Архив недели @rm_baad
Понедельник
Всем привет!
На этой неделе буду с вами я — Александр Богачёв.
Сейчас я работаю в Arrival.com на позиции Senior Frontend Developer и являюсь одним из участников подкаста Фронтенд Юность
Так получилось, что неделя в jsunderhood немного наложились на мой отпуск, поэтому иногда я буду пропадать, но зато смогу показать вам немного солнца, которого в моём родном Петербурге маловато)

@jsunderhood 🙌
Спасибо Илье за крутую неделю. Было очень интересно! И очень хочется попробовать react-figma, попозже расскажу почему twitter.com/ilialesik/stat…
Немного расскажу про свой путь. Зарабатываю программированием (и получаю от этого удовольствие) примерно 13 лет. Не учился в университете (иногда жалею, но в целом нет), учился всему по книжкам, на ощупь, изучая чужой код, и через статьи в dial-up интернете
Тогда, как мне кажется, никто сильно не заморачивался по UX и фронтенд был немного другим. Я начал двигаться в сторону php, в итоге через несколько лет написал с коллегой высоконагруженную рекламную сеть, несколько раз её переписали естественно. Было интересно, но немного надоело
Т.к. бэкендеры в то время скорее были фуллстэками, я часто сталкивался с фронтендом, и в итоге понял, что там всё интереснее для меня, обновил резюме, мне позвонили из Яндекс.Денег, я прошёл собеседование (не знаю как) и попал во фронтенд
@jsunderhood так-с тут мне вот что говорят: А) дорого Б) температура около 10 градусов)
Насчёт Сочи
А) Дорого понятие растяжимое) со скидкой наши билеты из Питера стоили на двоих туда-обратно 9к. Гостиницы есть разные. Я решил что хочу с видом на море)
Б) Сижу в кофте на набережной, сзади на пляже люди в купальниках, сейчас +14 и нет ветра twitter.com/mxtnr/status/1…

Ещё с тех времён, когда я был бэкендером, я очень хотел попасть в Яндекс. Я сходил на собеседование и понял, что мои знания JavaScript сильно отличаются от реальных требований. Меня по-доброму разнесли, я забрал листочек со своими ответами и начал изучать его глубже
Я знал, что Яндекс.Деньги не совсем Яндекс, но раз у меня появилась возможность получить опыт в крупной компании фронтендером, я решил его не упускать. И это были прекрасные 3,5 года. Отличные коллеги, классная атмосфера. Но со временем понял, что хочется чего-то нового
Продолжу чуть позже, в отпуске нужно иногда отвлекаться от Твиттера 😄 если есть какие-то вопросы, с радостью отвечу. Всем хорошего дня!
Сегодня я вряд ли смогу поднять техническую тему, начнём их попозже. Планирую рассказать про опыт использования GraphQL, разработку сложных react-компонентов, TypeScript, и может быть что-то ещё
А пока, давайте поделимся эмоциями? 😏 расскажите, что на текущем месте работы вас больше всего радует и вдохновляет, ну и конечно же что больше всего вас раздражает и печалит?
Немного продолжу про себя, а потом обсудим ответы на вопрос. В итоге из Денег я ушёл в Яндекс, но не прошло и года, как я понял, что это не моё. Сразу скажу, что компания большая, всё очень зависит от проекта, команды, и много чего ещё
У нас был хоший коллектив, много интересных людей, интересный проект, но мне не зашла система по которой оценивается твой труд, которая влияет на твою зарплату, твои ощущения себя. Плюс я чувствовал себя не очень комфортно с руководителем. В итоге я ушёл в Arrival
Считаю важным, чтобы атмосфера была дружеская, но критика за дело тоже важна. Мне лично некомфортно, когда меня или только хвалят или наоборот. Я хочу знать и про свои достоинства и про недостатки. Иначе можно либо загнаться (какой я лошара) или ошибочно думать какой ты крутой
Считаю большим плюсом то, что у нас мелкие команды (в моей 2 фронта, 2 бэкендера, тимлид, продакт, и ожидаем возвращения QA). Есть смежные команды типа devops, что-то переиспользуем, но команды очень независимые
Самый большой плюс в том, что все вопросы решаются быстро. Захотели новую технологию? Обсудил со вторым фронтом, тимлид окнул — погнали. Так мы например внедрили GraphQL и дико этому рады
@jsunderhood радует работа из дома. Раздражают не всегда четкие задания или задания выбивающиеся из общей логики приложения
Раньше не думал, что меня будет радовать удалённая работа, теперь полностью согласен. Особенно когда есть выбор. А вот нечёткие задания, особенно если ты сеньёр мне кажется нормой. Большая сила — большая ответственность 😅 twitter.com/twink89215321/…

@jsunderhood радует работа из дома. Раздражают не всегда четкие задания или задания выбивающиеся из общей логики приложения
Не всегда конечно это возможно, но круто, когда можно подойти к «заказчику» и переубедить его. Попробовать точно стоит twitter.com/twankx/status/…
@jsunderhood PHP радует с каждым днём всё больше и больше!
PHP сила! twitter.com/5minphp/status…
@jsunderhood Радует почти все — чувство юмора коллег, клевые задачи, фокус компании на work/life balance. Не радует усложнённая коммуникация из-за часовых поясов
Слышал только положительные отзывы о работе в Aviasales. Поддерживаю, что баланс очень важен. Я бы посоветовал искать компанию, в которой понимают, что переработки это зло (но в редких случаях необходимость) twitter.com/ShibaCodes/sta…
@jsunderhood Радует почти все — чувство юмора коллег, клевые задачи, фокус компании на work/life balance. Не радует усложнённая коммуникация из-за часовых поясов
Забавный случай был недавно. К нам в команду пришёл новый дизайнер. Стендапы у нас были в 11. Дизайнер из Лондона. У них это 8 утра) пришлось подвинуться twitter.com/ShibaCodes/sta…
А заодно пришлось переводить больше встреч и чатов на английский. Мы делаем это уже наверное в течение года, но команда была русскоязычная, поэтому всё кроме демо (за которыми следят другие команды) и стендапов (для тренировки) было на русском
@jsunderhood Вдохновляют семейная атмосфера, забота о сотрудниках, корпоративы (последние три фотки с них как раз) и крутые коллеги. Печалит то, что задач сильно больше, чем людей, так что го работать в Joom! hh.ru/vacancy/391072… pic.twitter.com/2yyWoesWLh
И правда, нехватка кадров это проблема. Зацените фоточки и вакансию twitter.com/andrew__romano…
@jsunderhood Ничего, скоро на новую работу!
Менять работу считаю необходимо. У всех свой предел, но я бы посоветовал делать это тогда, когда вам плохо. Нет мотивации, постоянно плохое настроение из-за работы, дикая лень? Очень вероятно что пора валить (или обратиться за помощью) twitter.com/FlyCreat1ve/st…
@jsunderhood Хватает ли тебе в твоём проекте понимания что в целом происходит в компании? По твоему мнению не мешает ли некоторая энтропия в процессах целеполагании эффективности твоей команды? (пару лет назад пересекался с некоторыми проектами Arrival как внешний контрагент)
У нас есть общие встречи на постоянной основе, где рассказывают куда движется компания, где разные команды показывают свои результаты и планы. Таких проблем не испытываю. Команда работает эффективно, и по внутренним и по внешним оценкам. Процессы постоянно улучшаются twitter.com/basvasilich/st…
@jsunderhood Меня вот радует что я заказываю себе холодную пинту, пока у всех остальных людей в компании еще только 3 часа дня на часах. pic.twitter.com/t4jU06rbTM
@jsunderhood а как сейчас новичкам лучше работу искать? такое впечатление, что если все все все не знаешь, то гуляй лесом)
Может у кого есть идеи лучше, но я бы посоветовал определиться с ЗП, поискать вопросы для собесов, готовиться, идти на собес, запоминать в чём плаваешь, просить отзыв если не дали, готовиться и так по кругу, пока не найдёшь что нравится и куда возьмут twitter.com/DmitriySitalo/…
@jsunderhood а как сейчас новичкам лучше работу искать? такое впечатление, что если все все все не знаешь, то гуляй лесом)
Плюс есть каналы в телеге и твиттере с вакансиями для новичков (подскажите в реплаях пожалуйста, не найду), так же мы в @frontend_u репостим вакансии. Для подготовки ещё можно посмотреть публичные собесы типа этого youtu.be/t52BuzKzqWw twitter.com/DmitriySitalo/…
@jsunderhood Что разрабатывает IT-отдел в Arrival?
У нас очень много команд. Всего даже не перечислю. И пишут мозги для автомобилей/автобусов, основной сайт (большая система с кучей возможностей для кастомеров) внутренние продукты, инфраструктура, внешние API для клиентов twitter.com/mrXXXVII/statu…
@jsunderhood Что разрабатывает IT-отдел в Arrival?
Ещё мобильные приложения для водителей и много всего другого. Я занимаюсь разработкой API и кабинета для управления флотом (парком автобусов). Не уверен что могу рассказывать много подробностей, но если кому интересно — спрашивайте, попробую ответить twitter.com/mrXXXVII/statu…
Ещё мобильные приложения для водителей и много всего другого. Я занимаюсь разработкой API и кабинета для управления флотом (парком автобусов). Не уверен что могу рассказывать много подробностей, но если кому интересно — спрашивайте, попробую ответить twitter.com/mrXXXVII/statu…
Кстати одна из причин, по которой я с удовольствием работаю — проект. Написать систему управления парком автобусов — очень интересная задача и большой вызов twitter.com/jsunderhood/st…
Да, спасибо! Аккаунт в Твиттере с вакансиями для джуниоров twitter.com/adm1t_IT/statu…
@jsunderhood Тяжело было въезжать в доменную область?
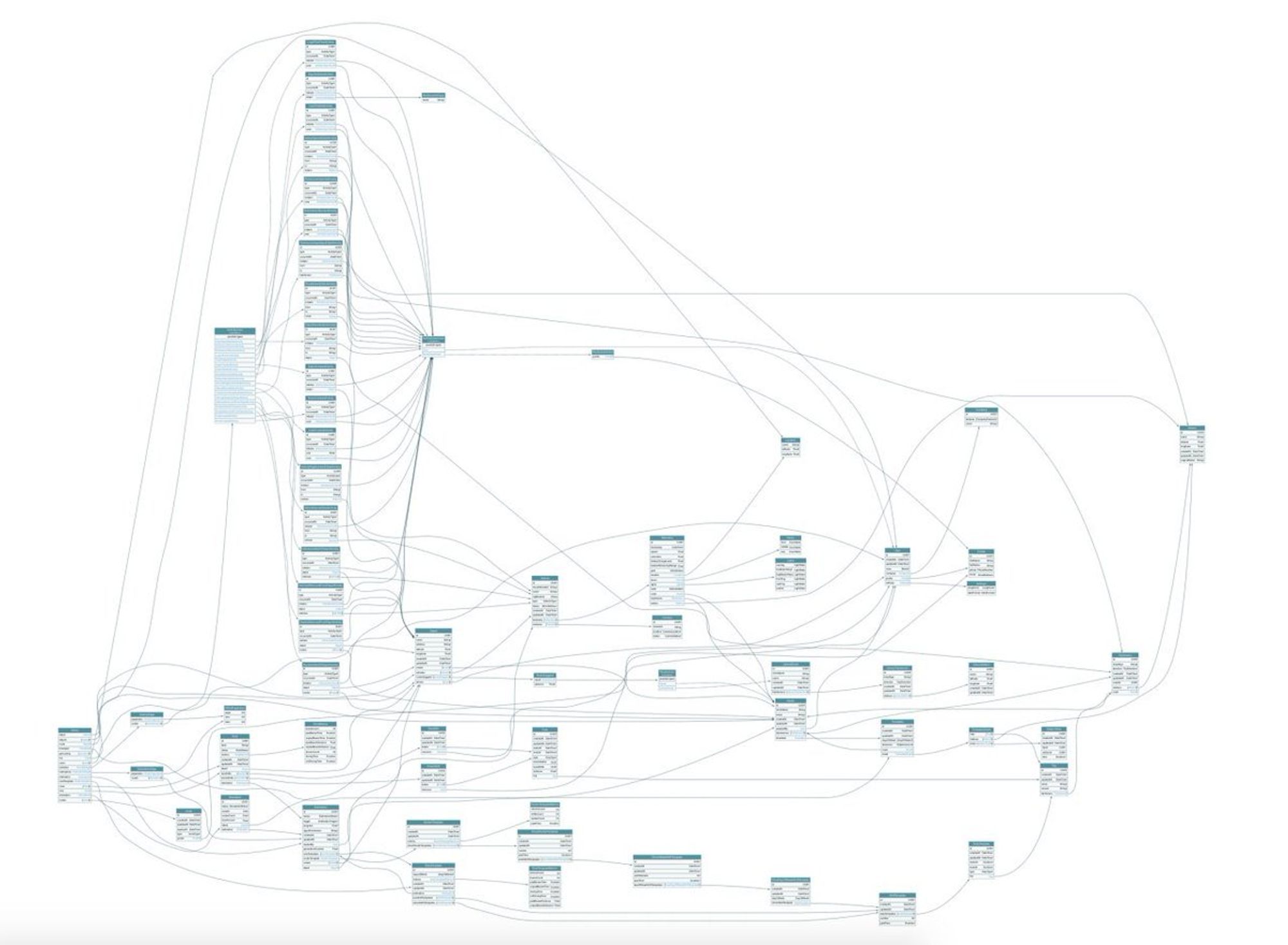
Да, честно говоря до сих пор бывают затупы. Много сущностей, много связей. Отчасти поэтому выбрали GraphQL. Вот наша схема API twitter.com/nanot1m/status…

@jsunderhood Нет ли случайно архитектора в этом процессе, безопасников и прочих.
В роли архитектора в вопросах внутрикомандных решений у нас выступает коллективный разум команды — все разработчики команды и тимлид. Подразумевается, что все участники команды — профессионалы с хорошим опытом. Все предложения обсуждаем, критикуем, принимаем общее решение twitter.com/akaguny/status…
@jsunderhood Нет ли случайно архитектора в этом процессе, безопасников и прочих.
Безопасники есть, с ними взаимодействуем в обе стороны, но асинхронно. Т.к. в нашем проекте пока нет продакшна — можем себе позволить twitter.com/akaguny/status…
@jsunderhood ...нет продакшна?
В продукте, который делает наша команда — да. Он во-первых не готов ещё настолько, чтобы его запускать, а во-вторых мы двигаемся по плану, у нас есть вейпоинты и есть срок запуска. Ну и есть несколько окружений — для тестирования, для интеграций с другими системами и тд twitter.com/shakhbulatgaz/…
@jsunderhood привет! Что думаешь, про огромное количество различных курсов?
Сложно. Курсы бывают разными, наверняка они кому-то помогают. Я лично не проходил курсы. На мой взгляд — курсы это избранная теория и узкая практика. Это может быть полезно как дополнение, но я не верю во все эти условные «c++ за 24 часа с гарантией трудоустройства» twitter.com/react_roman/st…
@jsunderhood привет! Что думаешь, про огромное количество различных курсов?
Да, здорово, что ты будешь знать какие-то аспекты html/css/js/react/etc, но без реального опыта разработки и опыта нахождения решений, я считаю это конь в вакууме. Опыт в программировании это опыт в программировании. Может я рассуждаю как старпёр, но я не очень верю в курсы twitter.com/react_roman/st…
@jsunderhood Можешь, пожалуйста, ретвитнуть мой отзыв и там же отзыв моего одногруппника о курсе @skillcrucial Алексея из Сингапура @lxvslnk twitter.com/react_roman/st…
Не могу ручаться, но ретвитнуть могу) twitter.com/react_roman/st…
ARRIVAL x @BALENCIAGA Arrival vehicles feature in the new Balenciaga video game, showcasing the future of sustainable transportation. Check it out here 👉 videogame.balenciaga.com/en/ pic.twitter.com/IoCVhpK1Wz
Вот такие штуки конечно поражают и радуют 😅 наши автобусы попали в игру от @BALENCIAGA. Они и правда очень красивые arrival.com/?topic=product…
Каждый раз смеюсь над комментариями на @vcru про нашу компанию, когда говорят что всё это фигня и у нас ничего нет twitter.com/arrival/status…
@jsunderhood Радует что в контексте корпорации работаю над успешным компактным проектом, который реально приносит пользу людям каждый день, сотни логистов, тысячи курьеров, сотни тысяч заказов - все взаимодействуют с моим кодом
Интересно звучит. А чем именно занимаешься? Факт, что твоим продуктом пользуется столько людей — вдохновляет. Я много работал над внутренними продуктами, в этом тоже есть свои плюсы и минусы twitter.com/basvasilich/st…
@jsunderhood Фронтенд, мобильное приложение на RN, бэкенд Node/Python, инструменты для DS/ML на Python и немного девопса (в Яндексе разработка как правило сама себя девопсит)
Да, я заценил. Инфраструктура в Яндексе это то, перед чем я реально снимаю шляпу. Деплой, нагрузочное — всё делается довольно просто, хорошо масштабируется twitter.com/basvasilich/st…
@jsunderhood Радует практически все, так как занимаюсь любимым делом и пишу свой проект. Бесит то что я один и хоть и интересно заниматься девопс-ом, фронтом и бэком одновременно (все в одном флаконе), есть боязнь того что с командой больше бы узнавал.
С командой всегда узнаёшь больше. Две головы лучше, чем одна) надеюсь вас будет больше twitter.com/sllavvicc/stat…
@sllavvicc @jsunderhood Почти такая же фигня. Нет сильных наставников. Работаю единственным фронтендером на проекте ((
Это грустно 😢 надо искать дружбанов в соседних проектах. Или в соседних компаниях 😅 twitter.com/malafeev_en/st…
Конечно можно обмениваться опытом не только на работе, но лучше, когда работа — один из таких вариантов. Конференции, митапы, статьи, твиттер, блоги — вариантов куча...
Были времена, когда мы выходили курить с коллегами, бомбили на работу, спрашивали советов, помогали друг другу, решали задачки, угарали. Хвала Яндексовым курилкам с маркерными стенами. Это наверное одно из немногих мест, когда курение приносит не только вред, но и пользу
Вообще я думал, что буду мало писать, а получилось по ощущению много. Не устали от меня?) не слишком много болтовни? Кому скучно? Или может было интересно?
@jsunderhood Не думал валить из фронтенда? Может поискать что-то еще? Мобилки например или датасайнс?)
Пока не думал, и мне всё нравится. Нахожу куда я могу развиваться в этой области. Мобилки не очень интересно, хотя как пет-проджект попробовал бы (но это отдельная боль, если хотите, можем обсудить пет-проджекты). Для датасайнс я скорее всего слишком тупой) twitter.com/unger1984/stat…
Вторник
@jsunderhood А как этот опыт получить? Дальше-то мысль разверни))
Начинать путь в программирование не с изучения библиотеки/фреймворка, а с чего-то более основополагающего. Потому что это больше похоже на обман. Реакт в вакууме на готовых примерах не так уж сложно, но толку от таких знаний? twitter.com/Severenit/stat…
@jsunderhood А как этот опыт получить? Дальше-то мысль разверни))
Это как уметь только включать автопилот в самолёте и думать что ты пилот. Нужно (на мой субъективный взгляд) изучать сам язык, понимать зачем фреймворки, почему они такие разные и как сделать без них twitter.com/Severenit/stat…
@jsunderhood Иди в менеджмент!
Пойду пройду курс twitter.com/bunopus/status…
@jsunderhood Печалит то, что я не хочу писать, что меня печалит, потому что это может выглядеть нытьём, а я бы этого не хотел. Но всё-таки напишу, что задалбывает участвовать в проектах в качестве вспомогательного члена команды из-за локации.
Нет ничего плохого в том чтобы ныть. Во-первых Твиттер был сделан для нытья, во-вторых мы в 2к20, тут даже мужикам можно спокойно ныть и никто не скажет что нам этого нельзя)
И вообще, нельзя копить в себе негативные эмоции twitter.com/kipruss/status…
@jsunderhood Так, а если не курсы, где получать эти знания? Немножечко непонятно.
Смотря какой уровень. Если знаешь базовый JS, почему не почитать доку по тому же реакту? Все создатели фреймворков и библиотек прикладывают максимум усилий чтобы сделать их доступными. Посмотрите например доку по svelte с песочницей. Там всё сделано максимально понятно twitter.com/acypamir/statu…
@Severenit @jsunderhood pet projects отменили? На гитхабе чужой код посмотреть нельзя? Документации, статей и best practices по каждому языку/фреймворку кучи. Для теории есть сотни бесплатных курсов и книг. Вуз в конце-концов =) И зачем нужны курсы с таким раскладом?
Поддерживаю. Начинаешь проект для себя и по ходу разбираешься, гуглишь, пробуешь. Сейчас на любой новичковый вопрос уже есть 10 ответов на stackoverflow twitter.com/mr_Fadey/statu…
Смотря какой уровень. Если знаешь базовый JS, почему не почитать доку по тому же реакту? Все создатели фреймворков и библиотек прикладывают максимум усилий чтобы сделать их доступными. Посмотрите например доку по svelte с песочницей. Там всё сделано максимально понятно twitter.com/acypamir/statu…
Если нет базы, можно почитать learn.javascript.ru или по старинке книжки. Если лень, лучше подумать а нужно ли тебе это вообще? Программирование это постоянный процесс самостоятельного изучения и поиска решений twitter.com/jsunderhood/st…
@jsunderhood А если совсем ноль? С чего начать изучение? Где бы вы начали изучать JS?
Своё мнение рассказал. Оно не претендует на единственное верное. Если у кого-то есть хорошие советы как изучить JS с нуля — кидайте свой опыт) twitter.com/acypamir/statu…
@jsunderhood Меня печалит, когда разработчики не уделяют должного внимания HTML, СSS и безпричинно мешают одно с другим или подменяют одно другим. Меня радует, что хотя бы одну из базовых технологий не обходят вниманием.
Пропустил вчера, зато сегодня ещё больше в тему twitter.com/SilentImp/stat…
@jsunderhood Я чувствую себя плохо, когда сталкиваюсь с high context communication или politics в работе.
Мне довольно сложно понять, я так понимаю проблемы разницы культур других стран? twitter.com/SilentImp/stat…
Опят же, если есть база, хотя он не так популярен и мне не показался проще реакта, скорее немного другой, но возможно концепции и правда проще twitter.com/david_go__/sta…
@acypamir @jsunderhood Параллельно изучаешь htmlacademy.ru & learn.javascript.ru
Есть положительные отзывы об htmlacademy. На сколько я знаю, там как раз пытаются дать более полные знания и курс довольно объемный. Опять же, я скорее за самообучение, но если это кому-то полезно окей twitter.com/gerasim_vol/st…
@jsunderhood Да, работаем из дома. Летом с ограничениями было можно, но мало кто ходил. Сейчас обстановка не позволяет.
Если вас отправили на удалёнку без вариантов, и вам от этого грустно, попробуйте поговорить с работодаталем. Можно работать в офисе с соблюдением мер безопасности. У нас так работает меньшинство, те, кому дома некомфортно twitter.com/kipruss/status…
@jsunderhood Вот моя позиция, с Романом с одного потока. twitter.com/muratova/statu…
Не могу не репостнуть противоположную точку зрения twitter.com/muratova/statu…
@jsunderhood Раздражает что состоявшиеся разработчики быстро забывают что такое быть начинающим и дают очевидные и при этом нежизнеспособные советы в духе «сходи почитай доку»
Я просто не очень много знаю про школы. Писал выше, что школы с широким спектром знаний это ок. Есть явно больше одного способа освоить программирование. Выбирайте что вам больше нравится twitter.com/asyavee/status…
@jsunderhood В любом случае нужен опытный человек, от которого ты будешь получать фидбек. Если есть возможность устроится джуном там, где будешь решать продакшн задачи и хорошо поставлен процесс ревью, то это идеально (на мой взгляд). Если нет, то надо искать ментора
Да, согласен. Ментор нужен, или человек, к которому можно если что обратиться. Сейчас есть целые сообщества и узкой и широкой направленности, где подскажут twitter.com/i_kabirov/stat…
@jsunderhood HTML академия не очень в сравнении с hexlet. В HTMLакадемии года 2 назад были какие-то поверхностные интерактивные курсы с котиками как будто для детей, поэтому перешёл на hexlet. Сейчас наверное там что-то изменилось.
Честно говоря не хочу выписываться в войну школ. Я сам там не учился, а каждый владелец школы считает её лучшей. Выбирайте что вам ближе и где лучше усваивается, благо вариантов много twitter.com/maxkhog1/statu…
@acypamir @jsunderhood Если совсем ноль стоит имхо начать даже не с JS и прочего, а с банального computer science и изучения вопроса «че происходит когда вбиваешь адрес в браузер», потому что въехать сразу в программирование с отсутствующим бекграундом тяжеловато
Тоже верно. Обычно это стараются преподавать в школах и институтах, но можно посмотреть на тот же CSC если вы в Питере или Новосибе. Они хорошие compscicenter.ru ну и наверняка есть куча видео на ютубе и статей twitter.com/asyavee/status…
@jsunderhood Минус самообучения- можно нарваться на устаревшие знания и также легко закопаться, так как информации море.
Как в общем то и в любой школе или в институте twitter.com/melikmelik_x/s…
@ruganga @jsunderhood Не соглашусь с вами. Также учил с 0-я. Был на курсах. Бросил на середине так как стало нудно. Продолжил самостоятельно, ибо мотивация зашкаливала. Автор правильно заметил, что программирование - это постоянный процесс саморазвития. И ты либо с этим, либо не мучайся
Согласен, что мотивация очень важна и она должна идти изнутри twitter.com/snozyx/status/…
@jsunderhood Ты прав, но тут вопрос не в этом, вот выучил ты html, css, js, github, начал даже посматривать в сторону фреймворков. А куда с этим пойти? если везде хотят уже от года комерческой разработки?)
Если ты знаешь JS на хорошем уровне, не понимаю в чём проблема освоить фреймворк или библиотеку самому. Как-то без курсов по jQuery же справлялись) и как освоишь технологию по которой нет курсов? Нужно учиться обучаться, читать, ковырять, пробовать, решать проблемы twitter.com/Severenit/stat…
@jsunderhood у вас было время накидывать пример или вам дают время на это?
Дают. Обсуждаешь задачу, говоришь, что нужно R&D, закладываешь время на это в рамках задачи, определяешь definition of done и погнал. Бывает что на какие-то вещи берём сами по-партизански. Но обычно проблем с этим нет twitter.com/Severenit/stat…
@jsunderhood а что вы думаете про яндекс.практикум, например?
Если у вас есть лишние 100к и вы доверяете бренду — пожалуйста. Знаю ребят оттуда, уверен они постарались сделать всё максимально хорошо. Больше ничего не могу сказать twitter.com/tripolych/stat…
@jsunderhood Нраица: писать код Не нраица: ставить задачи, рисовать диаграммы, схемы и митинги
Можно написать код для автоматизации того, что не нравится 😏 twitter.com/Nelli_Khvan/st…
Кстати про автоматизацию.
Поделитесь опытом, приходилось ли вам автоматизировать какие-то процессы и рабочие моменты?
Я стараюсь упростить всё, чем я пользуюсь часто. Потому что лень.
В первую очередь это алиасы для git команд и автодополненте для shell (zsh)
Две вещи, без которых не могу уже представить жизнь — Alfred App и Pastebot
Первый помогает настроить переключение между приложениями по хоткею, но с помощью уже написанных или собственных workflow можно сделать много интересного. Применений куча
Второй позволяет не думать что потеряешь что-то при копировании, а копирую я постоянно. И опять же можно писать свои обработчики буфера
@jsunderhood Мы недавно в @aviasales написали бота который просит команду ужалить за собой устаревшие фича флаги. Сработало!
Норм! Боты тоже хорошее направление. У нас с помощью бота можно уйти у отпуск) сейчас работаем над ботом для слака, который в конце спринта спрашивает какие задачи ты хочешь предложить в следующий спринт (уменьшение техдолга) twitter.com/kamyshev_code/…
@jsunderhood 1. Бот для выбора ревьюверов в слаке 2. Бот для закрытия ПР через 2 рабочих дня в гитлабе 3. Куча разных runbook 4. Расширение для браузера заполняющее формочки Как-то так🤷
Второй пункт довольно суровый 😄 twitter.com/emil_yangirov/…
@jsunderhood По факту, для любых массовых или периодичных изменений: от «причёсывания» словарей с переводами, до актуализации кода использующего какое-то изменившееся API. Условно, если делаешь какую-то ломающую api правку, то тут же делаешь скрипт, который бы исправил все использования.
Интересно про jscodeshift twitter.com/anber_ru/statu…
Ещё мы сделали такую штуку:
Бэкендеры пишут на джаве rest-api
На CI сразу билдится клиент к бэкенду на TypeScript из swagger-схемы
Подтягиваешь эту версию клиента в nodejs-api
Profit
Разработка сильно ускорилась
Чуть позже, если интересно чем, закину в реплай
@jsunderhood 5. Шаблоны для проектов — новый микросервис, например. 6. Автогенерация кода — генерим из json-схемы модели для бекенда фронта, маппинги, миграции на БД, бизнес-правила и кучу всего еще
Кодогенерация вообще огненная штука. О ней ещё поговорим чуть позже twitter.com/emil_yangirov/…
@jsunderhood Ты вопрос прочти грамотно)) ну знаешь ты JS. ну уже и фремворки знаешь! уже написал свою админку, один в жало! И вот ты приходишь на работу. а тебе говорят, что без ОПЫТА работы не возьмут! как с этим бороться?
Странно поставлен вопрос. Во-первых компаний, которые нанимают джунов явно больше одной. Во-вторых это обычно указывают в вакансии, на специальных сайтах даже фильтр такой есть, поэтому... twitter.com/Severenit/stat…
На мой взгляд вариантов тут как минимум несколько:
Искать компанию, которая берёт джунов без опыта
Идти на стажировку
Врать, что опыт есть
Показать себя на собеседовании так, чтобы взяли без опыта, попросить тестовое
А много кто ищет джунов обязательно с опытом?
@Severenit @jsunderhood Врать про опыт. Что мешает придумать ноунем-вебстудию и приписать себе пару месяцев работы там? (спойлер, никто не проверяет) У меня несколько знакомых так делали на старте карьеры и получали оффер на позицию джуна.
Мы так один раз чела на мидла взяли без опыта во фронте twitter.com/Flex2424/statu…
@jsunderhood Сниппеты ide/vim/emacs для генерации типовых кусков кода проекта. Когда лень каждый раз писать специфичный для проекта бойлерплейт
Я такое только для реакт-компонентов сделал) twitter.com/codeninja_ru/s…
@jsunderhood Генерация того же самого бойлерплейта через консоль. Когда надо создать несколько типовых файлов. Использовал hygen.io
О, выглядит интересно twitter.com/codeninja_ru/s…
@jsunderhood Как раз недавно искал такое, но как-то ничего не вдохновило. Во многих кодгенах была проблема, что как-то сложно свой "фетч" подсунуть (к примеру сконфигурированый got.js с очередью на исходящие вызовы)
Мы наследуемся от common клиента в котором все настройки и абстракция над http-клиентом. Генерируем только входные/выходные типы и обращение к ручкам микросервисов. Если очень надо, отдельные клиенты можно генерировать на основе другого шаблона где в конструкторе другие настройки twitter.com/redhead_dev/st…
Среда
Всем доброе утро) спасибо за вашу активность!
Сегодня начнём с небольшого рассказа о совместном программировании, а днём планирую более технический разговор. Первый день после отпуска, но надеюсь всё успею
Недавно мы решили устроить необычную активность. Нам понадобилось сделать небольшой внутренний проект силами нашей команды, и мы решили делать его всей командой по очереди. Один стэк (nodejs, nestjs, клиентскую часть ещё не выбрали, но наверное это будет React, посмотрим)
Смысл в том, что мы создали ежедневную встречу утром, в которой по желанию участвуют разработчики из команды (бэкендеры, фронтендеры, тимлид), и каждое утро кто-то один берёт инициативу на себя, шарит экран в зуме и разрабатывает какую-то фичу, остальные смотрят, подсказывают
В качестве подхода был выбран TDD. Язык, в зависимости от направления разработчика, может быть конечно не очень привычным, но это вносит свои плюсы — бэкендеры познают nodejs и TypeScript 😅 и вносят свои подходы в наше приложение
Из забавного — для java-разработчика например очень необычно то, что у нас можно вызвать console.log и передать туда функцию. А я удивился, когда он использовал numeric separator, потому что сам им никогда не пользовался github.com/tc39/proposal-…
Сложно сказать, что эти встречи очень продуктивные в плане скорости разработки проекта, но таким образом мы обмениваемся опытом, идеями, постоянно есть кому предложить что-то, о чём не подумал другой разработчик. Ну и просто лишний раз общаемся
Так же у нас уже был опыт парной разработки с ребятами из смежных команд. Это облегчает интеграцию между проектами.
Пробовали ли вы когда-нибудь экстремальное программирование? Принесло ли вам это какой-то опыт? Может быть кто-то планирует внедрить в своей команде такое?
Мне это напоминает локальный хакатон) но обычно в тех хакатонах где я участвовал, в конце не было какого-то стоящего результата) возможно это связано с тем, что это твоё рабочее время, а на хакатонах интереснее потусоваться. Или возможно я был на каких-то неправильных хакатонах
Тред (Александр Богачёв)
Мы используем openapi-generator (github.com/OpenAPITools/o…) через maven plugin (github.com/OpenAPITools/o…) и typescript generator (openapi-generator.tech/docs/generator…) и даже заслали им багфикс для енамов github.com/OpenAPITools/o…
Мы используем openapi-generator (github.com/OpenAPITools/o…) через maven plugin (github.com/OpenAPITools/o…) и typescript generator (openapi-generator.tech/docs/generator…) и даже заслали им багфикс для енамов github.com/OpenAPITools/o…
Насчёт генерации http-клиентов на TypeScript из Java, добавил в реплай, как обещал twitter.com/jsunderhood/st…
Насчёт генерации http-клиентов на TypeScript из Java, добавил в реплай, как обещал twitter.com/jsunderhood/st…
Кстати, мы ожидали, что контрибьютинг будет сложным и рассматривали вариант с форком, но т.к. фича не горела, решили попробовать заслать PR и его приняли. Так что не бойтесь отправлять фиксы в чужие репозитории) принесёте пользу тем, кто столкнётся с такими же проблемами twitter.com/jsunderhood/st…
@jsunderhood Ага. Ты об этом в подкасте рассказывал.
К сожалению не все подписчики jsunderhood слушают наш подкаст) если кому интересно, мы пишем подкаст уже больше трёх лет
Подкаст Фронтенд Юность есть на большинстве площадок
И у нас есть крутой YouTube канал, например там есть ламповое интервью с Дэном youtube.com/channel/UCqq1L… twitter.com/malafeev_en/st…
@jsunderhood Подкаст слушал очень мало, но.. Провокационные вопросы: - кто основной ведущий? если убрать 1 из ведущих - подкаст будет жить? - насколько большая разница в кол-ве прослушиваний м/у выпусками с гостями и без? - есть выпуски без упоминания других людей, чтобы только технологии?
Мы все довольно разные, и каждый вносит что-то со своей стороны, подкаст бы наверняка изменился. Он возможно и мог бы существовать без кого-то из нас, но у меня есть ощущение, что возможно в этот момент он бы перестал выходить. Я слабо себе представляю такое продолжение twitter.com/xufocoder/stat…
@xufocoder @jsunderhood - все ведущие равновеликие, но подкаст невозможно представить без хотя бы одного; - надо исключить из выборки выпуск с Дэном для более релевантных результатов (шутка 😁); - для этого есть спеки, доки, дайджесты, etc; А @frontend_u всё равно самый … подкаст 😎
Спасибо) twitter.com/4rontender/sta…
Слишком много переменных. Зависит от гостя и темы и названия, и скорее всего от положения луны. Надо ещё понимать, что для кого-то один гость — боженька, а для кого-то ноунейм. Например выпуск с психотерапевтом собрал много прослушиваний soundcloud.com/frontend_u/psy…
2.1. Но вообще, я считаю, что много выпусков (особенно с крутыми гостями) набирают незаслуженно мало прослушиваний
Сложно сказать) мы пишемся каждую неделю, всё уже смешалось. Чтобы совсем без упоминания может и есть, не уверен, и точно не назову, т.к. мы часто вспоминаем кого-то или чей-то твит. Часть тем берётся из твиттера
Тред (Александр Богачёв)
Расскажу немного про GraphQL. Вы наверняка уже слышали про эту технологию, но как и в докладах, я люблю почитать какие-то реальные истории об использовании, чем абстрактные рассказы, поэтому расскажу про наш опыт. Почему мы выбрали GraphQL, как это работает, какие профиты даёт
Сразу оговорюсь, что это мой личный опыт и наблюдения, в некоторые вещи я не успел погрузиться достаточно глубоко, могу иногда нести чушь на взгляд graphql-гуру
Некоторые считают, что GraphQL это что-то типа запросил с клиента всё что хочешь, сервер вытащил всё из базы и погнали. На самом деле не совсем так. Запросить можно только то и так, как вы это сделали
У нас на бэкенде микросервисная архитектура, у каждого микросервиса своя зона ответственности, например один отвечает за пользователей, другой за депо, третий за автобусы и т.д. Как правило они не связаны, и максимум что у нас есть это ID какой-то связанной сущности
Так же мы предпочитаем разделять фронтенд на API и клиентскую часть. Во-первых чтобы не мешать мух и котлеты, а во-вторых этим API могут воспользоваться другие сервисы и мы сразу закладываем это при разработке
По сути всё просто — клиентское приложение идёт в API за данными, API через клиент (рассказывал вчера) идёт в микросервис, агрегирует и возвращает данные, плюс содержит некоторую логику
До этого у нас было одно API на Nest — куча контроллеров, там же проверка доступов, там же некоторая логика. Нам приходилось внедрять в запросы параметры типа includes чтобы по запросу доставать дополнительные данные,отсутствовала какая-либо синхронизация с клиентским приложением
Мы так жили, но было некомфортно. Кстати про то, как мы сделали систему контроля доступа через рефлексию в TypeScript я делал доклад на прошлой Холи. Если не слышали про рефлексию в TS — советую посмотреть youtube.com/watch?v=sjtQyr…
Когда нам понадобилось сделать новое API для нового проекта, мы примерно прикинули схему сущностей, написали в голове несколько сотен методов nest-контроллеров, и загрустили. В этот момент нам пришла идея попробовать GraphQL
Нам казалось, что он удовлетворяет многим нашим потребностям — легко запрашивать только необходимое, получение связанных сущностей, отсутствие отдельного метода контроллера на каждый чих. Мы решили рискнуть
У меня такого опыта не было вообще не считая прекрасных докладов от @nodkz youtube.com/results?search…, а у моего коллеги был, но небольшой. И мы начали делать MVP
Первый выбор который перед нами встал — какие библиотеки использовать. Я пересмотрел пару докладов от Павла, вспомнил наши разговоры на HolyJS и предложил Apollo apollographql.com
На сколько я понимаю, серверная часть может быть практически любой. Можно написать свою, можно взять какую-то из готовых, мы решили выбрать и на клиенте и на сервере Apollo, т.к. он более близок к сообществу и лучше развивается, чем тот же Relay, хоть и уступает ему иногда
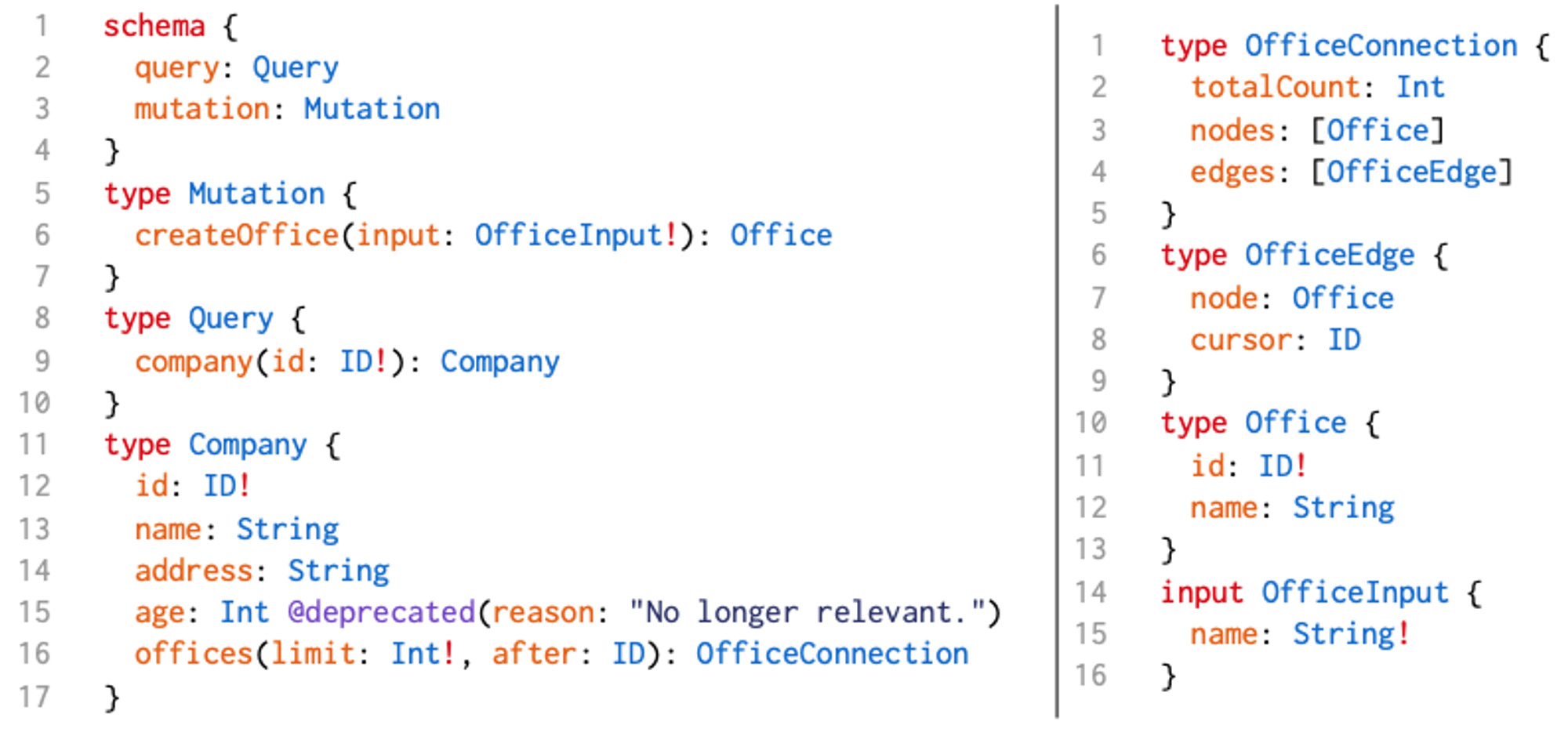
Серверное приложение с GraphQL можно писать минимум двумя способами — schema first и code first, можно даже совмещать их. В первом случае чтобы описать сущности вы пишете в специальном синтаксисе типизированную graphql-схему типа такой (картинка из интернета)

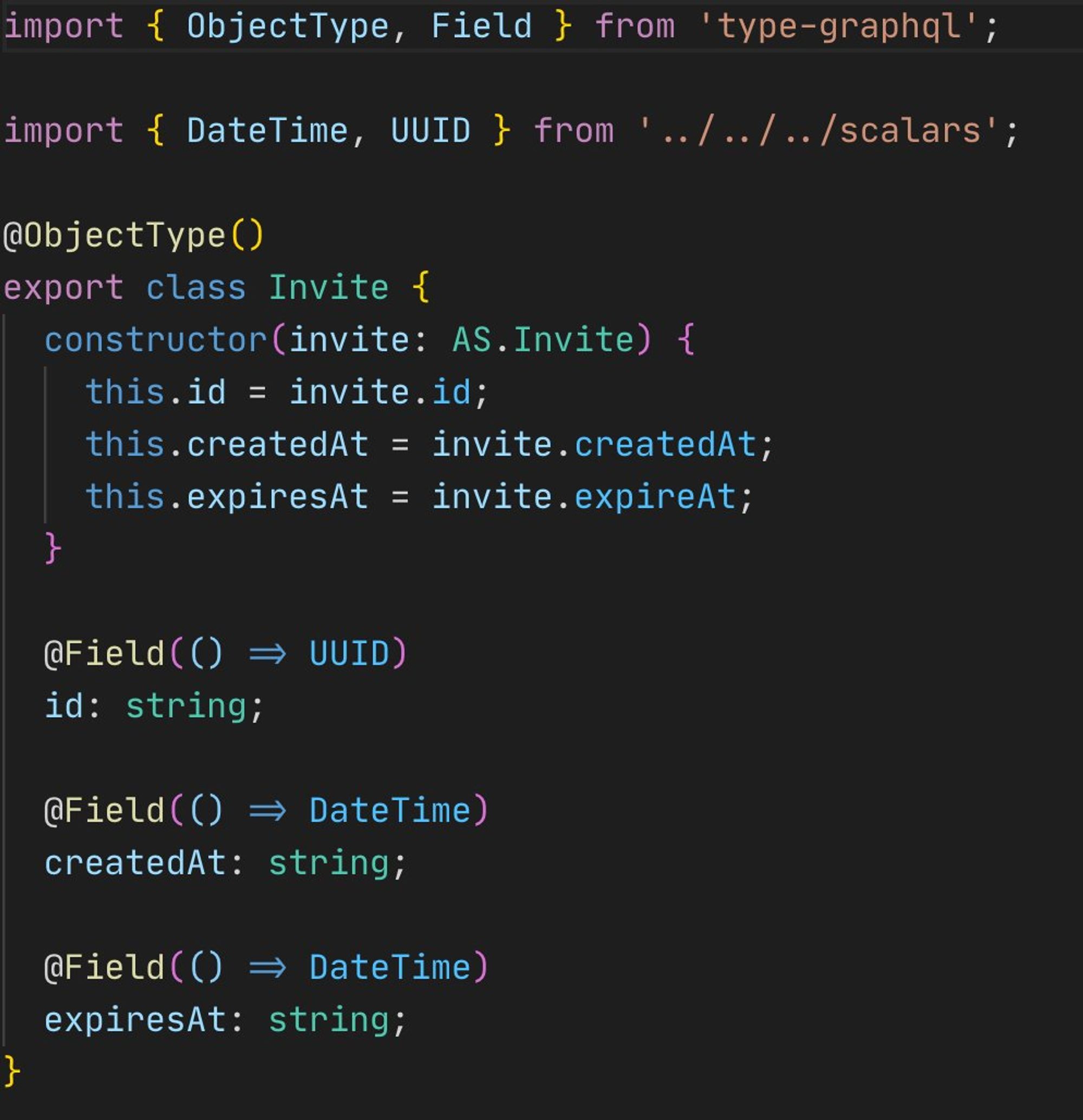
Во втором случае, вы описываете все сущности как классы в nodejs, берёте type-graphql в помощь, можете навешивать валидации из возможно привычного вам class-validator, и т.д.
Мы начали со schema first, код конечно всё равно нужно было писать (описывать связи между сущностями), и честно говоря мне этот подход нравился больше, но в итоге мы перешли на code first для большей гибкости. Выглядит это примерно вот так

Связи тоже описываются довольно просто. У сущности вы описываете поле методом класса, внутри функции которого делаете запрос за связанной сущностью. Нужно только не забывать использовать DataLoader’ы чтобы не генерировать лишние запросы на бэкенд
Я пока немного поработаю. Если у вас есть вопросы — с удовольствием отвечу. Чуть позже продолжу про клиентскую часть, кодогенерацию, синхронизацию между API и клиентской частью, и возможно что-то ещё
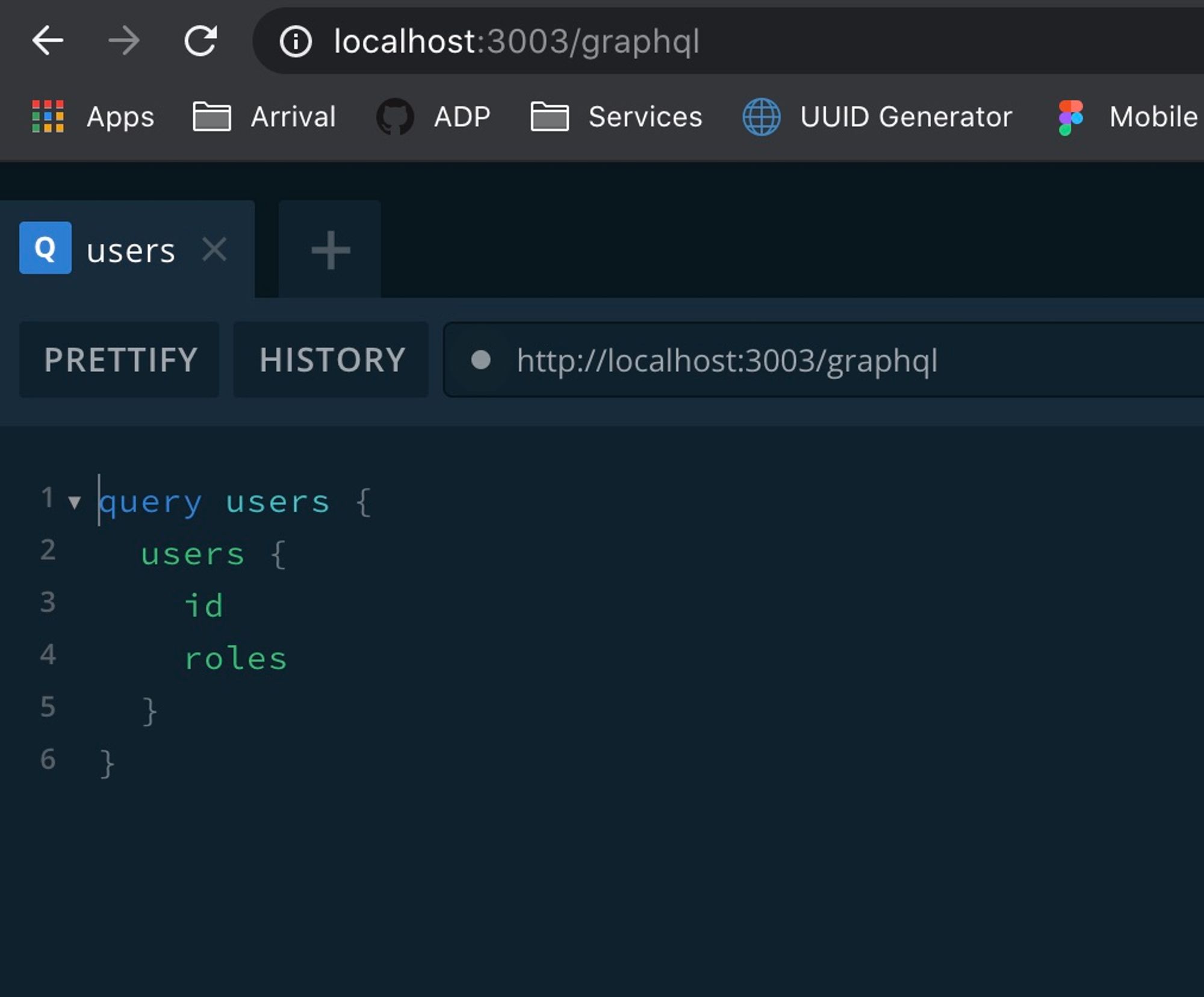
Так же с Apollo Server идёт удобная тулза, которая содержит всю документацию, все связи в удобном виде, все ваши схемы, и песочницу с валидацией для выполнения запросов

Возможно я иду немного поверхностно. Если хотите каких-то более глубоких подробностей — дайте пожалуйста знать)
@jsunderhood с какими проблемами столкнулись и есть ли минусы?
Не знаю насколько это минус, но есть непривычная, и с нашей стороны пока не обработанная история. Ответ на запрос всегда будет со статусом 200 (если сервер жив). Соответственно, вам нужно либо переопределять это поведение на сервере, либо обрабатывать корректно на клиенте… twitter.com/petyappetrov/s…
А так же, в ответе у вас будет ошибка, но не просто ошибка, а массив ошибок. С кучей полезной и не очень информации. Может быть есть какие-то общепринятые подходы к ошибкам, может быть @nodkz что-то хитрое подскажет, у нас пока это задача на ближайшее будущее и мы смотрим в логи
@jsunderhood Эта тулза называется Apollo Playground и она доступна не только для apollo, а для любого graphql сервера. Можно скачать на гитхабе.
Вот оно как оказывается, ещё лучше twitter.com/infodusha/stat…
Погнали дальше. Как я говорил для сервера мы выбрали Apollo Server, соответственно на клиенте мы решили взять Apollo Client (AC для краткости)
Через AC можно делать запросы на сервер, кэшировать данные (например вы переключаетесь между страницами и второй раз запрос не выполнится — это настраивается)
Так же он позволяет делать optimistic UI, например вы отправили формочку создания пользователя, эти данные сразу подпихнули в кэш и уже можете его показать. Дальше можно перезапросить эти данные, чтобы всё было совсем консистентно
С AC вам по сути не нужен стейт-менеджер. Более того, его использование не рекомендуется. Я уже год не видел Redux и очень этому рад.
Так же AC поставляет react-HOC’и для староверов и hook’и для модных ребят. Работают они примерно одинаково, я буду рассказывать в контексте хуков
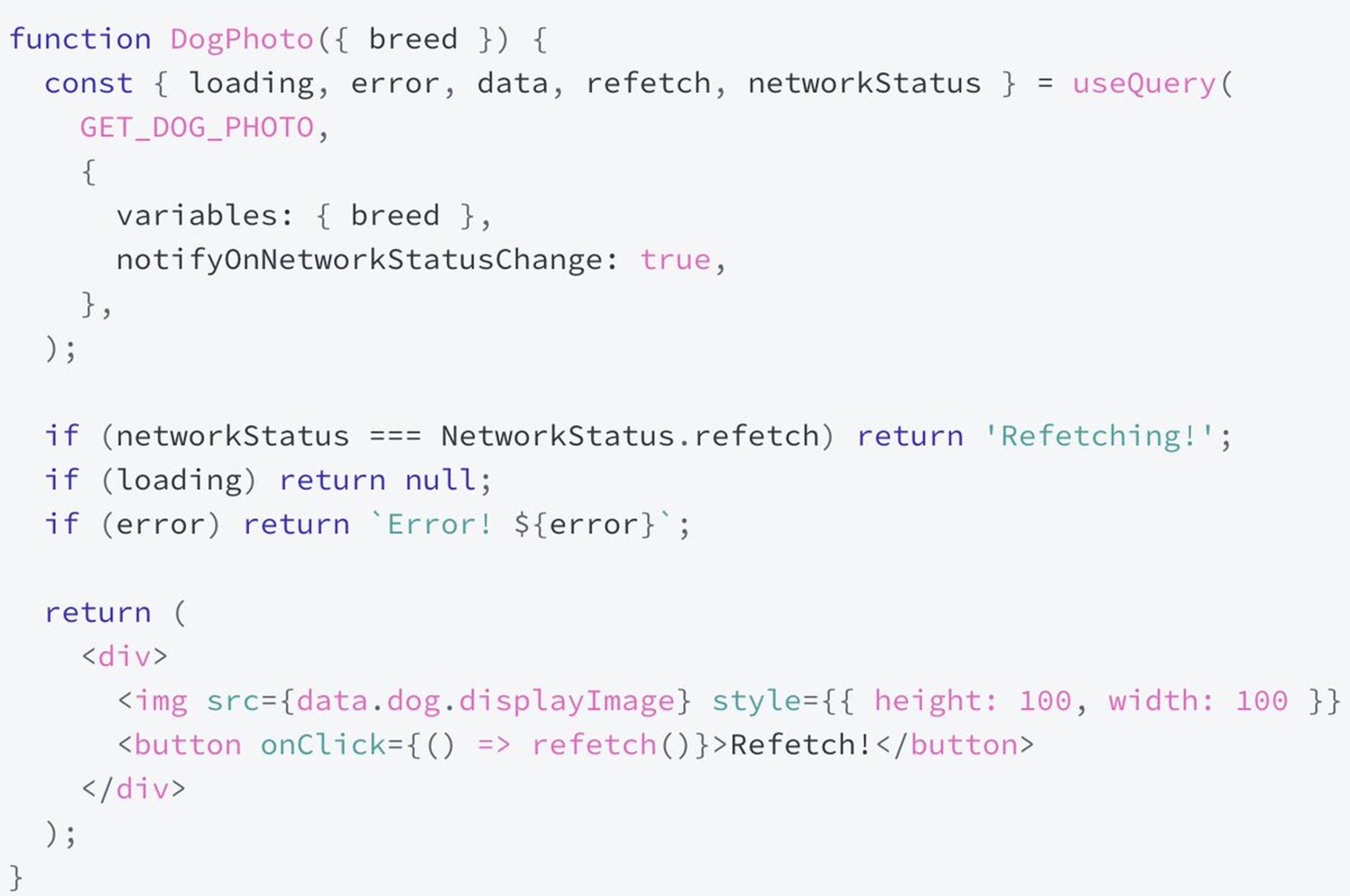
Хук useQuery через который вы делаете запрос на ваш сервер, подставляя туда собственно graphql query и переменные при необходимости, предоставляет вам кучу всего полезного apollographql.com/docs/react/dat…

Собственно сами данные, ошибки, признак того что запрос выполняется, функцию для перезапроса данных и пагинации, возможность включать/выключать перезапросы по таймеру и другие полезные штуки. Так же можно описать события типа onCompleted
Так же есть его аналог useLazyQuery чтобы вы могли делать запрос не при рендере, а по нужным вам условиям.
В итоге, всё довольно сильно упрощается — берёте ваш умный компонент, в нём вызываете useQuery, берёте эти данные, показываете их — profit! Но и это ещё недостаточно хорошо
Всем же нам хочется сделать запрос в API с теми параметрами, которые оно действительно принимает, и точно знать что мы оттуда получим и будем использовать. Для этого есть отличная тулза graphql-code-generator (зацените сайт) graphql-code-generator.com
Чтобы совсем автоматизировать процесс мы при старте приложения идём через тулзу graphqurl в наше API по http, забираем схему и скармливаем её в codegen, который для каждого компонента где у нас есть запросы генерирует специальные хуки на основе useQuery, полностью типизированные
После этого, в коде мы вызываем что-то вроде useGetUsers() или useGetUser({variables: {id: '123'}}) и получаем наших пользователей типизированных так же как в API
Что мы получили в итоге? В API описываем только сущности и их связи, на клиенте только то что мы хотим запросить, стартуем приложение и получаем типизированные хуки с типизированными запросами и ответами которые супер удобно использовать, но давайте и о недостатках тоже поговорим
Из того что я заметил на текущей версии AC (говорят часть из этого уже стала удобнее):
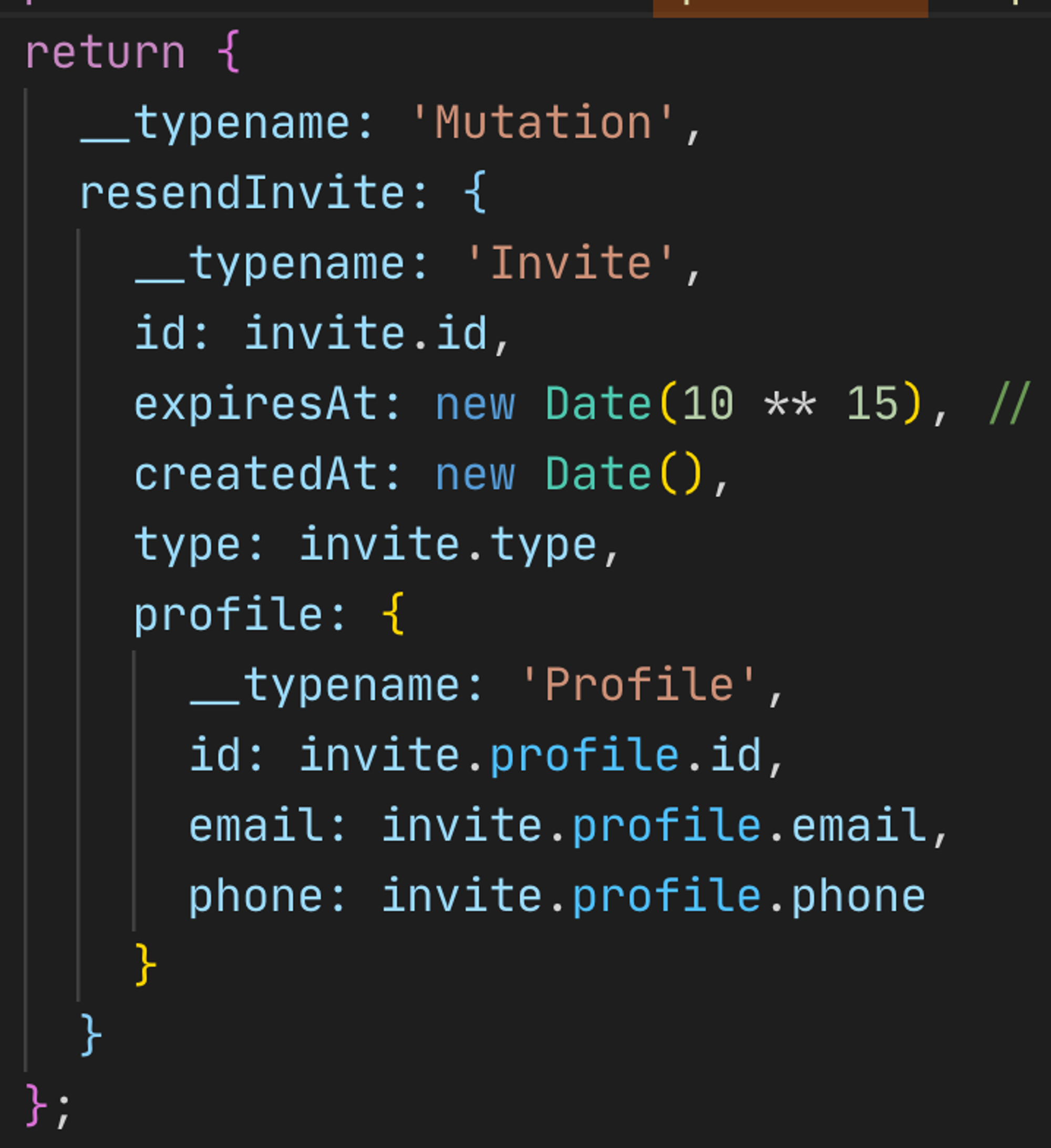
Не очень удобная ручная работа с кэшом. Чтобы после запроса его оптимистично обновить, нужно писать примерно такую балалайку со всей структурой

Похожая ситуация с пагинацией. С одной стороны удобно, с другой — вам нужно в специальном методе updateQuery самому смёржить данные и вернуть их. Звучит вроде логично, пагинация всегда разная, но мне кажется можно было придумать решение изящнее
Типы из вашего API это не совсем те типы, которые вы получите. Тип ответа от apollo-server будут содержать ещё некоторую информацию, другие (но такие же) енамы. Вам скорее всего придётся научиться с этим жить (мы вроде научились)
Так же, т.к. apollo матчит данные с кэшом по двум полям: id и __typename, вы всегда должны запрашивать сущность с её id, иначе при обновлении кэша стрельните себе в ногу
Например, вы переполучили данные, apollo пытается положить их в кэш, они там уже есть, пытается их смержить, но безуспешно. Если вы явно не обработали ошибку, есть вероятность увидеть white page и долго думать
Так же, вам нужно научиться корректно обрабатывать массивы ошибок от сервера. Мы пока не дошли до этого, поэтому показываем стрёмный ответ. Уверен, какое-то решение есть, возможно у каждого своё
Если вы используете (по-умолчанию) включенный кэш всех запросов, есть вариант забыть где-то что-то обновить и получить неконсистентное состояние. Мы решили по-умолчанию этот кэш выключить и возможно включать для отдельных запросов. Пока не болит
Так же, внезапно вы можете получить ситуацию, когда на одну страницу у вас будет скажем 15 запросов вместо 3. Забыли где-то DataLoader или ещё что-то, поэтому мы в dev-окружении всегда выводим небольшие попапы с количеством запросов
На этом пока кажется всё. Решайте сами стоит ли оно того. Лично для меня — 100% стоит. Удоство использования на высоте, синхронизация с API, много всего из коробки, всё типизировано. Приятно разрабатывать такие приложения
Тред (Александр Богачёв)
@jsunderhood Для себя открыл ещё Apollo Studio. Интерфейс поприятнее и можно видеть историю изменений схемы. Локально использую playground по привычке, но “пользователям” api даю Линк на студию
Спасибо, обязательно посмотрю twitter.com/redhead_dev/st…
@jsunderhood Можешь рассказать про расчёт железа, схемы развёртывания. Как она поменялась с внедрением GraphQL
Да по сути нет никакой разницы. Метрик нет, т.к. разные приложения. Возможно у Apollo-server есть какой-то оверхед, но больше вероятность накосячить руками. По сути это всё тот же nodejs-сервер в котором идут всё те же запросы к бэкенду. Глобально мне кажется разницы никакой нет twitter.com/akaguny/status…
@jsunderhood Расскажи про DataLoader'ы, пожалуйста.
Да. Даталоадеры — очень полезная штука, особенно в GraphQL. Я к сожалению не смогу рассказать про кишки, но расскажу как мы её используем и как я понимаю её работу в этом контексте. Если кому интересно, в документации есть подробнее npmjs.com/package/datalo… twitter.com/burivuh/status…
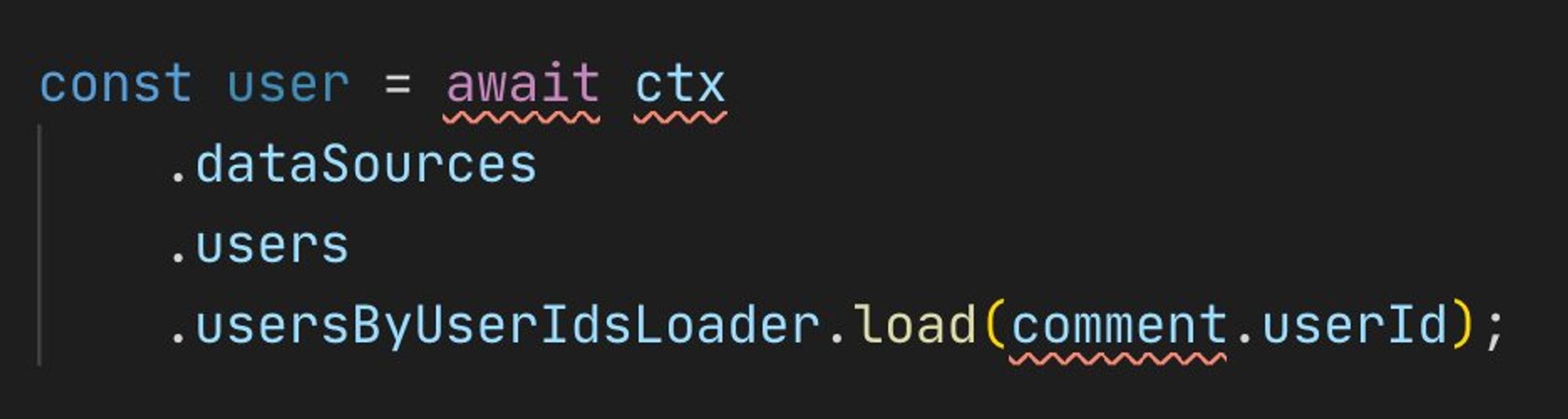
Допустим ваш бэкенд имеет ручку getUsers у которой есть параметр userIds, который является массивом айдишников для запроса. Если вы например выводите список комментариев и запрашиваете автора по его ID, у вас будет столько запросов за пользователями, сколько комментариев
Логично было бы запросить комментарии, взять уникальные ID пользователей из них, и запросить один раз этих пользователей с тем самым фильтром userIds. Примерно этим и занимается даталоадер
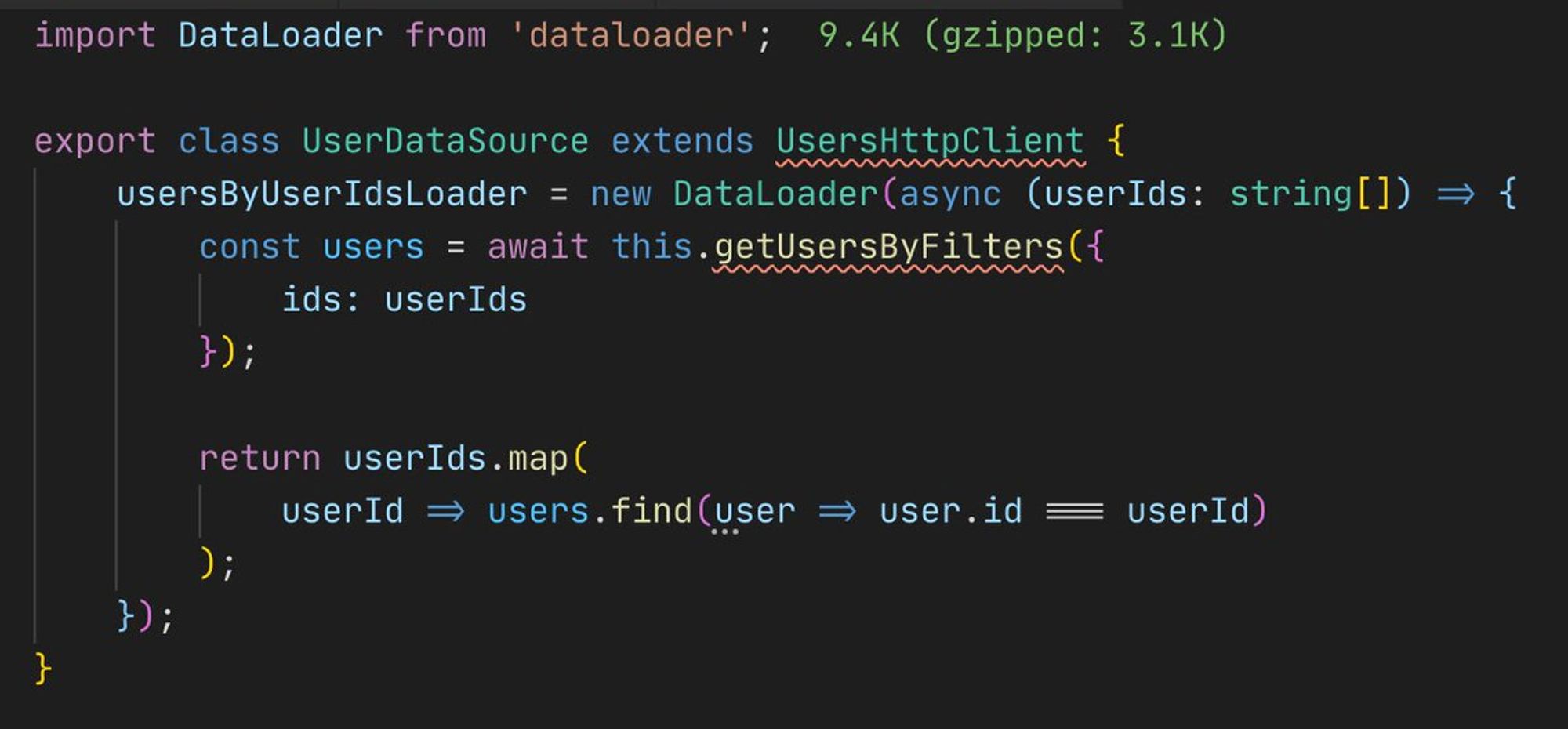
Вам сначала нужно написать его используя библиотеку выше. Код довольно простой. Мы создаём DataLoader, который принимает функцию с массивом id пользователей, делает запрос в наш бэкенд с фильтром по этим id, дальше возвращаем их в том порядке, в котором мы запросили (это важно)

Дальше, каждый раз, когда нам нужно запросить пользователей из бэкенда, мы не идём туда напрямую, а делаем так. В итоге, при запросе, все эти ID накопятся и выполнится один запрос за пользователями и намапятся на наши сущности

Тред (Александр Богачёв)
@jsunderhood У Apollo есть проблема: если умные компоненты вложены друг в друга, то начинается водопад из запросов. Relay это умеет решать, а вот для Apollo придётся выкидывать хоки/хуки и городить много кастома.
Да, всё так, но не совсем. Apollo действительно в этом уступает Relay. Мы для себя решили эту проблему так — у нас запросы делают только контейнеры (страницы) и передают данные вниз. Никакого кастома не городим, компоненты сами никуда не ходят twitter.com/anber_ru/statu…
@jsunderhood У relay удобно то, что каждый компонент указывает тот фрагмент данных, который ему нужен, а наверху из всего этого собирается мегазапрос.
Да, классная штука. Это минус архитектуры Apollo Client. Ещё раз посоветую доклад от @nodkz youtube.com/watch?v=VdoPra… и все остальные, которые от Павла найдёте. Здесь он как раз разбирает оба клиента twitter.com/anber_ru/statu…
@jsunderhood Не знаю у меня ли одного такая проблема, но тестировать apollo компоненты головная боль. Их мокпровайдер ну очень капризный и работает непредсказуемо
Возможно. Пока не сталкивался. Может быть стоит мокать данные другим способом, например через отдельный mock-сервер или ещё как-то twitter.com/cheepo2109/sta…
@jsunderhood А как эта система понимает, когда надо перестать копить айдишки, и сделать запрос?
Хороший вопрос) из документации DataLoader’а можно узнать, что он за один проход event loop’а собирает все айдишники с которыми ты вызвал load(), а в следующий проход вызывает саму функцию со всеми накопленными, после чего возвращает результат промиса twitter.com/newvladimirov/…
@jsunderhood 1/3 Хитрость есть такая, что ошибки можно возвращать типизированные, если их запросит пользователь в теле GraphQL-запроса. Причем возврат ошибок для Query и Mutation радикально отличаются.
Спасибо большое! Очень полезная информация twitter.com/nodkz/status/1…
Четверг
Сегодня я погряз в работе, но у меня есть вопрос для вас — кто-нибудь ещё пишет на JavaScript продакшн проекты? Если да, то почему?
@jsunderhood Да, потому-что могу
Хороший ответ. Я не могу twitter.com/against_veg/st…
@jsunderhood М … что ты имеешь ввиду? js, а не dart, ts или ещё какая то ересь?
Да, имелось в виду конечно что-то, что компилируется в JavaScript. Например, TypeScript twitter.com/SilentImp/stat…
Жестоко twitter.com/supermegafedor…
@jsunderhood На новом месте работы пишем на JS + Flow. Но Flow тут старый, почти не работает и пользы от него мало. Переехать на что-то другое — сложно. Весь код это часть одного большого монолита и переезд сразу затронет все команды. Поэтому решено распилить монолит, и после — на TypeScript
Помню в давние времена мы как-то тоже выбирая между Flow и TypeScript выбрали Flow, потому что “его потом выпилить легче если что”. До сих пор выпиливают twitter.com/nanot1m/status…
@jsunderhood Потому что два последних дня я разбирался в слабо-вразумительных ошибках с типами при использовании Ramda.js Не говоря уже о t.me/why_typescript…
О, интересный канал, подписался.
Ошибки в TypeScript и правда иногда выносят мозг (хотя нельзя не отметить, что ситуация улучшается), но для меня, его преимущества покрывают все недостатки.
Кстати, канал был бы сильно лучше, если бы там была ещё сразу ссылка на issue в typescript twitter.com/SilentImp/stat…
@jsunderhood Вот поэтому стоит использовать TS + JSDoc синтаксис. Хотя при этом подходе тоже есть своя боль. Например импорт типов из внешних файлов выглядит довольно странно.
Да, уже как-то говорили об этом) интересный подход. Я отрыл ссылку из того треда, вдруг кому будет интересно как можно дружить TypeScript и JSDoc css-tricks.com/typescript-min… twitter.com/SilentImp/stat…
@jsunderhood Потому что мы смелые и отважные, и никто не работал с ts
Раз смелые и отважные, не вижу проблем чтобы начать) TypeScript хорош ещё тем, что на него можно переходить довольно плавно, по чуть-чуть, без строгости twitter.com/estima921/stat…
@jsunderhood Как ты считаешь, насколько использование ts повышает порог входа в проект и увеличивает время, через которое разработчик, не владеющий тайпскриптом, сможет начать писать пригодный для продакшена код в конкретном проекте?
Сложный вопрос. Всё зависит от уровня разработчика, кода проекта и задач. Мне кажется, что порог входа должен быть ниже (объясню), а время вряд ли будет сильно больше, если задачей не будет что-то типа “покрыть типами lodash” twitter.com/SilentImp/stat…
Если проект взрослый и написан более-менее норм, скорее всего человек вполне может легко войти в него начиная с приблизительной копипасты соседних кусков кода, особенно если задачи будут не сильно сложные
Да, сложные типы встречаются, но я думаю любой разработчик хотя бы примерно понимает что такое массивы, объекты и перечисления. Конечно придётся почитать документацию или посмотреть доклады + почитать код, но мне кажется это не должно стать какой-то огромной проблемой
Насчёт пригодного кода… мне кажется тут важно понимать принципы того, как не надо писать типы (слишком сложные, типы сильно завязанные на другие типы и тд), и после пары пулл-реквестов с ревью от команды ты вполне сможешь писать пригодный код
Тред (Александр Богачёв)
@jsunderhood Как ты считаешь, сколько людей теряется при найме, если ts — обязательное требование в описании вакансии?
Наверняка немалое. Хороший повод начать внедрять TypeScript на текущем месте работы, чтобы потом тебя не отсеяли. Это же не TypeScript виноват в том, что ты его не знаешь) twitter.com/SilentImp/stat…
@jsunderhood Как ты считаешь, какие проблемы несет смесь js и ts в проекте, те месяцы, когда он постепенно переводится на ts? Насколько вообще важно в проекте consistency и uniformity? C точки зрения поддержки, подверженности ошибкам и когнитивной нагрузки?
Честно говоря я не заметил особых проблем. У меня был опыт участия в переводе проекта с JS на TS — обычная рабочая задача. Конечно, если проект очень большой, это накладывает свои сложности, но если не просто начали и забили, а постоянно активно кто-то этим занимается — вполне ок twitter.com/SilentImp/stat…
Как я писал вчера, мы переводили наш проект с одного подхода на другой (в рамках graphql, но не суть). У нас сначала было только несколько резолверов на новой схеме, потом половина, мы немного страдали, а потом собрав волю в кулак перенесли остальное. Главное хотеть)
@jsunderhood Я имел ввиду «разработчики не заинтересованы в вакансии». Ну и для HR отдела что так, что этак — сложнее закрыть вакансию. Что может быть актуально при текущем кадровом голоде.
Тот же Wrike показывает, что даже на Dart можно найти/обучить разработчиков (“даже” не потому что он плохой а потому что не сильно популярный). Мне кажется количество вакансий на TS будет только расти, так что разработчики тоже должны быть заинтересованы в расширении кругозора twitter.com/SilentImp/stat…
@jsunderhood @kipruss По статистке стековерфлоу, ошибки из-за типа совсем небольшой процент, а работы добавляется прилично. Возможно это время разумнее на покрытие тестами тратить
По опыту могу сказать, что:
Кажется, что работы добавляется только первое время, пока не начнёшь себя комфортно чувствовать с TS. Дальше начинается обратное — упрощается рефакторинг, сокращается количество глупых ошибок
Тесты нужно писать независимо от выбора JS/TS :) twitter.com/twankx/status/…
Раз Дмитрий @ovrweb Пацура лайкнул мой твит, прорекламирую его доклад 😄
“Почему следует выбирать TypeScript вместо JavaScript” youtube.com/watch?v=ROxTGc…
Очень полезно, особенно тем, кто ещё не начал или только начинает изучать TS
@jsunderhood Увеличенное время разработки: 20-30% времени будет уходить на написание и правку интерфейсов. Требования к кандидатам опять-таки возрастают, что делает такие вакансии более дорогими для работодателя (1/2)
Спасибо за развёрнутый ответ. Попробую немного подискутировать.
Как я уже говорил, время разработки как правило увеличивается только во время вхождения (которое может быть не быстрым)
Насчёт удорожания вакансий не могу ничего сказать. Мне кажется сейчас это близится к стандарту twitter.com/infodusha/stat…
@jsunderhood Definitely Typed покрывает ещё не все библиотеки, поэтому некоторых вещей вы затипизировать не сможете и все равно придется использовать any, либо писать типы для библиотек (иногда очень много). Также, наличие в этом языке типа any часто заставляет этим злоупотреблять. (2/2)
В последний год не помню проблем со сторонними типами, но набор инструментов может отличаться и конечно что-то ещё не покрыто. Можно помочь сообществу и совместными усилиями покрыть типами инструмент, которым пользуешься, или сгенерировать типы сомнительного качества автоматом twitter.com/infodusha/stat…
Но вот насчёт any не совсем согласен. Без any не было бы TypeScript, но пользоваться им не стоит. Более того, я бы рекомендовал включить настройку noImplicitAny в tsconfig и не использовать any по возможности в своих проектах. Как минимум тип unknown может помочь в части случаев
@jsunderhood Если да, то почему вы ещё не убили себя?
@jsunderhood @infodusha Сениор сразу на продакшене не сможет поправить баги в лапше, которая вылезла из ts
Надеюсь никто так не делает) кстати typescript compiler выдаёт вполне себе нормальный код в билде, по крайней мере по большей части twitter.com/JorJe_GonZa/st…
@jsunderhood На небольших проектах - почему бы и не писать просто на JS-е.
Я как-то в последнее время, даже небольшие проекты начинаю делать на TS, потому что когда пишешь на JS чувствуешь себя голым) но это лично мои ощущения. В целом, он конечно для многого совсем необязательный twitter.com/ilialesik/stat…
@blvdmitry @jsunderhood зато с TS шанс того что зайдя в браузер ты увидишь ошибки в консоли близится к нулю.
Я бы не был прям настолько в этом уверен. Буквально сегодня вполне себе словил ошибку в браузере) но их явно будет меньше, да twitter.com/_olegkusov/sta…
Пару недель назад вышла неплохая статья про то как писать более быстрый (речь о компиляции и использовании, не о рантайме) код на TS. Почитайте, там есть неплохие советы github.com/microsoft/Type…
И в целом рекомендую подписаться на @TypeScriptDaily они бывает постят интересное
В отрыве от TypeScript хочу порекомендовать интересный Telegram-канал “Валя читаешь ишью" t.me/valya_reads_is… от @7rulnik. Валентин следит за интересными issues во фронтенд-инструментах и комментирует их. Не знаю как он это делает, но безумно интересно и полезно
@jsunderhood @TypeScriptDaily хочется хоть тут не думать о производительности, а сосредоточиться на еффективности
Думаю на небольших проектах смысла в этом нет (хотя знать полезно), а вот на больших наверняка можно в рамках оптимизации что-то улучшить. Как минимум я бы посоветовал включить правило в ESLint для возвращаемых типов функций github.com/typescript-esl… если ещё не twitter.com/little_priest_…
Вообще я планировал более полезных вещей накидать про TypeScript, а не просто развести срачик)
Статья на Хабре “TypeScript. Мощь never” habr.com/ru/post/471026/ про то, как работает тип never, зачем он нужен, и как его использовать во благо. Для меня было открытием
Вообще, честно говоря, чем больше узнаёшь TypeScript, тем больше понимаешь, что ты его не знаешь. Интерфейсики накидать каждый может, а затипизировать какой-то сложный кейс в проекте бывает довольно сложно и главное интересно + узнаёшь что-то новое
А так же не могу не поделиться кодом от @nanot1m. Смотрите как круто можно затипизировать аналог lodash.get() с автодополнением typescriptlang.org/play?ts=4.1.0-…
Мне кажется TypeScript это не только про то чтобы ошибок было меньше, это большой новый мир с интересными задачами и поиском решений, вызовы самому себе, разминка для мозгов
@jsunderhood Интересно было бы послушать про критерии применимости JS/TS и остальных модных технологий. Все мнения, кот я слышал до этого: "пишем сразу на TS/React и т.д. тк проект "разрастется" и тяжело будет поддерживать". Тем временем: twitter.com/levelsio/statu…
Честно говоря я не считаю TS модной технологией, как в общем-то и React. Это уже отчасти стандарт. И вариант пути развития для вас и вашего проекта.
Если хочется послушать почему TS а не JS я уже кидал ссылку на хороший видос про это twitter.com/jsunderhood/st… twitter.com/old_dremlin/st…
@jsunderhood И создание интерфейсов суть есть проектирование системы, ещё на этапе типов ты можешь какие-то вещи для неожиданные открыть о текущей тачке)
Да, кстати, хорошее замечание. Когда ты сначала пишешь типы для того же компонента (более-менее сложного), ты сразу начинаешь размышлять в другом порядке twitter.com/aksenovdev/sta…
@jsunderhood Для меня, чуваки которые перешли на TS - это как однокурсники, которые уехали учиться в Европу после первого курса. Сидишь такой и думаешь: «да я не хуже них, вот сейчас сяду и буду готовиться, учиться». А они в это время фоточки кидают из их новой жизни, рассказывают как у них pic.twitter.com/G9FcvhJv34
Сорян) переходите на светлую сторону (или тёмную, кому как). Как мы выяснили раньше, для этого не нужно обладать сверхъестественными способностями или огромным количеством времени twitter.com/sharkaev_ph/st…
@jsunderhood Всем любителям тайпскрипта) github.com/type-challenge…
О, классная штука! Спасибо) надо позалипать, и вы присоединяйтесь twitter.com/aksenovdev/sta…
@jsunderhood @nanot1m Это, конечно, элегантно, но что вы скажете об этом?) twitter.com/buildsghost/st…
Да, видел это) было ещё что-то из этой серии. Уровень упоротости конечно высочайший. Хотел бы я так же) twitter.com/aksenovdev/sta…
@jsunderhood Расскажи про какие-нибудь сложные кейсы.
Ох, это я могу, но сложно описать непростой кейс) я попробую, но не обещаю что будет понятно) twitter.com/ilialesik/stat…
Например, есть Record<string,Function> где Function это функция, в которую могут приходить разные наборы разных параметров (допустим заранее известных). Казалось бы решается перегрузкой, но нет typescriptlang.org/play?#code/GYV… (мой тупой вариант который я думал будет работать)
Мы с @nanot1m и @evilj0e пытались, но так красивого решения и не нашли.
Были ещё такие варианты typescriptlang.org/play?#code/C4T… и typescriptlang.org/play?#code/C4T…
(Надеюсь дал правильные ссылки)
Пятница
@jsunderhood Не знаю, насколько непростой кейс, но как здесь пофиксить? typescriptlang.org/play?#code/LAK…
У меня честно говоря голова уже плохо соображает, но если никто не подскажет, погляжу завтра. Кто готов?) twitter.com/ottey_xela/sta…
@jsunderhood Я думаю, это справедливо, если перешёл на ts из мира чистого js. А когда есть опыт работы на Java/.net это становится просто одним из способов решения задач
Да, возможно так и есть. Если уже писали на типизированных и особенно строготипизированных языках, наверное ощущения другие twitter.com/_e_popov/statu…
Вот тоже интересный момент. Как не кастовать тип? Сходу не придумал typescriptlang.org/play?#code/C4T…
Тред (Александр Богачёв)
@jsunderhood @_dmayorov Проблема в том, что ТС не хватает данных, если тупл может меняться. В этом случае это массив, если не задать констрейнт. Тут вопрос дизайне языке и convenience vs. correctness
Спасибо за разъяснение, да, в теории массив может меняться и скорее проблема не в TS twitter.com/mr_mig_by/stat…
@newvladimirov @jsunderhood Про DataLoader для GraphQL и проблему N+1 можно на русском почитать тут github.com/nodkz/conf-tal…
О, спасибо! Супер понятно про DataLoader’ы twitter.com/nodkz/status/1…
Пятница, вечер! Уже отдыхаете, или ещё работу работаете?
Хотел поговорить про реакт, но уже самому от него немного тошно 😄
Поэтому на правах ведущего я позволю себе немного рекламы. Но всякую херню я бы вам советовать не стал, сам сейчас фоном смотрю новый видос от @StressoID youtube.com/channel/UCJ8AJ…
Ваня классный и очень старается
@jsunderhood Подскажите где искать ментора)
Первое что приходит в голову — на работе, но на работе его тоже может не быть (или не быть профильной работы). Мне кажется, что ментора можно найти в профильных сообществах, но только если ментору не придётся тратить слишком много времени на вас. Есть у кого-нибудь ещё идеи? twitter.com/rr73kga3MQeTg7…
@jsunderhood Уже пошли первые "давай уже после праздников этим займемся?"
Пока рановато) twitter.com/justboriss/sta…
@jsunderhood Препод, он меня даже к себе на работу устроил, и я год работал за 400 долларов на подставки) Чтобы понять насколько он крут - он нам давал шарп)
Тоже отличный вариант найти ментора. Круто, когда есть такая возможность. Я в своей шараге мог бы быть ментором препода 😄 twitter.com/aksenovdev/sta…
Кто-нибудь участвует в Advent of Code? adventofcode.com
Это такое рождественское соревнования с задачами по программированию, если вдруг пропустили. Отличный способ размять мозги.
Но для ленивых раздолбаев типа меня есть разбор задач youtube.com/watch?v=ETMtuM…
@jsunderhood Целый день в киберпанк играл, вчера по работе что надо было сделать - сделал, взял себе day-off по важной причине :)
Неплохой вариант) twitter.com/ghaiklor/statu…
@jsunderhood Ещё я снимаю разборы #adventofcode2020 и не только, но в максимально ленивом режиме из-за отпуска 😅 youtube.com/channel/UCHzF5…
Да! Антон красавчик) не раз залипал на его видосы с разбором задач twitter.com/evilj0e/status…
@jsunderhood Только что закончил работать! Отдыхать буду завтра.
Суббота
@jsunderhood Я вижу в TS одну проблему - типизация 'метопрограммирования'. Вообще часто возикант желание описать всю предметную область типами до степени 'компилится - значит работает'. И тут может уйти много дней во имя инженерной красоты, но слабо полезных для исходной задачи.
Да, мне кажется лучше искать какую-то золотую середину) если у тебя весь проект покрыт сложными типами, которые понимаешь только ты — ничего хорошего в этом нет twitter.com/AShushunov/sta…
У меня тоже не получается совмещать некоторые вещи. Кто-нибудь знает секрет, как успевать делать много полезных дел за день?) Я точно знаю, что такие люди есть twitter.com/ng_bulichka/st…
Друзья! А у кого-нибудь есть success story по поводу синхронизации между дизайнерами и разработчиками в контексте разработки дизайн системы и интерфейсов на базе компонентов? Есть ощущение, что сейчас это одна из проблем, которую пока никто красиво не решил
Тред: Как делать сложные, быстрые, плавные, высокопроизводительные компоненты с активным взаимодействием пользователей (скроллы, зумы) и большим количеством элементов, на React
Никак.
Ладно, тут верно подметили, что это не совсем так
В последнее время я получил неплохой опыт в разработке более-менее сложных (в плане взаимодействия с пользоваталем) компонентов. Все они были на React. Главная задача — никогда или почти никогда не перерндеривать ваш компонент)
Самая распространённая вещь из React в таких компонентах это useRef чтобы создавать и хранить ссылки на DOM-узлы для дальнейшего взаимодействия без перерендера компонентов, useEffect чтобы обновить состояние при внешних изменениях, всё остальное на чистом JS
Почему вообще React? Потому что в целом библиотека компонентов на нём, проект на нём, и можно было бы наверное посмотреть в сторону того же Svelte, но честно говоря не очень понятно что бы изменилось кроме усложнения сборки и взаимодействия между компонентами
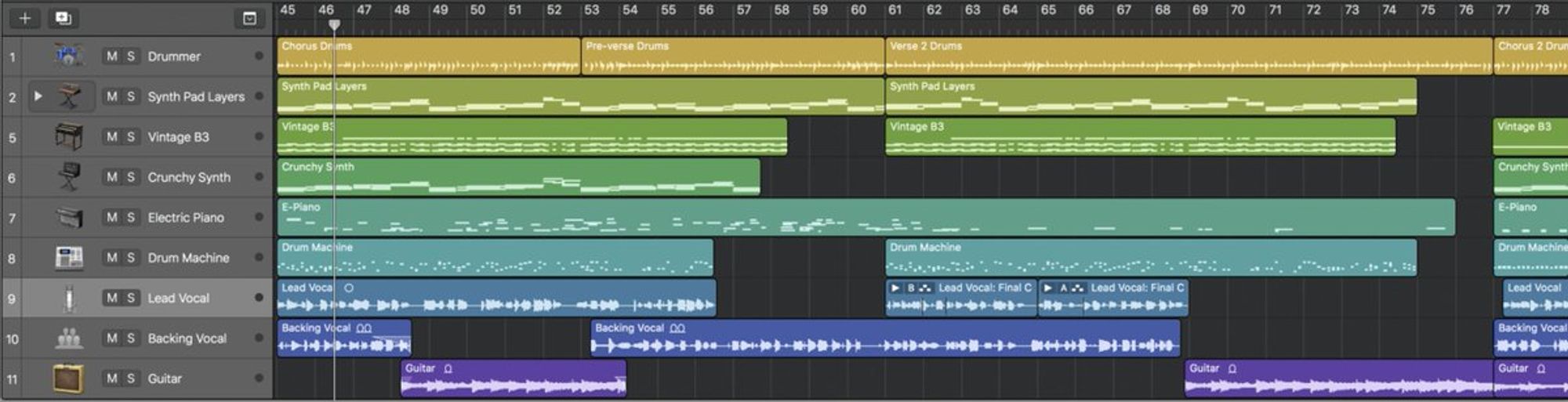
В Последний раз я занимался разработкой компонента, который очень похож на таймлайн аудио-редактора. Скролл, зум, много объектов, много слоёв, всё это динамически может меняться. Можно хоть обмазаться мемоизациями — никакого профита это не даст

И тут мы вспоминаем старых друзей. Например document.querySelectorAll, классы у компонентов, window.addEventListener и вот это всё
В подобных интерфейсах вам могут пригодиться или упростить жизнь такие веши как:
ResizeObserver developer.mozilla.org/en-US/docs/Web…
Позволяет подписываться на изменение размеров dom-элементов. Например можно обрабатывать то, что при зуме ваши элементы стали слишком маленькими
Я наверное далеко не всем сейчас рассказываю что-то новое, но надеюсь кому-то это будет полезно.
Так же есть IntersectionObserver developer.mozilla.org/en-US/docs/Web…
Позволяет отследить пересечения элементов и например не пересчитывать то, чего пользователь сейчас не видит
Если вы в React-приложении работаете с картами в динамике (например куча точек двигаются по карте) я бы скорее посоветовал не использовать react-обёртки, или искать те, где есть хороший доступ к API
Полезная фича в API карт — перевод координат в относительную позицию во вьюпорте карты. Например вы передаёте туда lat/lng, получаете top/left. Так вы сможете двигать точки без перерендера любым удобным вам способом. Но придётся немного напрячься во время движения карты и зума
Из того что сходу вспомнил это пока всё. Если кто вспомнит ещё — welcome
Тред (Александр Богачёв)
@mikekucherov Проблема в том, что параллельно существуют две вселенных. В одной компоненты строятся чтобы было красиво, а в другой чтобы было переиспользуемо и качественно исполнено в коде. Иногда это становится сложно поддерживать качественно в актуальном состоянии
Идеальный вариант, который бы хотел я — дизайнеры рисуют компоненты, разработчики их реализовывают, дизайнеры подтягивают к себе в условную фигму реакт-компоненты и строят интерфейсы на них, при изменениях со стороны дизайна создаётся что-то типа PR в дизайн-либу и так по кругу twitter.com/jsunderhood/st…
@jsunderhood А почему? Рендер же дешевый как правило, перестройка лейаута дорогая.
Потому что если надо плавно отресайзить скажем 300 dom-элементов по событию pinch-to-zoom, то при перерендере плавности добиться будет сложновато twitter.com/alextewpin/sta…
@jsunderhood Из очевидного — на графико-интенсивных задачами с ререндерами каждый фрейм не насиловать Реакт, а взять canvas или webgl.
Да, идея годная twitter.com/alextewpin/sta…
@jsunderhood @Severenit @akamenyar Год прошёл, может сейчас дошли и до более серьезных вещей) Ещё интересный подход у @markdalgleish с его github.com/seek-oss/playr… чтобы дизайн через код делался youtu.be/jnV1u67_yVg
Дизайн через код в теории кажется хорошим решением. Мы как-то в Яндекс.Деньгах пошли путём что дизайнеры делают react-компоненты, потом разработчики их переделывают/доделывают. Проблема тут как минимум в том, что не все дизайнеры на это готовы twitter.com/redhead_dev/st…
@jsunderhood Была история что дизайнеры сами верстали и писали основные компоненты в дизайн-системе, а разработчики помогали им сделать, чтобы это было удобно :) в результате дизайнер реализовал, что хотел и коммуникации есть. Но конечно тут нужны дизайнеры умеющие в программирование
Ага, вот ещё в копилку. Плюс обратная синхронизация в инструменты дизайнеров тут под вопросом twitter.com/Windrushfarer/…
@jsunderhood мы сделали примерно так через Framer. Внутри фреймера можно рендерить обычный react компонент и биндить пропсы. Таким образом, во-первых можно тестировать разные очень всратые формы, вроде таких, и заставляет всех говорить на одном языке pic.twitter.com/bJS1Wywk8H
Мне нравится эта идея. Вопрос тут ещё в том, готовы ли дизайнеры уходить во Framer и сможет ли он полностью заменить Figma, хотя тут я могу чего-то не знать twitter.com/satanworker/st…
@jsunderhood Я решал это на организацию в пять дизов и десяток инженеров. Садите их вместе, чтобы они могли работать в команде над дизайн системой. Тут важно, чтобы дизайнеры получали фидбек о своих экспериментах мгновенно. В более крупных оргах я видел команды дизов со спецухой в вебе
Примерно такой подход мы сейчас хотим попробовать. Сначала рассказать в целом как устроена наша разработка, потом вместе попробовать что-то набросать twitter.com/mr_mig_by/stat…
@jsunderhood Нубский вопрос: а чем чекать перерендер реактовских компонентов? В девтулзах для него есть чонить? Вообще хотелось бы реквестировать тред инструментам для дебага реакт-аппа или тп
Если просто узнать перерендеривается компонент или нет, можно дедовским способом — залогировать перед возвращением JSX, можно накинуть breakpoint, можно открыть девтулзы, там в Elements всё будет моргать на изменение DOM. Для React есть хороший плагин chrome.google.com/webstore/detai… twitter.com/seminioni/stat…
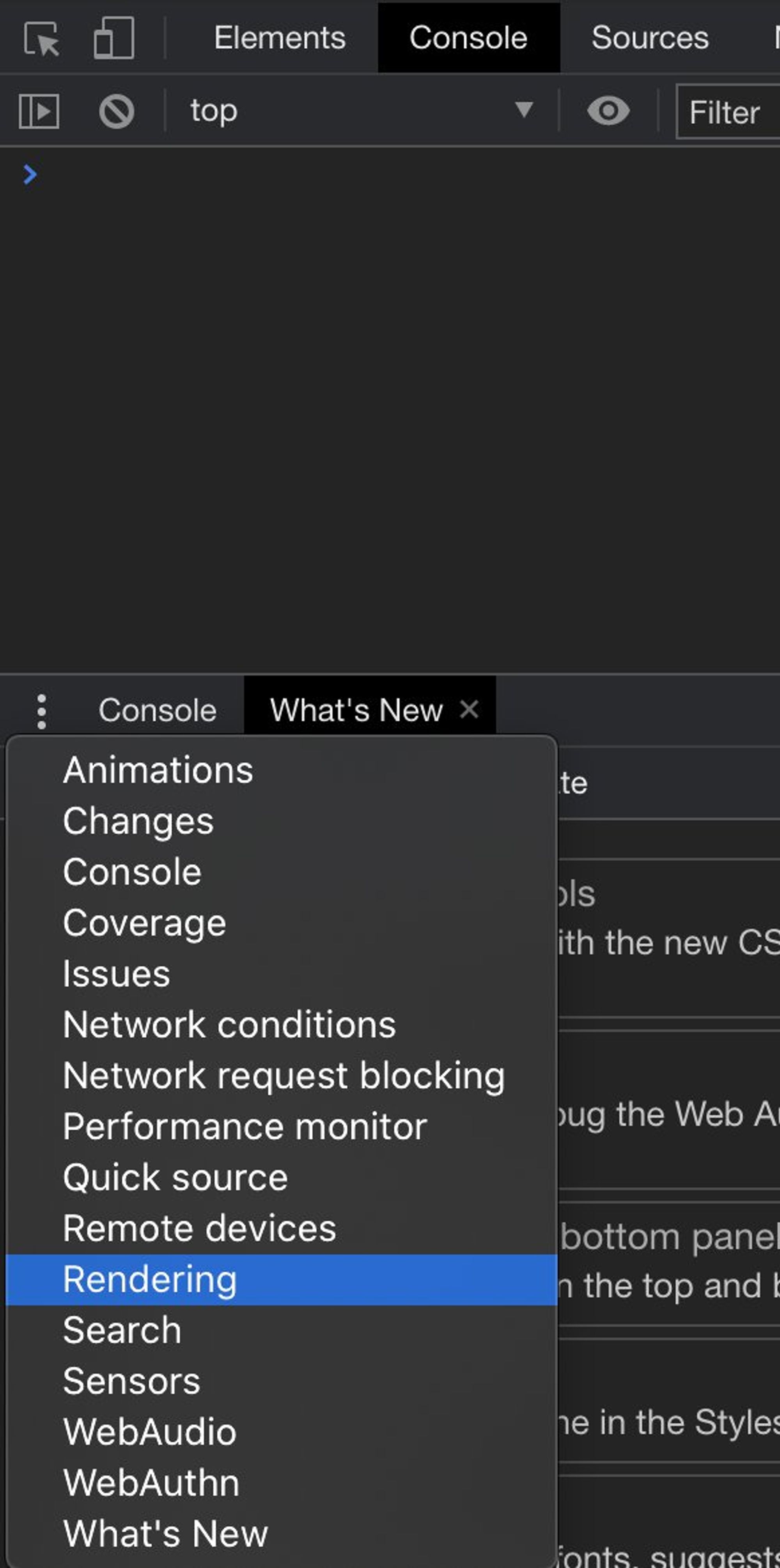
Так же в девтулзах хрома есть очень много полезного, в том числе меню Rendering через которое можно включить отображение всяких перерисовок, пересчётов лэйаута, FPS и много всего интересного, потыкайте в каждый пункт

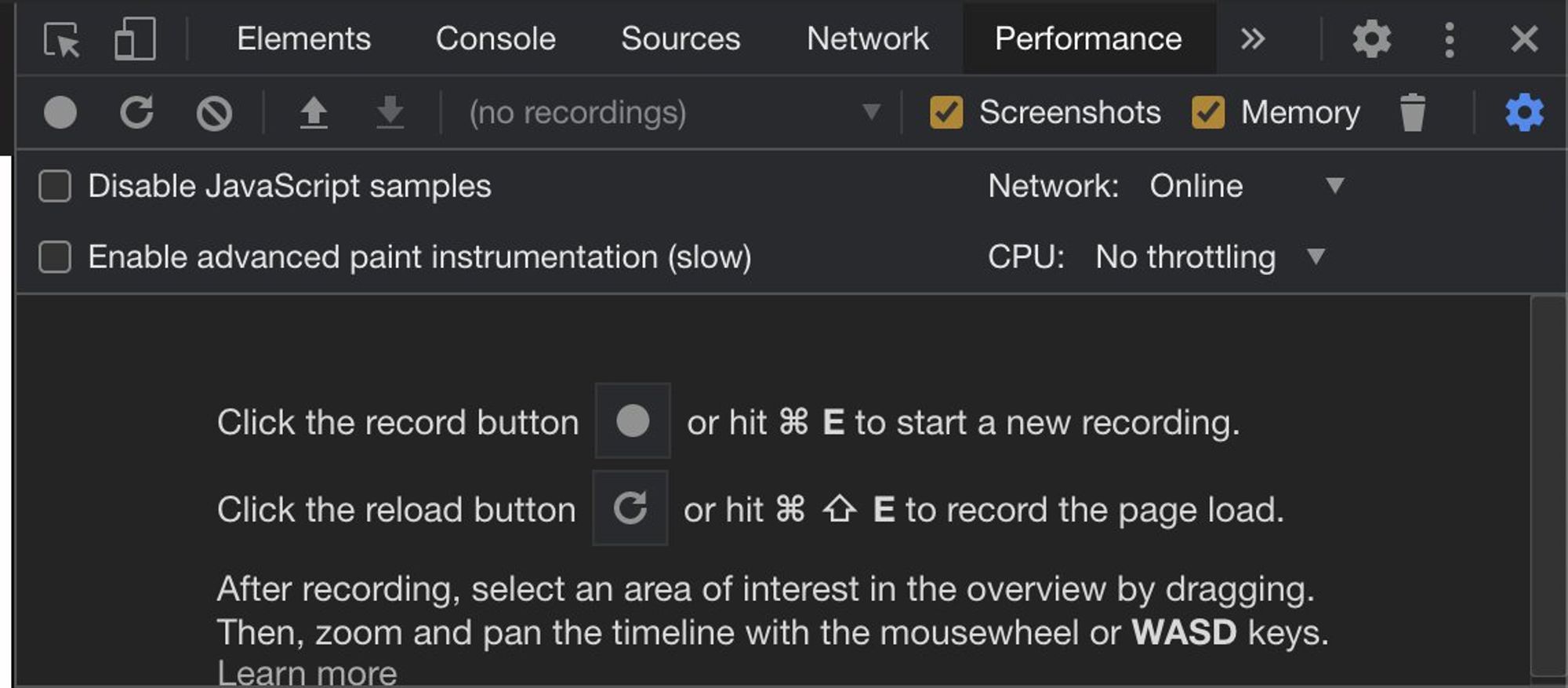
Так же не забывайте, что есть вкладка Performance через которую можно записать снэпшот и посмотреть что именно выполняется дольше всего, а так же включить Network/CPU throttling и проверить как ваш сайт/компонент работает на более медленных девайсах или интернетах

Про DevTools в хроме (я пользуюсь им) можно говорить бесконечно. Через них можно дебажить гриды, анимации, доступность (говорят в FireFox с этим ещё лучше), дебажить JS, и снимать метрики всего и вся. Подробнее можно ознакомиться здесь developers.google.com/web/tools/chro… и на YouTube
Так же бывает полезно при разработке для мобильных девайсов использовать встроенные возможности Chrome/Safari, подключать девайс по проводу и дебажить так, как будто вы всё делаете локально. Пригождалось много раз
Если вы используете Redux, то есть тоже неплохой плагин для дебага вашего стейта chrome.google.com/webstore/detai…
Для любителей GraphQL и Apollo есть так же плагин chrome.google.com/webstore/detai… который поможет вам как минимум понимать как хранится ваше состояние, плюс оттуда сразу можно делать запросы и дебажить их
Если хочется именно превентить перерендер компонента, советую посмотреть на React.memo() (и его аргументы), зачем нужен и как работает useEffect и useCallback
Кто ещё какие полезные тулзы для отладки посоветует?
Тред (Александр Богачёв)
@jsunderhood reactjs.org/docs/profiler.… для поиска тормозов и причин ререндера компонентов
Хорошее дополнение twitter.com/anber_ru/statu…
Да, есть такое, и не всегда они подходят. Но так можно предотвратить лишний перерендер детей в дереве компонентов. Лучше конечно сначала ознакомиться с документацией по ним) twitter.com/pavelsilin/sta…
@jsunderhood Я так понимаю, что вы просто не используете правило. reactjs.org/docs/hooks-rul…. И совсем не боитесь stale props. Иначе как вы такие кейсы фиксите? pic.twitter.com/ygsWJfVhIW
Ненавижу это правило) не всё, что используется внутри useEffect должно быть в его зависимостях. Я передаю в депсы только статичные или заранее вычисляемые зависимости, никаких функций, массивов, объектов twitter.com/ottey_xela/sta…
@jsunderhood react-figma же!
Или я чего-то не понял, или не совсем так) поправь меня пожалуйста, если я ошибаюсь, но я так понял, что react-figma экспортирует в фигму только компоненты, которые написаны с использованием API react-figma. Т.е. По сути нужно переписать дизайн-систему под инструмент twitter.com/ilialesik/stat…
Вообще, честно говоря, очень сильно не хватает какой-то развёрнутой информации. В идеале доклада) я наверняка пропустил кучу информации про react-figma, если есть где почитать/посмотреть был бы благодарен
Ещё могу сразу подкинуть баг-репорт) но не знаю какая доп.инфа нужна. Я запустил boilerplate, но HMR не сработал. Лоадер в фигме крутится, но изменений нет. Появляются, если снова тыкнуть в плагины и выбрать react-figma
Завтра, чтобы не забивать голову разработкой, я постараюсь, если получится, запилить тред на отвлечённую тему. Не всё же о разработке говорить) А пока попробую вас немного вдохновить)
Речь пойдёт о докладах и конференциях. Все мы любим получать знания, особенно хорошо, когда есть интересная вам тема и кто-то делает полезную выжимку по ней, со своим опытом, интересными идеями и решениями, которые принесут вам пользу
Часто, и большие конференции и локальные митапы нуждаются в докладчиках. Поэтому я бы хотел призвать вас подумать о том чтобы не стесняться и подаваться с докладом. Если вам есть о чём рассказать — поделитесь с другими, это принесёт пользу не только слушателям, но и вам
Если нет — подумайте какие проблемы вы решали и что из этого может быть полезно другим. Технологии, подходы, практики, решение проблем — всё это может быть полезно для сообщества (и опять же для вас). Если совсем глухо, подумайте, так ли полезно для вас текущее место работы
Чем доклад поможет именно вам? Если вы делаете доклад, вы скорее всего хотите сделать его максимально хорошо (чтобы банально не лажануть) поэтому во время подготовки вам придётся погрузиться в тему намного глубже, а глубокие познания это большой плюс
Так же это пресловутый "личный бренд". Вас возможно начнут замечать будущие работодатели, люди в сообществе. Вы начнёте чувствовать себя более уверенно и в теме и на публике, получите отзывы, узнаете над чем поработать и где вы ошиблись
Если боитесь, что не справитесь — как правило, к вам будет приставлен человек (или несколько) который поможет вам по теме доклада, по подаче, по структуре, укажет на ошибки, подскажет как сделать ваш доклад лучше. Они сами в этом заинтересованы
Как правило, подавать доклад можно на стадии идеи и за довольно большой срок. После чего можно накидывать план, простейшие слайды, собирать обратную связь от ментора и постепенно приводить в порядок и улучшать свой доклад, писать текст, прогоняться, запоминать
Так же, вы можете таким образом помочь своей компании привлечь новых сотрудников (если конечно вы в этом заинтересованы) или получить признание внутри неё. И привлечь внимание к своему проекту (особенно opensource)
Ну и конечно же помочь другим лучше понять тему, разобраться с чем-то, узнать что-то новое. Или подать пример. Чем больше докладчиков — тем всем нам лучше 💪
Если не знаете куда податься.Если тема простая или вы не уверены в себе — попробуйте локальные митапы (сейчас во время пандемии и онлайна думаю можно подаваться на любой, например @gopiterjs или @_tverio)
Если что-то более сложное — попробуйте например @HolyJSconf это крутой опыт
Конечно есть куча других митапов и конференций, но я привёл в пример то, за чем по большей части слежу я
Тред (Александр Богачёв)
@jsunderhood А можете порекомендовать поразбирать код каких нибудь подобных сложных компонентов? Может какой либо библиотеки?
Честно говоря очень мало смотрел во что-то опенсорсное. Осмелюсь предположить, что в Material UI можно смотреть github.com/mui-org/materi… twitter.com/qyQpH4ULcHWSPl…
Воскресенье
Неделя подходит к концу) Спасибо всем за обратную связь и вашу реакцию! Рад был пообщаться, надеюсь кому-то это было полезно.
С последним тредом не вышло, но немного ещё добавлю
Я заметил, что на меня подписалось некоторое количество людей, но у меня там довольно редко бывают какие-то технические мысли, иногда ретвичу что-то интересное что увидел, иногда там что-то повседневное
Часто в моей ленте можно встретить политические посты: что-то, что беспокоит лично меня и я хочу хотя бы так обратить на это внимание. Так же, наш подкаст один из немногих в нашем сообществе, кто поднимает эти темы в виде критики или шуток
Почему я считаю что важно интересоваться политикой и стараться быть активным гражданином? Потому что независимо от этого она вас касается. Так же как и ваших родных, родителей, возможно детей (если они у вас есть или будут), и напрямую вас лично
Достойная медицина, образование, пенсии, пособия, доступная среда, честные суды, честные выборы, человеческое отношение, чистый воздух и вода в конце концов — это то, что должно нам государство за наши налоги, и то что мы должны требовать любыми мирными способами
Если вы не знаете про ситуацию с врачами или хотите им помочь, или у вас есть в окружении врачи, которые не знают как добиться помощи в текущей непростой ситуации — alyansvrachey.ru
Если хотите уменьшить вероятность, что вас посадят по сфабрикованному делу и никто об этом не узнает, или хотите сделать так, чтобы таких случаев стало меньше, поддержите МедиаЗону donate.zona.media
Если вы опасаетесь, что вас загребут, когда вы просто идёте по улице (как было со мной) и вам понадобится бесплатный адвокат (это может быть очень важно) — изучите информацию или поддержите ОВД.Инфо ovdinfo.org
Если хотите, чтобы больше людей узнавало про то, в чьи карманы уходят их налоги, узнавало правду про коррупцию и проблемы в стране — поддержите на выбор:
Проект proekt.media/donate/
ФБК donate.fbk.info
Всем вышеперечисленным проектам я доначу и доверяю
Записывайтесь в наблюдатели на любые выборы в вашем регионе.Их всегда не хватает.Это очень важно. Совсем не страшно и относительно не сложно.
Общайтесь со старшими, доносите до них информацию, замещайте телевизор с пропагандой
Огромное уважение Беларусам 🤍❤️🤍 и Хабаровчанам 💪
На этом всё, с вами был @rm_baad. Если у вас есть какие-то вопросы или предложения — пишите в Твиттер или Телеграм, я всегда открыт к общению
Тред (Александр Богачёв)
@jsunderhood Только фигма тут зачем? Тут нужно иметь инструмент для сборки приложения из компонент, чтобы проектировщик интерфейсов (уже не дизайнер, кстати), мог взять само приложение и поправить в нём всё, что нужно. А вот картинки с реальным кодом плохо соотносятся.
Я не встречал таких подходов, может где-то они и есть) но дело в том, что сейчас Figma стандарт де-факто во многих компаниях, и это не картинки, а вид представления, в том числе и кодом twitter.com/jin_nin/stat…
Кстати, немного покопав, я нашёл плагин HTML <-> Figma figma.com/community/plug… который работает не всегда идеально, но позволяет вам импортировать в фигму html, и бОльшую часть CSS
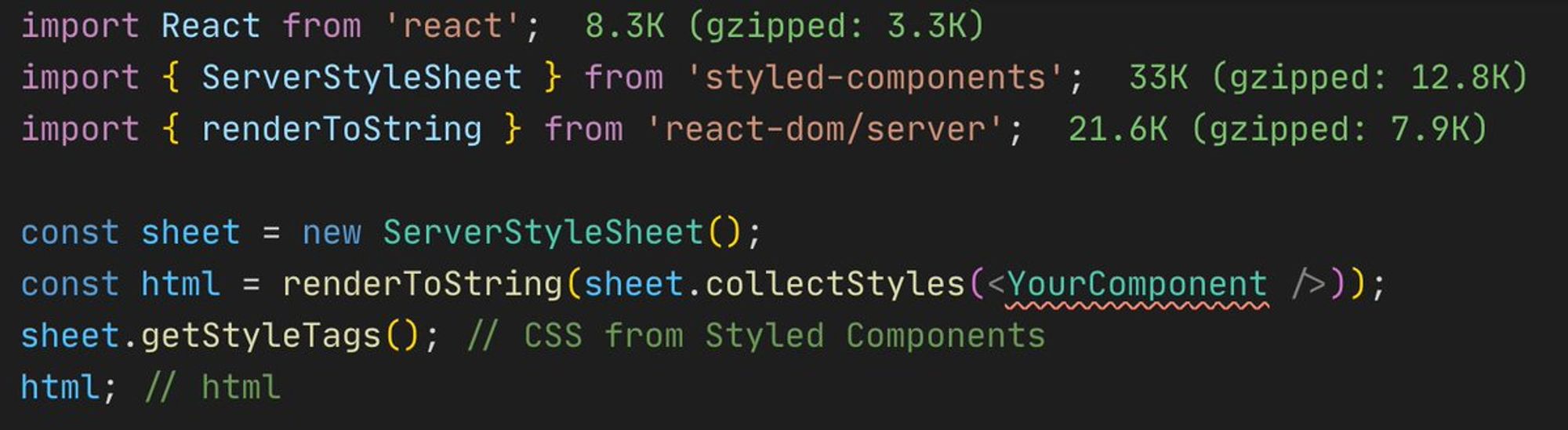
В принципе в ситуации с StyledComponents (с отдельным CSS можно через extract plugin в webpack) достаточно несколько строчек, чтобы конвертнуть ваш react-компонент в html и потом добавить его в Figma

Дальше можно накрутить несложную автоматизацию и как минимум получить возможность отдавать дизайнерам ваши компоненты, чтобы они работали уже с ними, можно например добавлять автоматические скриншоты изменений, уведомления через API Фигмы и на что ещё фантазии хватит
Часть стилей можно прогнать через github.com/amzn/style-dic… (спасибо @Severenit что упомянул в докладе) написав небольшой словарь или написать плагин для postcss, для лучшей совместимости с Фигмой
В общем на первый взгляд из этих инструментов вполне можно добиться чего-то интересного, но надо пробовать и ковырять, возможно я ошибаюсь)
Тред (Александр Богачёв)



![Публичное собеседование: junior-frontend [Хекслет]](https://i.ytimg.com/vi/t52BuzKzqWw/hqdefault.jpg)






%20%E2%80%BA%20Fetching/apollo-docs-template2_dohzxt)