Сегодня хочу закончить с темой WebAssembly.
Если есть вопросы, задавайте.
Расскажу кратко про разработку.
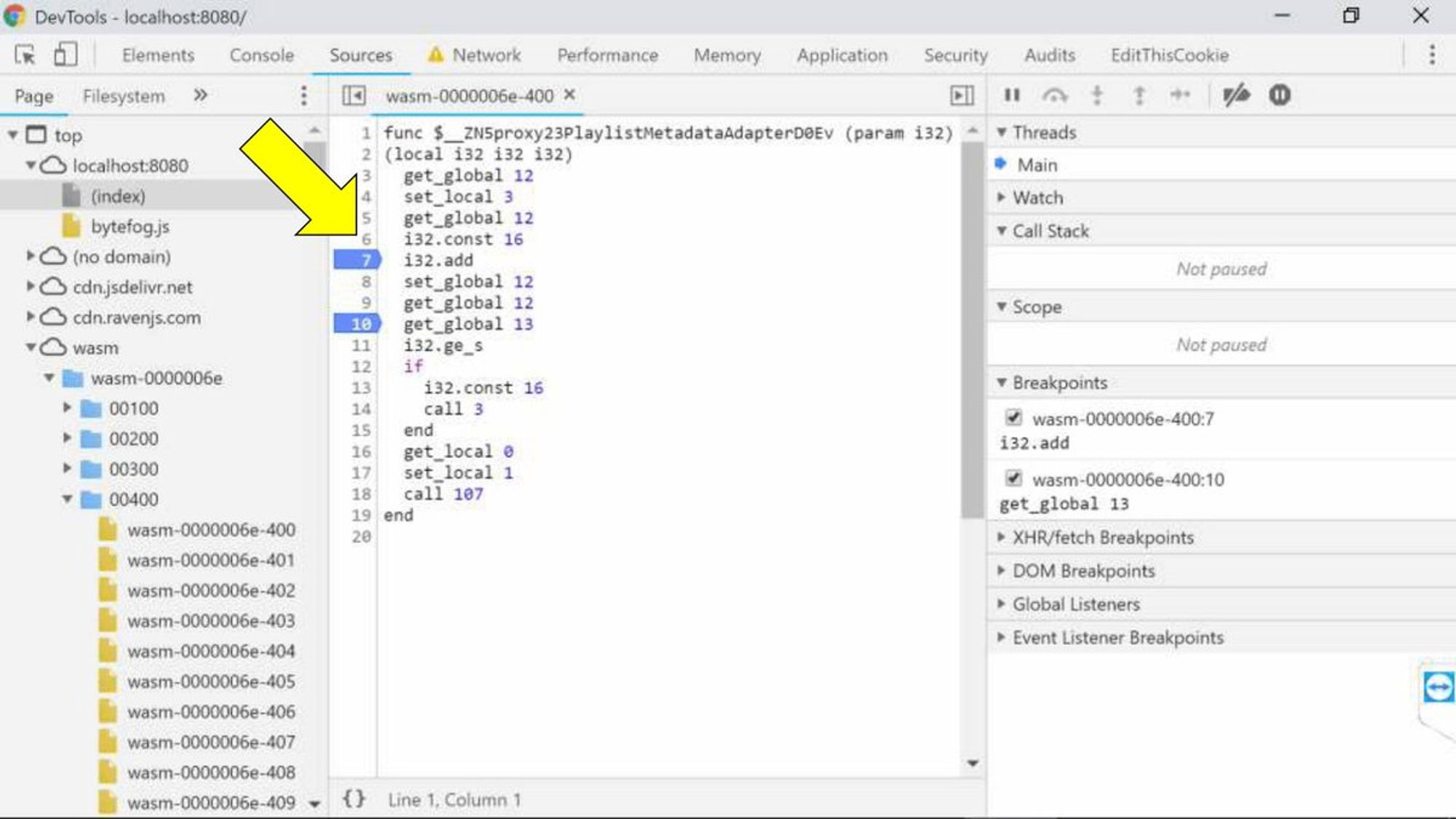
Конечно, надо как-то отлаживать. Для этого придумано текстовое представление WebAssembly .wat
Браузеры показывают его для юнитов программы прямо в девтулзах

Можно ставить точки останова. Но не более того. Переменные теряют свои названия и типы, поэтому посмотреть можно только сырые биты в виде int
Есть возможность сгенерировать SourceMap. Делается это с притопами, работает не всегда, надеюсь со временем ситуация улучшится.
Компилятор Rust генерит их гораздо лучше, чем Emscripten.
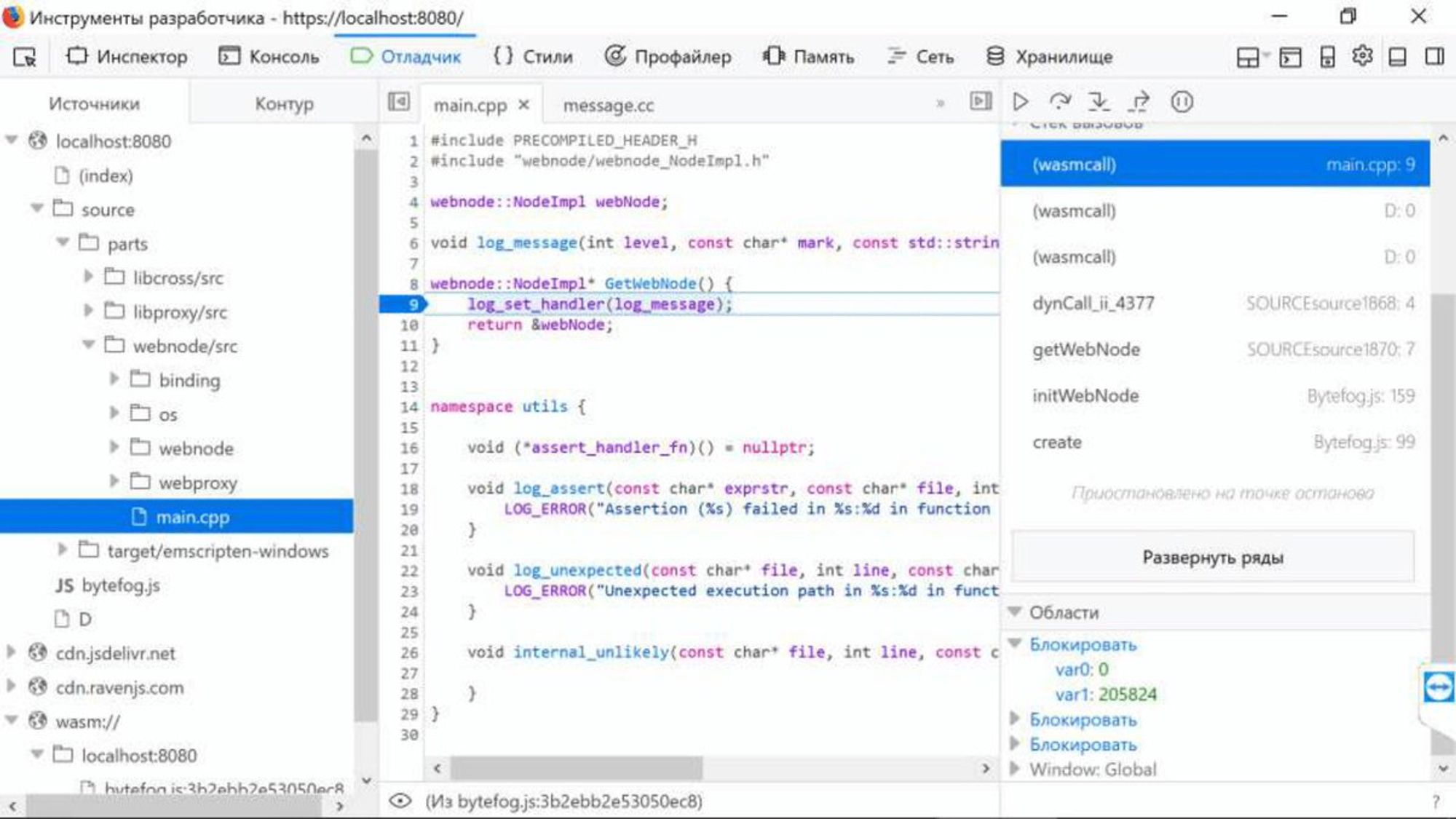
В браузере выглядит завораживающе.
Плюсы внутри DevTools. Теперь мы видели всё!

Переменные рассматривать бесполезно, формат SourceMap их не позволяет биндить. Возможно, нас ждёт его обновление. Очень бы хотелось!
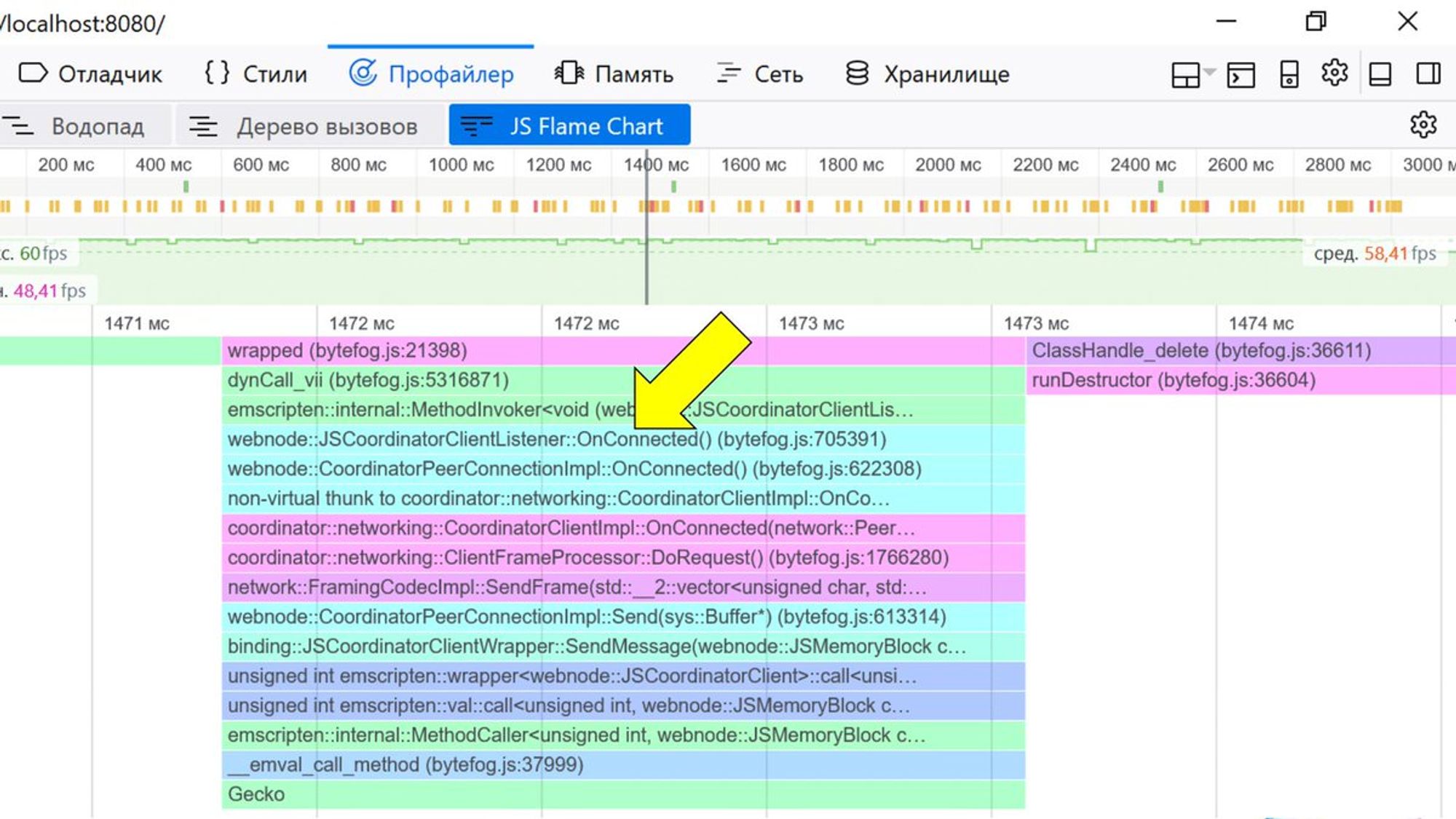
Также, работает профайлер. В FF он даже разматывает имена функций. Chrome показывает показывает «мангленные».

Совсем недавно в LLVM появилась возможность отладки WebAssembly по-взрослому. Но это не для браузера. Подробности в статье.
hacks.mozilla.org/2019/09/debugg…

