Что же такое PWA? 👇
Когда меня просят на пальцах объяснить, что такое PWA, я обычно говорю, что это такие сайты, иконку которых можно добавить на главный экран. При запуске через иконку они открываются в специальном режиме без адресной строки браузера, выглядят и работают как нативные приложения:
могут работать без доступа к интернету, получать push-уведомления и т.д.
Но на самом деле, это не так. Вот правильное определение PWA:
PWA — это веб-приложения, которые применяют стратегию прогрессивного улучшения (progressive enhancement), то есть проверяют, поддерживает ли браузер те или иные Web API, и если да, то могут их использовать. Отсюда и название — прогрессивные веб-приложения.
Как видите, в определении нет ни слова об иконке на главном экране, работе без доступа к интернету, получении push-уведомлений и т.д. 😀
Термин PWA был придуман в 2015 году инженером Google Алексом Расселом (@slightlylate) и его супругой Фрэнсис Берримэн (@phae) и впервые использован в статье infrequently.org/2015/06/progre….
Идея PWA не нова — главные концепции были заложены и реализованы еще в Palm webOS, Firefox OS и Chrome OS, где все приложения по сути являются веб-приложениями.
Еще в 2007, за 18 дней до выхода первого iPhone, Стив Джобс сформулировал идею приложений, которые создаются с использованием веб-технологий и доставляются через сеть: youtu.be/ZlE7dzoD6GA.
App Store изначально не планировался, а в течение первого года существования устройства родной SDK не был доступен.
Кстати, у PWA есть одобренный сообществом логотип: github.com/webmaxru/progr….
Впервые на то, что у технологии нет своего логотипа в мае 2017 года обратил внимание Максим Сальников (@webmaxru), ныне DevRel компании Microsoft.
There is no logo for #PWA. What if we go for #jslogo concept to create one? Other ideas? Contribute! github.com/webmaxru/progr… #pwalogo RT! pic.twitter.com/AqILfcr2Xh
Он через Twitter организовал (twitter.com/webmaxru/statu…) на GitHub конкурс на лучшее лого (github.com/webmaxru/progr…).
Народным голосованием победил логотип от Диего Гонзалеза (@diekus). В то время он был DevRel'ом команды Samsung Internet — одного из самых популярных браузеров для мобильных устройств в Азии, а с недавних пор Диего — DevRel в Microsoft.
Кстати, заметил, что многие, на кого я подписан в Twitter, кто так или иначе связан с PWA, перешли работать в Microsoft.
Microsoft нехило так пылесосит рынок талантов. Посмотрим, что из этого выйдет. )))
We've got a proposed logo for WebXR! Designed by the talented Deigo Gonzalez (for whom I lack a twitter handle). This isn't the "real" logo yet, we're open to alternative proposals, but I'd be pretty satisfied if this is the one we went with. pic.twitter.com/nIxPk2iI5Y
А ещё Диего (@diekus) — автор логотипа WebXR – ещё одной технологии, которая мне очень интересна. :)
twitter.com/Tojiro/status/…
Недавно у меня появился шлем виртуальной реальности. И угадайте, что я проверил первым делом? )
Правильно: как PWA работают в VR. 😀
Кстати, я использую довольно извращённую конфигурацию:
Я установил Windows 10 Pro 64-bit через Bootcamp на свой Macbook Pro 16″ 2019, CPU Intel Core i9 9980HK @ 2.40-5.00GHz, 64GB RAM, SSD 2TB, GPU AMD Radeon Pro 5500M 8GB и подключаю HP Reverb G2 к нему через адаптер USB Type-C -> DisplayPort 1.4. 😂
Полёт нормальный!
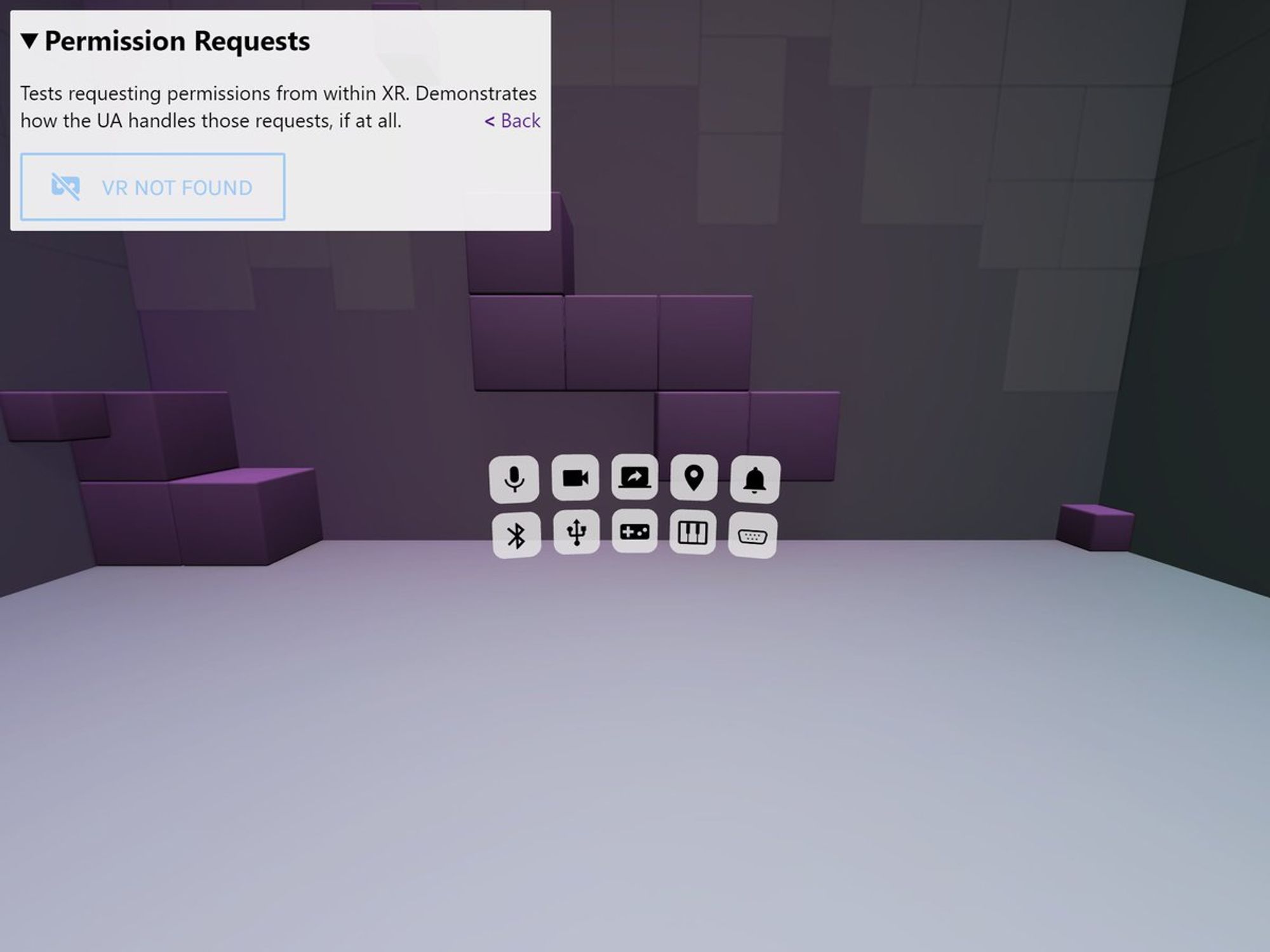
Для тестов даже пришлось доработать демку. 🛠️
👀 Live demo: immersive-web.github.io/webxr-samples/…
📝 Pull request: github.com/immersive-web/…

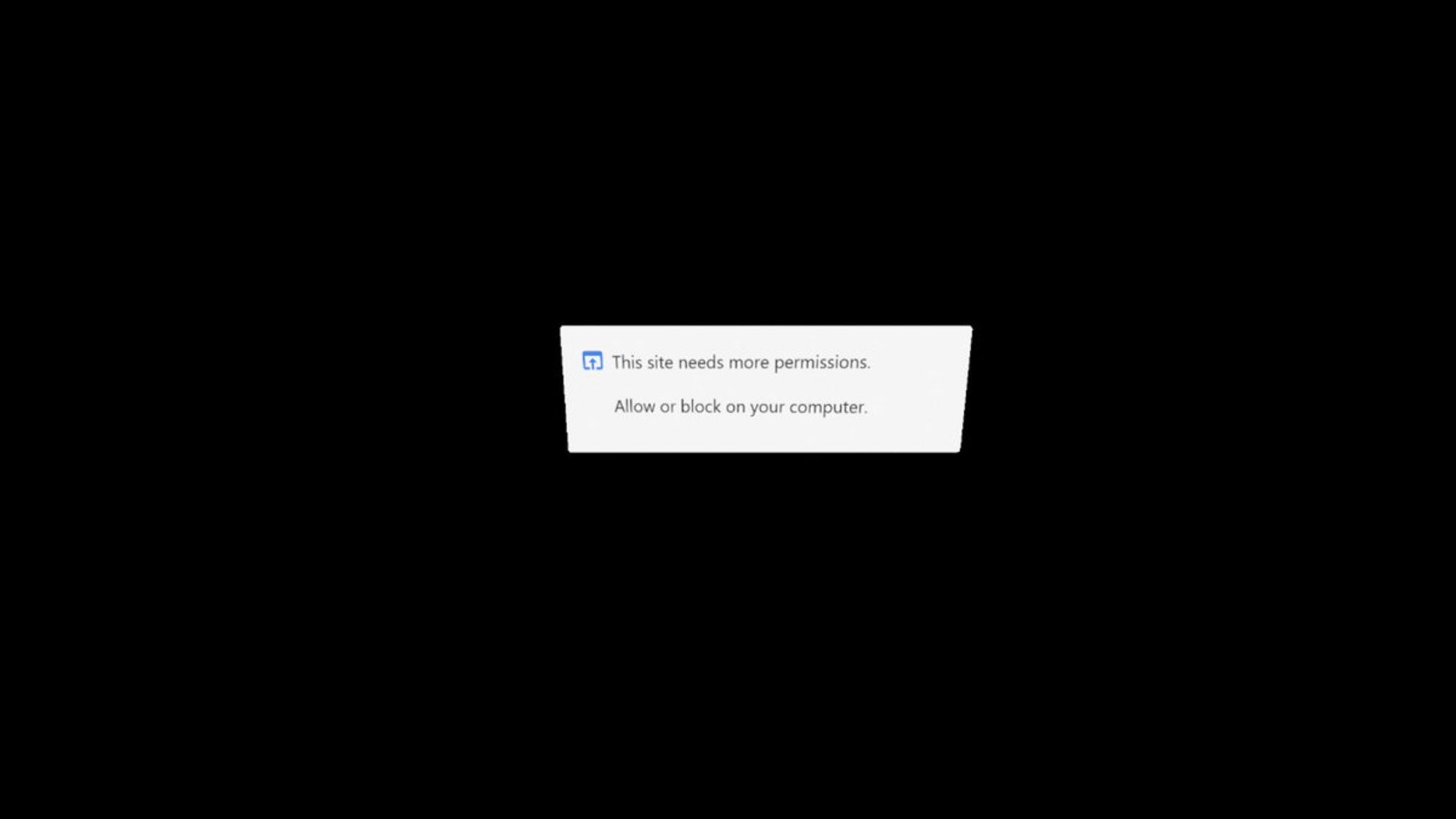
Результаты тестов меня не обрадовали.
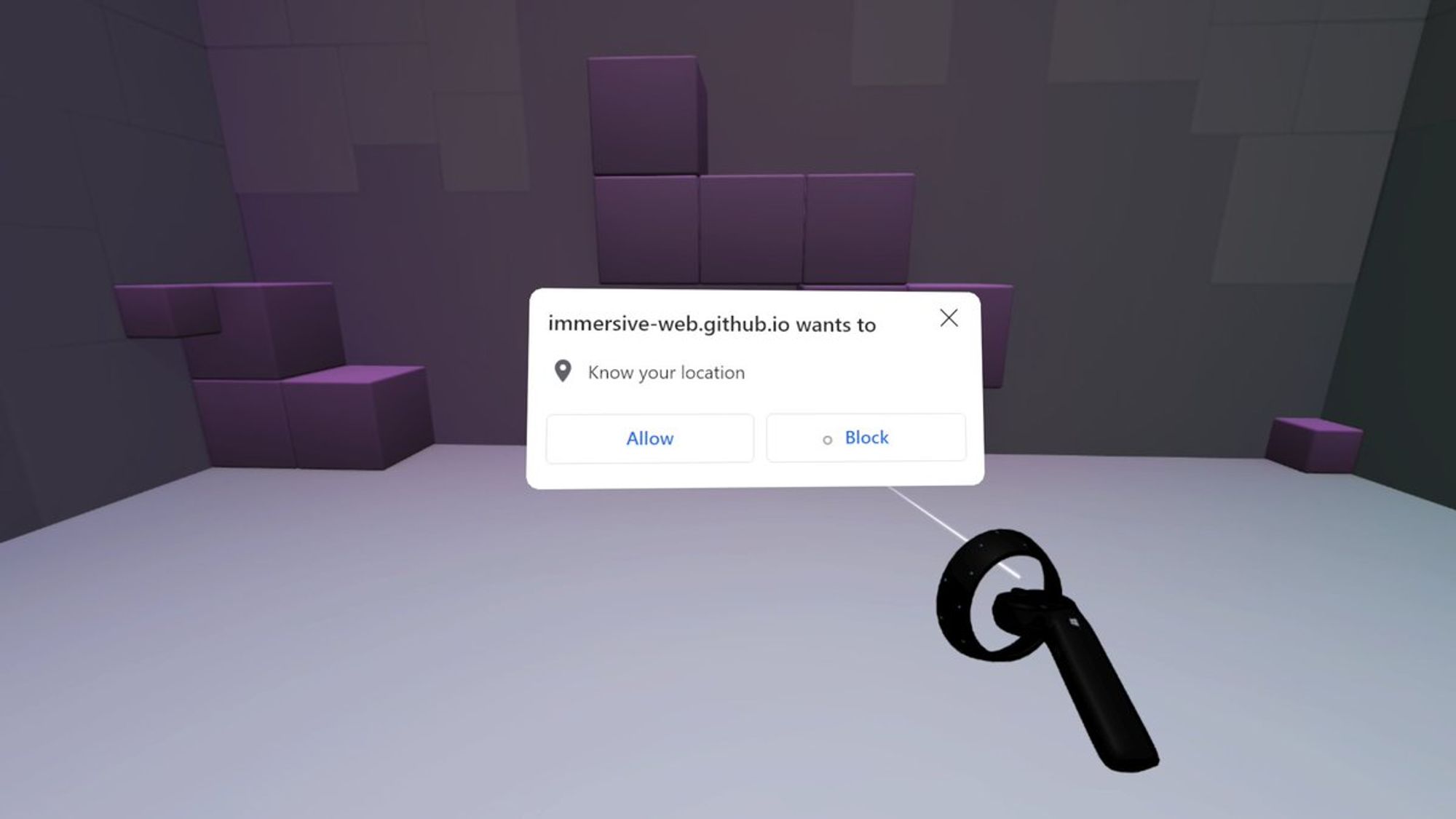
Ожидание / реальность:


Снимать каждый раз шлем, чтобы разрешить или запретить доступ к тому или иному Web API — плохой UX.
Поэтому я открыл issue в баг-трекере Chromium:
crbug.com/1193323
Там можно почитать ответ разработчиков браузера, почему сделано именно так, что такое trusted pixels и почему всё не так просто, как кажется. :)
Кстати, в процессе ещё одна доработка демки, чтобы проверить, как в VR отображаются push-уведомления. 😉

