@jsunderhood Нубский вопрос: а чем чекать перерендер реактовских компонентов? В девтулзах для него есть чонить? Вообще хотелось бы реквестировать тред инструментам для дебага реакт-аппа или тп
Если просто узнать перерендеривается компонент или нет, можно дедовским способом — залогировать перед возвращением JSX, можно накинуть breakpoint, можно открыть девтулзы, там в Elements всё будет моргать на изменение DOM. Для React есть хороший плагин chrome.google.com/webstore/detai… twitter.com/seminioni/stat…
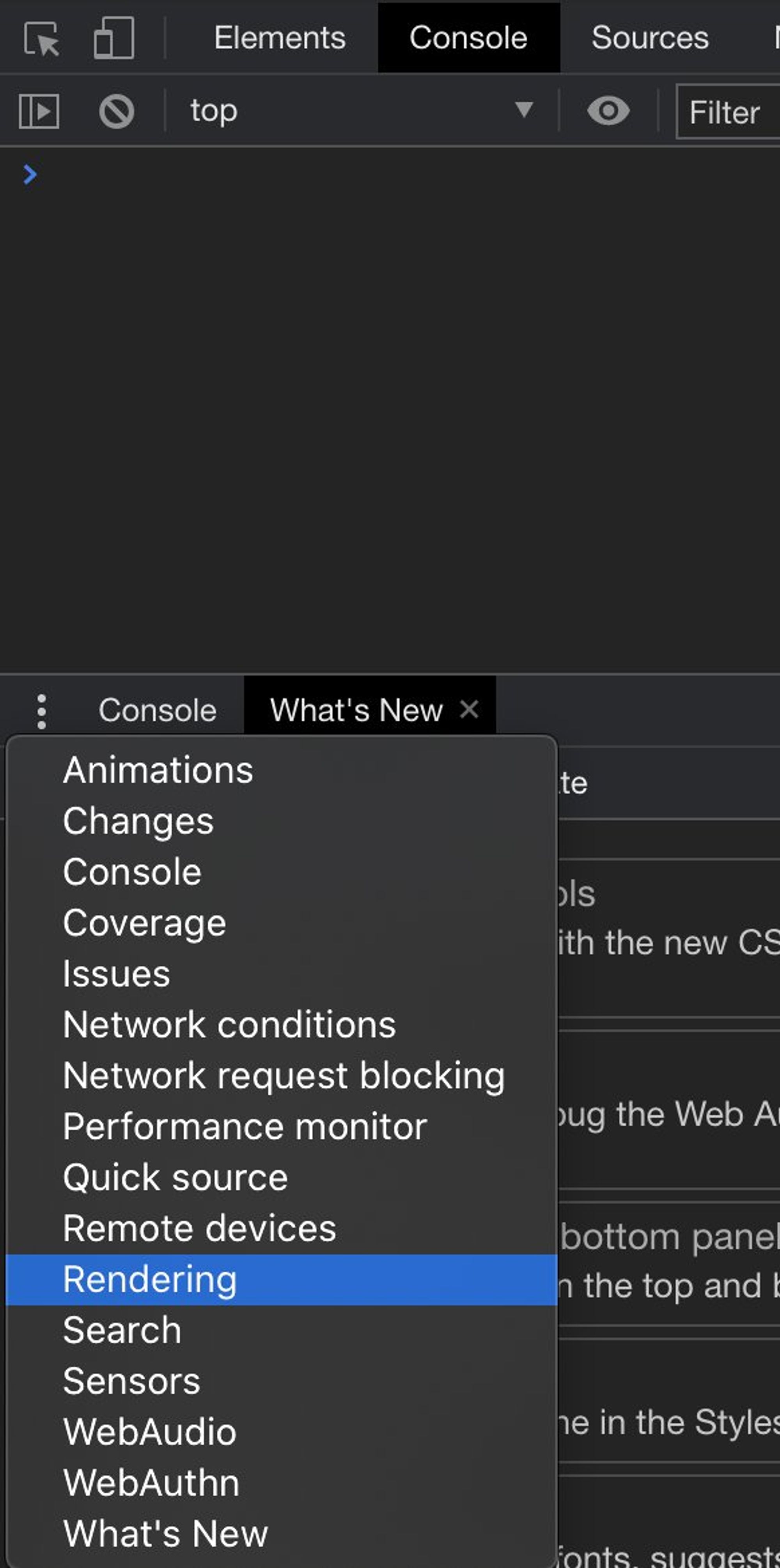
Так же в девтулзах хрома есть очень много полезного, в том числе меню Rendering через которое можно включить отображение всяких перерисовок, пересчётов лэйаута, FPS и много всего интересного, потыкайте в каждый пункт

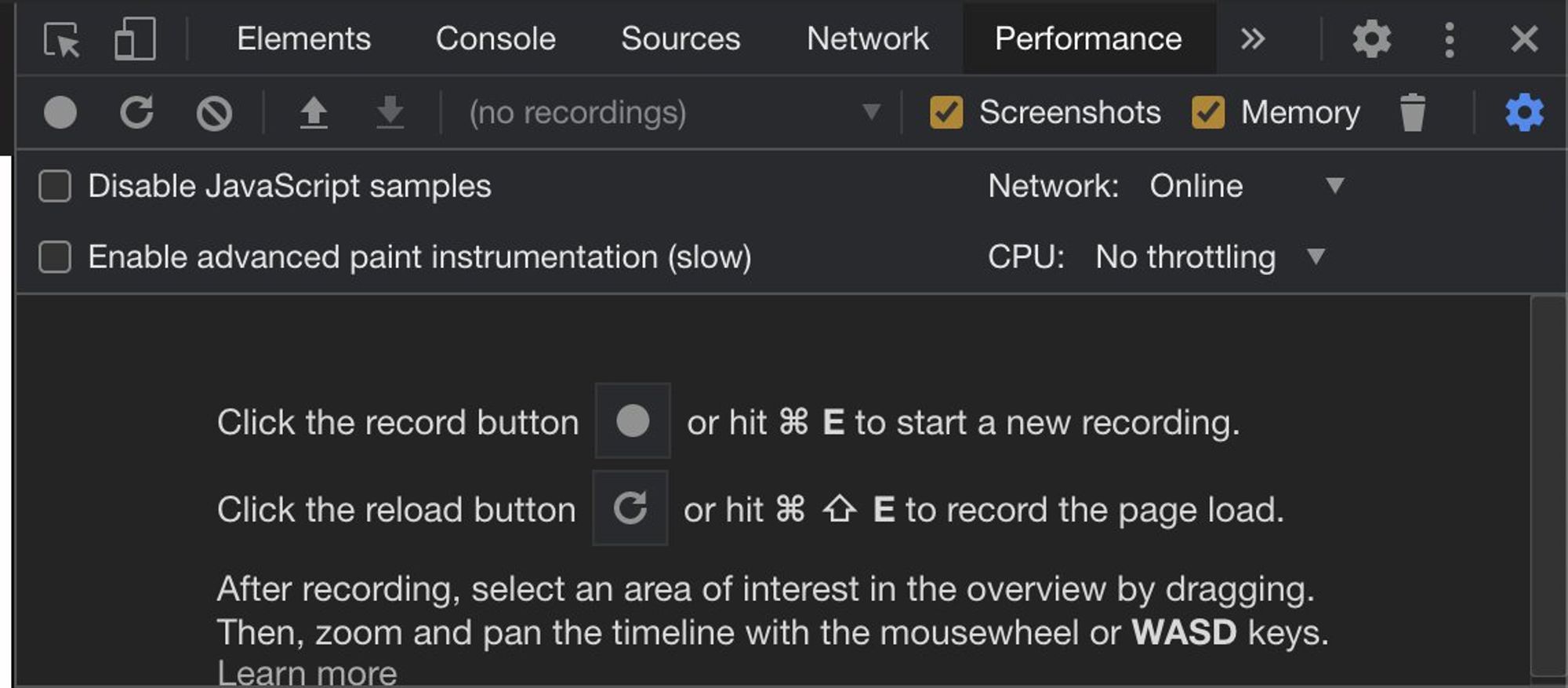
Так же не забывайте, что есть вкладка Performance через которую можно записать снэпшот и посмотреть что именно выполняется дольше всего, а так же включить Network/CPU throttling и проверить как ваш сайт/компонент работает на более медленных девайсах или интернетах

Про DevTools в хроме (я пользуюсь им) можно говорить бесконечно. Через них можно дебажить гриды, анимации, доступность (говорят в FireFox с этим ещё лучше), дебажить JS, и снимать метрики всего и вся. Подробнее можно ознакомиться здесь developers.google.com/web/tools/chro… и на YouTube
Так же бывает полезно при разработке для мобильных девайсов использовать встроенные возможности Chrome/Safari, подключать девайс по проводу и дебажить так, как будто вы всё делаете локально. Пригождалось много раз
Если вы используете Redux, то есть тоже неплохой плагин для дебага вашего стейта chrome.google.com/webstore/detai…
Для любителей GraphQL и Apollo есть так же плагин chrome.google.com/webstore/detai… который поможет вам как минимум понимать как хранится ваше состояние, плюс оттуда сразу можно делать запросы и дебажить их
Если хочется именно превентить перерендер компонента, советую посмотреть на React.memo() (и его аргументы), зачем нужен и как работает useEffect и useCallback
Кто ещё какие полезные тулзы для отладки посоветует?

