Тред: Как делать сложные, быстрые, плавные, высокопроизводительные компоненты с активным взаимодействием пользователей (скроллы, зумы) и большим количеством элементов, на React
Никак.
Ладно, тут верно подметили, что это не совсем так
В последнее время я получил неплохой опыт в разработке более-менее сложных (в плане взаимодействия с пользоваталем) компонентов. Все они были на React. Главная задача — никогда или почти никогда не перерндеривать ваш компонент)
Самая распространённая вещь из React в таких компонентах это useRef чтобы создавать и хранить ссылки на DOM-узлы для дальнейшего взаимодействия без перерендера компонентов, useEffect чтобы обновить состояние при внешних изменениях, всё остальное на чистом JS
Почему вообще React? Потому что в целом библиотека компонентов на нём, проект на нём, и можно было бы наверное посмотреть в сторону того же Svelte, но честно говоря не очень понятно что бы изменилось кроме усложнения сборки и взаимодействия между компонентами
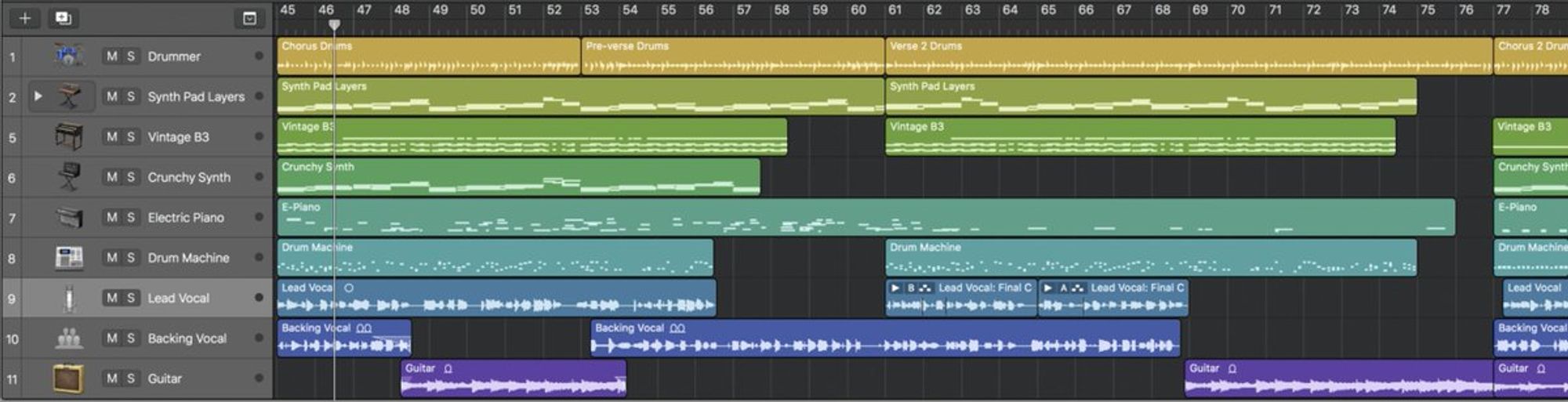
В Последний раз я занимался разработкой компонента, который очень похож на таймлайн аудио-редактора. Скролл, зум, много объектов, много слоёв, всё это динамически может меняться. Можно хоть обмазаться мемоизациями — никакого профита это не даст

И тут мы вспоминаем старых друзей. Например document.querySelectorAll, классы у компонентов, window.addEventListener и вот это всё
В подобных интерфейсах вам могут пригодиться или упростить жизнь такие веши как:
ResizeObserver developer.mozilla.org/en-US/docs/Web…
Позволяет подписываться на изменение размеров dom-элементов. Например можно обрабатывать то, что при зуме ваши элементы стали слишком маленькими
Я наверное далеко не всем сейчас рассказываю что-то новое, но надеюсь кому-то это будет полезно.
Так же есть IntersectionObserver developer.mozilla.org/en-US/docs/Web…
Позволяет отследить пересечения элементов и например не пересчитывать то, чего пользователь сейчас не видит
Если вы в React-приложении работаете с картами в динамике (например куча точек двигаются по карте) я бы скорее посоветовал не использовать react-обёртки, или искать те, где есть хороший доступ к API
Полезная фича в API карт — перевод координат в относительную позицию во вьюпорте карты. Например вы передаёте туда lat/lng, получаете top/left. Так вы сможете двигать точки без перерендера любым удобным вам способом. Но придётся немного напрячься во время движения карты и зума
Из того что сходу вспомнил это пока всё. Если кто вспомнит ещё — welcome

