О некоторых неочевидных проблемах, с которыми я столкнулся при разработке, запуске и эксплуатации в продакшене прогрессивных веб-приложений, и о том, как я их решал. 👇
До Mercury Development я несколько лет работал в сфере стартапов. Основная задача любого стартапа — быстро создать рабочий прототип, так называемый MVP (от англ. minimum viable product — минимально жизнеспособный продукт).
Вот, где создание PWA себя полностью оправдывает.
Так, например, для одного стартапа я разработал первое в России коммерческое PWA и TWA (Trusted Web Activity), собранное целиком из веб-компонентов (Web Components) без каких-либо фреймворков с использованием библиотеки Google Polymer на фронтенде и Google Firebase на бэкенде.
Позже приложение было переписано на LitElement + Apollo Client на фронтенде и GraphQL (Prisma + Apollo Server) на бэкенде.
Есть исследования, что PWA помогают генерировать больше посещений, чем нативные приложения.
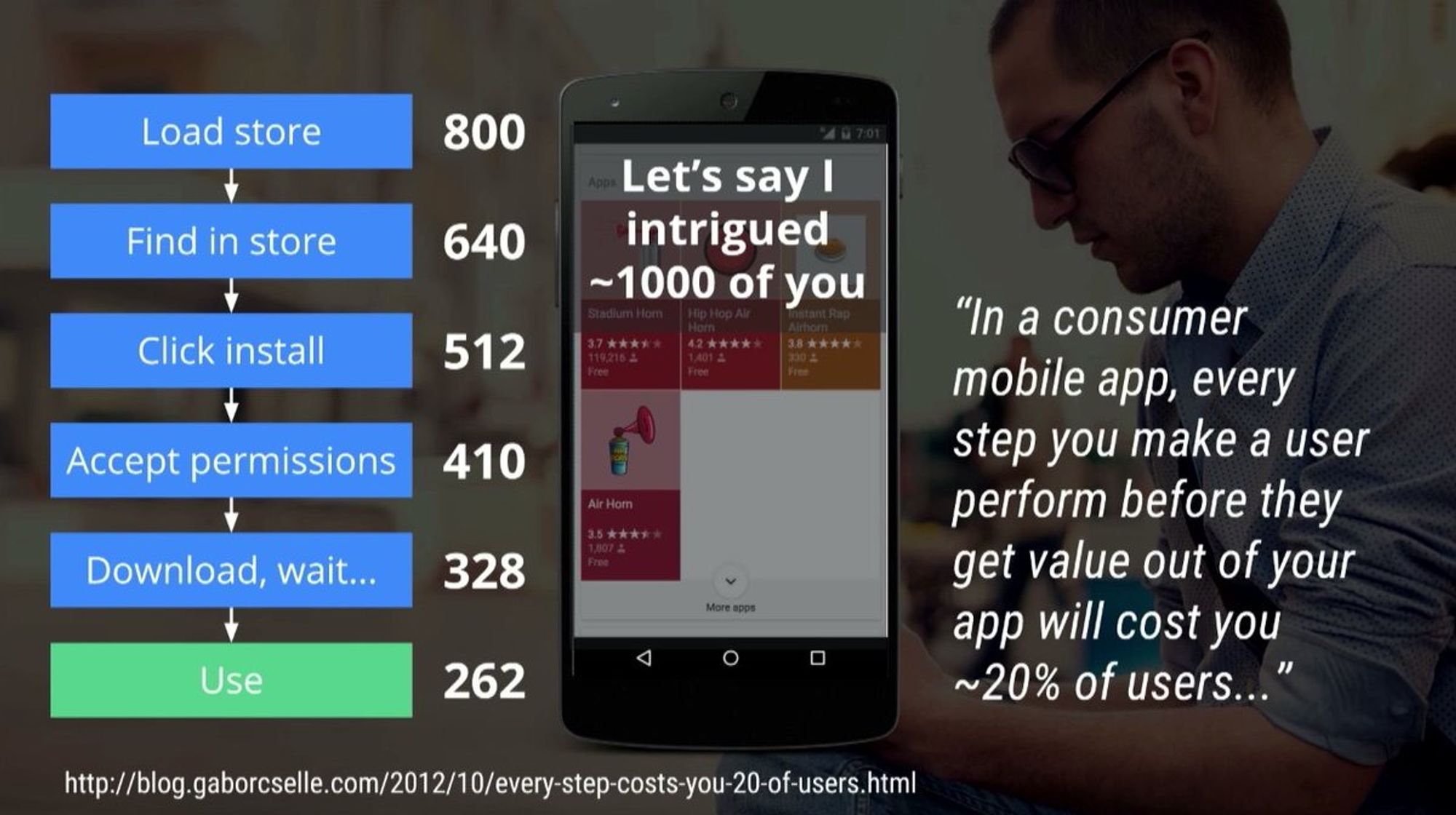
Например, на каждом шаге установки нативного приложения теряется 20% пользователей.
У PWA же такой проблемы нет.

У меня же абсолютно противоположный опыт.
Сразу после запуска PWA стали поступать вопросы от пользователей, как скачать и установить приложение. Я пытался объяснить, что ничего скачивать и устанавливать не надо, что сайт и есть приложение, но они продолжали просить ссылки на Google Play и App Store. 🤦🏻♂️
Проблема заключается в том, что большинство пользователей не знают и не понимают, что такое PWA.
Пользователи привыкли искать и устанавливать приложения из магазинов приложений. И если вас там нет — вы в пролёте.
Пришлось упаковать PWA в Cordova. На дворе был 2017 год и никаких Trusted Web Activity ещё не существовало.
После публикации в Google Play и App Store количество посещений резко возросло.
А ещё магазины приложений предоставляют социальную информацию, которая может использоваться пользователями при принятии решения, устанавливать ли приложение или нет, такую как рейтинги и отзывы других пользователей.
Кстати, чтобы пользователь установил PWA, он должен обязательно посетить сайт, чтобы увидеть предложение установки. Особенно непривычно это смотрится в магазинах (каталогах) прогрессивных веб-приложений.
В том же Google Play или App Store пользователь может установить приложение впрок, запустив его, когда ему будет нужно.
Другая проблема, с которой я столкнулся, заключается в том, что веб не поддерживает background geolocation — получение информации о текущем местоположении в фоновом режиме, если приложение свёрнуто или закрыто.
Пришлось реализовывать background geolocation нативно. Здесь-то второй раз и пригодилась Cordova со своей концепцией гибридных приложений.
Кстати, Cordova не поддерживает service workers. Поэтому, чтобы получившиеся гибридные iOS- и Android-приложения могли работать без доступа к интернету, как и PWA, приходилось паковать всю статику внутрь приложений и пересобирать и перепубликовывать их при каждом обновлении PWA.
Получение push-уведомлений тоже пришлось реализовывать нативно.
Поэтому появление Trusted Web Activity (TWA) для Android стало настоящим спасением.
Но и с TWA не всё так радужно. )
Дело в том, что в TWA нет нормального способа передавать данные между веб- и нативными activity:
github.com/GoogleChromeLa…
Следующая проблема заключается в том, что обычные пользователи не осознают, что PWA и TWA работают через браузер. Для них это просто приложения, ведь они так позиционируются.
В случае с PWA это может быть ещё более-менее понятно, потому что пользователь посещает сайт и именно браузер предлагает ему установить иконку на главный экран.
В случае же с TWA, установленным из Google Play, это вообще неочевидно.
Пример из практики:
Пользователь устанавливает приложение из Google Play. Приложение запрашивает у него разрешение на доступ к геолокации. Пользователь запрещает доступ.
Из-за спама в виде push-уведомлений на многих сайтах пользователи стали на автомате без разбора отклонять любые запросы.
В вебе у вас есть, по сути, только один шанс спросить у пользователя разрешение на доступ к тому или иному Web API.
Браузер сохраняет решение пользователя и больше не показывает запрос на разрешение.
Но тут выясняется, что доступ к геолокации просто необходим для корректной работы этого приложения, без него приложение работать не будет.
И вот здесь начинается самое интересное…
Как думаете, сколько пользователей догадалось, что чтобы изменить своё решение, нужно идти в браузер?
Правильно: 0 (ноль)!
А у пользователя может быть установлено несколько браузеров.
Какой именно из них открывать?
Нужно глубоко в настройках браузера (а у каждого браузера свой UI) найти раздел с настройками сайтов, найти нужный адрес, соответствующий приложению (а откуда пользователь может знать адрес сайта, если он установил приложение из Google Play?) и, наконец, изменить своё решение. 🤯
Я как евангелист PWA постоянно работаю с сообществом, собираю обратную связь о проблемах, с которыми сталкиваются разработчики PWA.
И, как выяснилось, я не единственный, кто столкнулся с такой проблемой.
Благо сейчас уже есть несколько решений:
Включить permission delegation. Это когда обработка разрешений в TWA делегируется не браузеру, а нативной оболочке.
На данный момент permission delegation поддерживается для push-уведомлений и геолокации.
The latest version of Bubblewrap significantly improves the UX by adding a new flag that adds to generated TWA a "Site Settings" app shortcut and changes the "Clear data" button in the Android app settings to "Manage space" that open the corresponding site settings in Chrome. pic.twitter.com/F3mVsPYKtz twitter.com/andreban/statu…
Включить "Site Settings" app shortcut:
twitter.com/alexey_rodiono…
Но я придумал, как решить эту проблему. 😉 twitter.com/alexey_rodiono…
Кстати, реализация этой идеи решает также и эту проблему. 😀
twitter.com/jsunderhood/st…
А один мой знакомый разрабатывал PWA для одного крупного известного порно-сайта. И вот там тот факт, что PWA работают через браузер, оказался критичным.
Кстати, порноиндустрия одна из первых, кто освоил технологию PWA.
У кого-то ещё остались сомнения, что порно — двигатель прогресса? 😄
А всё для того, чтобы обходить правила магазинов приложений.
Дело в том, что вся история поиска и просмотра из приложения сохраняется и доступна в браузере. Большинство пользователей об этом даже не догадываются.
Более того, при удалении PWA эта история остаётся в браузере.
В Chromium на десктопе при удалении PWA есть галочка «Также удалить данные».
Но вот на Android при удалении PWA, WebAPK или TWA никакой галочки нет.
Кстати, при отметке этой галочки разрешения (permissions) не сбрасываются.
Об этом есть issue в баг-трекере Chromium:
crbug.com/989840
Переустановка PWA здесь не поможет.
А в списке разрешений в браузере можно посмотреть, какие сайты пользователь посещал.
Упс! 😄

