О GraphQL. 👇
GraphQL — самая революционная технология извлечения данных со времен AJAX. Так же как React изменил опыт создания пользовательских интерфейсов (UI), GraphQL способен изменить опыт создания программных интерфейсов (API).
На самом деле, всё, что я хотел бы рассказать вам о GraphQL, есть в моём докладе «Developer Experience (DX): Разработчики — тоже люди. GraphQL».
Поэтому советую просто посмотреть доклад:
Это 2 записи одного и того же доклада, сделанные в разное время.
Слайды:
bit.ly/graphql-dx
В этом докладе я рассказал об опыте интеграции и эксплуатации GraphQL в одном крупном проекте, какие проблемы решает GraphQL, а какие создаёт, как и с помощью каких инструментов решал эти проблемы, и как в итоге внёс свой вклад в экосистему GraphQL.
@jsunderhood Привет. Очень интересно было бы узнать про инструменты для GraphQL.
Вот о вкладе в экосистему GraphQL и поговорим, тем более, что здесь просили рассказать об инструментах для GraphQL.
twitter.com/deathroll_ru/s…
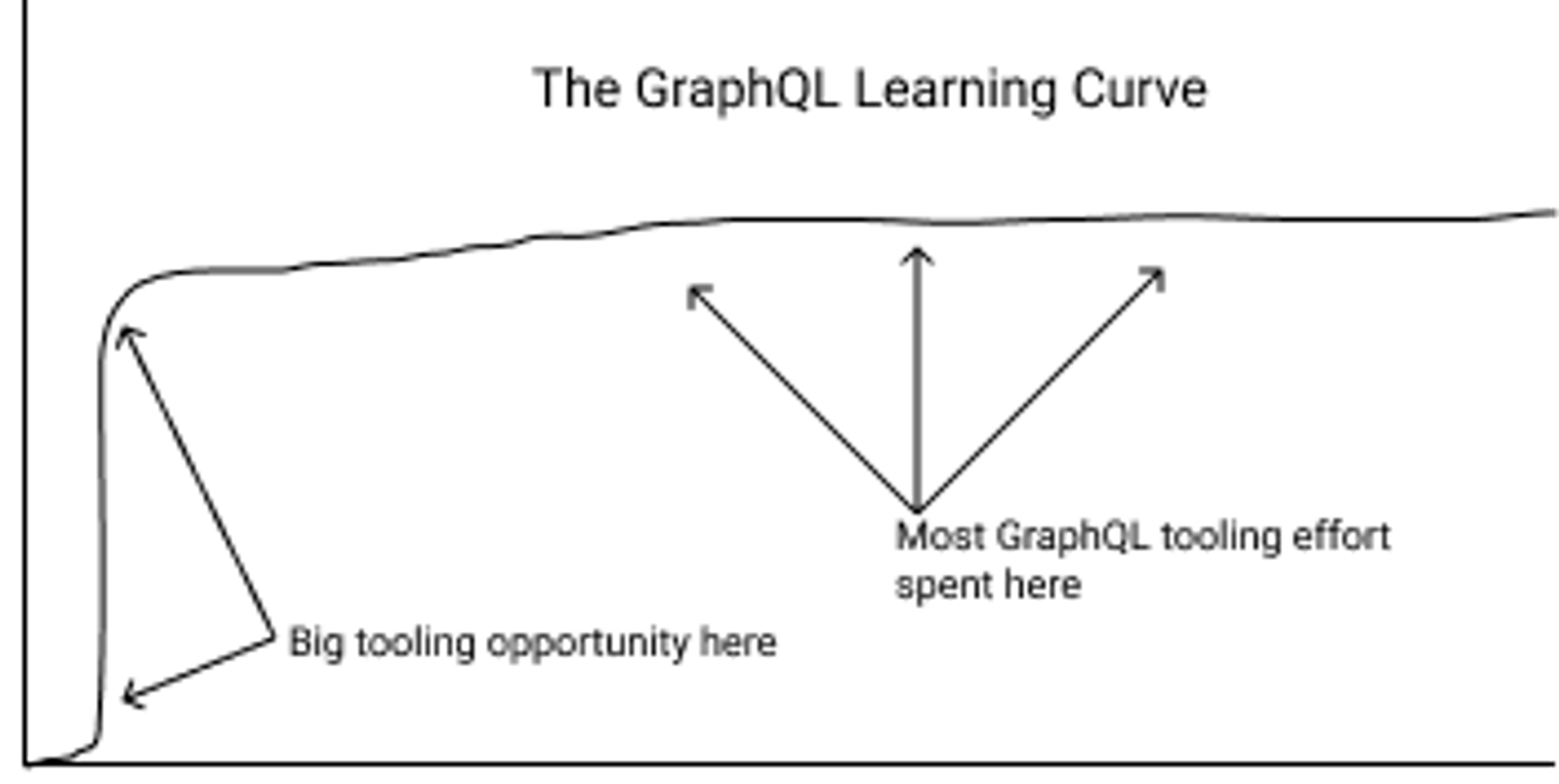
Дело в том, что у GraphQL довольно высокий порог вхождения. Большая часть инструментов для GraphQL сфокусирована на решении сложных задач. А вот инструментов для решения простых каждодневных задач не так много.

Так как я лид команды разработки и сам являюсь разработчиком, я очень пекусь о разработчиках и о developer experience (DX).
Поэтому вот несколько инструментов, улучшающих DX:
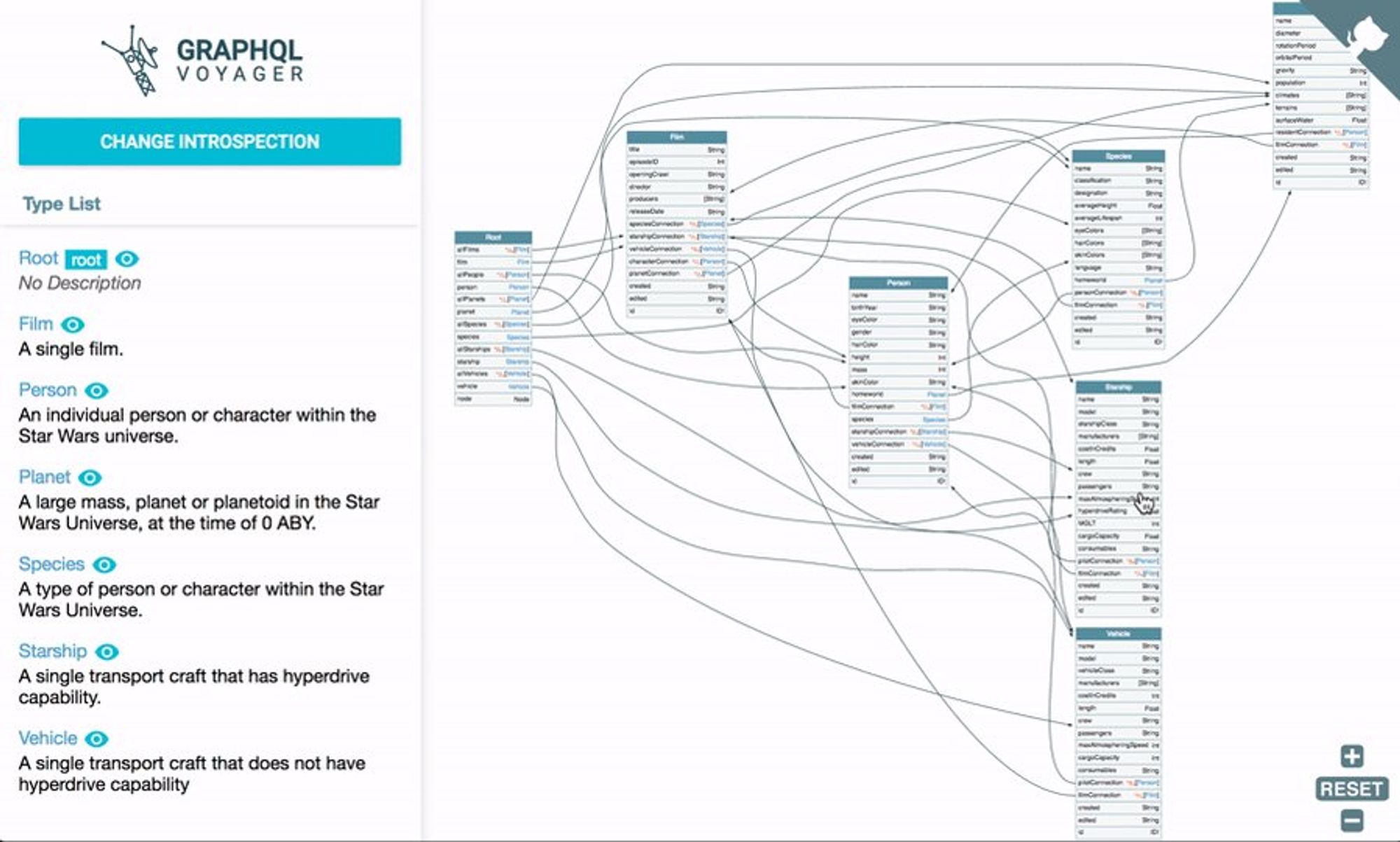
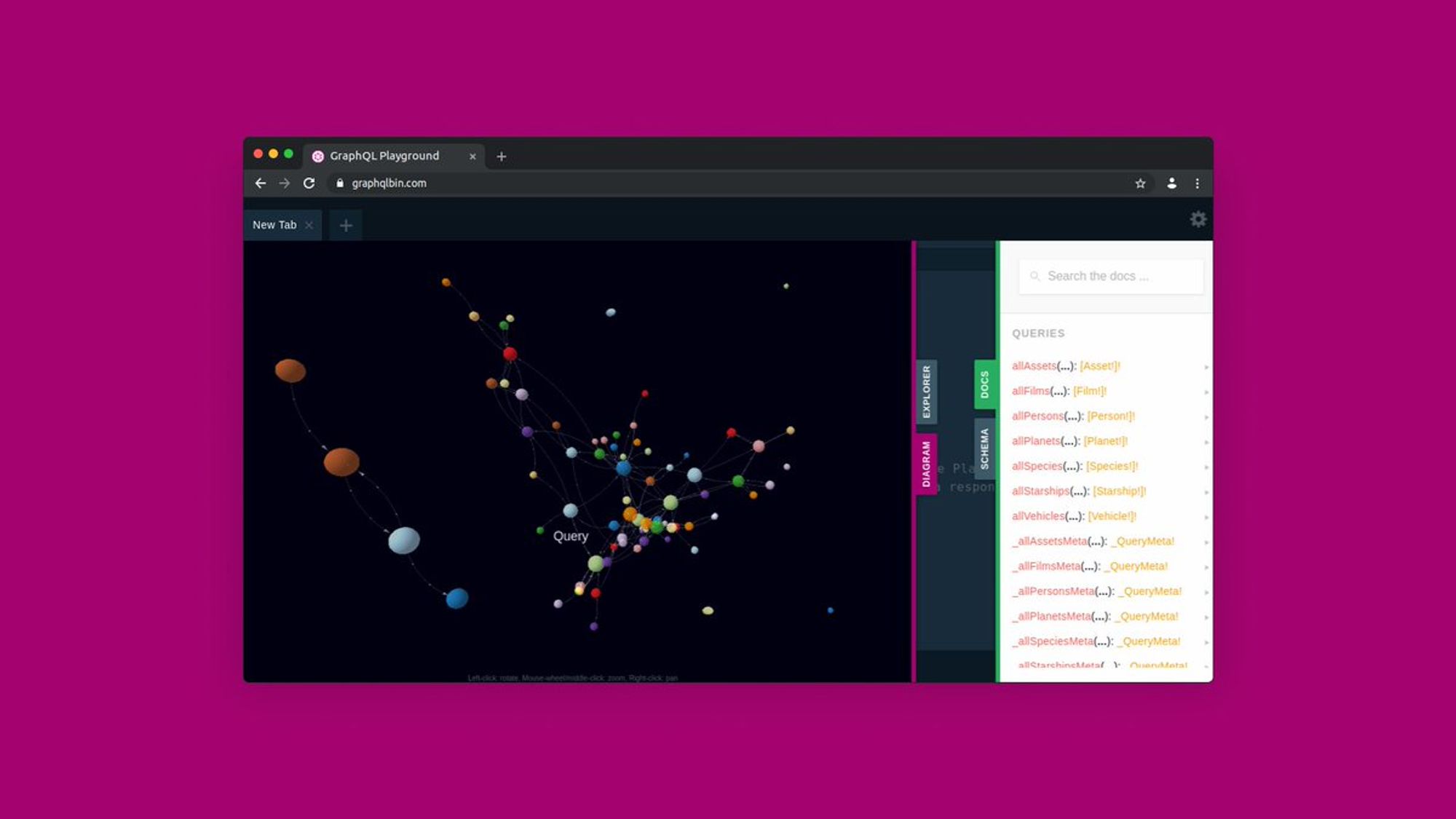
GraphQL Voyager — инструмент, который позволяет наконец-то увидеть тот самый граф в GraphQL.
github.com/APIs-guru/grap…

Improved the developer experience of @GraphQL Voyager by implementing search in descriptions. 👨💻 📝 Pull request: github.com/APIs-guru/grap… 👀 Live demo: graphql-voyager.web.app #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/yRHAICDEIy
Для GraphQL Voyager я реализовал продвинутый поиск.
Поиск — просто необходимая возможность, если вы работаете с большим графом.
twitter.com/alexey_rodiono…
Improved the developer experience of @GraphQL Voyager by adding a new tab to enter endpoint URL. Pull request: github.com/APIs-guru/grap… Live demo: graphql-voyager.web.app 👀Compare before / after: #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/0kT2DM9rbe
А также реализовал возможность просто указать URL GraphQL-схемы и необходимые заголовки:
twitter.com/alexey_rodiono…
Just created a working proof-of-concept prototype of a tool that shows a visual diff between two GraphQL schemas. It should significantly improve the developer experience (DX) as compared to plaintext JSON diff. Stay tuned and retweet if you like the idea! 😉 #GraphQL #DX #UX pic.twitter.com/UKuT5wbNcQ
Также на основе GraphQL Voyager я разработал инструмент, который визуально отображает различия между двумя GraphQL-схемами:
github.com/kamilkisiela/g…
twitter.com/alexey_rodiono…
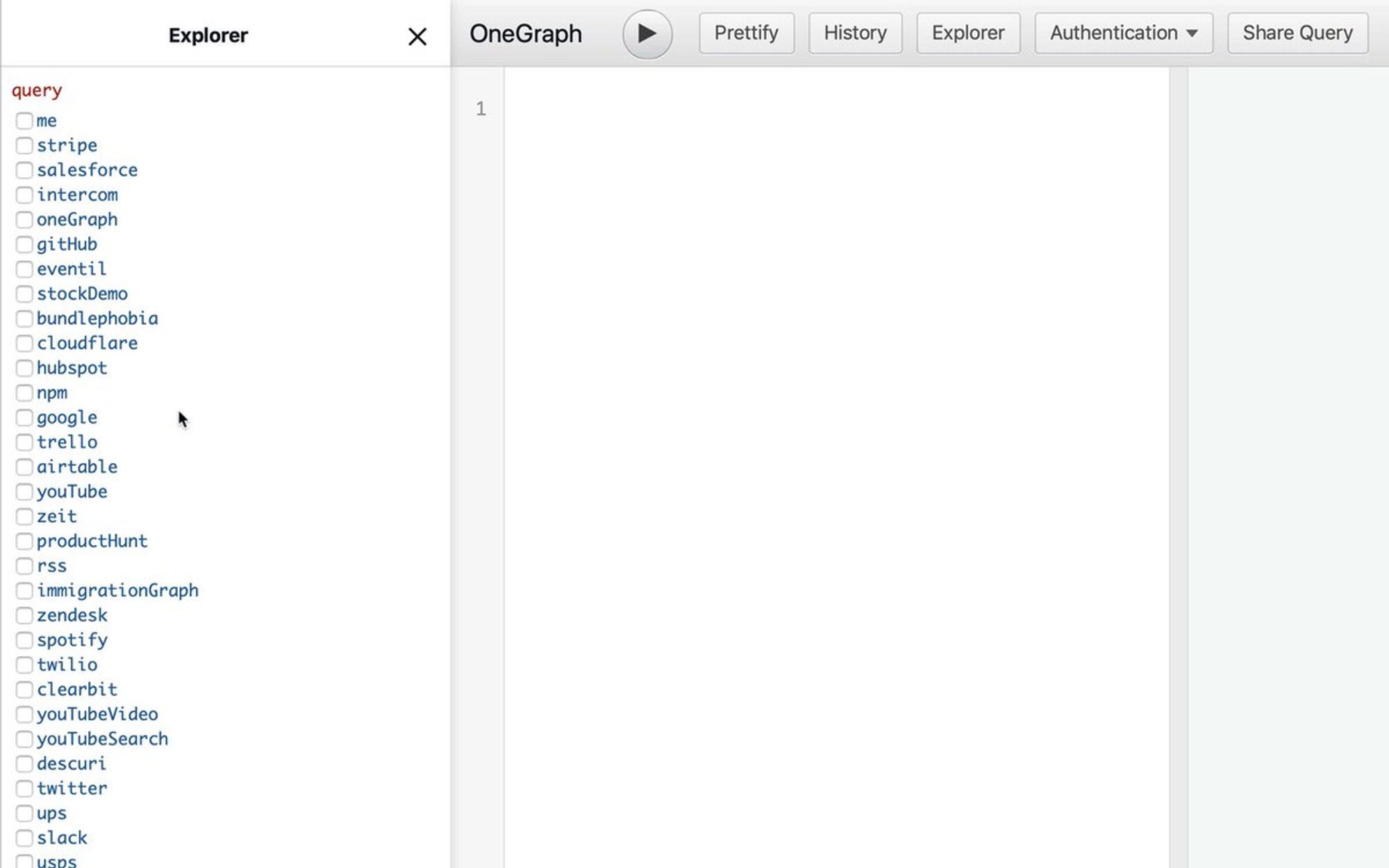
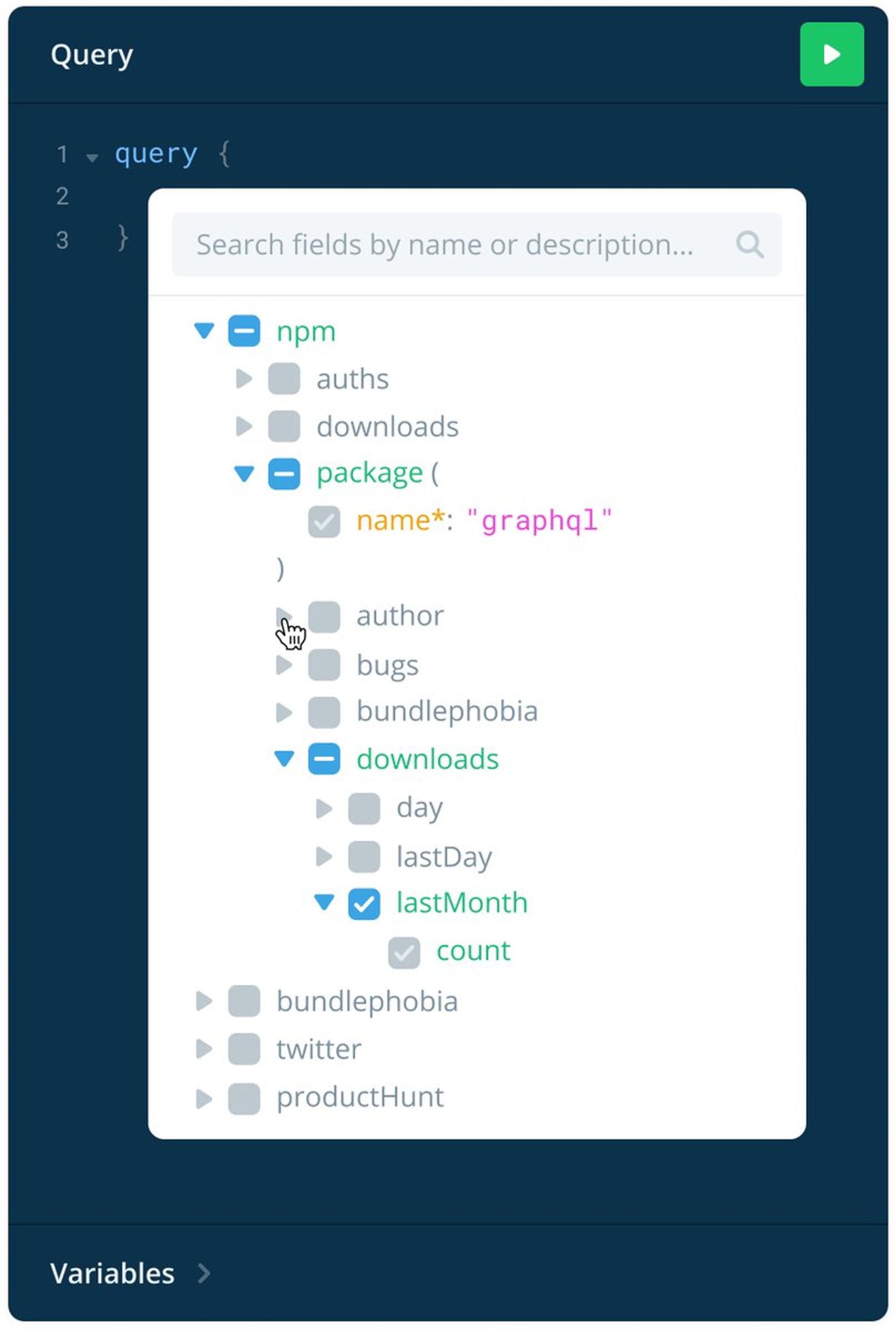
Также я активно участвовал в разработке GraphiQL Explorer.
Этот инструмент позволяет мышкой натыкать всегда валидный GraphQL-запрос вместо того, чтобы набирать GraphQL-запрос по одному полю, каждый раз вызывая автокомплит.
github.com/OneGraph/graph…

Все мои идеи собраны в этом треде:
github.com/OneGraph/graph…
Многие мои идеи из этого треда также были реализованы в Apollo Studio:
Например:
My team at Apollo has been working on new software to help #GraphQL devs navigate schemas and write queries much more easily and it's blowing my mind 🔥 If you want to see what's coming... check out our pre-release repo and share your thoughts with us! github.com/apollographql/… pic.twitter.com/q0gR8GxUTy
⚡️ New in the Explorer: inline and extract variables from your operations with one click ✨ This is one we built simply because we were wanting it ourselves for so long. We hope you enjoy! pic.twitter.com/Edo53VBSYh
⚡️ New in the Explorer: inline/extract fragments ✨ Building off our work to let you inline/extract variables, you can now also do this for fragments! This one has been heavily requested. We hope you enjoy it as much as we've enjoyed it ourselves 😊 🍬 pic.twitter.com/oON83hiQYC
В какой-то момент я понял, что иметь 2 инструмента — один для работы с GraphQL, а другой для работы с кодом — IDE, и переключаться между ними — неудобно.
Так пришла идея интегрировать инструменты для работы GraphQL в VSCode.

New version of vscode-graphiql-explorer released! Brings a few quality-of-life fixes, including making editing GraphQL code through GraphiQL easier and more discoverable by using code actions to activate editing (the yellow lightbulb). Check it out here: marketplace.visualstudio.com/items?itemName… pic.twitter.com/lv9IOV3DiU
Сделать именно так не получилось (потому что VSCode не позволяет кастомизировать меню автокомплита). Но получилось вот так (в отдельной вкладке):
twitter.com/zth/stat…
Working on integrating @GraphQL Voyager by @APIs_guru into @Code. 👨🔧 The extension uses GraphQL Config by @TheGuildDev under the hood. ⚙️ Stay tuned and retweet if you like the idea! 😉 #GraphQL #DeveloperExperience #DX #UserExperience #UX pic.twitter.com/BnRXcNb8DN
GraphQL Voyager внутри VSCode:
github.com/zth/vscode-gra…
twitter.com/alexey_rodiono…
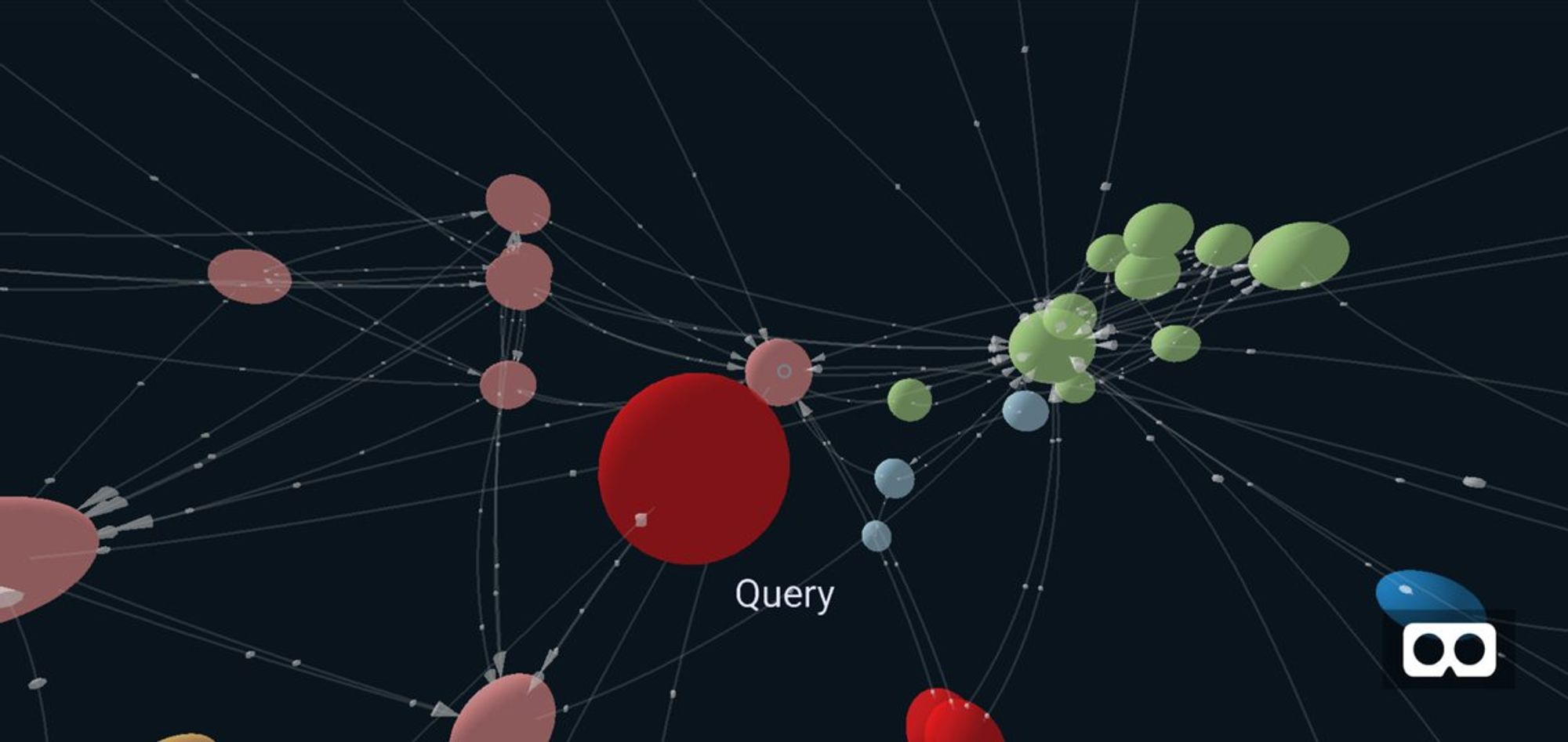
Также я разработал инструмент, который отображает GraphQL-схему в 3D:
graphql-3d.web.app

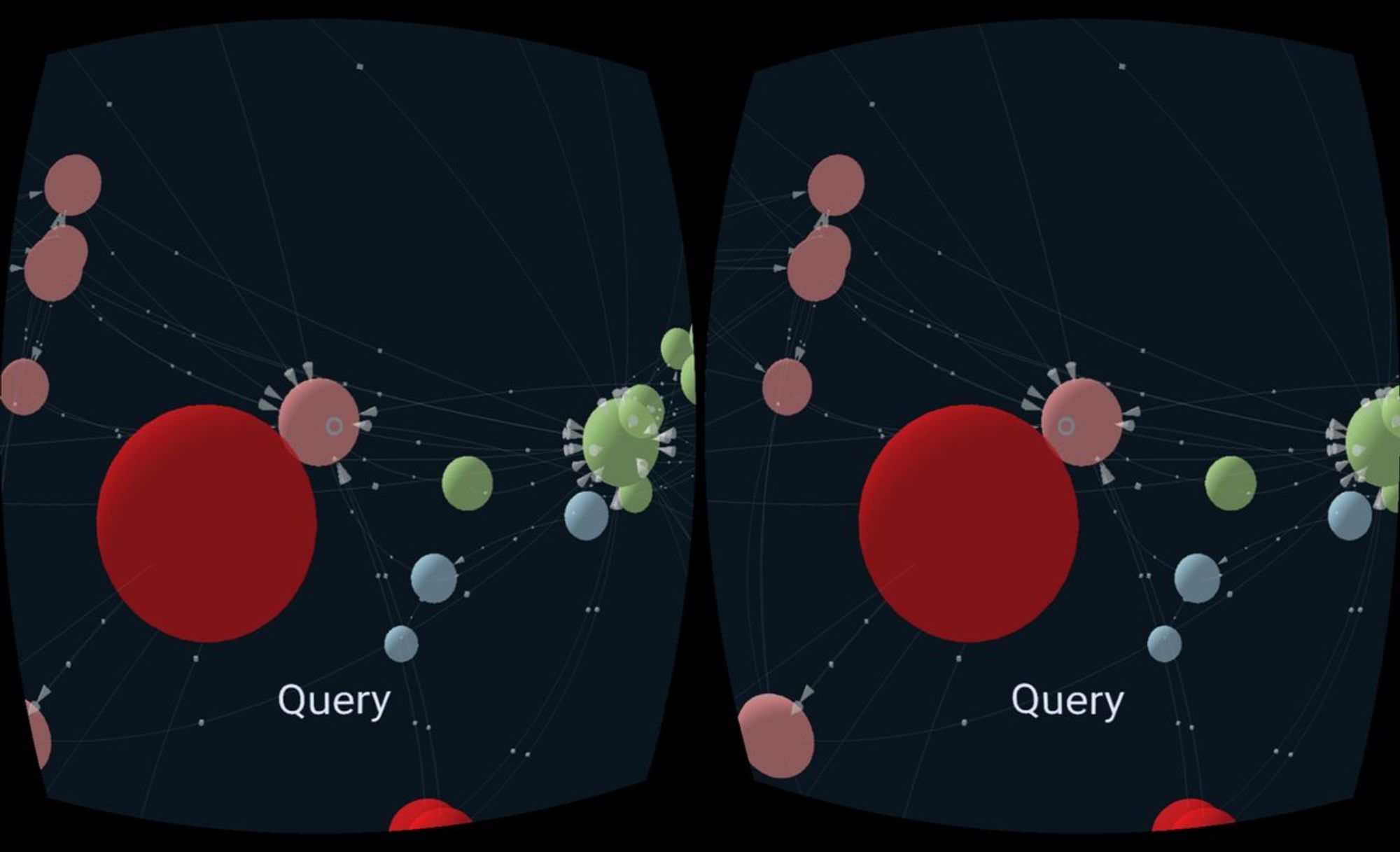
И инструмент, который отображает GraphQL-схему в VR:
graphql-vr.web.app
Кстати, под капотом A-Frame (Web Components). 😉


Зачем? Just for fun! 😀

