Архив недели @ShibaCodes
Понедельник
Доброе утречко понедельника! Всю эту незабываемую (или нет) неделю с вами проведу я, @ShibaCodes
Как вы понимаете, в область моих интересов входят как шибы, так и программирование, а сама я — невероятно разносторонняя личность
Лучшее мотивирующее видео что я видел pic.twitter.com/sbNKK717s0
Вот, кстати, и мотивирующая шиба дня:
twitter.com/valeranazzarov…
Давайте я для начала представлюсь, да? Да.
Меня зовут Лена Рашкован, я фронтенд-разработчица в Авиасейлс.
Авиасейлс, поиск дешевых авиабилетов!
До Сала я поработала в МегаФоне специалистом по информационной безопасности и фронтом в Контуре и Яндексе.
Самые охуительные истории у меня, конечно, из МегаФона. Есть securityunderhood какой-нибудь? Позовите меня
Кстати, если у вас вдруг проблемы с иронией, эта неделя будет сложной(
Для вас
Тред (Лена Рашкован)
Охуительных историй из МегаФона не будет (мне сыкотно), но будут охуительные советы от бывшей безопасницы.
Логируйте только обезличенные данные пользователей. Если их можно будет идентифицировать — можно словить знатных пиздюлей
Валидируйте 👏 пользовательский 👏 ввод
Не отправляйте личные фотки через корпоративную сеть, а особенно с рабочей почты.
Где-то в далеком уральском городке над очередным дикпиком хихикает весь отдел ИБ
Есть у меня еще не совет, а, скорее, когнитивное искажение. Для меня спор, что использовать для констант — let или const — был изначально решен: конечно, const!
Вот программа загружена в память, и злые хакеры хотят переопределить переменную, положив в нее что-то свое, поменяв байткод. Получится ли у них или программа упадет с ошибкой?
Имеет ли это отношение к жс — хуй знает, но я так ломала программы на С (в учебных целях, естественно, товарищ майор, спокойно)
Тред (Лена Рашкован)
@jsunderhood Специалист по ИБ и фронт- это кажется совсем разные вещи, как так занесло
В фронт откуда только не заносит! Знаю химиков, философов, учителей русского языка twitter.com/iGontarev/stat…
Вообще общего у спеца по ИБ и программиста (любого) — техническое образование.
4 курса универа — всевозможная математика, алгоритмы, программирование, сетевые технологии. И только пятый у нас вели почти одни фсбшники, вот этот год моей жизни можно смело сжигать
Хотя нет, там была еще криптография, криптография заебись
Тред (Лена Рашкован)
Вообще общего у спеца по ИБ и программиста (любого) — техническое образование.
Любое математическое образование для разработчика — профильное. Является ли оно при этом обязательным, чтобы быть разрабочиком? Нет twitter.com/jsunderhood/st…
На всякий случай уточняю
Я не смогла стать хорошим спецом по ИБ просто потому, что мне было неинтересно. Классно было проводить аудиты безопасности и расследовать инциденты, но большей частью моей работы было лупить в DLP-систему на предмет утечек. Ребят, это так скучно!
Occasional дикпик, конечно, вносил разнообразие в серые будни, но в среднем через меня проходило такое количество информации, что я даже ленту твиттера после работы читать не могла
При таких вводных усваивать новую информацию, чтобы сменить профессию, было, мягко говоря, затруднительно
Так что я съездила в отпуск, накопила сил, вернулась и положила заявление на стол
Как раз в это время начинался очередной интенсив по продвинутой верстке от @htmlacademy_ru. Все места на тот момент уже разобрали, но я написала организаторам, и местечко для меня в итоге все-таки нашлось
Интенсив, кстати, стоил треть моей месячной зп на тот момент, но я была настроена решительно
План был такой: в процессе обучения понять, моя это тема или нет. На успех намекал тот факт, что в универе любимым проектом у меня было создание сайта с нуля, от бэкенда до верстки и дизайна.
Правда, другим моим любимым проектом было написание криптоалгоритма на ассемблере, но где это можно применить, кроме выебона на собесе, было неясно)
Кстати, не рекомендую идти на продвинутый интенсив, минуя базовый. Я смогла это вытянуть только потому, что на тот момент
- уже не работала
- имела небольшой опыт верстки
- мне было очень интересно, и я могла херачить просто круглые сутки
@jsunderhood Эххх))) а почему решила сразу пойти на платные курсы???))) ну, сама идея web в момент создания была в бесплатной доступности знаний для всех, кто этими знаниями хочет овладеть)
Веб сильно изменился с того момента, когда я интересовалась им в последний раз, а отличить в интернетах херню от не-херни мне не хватало экспертизы twitter.com/learnitnow_39/…
Когда не шаришь в чем-то, как я на тот момент, самым логичным выглядит пойти за знаниями к тем, кто ими обладает и может хорошо научить
Все еще хожу за знаниями к хорошим спецам и плачу за это деньги, так быстрее и эффективнее всего. В этом году проходила курсы по стилю и по дизайну презентаций, но об этом потом расскажу)
Интенсив длился месяц, и это был месяц ада, но мне невероятно понравилось! Верстка — все еще одна из любимых частей моей работы.
Итак, я защищаю дипломный проект, у меня есть серт об окончании курса и дикое желание развиваться в вебе дальше. В этот момент мне на почту падают письма от рекрутеров Гугла и Яндекса
Меня распирает ЧСВ. Ведь это знак судьбы, да?))
Рекрутер Гугла нашел у меня на гитхабе какую-то учебную поебень на С и звал на собес на позицию, хаха, security engineer. Я прислала свое резюме фронта без опыта, и со мной на это вежливо попрощались
Рекрутеру Яндекса меня порекомендовал бывший однокурсник, который решил мне помочь на новом пути джедая. Я сходила на собес, на котором невероятно опозорилась)) Забегая вперед, собеседующий потом сидел со мной в одном опенспейсе, и мне было дико стремно
@jsunderhood Такс, это не реклама))) попробуй добавиться к нам в комьюнити Facebook DevC: Moscow. И там ты увидишь два интересных раздела: материалы для обучения и программу менторства) Знания получишь ничуть не хуже, а во многом лучше, чем на платных курсах. И ЭТО АБСОЛЮТНО БЕСПЛАТНО!
Очень рада, что сейчас есть комьюнити для новичков! Наверняка на тот момент, когда я начинала, они тоже были, но узнать об этом было неоткуда twitter.com/learnitnow_39/…
Лирическое отступление: когда я жила в Екатеринбурге, там было два крупных работодателя — Яндекс и Контур. С Яндексом с наскоку не вышло, так что я написала в Контур, и мне прислали тестовое
Сейчас, когда я старая и занятая, я тестовые не жалую, но на тот момент это был win-win: не пройду отбор, так научусь чему-нибудь!
Тестовое — калькулятор матриц — я делала 2 недели, оно все еще лежит на моем гитхабе и по большей части мне нравится; я бы себя позвала сейчас на собес))
Первую неделю я вспоминала, как умножать матрицы, училась верстать кнопки с уголком и, конечно же, познавала js.
Вторую неделю я выполняла одно из требований — приложение должно корректно работать и отображаться в IE8. Это был пиздец, веб-разработчики прошлого, снимаю перед вами шляпу
Тут я поняла, что моя будущая работа не всегда будет приятной, а еще узнала слово полифил
Мое тестовое удовлетворило ребят из Контура, и пройдя небольшой собес, я стала новоиспеченным фронтом. Моей радости не было предела — я буду учиться любимому делу и еще и деньги получать за это? Потрясающе
Я стала частью команды Контур.Фокуса, если кто знает этот сервис, дайте пять
Первой большой задачей было запилить новый сервис на реакте. Я сказала, что не ебу, что такое ваш реакт, отправьте меня на курс по нему. И меня отправили! Я подумала — вау, теперь я еще и учусь бесплатно))
Контур — классное место, особенно для начала карьеры, я очень рада, что туда попала. Там не боятся давать новичкам серьезных задач, и я быстро на этом выросла.
Тред (Лена Рашкован)
Я не смогла стать хорошим спецом по ИБ просто потому, что мне было неинтересно. Классно было проводить аудиты безопасности и расследовать инциденты, но большей частью моей работы было лупить в DLP-систему на предмет утечек. Ребят, это так скучно!
Я сейчас читаю расследование про покушение на Навального, и вот что я вспомнила.
Быть безопасником в окологосударственной структуре — это не только скучно, это еще и мерзко. Нужно быть специфическим человеком, чтобы со спокойной душой копаться в частной жизни других людей. twitter.com/jsunderhood/st…
Я уже молчу про то, каким человеком надо быть, чтобы в наше время идти работать в ФСБ
@jsunderhood все что осталось от моего внутреннего ИБ-шника несколько несложных созданных ctf, один из них fctf3.now.sh
Кайф какой, CTF для фронтендеров twitter.com/xufocoder/stat…
Детка, ты не видела IE6 twitter.com/jsunderhood/st…
Я верстала под IE6 в универе, дед twitter.com/yazik_ezopa/st…
Вторник
Доброе утречко вторника! Сегодня в @aviasales весь день hiring event, так что тредов от меня не ждите, но есть одна штука, которую я хочу обсудить.
Часто кандидаты жалуются, что в их компании проблемы с процессами, но мало кто может объяснить, что конкретно не так.
Что для вас хорошо выстроенный процесс, а что — не очень?
@jsunderhood Когда я не могу найти концов и понять, к кому обратиться по тому или иному вопросу - это явно знак, что с процессами что-то не в порядке.
Согласна: в компании должны быть очерчены зоны ответственности, а ответственные и способы связи (рассылка, канал в слаке, ...) должны быть зафиксированы в общедоступной базе знаний
Буду формулировать в положительном ключе, чтобы получились критерии хорошего процесса в итоге) twitter.com/metalwebdev/st…
@jsunderhood Для меня важны не классные процессы чего угодно (разработки, приятия решений), а возможность на них влиять. Здорово, когда можешь сделать лучше всем и кайфануть.
Для меня тоже, поэтому я и согласилась быть первым фронтом в команде и выстраивать процессы с нуля) Но для новичка хорошо попадать в команду, где уже все настроено хорошо, иначе откуда получить этот опыт «как надо»? twitter.com/kamyshev_code/…
@jsunderhood Для меня хорошо выстроенный процесс - это процесс, который работает сам, без специального человека. Для этого у всех должно быть одинаковое понимание этого процесса. А чтобы было так, он должен быть простым набором правил "Если А, то Б".
Все так — договоренности между командами должны выглядеть как простой набор правил twitter.com/AntonSutarmin/…
Пример:
Я часто залезаю в код поиска, он вне моей зоны ответственности. Мы с командой серпа настроили процесс кросскомандного ревью.
Я добавляю метку к своей задаче в джире и переношу ее в Need Review. Копия задачи попадает к серпу на доску. В оговоренные сроки задачу берет в ревью их разработчик, и дальше она либо переносится в Ready To Deploy, либо возвращается в работу, если нужны правки
Ииии кстати, хорошо что я об этом вспомнила, потому что нужно это задокументировать в базе знаний нашей команды :)
Тред (Лена Рашкован)
@jsunderhood Доверие + мотивация + автоматизация(e.g. CI/CD) = лучший процесс) Но на самом деле конечно все зависит от команды. То, что хорошо работает для 100 человек скорее всего окажется процессом ради процесса для 10 человек
Прекрасная формула! twitter.com/redhead_dev/st…
Мне после гигантского Яндекса было непривычно, когда я спрашивала, куда я могу обратиться с таким-то вопросом, а мне говорят «сходи к Антохе»)
А как же канал поддержки? Дежурный? SLA ответа?
200+ человек это не тысячи
Кстати, девочки, если очередной мужик назовет вас деткой в интернете, я даю вам лицензию откусить ему ебало
Больше всего мне интересно послушать про хорошие примеры процесса межкомандной коммуникации в распределенных компаниях с разницей в часовых поясах
Когда я вышла в Авиасейлс, я была первым фронтом не на Пхукете. Разница во времени с Пхукетом 4 часа, так что пол-рабочего дня я была предоставлена сама себе
Знаю, что коммуникация должна быть по возможности асинхронной и в текстовом формате, а если общение ведется голосом, нужно зафиксировать результаты текстом. Что еще?
В распределенных командах процесс онбординга — удаленный. Не скажу, что мне было просто, но очень помогло то, что большинство вещей было задокументировано, и каждый новый человек проверяет на актуальность и обновляет эту документацию
Тред (Лена Рашкован)
@jsunderhood Проблема митинги которые должны быть к примеру 15 минут, а очень сильно затягиваются и перерастают в решение всех проблем которые есть.
Такие митинги бесполезны и утомительны, организатор встречи должен ее модерировать twitter.com/WUAuKaLdKv2O6k…
@jsunderhood Для меня хорошо выстроенный процесс состоит из: - каждый член команды понимает свои обязанности и выполняет их - обязанности распределены равномерно, нет такого, что один как ишак тащит на себе все, а другие релаксируют - все челны команды хорошо взаимодействуют друг с другом
Добавлю, что для всего перечисленного нужно сначала договориться и продолжать договариваться, потому что все меняется. twitter.com/jenie_bell/sta…
Если где-то затык, что-то мешает выполнять свою работу эффективно, это повод для обсуждения, а не для бомбления в своем углу
Никто за вас для вас хорошо не сделает (learned it the hard way)
@jsunderhood @aviasales Я бы сформулировал так: все неявное должно стать явным. Это включает в себя и написание документации, и описание задач и понимание критериев когда задачу можно считать завершённой
Часто описание задачи включает в себя только заголовок, и тогда наша задача уточнить требования и зафиксировать их в тикете. Каждое изменение, каждую договоренность фиксировать в тикете тоже. twitter.com/alexahdp1/stat…
Это упростит жизнь техписам, которые будут документировать фичу по окончании разработки, это упростит жизнь тестировщикам, это упростит жизнь вам :)
@WUAuKaLdKv2O6kW @jsunderhood Стендапы нужно проводить стоя. Звучит очень нелепо, но желание обсуждать вселенские проблемы отпадает.
Стендапы в распределенных командах лучше проводить текстом.
В любом случае, стендап тоже встреча, и у нее должен быть план:
- рассказать, что делали
- рассказать, чем собираетесь заниматься
- какие есть проблемы, чья помощь может понадобиться сегодня twitter.com/anyxem/status/…
@jsunderhood Плохой ответ как для разработчика. Я обычно отвечаю что это займет больше времени т.к технология незнакомая. Но отвечать я не знаю что это научите...
А что страшного в том, чтобы сказать «я не знаю»?
Я обозначила, что сейчас не умею, но научусь, а при выполнении такого условия — научусь быстрее и лучше. twitter.com/ercartman_zp/s…
@jsunderhood @aviasales Следующее, что отметил бы - рефлексия над процессом. Можно называть это ретроспективой, суть не меняется. Должны быть открытые коммуникации и обсуждение того, всем ли комфортен процесс разработки, какие есть проблемы и что можно улучшить
Тоже важный этап — агрегировать боли всех участников и вместе подумать, как их можно решить
Еще хорошо обращать внимание не только на то, что неудобно, но и на то, что хорошо и классно twitter.com/alexahdp1/stat…
@jsunderhood Я не знаю говорить не страшно. А вот научите, да. Хорошо хоть не пережуйте за меня, а то сам не умею. Но и таких достаточно. Когда человек, особенное если после ВУЗа не может сам почитать мануал, посмотреть примеры и повторить это печально.
Задача новичка в том числе в том, чтобы учиться, и учиться быстро. Если новичок просит отправить его на курсы, которые он еще и проходит в свободное время, это хороший, годный новичок. twitter.com/ercartman_zp/s…
И кстати для контекста — не у каждого инструмента есть мануалы и документация, и, если вы помните, у Реакта она была такой классной далеко не всегда. И первым делом я ее всю прочитала, разумеется.
Хорошая документация расскажет вам о best practices и выдаст quick start guide. А если всего этого нет, то тут и не-новичку будет тяжко
@jsunderhood Если сводить стендапы только к отчёту перед коллегами, то есть к этим 3 вопросам, то смысл ритуала совсем теряется. Все копируют это из Скрама, но при копировании теряют идею. Зачем вы, например, в своей команде отвечаете на именно эти три вопроса?
Рассажите, над чем работаете и в контексте чего находитесь
Планируете продолжать дальше? Закончили, а от результата зависит кто-то еще? Держите коллег в курсе
Помогите коллеге спланировать свой день, сообщив, что собираетесь его отвлечь и договоритесь о времени twitter.com/ilnurkhalilov/…
@jsunderhood @alexahdp1 Цель этого мероприятия в Скраме в том, чтобы как можно раньше обнаружить препятствие, которое может помешать команде достичь цели спринта. Часто вижу, что в командах нет общей цели, каждый делает свои задачи. В таких командах на стендапах люди просто скучают. И я их понимаю!
Не смотрела на это с такой точки зрения, спасибо!
У нас большая продуктовая тима, и спринты и планирования у нас отдельные, но стендап общий. Наверное, было бы эффективнее проводить стендапы по подкомандам, но мы бы вообще перестали чувствовать себя одной командой на удаленке twitter.com/ilnurkhalilov/…
В Контуре у нас тоже была большая продуктовая команда и ежедневные летучки на овер-сорок минут, причем СТОЯ. Моя бабкина спина выла
@jsunderhood да брось) есть тимлид, есть сеньор, есть миддл в конце концов перед тобой! или у тебя команда была из одних джунов? никогда в это не поверю. Да и не стану я верить тому, что ты была оставлена одна со своими задачами в особенности, что ты только начала работать в крупной компании
Короче, объясняю, как устроен мир, а то вы, возможно, не в курсах
Не во всех командах есть больше одного фронта, особенно в продуктовых
Размер компании не влияет на то, оставят тебя одну с крупными задачами или нет
Команда может состоять из одних джунов twitter.com/learnitnow_39/…
Нас читают новички, так что
Нормально, если вы не можете разобраться в незнакомой технологии в одиночку
Нормально просить о помощи
Нормально учиться
Надеюсь, вам повезет с командой так же, как повезло некоторым здесь, что они теперь считают, что стали квалифицированным инженером самостоятельно
@jsunderhood Кстати, было бы и интересно сделать опрос чтобы понять демографию аккаунта
А давайте сделаем twitter.com/justboriss/sta…
Как вы сами оцениваете ваш текущий уровень?
🤔
23.8% Только учусь / джун🤔
38.8% Мидл🤔
31.3% Сеньор🤔
6.0% Я не разработчикОго, рекрутеры, внимание
А как ваш уровень оценивает работодатель?
🤔
13.6% Джун🤔
31.0% Мидл🤔
43.8% Сеньор🤔
11.6% Я не разработчикТред (Лена Рашкован)
Среда
Доброго утречка среды. Надеюсь, этот день будет менее срачегонным, потому что я решила рассказывать про свой опыт дальше.
Краткое содержание предыдущих серий: бросила карьеру в безопасности ради фронтенда, научилась верстать, зафейлила интервью в Яндекс и устроилась в Контур
Я проработала в Контуре полтора года.
За это время силами классных людей там выросло внутреннее коммьюнити фронтов, улучшился процесс найма, появился буткемп для новых ребят.
А еще за это время я подкачалась, и меня снова позвали пособеситься в Яндекс

Зачем идти в Яндекс?
На начальном этапе карьеры — за возможностями для развития, разнообразием задач, за духом стартапа под безопасным крылом большой корпорации
На не-начальном — все то же самое + опционы, конечно же))
(кстати, если вы будете хамить и разводить срач — я вас замьючу, и выбирайтесь оттуда потом как хотите, мне надоело)
Процесс найма в Я максимально бездушный: техсобес по скайпу + офлайн собес из четырех часовых секций (алгоритмы на бумажке, вёрстка по макету, теоретический жс, практический жс на доске). После этого собесы с командами
Поток кандидатов там такой, что могут себе позволить и бездушными побыть, но это ебический стресс, ребят
Из плюсов — маловероятно, что вы вспотеете от любого другого собеса в вашей жизни, разве что в Гугл какой-нибудь, но у меня пока нет желания повторять этот опыт
По итогам пятисот собесов меня позвали в Погоду и спецпроекты.
В Погоде были классные задачи, но древний жс и ни одной девушки из 42 человек (допускаю, что они все лапочки, но вообще это для меня red flag).
В спецпроектах этих проблем не было: свежий стек, гендерный баланс, а еще часть проектов была образовательными, а образование я люблю :3
В службе спецпроектов было много проектов в разработке и на поддержке: были постоянно закрепленные за ними люди, но в принципе все можно было переиграть: если где-то пожар, то на помощь временно перебрасывали людей с других проектов
Короче, к проектам в такой схеме лучше не привязываться)
Сейчас расскажу, что делают в Яндексе стажеры и младшие разработчики, пусть и под контролем опытного лида.
ВСЕ
ОНИ ДЕЛАЮТ ВСЕ
Пишут клиентский код, пишут сервер на ноде, продумывают архитектуру, настраивают инфраструктуру, стартуют большие проекты из ничего в прод за несколько месяцев.
Это очень крутой опыт, растешь со скоростью звука просто
Тред (Лена Рашкован)
Четверг
Доброе утречко четверга!

Сегодня я хочу поделиться, как знания, полученные на конференциях и митапах, помогли мне в работе и послушать ваши истории)
На Питерский HolyJS 2018 приезжал @DavidKPiano и рассказывал про XState и как с помощью стейт-машин можно управлять юаем и исключать невозможные состояния интерфейса
Ну или 2019, у меня беды с башкой
Действительно #HolyJS pic.twitter.com/1Nv1Syzo9L
Суть в том, чтобы избегать вот такой лапши twitter.com/ShibaCodes/sta…
(кстати, на слайде есть мат, и зуб даю чуваку никто не сказал, что его это не красит, ну да ладно)
Прелесть стейт-машин в том, что они могут из набора данных вывести нужное состояние
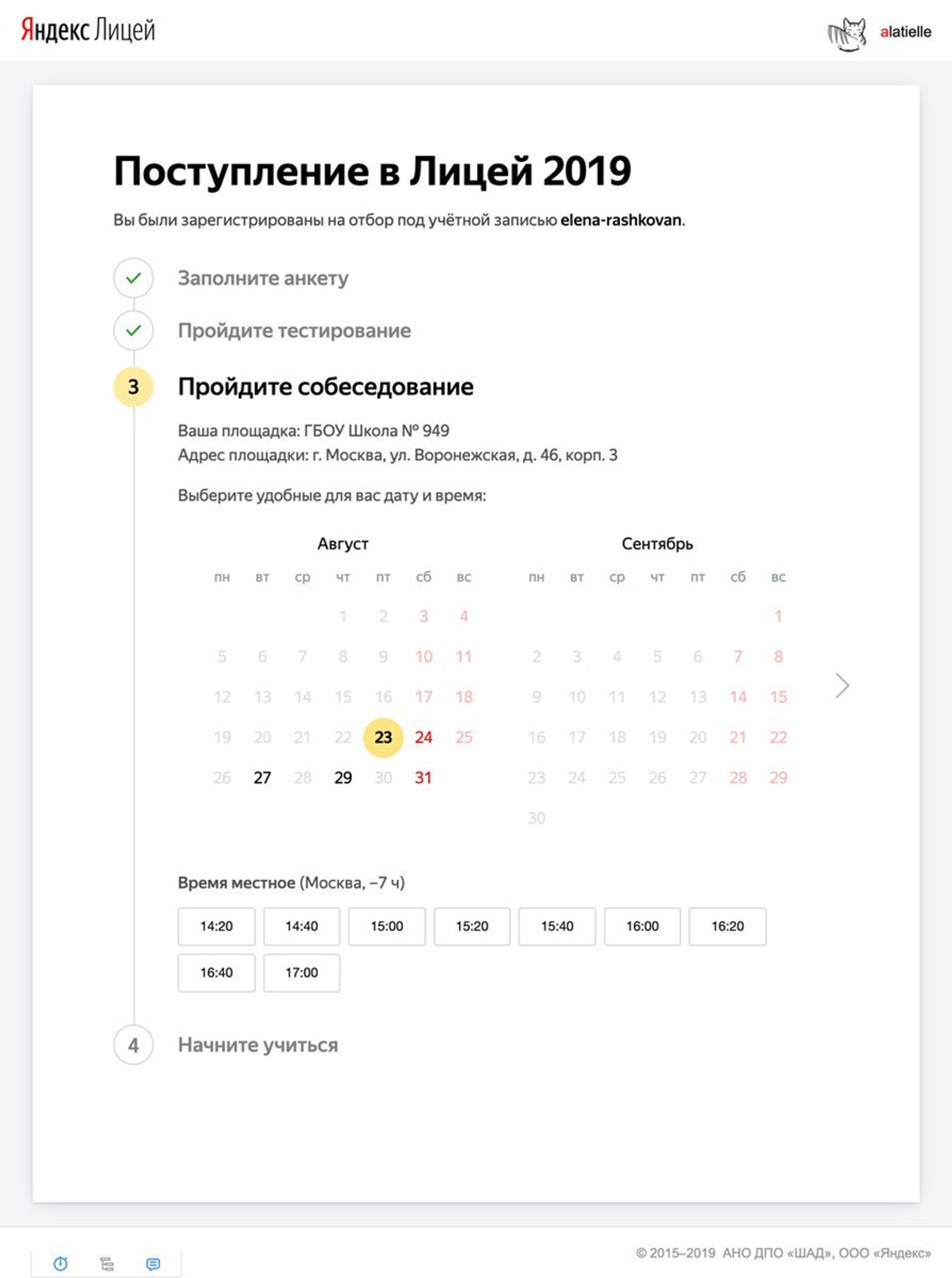
Я в то время работала над Яндекс.Лицеем, это образовательный проект для обучения старшеклассников программированию
Лето в образовании — всегда горячая пора, надо нахерачить фич к новому учебному году
А еще летом сезон поступления в Лицей
У нас была система поступления, написанная из говна и палок. Все в мыле, все занятые. И тут мы решаем, что было бы классно, чтобы поступающий мог видеть, на каком этапе он сейчас находится.
Проверено ли его тестовое, можно ли записываться на собес и когда, если он записан — когда и куда ему нужно подойти, результаты собеса и дальнейшие шаги, все такое.
Бэкендер занят, так что выводить это состояние нужно было на фронте из набора флажков
И тут в моей голове щелкнуло — я знаю идеальный инструмент для этой задачи!
Покурила документацию и породила на основе XState прекрасную страничку

Вот такая саксес-стори. Расскажите теперь и вы мне что-нибудь :)
Ах да, XState прекрасна своей визуализацией.
Вот какая-то версия моего автомата
xstate.js.org/viz/?gist=6948…
Визуализатор помогает задокументировать и оттестировать логику, даже не начиная писать юай
@jsunderhood Новый инспектор выглядит в разы круче
Тред (Лена Рашкован)
@jsunderhood вот бы еще линк на доклад
Пятница
Доброго вечера пятницы!
Я сегодня не разгибаясь допиливала таски перед отпуском, так что извините, если заскучали.
О чем поговорим?
🤔
21.8% Как нравиться дизайнерам🤔
47.0% Про оверинжиниринг🤔
31.2% Про АвиасейлсНу, поиграли в демократию и хватит
Пусть будет оверинжиниринг. Под этим я понимаю явление, когда реализация идеи настолько излишне сложная, что идею саму уже никак не разглядеть
Иногда это происходит от желания обобщить раньше времени — код обрастает плохо продуманными абстракциями, и черт знает, что там теперь в нем происходит
Иногда от незнания — можно быть просто не в курсе, что в html есть замечательная связка details+summary, которая делает нативную раскрывашку, и начать пилить свою, полную дивов, онкликов и ужаса
Иногда, имхо чаще всего, от использования неподходящего под задачу инструмента
(Yes, reduce, I’m looking at you)
Когда на собесе кандидат использует вместо цикла редьюс, понимаю, что сейчас будет весело
Помню, был божественный англоязычный тред, где чувак просил прислать ему примеры кода с редьюсом и переписывал их нормально. Я ссылку проебала, если у кого-то осталась, пришлите мне плз!
Еще можно «изящно решить задачу одной строкой» (мне кажется, поэтому многие неравнодушны к редьюсу), так, что потом никто ничего не поймет без двадцатистрочного комментария
Часто оверинженеры любят регулярные выражения. Ими тоже можно задачу в одну строку решить, а потом кто-то потратит полдня, пытаясь вкурить написанное.
Я предпочитаю написать несколько коротких регулярок, проверяющих что-то поочередно, чем одну, внушающую ужас перед мощью математического аппарата и смирение перед собственной ничтожностью
Все написанное выше крайне субъективно, если у вас пригорело, сочувствую) Но рада буду обсудить контрпримеры! Уройте меня
Ах да, я сама-то тоже оверинженерка. Причины обычно две — незнание и усталость.
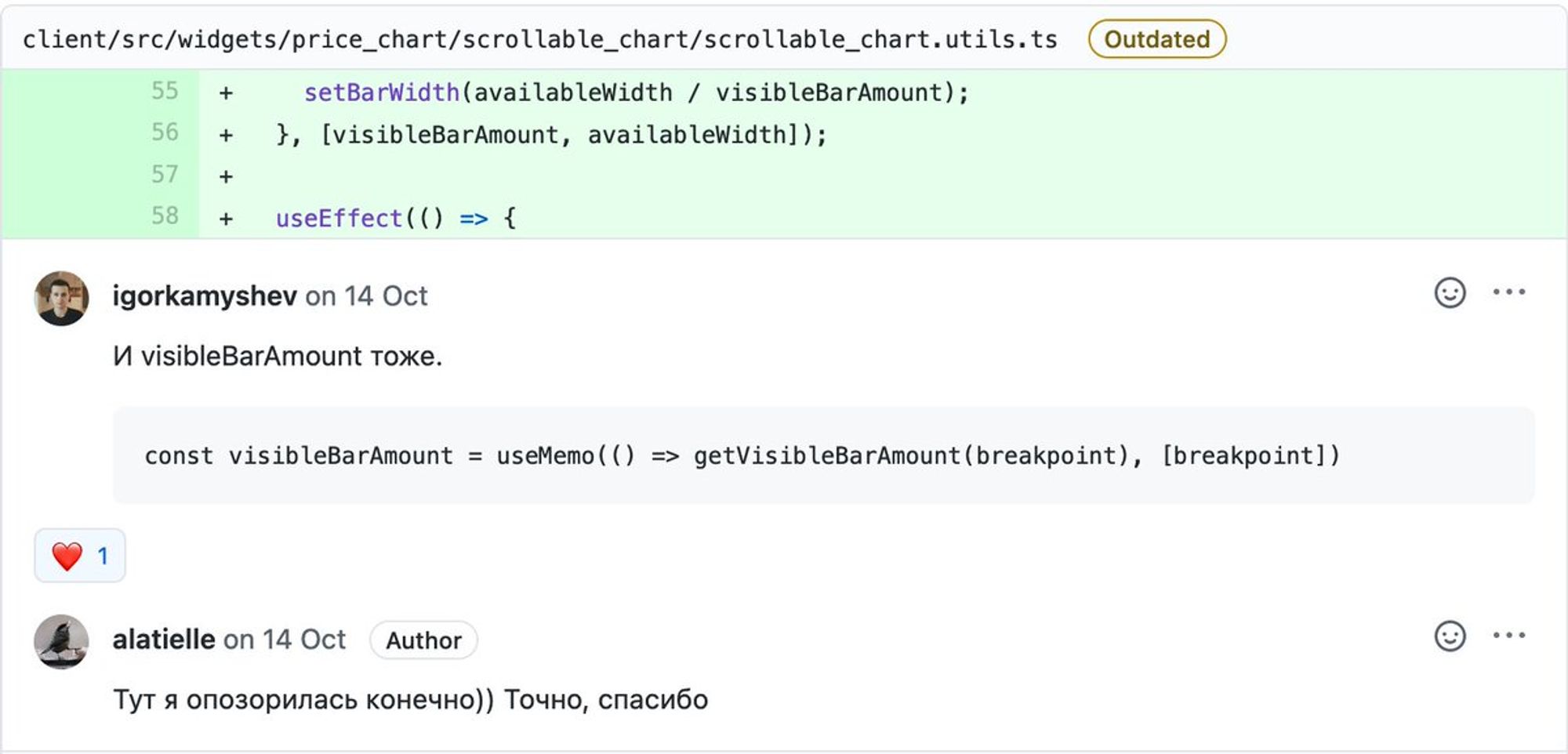
Мой типичный грех — злоупотребление хуком useEffect. Засовываю туда какое-нибудь вычисление, в которое могло быть и в рендере, а потом смотрю на это свежим взглядом и такая «ну бля»
Щас просто ради интереса прошлась по своим PR и встретила свой грех трижды. @kamyshev_code, спасибо за терпение!)

Расскажите что ли, чем грешите. Злоупотребляете редьюсом? Делаете лишнее, там где не надо? Любите втащить редакс слишком рано и хранить там, в фокусе ли инпут?
All code using array.reduce should be rewritten without array.reduce so it's readable by humans mutes thread
Я нашла!
twitter.com/jaffathecake/s…
Тред (Лена Рашкован)
Суббота
Доброго субботнего утречка! Эта неделя наконец-то заканчивается, и многие скоро вздохнут с облегчением, и я в том числе.
Последний свой год в Яндексе я занималась созданием и развитием библиотеки компонентов образовательных сервисов, сначала по пятницам, а потом фултайм. О том, какие требования предъявляются к таким компонентам и о подходах к их проектированию будет этот тред
Эта движуха началась из-за того, что ui-либа, которая была тогда, не справлялась с задачами кастомизации. Когда был один дизайн на весь Яндекс, было ок, но число сервисов росло, и красить их всех одним цветом был не вариант
Мы внутри себя поресерчили, как такие компоненты лучше писать, эта тема меня очень увлекла, и по итогам я сделала доклад на митапе (вот ссылка, но я там очень стесняюсь, be gentle)
youtube.com/watch?v=9fEBZf…
Основное требование к компонентам в библиотеке — гибкость и возможность настроить под свой сервис. У сервисов есть общие интерактивные обучающие механики, но разная аудитория: ученикам начальной школы свой дизайн, старшеклассникам — свой.
Разработчики общеяндексовой либы решали параллельно те же проблемы, и в итоге мы все стали придерживаться одного подхода и использовать github.com/bem/bem-react
Эта штука — пушка. Лучше всего она проявляет себя на больших сложных компонентах, но я попробую рассказать, какие проблемы она решает, на несложном примере компонента-раскрывашки.
Раскрывашка умеет открываться и показывать контент и закрываться, скрывая его. Это основа компонента, причина для его существования и общая часть: это поведение нужно всем потребителям.
А дальше начинается вариативность: выглядит компонент у всех по-разному. Значит, выделяем внешний вид в отдельный hoc – «модификатор». На стороне сервиса компонент будет выглядеть как withThemeOlolo(base)
На сервисе две темы? Не беда: compose(withThemeOne, withThemeTwo)(base). Модификатор темы «включится», если в собранный компонент передать проп theme c нужным значением. Нужные стили импортируются внутри модификатора: так в сборку попадает только реально используемое в сервисе.
Аналогично с логикой. Можно научить раскрывашку залипать при прокрутке: на сервисе она может использоваться, чтобы скрывать много текста, который может не влезть в экран, и тогда должна остаться возможность ее закрыть.
Нужно ли это всем потребителям? Нет. Должен ли им приезжать лишний код, а на компоненте висеть лишние обработчики? Тоже нет.
Выносим логику в хок, получаем compose(withSticky, compose(withThemeOne, withThemeTwo))(base).
Так можно разделять не только логику, но и код для разных платформ (для десктопов не должны приезжать тачи, а для тачей, например, хаверы).
Сейчас, правда, появились мутанты-дескпады и смешали все карты)
Мы так под конец разработки узнали, что наши компоненты будут использоваться не только на ноутбуках и планшетах, но и на интерактивных досках в школах))
Еще одно преимущество такого подхода — легко проводить продуктовые эксперименты, просто заменив нужный кусочек
У всего есть трейдофф, и в данном случае это перформанс. Нужно искать баланс в количестве хоков, но программирование вообще про баланс
Такая пушка, конечно, нужна не всем.
Есть ли другие подходы к проектированию реиспользуемых гибких компонентов? Чуть позже расскажу :)
Наверняка вы видели монолитные компоненты с пропсами на два экрана, которые потом щупальцами рассовывались по его внутренностям.
Если у вас есть такой, то, возможно, вам пригодится паттерн «составные компоненты»
А может и нет, я не ваша мама)
Этот паттерн, как и многие хорошие апи, использует инверсию контроля. Наглядный пример — любой перебирающий метод массива. Вы пишете arr.sort и делегируете выбор алгоритма сортировки методу, но контроль, как именно сортировать остается у вас
Было бы странно, если бы sort пытался покрыть всевозможные сценарии использования. Как насчет отсортировать массив животных по количеству ног? Добавим эту логику внутрь и назовем опцию ‘byLegCount’, вдруг пригодится кому
Тут я технично оставлю ссылочку на статью восхитительного @kentcdodds
kentcdodds.com/blog/inversion…
Этот паттерн можно объяснить как «торчать кишками компонента наружу», давая к ним прямой доступ. Например, так:
<Layout>
<Layout.Header className="page-header">Заголовок</Layout.Header>
<Layout.Sidebar>Сайдбар</LayoutSidebar>
</Layout>
Чтобы подчеркнуть, что внутренние компоненты имеют смысл только внутри внешнего, их часто именуют через точку, добавляя их в статические свойства основного компонента
Эта идея не новая, конечно, это уже сто лет есть в HTML. select+option, details+summary, ul+li, вот это все. Торжество композиции, красивое лаконичное апи
Рулит внутренним состоянием основной компонент и обогащает своим состоянием детей, например, через контекст. Более подробно и с примерами кода, опять же, у Кента. Кент💙
kentcdodds.com/blog/compound-…
Я очень люблю этот подход, и если его применить к месту, получается прямо супер
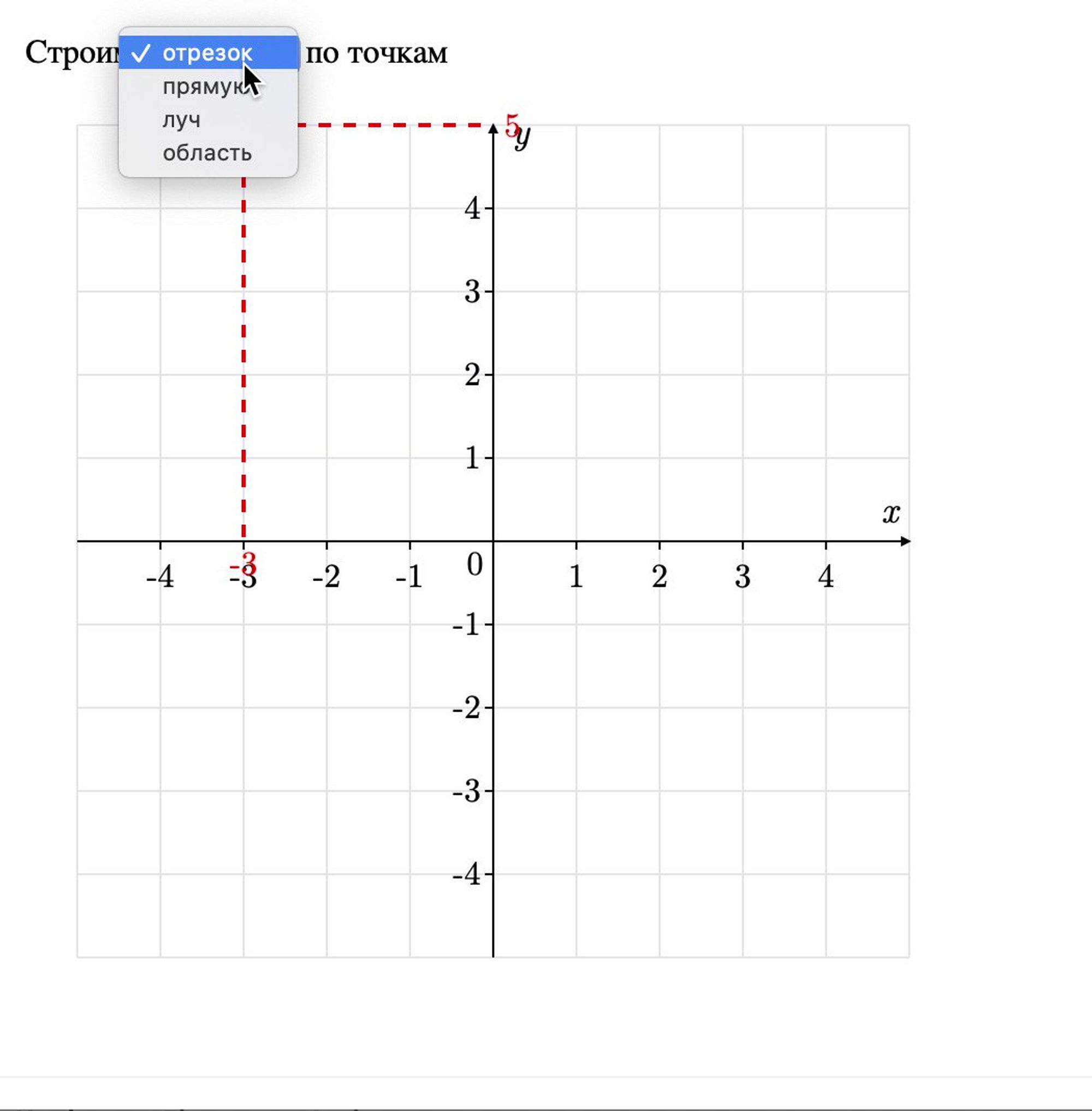
У меня как-то была задача сделать компонент координатной плоскости. У плоскости может быть сетка, оси, на ней могут быть всевозможные графики, точки, области и сверху еще и интерактивность над ними
А может и не быть) Понимаете? Контроль, над тем что будет, — у потребителя. Как-то так:
<CoordinateSystem width={500} height={500}>
<Grid step={2} />
<XAxis />
<YAxis />
<FnGraph fn="cosX" color="red" />
</CoordinateSystem>
Апи наглядное, а все лишнее скрыто от глаз
Состояние плоскости (текущий масштаб, шкалы по осям, размеры) распространяются через контекст или через дополнительные пропсы в React.Children
У меня даже интерактивчик остался)

Тред (Лена Рашкован)
Воскресенье
Доброго вечера воскресенья, надеюсь, у вас такой же классный день, как и у меня :)
Подошью к этому твиту все, о чем успела рассказать.
Доброе утречко понедельника! Всю эту незабываемую (или нет) неделю с вами проведу я, @ShibaCodes
Понедельник — представляюсь
twitter.com/jsunderhood/st…
Охуительных историй из МегаФона не будет (мне сыкотно), но будут охуительные советы от бывшей безопасницы.
Понедельник — чем я занималась до фронтенда. Осторожно, обсценная лексика: не читайте, если вы неженка
twitter.com/jsunderhood/st…
Я не смогла стать хорошим спецом по ИБ просто потому, что мне было неинтересно. Классно было проводить аудиты безопасности и расследовать инциденты, но большей частью моей работы было лупить в DLP-систему на предмет утечек. Ребят, это так скучно!
Все еще понедельник — начало карьеры twitter.com/jsunderhood/st…
Доброе утречко вторника! Сегодня в @aviasales весь день hiring event, так что тредов от меня не ждите, но есть одна штука, которую я хочу обсудить.
Вторник был про хорошие процессы. Мне не хватило интеллекта сразу собирать все ваши ответы в один тред, так что буду делать это сейчас
twitter.com/jsunderhood/st…
Согласна: в компании должны быть очерчены зоны ответственности, а ответственные и способы связи (рассылка, канал в слаке, ...) должны быть зафиксированы в общедоступной базе знаний Буду формулировать в положительном ключе, чтобы получились критерии хорошего процесса в итоге) twitter.com/metalwebdev/st…
Для меня тоже, поэтому я и согласилась быть первым фронтом в команде и выстраивать процессы с нуля) Но для новичка хорошо попадать в команду, где уже все настроено хорошо, иначе откуда получить этот опыт «как надо»? twitter.com/kamyshev_code/…
Все так — договоренности между командами должны выглядеть как простой набор правил twitter.com/AntonSutarmin/…
Прекрасная формула! twitter.com/redhead_dev/st…
Такие митинги бесполезны и утомительны, организатор встречи должен ее модерировать twitter.com/WUAuKaLdKv2O6k…
Добавлю, что для всего перечисленного нужно сначала договориться и продолжать договариваться, потому что все меняется. twitter.com/jenie_bell/sta…
Часто описание задачи включает в себя только заголовок, и тогда наша задача уточнить требования и зафиксировать их в тикете. Каждое изменение, каждую договоренность фиксировать в тикете тоже. twitter.com/alexahdp1/stat…
Стендапы в распределенных командах лучше проводить текстом. В любом случае, стендап тоже встреча, и у нее должен быть план: - рассказать, что делали - рассказать, чем собираетесь заниматься - какие есть проблемы, чья помощь может понадобиться сегодня twitter.com/anyxem/status/…
Как вы сами оцениваете ваш текущий уровень?
Еще во вторник мы изучали «демографию» аккаунта. Смотрите на результаты
twitter.com/jsunderhood/st…
Доброго утречка среды. Надеюсь, этот день будет менее срачегонным, потому что я решила рассказывать про свой опыт дальше.
В среду рассказала, как собеседовалась в Яндекс и зачем twitter.com/jsunderhood/st…
Доброе утречко четверга! pic.twitter.com/Ntj0lu1mf6
В четверг — про XState и как можно применить знания с конференций в реальной разработке
twitter.com/jsunderhood/st…
Доброго вечера пятницы! Я сегодня не разгибаясь допиливала таски перед отпуском, так что извините, если заскучали. О чем поговорим?
В пятницу мы поиграли в демократию, и получился очень opinionated неглубокий тред про оверинжениринг twitter.com/jsunderhood/st…
Доброго субботнего утречка! Эта неделя наконец-то заканчивается, и многие скоро вздохнут с облегчением, и я в том числе.
В субботу рассказала про общие компоненты образовательных сервисов Яндекса и про разработку reusable реакт-компонентов
twitter.com/jsunderhood/st…
Надеюсь, вам было интересно или хотя бы весело) Рада была провести с вами эту неделю! Всем спасибо и до встречи
Тред (Лена Рашкован)