О Web Components. 👇
В завершение недели собираю все треды о веб-компонентах в один.
Кажется, всё, что можно было рассказать о веб-компонентах, уже рассказал Сергей Куликов, когда вёл @jsunderhood. 😂
Поэтому нет смысла повторяться.
twitter.com/jsunderhood/st…
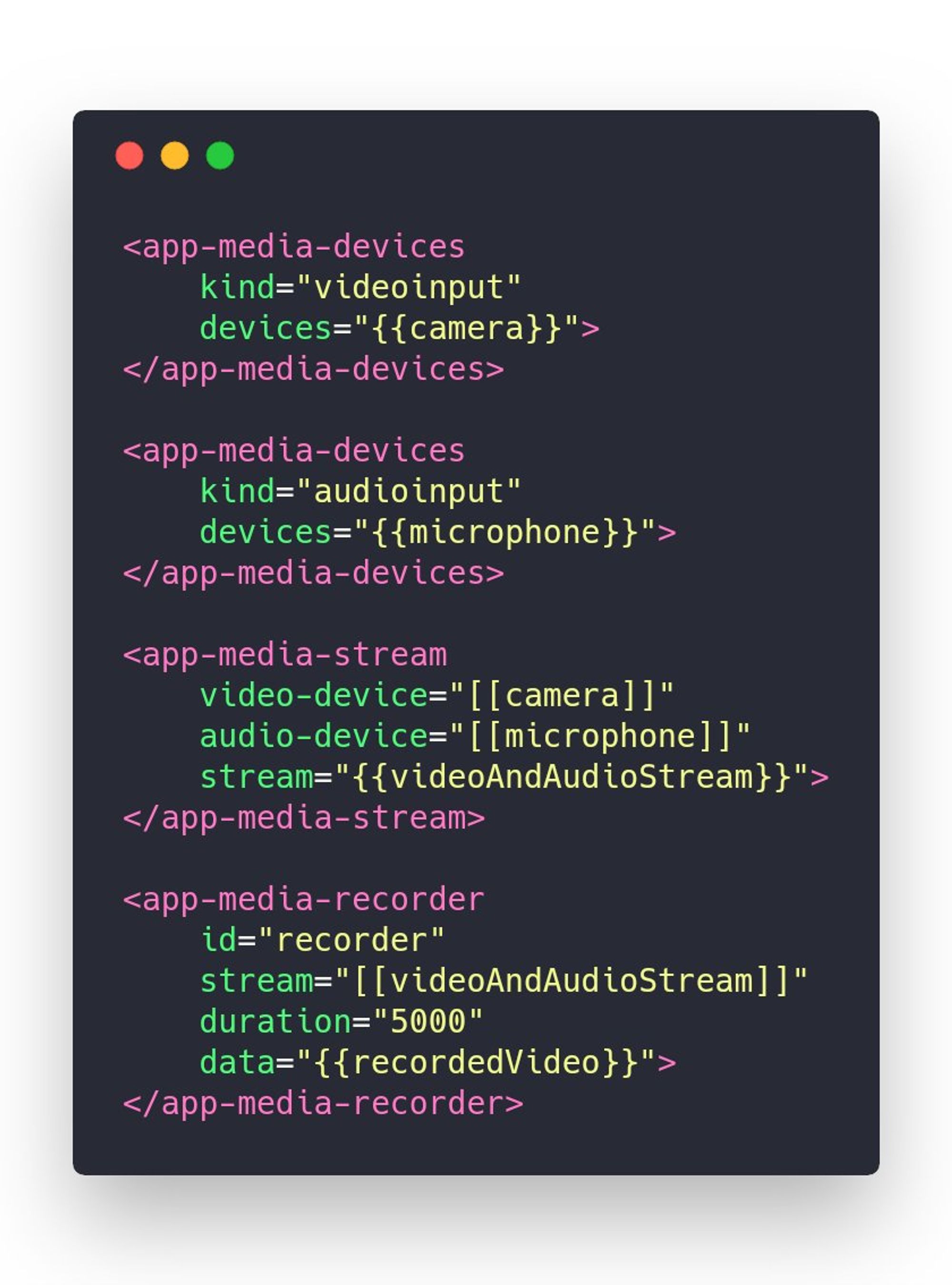
Скажу лишь, что с теплотой вспоминаю времена Google Polymer, когда всё веб-приложение можно было построить целиком из одних HTML-тегов, как из кубиков Lego, почти без JS. 🥰

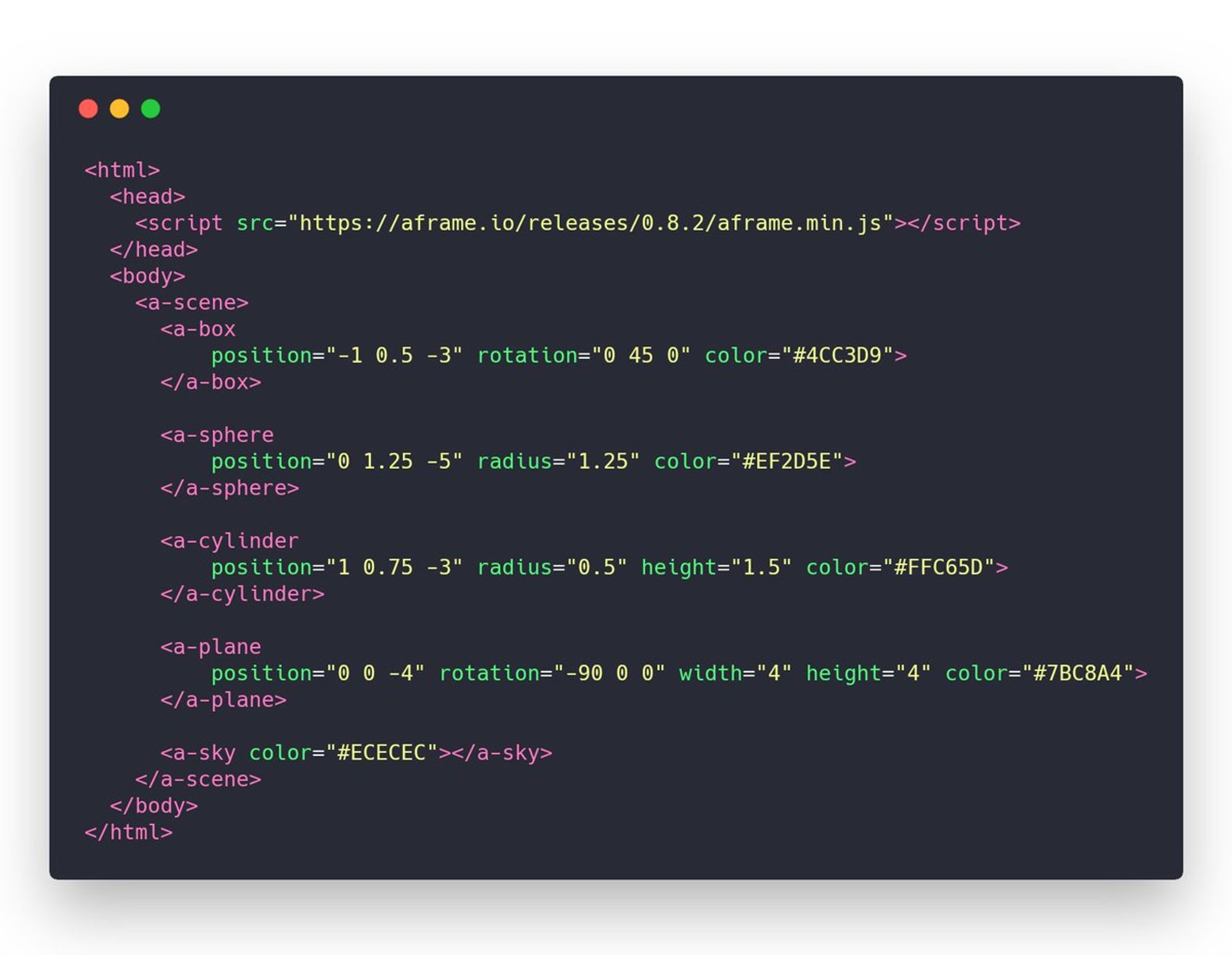
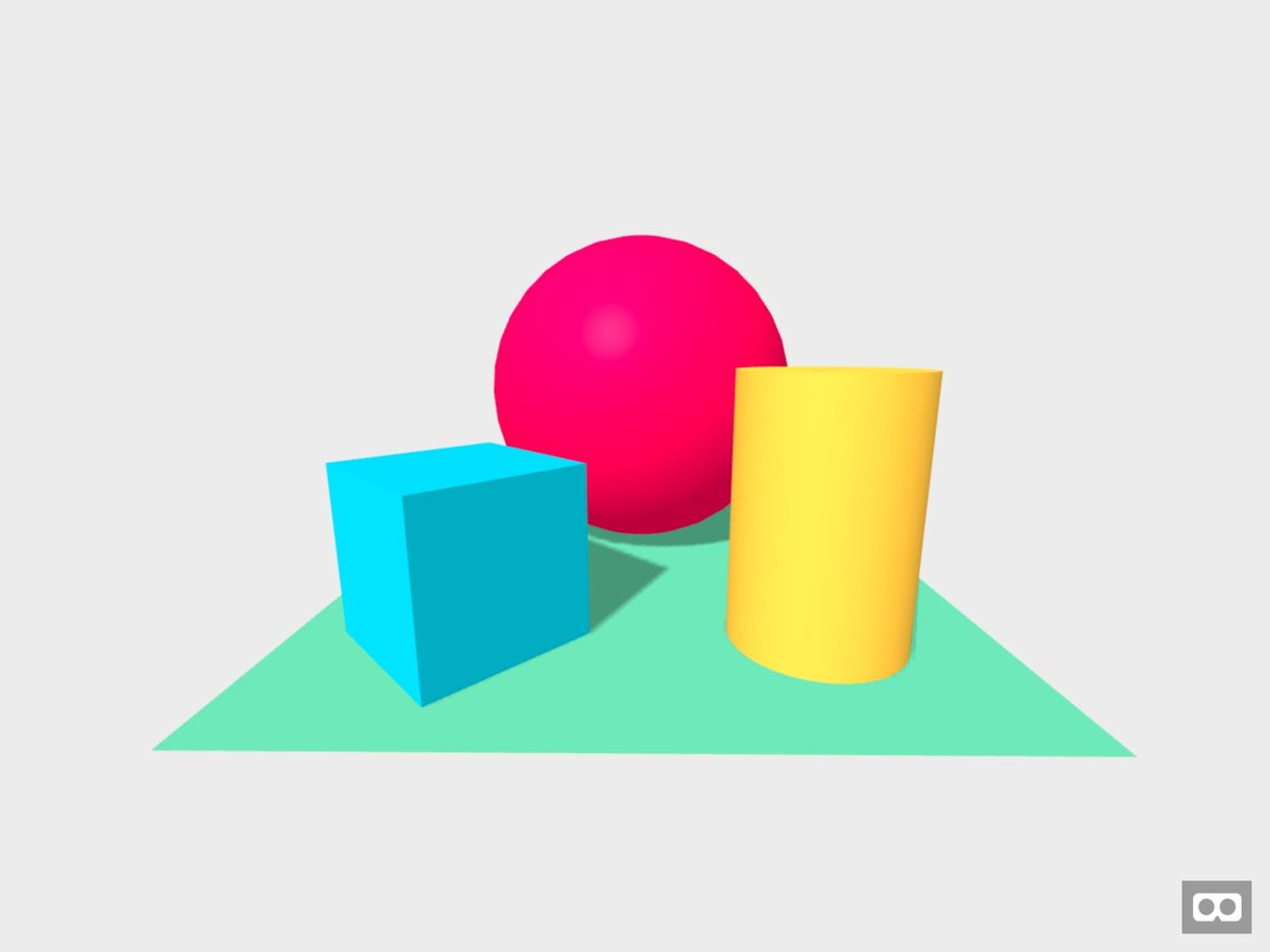
Также мне очень нравится фреймворк A-Frame, поддерживаемый командой Mozilla, который позволяет создавать 3D-, VR- и AR-сцены из веб-компонентов:
aframe.io


Вот пример WebXR PWA, построенного на A-Frame:
hubs.mozilla.com
Hubs — это VRChat, созданный с использованием веб-технологий.
I'm 90% sure @vuejs is just @polymer v1's younger, hotter cousin pic.twitter.com/qoTGDhAvaU
И, как говорится, всё новое ― это хорошо забытое старое. Нынешний Vue очень напоминает Polymer тех лет:
twitter.com/techytacos/sta…
На работе я использую сейчас React. Просто потому, что все проекты на React и вся команда использует React.
Для личных проектов я использую Lit:
lit.dev
Если вы знакомы с React, то очень быстро освоите Lit.
Lit is React that took all the right vitamins. 😉
Very excited to announce that the first building block for progressive web apps (PWA) from my Progressive Web Components collection has just been released! 🎉 webcomponents.org/element/@progr… #progressivewebcomponents #pwa #yearofpwa @web_components #vanilla @lit_html @polymer pic.twitter.com/H0OBMwXnAK
Из интересного я разработал веб-компонент <pwa-install>:
twitter.com/alexey_rodiono…
Это веб-компонент, помогающий реализовать различные паттерны установки PWA:
web.dev/promote-instal…
В планах реализовать набор веб-компонентов на каждое Web API для построения прогрессивных веб-приложений:
webcomponents.org/collection/Flu…
Также в своё время разрабатывал набор веб-компонентов для интеграции Apollo GraphQL Client с Polymer:
webcomponents.org/element/reach-…
Сейчас вместо них рекомендую Apollo Elements от Benny Powers (@PowersBenny):
apolloelements.dev

