Доброе утречко четверга!

Сегодня я хочу поделиться, как знания, полученные на конференциях и митапах, помогли мне в работе и послушать ваши истории)
На Питерский HolyJS 2018 приезжал @DavidKPiano и рассказывал про XState и как с помощью стейт-машин можно управлять юаем и исключать невозможные состояния интерфейса
Ну или 2019, у меня беды с башкой
Действительно #HolyJS pic.twitter.com/1Nv1Syzo9L
Суть в том, чтобы избегать вот такой лапши twitter.com/ShibaCodes/sta…
(кстати, на слайде есть мат, и зуб даю чуваку никто не сказал, что его это не красит, ну да ладно)
Прелесть стейт-машин в том, что они могут из набора данных вывести нужное состояние
Я в то время работала над Яндекс.Лицеем, это образовательный проект для обучения старшеклассников программированию
Лето в образовании — всегда горячая пора, надо нахерачить фич к новому учебному году
А еще летом сезон поступления в Лицей
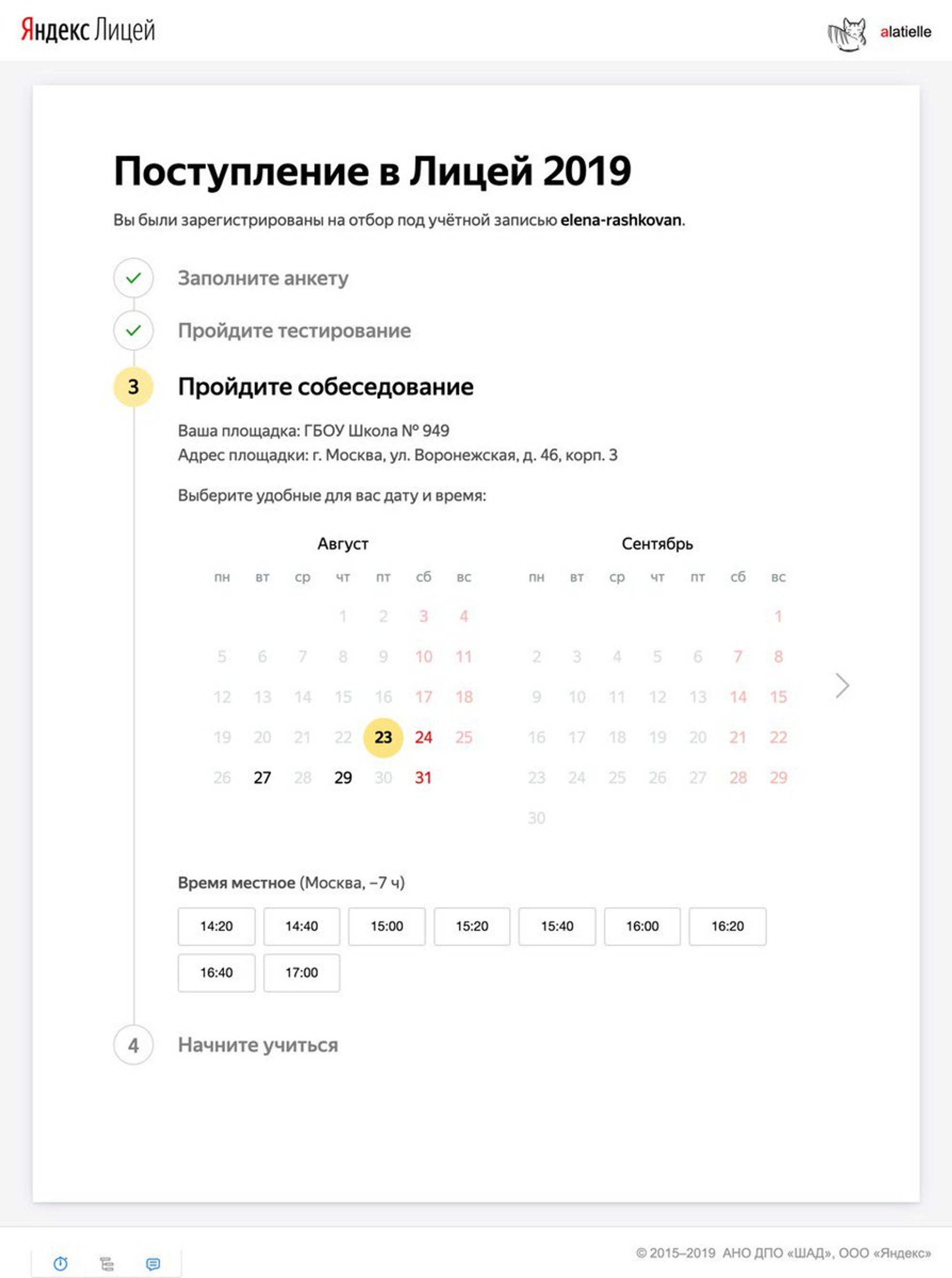
У нас была система поступления, написанная из говна и палок. Все в мыле, все занятые. И тут мы решаем, что было бы классно, чтобы поступающий мог видеть, на каком этапе он сейчас находится.
Проверено ли его тестовое, можно ли записываться на собес и когда, если он записан — когда и куда ему нужно подойти, результаты собеса и дальнейшие шаги, все такое.
Бэкендер занят, так что выводить это состояние нужно было на фронте из набора флажков
И тут в моей голове щелкнуло — я знаю идеальный инструмент для этой задачи!
Покурила документацию и породила на основе XState прекрасную страничку

Вот такая саксес-стори. Расскажите теперь и вы мне что-нибудь :)
Ах да, XState прекрасна своей визуализацией.
Вот какая-то версия моего автомата
xstate.js.org/viz/?gist=6948…
Визуализатор помогает задокументировать и оттестировать логику, даже не начиная писать юай
@jsunderhood Новый инспектор выглядит в разы круче

