Я всё время говорил про использование Wasm в контексте браузера.
Немного затронул тему работы в Node.js.
Но так вышло, что Wasm выплёскивается из экосистемы JS. Стали появляться рантаймы, запускающие .wasm поверх операционной системы.
Это проекты:
Wasmtime wasmtime.dev
Wasmer wasmer.io
Lucet github.com/fastly/lucet/
И некоторые ранние эксперименты описаны в статье от Wasmer: medium.com/@syrusakbary/r…
Дошло до того, что WebAssembly стали называть «Новым Docker». Это жарко обсудили в одном из @radio_t
Конечно же, никто не задумывал Wasm как замену Docker, начиналось всё с браузеров. Просто так получилось, эксперимент зашёл далеко. ☺️
В результате, группа по стандартизации WebAssembly принялась за стандартизацию системного интерфейса, пока реализации не разошлись слишком сильно.
Называется это WASI
wasi.dev
Тут шутки кончились. Предлагаю почитать опять же статью Lin Clark о том, почему это важно.
hacks.mozilla.org/2019/03/standa…
Когда мы говорим про бразуер, то он является Host-платформой для Wasm модуля.
Когда мы говорим про системные рантаймы, Host-платформой становится сама система.
В обоих случях мы хотим красиво пробрасывать объекты.
Для этого ведётся работа над Interface Types proposal.
В результате этих двух вещей может появиться штука, от которой просто дух захватывает!
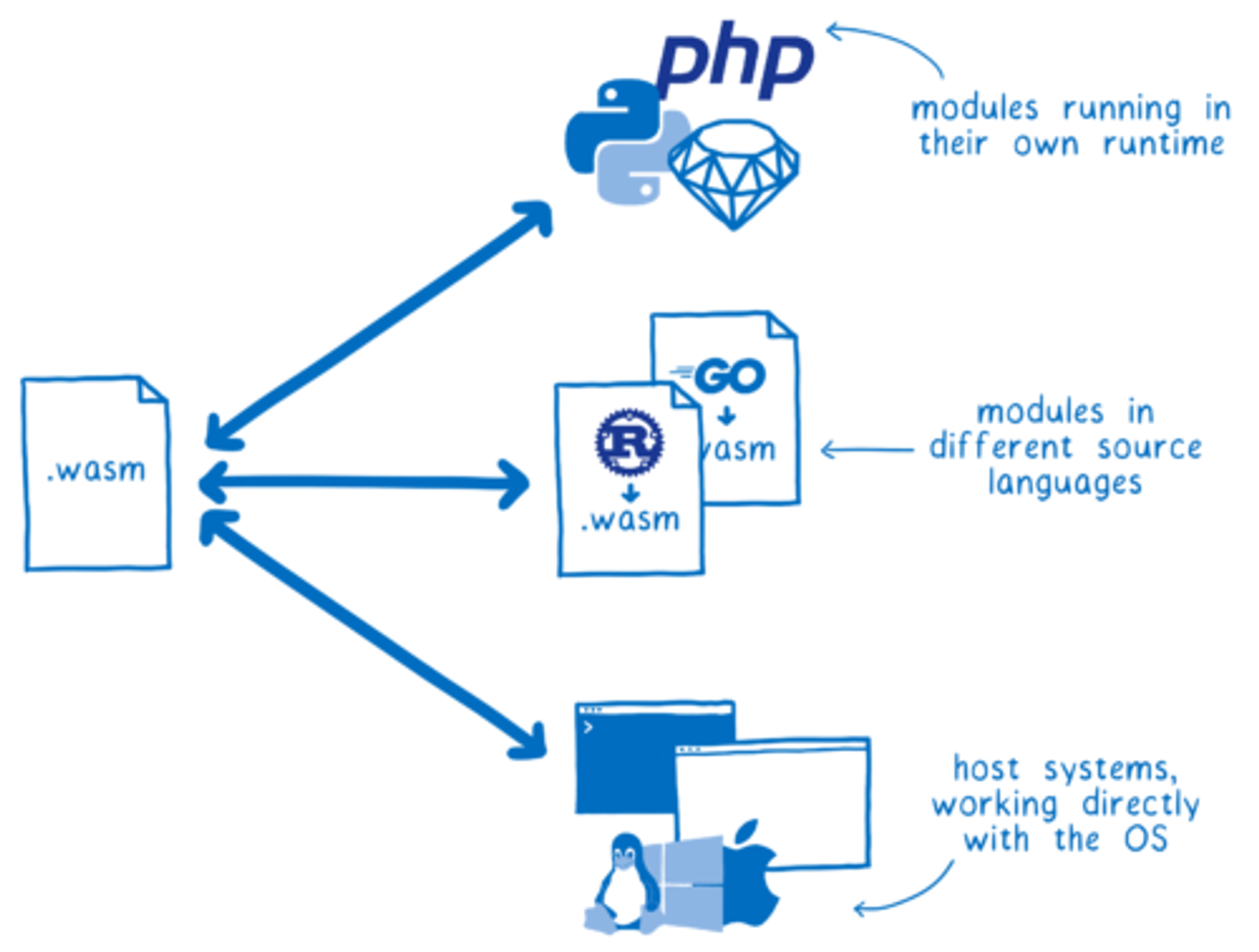
Прикладываю картинку из статьи, для привлечения внимания.
hacks.mozilla.org/2019/08/webass…