Архив недели @andrnag
Понедельник
Всем привет! На этой неделе с вами Андрей Нагих @andrnag.
Я из Новосибирска. Работаю в компании Plesk (@Plesk), ранее работал в компании Инетра (inetra.ru).
Мы поговорим про:
WebAssembly
SmartTV
Новосибирск
IT сообщества Новосибирска
Начнём с WebAssembly и моего традиционного вопроса: каков ваш опыт с этой технологией?
🤔
87.9% Что-то слышал о ней.🤔
10.5% Экспериментировал.🤔
0.5% Внедряем в свой проект.🤔
1.1% Используем в продакшене.Те, кто уже использует, делитесь своим юзкейсом в реплаях.
В Инетре мы вывели Wasm в продакшн для того, чтобы портировать наше большое сетевое C++ приложение в браузер (умный прокси). Я расскажу о нашем опыте подробнее позже.
Итак, WebAssembly. Как мы видим из опроса, очень мало людей используют его в продакшене. Это не удивительно, т.к. технология относительно новая (поддержка в браузерах появилась в 2017 году) и довольно специфичная.Меня радует, что есть люди, которые сейчас экспериментируют с Wasm.
Если посмотреть в корень, то Wasm это двоичный формат файла, в котором мы можем сохранить байткод для выполнения на виртуальной машине JavaScript в браузере.
Что это нам даёт?
Мы можем генерировать этот байткод из языков системного программирования (С, C++, Rust).
При запуске браузеру не нужно парсить тонну текста JS (как было с asm.js). Wasm это двоичный формат, и оптимизирован для быстрого запуска.
Два слова об asm.js. Это прародитель Wasm, эксперимент компании Mozilla, целью которого было получить возможность затащить C++ в браузер.
В основном это нужно было для портирования игрушек.
Этот проект выстрелил, у него даже появилась неплохая поддержка в браузерах caniuse.com/#search=asm.js. Но стали очевидны проблемы производительности.
Организуя проект WebAssembly Mozilla изначально привлекла к написанию спецификации всех основных вендоров браузеров. И поставила целью сделать решение подходящее для промышленного использования (эффективное, быстрое, безопасное, открытое, отлаживаемое, интегрированное с web api).
Примечательно, что весь процесс написания спецификации шёл открыто на GitHub, и любой мог наблюдать за ним или поучаствовать. github.com/WebAssembly/de…
Сейчас работа продолжается так же на GitHub. В 2017 году в браузеры зарелизили MVP. Около года собиралась обратная связь. Сейчас идет активное развитие технологии. Процесс похож на JS: подаются proposals, идет обсуждение, принятие и реализация.
Браузеры очень быстро реализовали поддержку, а сейчас она просто великолепна: caniuse.com/#search=webass…
Мы начали реализацию своего проекта осенью 2017 года, когда поддержка доехала в Safari и Edge. Chrome и FF уже имели её с весны.
Тред (Андрей Нагих)
Что умеет WebAssembly?
Во-первых, это цель компиляции. Нет смысла писать его руками (хотя такая возможность есть).
1⃣ Исторически, полнее всего поддержка C и C++. Осуществляется компилятором Emscripten авторства Alon Zakai @kripken.
Alon ключевая фигура в этой технологии, именно он был основной движущей силой проекта asm.js, приведшего к Wasm. И именно поэтому компилятор Emscripten хорошо проработан — он старше самой технологии Wasm.
Наш проект Bytefog b2b.peers.tv/bytefog написан как раз на C++, поэтому нашим основным инструментом был как раз Emscripten. Мы остановимся на его возможностях позже.
2⃣ Очень активно развивается поддержка в Rust. Это не удивительно, т.к. и язык, и технология авторства Mozilla. На сегодняшний день компилятор Rust сам умеет выдавать Wasm байткод.
Также, в экосистеме Rust пишутся файлы биндингов к Web API. Биндинги нужны, если мы хотим из контекста Wasm вызвать функцию контекста JS (встроенную, или пользовательскую).
Очень классно, что теперь не нужно будет вручную делать это для встроенных.
Команда Rust использует для написания биндингов язык WebIDL (тот же, что и W3C для спецификаций браузерных API).
Emscripten также поддерживает биндинги в этом формате, так что можно будет их адаптировать.
Ещё у Emscripten есть своя технология для биндинга: Embind.
В своём проекте мы использовали именно Embind, и я расскажу о его возможностях подробнее позже.
3⃣ Начиная с версии 1.11 Go поддерживает Wasm.
Эта поддержка до сих пор экспериментальна. И на выходе получаются большие бинарники, т.к туда попадает рантайм Go для горутин, сборки мусора и пр.
Минимальный размер файла — около 2 Мб на пустое приложение, что довольно много.
Для сравнения, весь наш код Bytefog уложился в 2Mб.
Очень классно, что .wasm файлы отлично жмутся gzip: на выходе получается 500 Кб. Т.е. в 4 раза это реально.
Не забывайте настраивать сжатие для них.
4⃣ Симметрично, хотелось бы поддержки Kotlin. И некоторые подвижки в этом есть. Статья 2018 года superkotlin.com/kotlin-and-web… показывает как скомпилировать Kotlin/Native в Wasm. Но с тех пор новостей не было.
Полагаю, поддержка экспериментальна, как и сам Kotlin/Native.
5⃣ Есть эксперименты с поддержкой Java. Но все они пока не достигли зрелости. Ключевые слова: TeaVM, JWebAssembly, Bytecoder
6⃣ Гораздо лучше дела у .Net, в репозитории Mono есть примеры как скомпилировать в WebAssembly. github.com/mono/mono/tree…
7⃣ Многие спрашивают: «Можно ли JavaScript скомпилировать в WebAssembly». Идея звучит странно, но есть команда, реализовавшая её для TypeScript.
Проект называется AssemblyScript, движется очень хорошо и имеет популярность github.com/AssemblyScript…
Это простой способ начать с Wasm
Есть ряд интерпретируемых языков (например Lua), которые тоже работают в Wasm. Но это достигли тем, что скомпилировали их интерпретаторы в Wasm. С помощью такого хака можно поддержать хоть PHP, хоть Brainfuck.
Можно с этим поэкспериментировать, результат может быть забавным.
Реестр поддерживаемых языков ведётся на GitHub github.com/appcypher/awes… Там можно взять ссылки на те проекты, что я упоминал. И посмотреть остальные, совсем сырые варианты.
Тред (Андрей Нагих)
@ruGreLI @jsunderhood Память по-умолчанию уравляется через гибрид ARC и GC (для циклических ссылок), т е автоматическая, но есть возможность и в ручную специальным флагом. Все это весит не много максимум 2 кб. Да есть окраничения, нету any, undefined. Более подробно в документации
Макс — один из мэнтейнеров AssemblyScript, и очень круто, что мы можем задать ему вопросы по-русски. Спасибо за дополнение к треду. twitter.com/MaxGraey/statu…
@jsunderhood В Kotlin сейчас идет работа по написанию собственного wasm бекенда, минуя LLVM (который и позволял компилировать в wasm используя Kotlin/Native)
Спасибо за отличное дополнение! Кстати, у Сергея есть чат по WebAssembly, где можно обсудить вопросы подробнее: t.me/WebAssembly_ru twitter.com/chicoxyzzy/sta…
Также, подписывайтесь на его канал t.me/juliarderity с новостями стандартизации JS, Wasm и Web API. Сергей всегда в курсе всех пропозалов и новостей.
Итак, наш исходный код мы компилируем в байткод WebAssembly.
Этот байткод портативный, т.е. не зависит от архитектуры компьютера на котором выполняется. Также он не зависит от конкретной машины JS в браузере.
🚀Это огромный плюс, особенно в мире модулей Node.js
Перед запуском браузер снова компилирует его в другой байткод — своей виртуальной машины JS.
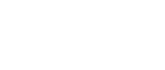
🚀 Важно сделать это как можно быстрее. Поэтому есть два компилятора: быстрый (baseline), но производящий неоптимальный код — он работает первым.
И медленный, выдающий оптимизированный код. Он работает уже после старта приложения, и нагорячую подменяет байткод. v8.dev/blog/liftoff
Кстати в FireFox такая архитектура появилась раньше, чем в Chrome. Lin Clark отлично написала почему это важно hacks.mozilla.org/2018/01/making…
Lin Clark @linclark это ещё один человек в мире Wasm за которым обязательно нужно следить. Она пишет великолепно иллюстрированные статьи о внутреннем устройстве Wasm в блоге Mozilla Haks. hacks.mozilla.org/category/webas…
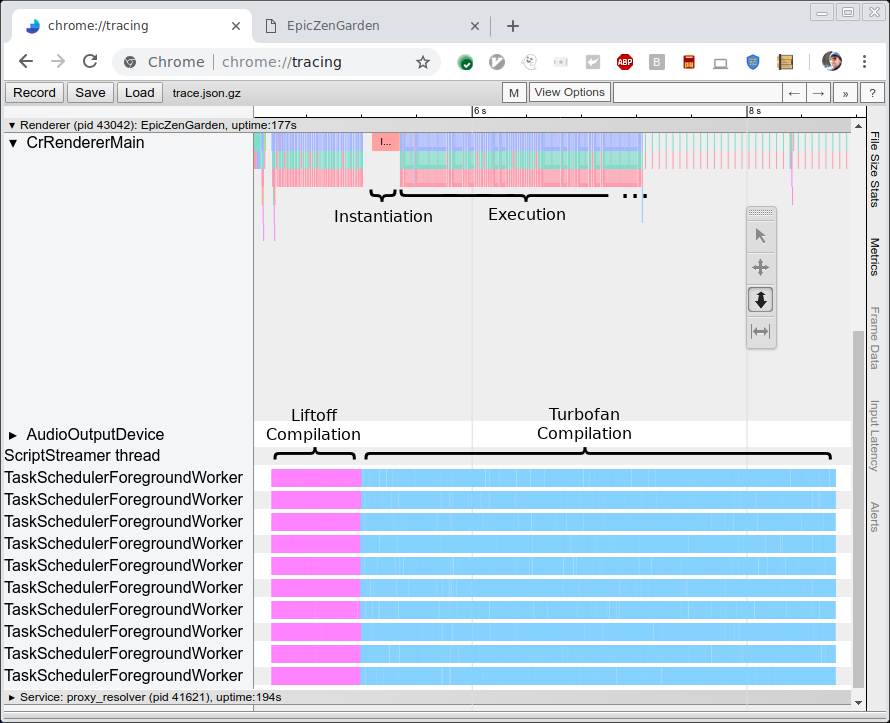
🚀 Ещё одна фишка для ускорения старта — это потоковая компиляция. Супер полезная вещь: представьте, ваш код начинает компилироваться даже пока ещё целиком не скачался.
🚀 И это ещё не всё. В браузерном API разделены стадии компиляции модуля и его инстанцирования. Это значит, что вы можете закешировать результат компиляции у пользователя. Это сделает повторные запуски приложения молниеносными.
Тред (Андрей Нагих)
Мы поговорили о том, что может Wasm и какой он классный. Но, как и у любой технологии, у него есть ограничения.
🛑Как я уже говорил, в Wasm нет сборщика мусора, поэтому либо вы используете язык с ручным управлением памяти, либо пишете рантайм со своим сборщиком мусора.
Есть пропозал о подключении Wasm к GC браузера сейчас он на 1 стадии github.com/webassembly/gc…
Но работы по нему ведутся поэтапно. И пропозал ReferenceTypes, который нужен для реализации GC, уже на 3 стадии. Это значит, что уже идёт реализация в браузерах.
🛑Другая особенность: только 32 битный доступ к памяти. Это оставляет нас с жалкими 4Гб памяти возможной для использования.😀
Есть планы по wasm64, но они где-то впереди. Есть более насущные вопросы.
🛑 Ещё одна проблема, это треды. Изначально их поддержка была реализована в Emscripten, но она использует SharedArrayBuffer, которые браузеры отключили в 2018 году для борьбы с уязвимостями Spectre и Meltdown chromium.org/Home/chromium-…
На сегодняшний день поддержка вернулась только в Chrome. Ожидается поддержка в Edge. FF пока осторожничает.
🛑Пожалуй, главная неприятность, которая нас ждёт, это то, что Wasm исполняется внутри песочницы браузера. Поэтому как и у JS, у нас нет доступа к платформе: нет файлов, нет сети, нет генератора случайных чисел, и пр.
Все эти возможности нам придётся реализовать теми средствами, которые уже есть у браузеров. Далеко не всегда удаётся подобрать полноценную замену.

Например, до tcp или udp сокета не добраться никак.
Мы можем посылать HTTP запросы.
Или работать по WebSocket.
Или использовать WebRTC.
На этом с сетью точка.
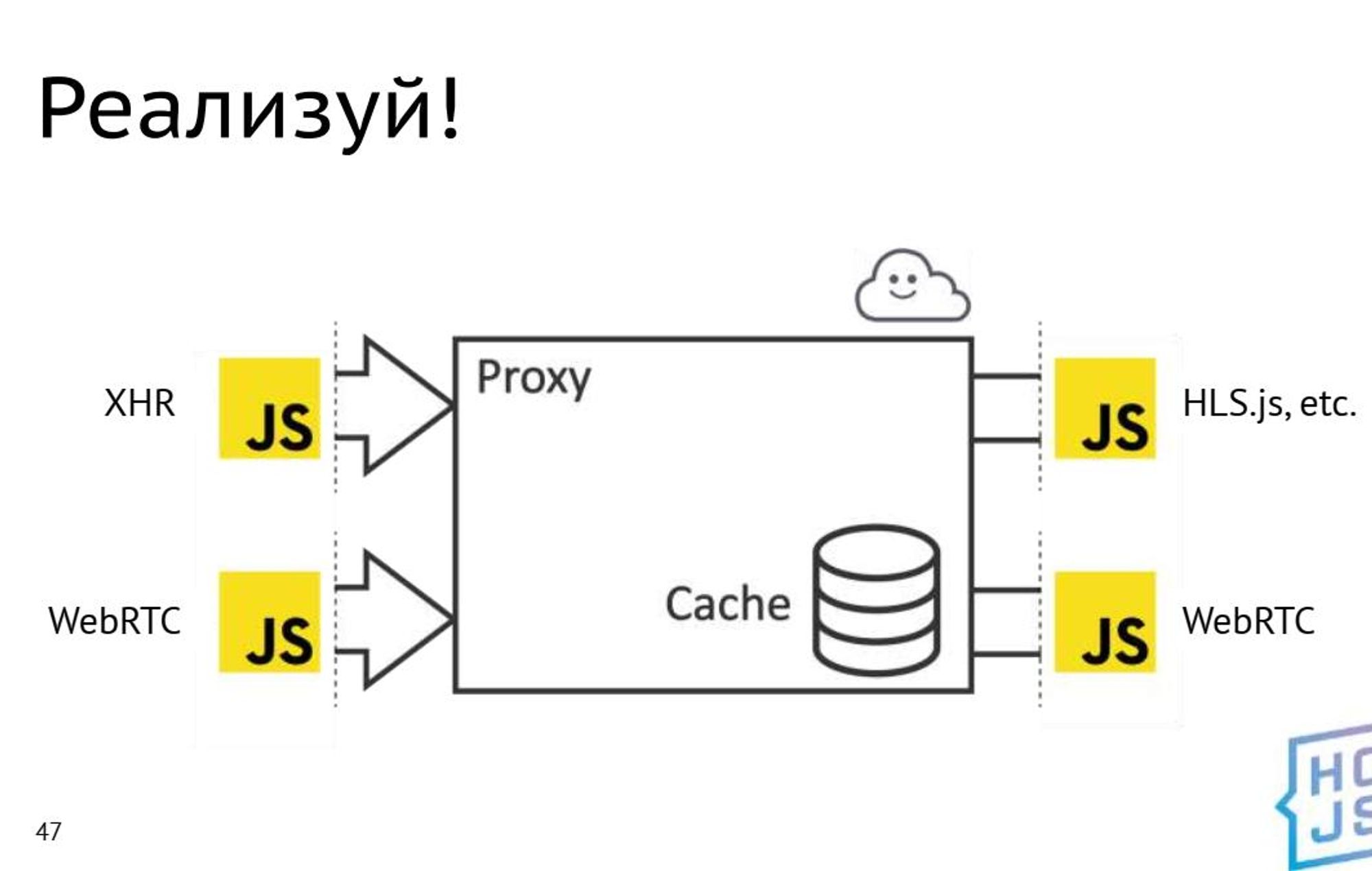
Наш p2p прокси-сервер Bytefog, как вы понимаете, основательно полагается на сеть. И нам пришлось полностью переделать сетевую часть. Мы используем все три возможности.
На сервере мы написали tcp2http прокси, чтобы адаптировать протокол. Для этого использовали Node.js
При портировании приложения больше половины времени (8 мес.) у нас ушло на рефакторинг C++ кода. Мы выделяли интерфейсы в тех местах, где подставили JS реализацию.
Таким образом, мы оставили старые реализации для нативных платформ, и JS для браузера.


🛑Очень важный и для многих неожиданный недостаток — Wasm не ускорит ваш код.
Есть популярное мнение, что если взять алгоритм на JS, переписать его на плюсы, скомпилировать в Wasm, то он станет гораздо быстрее.
Короткий ответ: Это не так.
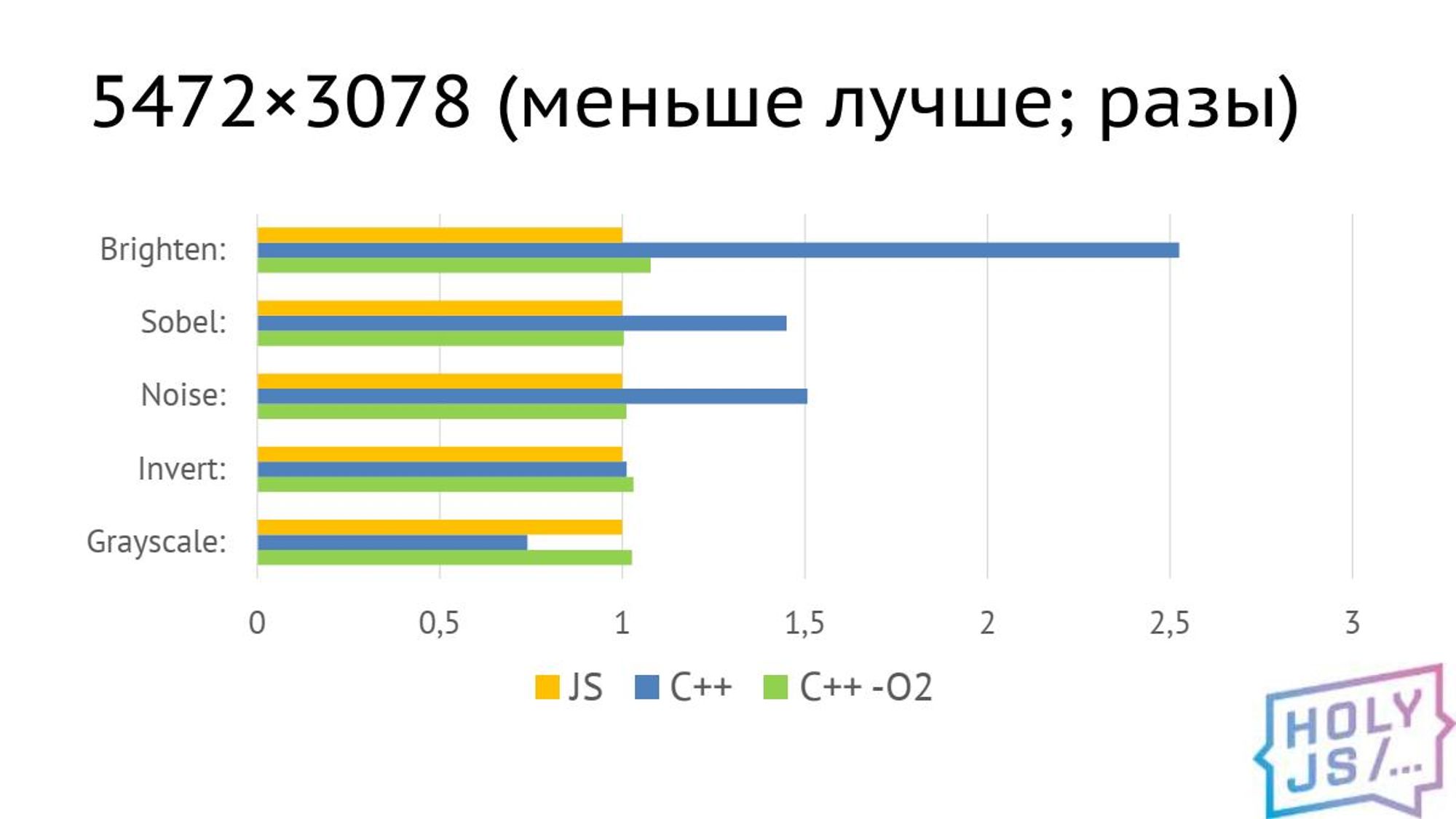
Мы провели небольшой эксперимент: реализовали несколько фильтров обработки изображения на JS и C++. При компиляции C++ с оптимизацией мы получили паритет.
Исходники теста выложили, можете попробовать сами.
github.com/andrnag/wasm_c…
График нормирован к JS.

Я тут по ходу публикую слайды из своего доклада о нашем опыте внедрения WebAssembly.
Для нетерпеливых сразу опубликую ссылки.
Текстовая версия на Хабре: habr.com/ru/company/jug…
И видео с HolyJS: youtube.com/watch?v=uqG9Di…
Продолжая о производительности.
В доклад не попало, но мы сделали ещё один замер, С++ код в нативе (без Wasm, и без браузера).
Мы ожидали увидеть ускорение по сравнению с Wasm, но и здесь его не было.
Из всего этого я делаю такой вывод. Современные виртуальные машины JS настолько оптимизированы, что простой арифметический код почти сразу оптимизируется JIT-ом до машинного. Поэтому работает с той скоростью, что позволяет ваш процессор.
В случае Wasm браузеру проще это сделать, т.к. код уже разложен по полочкам, использует строгие типы и сам управляет памятью.
Вы получаете ожидаемую, ровную производительность.
Без сюрпризов деоптимизации, которые может подкинуть JS.
. @jsunderhood а есть какая-то стоимость у interop между wasm-js? Есть ми порог, после которого лучше выкинуть что-то в wasm, а не писать на жс?
С чем на самом деле возникают сложности, это с вызовами между контекстами JS и Wasm.
Сёва задал очень правильный вопрос.
twitter.com/jabher/status/…
Любой такой вызов имеет накладные расходы вызванные устройством браузера.
Также Emscripten добавляет к ним при пробросе объектов туда-обратно.
В итоге, в реальных приложениях производительность сильно зависит от того, что конкретно вы делаете.
Именно поэтому сложно сделать объективный benchmark.
Также, браузеры постоянно работают над снижением накладных расходов.
Значительный успех был в конце 2018 года: ускорили вызов функций. Подробнее — у Lin Clark. hacks.mozilla.org/2018/10/calls-…🎉
В нашем случае, вычислительного кода было совсем мало, и выполнялся он почти мгновенно.
Ограничителем производительности является сеть.
Мы тестировали передачу больших блобов из JS в Wasm и обратно. Передача 12 Мб данных занимает около 100 ms.
12 Мб это 5 секунд FullHD видео.
Тред (Андрей Нагих)
Вторник
Вчера мы поговорили о том что такое WebAssembly, а сегодня я хочу рассказать о том, какие задачи с помощью него можно решать.
🛠 Я уже упоминал наш опыт по портированию имеющейся C++ кодовой базы в браузер. Но это не единственный способ применения.
🛠 Wasm широко применяется в игровых движках. Unreal, Unity и Unigene все имеют возможность скомпилировать игру под браузер. Как мы помним, история asm.js началась именно с портирования игр.
В Emscripten отдельный упор сделан на поддержку 3D-графики. Вы пишете привычный код на C++ и он превращается в необходимые Web API (Canvas, WebGL)
🛠 Можно обрабатывать данные пользователя прямо в браузере, не посылая на сервер. Например:
изображения
звук
видео
загруженные файлы
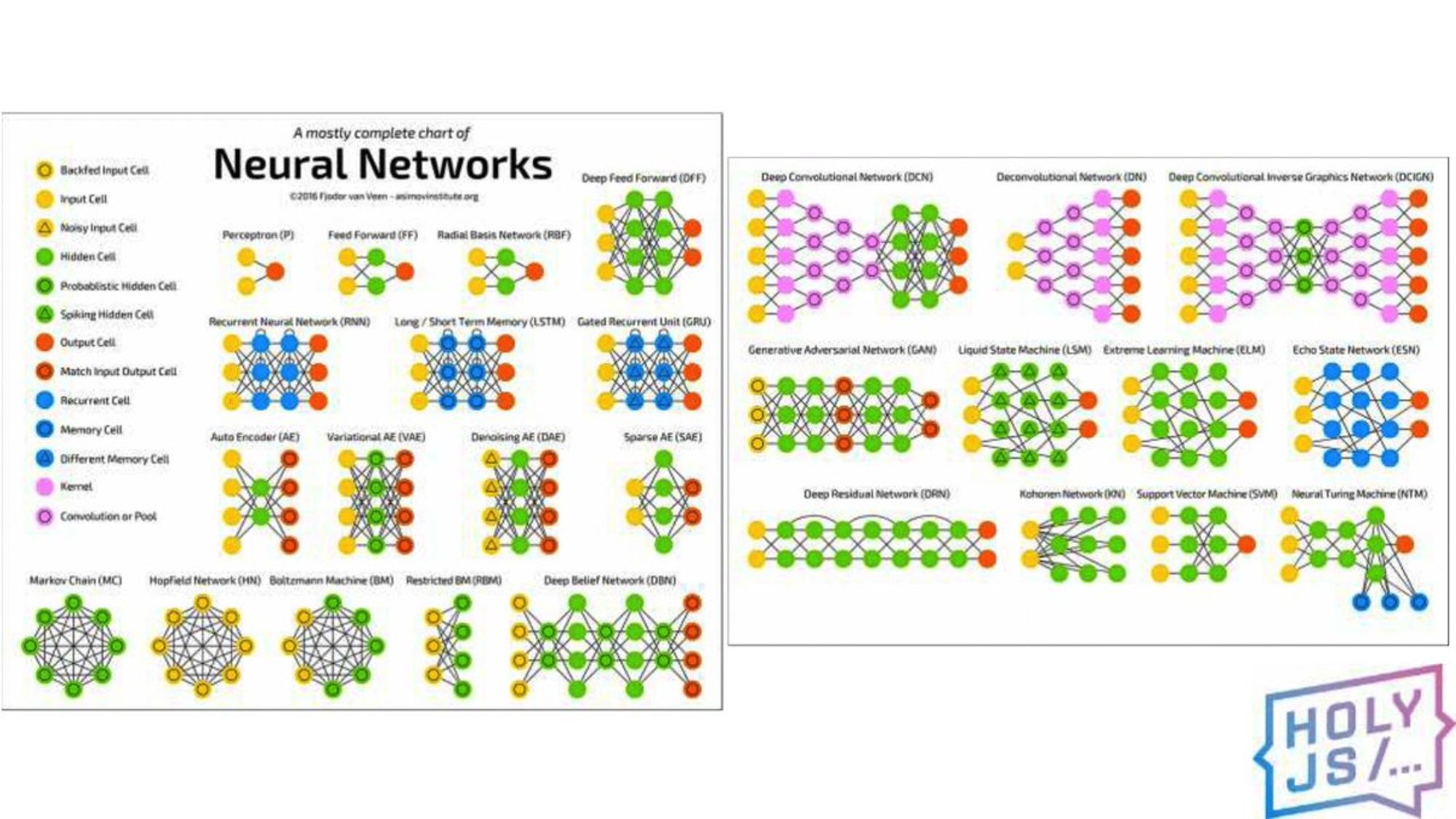
🛠 Можно запускать обученные нейронные сети на стороне пользователя. Это позволит работать с данными с низкой задержкой.
Например реализовать управление жестами (мышью или руками с камеры), распознавание голоса или распознавание лиц.

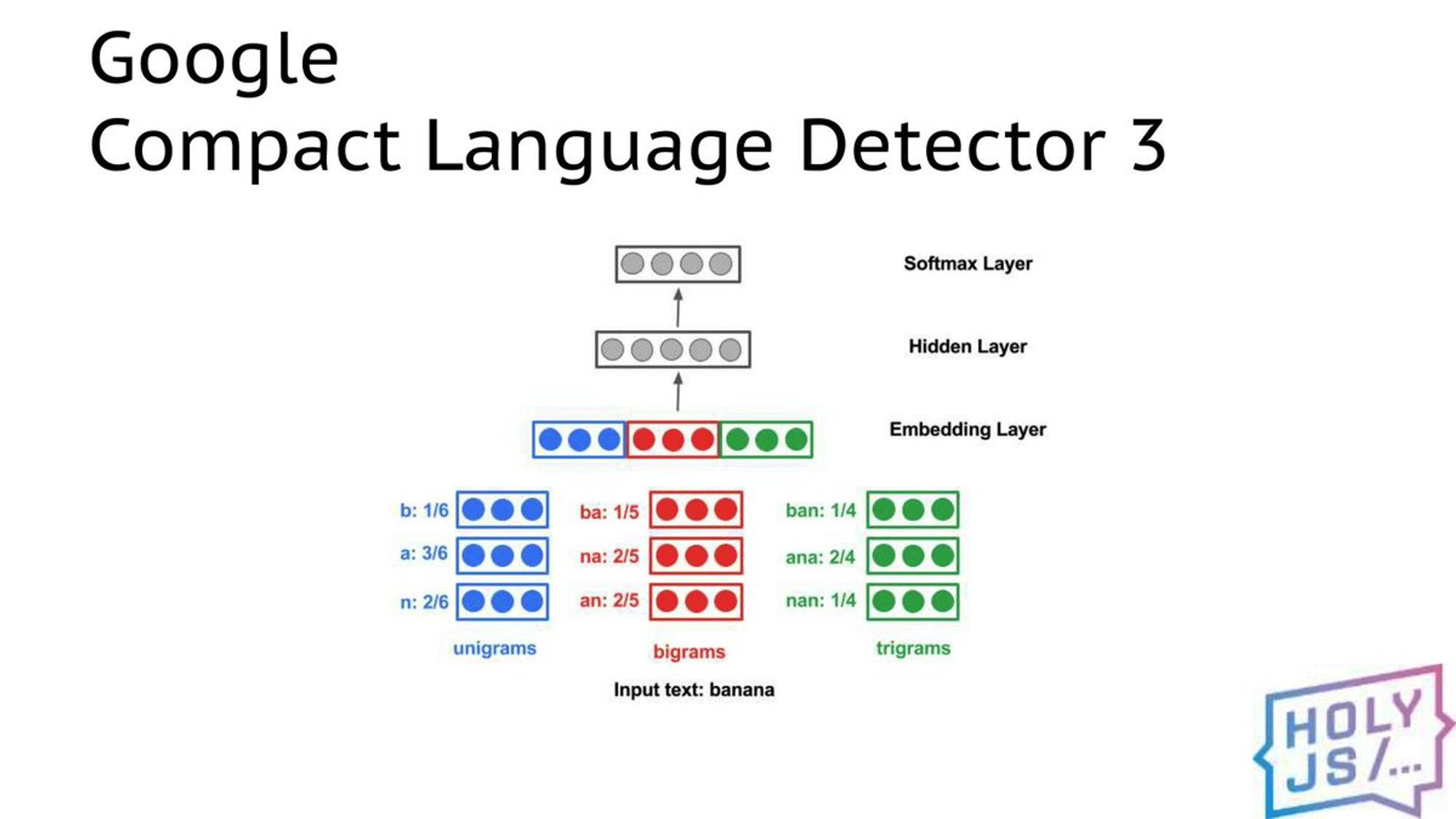
🛠 Кусочек Chrome, распознающий язык текста доступен как Wasm-библиотека. И её можно приспособить для своих задач. Подключается как обычный npm-модуль и всё — вы используете Wasm. npmjs.com/package/cld3-a…

🛠 Можно проверять орфографию с помощью HunSpell. npmjs.com/package/hunspe…
🛠 Или распознавать речь на PocketSphinx github.com/syl22-00/pocke…
🛠 Первое правило криптографии: «Не пиши свою криптографию». Если не хватает встроенных возможностей Web Crypto API, то можно притащить целый настоящий OpenSSL в браузер.
stackoverflow.com/questions/5232…
🛠 Очень классный юзкейс подсказал Андрей Карпушин @reven86. Его сервис wotinspector.com/en/replays/ позволяет анализировать записи матчей World of Tanks. Проблема в том, что код для этого очень ресурсоёмкий.
Т.к. код на C++, Андрей скомпилировал его в Wasm и вынес в браузер.
Таким образом, тяжёлые вычисления выполняются на компьютерах пользователей. Каждый пользователь обрабатывает только свои данные, в которых сам заинтересован.
Сервис получает результат обработки и добавляет его в общую статистику.
Отличная альтернатива прямой монетизации!
🛠 В мире существует куча библиотек, написаных за многолетнюю историю C и C++. Можно попробовать компилировать их в Wasm и смотреть что получается.
Уже сейчас доступны в виде модулей Wasm:
видео-конвертер FFmpeg
аудио-кодек Opus
компьютерное зрение OpenCV
файлова база SQLite
библиотеки для работы с PDF
тысячи их!

🛠 Всё это позволяет унести к пользовтателю ту работу с данными, которая обычно делалась на сервере.
Что в итоге:
сокращает latency
уменьшает количество передаваемых данных
даёт большую функциональность на клиенте
🛠 Модули Wasm можно использовать и для Node.js
Здесь очень круто играет портативность Wasm.
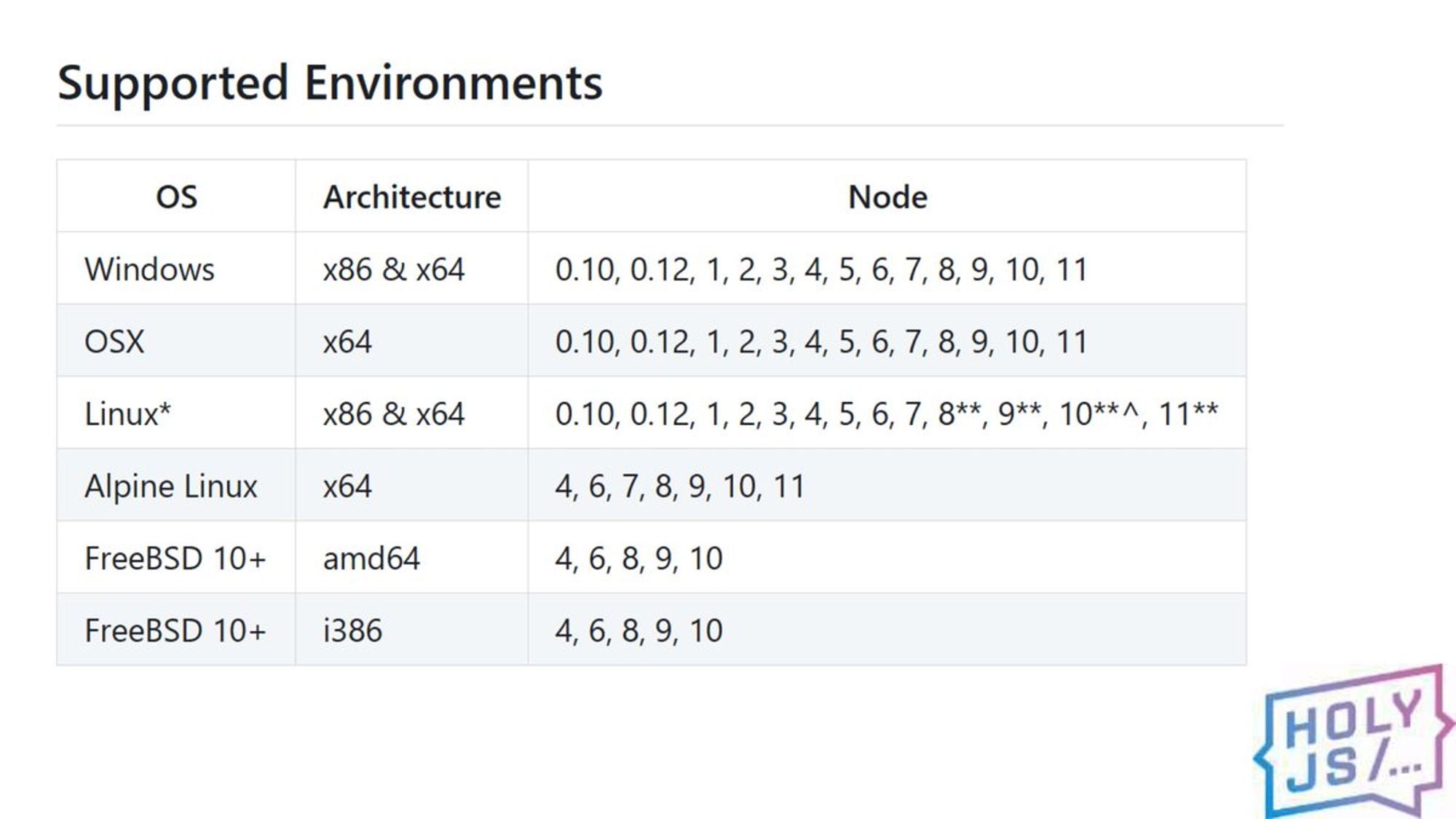
Сейчас нативный модуль Node.js должен компилироваться под каждую комбинацию ОС, архитектуры и версии Node.js
Это список платформ, которые поддерживается в node-sass — библиотеке для компиляции SASS.
Для каждого релиза нужно скомпилировать проект в каждой из этих комбинаций.
Во-первых, это время.
Во-вторых, каждая сборка это 5-10 Мб бинарников.

Если тот же модуль скомпилировать под Wasm, то на каждый релиз будет достаточно одного бинарника.
Вот тут уже пробуют провернуть этот фокус github.com/kwonoj/libsass…
🛠 Для приложений, написанных на asm.js Wasm может предложить значительное ускорение запуска.
Популярный онлайн-редактор графики Figma получил ускорение запуска в 3 раза после перехода.
Подробнее в их блоге: blog.figma.com/webassembly-cu…

🛠 Всеми любимая VSCode, хоть и работает на Electron, использует нативные модули для критичных к производительности вещей.
А значит, у них есть такая же проблема с поддержкой кучи платформ. Есть простор для оптимизаци.
Тред (Андрей Нагих)
🥳 Настало время крутых демок! 🎉
AutoCAD портировал свою 30-летнюю кодовую базу в браузер с помощью WebAssembly.
Только представьте, сколько ресурсов понадобилось бы, чтобы переписать это на JS! И сколько различий в поведении было бы с оригиналом.
web.autocad.com/login

Почитать и посмотреть об опыте Autodesk
through-the-interface.typepad.com/through_the_in…
Кстати, свой релиз они представляли на Google I/O 2018
blogs.autodesk.com/autocad/autoca…
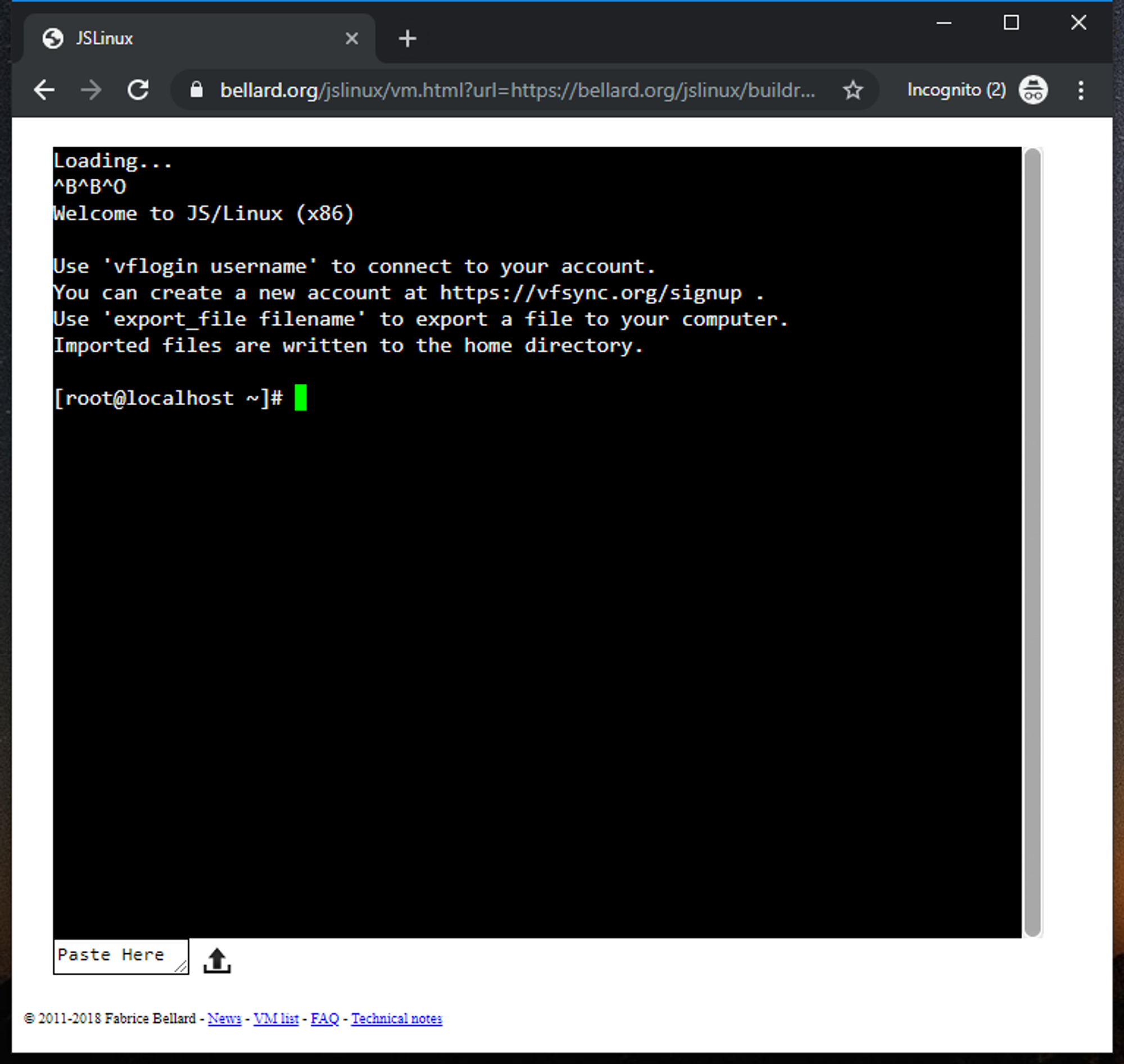
⌨️Как на счёт командной строки с настоящим Linux прямо в браузере?
Fabrice Bellard, автор QEMU, запустил его в браузере (конечно же с помощью WebAssembly 😀)
bellard.org/jslinux/vm.htm…

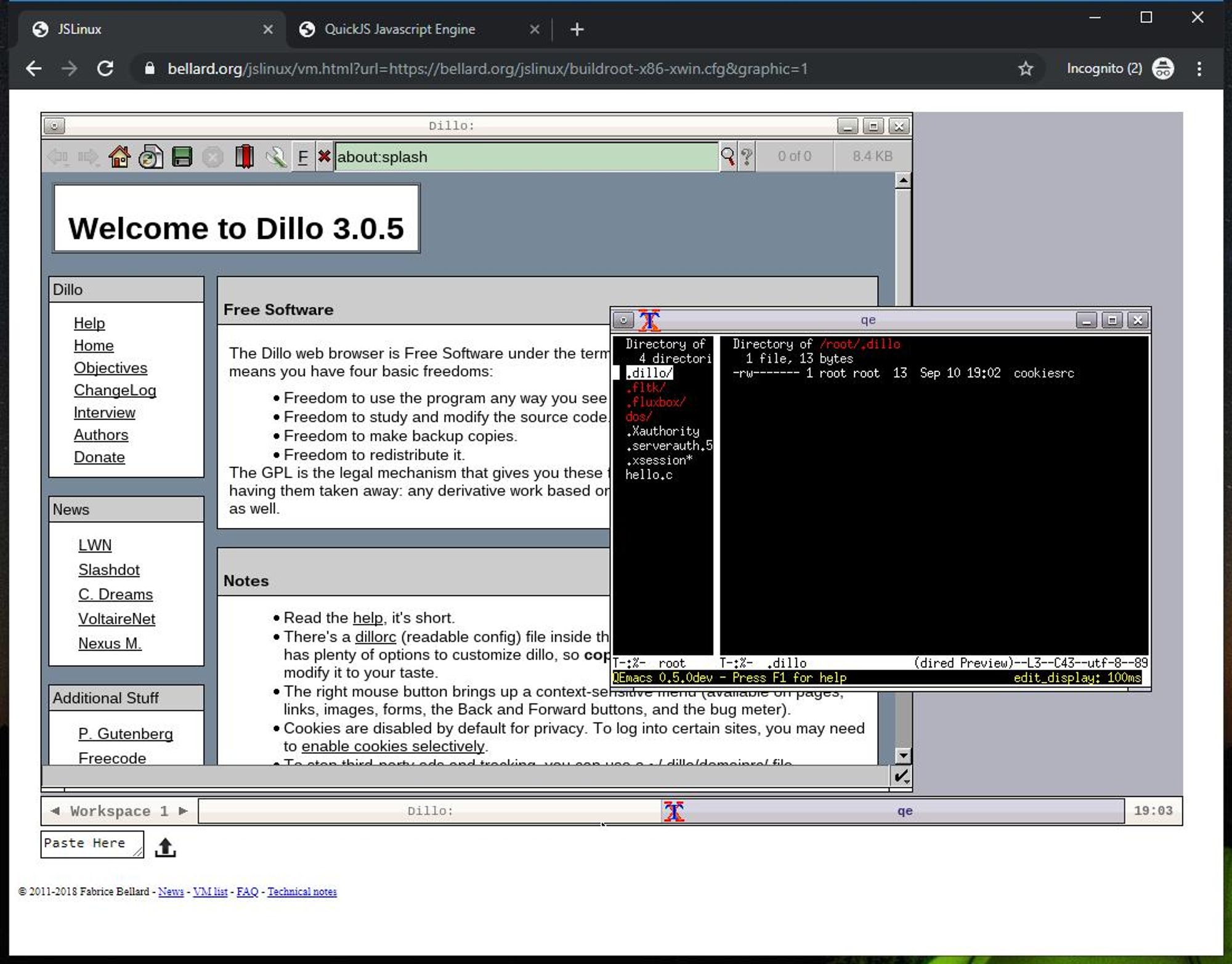
🖥️🖱️Но Fabrice этого показалось мало, и он запустил X Window.
Там даже можно открыть браузер и... сходить на localhost, т.к. сети нет. 😀
Или написать что-нибудь в QEmacs
bellard.org/jslinux/vm.htm…

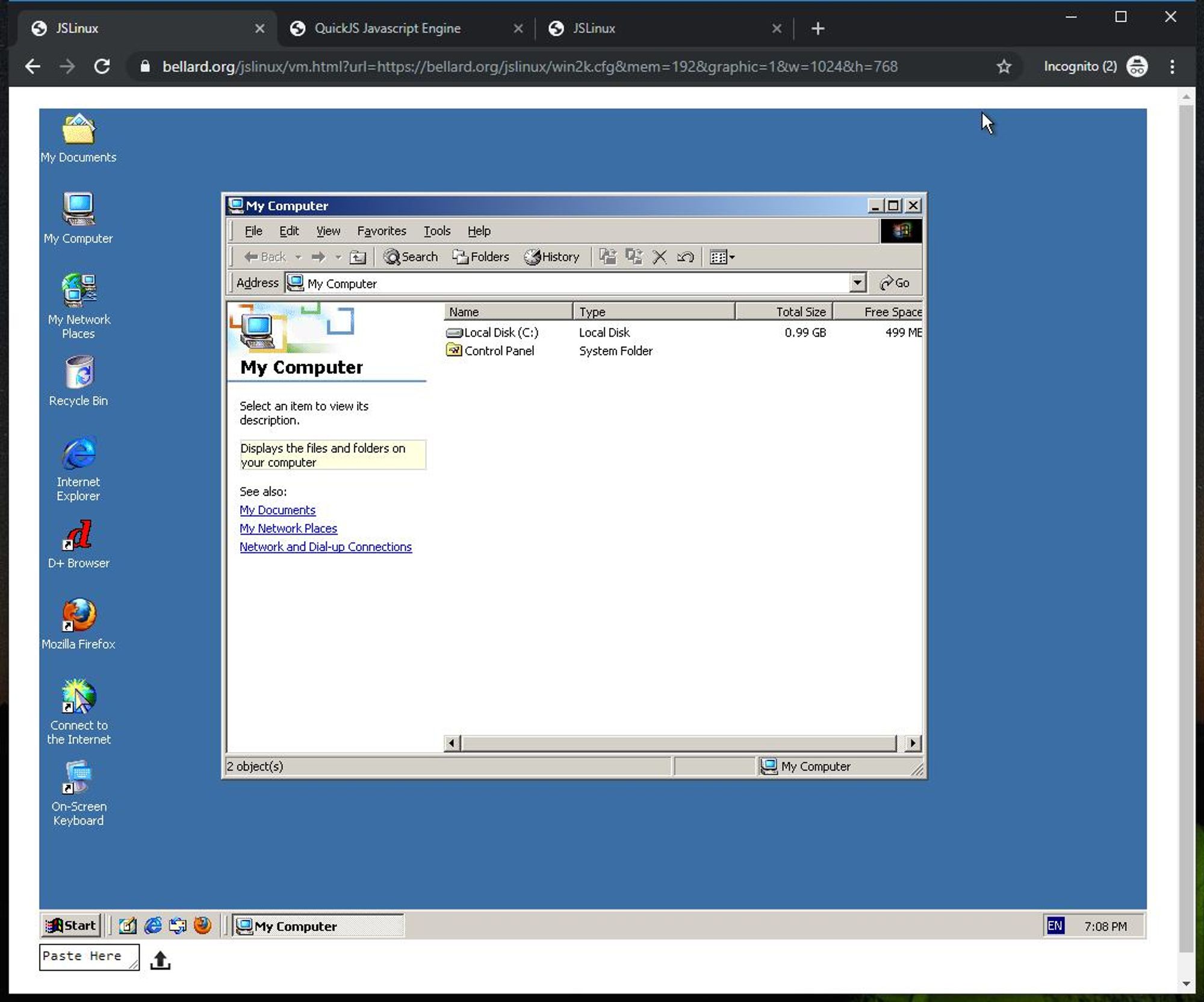
🤯Что может быть ещё более сумасшедшее?
🥁 Windows 2000, собственной персоной, на виртуальном компьютере, внутри браузера!
Там внутри даже есть FireFox!
bellard.org/jslinux/vm.htm…

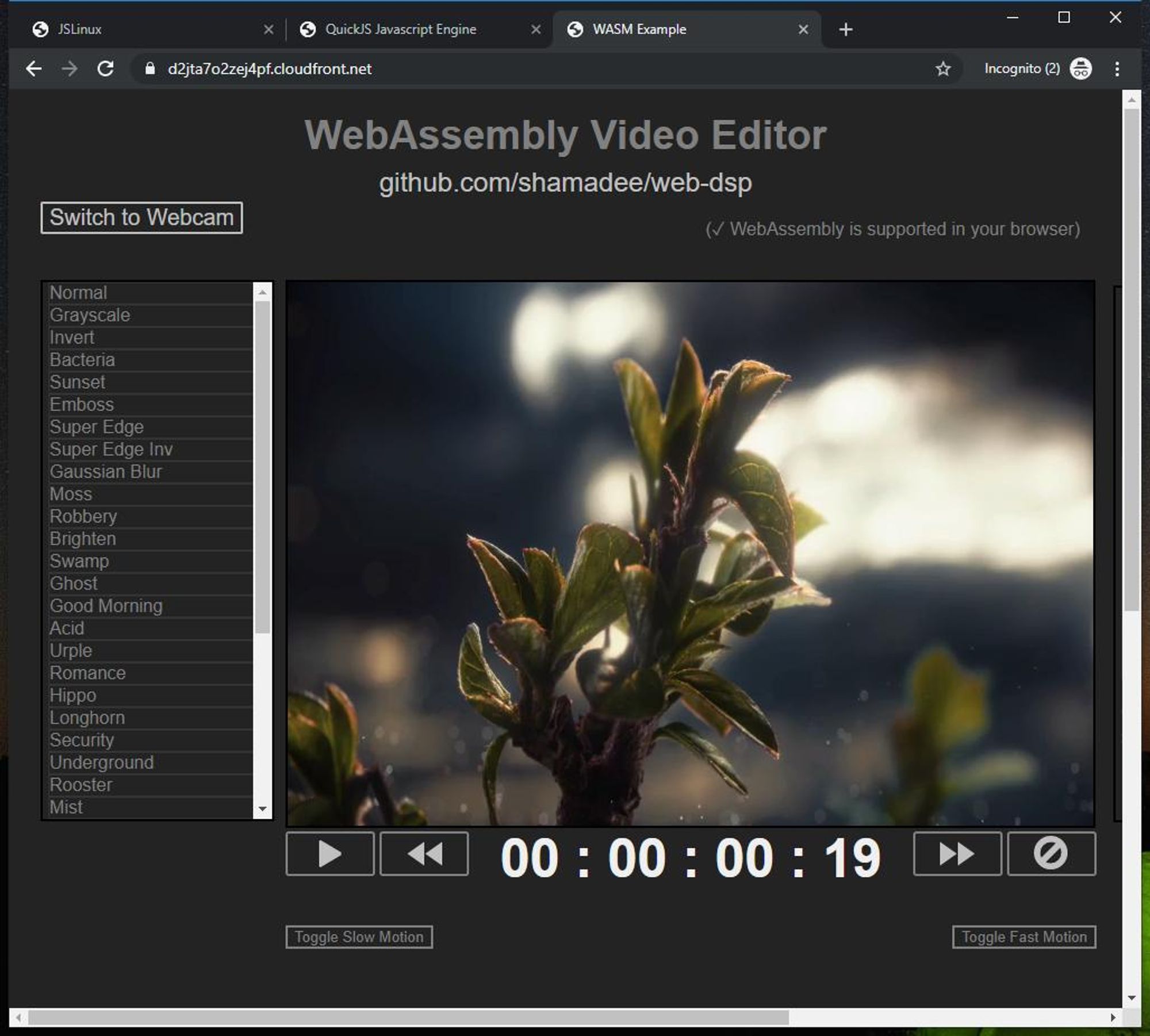
🎥Видео-редактор на WebAssembly.
Можно наложить разные фильтры в реальном времени. Можно сравнить реализацию на Wasm и JS.
Можн обработать видео с вашей веб-камеры.
d2jta7o2zej4pf.cloudfront.net

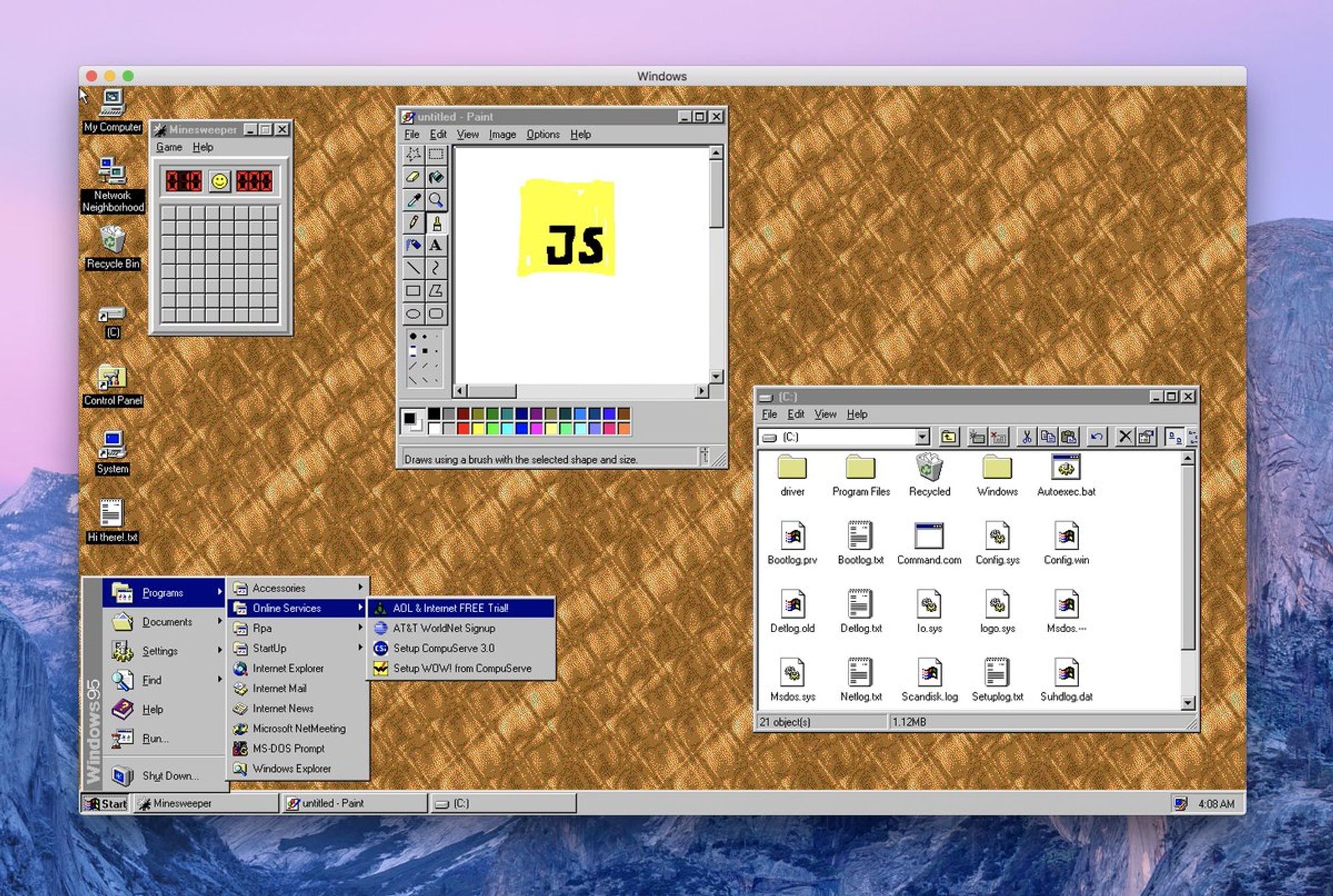
🚀 Windows 95 как приложение Electron.
Потому что мы можем.
github.com/felixrieseberg…

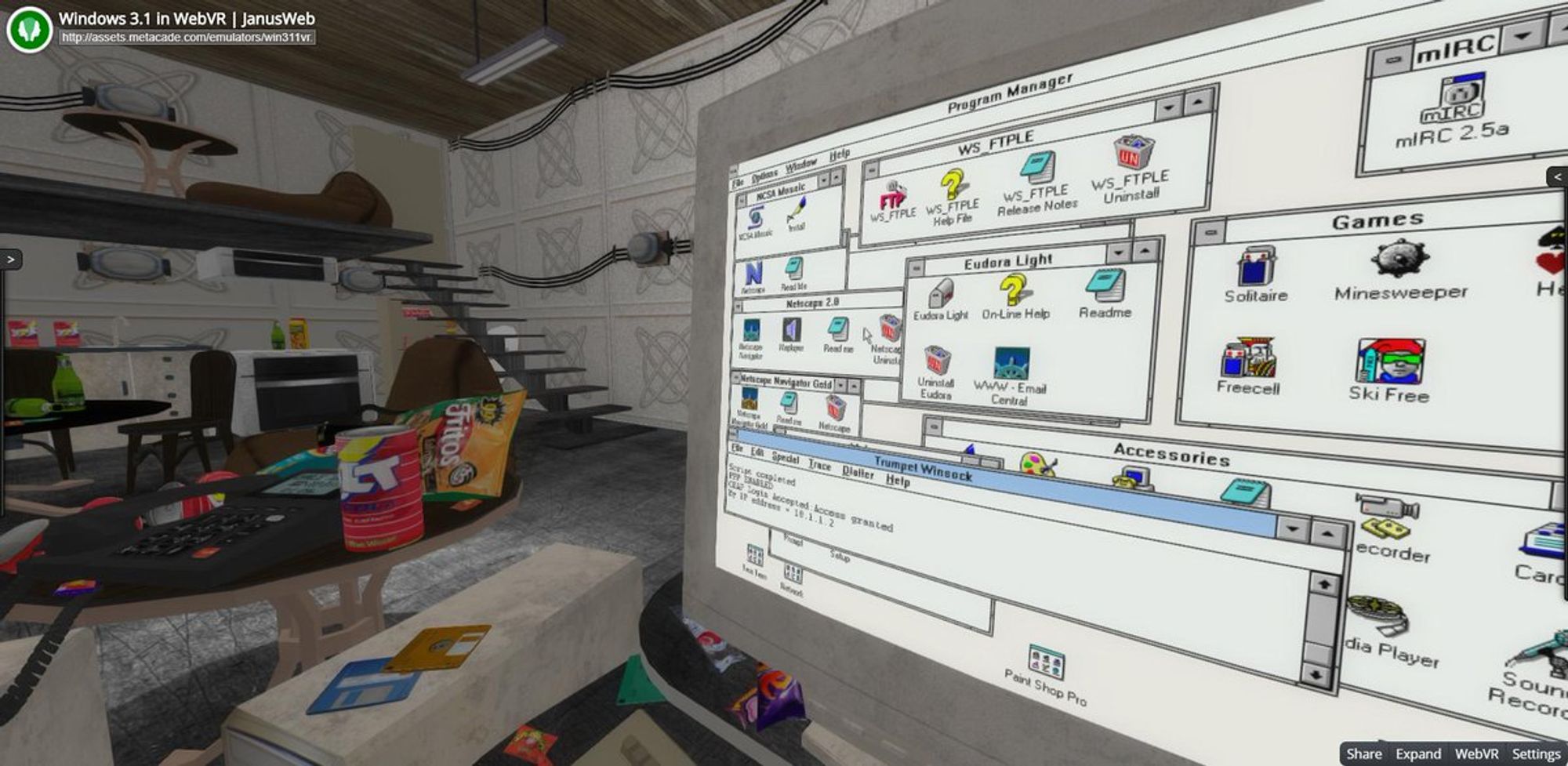
😱 We need to go deeper!
Трёхмерный гараж, с виртуальным компьютером, на котором работает реальная Windows 3.11, в которой можно запустить Netscape 2.0
🎵 Звук подключающегося модема в подарок!
assets.metacade.com/emulators/win3…

⚽️Список, собираемый мэнтейнерами Emscripten.
Игрушки:
Doom
Quake 3
Doom 3
Dune II
и куча других.
Графика.
Эмуляторы:
Classic MacOS
Apollo Guidance Computer
DOSBOX
Языки и фреймворки:
Qt
Lua
Perl
Python
Ruby
Куча библиотек
github.com/emscripten-cor…
В общем, можете дальше сами фантазировать над применением WebAssembly.
Думаю, демки хорошо иллюстрируют его возможности.
Отличная идея на хакатон или research-день: взять какую-нибудь библиотеку на C или C++ и попробовать её скомпилировать в WebAssembly.
❓ Спрашивают, почему Wasm c нами надолго?
Было много попыток построить второй рантайм в браузере:
ActiveX
Java Applets
Flash
Silverlight
NaCl
Все они провалились по одной и той же причине: слишком большой доступ к системе.
WebAssembly основывается на той изоляции, которая работает уже много лет в браузере.
Да, из-за этого есть проблемы с реализацией некоторых фич, таких как доступ к диску или сети.
Но с развитием Web API, белых пятен на этой карте будет всё меньше.
❓Именно поэтому WebAssembly не пришёл, чтобы заменить JS. Это также частый вопрос.
Для запуска .wasm файла как минимум необходимо сделать несколько вызовов JS.
Нужен «клеевой код» на JS, который пробрасывает в Wasm встроенные API браузера и ваши объекты и функции.
При компиляции через Emscripten такой код генерируется автоматически. Т.е. деплоим мы 2 файла: .wasm и .js с клеевым кодом.
Вообще, Emscripten работает как «Browserify для C++», т.к. по максимуму старается полифилить нативные API:
STDIN/STDOUT
системные вызовы
файловую систему
3D графику
сокеты конвертирует в WebSockets
треды
и многое другое
Также большая часть Emscripten, это тот самый биндинг сущностей из двух миров.
Есть три способа это делать:
ccall/cwrap
WebIDL
Embind
ccall/cwrap не умеет в объекты, это только для простых C-функций. Чаще всего встречается в tutorials для начинающих.
WebIDL это язык описания интерфейсов. Умеет много чего, и похоже, что сейчас это самый перспективный вариант. Я уже говорил, что Rust его активно использует.
Мы взяли Embind, т.к. он лучше лёг на нашу кодовую базу. С помощью жёсткой магии шаблонов C++ он предоставляет вполне читаемый DSL для описания связей объектов.
Умеет, кажется, ещё больше, чем WebIDL.
Можно пробрасывать:
функции
классы
интерфейсы
статические методы
value objects
сырые указатели
умные указатели
абстрактные методы
виртуальные методы
перегрузка функций
enum
константы
класс val для работы с браузерным API
векторы
А также довольно логично биндит встроенные типы данных C++ в типы данных JS.
Честно говоря, писать биндинги поначалу это очень больно.
Синтаксис непривычен ни плюсовикам, ни фронтендерам, легко опечататься.
Есть тонкие нюансы.
Кое-где ошибки стреляют не сразу
Но задачу свою он решает, и потренировавшись на кошках, можно им пользоваться.
Документация есть, но не самая полная, и точная. Я делал PR с правкой фактических ошибок.
emscripten.org/docs/porting/c…
Поэтому лучше всего — смотреть в тесты Embind. Там есть такие выкрутасы, которые даже не сразу придумаешь.
Один сложный случай биндинга мы решили только благодаря тестам.
Файл на 3000 строк!
github.com/emscripten-cor…
Тред (Андрей Нагих)
Сегодня хочу закончить с темой WebAssembly.
Если есть вопросы, задавайте.
Расскажу кратко про разработку.
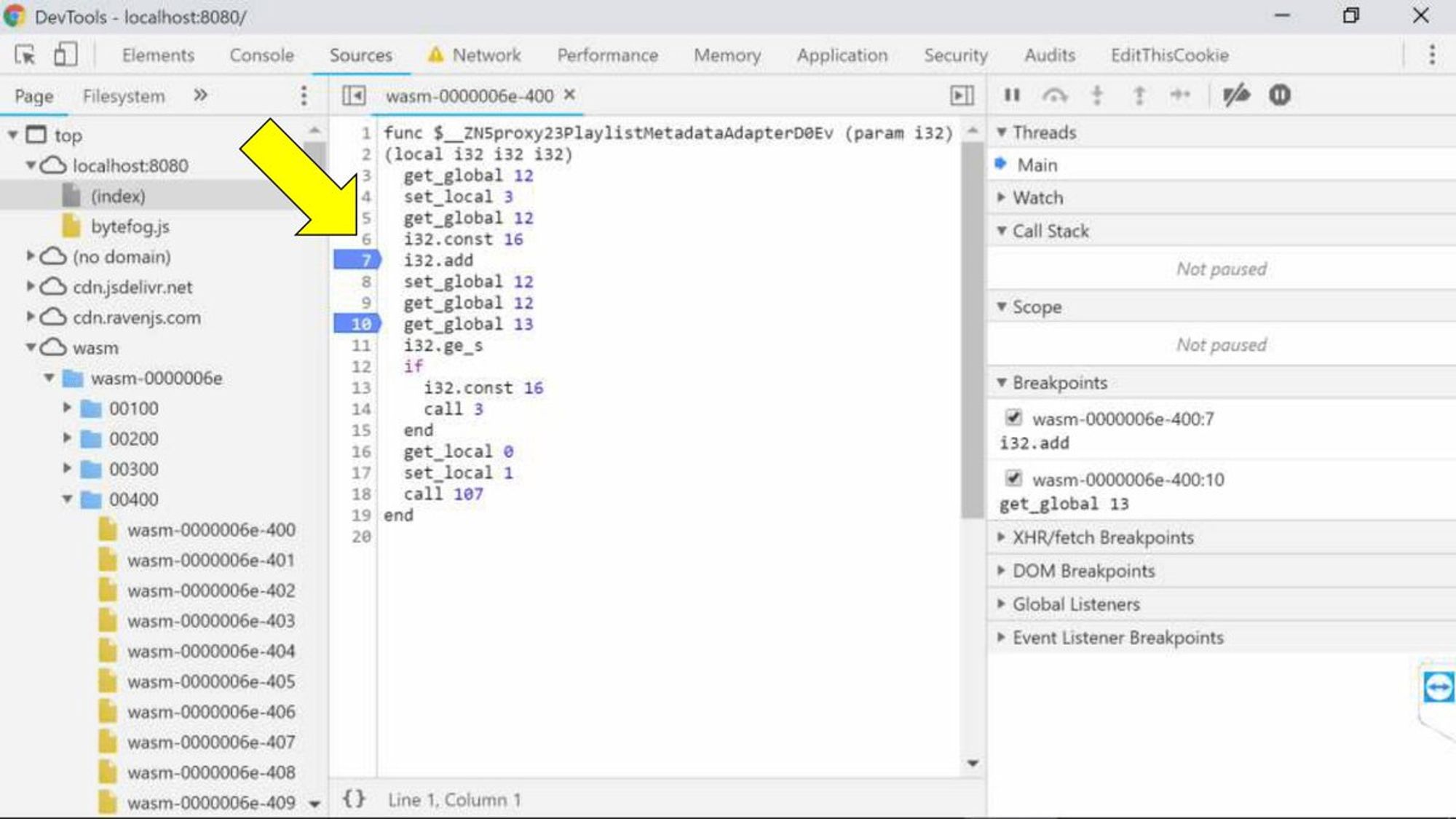
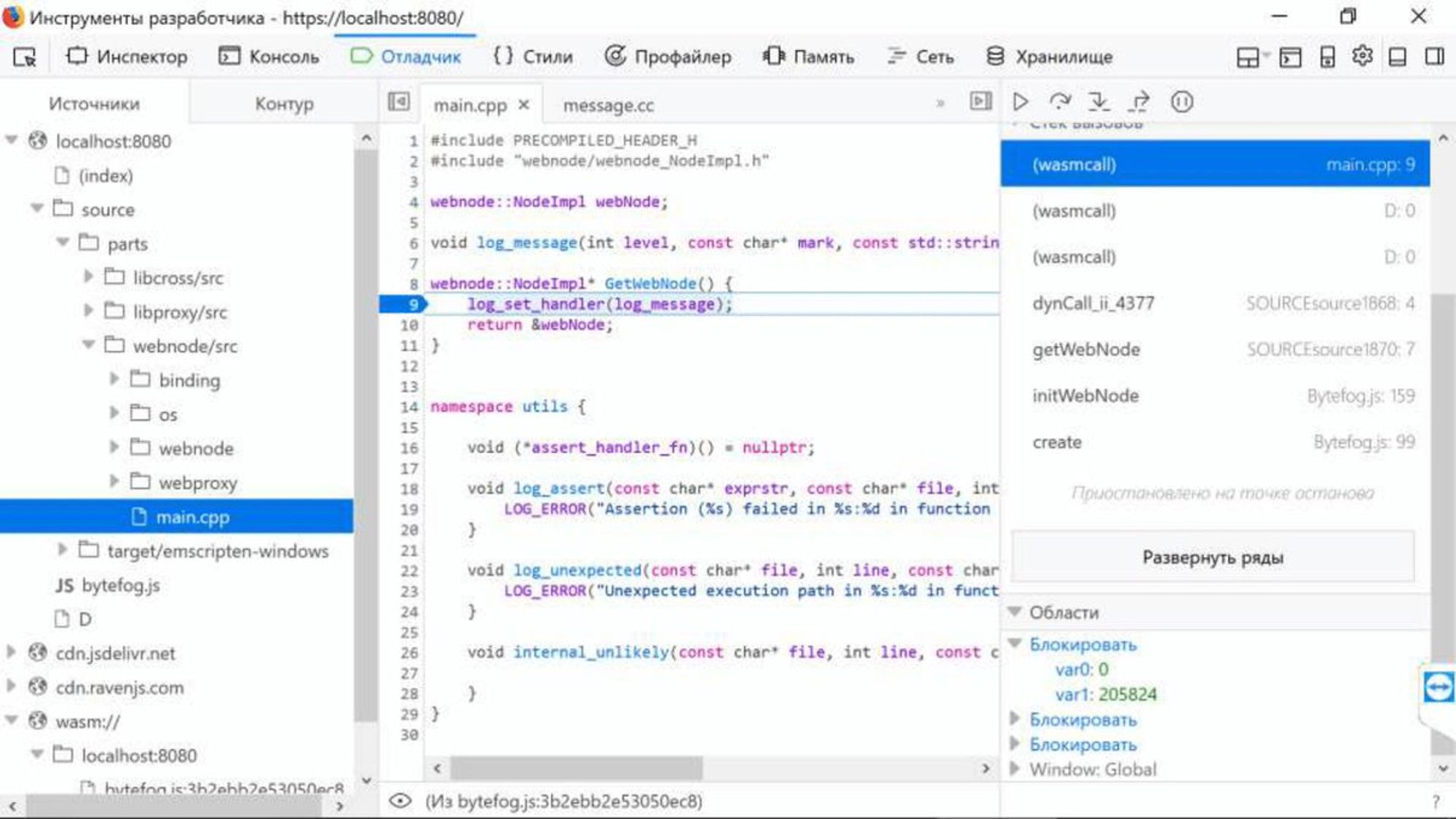
Конечно, надо как-то отлаживать. Для этого придумано текстовое представление WebAssembly .wat
Браузеры показывают его для юнитов программы прямо в девтулзах

Можно ставить точки останова. Но не более того. Переменные теряют свои названия и типы, поэтому посмотреть можно только сырые биты в виде int
Есть возможность сгенерировать SourceMap. Делается это с притопами, работает не всегда, надеюсь со временем ситуация улучшится.
Компилятор Rust генерит их гораздо лучше, чем Emscripten.
В браузере выглядит завораживающе.
Плюсы внутри DevTools. Теперь мы видели всё!

Переменные рассматривать бесполезно, формат SourceMap их не позволяет биндить. Возможно, нас ждёт его обновление. Очень бы хотелось!
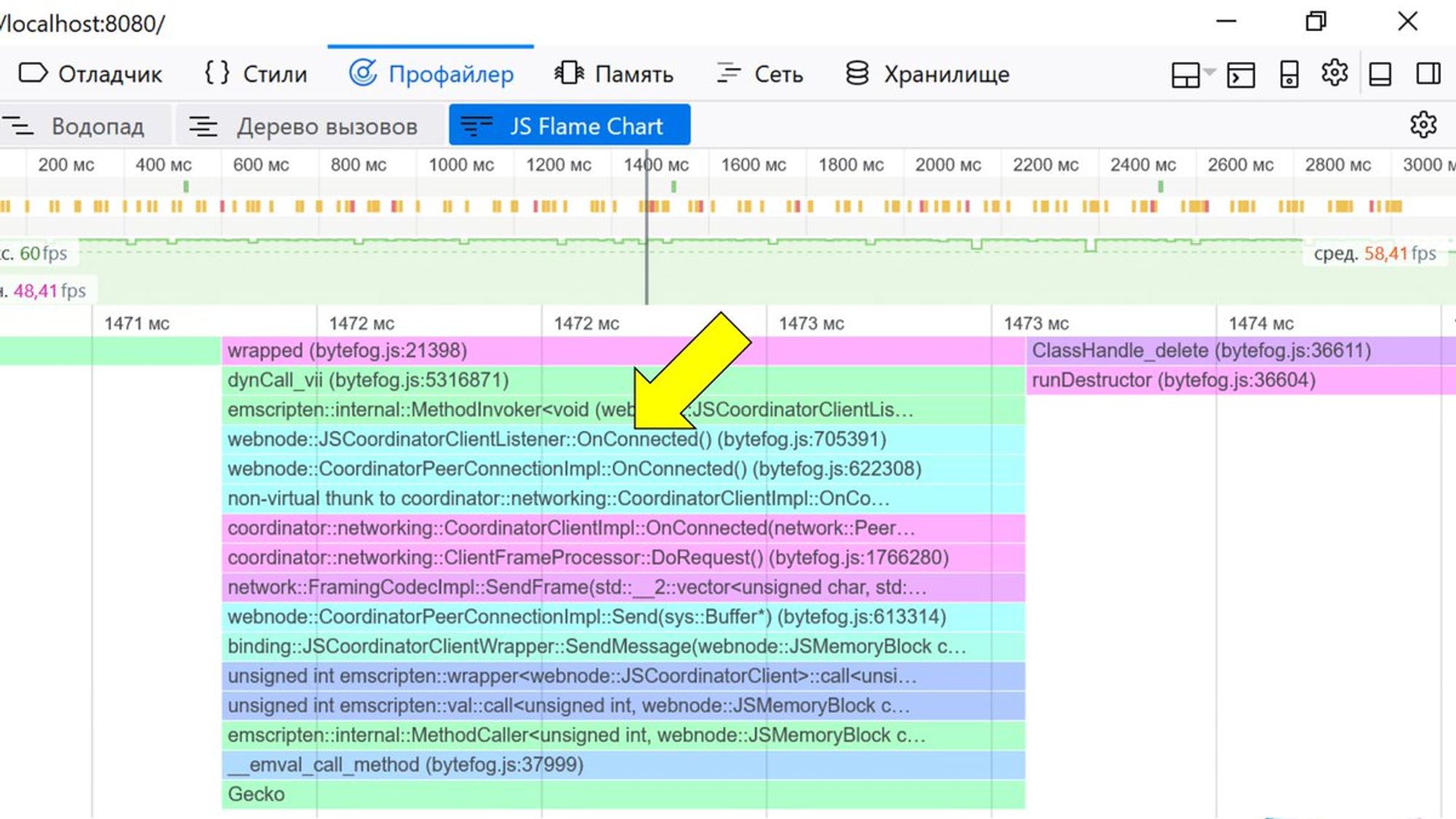
Также, работает профайлер. В FF он даже разматывает имена функций. Chrome показывает показывает «мангленные».

Совсем недавно в LLVM появилась возможность отладки WebAssembly по-взрослому. Но это не для браузера. Подробности в статье.
hacks.mozilla.org/2019/09/debugg…
Тред (Андрей Нагих)
Я всё время говорил про использование Wasm в контексте браузера.
Немного затронул тему работы в Node.js.
Но так вышло, что Wasm выплёскивается из экосистемы JS. Стали появляться рантаймы, запускающие .wasm поверх операционной системы.
Это проекты:
Wasmtime wasmtime.dev
Wasmer wasmer.io
Lucet github.com/fastly/lucet/
И некоторые ранние эксперименты описаны в статье от Wasmer: medium.com/@syrusakbary/r…
Дошло до того, что WebAssembly стали называть «Новым Docker». Это жарко обсудили в одном из @radio_t
Конечно же, никто не задумывал Wasm как замену Docker, начиналось всё с браузеров. Просто так получилось, эксперимент зашёл далеко. ☺️
В результате, группа по стандартизации WebAssembly принялась за стандартизацию системного интерфейса, пока реализации не разошлись слишком сильно.
Называется это WASI
wasi.dev
Тут шутки кончились. Предлагаю почитать опять же статью Lin Clark о том, почему это важно.
hacks.mozilla.org/2019/03/standa…
Когда мы говорим про бразуер, то он является Host-платформой для Wasm модуля.
Когда мы говорим про системные рантаймы, Host-платформой становится сама система.
В обоих случях мы хотим красиво пробрасывать объекты.
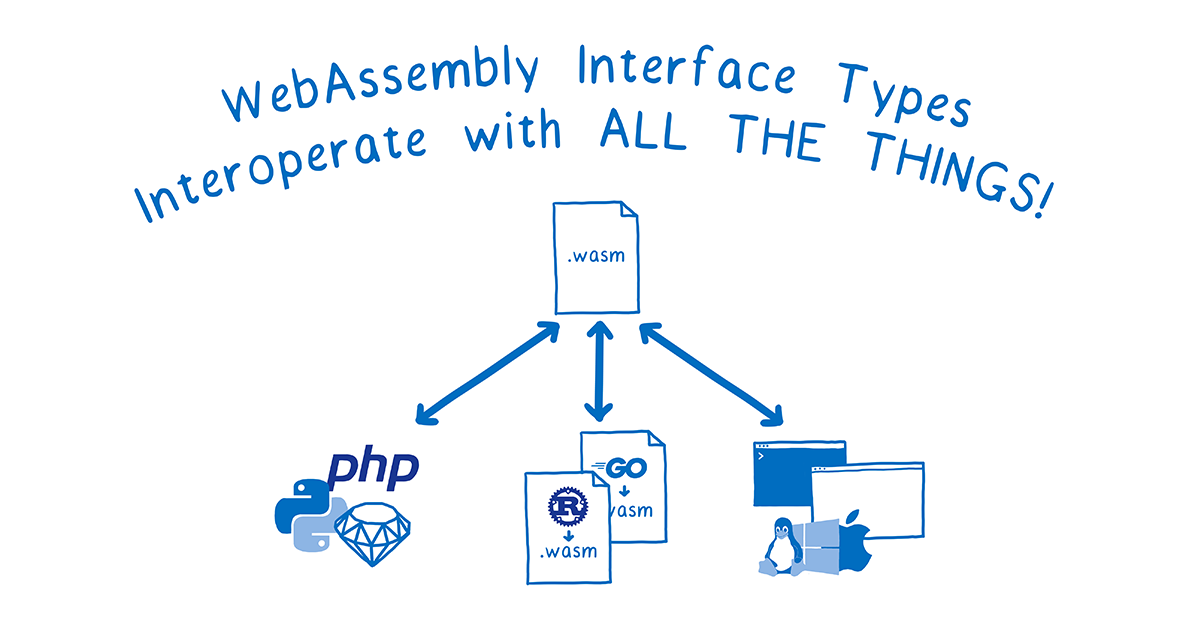
Для этого ведётся работа над Interface Types proposal.
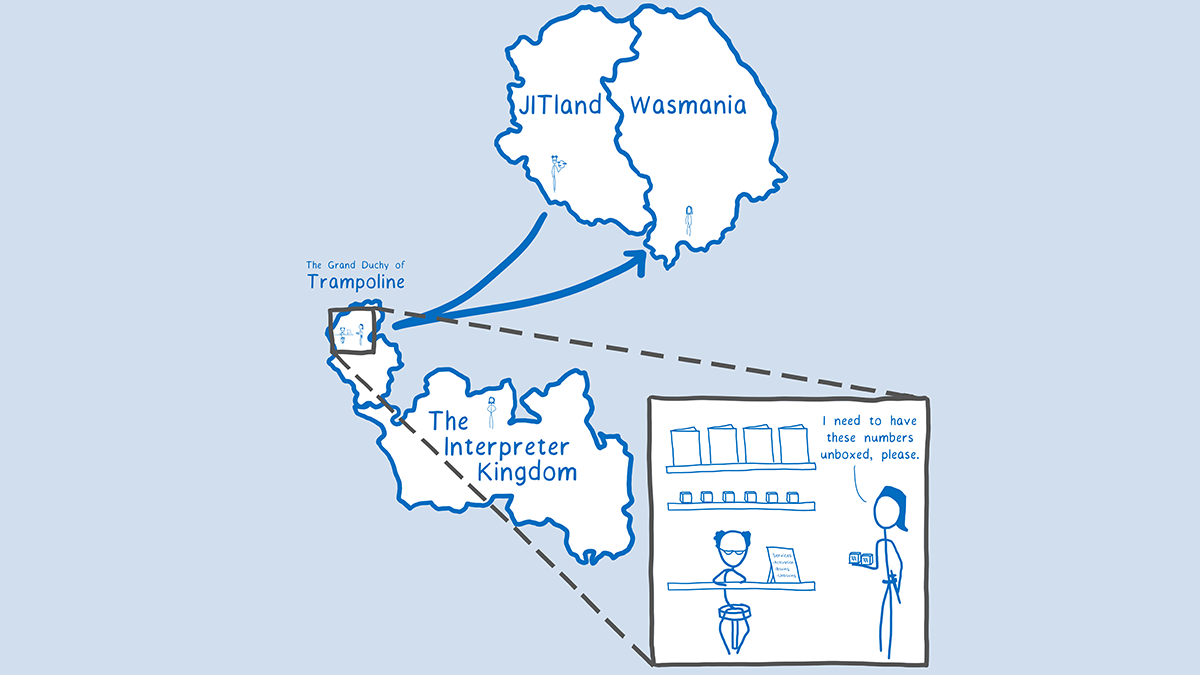
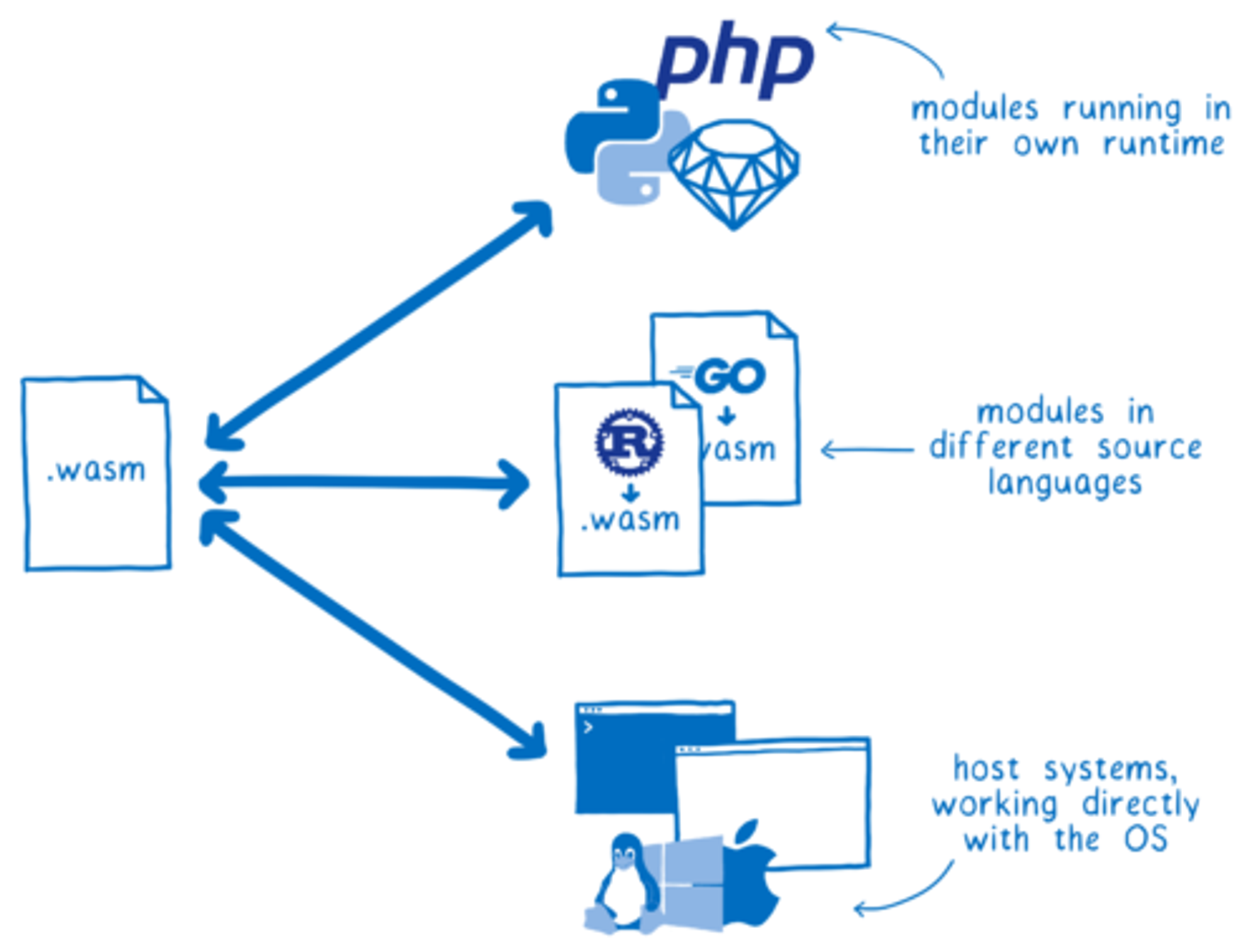
В результате этих двух вещей может появиться штука, от которой просто дух захватывает!
Прикладываю картинку из статьи, для привлечения внимания.
hacks.mozilla.org/2019/08/webass…

Тред (Андрей Нагих)
Среда
В дополнение к теме WebAssembly ссылка на доклад Сергея Рубанова @chicoxyzzy о внутреннем устройстве Wasm с конфернции @CodeFestRu
youtube.com/watch?v=Q96VSA…
Четверг
📺Переходим к теме разработки для SmartTV, которой я посвятил несколько лет.
Все телевизоры сейчас, кроме самого нижнего ценового сегмента продаются с функцией SmartTV.
Если кто не знает, она позволяет запускать сторонние приложения прямо на телевизоре, без всяких приставок.
Это могут быть игры, информационные сервисы, но самое главное, конечно, онлайн ТВ и онлайн кинотеатры.
Один из основных продуктов Инетры это сервис онлайн-тедевидения Peers.TV. Естественно, для нас важно охватить как можно больше платформ, чтобы максимально расширить аудиторию.
У нас есть сайт, приложения для мобильных телефонов и планшетов, приставки, и SmartTV мы, конечно, не собирались упускать.
Сразу оговорюсь, что есть смарты на основе Android и AndroidTV. Они появились совсем недавно. В основном это бренды Sony, Phillips, Xiaomi. На них подходят приложения для Android приставок, и в этом треде я их расматривать не буду.
Все SmartTV что не Android — используют web платформу.
Как бы это не было удивительно, но да, для разработки под них достаточно стандартных знаний HTML, CSS и, разумеется, JS.
Основные прлизводители таких ТВ это Samsung, LG, Panasonic. Есть и другие, но их доля на рынке мала.
Samsung это, пожалуй, лидер рынка. LG тоже имеет значительную долю. У Panasonic пользователей совсем не много.
Исторически, Samsung первый сделал SmartTV, и их магазин приложений самый проработанный и хорошо наполнен. У меня дома именно телевизор Samsung.
Тред (Андрей Нагих)
Возможности web платформы всем нам хорошо знакомы, и управления телевизором там нет. В чём же секрет?
А секрета никакого нет: также как браузеры расширяют возможности JS своими дополнительными API (такими как DOM, History, XHR и пр.) телевизионный браузер добавляет свои глобальные объекты, позволяющие управлять возможностями ТВ.
В любой ТВ ОС вы встретите похожий набор API:
📺 управление плеером
📺 получение данных о ТВ
📺 обработка кнопок пульта
📺 доступ к файловой системе ТВ
📺 управление жизненным циклом приложения
Разумеется, каждый призводитель добавляет своих уникальных возможностей в свои ТВ.
И, как водится, каждый производитель придумал свои особые API для всех этих вещей.
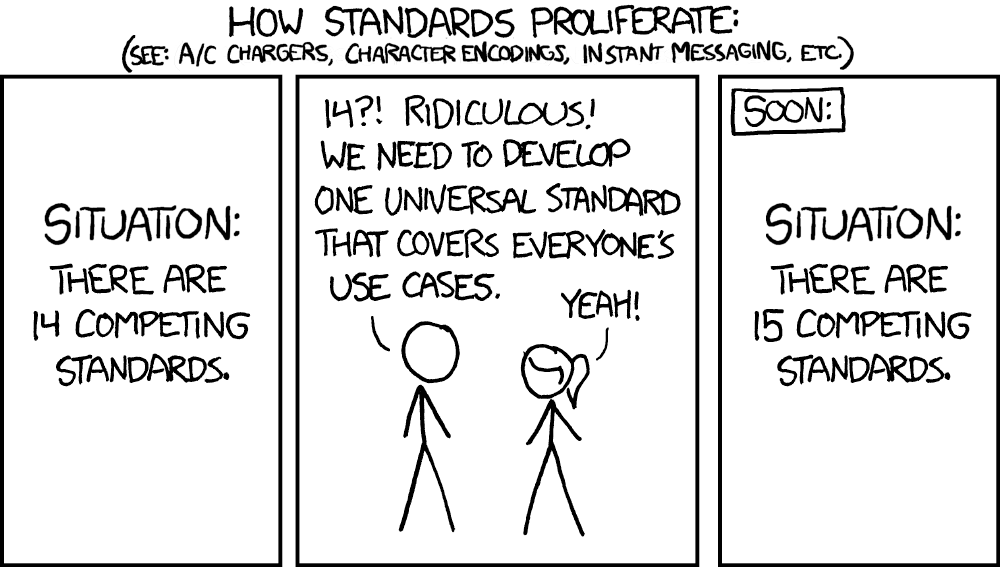
Вы скажете: «Им бы договориться о едином стандарте». И будете правы, и такой стандарт даже есть! Но и он не уберёг от классической ситуации из
xkcd.com/927/
Называется он SmartTV Alliance Specification, выдержал 5 ревизий, но его реализовали только минорные вендоры.
📛 И это большая проблема для разработчиков!
В начале нашего пути у нас было 3 отдельных приложения: для Samsung, LG, и Panasonic. Уже этого набора было достаточно, чтобы серьёзно затормозить темп разработки.
И в этот момент (где то в конце 2014 года) вендоры не сговариваясь объявляют о переходе на новую ОС.
Тут бы им объединиться и выбрать какую-то одну ОС. Но так бывает только в мире фей и бабочек.🦄
Итак, что мы имели на тот момент по ОС:
📺Samsung Orsay
📺LG NetCast
📺Panasonic VIERA Connect
А теперь следите за руками:
📺Samsung перешёл на Tizen
📺LG на WebOS
📺А Panasonic (внезапно!) на взлетающую Firefox OS.
Это было фиаско.
Количество платформ в одночасье удвоилось (бейте астрологов).
И хотя Firefox OS загнулась до того, как телеки Panasonic доехали до прилавков, их всё равно было 5!
Также, у нас были планы по портированию на малопопулярные телевизоры и приставки (там тоже есть web приложения), т.е. было понятно, что платформ будет прибывать.
Думали мы не долго, идея лежит на поверхности: сделать общие интерфейсы для платформозависимых модулей и подставлять нужную реализацию при сборке.
Тогда приложение использует только API этих интерфейсов и переносится с платформы на платформу без изменений.
На тот момент было несколько готовых реализаций такого подхода. Как правило, это были проекты таких же как мы компаний с поддержкой небольшого числа устройств.
💎Но нашёлся среди этого настоящий алмаз. Это фреймворк BBC TAL.
Они не только реализовали такую абстракцию, но и написали десятки модулей поддержки устройств.
Также у них своя библиотека UI элементов.
Правда основан он на уже тогда устаревших технологиях. И я принял решение переписать наши приложеня с нуля с ES2015, компонентами и серверным рендерингом.
Если в двух словах, то затея моя провалилась.
❗️Важный урок, который я тогда вынес — революционный путь ведёт к проигрышу. Только небольшие эволюционные изменения приводят к успеху.
☝️Взять всё и переписать не срабатывает почти никогда.
Позже я неоднократно слышал о похожем опыте коллег с теми же выводами.
В итоге, мы смержили наши приложения, как и планировали, реализовав абстракцию платформы минимальными средствами.
Тред (Андрей Нагих)
На что похожа разработка под SmartTV?
🔥Это просто, как ездить на велосипеде. Который горит, и ты горишь, и все горит, и ты в аду.

🔥 Я уже говорил, что в каждой ОС одни и те же вещи делаются по разному. А ОСей — 5 штук.
🔥 Во-вторых, документация, даже если есть, то разбросана по странным заброшенным сайтам для разработчиков. И как правило она автогенерённая.
Никаких тебе объяснений и туториалов.
🔥 В-третьих: баги. С багами может помочь только вендор. Для этого идем на форум или в техподдержку, которые тоже разбросаны по странным устаревшим сайтам.
И ответ обычно долгий.
🔥 Производитель как правило предоставляет эмулятор на котором можно отлаживаться.
Не попадайте в эту ловушку! То что работает в эмуляторе может сломаться на реальном устройстве.
А тот баг, на который вы потратили неделю, может оказаться только в эмуляторе!
🔥 Там бы быстро пришли к пониманию, что отлаживать надо только на реальных устройствах. И первая проблема с ними: их нужно купить.
Да, разработка под SmartTV это не дешёвое удовольствие.
Иногда везёт и производитель присылает телек, только чтобы вы написали на него приложение. У нас так вышло с Panasonic. Что это было, до сих пор не могу понять :-)
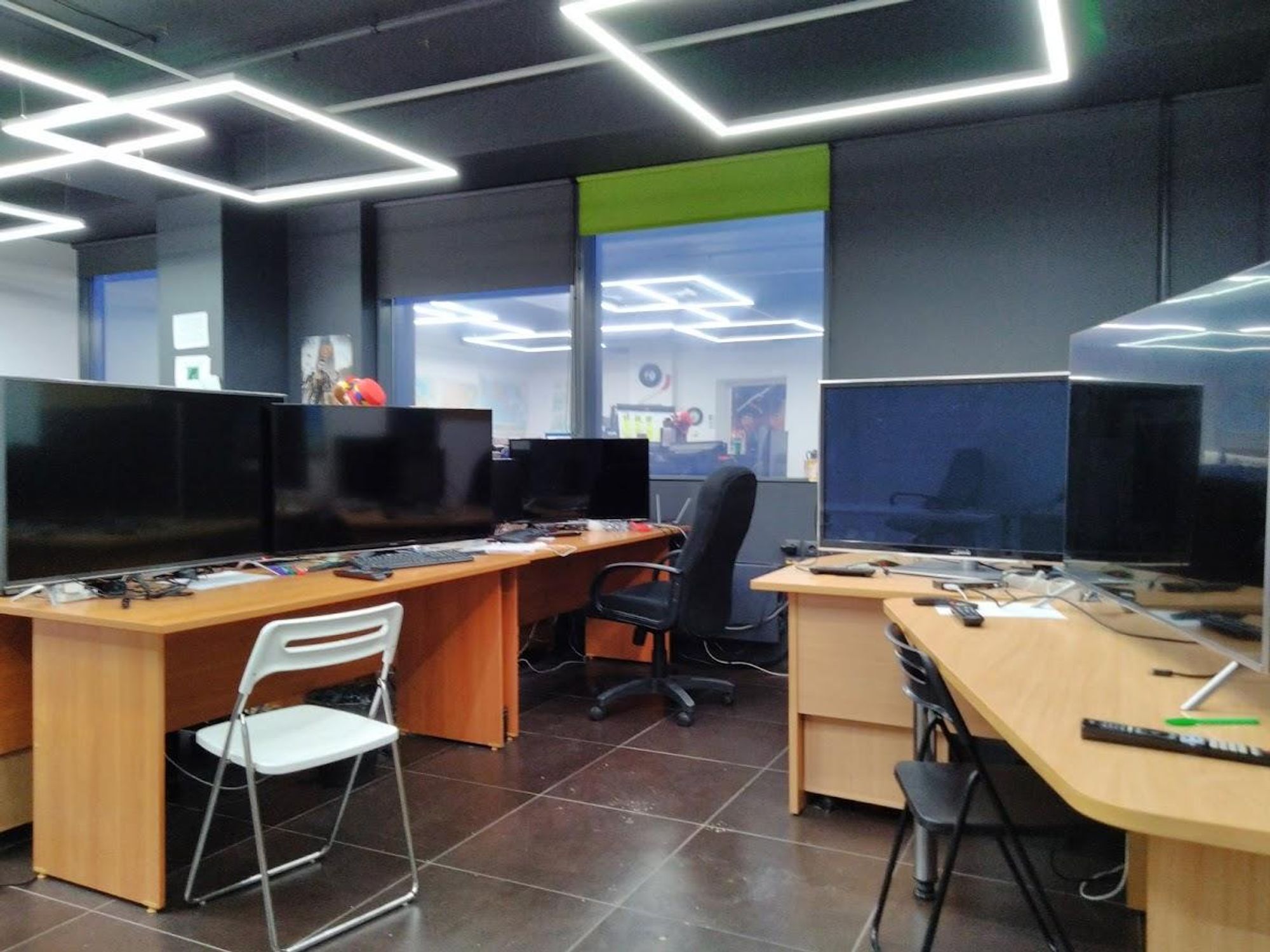
🔥 Следующая проблема с устройствами возникает не сразу: их некуда ставить. С гонкой за диагоналями, телеков меньше 32-40 дюймов просто не делают.
Иногда я мечтал о специальных девелоперских ТВ с начинкой большого телека, но матрицей 15" :-D

🔥 Идея красиво развесить коллекцию телеков на стене также провалилась.
Сегодя эта конкретная модель нужна одному разработчику, завтра другому, через неделю она нужна тестировщику.
Так мы и таскали их из кабинета в кабинет.
💪 Для разработки под SmartTV подходят только сильные программисты.
(локальный мем).
Самая тяжелая, кстати, была та халявная 42" плазма от Панасоника.
Современные 32" LCD — как пушинки, боишься, что его со стола сдует.
🔥 Как вы поняли, телевизоров нужно много. Почему? Потому что в индустрии бытовой электроники принято обновлять модельные линейки раз в год.
Т.е. мало нам количества ОС, так надо ещё и устройства разных лет.
🔥 Причём старые устройства с поддержки не снимешь. ТВ это не смартфон, который меняют раз в год. Человек покупает телек и вешает его на стенку лет на 5.
Иногда производитель раньше снимает с поддержки модель, чем она выходит из оборота. (Но о деплое позже)
🔥 Итак, надежды на обновление пользовательских устройств — нет. Да, приходят какие-то апдейты, но принципиально встроенный браузер они не меняют.
Разработка под SmartTV это как будто эпоха IE 6.0 никуда не уходила.
🔥 Однажды, я попытался выяснить, что за браузер стоит на телевизоре 2014 года. Очевидно, что это разновидность WebKit, но какая?
Короче, он представлялся как Chrome 5. 🤦♂️
🔥 Но даже зная это, нельзя сказать точно, какие фичи в нём будет работат, а какие нет.
Производитель вполне мог что-нибудь и портировать.
В общем, катастрофически не хватало аналога caniuse, но для SmartTV (💡идея для стартапа).
Тред (Андрей Нагих)
🔥🔥🔥 И пожалуй самая-самая боль — это средства разработки.
Про те 3 старые платформы справедливо сказать, что средств разработки НЕТ.
Серьёзно, никаких вам DevTools, никакой консоли.
alert(1); наше всё.
Мы писали утилиту, которая распечатывает объекты поверх интерфейса приложения.
JSON кстати там тоже не было, притащили полифил.
Потом мы нашли чудесную штуку: WeInRe. Странное название расшифровывается как WebInspector Remote.
people.apache.org/~pmuellr/weinr…
Приблуда состоит из двух частей: js агента для приложения и серверной части с каким то древним форком WebKit DevTools. Общаются они по вебсокетам (а может где-то и лонг-пуллиногом, не разбирался).
Несмотря на всю неказистость и глючность, она стала настоящим спасением.
Появилась консоль! Стало можно выполнить команду в контексте приложения. Стало видно вёрстку и стили.
Но вот JS дебаггер таким средствами не сделаешь, поэтому приходилось выкручиваться без него.
🔥 Отдельное удовольствие это процесс запуска девелоперской сборки на телевизоре.
Собрать код в пакет через IDE (переименованный зип)
Зайти на девелоперский сайт, залогинитсья.
Закачать пакет на сайт, чтобы подписать электронной подписью.
Заполнить большую форму
...
Скачать пакет обратно.
Положить его на флешку.
Вытащить флешку из компьютера.
Вставить флешку в телевизор.
С помощью пульта пройтись по нескольким меню и установить приложение.
Можно проверять изменения! PROFIT.
Я не шучу и не преувеличиваю.
Именно так LG предлагала разрабатывать под NetCast в 2014 году.
Хотел приложить скриншот этой формы, но на сайте для разработчиков ссылка на неё протухла.
Временами складывалось впечатление, что вендоры всей душой ненавидят разработчиков приложений.
Это сквозило из документации.
Из «средств разработки».
И из процесса ревью в сторы. (Отдельная песня :-( )
Мы конечно быстро написали служебное приложение которое строило список ссылок на все наши приложения в разработке и позволяло по ним перейти.
Если приложение это вебстраница, то можно делать редиректы!
На машине разработчика поднимался вебсервер, который раздавал текущий рабочий каталог.
Программулина позволяла открыть нужную версию с нужной машины.
Ставить на телек её надо было один раз и на всегда.
В само приложение встроили секретные комбинации клавиш для location.reload() и штук посложнее, вроде сброса настроек.
Возможно эти чит-коды до сих пор там.
Справедливости ради, с выходом Tizen и WebOS Developer Experience кардинально изменился.
Появилась Node.js CLI утилита с помощью которой можно было управлять процессом разработки.
✔️собирать пакет
✔️закачивать его на нужное устройство (по сети!)
✔️и о чудо! настоящий дебагер!
Для UI дебаггера использовались уже современные Chrome DevTools. И общались они с телеком по одноимённому протоколу.
В общем, сейчас прошлые ужасы немного отступили.
Но совсем они не ушли. У нас до сих пор половина пользователей пользуется этими устаревшими платформами. А значит, мы всё ещё деплоим на них.
Помним, купленный телевизор будет висеть на стене лет 5. А может и все 10.
Тред (Андрей Нагих)
💽Я обещал рассказать про выкладывание в сторы.

О, иногда это напоминало цирк абсурда!
Казалось бы, вот рядом целая индустрия мобильных приложений выросшая с нуля за те же самые ~пять лет.
В чём их успех?
Придут разработчики — будут программы.
Будут программы — придут пользователи.
Придут пользователи — купят смартфоны.
💩Но нет. Во-первых, у каждого производителя стор свой. Ну это даже не удивляет.
💩Во-вторых, не все сторы одинаково полезны. Самые молодцы это Samsung, там всё как-то ещё отлажено было и автоматизировано.
У Panasonic стор это коллекция ссылок на сервера разработчиков, и деплой туда шёл через форум.
Потом форум закрыли вместе с российским представительством
💩 В-третьих, первый раз встать в стор некоторые вендоры превращали в испытание похлеще Форт Боярд.
Боже, как мы намучились с LG!
Процесс добавления приложения в их стор занял у нас 6 месяцев! Я не шучу.
Не знаю как сейчас, но в 2014 году это был просто цирк с конями.
Самый абсурдный баг, с которым нам завернули деплой был «Ваше приложение не открывается».
После непродолжительной переписки с RTT=24 часа выяснилось, что они взяли ссылку на M3U плейлист и пытались установить её на телевизор.

Локальный мем: Разработчик SmartTV должен уметь разговаривать с Корейцами.
Мы даже в вакансиях это писали.
Сейчас, наверное, неполиткорректно звучит, мда.
💩Очень частый баг на ревью связан с сетевыми проблемами. Видеоконтент на серверах в России. Тестировщик с телевизоров в Корее. Картинка рассыпается. 🤯
Серьёзно, это до сих пор происходит, и что делать с этим — непонятно. Хоть CDN поднимай в Корее.
💩 Ещё классный казус: приложение показывает рекламу, это указано в карточке в сторе. Но т.к. рекламодателей в Корее у нас нет, то на тестировании реклама не показывается. А-та-та, почините, у вас реклама сломалась.
В итоге, на подсети вендора настроено и своё вещание, и фейковая реклама.
Ревью могут завернуть из-за бага, который в прошлый раз не посчитали критичным.🤷♂️
Опять похвалю Samsung — у них всё чётко структурировано, каждому багу задаётся приоритет, и он не меняется. Минорные баги править не обязательно, релиз пройдёт с ними.
Работа чере web-интерфейс.
💩Взрывает мозг отчёт о багах от LG (кажется до сих пор так), приходит письмо со вложенным Excel, в котором огромная плохо скролящаяся таблица с очень мелким текстом, в которую встроенны видео с воспроизведением багов.

В общем, на процесс деплоя в стор надо закладывать месяц-два.
Я не разрабатывал под мобилки, но вроде там быстрее этот процесс. Расскажите, кто в курсе.
Есть чит (как и в мобильных сторах), задеплоить приложение-пустышку, которая будет редиректить на сервер разработчика с актуальной версией приложения.
Но за такое могут и забанить.
Вендоры страсть как хотят держать руку на пульсе и контролировать качество приложений.
Даже Panasonic, у которого стор де факто и устроен как коллекция ссылок на наш сервер, хочет тестировать свежие версии предварительно.
Вот так и живём, зато весело.
Не дай бог зарелизить критичный для сервиса баг, который пройдет приемку вендора.
Думаю, теперь вы понимаете, почему для SmartTV так мало приложений. Писать сложно, деплоить долго, сплошной геморрой.
Тред (Андрей Нагих)
👨💻Написание приложений.
Когда приспособился отлаживать, когда пролез в стор, остаётся заниматься разработкой.
И тут есть свои сложности, но уже более дельные.
Чем принципиально телевизор отличается от всех остальных платформ?
Мы управляем телевизором при помощи пульта.
Такое управление называют D-Pad: это кнопки курсора, и в придачу ok и return.
(STB кстати сюда же относятся)
Это драматически меняет UX, и UI вместе с ним.
Во-первых, пользователь не может просто кликнуть по элементу.
Он должен сначала подвести к нему фокус.
А для этого, фокус надо визуализировать.
Писать это приходится руками, т.к. web платформа такого не предлагает.
Мы пытались скрестить фокус с tabindex, но эксперимент провалился, это разные вещи.
Ещё одна проблема c рамкой фокуса: как выбрать следующий элемент, когда мы нажимаем кнопку курсора.
Элементы вообще говоря могут быть расположены так, что выбор будет неочевиден.
Кстати именно поэтому на телевизоре невозможно пользоваться ванильным Android. Да, экран переходит в альбомную ориентацию, приложения перерисовываются, он это умеет со времён планшетов.
Но никто не тестирует приложения на управляемость с D-pad.
Даже в приложениях Гугла есть места где фокус становится невидимым, или скачет как угорелый по экрану, перемещаясь крайне нелогично.
Говорят, в AndroidTV с этим лучше. Я на это надеюсь. Иначе, стоило огород городить.
Дальше. Для ввода текста нужна экранная клавиатура. Писать её тоже придётся самим. Есть платформы, где можно позвать системную, и это было бы неплохо (стандартные контролы всегда лучше). Но для других всё равно придётся рисовать.
Ввод текста в SmartTV это просто боль.
⌨️Кнопки пульта нажимаются вязко.
⌨️ИК сигнал может улететь не туда.
⌨️При вводе есть задержка.
Всё это приводит к пропускам букв, и одновременно повторам.
А до backspace надо ещё докликать! 🤯
Поэтому мой лайфхак при разработке: подключать к телевизору или приставке USB-клавиатуру и мышь.
Не знаю почему, но не все до этого додумываются.
На железках под капотом Linux, и переферия там нормально поддерживается.
Важно понимать, что это ваш личный чит-код. Нельзя затачивать интерфейс под эти устройства. У пользователей в руках всё ещё пульт.
Кстати это работает и в другую сторону. Желательно, чтобы периферия у вас всё таки работала, если кто-то её всё таки подключит.
Например, поначалу у нас поля ввода принимали только цифры. Была плохо написана обработка клавиш, т.к. на пульте нет букв.
Радует, что проблема не только на смартах, но и в Android приставках, а значит её решает больше компаний.
И индустрия идёт в сторону голосового ввода.
В приставках Электронного города, которые тоже делает Инетра, пульт помимо ИК цепляется по Bluetooth. И микрофон встроен прямо в пульт. На приставке работает распознавание голоса в команды.
В сумме получается неплохо.
Но я отношусь к голосовому вводу скептически. Он требует отдельного UX и добротной ML под капотом. Нельзя просто отправить аудио гуглу, надо ещё найти команду и аргументы в тексте, который он вернёт.
Мне больше нравится идея спаривания STB с приложением на смартфоне.
Например, у приставок Eltex есть такое.
Команды передаются по сети, т.е. с гарантией доставки.
Клавиатура — ваша привычная с телефона.
Но на SmartTV я такого ещё не видел.
Или более высокоуровневое приложение-компаньон в котором не элементы управления, а, например, дубль каталога фильмов. При выборе фильма, просмотр запускается на ТВ.
Например так умеет Youtube.
Тред (Андрей Нагих)
@jsunderhood Самое невыносимое — когда у новых телевизоров появляются особенности, которые не описывают в документации. И просьбу рассказать подробнее они тоже могут проигнорировать. — А где это в документации? — Ну, нету. vc.ru/rt/80095-tv-ap…
Прекрасная статья. Коллеги познали эту боль. 🤗 twitter.com/burnmthfck/sta…
Пятница
🥳Поздравляю всех программистов, с днём программиста (13 сентября), всех тестировщиков, с днём тестировщика (9 сентября), а дизайнеров — с днём дизайнеров (тоже 9 сентября)!🍾
Воскресенье
@jsunderhood Два месяца заняло выпустить к ним приложухе в этом году, чтобы поддержать ТВ начиная с 2016 года. Самый ад с эмуляторами, старые версии не найти. Использовали Browser Stack, но и это иногда не помогало.
Про стор LG. twitter.com/dipiash/status…
Завершить неделю хочу рассказом о Новосибирске.
🏡Достопримечательности
💻IT сфера
🙋♂️Сообщества
Как следует из названия, Новосибирск находится в Сибири. (Не путать с Новороссийском 😃)
🌲🐻❄️Город носит неофициальный статус столицы Сибири и официальный статус центра Сибирского федерального округа.
Несмотря на свою удалённость от столиц, Новосибирск это 3-й город России по населению. Здесь живёт более 1.6 млн. людей.
Во время войны сюда эвакуировали много производств из европейской части России, что привлекло в город специалистов и дало импульс к развитию. Несмотря на тяжёлые 90-е, многие заводы сейчас работают. Также есть много небольших производств.
🎭В городе 9 театров, филармония, проходят различные фестивали. Культурная жизнь идет.
🏦В сфере образования тоже есть что выбрать: 13 университетов, 5 академий, 13 институтов.
🏅Есть хоккейная команда, футбольная, и чего только нет у нас в спорте. Карелин, Поздняков, все наши.
Программистов готовят в НГУ, НГТУ (АВТФ и ФПМИ), СибГУТИ, СГУПС. Есть близкие специальности в НГУЭУ и НГПУ.
Для меня загадка, куда они деваются.
Каждый год выпускается больше сотни программистов, но работать всё равно некому.
👩🔬 Академ
В конце 50-х годов на удалении от города был построен легендарный теперь Академгородк. Там собрано огромное количество научных институтов, Новосибирский Государственный Университет, а теперь и куча IT фирм.
В Академгородке работал легендарный академик Андрей Ершов — один из первых программистов СССР. Он внёс неоценимый вклад в развитие информатики в СССР в целом, и в Новосибирске в частности.
Одно из направлений деятельности Ершова была организация обучения школьников информатике. Возможно, именно это заложило твёрдый фундамент IT в Новосибирске.
Кстати Ершов дружил с Джоном Маккарти (LISP) и Дональдом Кнутом (TAOCP). Они даже посещали СССР по его приглашению.
В 2010-х в Академгородке построили Технопарк. Центр развития инноваций. И его здание в виде «Гусей» стало неофициальным символом Академа.

Всё это делает Новосибирск уникальным местом для IT.
Ещё с конца 90-х годов стало открываться много фирм в Академгородке, и сейчас там очень высокая их плотность.
Из-за удалённости академгородка (20 км), крупные компании открывают по 2 офиса: один в городе, один в академе.
В городе мест для айтишников, также предостаточно. Есть и крупные фирмы, есть и небольшие, есть известные и местные.
Из крупных или тех, что на слуху у нас: 2ГИС, Яндекс, ЦФТ, Plesk, JetBrains, Movavi, СКБ Контур, НГС, СберТех, Новотелеком, S7 IT, Тензор, True Engineering, Pooshwoosh, Drom... Всех не упомнишь — компаний действительно много.
Каждый год, вот уже 10 лет весной проходит конференция CodeFest. Рассказывать о нем бессмысленно, это прекрасный праздник для всех ITшников.
Приезжает куча народа со всеей Сибири и других мест.
codefest.ru
Года три назад к нему добавился DevFest от GDG Novosibirsk. Эта конференция больше ориентирована на студентов и держит более низкие цены.
gdg-siberia.com/ru/
Второй раз проходил Highload++ Siberia. Конференции Бунина идут в регионы. highload.ru/siberia/2019
Проходят также конференции по маркетингу (Груша)
2019.grushaconf.ru
Есть продуктовая конференция ProductCamp.
productcamp.ru/novosibirsk
🙋♂️Сообщества
Меня очень радует то, как у нас развились сообщества связанные с IT за последние несколько лет.
Моя личная боль в том, что когда я начинал изучать программирование (1999) информацию было сложно достать, единомышленников было сложно найти.
И если с информацией дела наладились примерно к 2005-2006 (слава безлимитному интернету).
То с общением было туго.
Первый CodeFest состоялся только осенью 2010.
Его прототип, DevPoint — весной 2010.
И это было событие! Организаторы планировали тихий междусобойчик на 30 человек. А за 4 дня зарегистрировалось 400!
Можете представить себе запрос назревший к тому времени!
Чуть не забыл «Сибирские Интернет Недели». В 2018 году прошли 12 раз. А это значит, что они должны были быть до DevPoint.
К сожалению, на сайте нет информации с какого года они проходят.
sibinetweek.ru
Это всё организованные конференции, проходящие раз в год.
А вот с сообществами, проводящими регулярные встречи было туго года до 2014.
Именно тогда я первый раз пришел на DevDay — инициативу от 2ГИС. Встречи проходили на разные темы, но довольно редко.

В 2015 сотрудник 2ГИС Денис Речкунов организовал JSib, сообщество по JS, за что ему огромный респект.
Денис начал толкать паравоз независимых сообществ, но уехал, и начинание начало глохнуть.
vk.com/jsibnsk

Подхватил знамя Леонид Кальнеус — организовал Google Developer Group Novosibirsk.
Они проводили встречи на широкий спектр тем, и регулярнее, чем DevDay.

Как это бывает, Леонид тоже уехал, но GDG продолжили проводить Ден и Кир под его чутким руководством.
В тот момент из GDG выделилось сообщество DEV NSK, движимое силами прекрасной Саши Кукиной и Олега Федосеева.
Идея состояла в том, чтобы уйти от бренда Google и проводить встречи на ещё больше тем.

В результате этих событий жизнь сообществ в Новосибирске забурлила!
Порой бывало что на одни выходные приходилось 3 митапа.
Стали проводить встречи по будням, после работы.
К 2018 году сообщества посыпались как из рога изобилия — многие компании захотели сделать своё, чтобы обозначить себя на рынке.
Я не считаю это плохим. Больше сообществ, больше докладов, больше докладчиков.
Это развитие софт-скиллов и возможности для нетворкинга.
В 2015 году главная проблема организатора сообществ была не поиск докладчика, а поиск площадки для проведения.
Денису помогал в этом 2ГИС, но всех они вместить не могли.
GDG до раскола, и DEV NSK после традиционно проходили в НГС.
GDG перехал в академ в около-технопарковскую тусовку.
Но главным катализатором этого движения стало открытие в 2018 году Лектория-бара ПОТОК.
Говорю об этом с большой гордостью, т.к. его открыла Инетра, компания, где я работал.
Подробнее в новом треде.

Тред (Андрей Нагих)
Про ПОТОК.
Это лекторий-бар с трибуной на 250 человек. Здесь можно одновременно провести лекцию и выпить крафтового.
Митап переходит в афтепати автоматически.🍻
potok.city
Фишка ПОТОКа в том, что если вы делаете открытое мероприятие в часы работы бара, то вы, как организатор, ничего не платите.
Т.е. любой может прийти и сделать свой митап.
Если конечно найдётся свободная дата — всё расписано на 2 мес. вперед!
vk.com/potok_citycent…
На площадке ПОТОКа сейчас проходят не только IT мероприятия, но и эксперименты с театральным форматом, просмотр концертов, гуманитарные лекции, научный юмор, музыкальные фестивали.
Посмотрите афишу и фотографии в ВК.
Чтобы два раза не вставать, расскажу про второй офф-лайн проект Инетры — коворкинг ПРОСТОР.
На базе него можно провести небольшой платный семинар, т.к. за аренду уже надо будет заплатить.
Там классный ремонт, и хорошее оборудование.
prostor.work

Ну и коворкинг есть коворкинг, само собой. Можно приходить, работать, есть кухня, терасса, норы, телефонные будки, душевая, курилка, принтеры... UX лаборатория даже и VR комната.
А сейчас я попробую смертельный номер🦁🔥 — перечислю сообщества, которые у нас есть.
Сначала независимые:
GDG NSK
Чат: t.me/GDGNsk
meetup.com/ru-RU/GDGNsk/
WebDev
QA
Blockchain
Android
Go
Google I/O
DEV NSK
Чат: t.me/DEVNSK
meetup.com/ru-RU/DEVNSK/
Frontend
Backend
QA
HR
Agile NSK
Чат: t.me/AgileNSK
meetup.com/ru-RU/AgileNSK
Docker NSK
Чат: t.me/dockernsk
meetup.com/ru-RU/Docker-N…
JUG NSK
Чат: t.me/jugnsk
meetup.com/ru-RU/JUGNsk/
NskDotNet
meetup.com/ru-RU/NskDotNe…
Сообщество Техписателей Write the Docs Siberia
meetup.com/ru-RU/Write-th…
Сообщество инженеров Конвеерум
konveerum.ru
vk.com/konveerum
TechTalks @NSU
vk.com/techtalksnsu
Чат продуктологов Product Camp
t.me/productcampnsk
Чат тестировщиков QA Сибирь
t.me/qa_siberia
Kubernetes Novosibirsk
meetup.com/ru-RU/Kubernet…
React NSK
meetup.com/ru-RU/ReactNSK/
Functional Programming Specialty
meetup.com/ru-RU/Function…
LambdaNSK
vk.com/lambdansk
Hyperledger Novosibirsk
meetup.com/ru-RU/Hyperled…
Группа ПОТОКа для IT мероприятий
meetup.com/ru-RU/Лекторий…
PhotoHack NSK
Event meetup
Soft Skills meetup
Webdev митап в ПОТОКЕ
Lean design
Сообщество аналитиков Новосибирска
UX-митап
Много митапов сделали компании. И это классно, больше движухи!
DevDay
2ГИС
devday.ru
Plesk meetups
Чат: t.me/NSKITevents
meetup.com/ru-RU/plesk-ev…
трансляции конференций
QA meetup
Kubernetes
Node School
JS Party NSK
Яндекс
Чат: t.me/jsparty_nsk
Яндекс периодически делает разные тематические митпаы:
events.yandex.ru/?q=%7B%22selec…
Я.Субботник по разработке интерфейсов
Python Party
JavaScript Party
C++ Party
Droid Party
ClickHouse Meetup
ЦФТ проводит кучу мероприятий и мини-конференции.
team.cft.ru/events
meetup.com/ru-RU/itevents…
Master Support
Database Meetup
Atlassian User Group
TestTrend
MobiFest
ЦФТ
Конференция о мобильной разработке.
Следующая 21 сентября, вход бесплатный.
Чат: t.me/mobifestchat
mobifest.cft.ru
DataFest Siberia
ЦФТ
Конференция о Machine Learning
Следующая 28 сентября, вход бесплатный.
Пройдет в ПОТОКе!
datafest.ru/siberia/
team.cft.ru/events/125
Nsk Tech Talks
СКБ Контур
eventskbkontur.timepad.ru/events/
K8s meetup
PooshWoosh
Чат: t.me/k8smeetup
pushwoosh.ru/k8s
Paymentwall Novosibirsk
meetup.com/ru-RU/Paymentw…
One Inc. Developers Group
meetup.com/ru-RU/oneinc/
Sibito!
Magora Systems
Сообщество в сфере заказной разработки
meetup.com/ru-RU/sibito/
Фух! Вроде всё.
Несколько сообществ ранее собирались регулярно, но давно молчат.
Golang NSK
meetup.com/ru-RU/GolangNS…
К сожалению, не было встреч с 2018 года.
NodeSchool Novosibirsk
Проводил мой коллега Женя Карагодин @ekaragodin
meetup.com/ru-RU/nodescho…
PyNSK
Сообщество по Python, регулярно проходило, пока Саша не уехал. 😅
vk.com/pynsk
pynsk.ru
meetup.com/ru-RU/ru_pynsk
Ну и как не упомянуть JSib Дениса Речкунова @pragmader
vk.com/jsibnsk
Необычный пока для НСК формат: завтраки от Open Data Science проходят раз в неделю попеременно в академе и городе.
Подробнее в их Slack.
ods.ai
Скромно пристрою в конец этого списка два своих чатика. Они пока маленькие, но мы растём.
AngularNSK
t.me/angularNSK
AWS@NSK
t.me/awsNSK
За появлением новых сообществ можно следить на Meetup
meetup.com/ru-RU/find/?al…
А также в чате NSK IT events
Его ведут мои коллеги из Plesk.
t.me/NSKITevents
За рынком Digital-разработки НСК пристально следит коллективный аккаунт «What is IT?» и комментирует с непременной «перчинкой» 🌶️/💩
t.me/whatis_it
😱Чуть не забыл самое необычное IT-сообщество Новосибирска!
Borsh NSK
Ребята собираются вместе и... варят Борщ!
t.me/borshnsk

Submeet в Электронном городе
Frontend
Backend
Enterprise
Сообщество от коллег из Новотелекома. Новотелеком — давний партнёр Инетры.
meetup.com/ru-RU/Submeet_…
Тред (Андрей Нагих)
Второй раз в этом году ЦФТ будет проводить Mobifest — бесплатную ❗️ конференцию по мобильной разработке.
На отличной площадке — Лектории-баре ПОТОК.
mobifest.cft.ru
Ещё одна конференция ЦФТ в партнёрстве с Open Data Science — DataFest.
Конференция по Data Science и Machine Learning. Я был в прошлом году — качество докладов запредельное. Хочется всё это изучать, изучать...
datafest.ru/siberia/
Тред (Андрей Нагих)
Если вы собираетесь в Новосибирск, у нас есть что посмотреть.
В городе множество достопримечательностей: улочек с интересными историями, необычных домов, театров, храмов, монументов, музеев.
Мне очень нравится ул. Богдана Хмельницкого, особенно осенью в листопад.
Мне повезло жить неподалёку.

Новосибирский зоопарк это гордость города. Там ведут уникальную работу по разведению редких животных.
zoonovosib.ru
Театр оперы и балета, в самом центре города, это самый большой оперный театр России.

А в этой чёрной высотке, на фоне находится офис Инетры, лекторий-бар ПОТОК и коворкинг ПРОСТОР.
Гуляя по городу забегайте к нам посмотреть.



Наш метромост тоже достопримечательность, его длинна 2145 метров — он самый длинный в мире!

А ещё есть памятник светофору 🚦 и памятник лабораторной мыши 🐁
А буквально на этой неделе, в центральном парке запустили новый цвето-музыкальный фонтан без чаши.
Очень красиво, нам с семьёй очень понравился.
Кто-то уже успел снять видео
youtube.com/watch?v=H8p_Tl…
О других достопримечательностях можно почитать например здесь.
tonkosti.ru/Достопримечате…
А ещё, у нас бывают морозы до -45 °C ❄️
Если всегда хотели это испытать, то приезжайте в январе-феврале. ⛄️
Кстати зимой очень солнечно. Чем холоднее, тем солнечнее. 🌞
Вообще в году очень много солнечных дней. Это вам не СПБ и не Москва. 😃
Тред (Андрей Нагих)
Моё дежурство заканчивается.
С вами был Андрей Нагих @andrnag.
Спасибо вам, что читали. Подписывайтесь, буду продолжать рассказывать интересности у себя.
Если что, пишите в телеграм: t.me/andrnag
🙏
Если хотите устроить что-то в ПОТОКе пишите сразу Варе Косман, она «хозяйка медной горы». Варя хорошая. :-) t.me/Fresera
Тред (Андрей Нагих)
Понедельник
Привет! Сегодня с вами @davert. Я разработчик из Киева, с опытом PHP/Ruby/JS. Последние 8 лет пишу свои фреймворки для тестирования @codeception и @codeceptjs. С них и живу. Потому будем говорить о тестировании в JS, об опенсорсе, конфах и т.п.
Как я дошел до такой жизни? Когда занимаешься опен-сорсом в какой-то момент чувствуешь, что смысл твоей работы именно в нем. Я сделал выбор и решил заняться полностью своими проектами. Это дало мне новый опыт - я стал консультантом и тренером. Пиздец challenge для интроверта 😃