@jsunderhood Только фигма тут зачем? Тут нужно иметь инструмент для сборки приложения из компонент, чтобы проектировщик интерфейсов (уже не дизайнер, кстати), мог взять само приложение и поправить в нём всё, что нужно. А вот картинки с реальным кодом плохо соотносятся.
Я не встречал таких подходов, может где-то они и есть) но дело в том, что сейчас Figma стандарт де-факто во многих компаниях, и это не картинки, а вид представления, в том числе и кодом twitter.com/jin_nin/stat…
Кстати, немного покопав, я нашёл плагин HTML <-> Figma figma.com/community/plug… который работает не всегда идеально, но позволяет вам импортировать в фигму html, и бОльшую часть CSS
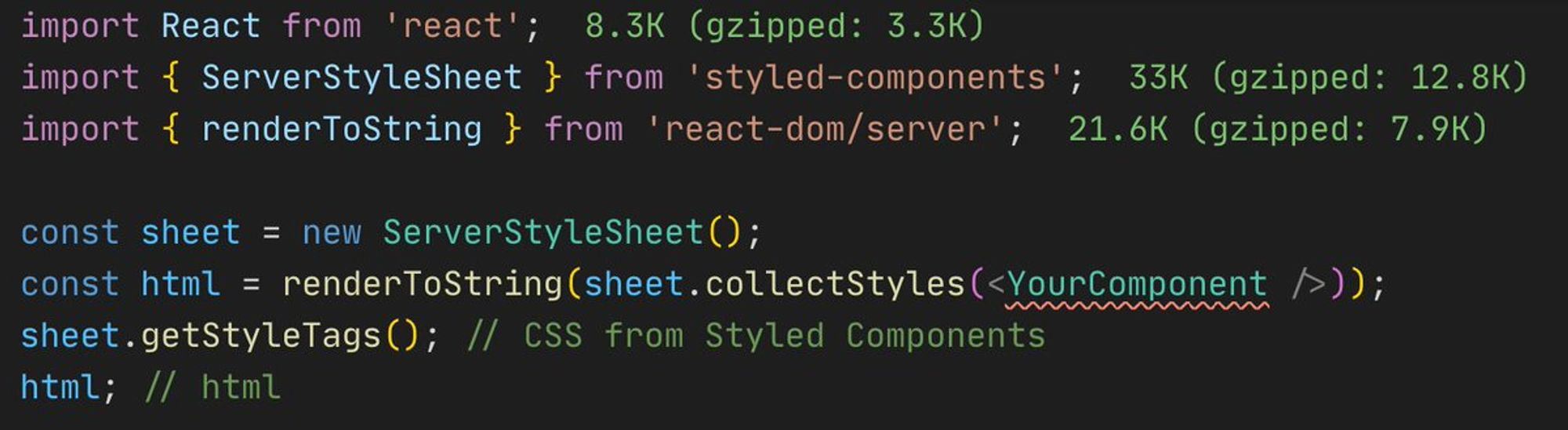
В принципе в ситуации с StyledComponents (с отдельным CSS можно через extract plugin в webpack) достаточно несколько строчек, чтобы конвертнуть ваш react-компонент в html и потом добавить его в Figma

Дальше можно накрутить несложную автоматизацию и как минимум получить возможность отдавать дизайнерам ваши компоненты, чтобы они работали уже с ними, можно например добавлять автоматические скриншоты изменений, уведомления через API Фигмы и на что ещё фантазии хватит
Часть стилей можно прогнать через github.com/amzn/style-dic… (спасибо @Severenit что упомянул в докладе) написав небольшой словарь или написать плагин для postcss, для лучшей совместимости с Фигмой
В общем на первый взгляд из этих инструментов вполне можно добиться чего-то интересного, но надо пробовать и ковырять, возможно я ошибаюсь)

