Помимо дизайн-систем, у github.com/react-figma/re… есть еще интересные интерсные применения, о чем расскажу в треде ->
Библиотеку можно использовать для автоматизации рутинных дизайнерских операций, можно легко строить интеграции различных API с фигмой. Есть пример с фетчингом данных в репозитории: github.com/react-figma/re…
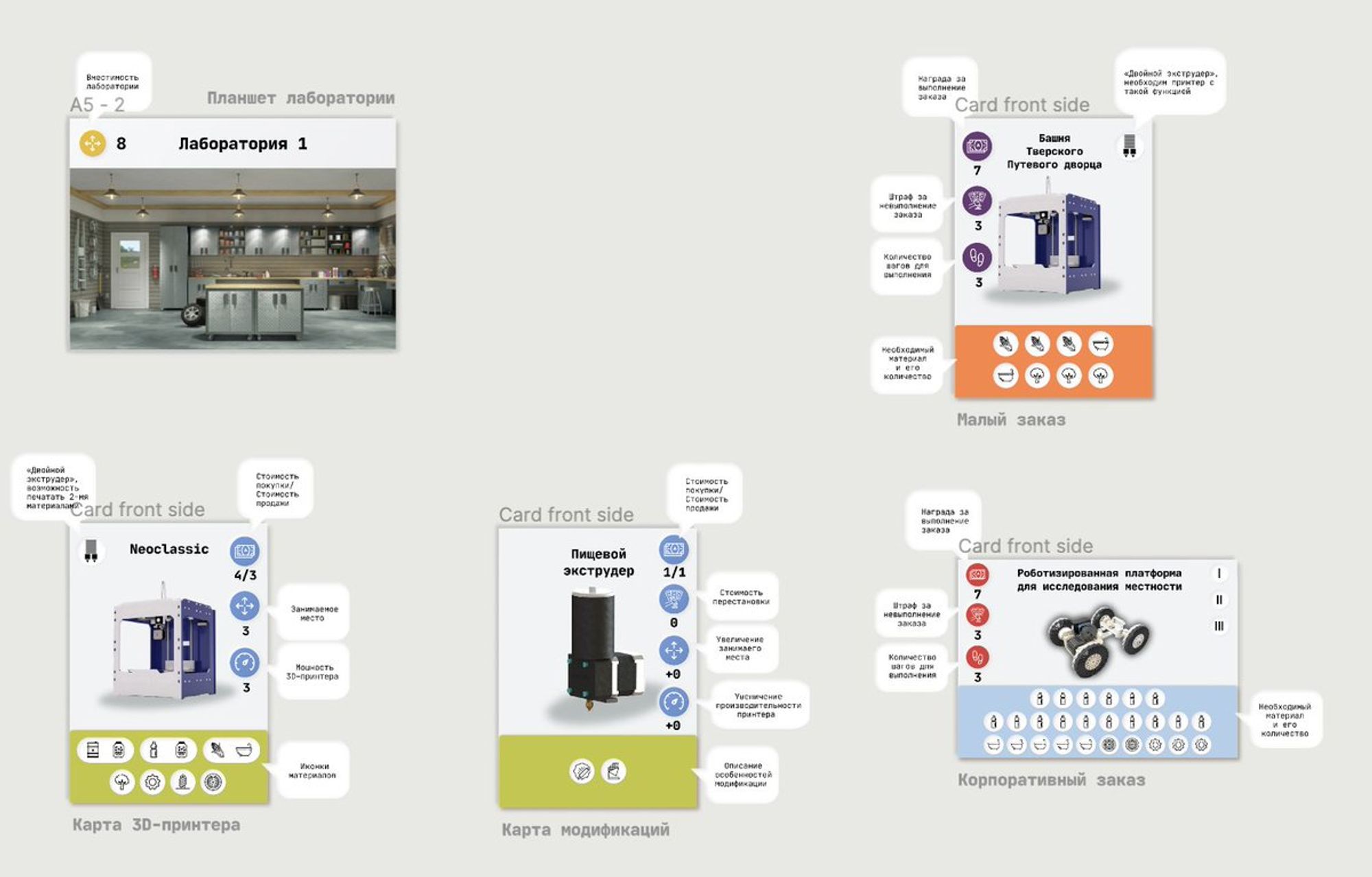
В addtivika.ru мы разрабатываем настольную игру для обучения 3D-печати, в которой есть множество карточке - с принтерами, лабораториями и тому подобным.
Карточек довольно много - 100 штук, но все они укладываются в 4 вида шаблонов.

Дизайн делается в Фигма и по сути дела он двойного назначения:
Выгрузка карточек на печать в PDF
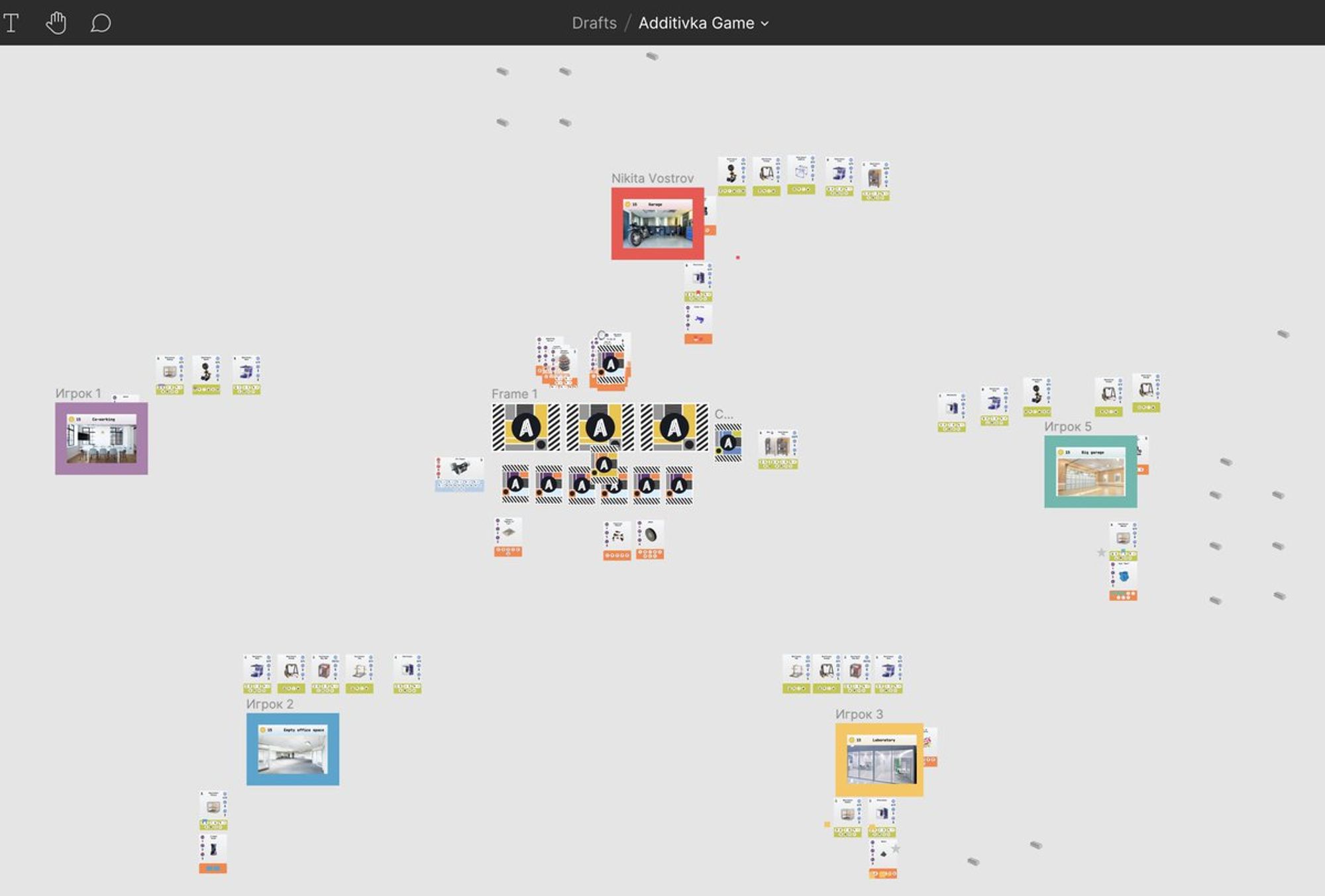
Возможность поиграть в игру прямо в Figma, перетаскивая карточки как компоненты из панели ассетов. Это стало очень востребовано, когда пошел ковид.

Поддерживать кучу карточек в актуальном состоянии и тем более вносить изменения в их дизайн оказалось трудной задачей, поскольку при серьезных изменениях приходилось менять все карточки
Мы пришли к решению этой проблемы:
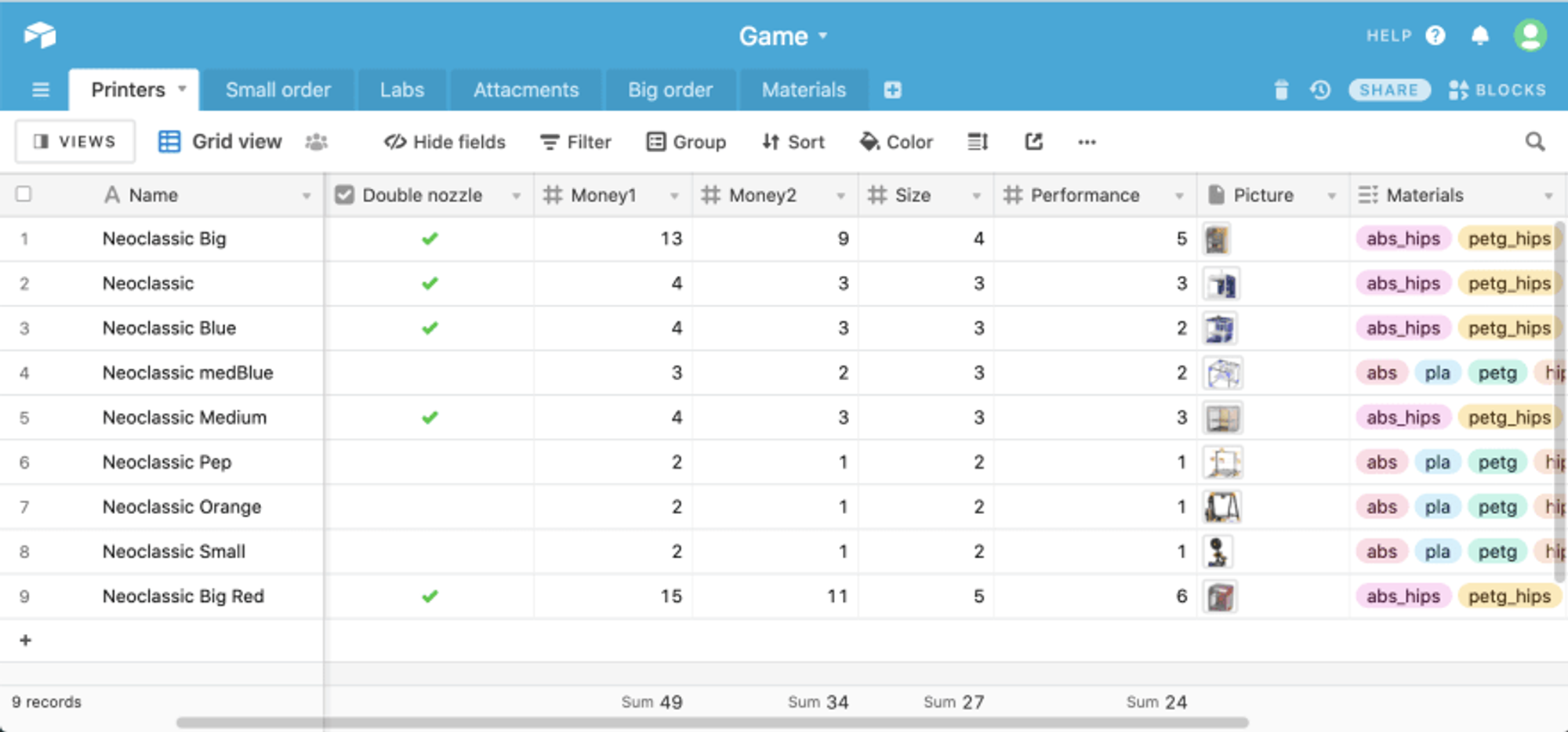
Сложили все карточки в виде строк в Airtable, каждый признак - это колонка.

Airtable удобен своим API, и большим числом типов данных для ячеек. Например, там есть файл-аплоад. airtable.com/developers
Для того, чтобы выгрузить данные в фигму, подняли проект из бойлерплейта github.com/react-figma/re…
Определили компоненты для карточек и их стили. Проект не в опен-сорсе, но могу показать, например, компонент для карточки принтера: gist.github.com/ilyalesik/ca34…
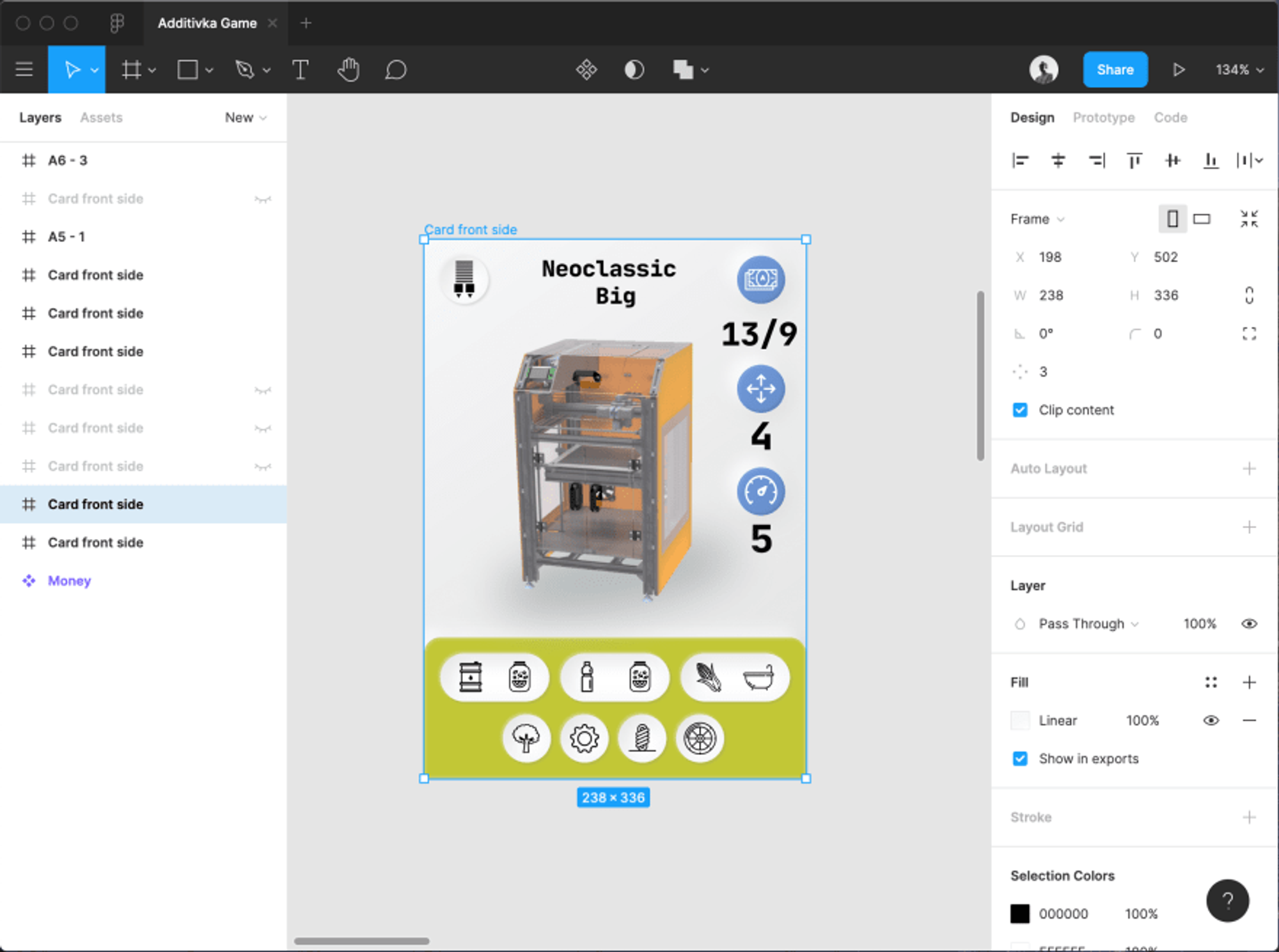
Визуально он выглядит вот так:

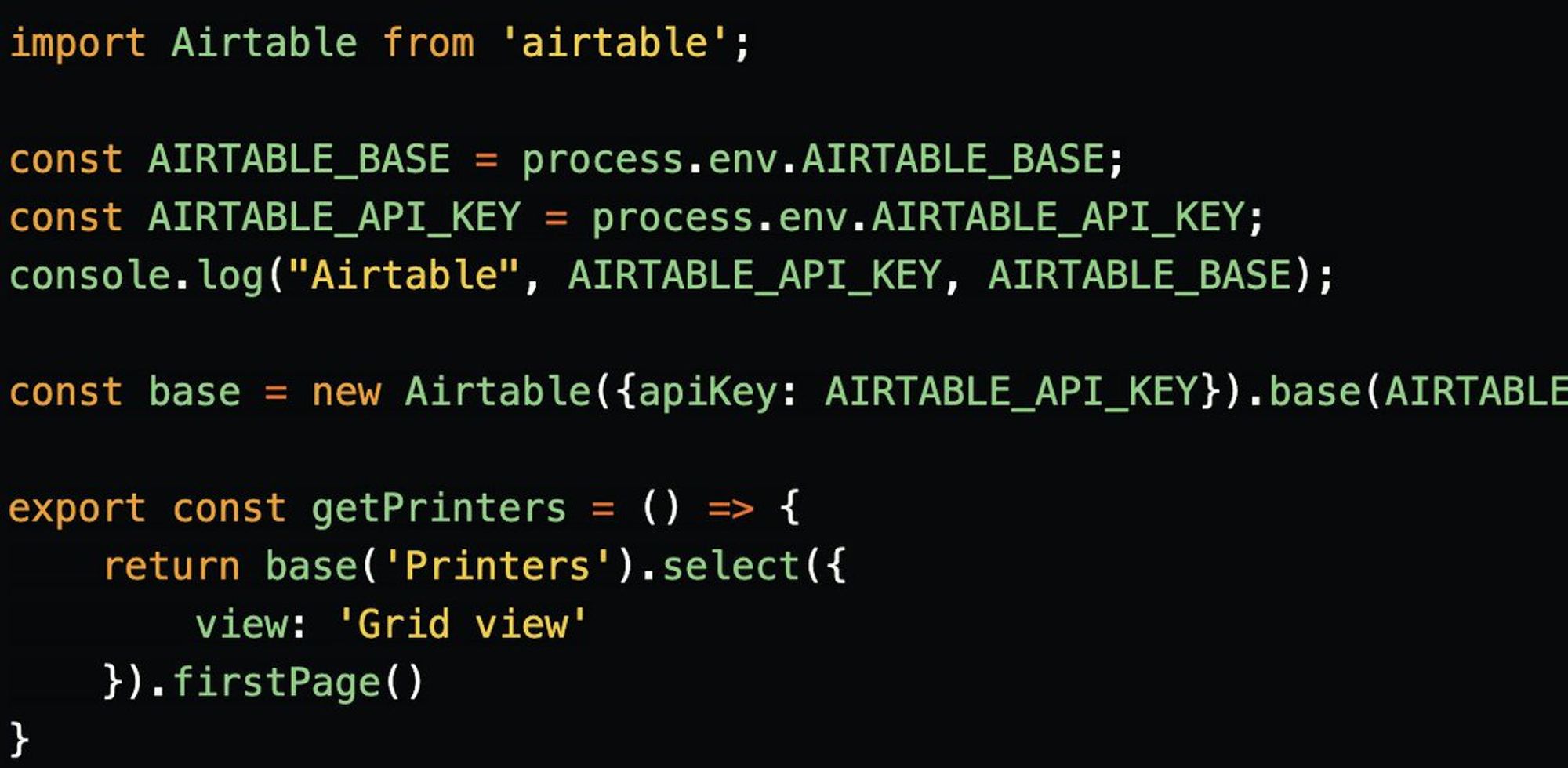
Выгрузить карточки из Аиртейбл достаточно просто, надо описать метод, который будет ходить в таблицу с принтерами:

А потом просто пробросить данные в компонент: gist.github.com/ilyalesik/ca34…
Для чего я использовал свою же библиотечку github.com/ilyalesik/reac…
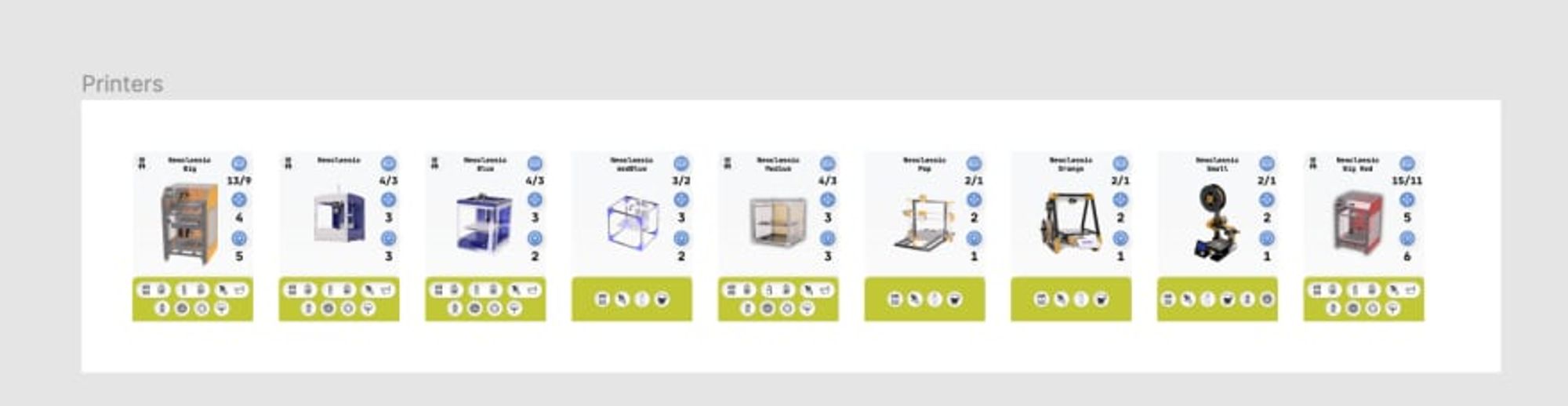
После запуска плагина в фигме, будут все принтеры:

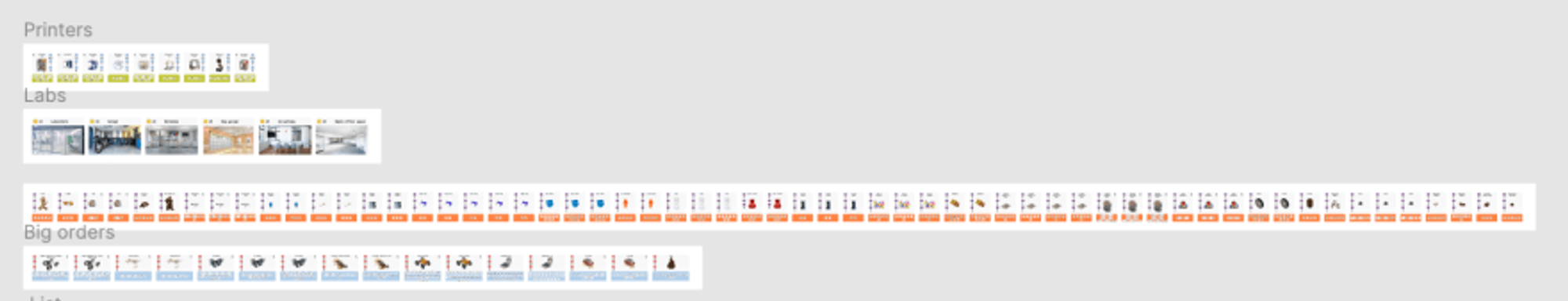
После переноса всех карточек картина выглядела так, больше всего карточек малых заказов:

Мне всегда хотелось соединить дизайн и разработку, поэтому стартую тред по дизайн-системам, по мотивам моего доклада на @HolyJSconf holyjs-moscow.ru/2020/msk/talks…
Помимо автоматизации мы получили еще возможность портирования игру на другие платформы, например в веб, поскольку были использованы компоненты типа View, Text и StyleSheet совместимые с react-native, react-native-web. Более подробно про это было в треде twitter.com/jsunderhood/st…
Может показаться, что получилась разработка по принципу "когда в руках молоток, все вокруг становится подозрительно похожим на гвоздь".
Но реальное применение способствовало и развитию самой библиотеки, поскольку в процессе я находил баги react-figma и сразу их правил.
Это потянуло за собой и улучшение DX, например фича с HMR (hot module replacement) была инспирирована именно опытом с Additivka.
Могут быть более простые применения у этого подхода - например, можно фетчить актуальный курс валюты и отображать его
Или более сложные, например, когда при разработке новых экранов приложения используются реальные данные из АПИ

