Архив недели @alexey_rodionov
Понедельник
Всем привет! 👋
Меня зовут Алексей Родионов (@alexey_rodionov). И эту неделю @jsunderhood буду вести я.
Кто я такой? 👇
PWA-разработчик, организатор русскоязычного сообщества, посвященного прогрессивным веб-приложениям (Progressive Web Apps, PWA), а также связанным Web API и технологиям, таким как Service Workers, Trusted Web Activities (TWA) и др. (t.me/pwa_ru).
спикер, адвокат Web-платформы, евангелист PWA, Web Components, GraphQL. Выступаю на конференциях, фестивалях и митапах по всей России с докладами и воркшопами.
лидер сообщества Google Developers Group Krasnodar. Организовываю IT-мероприятия в Краснодаре.
ведущий frontend-разработчик в Mercury Development (mercdev.com). Создаю команду мечты.
ex-CTO в стартапе «ГдеЗерно» (“Uber” для зерновозов).
UI/UX-инженер, open-source-контрибьютор. В свободное время попиливаю инструменты для GraphQL. Топлю за Developer Experience (DX).
В общем, и швец, и жнец, и на дуде игрец. 😀
И, как вы уже могли догадаться, эта неделя будет посвящена PWA, Web Components и GraphQL.
А начнём мы завтра с PWA. 😉
Тред (Алексей Родионов)
Но для начала 3 опроса:
Разрабатываете ли вы прогрессивные веб-приложения (Progressive Web Apps, PWA)?
(Обосновать свой ответ, а также поделиться ссылками с описанием своих проектов можно в комментариях к опросу. Мне, действительно, интересно. 😉)
🤔
15.0% Да, production-проекты.🤔
10.9% Да, pet-проекты.🤔
32.7% Нет, но планирую.🤔
41.4% Нет, и не планирую.Используете ли вы нативные веб-компоненты (Web Components)?
(Обосновать свой ответ, а также поделиться ссылками с описанием своих проектов можно в комментариях к опросу. Мне, действительно, интересно. 😉)
🤔
7.0% Да, в production-проектах🤔
3.0% Да, в pet-проектах.🤔
17.6% Нет, но планирую.🤔
72.4% Нет, и не планирую.Используете ли вы GraphQL?
(Обосновать свой ответ, а также поделиться ссылками с описанием своих проектов можно в комментариях к опросу. Мне, действительно, интересно. 😉)
🤔
25.6% Да, в production-проектах🤔
8.3% Да, в pet-проектах.🤔
32.9% Нет, но планирую.🤔
33.2% Нет, и не планирую.Тред (Алексей Родионов)
Я вас обманул. 😀 4-й (теперь точно последний) опрос:
А пользуетесь ли вы PWA как потребители?
Сколько в данный момент прогрессивных веб-приложений установлено на ваших устройствах?
(Если вы пользуетесь PWA, но по какой-то причине не устанавливаете иконку на главный экран, напишите, пожалуйста, в комментариях, почему?)
🤔
75.5% 0🤔
21.8% 1-2🤔
1.6% 3-5🤔
1.1% 5+Вторник
Что же такое PWA? 👇
Когда меня просят на пальцах объяснить, что такое PWA, я обычно говорю, что это такие сайты, иконку которых можно добавить на главный экран. При запуске через иконку они открываются в специальном режиме без адресной строки браузера, выглядят и работают как нативные приложения:
могут работать без доступа к интернету, получать push-уведомления и т.д.
Но на самом деле, это не так. Вот правильное определение PWA:
PWA — это веб-приложения, которые применяют стратегию прогрессивного улучшения (progressive enhancement), то есть проверяют, поддерживает ли браузер те или иные Web API, и если да, то могут их использовать. Отсюда и название — прогрессивные веб-приложения.
Как видите, в определении нет ни слова об иконке на главном экране, работе без доступа к интернету, получении push-уведомлений и т.д. 😀
Термин PWA был придуман в 2015 году инженером Google Алексом Расселом (@slightlylate) и его супругой Фрэнсис Берримэн (@phae) и впервые использован в статье infrequently.org/2015/06/progre….
Идея PWA не нова — главные концепции были заложены и реализованы еще в Palm webOS, Firefox OS и Chrome OS, где все приложения по сути являются веб-приложениями.
Еще в 2007, за 18 дней до выхода первого iPhone, Стив Джобс сформулировал идею приложений, которые создаются с использованием веб-технологий и доставляются через сеть: youtu.be/ZlE7dzoD6GA.
App Store изначально не планировался, а в течение первого года существования устройства родной SDK не был доступен.
Кстати, у PWA есть одобренный сообществом логотип: github.com/webmaxru/progr….
Впервые на то, что у технологии нет своего логотипа в мае 2017 года обратил внимание Максим Сальников (@webmaxru), ныне DevRel компании Microsoft.
There is no logo for #PWA. What if we go for #jslogo concept to create one? Other ideas? Contribute! github.com/webmaxru/progr… #pwalogo RT! pic.twitter.com/AqILfcr2Xh
Он через Twitter организовал (twitter.com/webmaxru/statu…) на GitHub конкурс на лучшее лого (github.com/webmaxru/progr…).
Народным голосованием победил логотип от Диего Гонзалеза (@diekus). В то время он был DevRel'ом команды Samsung Internet — одного из самых популярных браузеров для мобильных устройств в Азии, а с недавних пор Диего — DevRel в Microsoft.
Кстати, заметил, что многие, на кого я подписан в Twitter, кто так или иначе связан с PWA, перешли работать в Microsoft.
Microsoft нехило так пылесосит рынок талантов. Посмотрим, что из этого выйдет. )))
О PWA я узнал чисто случайно в 2015 году благодаря, как это ни странно, другой технологии — Web Components и проекту Google Polymer.
На Google I/O 2015 помимо самой библиотеки Polymer для создания Web Components был представлен набор готовых веб-компонентов Polymer Elements и шаблон для создания веб-приложений Polymer Starter Kit, который как раз и представлял из себя PWA.
youtu.be/fD2As5RmM8Q?t=…
Меня зацепила идея, что я могу делать не только сайты, но и приложения на веб-технологиях. А это уже совсем другой уровень. 😀
Какие преимущества я для себя выделил?
Низкий порог входа:
Для написания PWA не нужно изучать проприетарные SDK, достаточно знать HTML, JS, CSS.
Для разработки не требуется специальное оборудование (как, например, в случае с iOS), и можно даже обойтись без IDE и компилятора — JavaScript-код интерпретируется и может быть отлажен прямо в браузере.
А если у вас уже есть веб-приложение или сайт, можно постепенно внедрять различные Web API.
Настоящая кроссплатформенность:
PWA работают на устройствах любого форм-фактора, на любой архитектуре и ОС, где есть браузер и доступ в интернет. Они запускаются на любых устройствах от носимой электроники до телевизоров, от VR/AR-очков до самых немыслимых устройств вроде умных зеркал.
А единая кодовая база снижает стоимость разработки и дальнейшей поддержки.
PWA выглядят и работают как нативные приложения:
PWA глубоко интегрируются в операционную систему, запускаются через иконку на главном экране, получают push-уведомления, работают без доступа к интернету и могут получать доступ к аппаратным сенсорам устройства, таким как камера, микрофон, Bluetooth, USB, NFC и др.
Не требуют установки и обновлений:
Чтобы воспользоваться PWA, достаточно посетить сайт. Необходимый для работы код при первом запуске помещается в кэш, который автоматически обновляется в фоновом режиме.
Децентрализованность, открытость и независимость:
Веб — самая крупная платформа, больше, чем все остальные платформы вместе взятые. Чтобы распространять PWA не нужны магазины приложений, которые навязывают свои правила.
Однако при желании PWA можно упаковать в легковесную нативную оболочку и опубликовать в Google Play, App Store и других магазинах.
Все преимущества веб-платформы:
PWA — это сайт, а значит весь контент индексируется поисковиками. У каждой страницы есть URL, который можно скопировать и поделиться (такой вот встроенный в платформу deep linking).
Также пользователь может скопировать любой текст на экране и перевести на другой язык, изменить масштаб страницы, открыть одно и то же приложение одновременно в нескольких вкладках или окнах, вырезать рекламу и много чего еще.
Меньший размер:
PWA сами не реализовывают API — они лишь вызывают API, уже реализованные в браузере. При запуске они загружают необходимый минимум, а всё остальное подгружают по мере необходимости (см. PRPL-паттерн).
Безопасность:
Код PWA выполняется в песочнице браузера, а для его загрузки и передачи данных используется безопасное соединение HTTPS.
Также веб-приложения используют более защищенную модель разрешений. Например, в отличие от нативных Android-приложений, PWA запрашивают у пользователя разрешение на получение push-уведомлений, доступ к NFC и так далее.
Тред (Алексей Родионов)
С преимуществами PWA всё ясно. А что насчёт недостатков? Неужели их нет?
Ещё как есть! Да столько, что они заслуживают отдельного треда. 🧵
Неодинаковая поддержка на разных платформах:
Например, все браузеры на iOS вынуждены вместо собственного движка использовать WebKit, который не поддерживает некоторые API.
Так, браузеры на iOS-устройствах не поддерживают Web Push API, без которого не получится доставлять push-уведомления.
На самом деле, это проблема iOS, а не PWA. Но бизнесу или конечным пользователям не объяснишь…
Типичный пример: appleinsider.ru/app-store/ya-p….
Look and feel:
В большинстве случаев, немного попользовавшись, я могу отличить PWA от нативного приложения.
Отставание в возможностях:
Да, за 5 лет разрыв в возможностях, которые доступны нативным приложениям и которые доступны веб-приложениями, кардинально сократился и продолжит сокращаться.
Но возможности нужны здесь и сейчас.
Тред (Алексей Родионов)
Среда
We've got a proposed logo for WebXR! Designed by the talented Deigo Gonzalez (for whom I lack a twitter handle). This isn't the "real" logo yet, we're open to alternative proposals, but I'd be pretty satisfied if this is the one we went with. pic.twitter.com/nIxPk2iI5Y
А ещё Диего (@diekus) — автор логотипа WebXR – ещё одной технологии, которая мне очень интересна. :)
twitter.com/Tojiro/status/…
Недавно у меня появился шлем виртуальной реальности. И угадайте, что я проверил первым делом? )
Правильно: как PWA работают в VR. 😀
Кстати, я использую довольно извращённую конфигурацию:
Я установил Windows 10 Pro 64-bit через Bootcamp на свой Macbook Pro 16″ 2019, CPU Intel Core i9 9980HK @ 2.40-5.00GHz, 64GB RAM, SSD 2TB, GPU AMD Radeon Pro 5500M 8GB и подключаю HP Reverb G2 к нему через адаптер USB Type-C -> DisplayPort 1.4. 😂
Полёт нормальный!
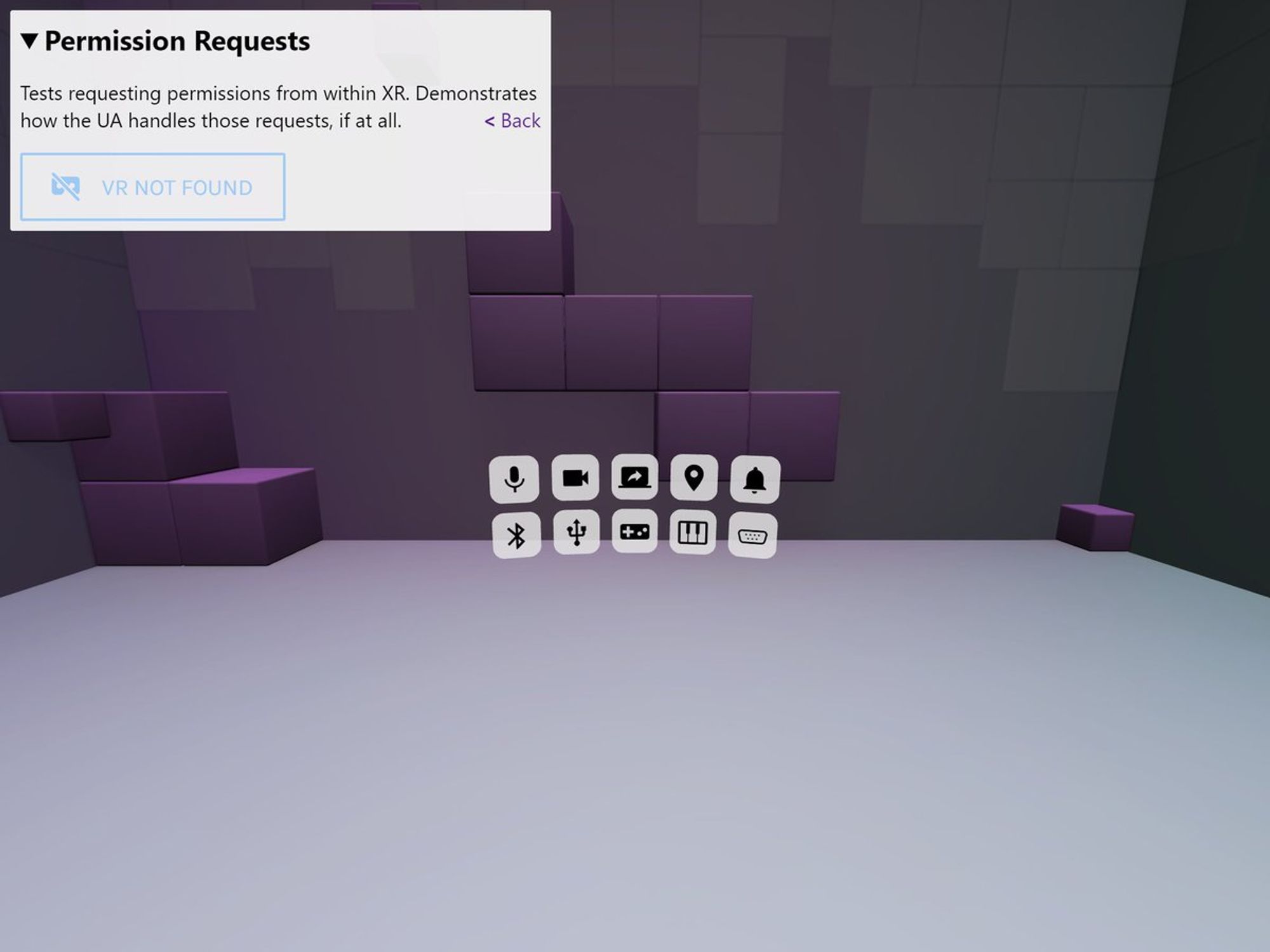
Для тестов даже пришлось доработать демку. 🛠️
👀 Live demo: immersive-web.github.io/webxr-samples/…
📝 Pull request: github.com/immersive-web/…

Результаты тестов меня не обрадовали.
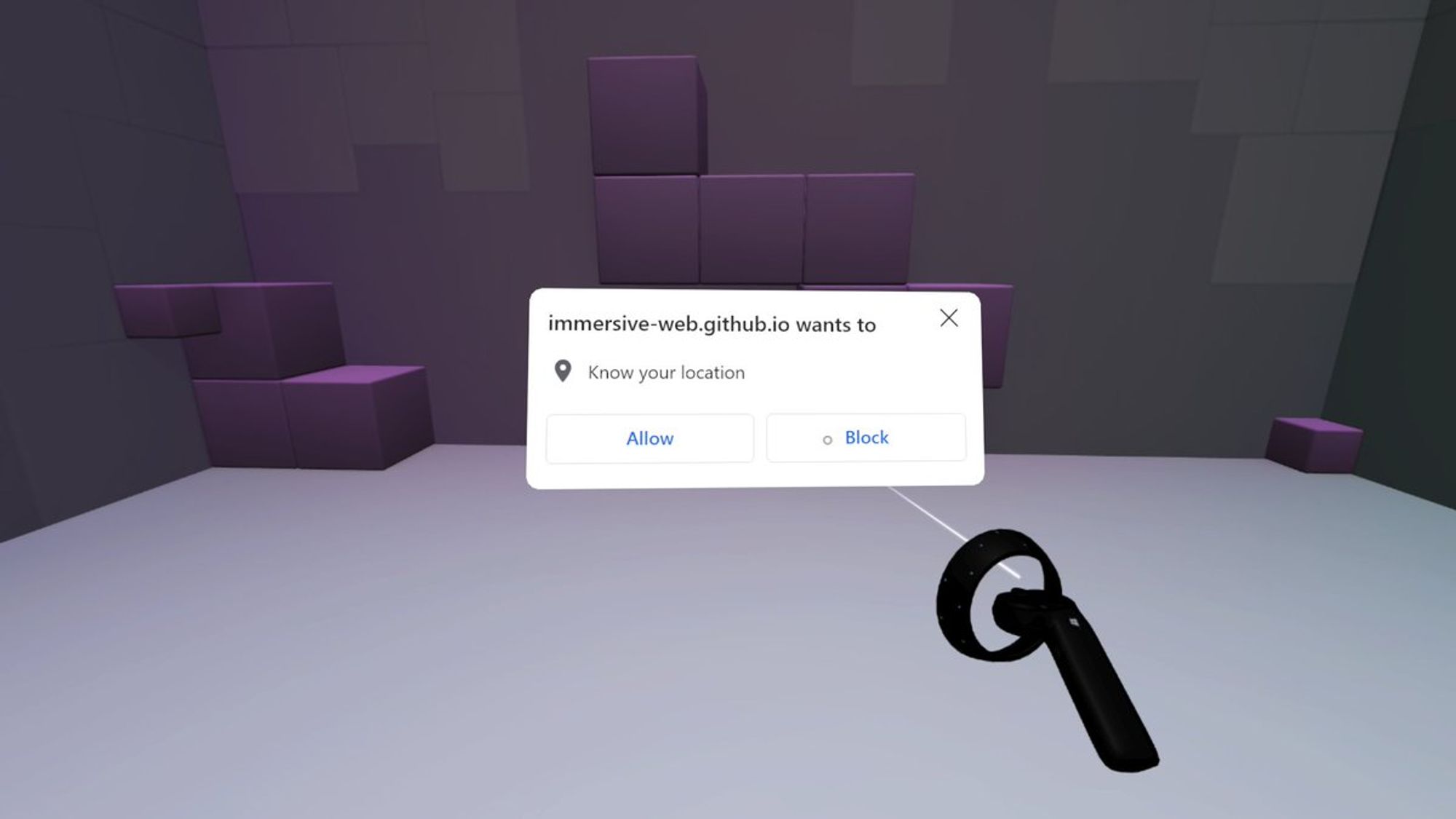
Ожидание / реальность:


Снимать каждый раз шлем, чтобы разрешить или запретить доступ к тому или иному Web API — плохой UX.
Поэтому я открыл issue в баг-трекере Chromium:
crbug.com/1193323
Там можно почитать ответ разработчиков браузера, почему сделано именно так, что такое trusted pixels и почему всё не так просто, как кажется. :)
Кстати, в процессе ещё одна доработка демки, чтобы проверить, как в VR отображаются push-уведомления. 😉
Тред (Алексей Родионов)
А есть кто из команды @yandexbrowser?
Почему Яндекс.Браузер на Android не предлагает пользователю установить PWA, как это делает Google Chrome?
(Оба основаны на Chromium. Реализация есть в его коде.)


Почему PWA "не взлетают"? 👇
Ну, на самом деле, это не так.
Вот навскидку список известных зарубежных PWA:
Instagram, Twitter, Telegram, YouTube, AliExpress, Spotify, SoundCloud, TikTok, Twitch, Tinder, Pinterest, YouPorn, многие сервисы Google и Microsoft.
А вот навскидку список популярных российских PWA:
VK, Aviasales, 2GIS, ivi, Tinkoff, Meduza, Юла, Trivago, DNS Shop, Sportmaster, Habr, Badoo, Zarplata.ru, многие сервисы Rambler и Mail.ru.
Если вы знаете ещё популярные сервисы известных российских брендов, которые являются PWA, пишите в комментариях. Gotta Catch 'Em All!
Потому что PWA ещё только в начале пути. Интерес к PWA только растёт, спрос на разработку только появился.
Потому что мышление людей ещё не перестроилось.
Раньше веб представлял из себя набор отформатированных документов (страниц).
Сейчас веб — это полноценная платформа, причём самая большая (она больше, чем все остальные платформы вместе взятые, потому что на этих платформах есть браузер), самая открытая и самая стандартизованная. А PWA — это приложения для этой платформы.
Из-за ошибок в продвижении и позиционировании технологии на рынке на ранних этапах.
Многие до сих пор думают, что PWA — замена мобильным приложениям.
Во-первых, это не так:
medium.com/dev-channel/wh…
PWA работают на устройствах любого форм-фактора, на любой архитектуре и ОС, где есть браузер и доступ в интернет. Они запускаются на любых устройствах от носимой электроники до телевизоров, от VR/AR-очков до самых немыслимых устройств вроде умных зеркал.
А во-вторых, почему именно мобильных?
twitter.com/jsunderhood/st…
Тред (Алексей Родионов)
Вообще, если вы следите за новостями веба, то могли заметить, что вокруг PWA кипят настоящие страсти. 👇
Самое интересное, на мой взгляд, происходит вокруг инициативы под названием Web Capabilities (кодовое название — Project Fugu 🐡):
chromium.org/teams/web-capa…
Это инициатива проекта Chromium по сокращению разрыва между возможностями, которые доступны нативным приложениям и которые доступны веб-приложениями.
Project Fugu поддерживают многие компании, включая Google, Microsoft, Intel, Samsung и др.
Safari и Firefox могли бы организовать подобные инициативы, но не стали этого делать.
С Apple всё более-менее понятно.
Кажется, что команда браузера Safari и движка WebKit намеренно не улучшает поддержку прогрессивных веб-приложений, так как PWA представляют конкуренцию App Store, который приносит значительный доход Apple.
Так, например, в ходе WWDC 2020 компания Apple объявила, что не будет реализовывать в Safari поддержку целых 16 Web API для создания прогрессивных веб-приложений, сославшись на проблемы с конфиденциальностью пользователей:
digitalinformationworld.com/2020/06/apple-…
Я считаю, что проблемы нужно решать, а не бежать от них. Тем более, что у Apple есть на это ресурсы.
It looks like Apple has used the term PWA for the first time, in the evidence to the Australian Competition and Consumer Commission (ACCC). 👀 accc.gov.au/system/files/A… /cc @firt @slightlylate #PWA #ProgressiveWebApps pic.twitter.com/BSyyvYmm6J
На фоне этого особенно иронично смотрится предложение Apple обходить правила App Store при помощи PWA:
twitter.com/alexey_rodiono…
Ситуация обостряется ещё и тем, что на iOS, согласно требованиям всё того же App Store, все браузеры без исключения, включая Google Chrome, Mozilla Firefox и др., вынуждены использовать движок WebKit вместо своего собственного движка — Blink, Gecko и др.
Примечательно также и то, что это первый раз, когда Apple использовала термин PWA с момента его появления.
Fifty-one minutes in 2020 with a browser team and not one mention to PWAs. In the end, "home screen web apps" are discussed with a definition from 10 years ago (bookmarking your favorite sites). Safari team: it's so childish to act as if the term PWA does not exist. Really. twitter.com/firt/status/12…
До этого Apple всячески избегала этого термина, называя прогрессивные веб-приложения либо просто "web apps" — веб-приложениями, либо "home screen web apps" — веб-приложениями, которые можно добавить на главный экран:
twitter.com/firt/status/12…
А вот с Firefox интереснее. Буквально через несколько дней после заявления Apple команда Firefox объявила, что тоже не будет реализовывать эти Web API.
Всё это приводит к расколу и фрагментации веба как платформы.
Именно Firefox ещё до появления термина PWA заложил многие концепции и прототипы Web API, например, для работы с аппаратными возможностями устройств в Firefox OS, где все приложения являлись по сути веб-приложениями:
medium.com/@bfrancis/the-…
Всё намного прозаичнее:
habr.ru/p/521248
habr.ru/p/515534
Но не стоит думать, что Google и Microsoft такие белые и пушистые. У каждой компании свои собственные цели и мотивы.
В отличие от Apple, большая часть бизнеса Google строится так и иначе вокруг веба (Поиск, Gmail, YouTube, ChromeOS и т.д.). И Google просто вынуждена инвестировать в развитие веб-платформы.
С Microsoft всё тоже более-менее понятно. Её платформа Windows Phone умерла. Никто не хотел писать приложения под эту платформу, когда есть Android и iOS. Нужно что-то кроссплатформенное.
После того, как Microsoft Edge переехал на Chromium, Chromium получил доминирующее положение в вебе.
Почему это плохо:
medium.com/samsung-intern…
Пользуясь доминантным положением, Google ни раз была замечена в пропихивании стандартов в вебе.
То есть, по сути, у пользователя есть выбор между Safari и Safari.
С одной стороны, если выйти на улицу и спросить первого встречного, нужно ли ему, например, Web USB API или Web HID API в вебе, он, скорее всего, ответит, что нет.
С другой стороны, Chromium заявляет, что не добавляет никакие API просто так от нечего делать (это, на самом деле, очень дорого!), на каждое API им поступают просьбы от пользователей, и в зависимости от количества таких просьб, они приоритезируют их:
fugu-tracker.web.app
Разгадка кроется в том, кого понимать под "пользователями".
Кто эти пользователи, которые просят Web API?
Разработчики!
Конечным пользователям и бизнесу в целом всё равно, что под капотом у приложения, на каких технологиях оно написано. Им главное, чтобы оно хорошо работало, выполняло свою функцию, будь то нативное приложение или PWA.
PWA — это вообще про разработчиков и developer experience (DX).
Подумайте сами: основные идеи PWA были заложены инженерами, термин PWA был придуман инженером, PWA продвигаются DevRel'ами (от англ. Developer Relations — взаимодействие с разработчиками). Конечными пользователями технологии являются разработчики.
Это мы, как разработчики, хотим писать на веб-технологиях и иметь все эти API, как у других платформ, в веб-платформе.
PWA — это инструмент разработчика.
Это объясняет различия в политике команд Google Chrome, Microsoft Edge и Samsung Internet, у которых есть целая армия DevRel'ов, которая собирает обратную связь и запросы от разработчиков, и команды Safari, которая больше сфокусирована на обычных конечных пользователях.
При этом нельзя отрицать пользу Project Fugu для конечных пользователей.
Во время пандемии многие пользовались видеозвонками в браузере, но мало кто задумывался, что изначально веб представлял из себя набор отформатированных страничек и не имел доступа к камере и микрофону.
Так в чём же принципиальная разница между Web API для доступа к камере и микрофону и Web API для других аппаратных возможностей устройств (Bluetooth, USB, HID, NFC и т.д.)?
Тред (Алексей Родионов)
Четверг
Ах да, чуть не забыл, ещё я — соавтор проекта Far Cry Beta Restoration Project:
moddb.com/mods/brp/artic…
Кто помнит Far Cry 1?

Нас в команде 4 человека и мы занимаемся тем, что по крупицам восстанавливаем, как игра выглядела до релиза.
Я отвечаю за поиск материалов. Другие ребята занимаются их исследованием и написанием статей.
Зачем мы это делаем? Just for fun!
Например, недавно удалось раздобыть pre-alpha demo, которую показывали на выставке E3 в 2002 году (за 2 года до релиза!).
Игре уже почти 20 лет, а она до сих пор занимает особое место в моём сердце. )
Помню, как перед Новым годом с 2003 на 2004 год отец купил компьютер. И вот уже до боя курантов оставались считанные часы, а мы устанавливали Windows XP, а потом ещё полночи драйвера с разных дисков. )
А на 23 февраля мать подарила мне журнал Computer Gaming World, Russian Edition (был такой журнал о компьютерных играх, который уже давно не выпускается).
Я, кстати, до сих пор храню этот журнал. )
На одном из дисков к этому журналу как раз и была демо-версия Far Cry 1, представляющая из себя один уровень из игры – Форт, который я прошёл вдоль и поперёк без преувеличения раз 500.
Помню, что на видеокарте ATI Radeon 9200 SE на стандартных, средних настройках графики игра представляла из себя высокотехнологичное слайд-шоу.
Пришлось снизить все настройки на минимум.
Ах да, весь интерфейс был на английском, а интернета у нас тогда ещё не было. Приходилось искать каждое слово в бумажном словаре, чтобы понять, что написано на экране.
Так я стал осваивать технический английский. )
И вот мне удалось запустить игру. Это был просто взрыв мозга! 🤯
Помню, что вечером того дня долго, до глубокой ночи не мог уснуть. Настолько мощными были впечатления. А на следующий день — в школу! Я тогда учился в 6 классе.
Стоит ли говорить, что все мои мысли в школе были о том, как бы скорее вернуться домой и снова очутиться на виртуальном тропическом острове?
Так продолжалось целую неделю, пока я не получил 11 двоек по различным предметам и отец не всыпал мне такого ремня, что я учился без троек до 2 курса университета. )
На компьютер установили пароль и разрешали играть только по великим праздникам.
Но я всё равно иногда включал компьютер, когда родители были на работе, заходил через F8 в безопасный режим и там была незапороленная учётка администратора.
Главное было остудить ЭЛТ-монитор к приходу родителей, например, с помощью пылесоса. )
В какой-то момент просто играть стало не так интересно и я стал ковырять файлы игры.
Собственно, я с детства ломал все игрушки. Было интересно, как они устроены внутри. Наверное, надо было идти в пентестеры или реверс-инженеры. 🤔
Я быстро обнаружил, что файлы с расширением *.pak являются обычными *.zip-архивами и легко открываются с помощью Total Commander, а файлы с расширением *.lua являются текстовыми документами и легко открываются с помощью обычного Блокнота.
Так я увлёкся гейм-моддингом и программированием. )
Lua – прикольный язык. На нём я в 9 классе написал читы для другой моей любимой игры — PainKilker (тоже, кстати, 2004 года выпуска) и разместил на Google Code.
Олды тут?

В 2015 Google закрыла Google Code и я перенёс проект на GitHub:
github.com/FluorescentHal…
Тред (Алексей Родионов)
О некоторых неочевидных проблемах, с которыми я столкнулся при разработке, запуске и эксплуатации в продакшене прогрессивных веб-приложений, и о том, как я их решал. 👇
До Mercury Development я несколько лет работал в сфере стартапов. Основная задача любого стартапа — быстро создать рабочий прототип, так называемый MVP (от англ. minimum viable product — минимально жизнеспособный продукт).
Вот, где создание PWA себя полностью оправдывает.
Так, например, для одного стартапа я разработал первое в России коммерческое PWA и TWA (Trusted Web Activity), собранное целиком из веб-компонентов (Web Components) без каких-либо фреймворков с использованием библиотеки Google Polymer на фронтенде и Google Firebase на бэкенде.
Позже приложение было переписано на LitElement + Apollo Client на фронтенде и GraphQL (Prisma + Apollo Server) на бэкенде.
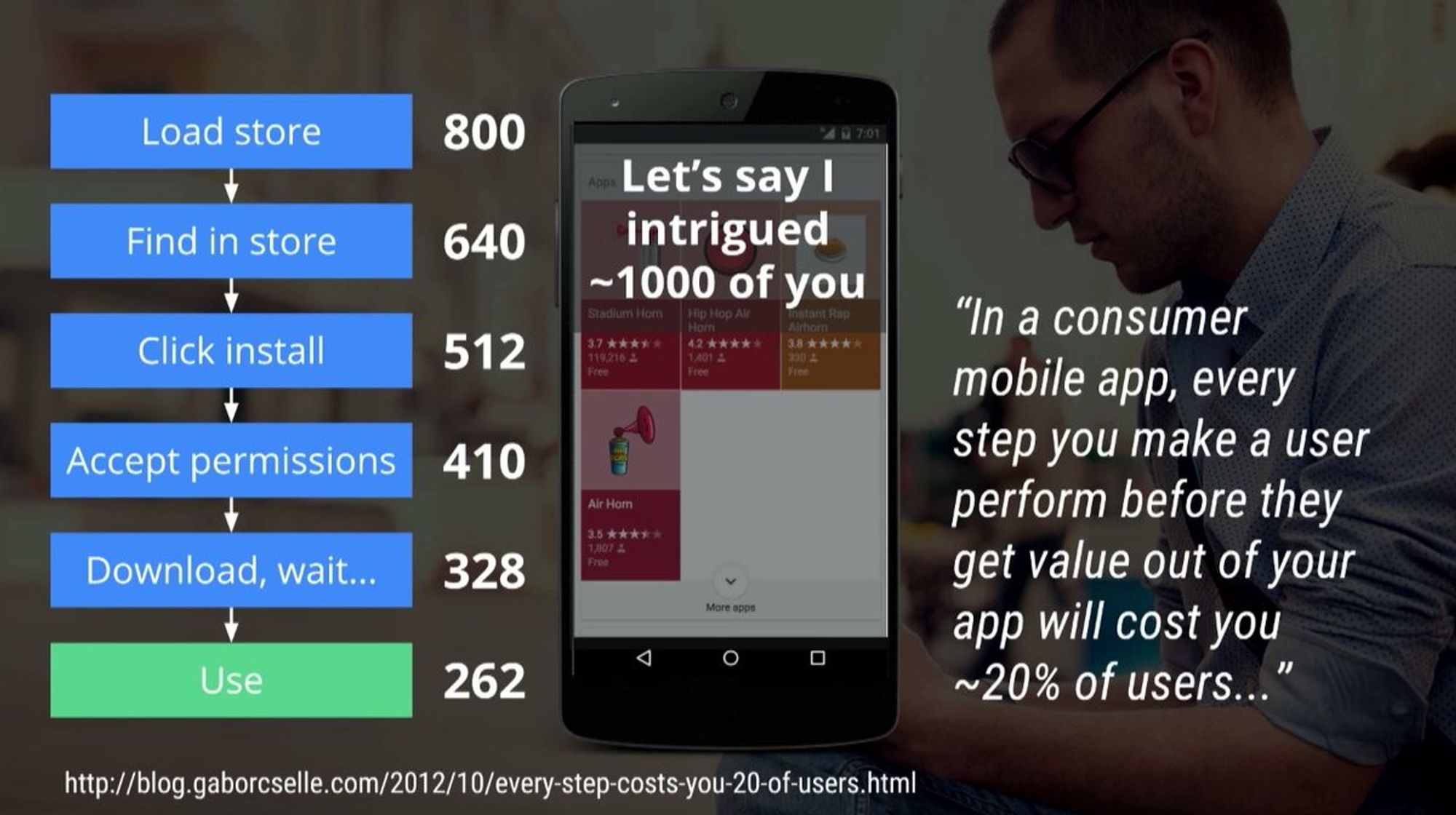
Есть исследования, что PWA помогают генерировать больше посещений, чем нативные приложения.
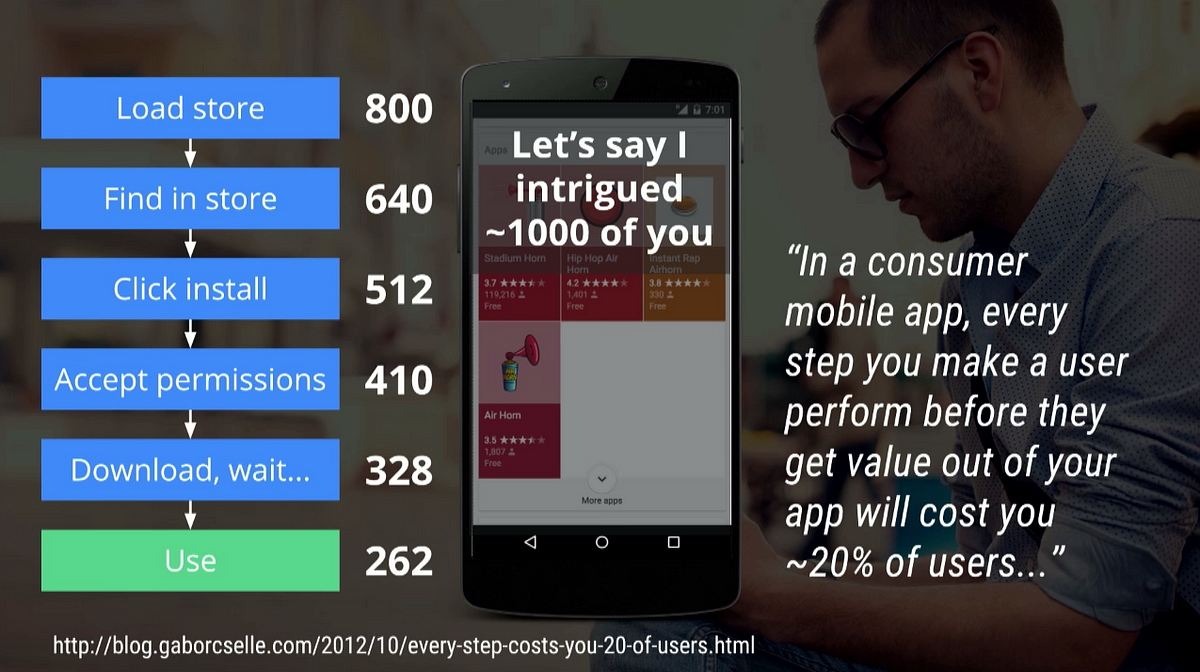
Например, на каждом шаге установки нативного приложения теряется 20% пользователей.
У PWA же такой проблемы нет.

У меня же абсолютно противоположный опыт.
Сразу после запуска PWA стали поступать вопросы от пользователей, как скачать и установить приложение. Я пытался объяснить, что ничего скачивать и устанавливать не надо, что сайт и есть приложение, но они продолжали просить ссылки на Google Play и App Store. 🤦🏻♂️
Проблема заключается в том, что большинство пользователей не знают и не понимают, что такое PWA.
Пользователи привыкли искать и устанавливать приложения из магазинов приложений. И если вас там нет — вы в пролёте.
Пришлось упаковать PWA в Cordova. На дворе был 2017 год и никаких Trusted Web Activity ещё не существовало.
После публикации в Google Play и App Store количество посещений резко возросло.
А ещё магазины приложений предоставляют социальную информацию, которая может использоваться пользователями при принятии решения, устанавливать ли приложение или нет, такую как рейтинги и отзывы других пользователей.
Кстати, чтобы пользователь установил PWA, он должен обязательно посетить сайт, чтобы увидеть предложение установки. Особенно непривычно это смотрится в магазинах (каталогах) прогрессивных веб-приложений.
В том же Google Play или App Store пользователь может установить приложение впрок, запустив его, когда ему будет нужно.
Другая проблема, с которой я столкнулся, заключается в том, что веб не поддерживает background geolocation — получение информации о текущем местоположении в фоновом режиме, если приложение свёрнуто или закрыто.
Пришлось реализовывать background geolocation нативно. Здесь-то второй раз и пригодилась Cordova со своей концепцией гибридных приложений.
Кстати, Cordova не поддерживает service workers. Поэтому, чтобы получившиеся гибридные iOS- и Android-приложения могли работать без доступа к интернету, как и PWA, приходилось паковать всю статику внутрь приложений и пересобирать и перепубликовывать их при каждом обновлении PWA.
Получение push-уведомлений тоже пришлось реализовывать нативно.
Поэтому появление Trusted Web Activity (TWA) для Android стало настоящим спасением.
Но и с TWA не всё так радужно. )
Дело в том, что в TWA нет нормального способа передавать данные между веб- и нативными activity:
github.com/GoogleChromeLa…
Пятница
Ещё немного underhood (подковёрных игр и того, как всё устроено под капотом на самом деле). 👇
Google сейчас довольно активно продвигает TWA (Trusted Web Activity).
На самом деле, TWA — это костыль, который решает 2 основные проблемы:
публикация в Google Play
интеграция в Google Android
И то, и другое — Google-only things, не имеющие ничего общего с открытым вебом.
Мне больше нравится подход Samsung:
“Introducing Progressive Web Apps to Samsung Galaxy Store” link.medium.com/tEhINGT200
магазин приложений Samsung Galaxy Store позволяет публиковать PWA "как есть" по URL без необходимости вообще что-то паковать:
twitter.com/samsunginterne…
Good job, @pwabuilder team! 👏 @MicrosoftStore What about publishing PWA without having to generate AppX at all, just by submitting the URL of web app manifest that contains all required metadata? 😉 twitter.com/pwabuilder/sta…
Надеюсь, Microsoft Store тоже пойдёт по такому же пути и разрешит публиковать PWA по URL. 🤞
twitter.com/alexey_rodiono…
Glad to see that @samsunginternet team have implemented the idea I proposed just 8 months ago! 🥳 twitter.com/alexey_rodiono… twitter.com/samsunginterne…
Кстати, эту идею в своё время команде Samsung Internet подкинул я:
twitter.com/alexey_rodiono…
WebAPKs coming to Samsung Internet @samsunginternet medium.com/samsung-intern… pic.twitter.com/NqVcNrfGhU
браузер Samsung Internet при установке PWA автоматически генерирует APK-файл, что также позволяет глубоко интегрироваться в ОС. Только это не TWA, а WebAPK:
twitter.com/kennethrohde/s…
Кстати, если вы вдруг не знали, установка PWA в Chrome на Android — это не просто добавление иконки на экран.
При установке браузер отправляет URL веб-манифеста PWA на так называемый minting server, и из Google Play на устройство в фоновом режиме устанавливается APK-файл, называемый WebAPK:
developers.google.com/web/fundamenta…
Вот только Google не даёт доступ к своему minting server другим браузерам.
Поэтому PWA в сторонних браузерах типа Firefox, Яндекс.Браузер, Edge, Opera и др. не будут работать на Android так же хорошо, как в Chrome.
Samsung Internet спасает то, что у Samsung вместо Google Play есть свой Galaxy Store, который и генерирует WebAPK.
Но работает это, разумеется, только на устройствах Samsung, где этот Galaxy Store есть.
Теоретически, по такому же пути могла бы пойти Xiaomi, у которой на Android тоже есть свой магазин приложений.
Вангую, что в будущем магазины приложений станут не нужны. Поисковики (тот же Google или Bing) станут магазинами (витринами) кроссплатформенных веб-приложений, то есть PWA. 😉
А пока для упаковки PWA в легковесные оболочки для публикации в магазинах приложений можно использовать онлайн-сервис PWABuilder, поддерживаемый командой Microsoft Edge:
pwabuilder.com
Кстати, под капотом для упаковки PWA в Android-приложение PWABuilder использует консольную утилиту Bubblewrap, поддерживаемую командой Google Chrome:
github.com/GoogleChromeLa…
Впервые идею создать генератор TWA из PWA команде Google Chrome предложил я:
github.com/GoogleChromeLa…
Тред (Алексей Родионов)
Также пользователь может скопировать любой текст на экране и перевести на другой язык, изменить масштаб страницы, открыть одно и то же приложение одновременно в нескольких вкладках или окнах, вырезать рекламу и много чего еще.
Помните, я говорил, что PWA имеют все преимущества веб-платформы?
twitter.com/jsunderhood/st…
Но PWA на мобильных устройствах, пытаясь мимикрировать под нативные приложения, теряют часть этих уникальных возможностей, делая их труднодоступными, из-за так называемого standalone mode, в котором у пользователя нет доступа к адресной строке и меню браузера.
Web provides some unique features out of the box such as "Find in page", "Translate page", etc, that native apps don't. But in standalone mode on mobile (PWA/WebAPK/TWA) there is no way to easily access them. So I've visualized how to fix that. #PWA #UX #FeatureDiscoverability pic.twitter.com/DjxluSS9ht
Но я придумал, как решить эту проблему. 😉
twitter.com/alexey_rodiono…
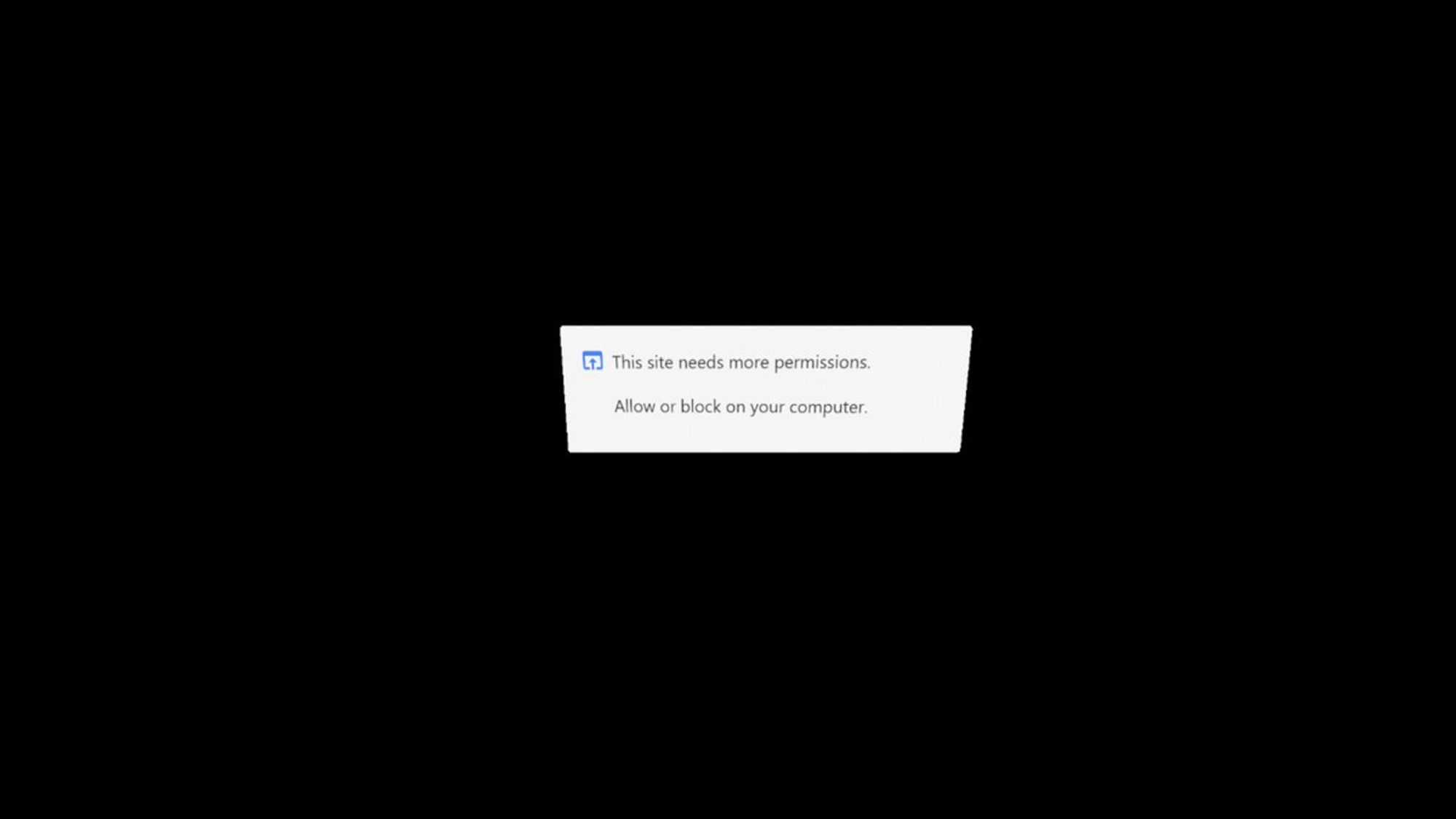
Сейчас для всех запущенных PWA и WebAPK в Chrome отображается так называемое "постоянное уведомление" (persistent notification). Из него можно скопировать адрес текущей страницы, поделиться адресом текущей страницы или перейти в полноценный браузер.
Моя идея заключается в том, чтобы расширить этот persistent notification таким образом, чтобы при клике по нему открывалось меню с упомянутыми выше возможностями (найти текст на странице, перевести текст страницы, перейти к управлению разрешениями для этого веб-приложения и т.д.)
На мой взгляд, было бы здорово иметь persistent notification с таким меню и для TWA, и в браузерах, отличных от Chrome.
Если хотите, чтобы эта идея была реализована:
ставьте ⭐️ в crbug.com/974785 😉
ставьте 👍 в github.com/mozilla-mobile… 😉
Тред (Алексей Родионов)
Следующая проблема заключается в том, что обычные пользователи не осознают, что PWA и TWA работают через браузер. Для них это просто приложения, ведь они так позиционируются.
В случае с PWA это может быть ещё более-менее понятно, потому что пользователь посещает сайт и именно браузер предлагает ему установить иконку на главный экран.
В случае же с TWA, установленным из Google Play, это вообще неочевидно.
Пример из практики:
Пользователь устанавливает приложение из Google Play. Приложение запрашивает у него разрешение на доступ к геолокации. Пользователь запрещает доступ.
Из-за спама в виде push-уведомлений на многих сайтах пользователи стали на автомате без разбора отклонять любые запросы.
В вебе у вас есть, по сути, только один шанс спросить у пользователя разрешение на доступ к тому или иному Web API.
Браузер сохраняет решение пользователя и больше не показывает запрос на разрешение.
Но тут выясняется, что доступ к геолокации просто необходим для корректной работы этого приложения, без него приложение работать не будет.
И вот здесь начинается самое интересное…
Как думаете, сколько пользователей догадалось, что чтобы изменить своё решение, нужно идти в браузер?
Правильно: 0 (ноль)!
А у пользователя может быть установлено несколько браузеров.
Какой именно из них открывать?
Нужно глубоко в настройках браузера (а у каждого браузера свой UI) найти раздел с настройками сайтов, найти нужный адрес, соответствующий приложению (а откуда пользователь может знать адрес сайта, если он установил приложение из Google Play?) и, наконец, изменить своё решение. 🤯
Я как евангелист PWA постоянно работаю с сообществом, собираю обратную связь о проблемах, с которыми сталкиваются разработчики PWA.
И, как выяснилось, я не единственный, кто столкнулся с такой проблемой.
Благо сейчас уже есть несколько решений:
Включить permission delegation. Это когда обработка разрешений в TWA делегируется не браузеру, а нативной оболочке.
На данный момент permission delegation поддерживается для push-уведомлений и геолокации.
The latest version of Bubblewrap significantly improves the UX by adding a new flag that adds to generated TWA a "Site Settings" app shortcut and changes the "Clear data" button in the Android app settings to "Manage space" that open the corresponding site settings in Chrome. pic.twitter.com/F3mVsPYKtz twitter.com/andreban/statu…
Включить "Site Settings" app shortcut:
twitter.com/alexey_rodiono…
Но я придумал, как решить эту проблему. 😉 twitter.com/alexey_rodiono…
Кстати, реализация этой идеи решает также и эту проблему. 😀
twitter.com/jsunderhood/st…
А один мой знакомый разрабатывал PWA для одного крупного известного порно-сайта. И вот там тот факт, что PWA работают через браузер, оказался критичным.
Кстати, порноиндустрия одна из первых, кто освоил технологию PWA.
У кого-то ещё остались сомнения, что порно — двигатель прогресса? 😄
А всё для того, чтобы обходить правила магазинов приложений.
Дело в том, что вся история поиска и просмотра из приложения сохраняется и доступна в браузере. Большинство пользователей об этом даже не догадываются.
Более того, при удалении PWA эта история остаётся в браузере.
В Chromium на десктопе при удалении PWA есть галочка «Также удалить данные».
Но вот на Android при удалении PWA, WebAPK или TWA никакой галочки нет.
Кстати, при отметке этой галочки разрешения (permissions) не сбрасываются.
Об этом есть issue в баг-трекере Chromium:
crbug.com/989840
Переустановка PWA здесь не поможет.
А в списке разрешений в браузере можно посмотреть, какие сайты пользователь посещал.
Упс! 😄
Тред (Алексей Родионов)
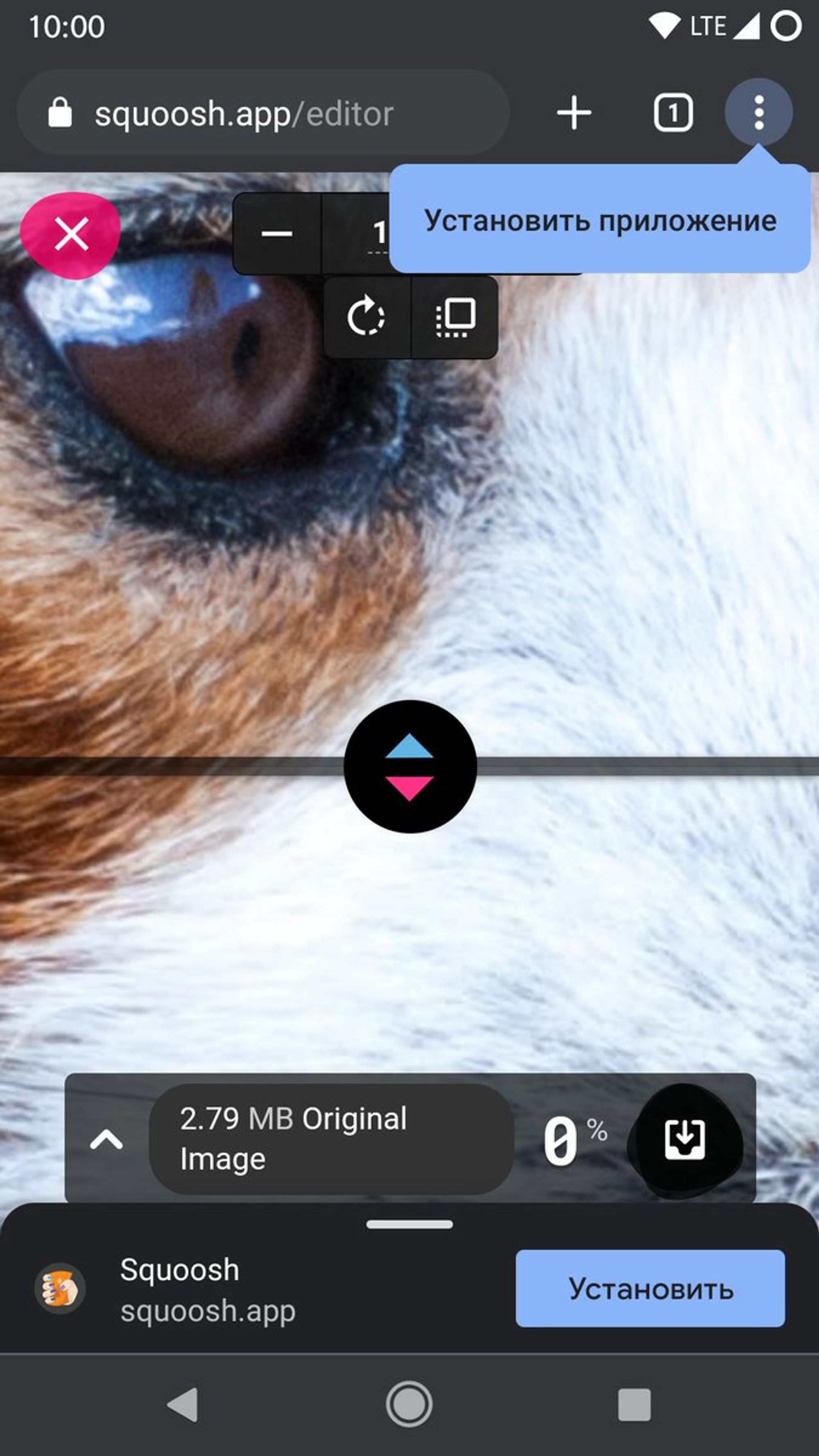
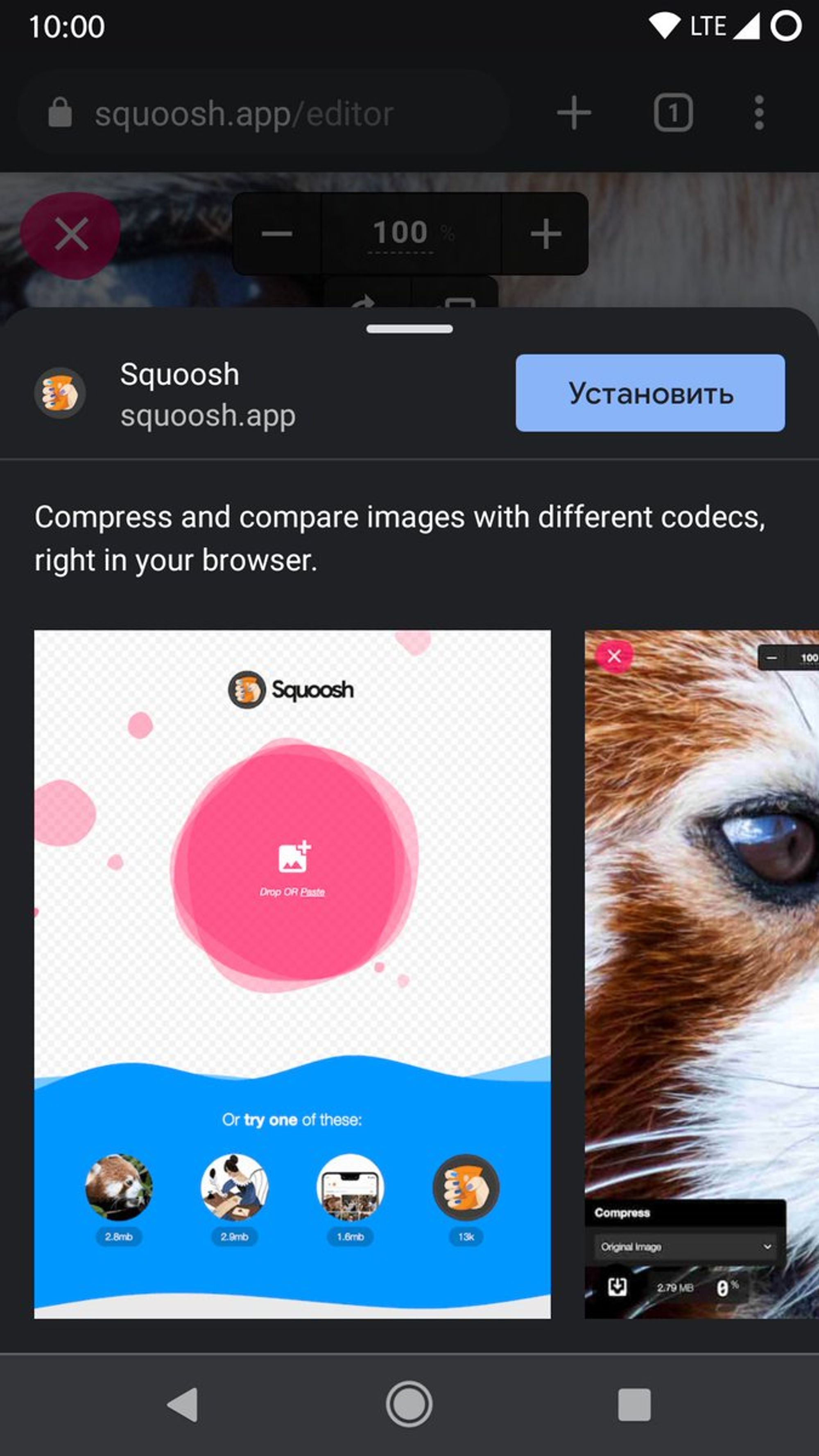
Starting today on Android, some users will get a richer PWA installation dialog on Twitter. - Want the same for your PWA? - Easy. Add thedescriptionandscreenshotsmember to your manifest and you're done. Read web.dev/add-manifest/#… more for details pic.twitter.com/h8Sczroz4L
Кстати, недавно некоторым пользователям Google Chrome на Android в качестве A/B-теста стал доступен новый UI установки PWA, который теперь отображает описание и скриншоты приложения, как в Google Play или App Store:
twitter.com/ChromiumDev/st…
@codepo8 @henrylim96 @kennethrohde @diekus Shout out to @alexey_rodionov and @diekus for the inspiration
Идея отображать пользователям больше информации из веб-манифеста при установке PWA принадлежит мне и Диего Гонзалезу (@diekus):
twitter.com/Mustafa_x/stat…
Just visualized one of my ideas on how to improve the PWA install UX by exposing more fields from web app manifest to PWA install prompt. 👨🎨 crbug.com/1050311 Please retweet and star the issue if you like this idea. 😉 👀 Compare before / after: #PWA #UX #YearOfPWA #UX pic.twitter.com/yQ8pNRJoIe
А впервые визуализировал и предложил эту идею я:
twitter.com/alexey_rodiono…
Поля description и screenshots уже давно описаны в тексте спецификации W3C Web Application Manifest, но до этого никак не использовались:
w3c.github.io/manifest/#appl…
Если вы не попали в A/B-тест, то пощупать новый UI установки PWA всё равно можно, например, на сайтах twitter.com или squoosh.app, включив экспериментальный флаг chrome://flags/#mobile-pwa-install-use-bottom-sheet. 😉
As a follow-up of my idea of improving the PWA install UX by exposing more fields from web app manifest, I've visualized an improved PWA install prompt on desktop. 👨🎨 crbug.com/1167535 Please retweet and star the issue if you like this idea. 😉 #PWA #Installability #UX pic.twitter.com/If5zctxFrB twitter.com/alexey_rodiono…
А недавно я предложил и визуализировал похожую идею, но уже для десктопной, а не мобильной версии браузера:
twitter.com/alexey_rodiono…
Голосуйте за эту идею, ставя ⭐️ в crbug.com/1168211, если хотите, чтобы она тоже была реализована. 🤞
Тред (Алексей Родионов)
Суббота
Думаю, на этом хватит промывать вам мозги прогрессивными веб-приложениями. 😂
Если тема PWA вам интересна, то рекомендую:
ознакомиться с github.com/andreylipattse…
вступить в чат t.me/pwa_ru
подписаться на @alexey_rodionov
подписаться на @webmaxru
Максим Сальников — самый активный в мире популяризатор PWA. Пишет статьи, выступает на конференциях, фестивалях и митапах с докладами и воркшопами по всему миру!
подписаться на twitter.com/i/lists/100840…
Тред (Алексей Родионов)
О Web Components. 👇
В завершение недели собираю все треды о веб-компонентах в один.
Кажется, всё, что можно было рассказать о веб-компонентах, уже рассказал Сергей Куликов, когда вёл @jsunderhood. 😂
Поэтому нет смысла повторяться.
twitter.com/jsunderhood/st…
Скажу лишь, что с теплотой вспоминаю времена Google Polymer, когда всё веб-приложение можно было построить целиком из одних HTML-тегов, как из кубиков Lego, почти без JS. 🥰

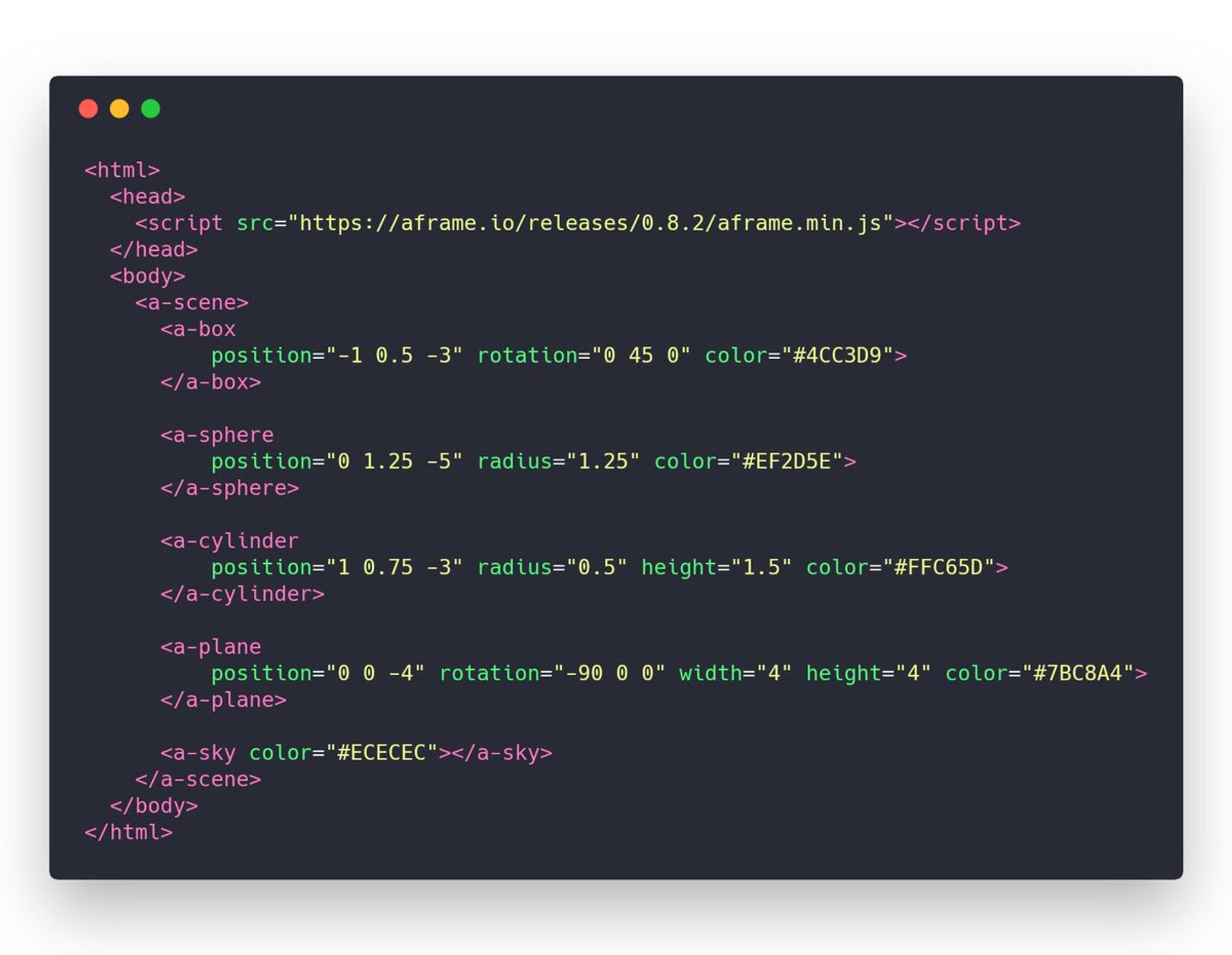
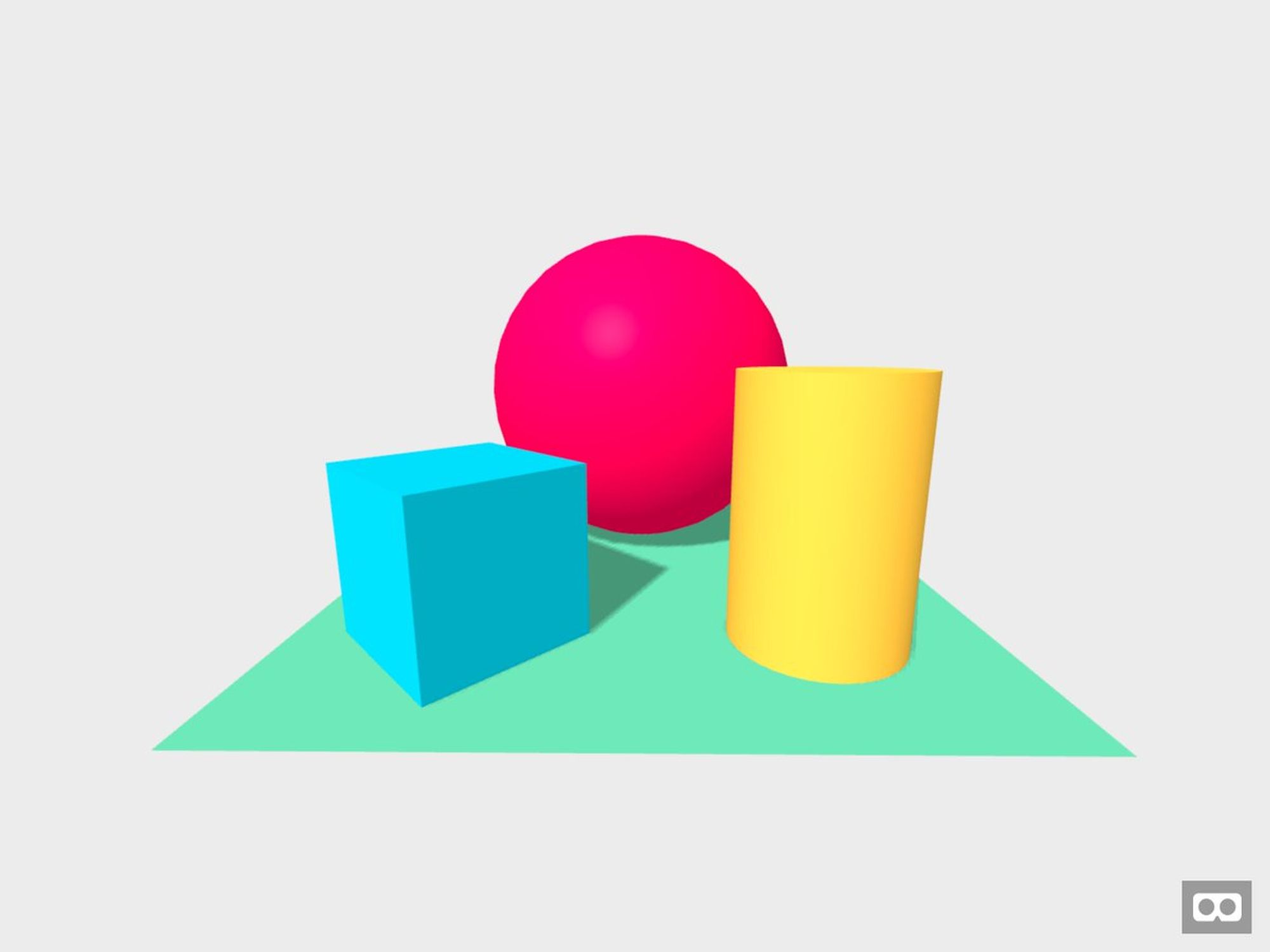
Также мне очень нравится фреймворк A-Frame, поддерживаемый командой Mozilla, который позволяет создавать 3D-, VR- и AR-сцены из веб-компонентов:
aframe.io


Вот пример WebXR PWA, построенного на A-Frame:
hubs.mozilla.com
Hubs — это VRChat, созданный с использованием веб-технологий.
I'm 90% sure @vuejs is just @polymer v1's younger, hotter cousin pic.twitter.com/qoTGDhAvaU
И, как говорится, всё новое ― это хорошо забытое старое. Нынешний Vue очень напоминает Polymer тех лет:
twitter.com/techytacos/sta…
На работе я использую сейчас React. Просто потому, что все проекты на React и вся команда использует React.
Для личных проектов я использую Lit:
lit.dev
Если вы знакомы с React, то очень быстро освоите Lit.
Lit is React that took all the right vitamins. 😉
Very excited to announce that the first building block for progressive web apps (PWA) from my Progressive Web Components collection has just been released! 🎉 webcomponents.org/element/@progr… #progressivewebcomponents #pwa #yearofpwa @web_components #vanilla @lit_html @polymer pic.twitter.com/H0OBMwXnAK
Из интересного я разработал веб-компонент <pwa-install>:
twitter.com/alexey_rodiono…
Это веб-компонент, помогающий реализовать различные паттерны установки PWA:
web.dev/promote-instal…
В планах реализовать набор веб-компонентов на каждое Web API для построения прогрессивных веб-приложений:
webcomponents.org/collection/Flu…
Также в своё время разрабатывал набор веб-компонентов для интеграции Apollo GraphQL Client с Polymer:
webcomponents.org/element/reach-…
Сейчас вместо них рекомендую Apollo Elements от Benny Powers (@PowersBenny):
apolloelements.dev
Тред (Алексей Родионов)
Если тема Web Components вам интересна, то рекомендую:
ознакомиться с github.com/mateusortiz/we…
ознакомиться с arewebcomponentsathingyet.com
вступить в чат t.me/webcomponents_…
подписаться на @iamkulykov и @serhiikulykov
Сергей Куликов — эксперт Web Components и основной поставщик информации о веб-компонентах на русском языке.
Тред (Алексей Родионов)
О GraphQL. 👇
GraphQL — самая революционная технология извлечения данных со времен AJAX. Так же как React изменил опыт создания пользовательских интерфейсов (UI), GraphQL способен изменить опыт создания программных интерфейсов (API).
На самом деле, всё, что я хотел бы рассказать вам о GraphQL, есть в моём докладе «Developer Experience (DX): Разработчики — тоже люди. GraphQL».
Поэтому советую просто посмотреть доклад:
Это 2 записи одного и того же доклада, сделанные в разное время.
Слайды:
bit.ly/graphql-dx
В этом докладе я рассказал об опыте интеграции и эксплуатации GraphQL в одном крупном проекте, какие проблемы решает GraphQL, а какие создаёт, как и с помощью каких инструментов решал эти проблемы, и как в итоге внёс свой вклад в экосистему GraphQL.
@jsunderhood Привет. Очень интересно было бы узнать про инструменты для GraphQL.
Вот о вкладе в экосистему GraphQL и поговорим, тем более, что здесь просили рассказать об инструментах для GraphQL.
twitter.com/deathroll_ru/s…
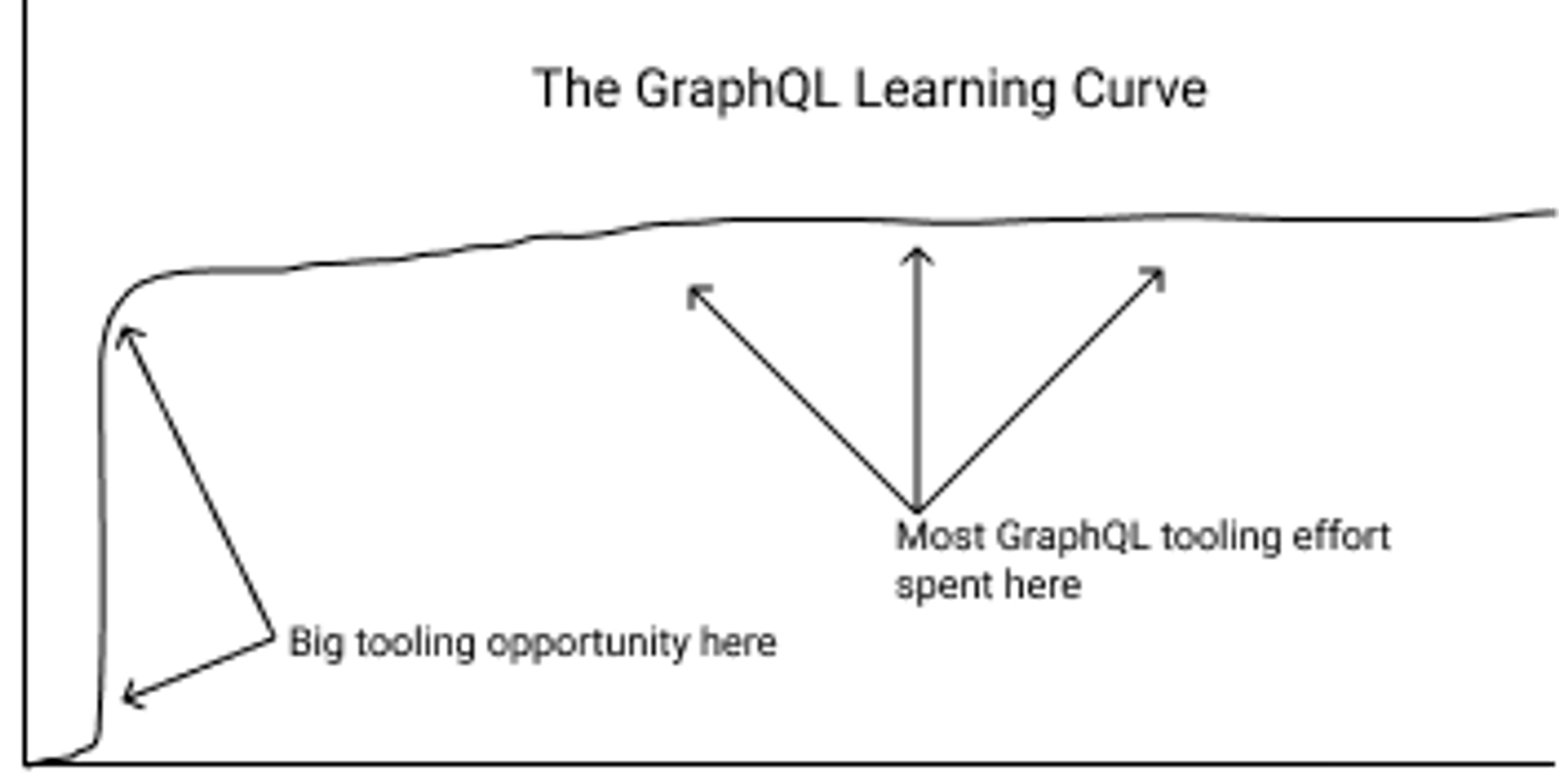
Дело в том, что у GraphQL довольно высокий порог вхождения. Большая часть инструментов для GraphQL сфокусирована на решении сложных задач. А вот инструментов для решения простых каждодневных задач не так много.

Так как я лид команды разработки и сам являюсь разработчиком, я очень пекусь о разработчиках и о developer experience (DX).
Поэтому вот несколько инструментов, улучшающих DX:
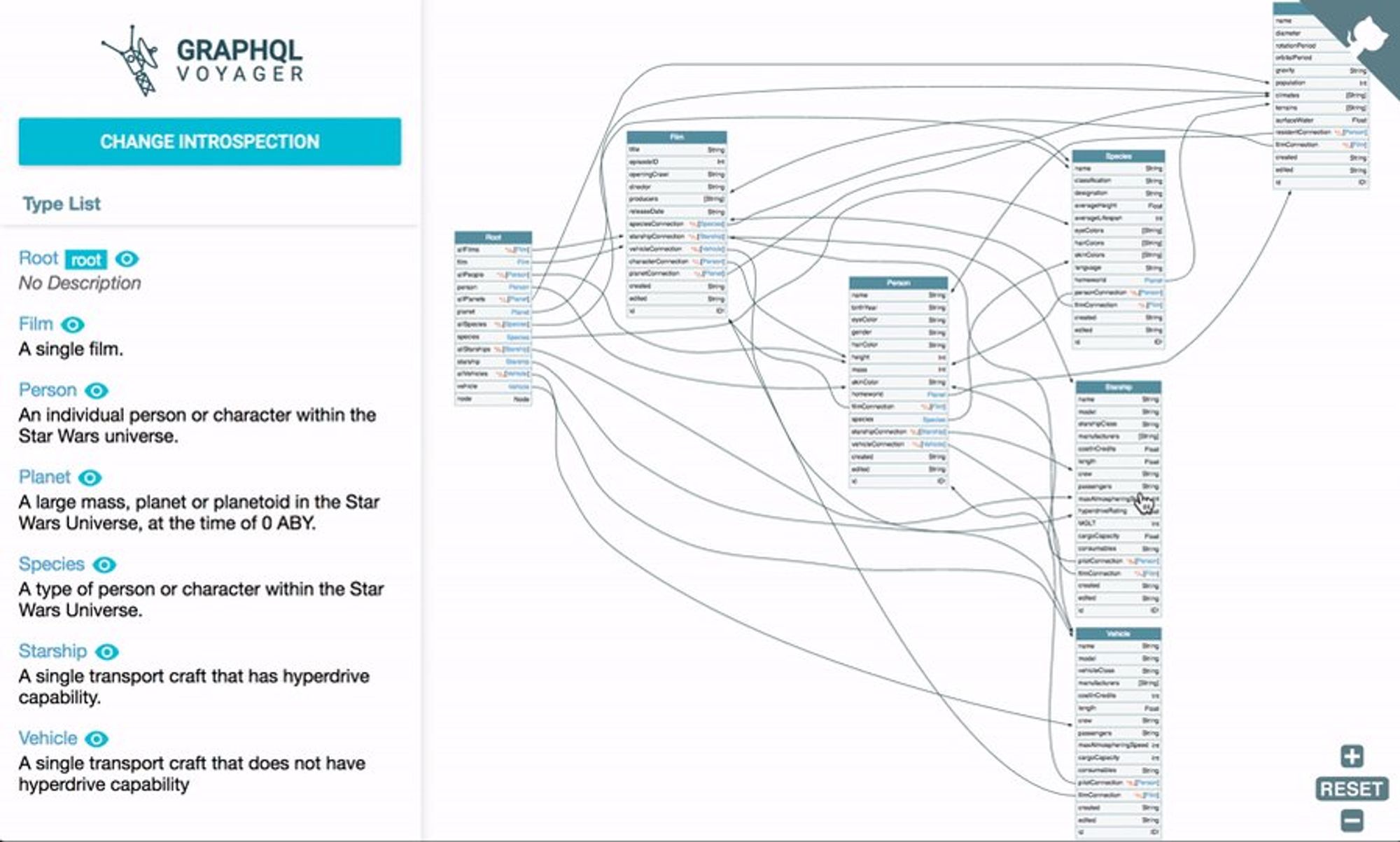
GraphQL Voyager — инструмент, который позволяет наконец-то увидеть тот самый граф в GraphQL.
github.com/APIs-guru/grap…

Improved the developer experience of @GraphQL Voyager by implementing search in descriptions. 👨💻 📝 Pull request: github.com/APIs-guru/grap… 👀 Live demo: graphql-voyager.web.app #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/yRHAICDEIy
Для GraphQL Voyager я реализовал продвинутый поиск.
Поиск — просто необходимая возможность, если вы работаете с большим графом.
twitter.com/alexey_rodiono…
Improved the developer experience of @GraphQL Voyager by adding a new tab to enter endpoint URL. Pull request: github.com/APIs-guru/grap… Live demo: graphql-voyager.web.app 👀Compare before / after: #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/0kT2DM9rbe
А также реализовал возможность просто указать URL GraphQL-схемы и необходимые заголовки:
twitter.com/alexey_rodiono…
Just created a working proof-of-concept prototype of a tool that shows a visual diff between two GraphQL schemas. It should significantly improve the developer experience (DX) as compared to plaintext JSON diff. Stay tuned and retweet if you like the idea! 😉 #GraphQL #DX #UX pic.twitter.com/UKuT5wbNcQ
Также на основе GraphQL Voyager я разработал инструмент, который визуально отображает различия между двумя GraphQL-схемами:
github.com/kamilkisiela/g…
twitter.com/alexey_rodiono…
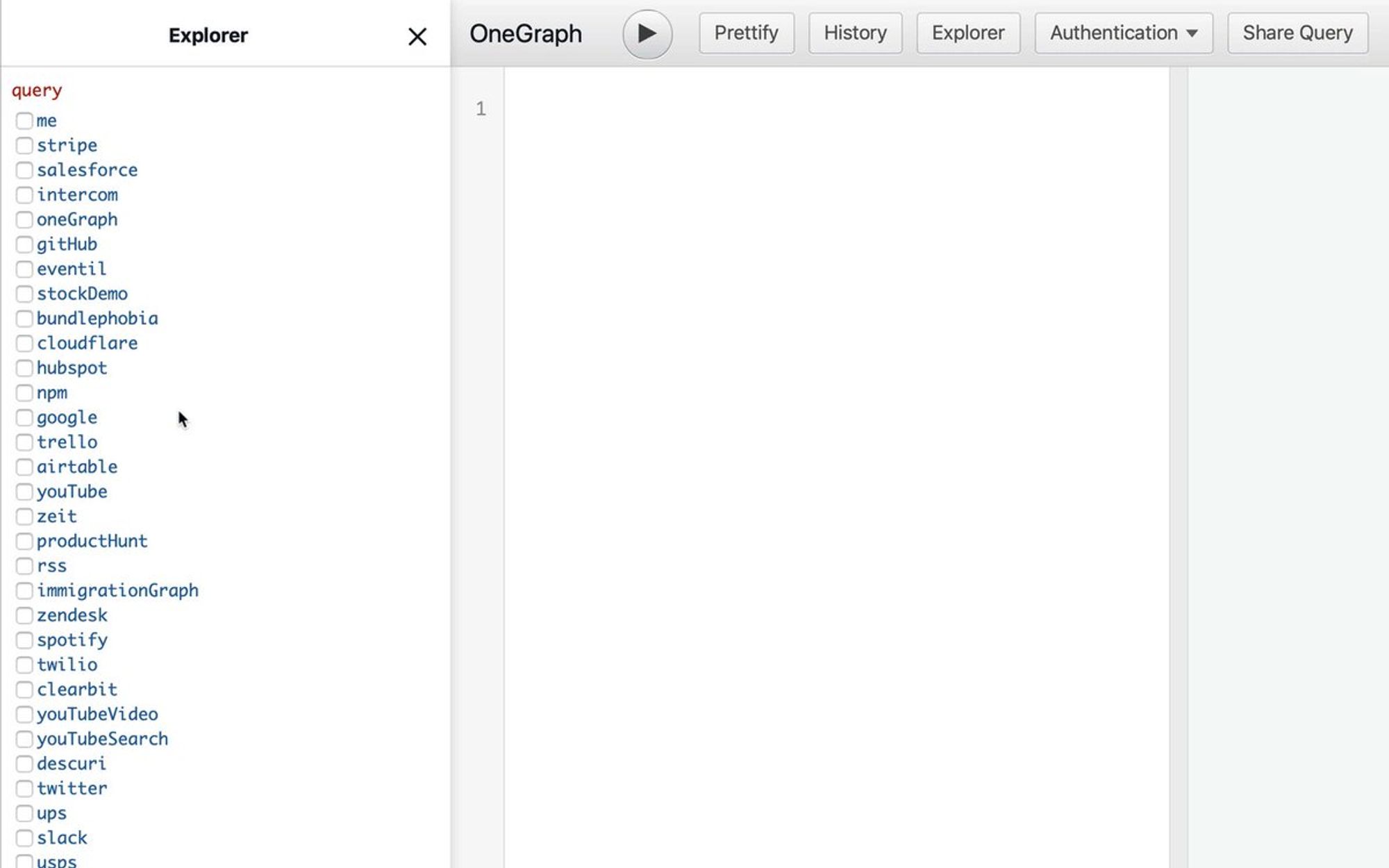
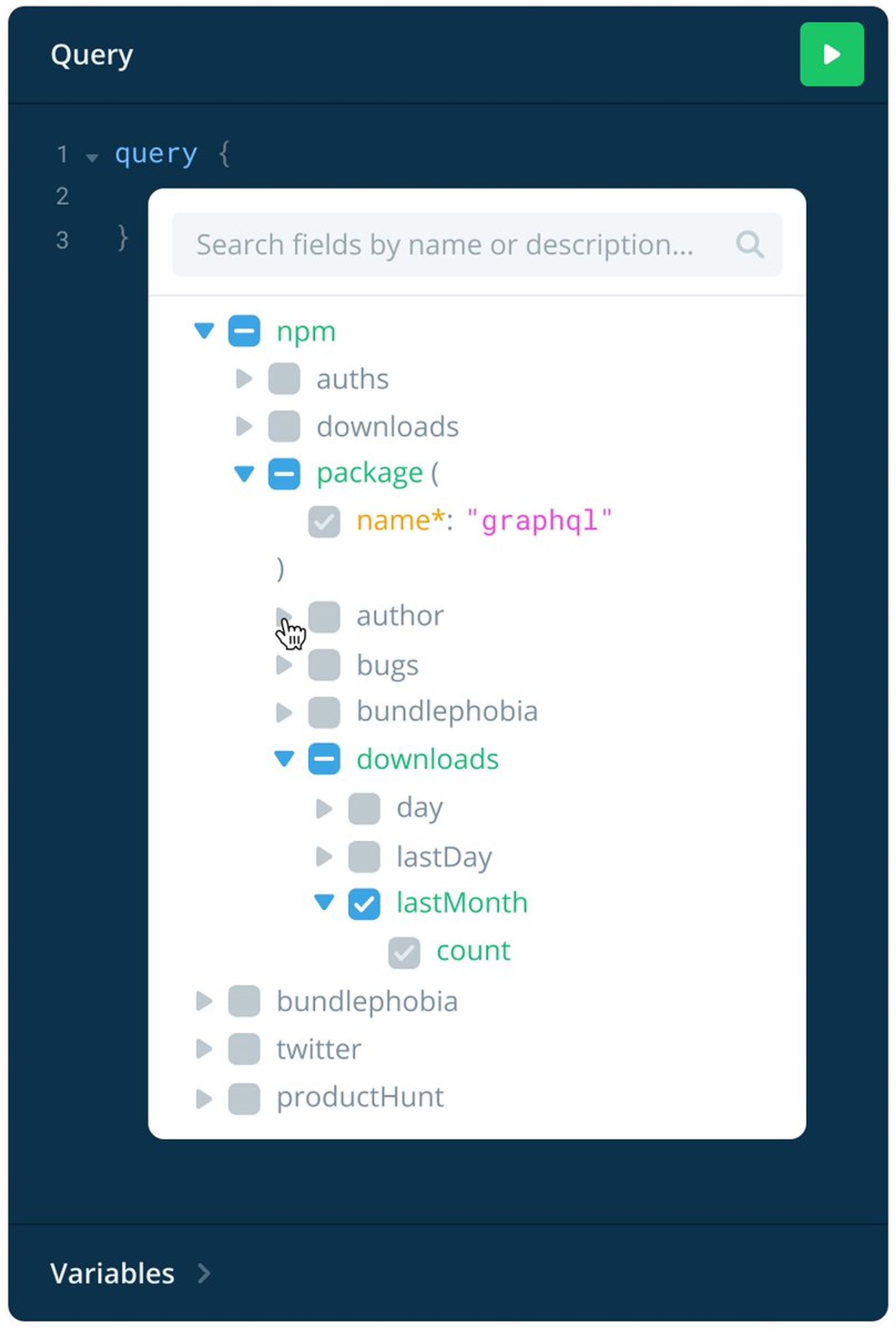
Также я активно участвовал в разработке GraphiQL Explorer.
Этот инструмент позволяет мышкой натыкать всегда валидный GraphQL-запрос вместо того, чтобы набирать GraphQL-запрос по одному полю, каждый раз вызывая автокомплит.
github.com/OneGraph/graph…

Все мои идеи собраны в этом треде:
github.com/OneGraph/graph…
Многие мои идеи из этого треда также были реализованы в Apollo Studio:
Например:
My team at Apollo has been working on new software to help #GraphQL devs navigate schemas and write queries much more easily and it's blowing my mind 🔥 If you want to see what's coming... check out our pre-release repo and share your thoughts with us! github.com/apollographql/… pic.twitter.com/q0gR8GxUTy
⚡️ New in the Explorer: inline and extract variables from your operations with one click ✨ This is one we built simply because we were wanting it ourselves for so long. We hope you enjoy! pic.twitter.com/Edo53VBSYh
⚡️ New in the Explorer: inline/extract fragments ✨ Building off our work to let you inline/extract variables, you can now also do this for fragments! This one has been heavily requested. We hope you enjoy it as much as we've enjoyed it ourselves 😊 🍬 pic.twitter.com/oON83hiQYC
В какой-то момент я понял, что иметь 2 инструмента — один для работы с GraphQL, а другой для работы с кодом — IDE, и переключаться между ними — неудобно.
Так пришла идея интегрировать инструменты для работы GraphQL в VSCode.

New version of vscode-graphiql-explorer released! Brings a few quality-of-life fixes, including making editing GraphQL code through GraphiQL easier and more discoverable by using code actions to activate editing (the yellow lightbulb). Check it out here: marketplace.visualstudio.com/items?itemName… pic.twitter.com/lv9IOV3DiU
Сделать именно так не получилось (потому что VSCode не позволяет кастомизировать меню автокомплита). Но получилось вот так (в отдельной вкладке):
twitter.com/zth/stat…
Working on integrating @GraphQL Voyager by @APIs_guru into @Code. 👨🔧 The extension uses GraphQL Config by @TheGuildDev under the hood. ⚙️ Stay tuned and retweet if you like the idea! 😉 #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/BnRXcNb8DN
GraphQL Voyager внутри VSCode:
github.com/zth/vscode-gra…
twitter.com/alexey_rodiono…
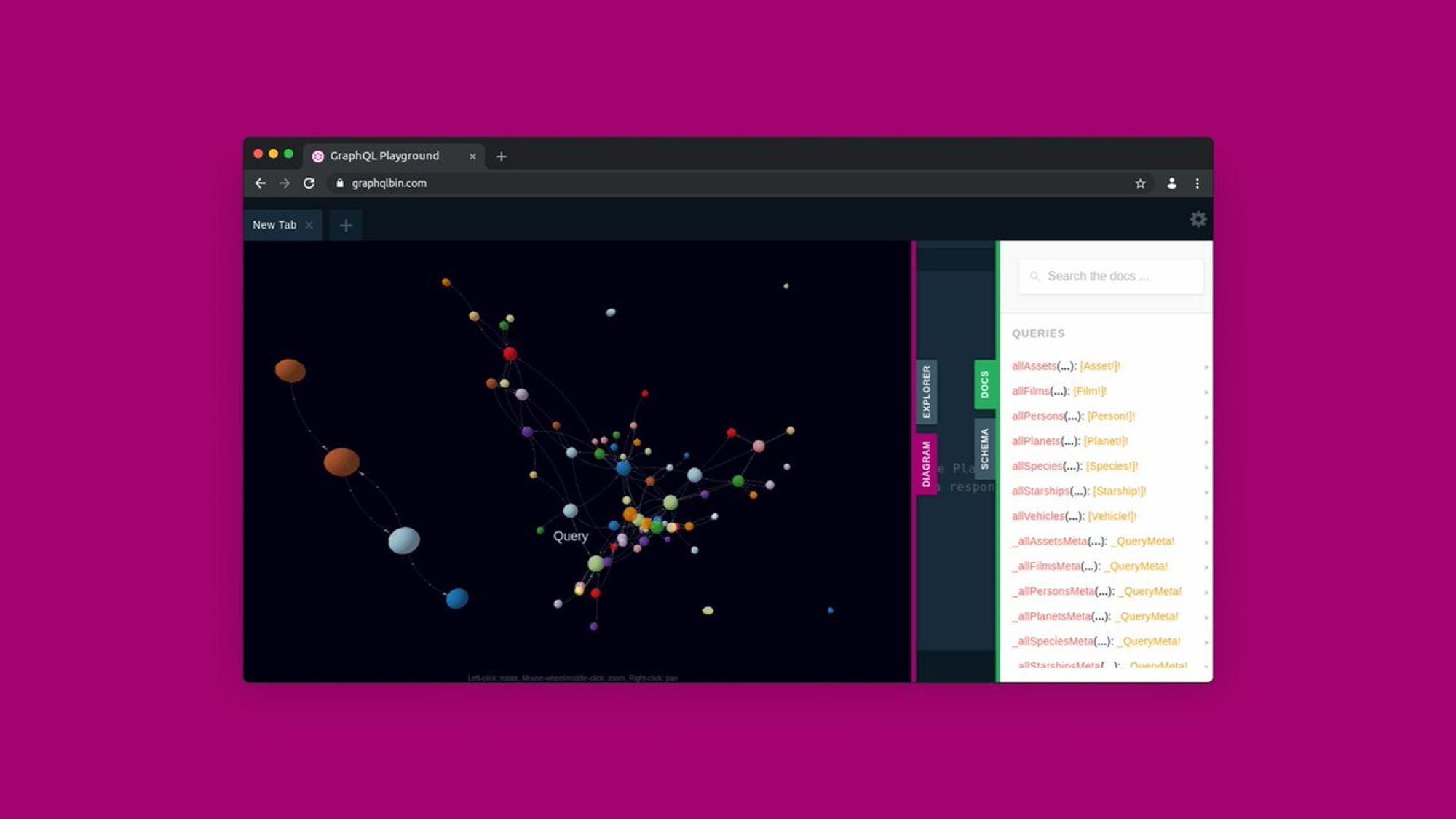
Также я разработал инструмент, который отображает GraphQL-схему в 3D:
graphql-3d.web.app

И инструмент, который отображает GraphQL-схему в VR:
graphql-vr.web.app
Кстати, под капотом A-Frame (Web Components). 😉


Зачем? Just for fun! 😀
Тред (Алексей Родионов)
Если тема GraphQL вам интересна, то рекомендую:
посмотреть youtu.be/i_rsfHMF3x4
вступить в чат t.me/graphql_ru
подписаться на @alexey_rodionov
подписаться на @nodkz
Павел Черторогов — самый активный адвокат GraphQL на территории СНГ. Выступает на конференциях, фестивалях и митапах с докладами и воркшопами на русском языке.
Также Павел — создатель graphql-compose — инструмента для генерации сложных GraphQL-схем.
Кстати, @nodkz ещё не был ведущим @jsunderhood. 😲 Непорядок! 😂
Тред (Алексей Родионов)
Воскресенье
Кстати, ищу frontend-разработчиков в команду, кто будет вместе со мной решать сложные, но интересные инженерные задачи. Строю полностью распределённую команду.
Кому интересно, пишите мне в Telegram: t.me/FluorescentHal…. 😉
Напомню, я работаю лидом frontend-разработки в Mercury Development.
Это крупная компания родом из Самары с центрами разработки в Самаре, Тольятти, Саратове, Казани и Краснодаре и офисами продаж в Нью-Йорке, Майами, Атланте и Кливленде.
mercdev.com
Мы расширяемся. Сейчас в Меркури работает более 500 квалифицированных специалистов. Текущая цель компании — вырасти в 2 раза.
Не так давно открыли офис в Краснодаре. Я — первый сотрудник в Краснодаре. Идея открыть филиал в Краснодаре — моя. 😀
Все заказчики — исключительно зарубежные компании. В основном это перспективные стартапы из Кремниевой долины, получившие финансирование, которым нужно разработать MVP и вывести его на рынок.
Вы точно сталкивались с нашими разработками в повседневной жизни. )
Например, мы разработали софт для озвучки Звёздных войн и Хоббита, одни из первых приложений для Apple Watch и Google Glass в мире, мобильное приложение для Бургер Кинга и много чего ещё.
А ещё помогли создать фитнес-трекеры для Fitbit — компании, которую недавно купил Google.
vc.ru/tech/196785
Помимо аутсорс-разработки у компании есть свой собственный продукт — стартап внутри компании — Eventicious.
Это — конструктор приложений для мероприятий — конференций, форумов, выставок, фестивалей и т.д.
eventicious.ru
online.eventicious.ru
Я как раз сейчас работаю в команде Eventicious.
Продукт интересный, лидер рынка приложений для мероприятий в России и Восточной Европе.
В прошлом году приложения, созданные на Eventicious, использовалось более чем на 1000 мероприятиях, включая Нашествие, WorldSkills, 404fest, корпоративные мероприятия Сбербанка, Газпрома, Мерседеса, Альфа-Банка и др.
Также мы организуем свои мероприятия. Среди известных:
Фестиваль 404 (#404fest):
404fest.ru
Дизайн-выходные (Digital Weekend):
designweekend.ru
📣Всем спикерам📣 Прием заявок на выступления на юбилейном @404fest X объявляется открытым!🐰 Жду ваши идеи захватывающих, вдохновляющих, будоражащих технических докладов (принимаем только такие!), и до встречи в Самаре в сентябре! 2021.404fest.ru #404fest #404festX pic.twitter.com/2DCXpZj3Rd
Кстати, приём заявок на выступление на Фестивале 404 уже открыт. 😉
twitter.com/webmaxru/statu…
Тред (Алексей Родионов)
У меня всё. 😀
Надеюсь, эта неделя вам понравилась. 🤞
Подписывайтесь на меня. 🔔
Twitter: @alexey_rodionov
GitHub: git.io/alexey.rodionov
Do you remember my proposal for adding description and screenshots from web app manifest to the PWA install UI on desktop? Exciting news! Chrome team is working to bring it to life. 🥳 #PWA #Installability #UX twitter.com/alexey_rodiono… pic.twitter.com/NfBE4uPgW2
А между тем, жизнь не стоит на месте. 😉
twitter.com/alexey_rodiono…