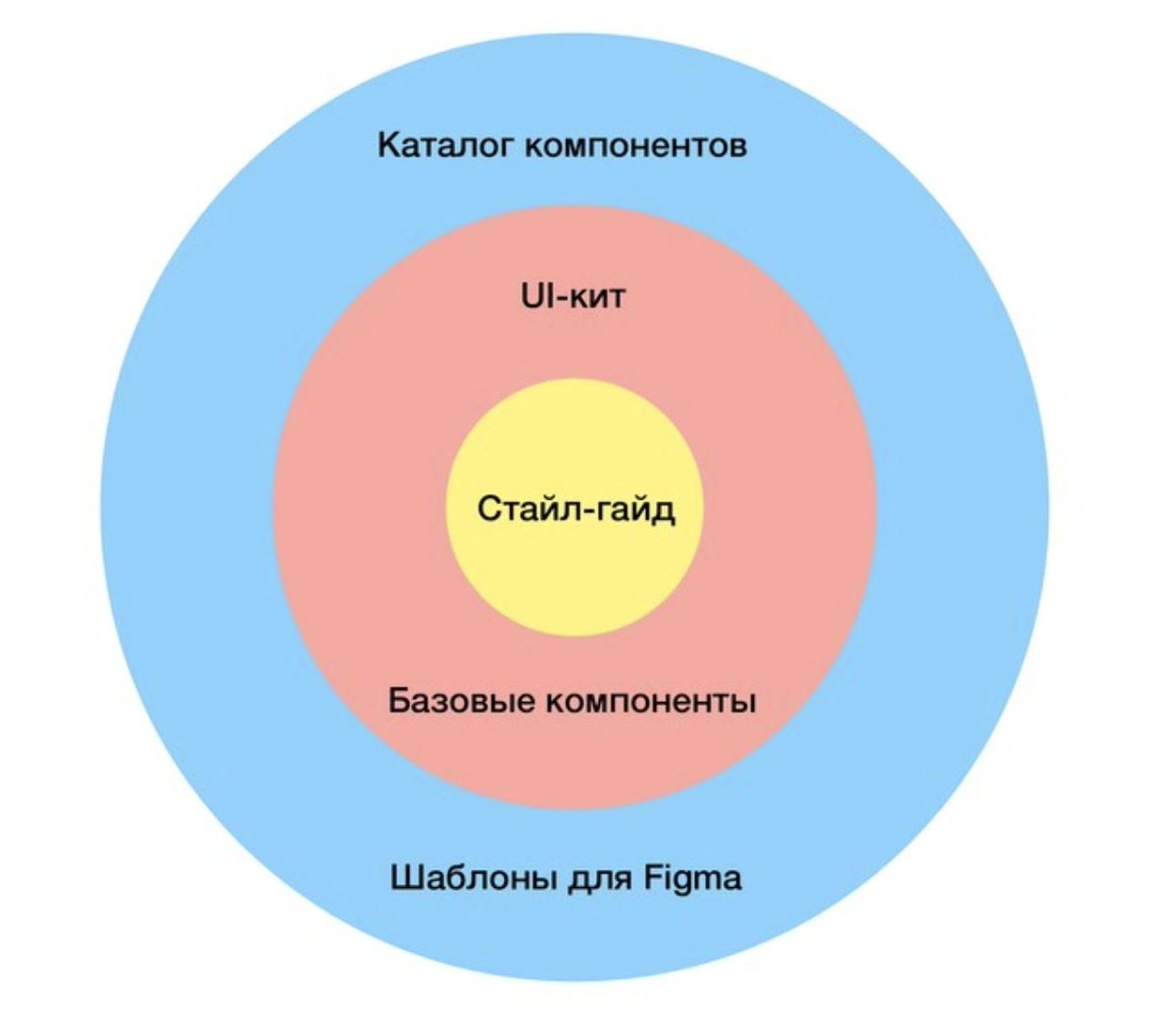
Если очень упрощать, то в соответствии с этим подходом в основе всего должен лежать стайл-гайд. Стайл гайд - это набор базовых значений. Причием слово значения - тут ключевое.
В стайл-гайд обычно входят цвета, типографика, размеры/отступы

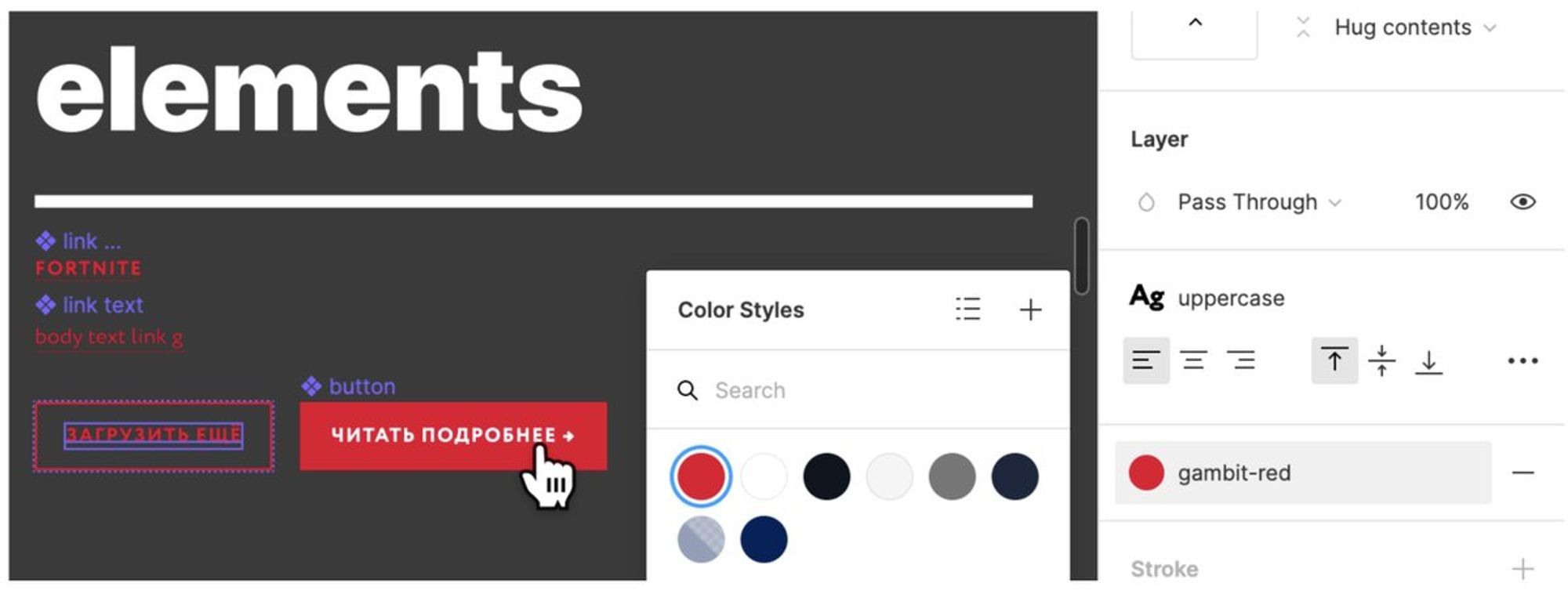
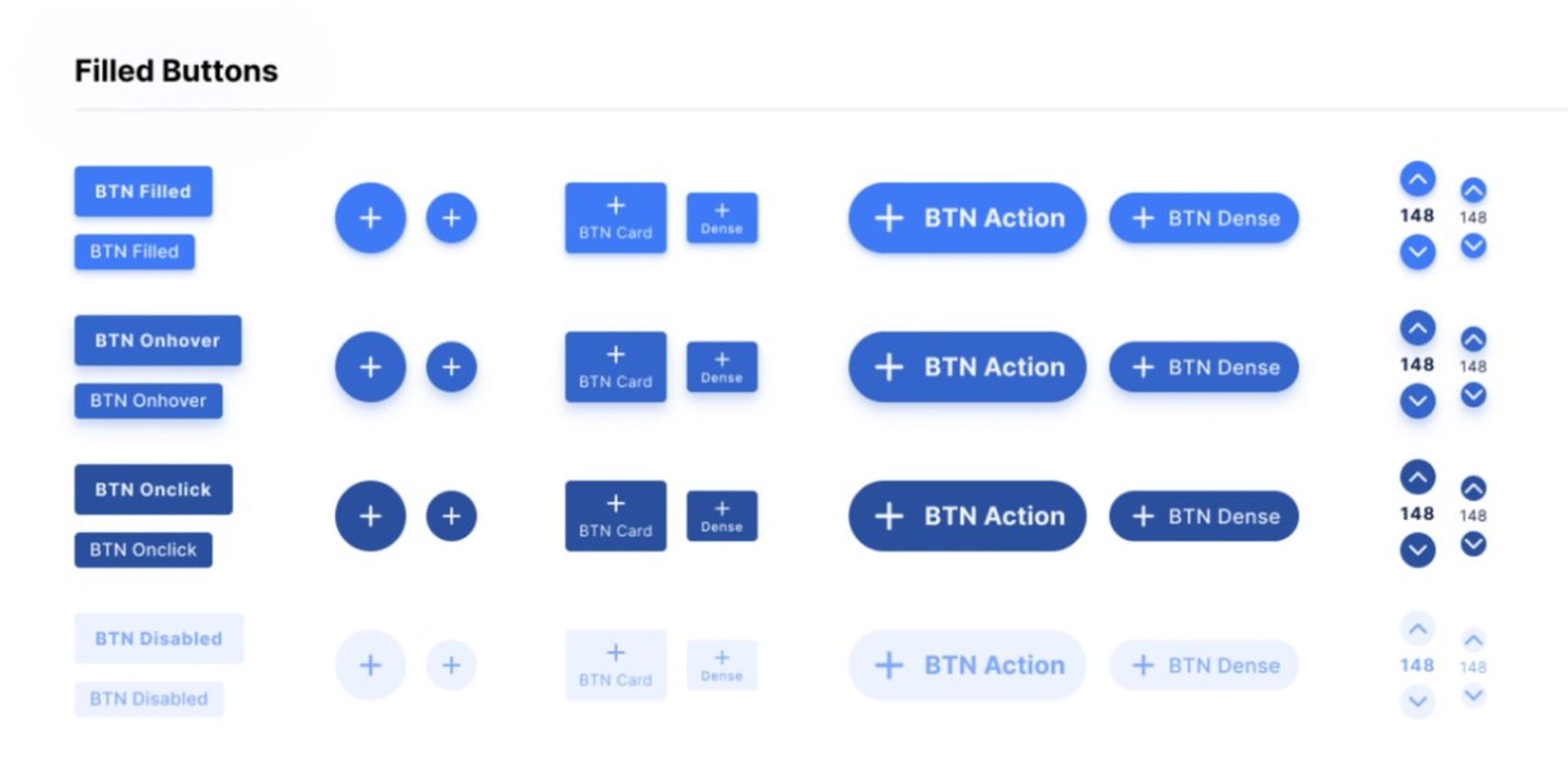
Понятно, что одного стайл-гайда мало, и тут нам на помощь приходит UI-кит. UI-кит это набор базовых элементов - кнопок, инпутов, тултипов и тому подобного
UI-кит пользуется значениями из дизайн-системы, например вот тут для компонента кнопки используется цвет:

Как правило, UI-кит содержит множество разных состояний компонентов

Поверх UI-кита и стайл-гайда также можем строить что-то еще, например сделать каталог компонентов в Storybook и набор ассетов для дизайнеров. Архитектура выглядит примерно так:

По аналогии с подходом Infrastructure as Code можно использовать подход, который я бы назвал Design System as Code.
В принципе, все описанное выше можно положить в код.
Стайл-гайд - укладывается в обычный JS-конфиг, поскольку это в принципе просто значения
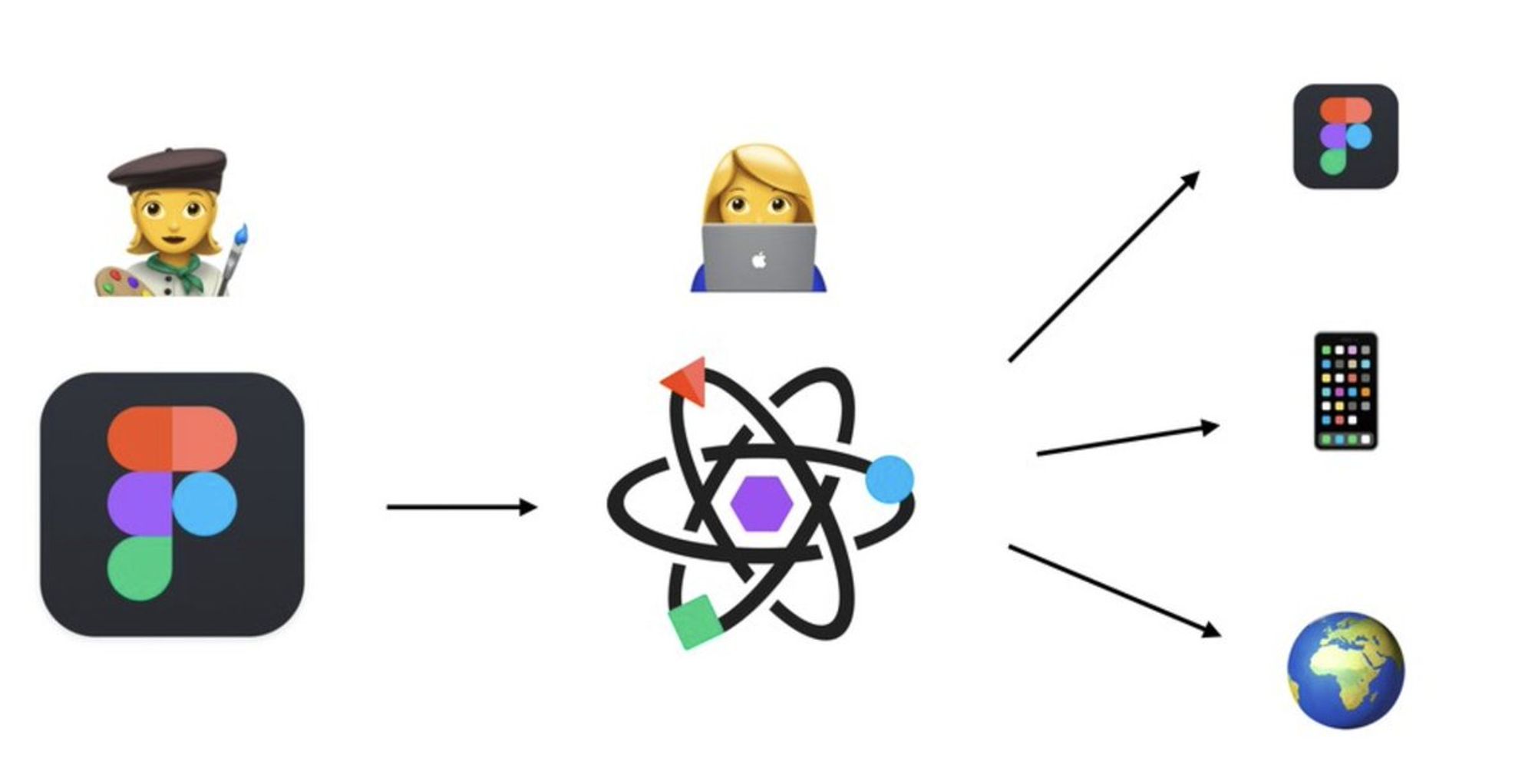
Визуальные элементы можно реализовать в виде компонентов на React. Для кроссплатформенности этот код лучше описывать сразу на react-native.
Такую дизайн-систему можно также будет отобразить в виде каталога компонентов, например, с помощью Storybook.
И отобразить в Figma, для того, чтобы продуктовые дизайнеры могли собирать из нее экраны. Для этого подойдет github.com/react-figma/re…
Как это выглядит и работает, можно посмотреть в примере github.com/react-figma/Pr…
В примере реализован кусочек дизайн-системы ГитХаба Primer styleguide.github.com/primer/
У меня не было задачи перенести задачи полностью, но зато продемонстрировано, как сделать так, чтобы код был single source of truth для дизайн системы.
В самом деле, все остальное использует один и тот же код - и компоненты для веба, для мобильных приложений и для фигма.
Это конечно несколько контр-интуитивно, что мы из кода помещаем что-то в Figma. Нам даже пришлось добавить строчку в ридми

Разработчикам хочется генерировать код из дизайна, но к сожалению это пока не слишком-то осуществимо - нет хороших технологий
Есть множество неплохих плагинов, например github.com/bernaferrari/F…
Была демка даже у нас github.com/react-figma/co… - использует Babel для формирования AST дерева
Но большинство решений умеют генерить только под какой-то ограниченный стек, который не факт что вам подойдет
Не умеют работать с изменениями - вам банально захочется пробрасывать пропсы в компонент, для этого придется менять сгенерированный код, потому что ни один плагин не умеет работать с семантикой предметной области
А потом все это мержить, если после этого на дизайне что-нибудь поменяется
По сути дела, нужно развитие искусственного интеллекта, развитие алгоритмов вроде GPT-3
Так что пока я вижу себе процесс следующим образом: дизайн-систему отрисовывает дизайнер -> переносится в код -> используется продуктовыми командами

В случае необходимости внесения изменений цикл повторяется.
При дизайнер дизайн-системы, при желании, вполне может научиться править ее код без помощи разработчика.
Код там не такой сложный - конфиг стайл-гайда + "тупые" компоненты. А разработчики могут ревьюить то что получается - это же код!
Слайды из доклада также можно полистать на Спикердеск speakerdeck.com/ilyalesik/kak-…
Подход, который я изложил, не считаю единственно правильным. Но его можно расширять как в ширь так и в глубь с помощью сторонних библиотек и строить дизайн-систему по кирпичикам так как вам хочется.
Для описания стайл-гайда я рекомендую использовать System UI Theme Specification github.com/system-ui/them…
С ним легко реализовывать темизацию, и он совместим со множеством уже существующих решений, например его используют Chakra UI и rebass для кастомизации chakra-ui.com
Он без проблем интегрируется с react-figma и другими примитивами с помощью пакета github.com/react-figma/re…
Для описания дизайн-системы можно использовать MDX, вот пример:
github.com/react-figma/re…
Я за то, чтобы была гибкость в выборе инструментов и возможность их комбинировать.

