Вчера мы поговорили о том что такое WebAssembly, а сегодня я хочу рассказать о том, какие задачи с помощью него можно решать.
🛠 Я уже упоминал наш опыт по портированию имеющейся C++ кодовой базы в браузер. Но это не единственный способ применения.
🛠 Wasm широко применяется в игровых движках. Unreal, Unity и Unigene все имеют возможность скомпилировать игру под браузер. Как мы помним, история asm.js началась именно с портирования игр.
В Emscripten отдельный упор сделан на поддержку 3D-графики. Вы пишете привычный код на C++ и он превращается в необходимые Web API (Canvas, WebGL)
🛠 Можно обрабатывать данные пользователя прямо в браузере, не посылая на сервер. Например:
изображения
звук
видео
загруженные файлы
🛠 Можно запускать обученные нейронные сети на стороне пользователя. Это позволит работать с данными с низкой задержкой.
Например реализовать управление жестами (мышью или руками с камеры), распознавание голоса или распознавание лиц.

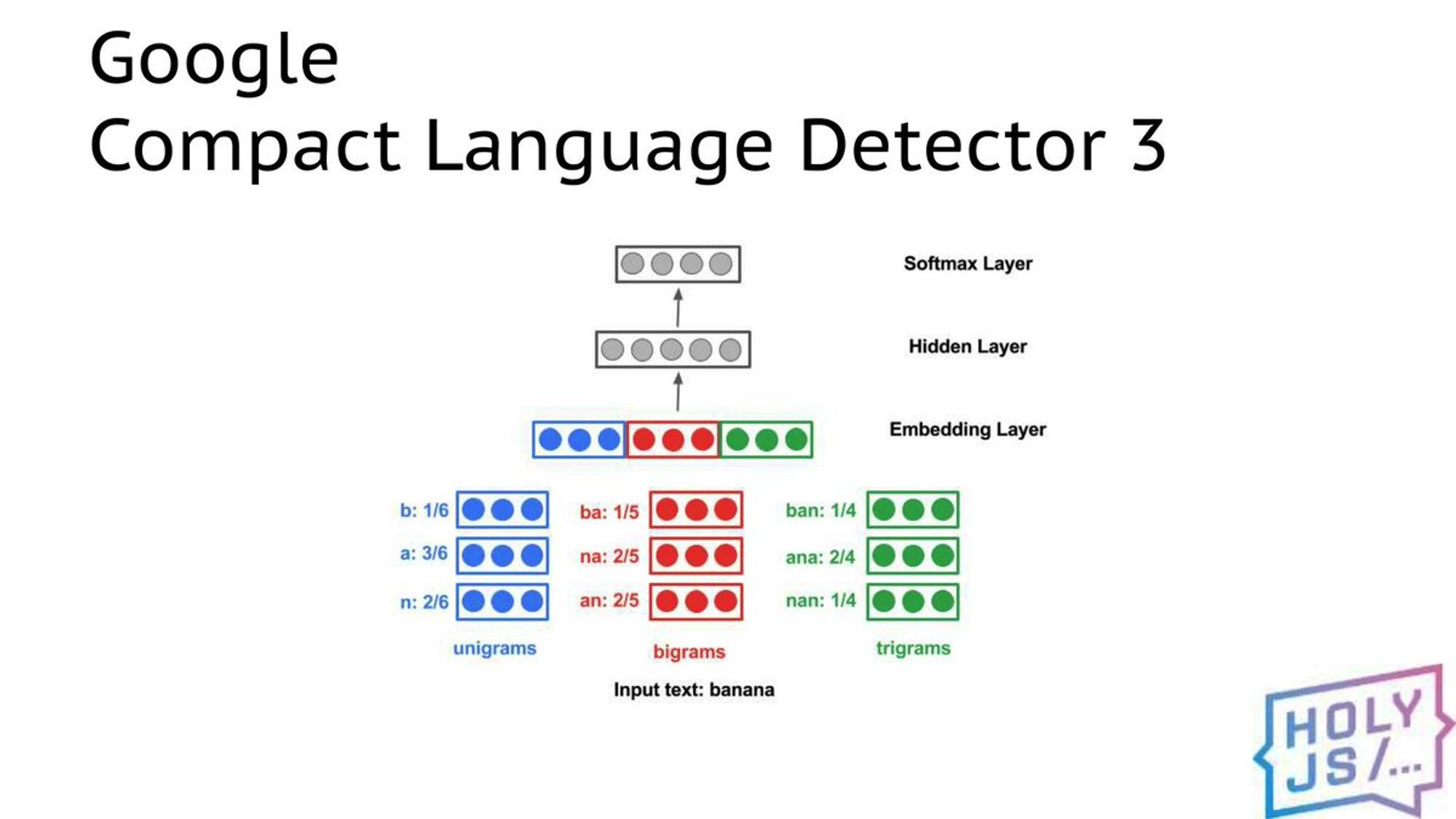
🛠 Кусочек Chrome, распознающий язык текста доступен как Wasm-библиотека. И её можно приспособить для своих задач. Подключается как обычный npm-модуль и всё — вы используете Wasm. npmjs.com/package/cld3-a…

🛠 Можно проверять орфографию с помощью HunSpell. npmjs.com/package/hunspe…
🛠 Или распознавать речь на PocketSphinx github.com/syl22-00/pocke…
🛠 Первое правило криптографии: «Не пиши свою криптографию». Если не хватает встроенных возможностей Web Crypto API, то можно притащить целый настоящий OpenSSL в браузер.
stackoverflow.com/questions/5232…
🛠 Очень классный юзкейс подсказал Андрей Карпушин @reven86. Его сервис wotinspector.com/en/replays/ позволяет анализировать записи матчей World of Tanks. Проблема в том, что код для этого очень ресурсоёмкий.
Т.к. код на C++, Андрей скомпилировал его в Wasm и вынес в браузер.
Таким образом, тяжёлые вычисления выполняются на компьютерах пользователей. Каждый пользователь обрабатывает только свои данные, в которых сам заинтересован.
Сервис получает результат обработки и добавляет его в общую статистику.
Отличная альтернатива прямой монетизации!
🛠 В мире существует куча библиотек, написаных за многолетнюю историю C и C++. Можно попробовать компилировать их в Wasm и смотреть что получается.
Уже сейчас доступны в виде модулей Wasm:
видео-конвертер FFmpeg
аудио-кодек Opus
компьютерное зрение OpenCV
файлова база SQLite
библиотеки для работы с PDF
тысячи их!

🛠 Всё это позволяет унести к пользовтателю ту работу с данными, которая обычно делалась на сервере.
Что в итоге:
сокращает latency
уменьшает количество передаваемых данных
даёт большую функциональность на клиенте
🛠 Модули Wasm можно использовать и для Node.js
Здесь очень круто играет портативность Wasm.
Сейчас нативный модуль Node.js должен компилироваться под каждую комбинацию ОС, архитектуры и версии Node.js
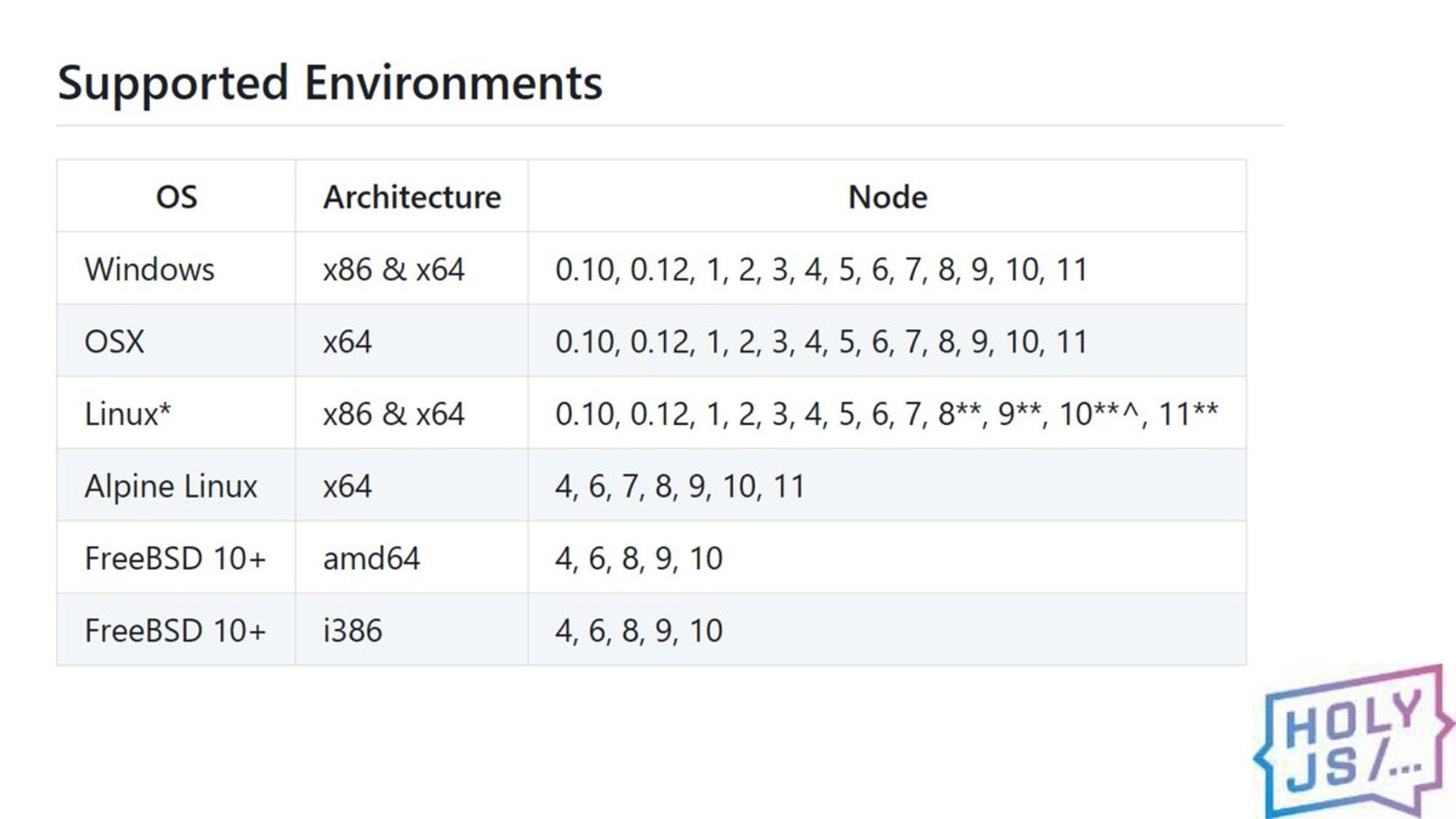
Это список платформ, которые поддерживается в node-sass — библиотеке для компиляции SASS.
Для каждого релиза нужно скомпилировать проект в каждой из этих комбинаций.
Во-первых, это время.
Во-вторых, каждая сборка это 5-10 Мб бинарников.

Если тот же модуль скомпилировать под Wasm, то на каждый релиз будет достаточно одного бинарника.
Вот тут уже пробуют провернуть этот фокус github.com/kwonoj/libsass…
🛠 Для приложений, написанных на asm.js Wasm может предложить значительное ускорение запуска.
Популярный онлайн-редактор графики Figma получил ускорение запуска в 3 раза после перехода.
Подробнее в их блоге: blog.figma.com/webassembly-cu…

🛠 Всеми любимая VSCode, хоть и работает на Electron, использует нативные модули для критичных к производительности вещей.
А значит, у них есть такая же проблема с поддержкой кучи платформ. Есть простор для оптимизаци.

