Микробиблиотек тред
Микробиблиотека - это пакет, который
Решает какую-то одну небольшую проблему
Экстремально мало весит
Примеры моих собственных библиотек:
Реакт хук для того чтобы, фетчить данные:
github.com/ilyalesik/reac…
Реакт хук для медиа-выражений: github.com/lessmess-dev/r…
Модуль для работы с localStorage для библиотеки @EffectorJS github.com/lessmess-dev/e…
Микробиблиотеки хороши тем, что не дают бандлу вашего приложения разрастаться.
Производительность - однозначно тренд это года.
А начиная с марта 2021-года Гугл будет использовать производительность на мобильных девайсах как основную метрику для ранжирования сайтов
developers.google.com/search/blog/20…
Как же сделать свою микро-библиотеку?
Если есть возможность - лучше писать на es5 без транспилиции
Для того, чтобы случайно не написать что-то на современном ES, можно использовать ESLint
Мой конфиг для микробиблиотек: github.com/lessmess-dev/e…, использует плагины es5/no-es2015, es5/no-es2016 под капотом
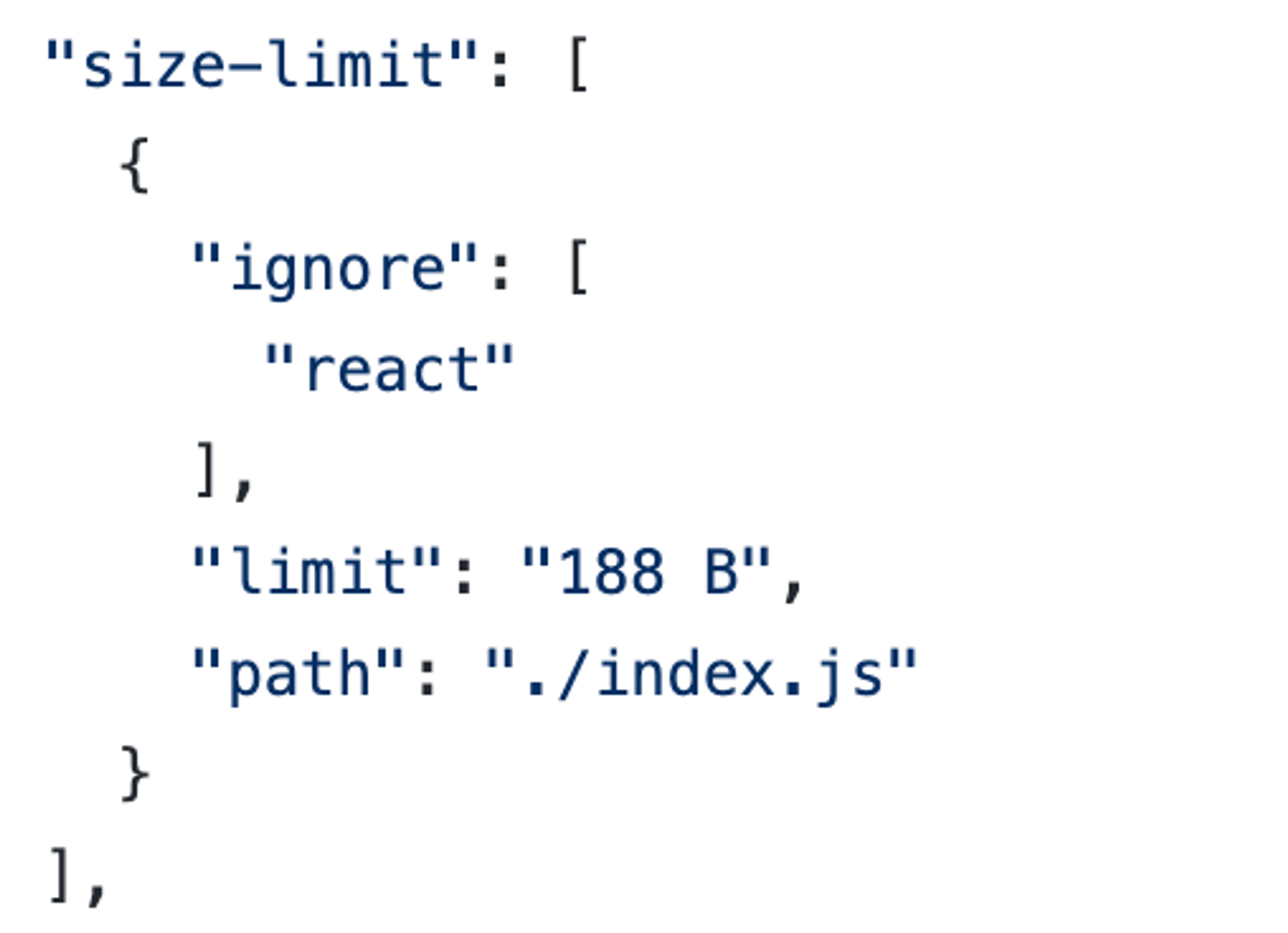
И, конечно, нужно настроить size-limit @andrey_sitnik на CI/CD, чтобы контролировать размер бандла. Конфиг выглядит примерно так

Типы можно подкладывать отдельно, в виде .d.ts и .js.flow файлов.
За счет того, что сами библиотеки микро- не должно составлять труда проконтролировать весь внутренний код без типизации.
Но, конечно, есть смысл написать тесты.
Еще примеры микро-библиотек:
Wouter - роутер для React и Preact, автор @mlfrg github.com/molefrog/wouter
eo-locale - интернационализация для приложений, автор @smartass3000 github.com/ibitcy/eo-loca…
react-colorful - колор-пикер, автор @Omgovich github.com/omgovich/react…
tinyhttp - веб-фреймоворк, автор @v1rtl
github.com/talentlessguy/…
И множество библиотек @andrey_sitnik, который является основным популяризатором этого подхода:
Стейт-менеджер
github.com/storeon/storeon
Генерация идентификаторов
github.com/ai/nanoid
Есть еще хорошие примеры? Скидывайте в тред

