Архив недели @RReverser
Понедельник
London is the capital of Great Britain, ой, то есть привет! С вами @RReverser и я буду занудствовать о JS с точки зрения девтулзов :)
Под девтулзами в данном контексте понимаются не столько браузерные, сколько парсеры, транспайлеры, линтеры и прочие чудеса техники.
Тема довольно специфическая по сравнению с Реактами и прочими, но надеюсь развеять страхи/мифы и успеть ответить на любые ваши вопросы :)
Сам занимаюсь этим как хобби уже около 2 лет, и месяц - наконец-то в качестве основной работы.
Начнем издалека - рискую повториться, но с каких языков вы пришли в JavaScript и, собственно - зачем?)
И на этой же ноте, так как я абсолютно недисциплинированная сова, живу в UTC+1 и завтра еще и выходной - сразу же прощаюсь. До утра!
Интересно, оказывается, намного больше пришли в JS как первый язык / из верстки чем из других (хотя есть C++, Python, AS3, PHP, VB(!)).
Вот что смущает (хотя и не сюрприз) - что в JS приходят больше не по любви, а "по залету" (пришлось потому что тренд, модно, молодежно).
Соответственно, когда приходят в язык и встречают вот это все "безобразие", что отличается от других языков, наступают на те же грабли.
@jsunderhood Язык то отвратительный. И на старте совсем не было батареек. После питона была боль. Потом нода и нпм немного починили.
Вот, кстати, как раз подтверждение моих слов. twitter.com/arik0n/status/…
@jsunderhood Есть даже фронтенд-разработчики, которые «не любят» JS :-/
За попыткой сравнить его с другими языками и натянуть те же шаблоны, к сожалению, разработчики не видят его красоты. twitter.com/sapegin/status…
А расскажите, какие фичи вас наиболее смущали, когда вы впервые серьезно взялись за язык? Помогли ли вам CoffeeScript / ES6?
И остались ли какие-то вещи, которые вас пугают даже в новом стандарте?
@jsunderhood люди не любят когда есть простор для творчества. Они любят когда им указали путь в светлое будущее. Хорошо или плохо это - хз
Но разве не то же самое, например, в Ruby? И все же его хвалили, одновременно порицая JS. В чем же разница? twitter.com/ALF_er/status/…
@jsunderhood Есть даже фронтенд-разработчики, которые «не любят» JS :-/
К сожалению, правда. Хочется разобраться в этой печальной традиции. twitter.com/sapegin/status…
@jsunderhood А как ты пришел в js?
У меня путь был довольно странным. Программируемые советские калькуляторы -> asm -> Delphi -> PHP -> JS. twitter.com/andrepolischuk…
@jsunderhood Начальная сложность освоения инструментария для разработки на ES6 под современные браузеры, например.
А в чем сложность, если не секрет? twitter.com/sapegin/status…
И мне как раз язык понравился своей гибкостью и в то же время минимализмом - язык который можно было легко "выучить весь" это ж мечта.
Я так подозреваю, пришел сразу в Node.js, не клиентский? twitter.com/reklatsmasters…
@jsunderhood все и везде по ссылке и этим никак нельзя нормально управлять, пока не появился immutable
Много современных языков, где все везде по ссылке кроме примитивов. Почему же именно JS может за это не нравиться? twitter.com/raxpost/status…
@jsunderhood Потому что начинать с JS—это жёстко. После ruby у меня был шок от несогласованности в сообществе => кол-ва всего.
Верстальщики не согласятся. Хотя, надо их спросить. Ребята, были ли у вас сложности с JS как первым языком? twitter.com/alexfedoseev/s…
@jsunderhood Смущало всплытие переменных и странная конвертация типов.
О да, конвертация типов - всегда весело в динамически типизируемых языках :) Но ведь для этого у нас и есть гайды. twitter.com/gxoptg_/status…
По типу == vs === и все такое.
@jsunderhood Я не так знаком с Руби, но разве там тоже всё настолько hackable как в js?
Да я и сам не рубист, но да, насколько пробовал вникнуть - тоже по несколько способов сделать одно и то же. twitter.com/ALF_er/status/…
Но может здесь есть рубисты, которые меня поправят / поделятся своим опытом?
@jsunderhood пугает обратная совместимость с es5\es3, нужно аккуратно убивать старые неудачные решения
А вот это уже и правда интересно. Почему обратная совместимость может смущать? Я думал скорее наоборот. twitter.com/somerandstring…
@jsunderhood первое время о меняющийся this все время спотыкался.
Так он же не меняется, пока сам не вызовешь call/apply. Или глобальный, или на обьекте (если мы про ES5). twitter.com/SevInf/status/…
@jsunderhood Настроить всё так, чтобы работало, вкрутить в существующий проект, и понять, какие вообще инструменты надо использовать.
Ну, сейчас с этим попроще. Проект начинается как
babel src --out-dir dist --watch
и поехали :) twitter.com/sapegin/status…
@jsunderhood иногда все еще хочется статической типизации, но не в стиле Java, а в стиле Rust/Go
Согласен, Rust не может не радовать идеями - предотвращает много ошибок. Но вот Go... нет, спасибо. twitter.com/SevInf/status/…
@jsunderhood ого, один в один мой путь, начинал с геофизики, паял котроллеры, писал на асме и дельфи.
Геофизика - это сильно :) Ну и не 1-в-1 же. Паять так и не учился, хотя отец пробовал научить. Как-то не зацепило. twitter.com/amel_true/stat…
@jsunderhood ключевое слово "нормально управлять" :)
Хорошо. Что же скрывается под словом "нормально"? Какие критерии? twitter.com/raxpost/status…
@jsunderhood Калькуляторы! А какой у тебя был?
А мы вроде уже списывались об этом в предыдущих разработчиков в комментах :) МК-52 и МК-54. twitter.com/gxoptg_/status…
@jsunderhood да, там все на столько hackable, ты можешь переопределить любой метод + куча метопрограммирования
Вот и скажите, что это не пугает больше чем JS. twitter.com/anton_davydov/…
@jsunderhood единственная сложность, что если некому тебя проверить, то ты не узнаешь всё ли ты верно делаешь, потому что может работать>>
Но почему? Особенно в ES5 - там же язык был довольно маленький что по синтаксису что по фичах. twitter.com/Sigiller/statu…
Ну это как раз первый кейс - анонимная функция всегда в глобальном обьекте. Все просто ведь :) (да, до .bind) twitter.com/h4/status/63…
@jsunderhood Не, в Ruby, как правило, есть признанный путь/гем, решающий конкретную задачу. У JS всё наоборот. На старте это демотиватор.
Интересная концепция. Получается, все сводится к определенному набору правил, а не возможностям самого языка? twitter.com/alexfedoseev/s…
Разве в jQuery была такая же лапша с коллбеков? В основном ивенты вроде. twitter.com/reklatsmasters…
@jsunderhood ты ведёшь коллективный аккаунт, надо подавлять иррациональную вкусовщину вида «Go не нужен»
Суть же как раз в том, что каждую неделю различные взгляды от различных людей. twitter.com/andrey_sitnik/…
@jsunderhood я как раз про то, что при присвоении метода объекту или передаче в каллбек без bind он изменяется.
Здесь просто другой подход - вместо привязки контекста к ф-ции, надо смотреть на место вызова. Дальше все по маслу. twitter.com/SevInf/status/…
@jsunderhood область видимости, предварительное объявление всех переменных как полей объекта функции.
Вторую часть, честно говоря, не понял. Полей какого обьекта? twitter.com/amel_true/stat…
@jsunderhood ОК. в C есть указатели, в PHP есть ссылки, в Python есть нативный copy, в руби я к сожалению не спец. Что есть в js?
Не-не, ты не ответил на вопрос про "нормально" :) В JS - тоже ссылки же. twitter.com/raxpost/status…
@jsunderhood @sapegin ну js и правда странный. Куча костылей, неочевидностей, со своими фишками наследования. Есть за что ненавидеть его.
"Свои фишки" - не причина ненавидеть, будь то язык или человек. Познакомиться, изучить ближе - да, но ненавидеть?) twitter.com/allfayn/status…
А вот, кстати пропустил - Вы пришли с других языков или же это первый? Хочу понять, когда возникает неочевидность. twitter.com/h4/status/63…
@freiksenet_ru @jsunderhood А мне, как любителю Ruby, Coffee пришелся очень по-душе.
С этим, пожалуй, соглашусь. Диалекты (Coffee-, TypeScript) удобны как раз для тех, кто приходит с похожих языков. twitter.com/TheSunwave/sta…
@jsunderhood @andrepolischuk ты перепрыгнул нормальные скриптовые языки как python, Ruby. Тогда js еще норм, после раннего php то
Ну как раннего. PHP5. twitter.com/allfayn/status…
@jsunderhood меня смущал не сам язык, а инфраструктура:зоопарк либ, в каждой из которых решались одни и те же задачи по своему + DOM ужасен
Как сейчас ситуация? Улучшилась? Или все еще
'use strict';
'use jquery';
? twitter.com/_asci/status/6…
Да, на беке в других языках с этим гораздо проще - хотя и поэтому же проигрывают в производительности, простаивая. twitter.com/reklatsmasters…
@jsunderhood нормально-значит когда нужно передавать ссылку, когда нет - копию. Чтобы скопировать объект js до сих пор приходится изощряться
Насколько же часто надо передавать копию? Если это не immutable-like реализация, то копирование недешевая вещь. twitter.com/raxpost/status…
@jsunderhood Остался ли этот минимализм после ES6?
К сожалению, нет :( Но, с другой стороны, появилось много недоступных ранее удобств, так что оно того стоило. twitter.com/andrepolischuk…
@jsunderhood окей, как самому себе делать код ревью?
Я не про ревью говорил, скорее про возможность точно знать результат выполнения за счет маленького покрытия языка. twitter.com/Sigiller/statu…
@raxpost @jsunderhood @reklatsmasters когда слышу про колбеки вспоминаю промисы, использовать одно без другого нелогично, в группе колбеков.
Естественно, но будем честными - промисы относительно недавнее явление, и, например, ивенты полностью не заменяют. twitter.com/dshster/status…
@jsunderhood immutable.js тоже не особо дешевый :)
Значительно дешевше копирования за счет сохранения диффов даже на больших обьектах. twitter.com/silentroach/st…
@jsunderhood результат выполнения-то ясен. А вот насколько оптимально написан код для получения этого результата - непонятно.
Это да. Об этом уже вещал @mraleph, когда вел аккаунт, но можем поговорить на неделе и об этом тоже. twitter.com/Sigiller/statu…
Как самому себе провести ревью? Как не кодить по ночам? Читайте в моей новой книге "Никак". twitter.com/int16h/status/…
@jsunderhood понятно что дешевле копирования. Просто не настолько, чтобы слепо переходить целиком на него
Естественно. Слепо следовать тренду вообще опасно, но и изучать для понимания плюсов и кейсов стоит. twitter.com/silentroach/st…
@Sigiller @jsunderhood уанвей, писать бенчмарки
Бенчмарки тоже надо уметь писать. Слишком уж часто судят о производительности, проверяя некорректный микробенчмарк. twitter.com/iamstarkov/sta…
Насчет этого все у того же @mraleph есть замечательные статьи
mrale.ph/blog/2013/04/2…
mrale.ph/blog/2014/02/2…
@jsunderhood как ты относишься к забвению такого замечательного языка, как vbscript?
Рыдаю по ночам в подушку ;( twitter.com/dotcypress/sta…
@jsunderhood кстати, сейчас уже не хватает пакетов и пространсв имен (раз модули есть). import {func} form '../../../../lib/some.js' - адок
С одной стороны да, с другой сейчас все же есть гарантии на неконфликт имён. С неймспейсами это сложнее. twitter.com/_asci/status/6…
@jsunderhood неправильно выразился. Я о том, что объявленная внутри функции переменная уже существует в момент начала исполнения.
Что же в этом плохого? Непривычно - может быть, но на результат кода не так часто влияет как кажется. twitter.com/amel_true/stat…
@jsunderhood и такие конструкции неправильны if (smth) {var a =1;} else {var a=2;}
Ну почему же - работают, значит правильные. Хотя да, места для граблей хватает. twitter.com/amel_true/stat…
@jsunderhood а можешь посоветовать для изучения что-нибудь современное человеку на пенсии, который всю жизнь работал с VB и FoxPro
Сложно конечно, особенно если по большей части сам и не читал ничего кроме чужого кода... Может кто-то подсказать? twitter.com/meuwka/status/…
@amel_true @jsunderhood Если пользоватся линтерами как компиляторами то все ок.
Хороший совет, кстати. twitter.com/freiksenet_ru/…
Как-то так.

@freiksenet_ru @jsunderhood async/await можно сказать тоже внутри Кофе был проверен — IcedCoffeeScript
Ну проверен он был много где. В частности, C#. twitter.com/andrey_sitnik/…
@gxoptg_ @jsunderhood ну то есть вы парни считаете, что нативный clone в js нафиг не нужен, будем дальше юзать lodash и самопальные фунции?
Ну как-то и lodash для такого не приходилось использовать. Как впрочем и клонирование в целом, не считая defaults. twitter.com/raxpost/status…
@freiksenet_ru @jsunderhood придуман там, но в C# всё таки много отличий внутри, нужно получить фидбэк работы со JS API
Ну вот писал с async/await на C# тоже. Отличий сильно не заметил, только там Task, а там Promise. twitter.com/andrey_sitnik/…
@freiksenet_ru @jsunderhood я просто это отметил, так как текущее хейтерство к Кофе способно убить развитие языка
Это плохо? Он и так отживает свое понемногу, стандарты побеждают. twitter.com/andrey_sitnik/…
@jsunderhood Помню, мне потребовалось около 3 часов, чтобы додуматься до "трюка" var that = this. В статьях тогда не было написано явно.Да, были времена... twitter.com/toivonens/stat…
@dmitrytrigonis @jsunderhood для того, чтобы юзать гемы, нужен простой и понятный Gemfile. В JS: package.json, gulpfile, webpack.config etc.
В JS тоже достаточно package.json. Все остальное не связано и <s>от лукавого</s> для удобства билдов. twitter.com/alexfedoseev/s…
@andrey_sitnik @jsunderhood Mы просто не хотим чтобы плохие фичи появились в JS. Достаточно проблем с синтаксисом с опциональными ;
Проблемы с синтаксисом? Нет, не слышал. Насчет ; - да, лично я соглашусь, но есть люди, для которых это фича. twitter.com/freiksenet_ru/…
@freiksenet_ru @jsunderhood например, из-за хейтерства к Кофе забыли про очень удобный оператор obj?.func?()
Никто не забывал. Он обсуждался в кулуарах (публичных) es-discuss, но пока осталось много вопросов без предложений. twitter.com/andrey_sitnik/…
@iamstarkov @jsunderhood @freiksenet_ru в Babel пока только спеки. Вот Elm был крутым экспериментом
Ну вот нет. Тот же f::g() - даже не proposal, просто эксперимент. Не говоря о JSX. twitter.com/andrey_sitnik/…
@jsunderhood @freiksenet_ru кулуары одной группы — это плохой пример развития. Представь если бы CSS только в W3C развивали
es-discuss - не "одна группа", даже не организация. Просто mailing list, где любой (!) может взять участие. twitter.com/andrey_sitnik/…
@freiksenet_ru @iamstarkov @jsunderhood вот для CSS-in-JS или CSS Modules спек нет, так как надо получить фидбэк прежде спеки
Нельза получить фидбек без конкретного описанного синтаксиса/поведения. Та же ситуация с :: в ES. twitter.com/andrey_sitnik/…
@jsunderhood список проведенных, встроенных идей — это не настоящая свобода, когда любой может проверить и попробовать
Sweet.js? twitter.com/andrey_sitnik/…
@jsunderhood @freiksenet_ru @iamstarkov наличие одного мейллиста — это уже ограничивает подход к вопросу, все в одном контексте
Ну уж нет. Это организованное место, где можно обсудить все что хочешь, заходи на esdiscuss.org twitter.com/andrey_sitnik/…
@jsunderhood @freiksenet_ru @iamstarkov ну вот оператор obj?.func?() действительно удобен. Его сразу не перенести из-за ?, но это решается
Именно, это решаемо, но требует обсуждения - опять-таки смотри @esdiscuss esdiscuss.org/topic/existent… twitter.com/andrey_sitnik/…
@andrey_sitnik @jsunderhood @iamstarkov esdiscuss.org/topic/the-exis…
Туда же топик. twitter.com/freiksenet_ru/…
@andrey_sitnik @jsunderhood @iamstarkov Надоело потому что. Сколько можно защищать коффе? Иногда кажется у тебя во всем заслуга коффе.
Вот да, я ценю кофе как промежуточное решение проблемы, но слишком частое заблуждение что JS "перенял фичи" из него. twitter.com/freiksenet_ru/…
Брендан Ейк насчет этого тоже не раз отвечал, насколько это далеко от реальности - фичи обсуждались еще в ES4, а кофе их перенял.
Да, ES4 не выстрелил, было много неорганизованности, но авторство многих фич и в кофе, и в TS и собственно ES6 идет как раз оттуда.
@jsunderhood поэтому и не выстрелил.
? Не выстрелил из-на неорганизованности между компаниями на тот момент, каждая тянула веревку в свою сторону. twitter.com/twenty/status/…
Раз мы уже к этому так или иначе перешли - как изменилась ситуация в ES6? Пропали ли все грабли, на которые вы наступали раньше?
Естественно, под "пропали" имеется в виду не из языка как обратно-несовместимые изменения, но скорее как возможность их обходить.
И, конечно, самое интересное - что бы вы хотели видеть в следующей версии? (как из уже предложенных фич, так и собственные предложения)
@jsunderhood я жду новый надязык, который исправит обратно-несовместимые проблемы — как минимум === и ;
Как там говорят "если проблему можно решить за деньги, это не проблема - это расходы". Так и тут - линтер решает. twitter.com/andrey_sitnik/…
@jsunderhood невозможность допустить ошибок всегда лучше отдельной проверки. Лучший интерфейс — отсутствие интерфейса по ТРИЗу.
Чем именно будет отличаться новый язык от презета с линтером? Стоит ли оно фрагментации и отдельной поддержки? twitter.com/andrey_sitnik/…
@freiksenet_ru @andrey_sitnik @jsunderhood @iamstarkov babel появился намноооооооооооооооооооооого позже, чем кофе. Ну не надо городить-то
До этого был Traceur, да, и эксперименты проводились в нем (ну и сразу в браузерах). Что это доказывает? twitter.com/thought_sync/s…
@jsunderhood если новый язык будет секси, то перепишут также быстро как с ангуляра на реакт
Перепишут что? Весь веб? Все существующие приложения, которые работают и не ломаются с самых начал времен? twitter.com/somerandstring…
@jsunderhood Хочу async/await, очень не хочу оператор «::» (или хочу, но в другом виде)
Странно, первый отзыв против :: - а что с ним не так? twitter.com/gxoptg_/status…
@jsunderhood ты постепенно всё больше абстрагируешься от железа. Следующим языком должен быть Scratch :)
Если бы :) Я скорее за то, чтобы JS имел больше доступа до железа - взрослый язык, как-никак. twitter.com/maxmaximov/sta…
@gxoptg_ @jsunderhood @somerandstring давайте разберёмся, зачем вообще переключаться с ангуляра на реакт?
Кто-то пытается начать параллельный холивар :) twitter.com/twenty/status/…
Вот это наверное обидно было :))

@gxoptg_ @jsunderhood над ES5 было много надязыков — это было удобно. Но сейчас лучше сделать на Babel, чтобы сразу забирать новинки «ES7»
Да, поэтому я и пытался подвести к тому, что стандарт - это лучше, чем множество форков. twitter.com/andrey_sitnik/…
@freiksenet_ru @jsunderhood до конца проблему так и не решили, приходится все равно для тех же обработчиков использовать лишнюю =>
Почему лишнюю? Она мешает чем-то? Какие есть лучшие способы? (как я и писал, интересно собрать предложения) twitter.com/dfilatov_/stat…
А пока - лирический отступ на "чем же я занимаюсь и почему вообще вещаю о подобных вопросах".
Если говорить конкретно о JS, то я ко-мейнтейнер парсера Acorn, один из разработчиков спецификации AST для JS и JSX и член команды Бабеля.
В частности, виноват в реализации парсинга ES6 (единственной на момент создания Бабеля), и поэтому же интересуюсь новыми предложениями.
На этой неделе мы успеем обсудить все с этих тем, как проходят различные этапы реализации фич, можем попробовать сами реализовать плагин.
Не обещаю, что реализуем новый синтаксис, но что-то простое - вполне.
Тред (RReverser)
@jsunderhood тем, что в надязыке нельзя будет совершить ошибку. == будет всегда равен ===, например. Или о ; можно будет просто забыть
Что значит "забыть о ;"? Сейчас ты тоже можешь о них забыть :) twitter.com/andrey_sitnik/…
@andrey_sitnik @jsunderhood Настрой себе редактор! У меня моментально появляются ошибки линтера.
Кстати да - в любом редакторе это давно доступно. Для саблайма - SublimeLinter например, очень рекоммендую. twitter.com/freiksenet_ru/…
@jsunderhood онлайн туториал через твитер! один тред для автора, второй для коментов!
Не совсем понял предложение из второй части, но да - онлайн-туториал и хочется попробовать организовать. twitter.com/markbaraban/st…
Если, конечно, будут желающие :)
@jsunderhood о кстати о линерах. У меня в саблайме линтеры, в gulp тесты и еще перед коммитами прогоняются. Это оверкил?
Как по мне, хорошо. Может есть другие мнения? twitter.com/gunlinux/statu…
@jsunderhood это и причина недолюбливать js. Некоторые изъяны исправить уже почти невозможно.
Лучше так как в Python2/3 - когда один код работает в одной версии, другой - в другой, и зоопарк надо поддеоживать? twitter.com/11bit/status/6…
@freiksenet_ru @jsunderhood тогда зачем тебе линтер? Очевидно, что проблема есть, если ты его использует — никто не пишет без ошибок
Очень интересная постановка вопроса. Значит ли наличие линтера в проекте то, что непременно есть проблемы? twitter.com/andrey_sitnik/…
@jsunderhood @freiksenet_ru ну представь себе, что вместо Автопрефиксера был бы линтер, который бы говорил про забытые/лишние префиксы
Это немножно другое имхо. Автопрефиксер он позволяет писать проще и меньше кода, а линтер он предотвращает ошибки. twitter.com/andrey_sitnik/…
@jsunderhood @cssunderhood я вообще гуманитарий, поэтому мозги скрипели. Но постепенно осваиваю всё больше, и от этого приятно
А как у меня мозги скрипели, когда сидел на потоке с нейробиологией на @AACIMP :) (реклама для студентов, да :)). twitter.com/GrawlCore/stat…
@jsunderhood @freiksenet_ru если == будет значить === и если мы заменим правила авто-; то линтер для них не нужен будет
Ну останется десяток других причин, где он нужен. twitter.com/andrey_sitnik/…
А это плохо? twitter.com/rusgautama/sta…
Да вот как-то 20 лет уже как должен быть легаси, но нет. Много развития, много тулзов - но в целом тот же язык. twitter.com/rusgautama/sta…
В JS тоже миграция довольно простая, есть даже тулзы типа codemod, которые позволяют адаптироваться к новым реалиям. twitter.com/rusgautama/sta…
@jsunderhood а у тебя есть опыт go и rust?
Go оттолкнул после знакомства с тредами в которых разработчики утверждали, что map/filter/reduce никому не нужны. twitter.com/pstepchenko/st…
При том что большинство как раз просило эту фичу и доказывало, что она существует давно уже не только в функциональных языках.
@jsunderhood @pstepchenko а можно ссылку на тред? Буду приводить ее в качестве аргумента почему го не нужен
groups.google.com/forum/#!topic/… кажись эта, гугл ее по крайней мере нашел twitter.com/anton_davydov/…
@jsunderhood приватных методов и свойств. Сейчас приходится на символах, не очень красиво.
Вот насчет этого есть пропоузалы, но... мы правда хотим этого в JS? Как же хакабельность? twitter.com/silentroach/st…
Как-то второй раз спросил о собственных предложениях, но опять скатилось к срачу "все плохо и ничего не исправить".
@jsunderhood в библиотеке любой метод, который сможет дернуть разработчик извне, будет использован против тебя. Иногда нужна защита.
Против кого - тебя? Как автору библиотеки мне глубоко все равно как ее будут использовать, я даю только API. twitter.com/silentroach/st…
@jsunderhood Это не совсем реально, но хотелось бы разделения между обьектами и records, сейчас мы обьекты юзаем для обоих целей.
ES6 Map? twitter.com/freiksenet_ru/…
@jsunderhood вот именно что тебе нужно дать API и больше ничего. Все остальные-то методы общие куда девать, выносить из класса? :)
Да нет, если человек хочет использовать недокументированный функционал - ок, но он берет ответственность на себя. twitter.com/silentroach/st…
@jsunderhood Типо как Immutable.Record. facebook.github.io/immutable-js/d…
Звучит как Typed Objects, которые дают структуры с четким набором полей и бинарных типов. github.com/coderhaoxin/ty… twitter.com/freiksenet_ru/…
@jsunderhood когда пользователь тебе задает вопросы по методу, который для него вообще не предназначался - это тоже не круто
Конечно, на такие можно просто не отвечать. На свой страх и риск. twitter.com/silentroach/st…
@jsunderhood for-in, Object.keys(), но хотелось бы нормальных методов для итерации по значениям и работы с ними.
Это предложение на данный момент даже никем не курируется (переходит с рук в руки), так что можно вполне слать PR. twitter.com/freiksenet_ru/…
@silentroach @jsunderhood Если он приватный, они будут ругатся в твоих issues требуя его сделать публичным, а так просто заюзают.
Именно. Либо все доступно, либо заканчивается срачами и форками. twitter.com/freiksenet_ru/…
@jsunderhood @freiksenet_ru или вот - github.com/freiksenet/rea… отличный пример приватного свойства, даже специально помечен подчеркиванием
Да, соглашения в виде подчеркивания имхо лучше чем какие-то синтаксические войны "вы закроете, а мы найдем способ". twitter.com/silentroach/st…
@jsunderhood @freiksenet_ru я хочу чтобы юзер сделал console.log(моя-либа) и увидел только методы API, которое я хочу, а не вот это все
Object.defineProperty, не? twitter.com/silentroach/st…
@jsunderhood и вот такое, да? github.com/freiksenet/rea… пусть себе юзер захочет и положит в кеш что угодно. Я за приватность
Ну вот попадется у него кейс почистить этот кеш или сериализовать/подтянуть, что плохого-то? twitter.com/silentroach/st…
@freiksenet_ru @jsunderhood но блин юзеру не надо знать про этот метод. Для него библиотека новая, пусть видит только то, что нужно дергать
Юзер вообще по документации должен ориентироваться. А то развели тут CLDD (console-log-driven-development). twitter.com/silentroach/st…
@jsunderhood возьми все тот же babel, там документация не успевает за разработкой. Я за говорящий экспортированный интерфейс, а не помойку.
Не то что не успевает - ею просто никто не занимается. В том числе коммьюнити - пользуется и ок, зачем помогать. twitter.com/silentroach/st…
Приватность здесь вообще не решает. Тот же аргумент, что и за типизацию. twitter.com/vyazovoi/statu…
Все равно новые версии выходят и меняют интерфейсы, и уже проскакивают все чаще мнения, что даже semver с этим не помогает.
@jsunderhood это уже проблема версионирования, да
Они плотно связаны. Разные причины, один результат - поломка при апдейтах. Так зачем платить больше? :) twitter.com/silentroach/st…
Еще спрашивали про новую работу, но не уверен, какие детали интересуют.
@jsunderhood Кстати, если не секрет, как ты деньги зарабатываешь? Работаешь где-то, кроме опенсорса? Или платят за опенсорс?
К сожалению, нет - за опенсорс не платят, хотя мечтать конечно могу :) twitter.com/gxoptg_/status…
Не работал почти год за счет сбережений и понимания со стороны девушки :) Хотелось найти, где можно будет работать над подобными вещами.
Это заняло довольно много времени и поиска, так как немного есть компаний, которые что-то пилят связанное с инфраструктурой JS.
Но собственно нашел - сейчас уже месяц как работаю в CloudFlare в качестве "JavaScript Performance Engineer" (спорный тайтл, да :) ).
В связи с этим и как раз переехал в Лондон (на что была подсказка в приветствии).
@jsunderhood ну вот @dan_abramov накраудфаундил :)
Боюсь, у меня нет ни одного личного известного проекта, на котором можно было бы так накраудфандить :) twitter.com/7rulnik/status…
CloudFlare занимается предоставлением CDN с различными плюшками в виде автоматической оптимизации, защиты от атак и скрейпинга, прочее.
Когда говорю название компании, многие пожимают плечами - "не слышал", хотя это и не удивительно для security компании.
На данный момент через наши сервера проходит около 5% всего траффика в Интернете (что очень даже неплохо как на стартап имхо).
Может показаться, что я делаю рекламу сервису, но на самом деле скорее делюсь впечатлениями и причинами выбора работы :)
Если есть какие-то специфические вопросы - можно задавать тоже.
Тред (RReverser)
@jsunderhood ну вообще на слуху очень даже по-моему
Зависит, как-то по моим кругам общения большинство идет гуглить. twitter.com/mistadikay/sta…
@jsunderhood вроде на слуху, но больше не как компания в сфере безопасности, а как стартап "за 5 минут ускоряем ваш сайт в 10 раз", имхо
Да, они сдвигают пиар в эту сторону - вон nodejs.org вчера тоже начал использовать CF для ускорения. twitter.com/as_Crazy/statu…
Но все-таки защита от DDoS остается основной заботой и желанием энтерпрайз-клиентов.
Но у нас твиттер не о том. Плюшка работы для меня лично как раз в обьеме интернета, который он охватывает.
Имея весь HTML/CSS/JS, которые проходят через твои сервера, можно не только делать защиту/кеш, но и автоматически оптимизировать код.
Собственно это и круто - представьте возможности, который открываются, когда вместо консольных девтулзов, "прокся" может делать все за вас.
Именно возможность работать над таким "магической прокси" не могла не захватить моё внимание. Как-то так :)
Конечно, на лету делать такие трансформации намного сложнее, чем работать над Акорном/Бабелем, где всё статично, но и гораздо интереснее.
В частности, появляется необходимость работать с различными языками, думать о производительности (чтобы прокся именно ускоряла ответ) и т.д.
Но с другой стороны, появляются возможности вплоть до точечных оптимизаций/транспайлинга на лету под конкретный браузер.
Скажем, клиенту с HTTP2 можно будет отдавать JS-модули отдельными файлами для ускорения, а для старых HTTP1 конкатенировать.
Тред (RReverser)
@jsunderhood сколько лет уже пишешь на JS?)
Если честно, сложно определить как считать. Я писал про свой "путь" но на самом деле JS немного пробовал и до asm. twitter.com/PazzaVlad/stat…
Или же другой пример: автопрефиксинг CSS только для браузеров, где это необходимо. @andrey_sitnik ведь круто было бы?)
@jsunderhood ага, хотя удаление неподдерживаемых свойств даст больше. Так можно заинлайнить и woff и woff2, а прокси ненужное вырежет.
Конечно! Я более к тому, что знание, в какой конкретный браузер попадет код, сильно расширяет возможности. twitter.com/andrey_sitnik/…
Это по сути та же причина, по которой языки с собственной VM все чаще "удивительно" оказываются быстрее нативных.
Дело в том, что при комппиляции приложения общего назначения на, допустим, C++, приводит к генерации очень общего x86 кода.
А вот зная процессор, можно на старте сгенерировать код с микрооптимизациями под конкретную архитектуру, чем JVM/.NET/JS и пользуются.
То же самое с компиляциями JS/CSS под конкретную машину, разрешение экрана, возможности ОС и прочее.
Тред (RReverser)
@silentroach @jsunderhood у вас неправильно api, если оно построено на классах
Тут началась интересная независимая дискусия на тему классов vs функций как внешнего API. twitter.com/as_Crazy/statu…
@jsunderhood насчет "стартапа" ты гонишь - так и Google с Facebook или Netflix можно в стартапы записать.
Ну он вообще-то и правда стартап, просто довольно успешный. Не годами же меряется, а выходом на рынок. twitter.com/listochkin/sta…
Статья из TechCrunch например - "enterprise startup" techcrunch.com/video/cloudfla… @listochkin
Интересно, не знал про такие особенносты рынка :) @h4 а как именно он "помог" если не секрет? twitter.com/h4/status/63…
Вообще да, мы получаем очень много жалоб, в том числе из-за цензуры каждый день, но политика компании - не вмешиваться в подобные разборки.
Посоны, а такое уже придумали как укоротить или ждать es 'next'? a === b || a === c //cc @jsunderhood
[b, c].includes(a) например? twitter.com/yuritkachenko/…
Ну или indexOf >= 0 для pre-ES6.
@alexeyraspopov @jsunderhood @as_Crazy а кто это определяет что какая-то абстракция - лишняя?
Начали с JS, перебрались к абстракциям и прототипированию... Ох уж эти холивары и джависты. twitter.com/silentroach/st…
@jsunderhood @xmbshwll ох, какое спорное утверждение. т.е. компиляторы нативные глупее тех что в потрохах VM?
Конечно же нет - у них больше лет "опыта". Но они статичны и мало знают о машине, где код будет выполняться. twitter.com/ivanenok/statu…
Собственно в этом и проблема - код компилируется на одном процессоре, а запускать будут совершенно на другом, просто совместимом.
@mktoid @ivanenok О, в NGen все не так просто. Это же не чистый AOT, так как он тоже выполняется на целевой машине, но дальше кешируется.
Кстати, по-моему, самый умный подход, слышал (хз), что Safari тоже кеширует сразу прекомпиленный код вместе с .js twitter.com/jsunderhood/st…
@webholt @jsunderhood @silentroach если вкратце, то о том, что приватные методы - это хорошо
А тем временем - краткое содержание сериала, который идет уже пару часов и мы все еще не знаем кто отец Эмилио. twitter.com/eden_lane/stat…
@eden_lane @jsunderhood @silentroach Приватные методы — это хорошо. Они прекрасны. И нахуй не нужны в JS (а в каждой шутке, как известно…)
А точнее - нужны ли нам все-таки приватные методы в JS или нет. twitter.com/webholt/status…
@yuritkachenko @jsunderhood автор Backbone считает, что semantic versioning - это чушь. Так что обновления пару раз были болезненны.
Многие сейчас так считают. Поддерживать semver довольно сложно, не создавая тупиковые ветки без важных патчей. twitter.com/ap_savin/statu…
@jsunderhood @ivanenok и самое главное статический компилятор просто так не может сделать adaptive optimization
Собственно Вячеслав говорит о том же, но уже в контексте уже рантайм-оптимизаций. twitter.com/mraleph/status…
@yaroshevich @h4 @jsunderhood ой я плохо прочел, он тож говно. Нужно типа a === {a || b}
Синтаксис ради синтаксиса - зло. Поэтому все новые фичи в ES и проходят жесткие дискусии на тему "а зачем?" twitter.com/yuritkachenko/…
И по этой же причине API-шки (Promise, DataView, etc.) оставляются как можно более лаконичными - только необходимые вещи в ядре языка.
@jsunderhood ну есть же destructing assignment, чем такое хуже?
Он решает проблему: разобрать обьект сразу в переменные. А для сравнения .includes уже ее лаконично решает. twitter.com/yuritkachenko/…
@yuritkachenko @h4 @jsunderhood a in [b, c, d, e, f] работает. Принципиально палки?Ох, нет, это же вообще не то. twitter.com/yaroshevich/st…
@jsunderhood возможно :) зазвали @mraleph в чатик, и то польза большая, я считаю.
Да, @mraleph всегда зазвать полезно - каждый раз помогает почувствовать себя вроде "Ничего ты не знаешь, Джон Сноу" twitter.com/ivanenok/statu…
@jsunderhood давайте менять тему. Предлагаю: "Как договорится с бекендером-профессионалом", по поводу архитектурного решения клиента в SPA?
Хм, а зачем с ним договариваться об архитектуре клиента? // И это уже правда не столько по моей теме :) twitter.com/me_mrsum/statu…
@yuritkachenko @h4 @jsunderhood В целом, согласен. Кажется, этот сахар тянет на заявку в es7, как минимум.
Мое имхо - вряд ли - но без проблем, пишите в esdiscuss.org / шлите пулл-реквесты в github.com/tc39/ecma262 twitter.com/yaroshevich/st…
И кстати да, сам факт что следить и предлагать фичи ES можно прям на Github - по-моему, очень крутое достижение. github.com/tc39/ecma262
Хорошая тема для @jsunderhood — расскажи plz что за хрень с символами после ES и как в этом аду разобраться: ES6, ES7, ES2015, ESNext?
А причём тут символы, не совсем понял? twitter.com/yuritkachenko/…
@jsunderhood речь об изменениях в нумерации, если я правильно понял @yuritkachenko
А, я думал, речь о символах которые ES6 :) twitter.com/chicoxyzzy/sta…
Ну в целом здесь все просто: ESNext - название из времён ES4, его использовали по сути для обозначения "нового JS со всеми плюшками".
ES2015, ES2016, ... - теперь корректные официальные названия из-за годичных выпусков.
Но как-то поздно - ES6/ES7 уже попало в обиход раньше за сам "закон", поэтому и употребляется. И это просто порядковый номер редакции спеки.
Вообще по максимуму продвигается идея, что версия ES совершенно не важна и разработчики не должны за ней следить - ну год выпуска, и что.
Так как уже даже на данный момент у вас нет разделения "этот браузер поддерживает ES5, а этот решил поддержать ES6, а тот вообще ES7".
Разделение существует только по фичам - и это единственное, что и правда важно - реализована конкретная фича или нет.
Поэтому версионность и пытаются убить все кто может - и авторы спеки, и тулзы (в т.ч. Бабель), и браузеры.
Тред (RReverser)
@jsunderhood вообще-то разделение есть
Да нет. По версиям (особенно IE) - да. Но все браузеры так или иначе вовсю имплементируют те и иные фичи. twitter.com/unel86/status/…
Вон, например, Edge уже реализовал [под флагом] async/await - и что, теперь говорить что он поддерживает ES7? dev.modern.ie/platform/chang…
@jsunderhood isES6Support = ES6Features.every(browser.isSupport) и никак иначе
Ну вот зачем твоему коду знать, что браузер поддерживает весь ES6? (и непонятно когда это случится хоть с одним) twitter.com/unel86/status/…
Именно. Это работает только как рекламные слоганы "да мы! да у нас тут уже HTML6! и ES8! и CSS4! мы всё можем!" twitter.com/SelenIT2/statu…
@jsunderhood это надо знать не моему коду, а мне, чтобы быть уверенным, что данный код отработает в браузере безо всяких бабелов
Опять-таки - нет. 1) Ни один браузер не поддерживает весь ES6. 2) Твой код вряд ли использует весь ES6. twitter.com/unel86/status/…
Только фича-тесты - вот что важно, а не версии. А их можно получить, например из featuretests.io
Кстати, там же - в github.com/getify/es-feat… - есть тулза testify которая позволит извлечь список фич, которые нужны именно твоему JS.
И дальше тебе остаётся сравнить этот список с браузером, под которым собираешься запукать код.
("запускать" конечно же)
Тред (RReverser)
@jsunderhood мой код не использует ничего из ES6 из-за того, что браузеры его ещё не поддерживают полностью)
А зря, можно до скончания ждать :) Не говоря уже об ожидании, когда пропадёт последний клиент со старым браузером. twitter.com/unel86/status/…
Транспайлить не так страшно :) Можно даже разделить аудиторию по метрикам сайта и одним отдавать "почти ES6" а другим - скомпиленный ES5.
Таким образом, у современных браузеров не будет оверхеда на полифиллы/длинный синтаксис, а старые получат все равно работающий сайт.
Девелопер, помни: существуют браузеры, под которыми можно запукать свой код! twitter.com/jsunderhood/st…
Мы не будем озвучивать названия и версии этого браузера, мы выше этого, правда ведь?) twitter.com/chicoxyzzy/sta…
@jsunderhood видимо, в частности, и поэтому таки пришли к WebAssembly )
WebAssembly - тема, конечно, интересная и достойна обсуждения, но причём тут он в контексте ES6? twitter.com/__fro/status/6…
@elephantum можно спросить у @jsunderhood "Твиттер, а что ты думаешь про TypeScript? Стоит ли на него смотреть?"
Интересно было бы послушать мнения других, прежде чем отвечать самому. twitter.com/Borovikov/stat…
@jsunderhood кроме того, в отличие от того же CoffeeScript, у TypeScript есть спецификация, соответствующая стандартам ECMAScript
Вот с этим как раз не совсем так. Стандарт есть, но с ES6 уже не совместим. twitter.com/chicoxyzzy/sta…
@sevaisnotcow @jsunderhood Не видел лет 5 девелоперов на винде. Либо мак либо линукс.
Что ж, привет, вот он я :) twitter.com/freiksenet_ru/…
@jsunderhood а еще он дал начало интересным экспериментам вроде research.microsoft.com/apps/pubs/?id=… и как следствие SoundScript
Да, эти эксперименты очень даже интересны. twitter.com/chicoxyzzy/sta…
@jsunderhood нет, это понятно, что TS — это надмножество JS, но спека на писана с использованием тех же грамматик и тд
Был надмножеством, сейчас просто пересекаются, и это доставляет немного боли :) twitter.com/chicoxyzzy/sta…
@jsunderhood поделись стеком? чо как используешь? а то меня на работе заставляют сидеть под виндой, я страдаю:(
Если кратко:
ConEmu - крутой терминал
Chocolatey - типа Brew
Putty - SSH
Sublime - тут всё как везде twitter.com/_asci/status/6…
@jsunderhood нет, ты не прав. TS на оборот ТОЛЬКО становится надмножество js, до версии 1.5 (а я на 1.6 dev) — сильно лучше, к ES6 близко
Близко по синтаксису, но разная семантика. Сравни например результат
function f() {
return () => arguments;
} twitter.com/sevaisnotcow/s…
@jsunderhood вопервых зачем использовать arguments если можно не использовать?
Семантика важна. Мы говорим сейчас не о том, что ты используешь в своём коде, а о совместимости языков. twitter.com/sevaisnotcow/s…
@jsunderhood я не уверен что function() {return function() {arguments} } не является ошибкой компилятора, а во вторых это выглядит как
Неа. Тайпскрипт напрямую отказался в своих issues менять, так как обратная совместимость уже не позволяет. twitter.com/sevaisnotcow/s…
@jsunderhood conemu ничего не может по сравнению с нормальными терминалами в других ОС. Или его можно допилить как-то?
Чего ж тебе не хватает-то?) Вообще наверное лучше привлечь сюда @ConEmuMaximus5 (он наш). twitter.com/kuksikus/statu…
@sevaisnotcow @jsunderhood это точно не баг TS, а их обдуманное решение?
Ага. Там еще такие были, сходу не вспомню, надо искать. Может решат поламать совместимость ради ES6 в 2.0, хз. twitter.com/chicoxyzzy/sta…
Меня "заставляют" использовать на работе мак, если на то пошло :) twitter.com/Semenov/status…
Ещё раз - холиварить не буду, и так за прошлую неделю как-то много было этого) Интересуют конкретные вопросы (вот как стэк) - рад ответить.
@jsunderhood @Semenov @Kreozot Реально заставляют? Не дали выбор какой комп?
Ну дали на выбор разные MacBook. Некоторые внутренние тулзы завязаны. Ну ок, работать-то могу. twitter.com/freiksenet_ru/…
@jsunderhood проблем с компиляцией всяких модулей не бывает?
Года полтора назад было, и то уже не помню с чем ) Если речь о npm-модулях. twitter.com/_asci/status/6…
А нет - вспомнил - это был node-ffi, довольно специфическая вещь, хотя и крутая.
@jsunderhood @ConEmuMaximus5 в общем у меня скорее претензии к винде после долгого опыта с linux/macos :)
Советую почитать например developer.rackspace.com/blog/powershel…, неплохой обзор "PowerShell from Linux guy" twitter.com/kuksikus/statu…
Да, времена меняются, не стоит ограничивать себя стереотипами 5-/10-летней давности. Еще недавно и IE отставал ;) twitter.com/Semenov/status…
Вдруг интересно - вот где-то так выглядит мой терминал. Все современные прелести на месте, вылазит в Quake-style.

Вкладки, подсветка синтаксиса в realtime, гит-бранчи, копипасты - всё прекрасно себе работает.
@jsunderhood я имел в виду IE
А, пропустил. Ну рабочие для основных вещей, а для шалостей можно подключить github.com/Microsoft/IEDi… twitter.com/_asci/status/6…
А, пропустил. Ну рабочие для основных вещей, а для шалостей можно подключить github.com/Microsoft/IEDi… twitter.com/_asci/status/6…
Эта штука оффициальный (!) адаптер от Microsoft для использования Chrome DevTools + Edge. twitter.com/jsunderhood/st…
@jsunderhood Это ещё Опера на Престо делала.
Круто, не знал - пишут, что в старой Опере тоже происходило кеширование прекомпилированного JS. twitter.com/ruGreLI/status…
Так и живём :) twitter.com/oneek_ekb/stat…
Вторник
We use a JavaScript to prevent people from downloading images. pic.twitter.com/dmpuASdC3g
Спокойной ночи и до встречи завтра в немного менее активном режиме. twitter.com/codepo8/status…
Рано я видимо попрощался - страсти про "зачем винда" не утихают. Ребята, будьте выше этого. Есть технологии, они развиваются.
Кому как не нам знать, с какой скоростью меняется мир технологий? И при этом судить по стереотипам нескольколетней давности - странно.
Никаких обид и т.д., но мне в одной компании прям на собеседовании сказали, что "раз юзаю винду, значит не дорос ещё до них".
Вот скажите, вы правда считаете, что это может служить критерием для оценки девелопера?)
Давайте быть обьективными к технологиям, а не разводить постоянные холивары, которым место на форумах 10-летней давности.
Тред (RReverser)
@jsunderhood да нет холиваров,интересно мнение профессионала, коим вы являетесь. Все же что не так у них и что так у них. Были же критерии
Мне пересчитать сколько раз было "там же всё плохо", "ненормально" и т.д. от людей, которые на винде и не сидят?) twitter.com/gunlinux/statu…
Об этом и говорю - конструктивные вопросы - ок, попытки разобраться - ок, оценки по опыту N-летней давности (или вообще без него) - не ок.
@jsunderhood А что там у винды? Теперь все хорошо стало?
Сорри, но без комментариев, после нескольких-то часов обсуждений. Спокойной ночи всем! twitter.com/lisovskyvlad/s…
Ох. А я так посмотрю, страсти вокруг винды всю ночь не утихали. Видимо, зацепило даже больнее за "что не нравится в JS". С добрым утром!)
@jsunderhood когда сидел на винде, вместе с установкой git ставились unix utilities и ssh работал из любой comand line, без putty
Ну да, так тоже работает. У меня в Putty просто много профилей осталось сохраненных, дело привычки. twitter.com/yourlastfall/s…
@jsunderhood может у них стек такой сильно никсовый и для них это важно
Фронтенд. Понимаешь, обычный фронтенд, Карл! twitter.com/11bit/status/6…
@mista_k @jsunderhood согласен, слишком мощный поток информации, граничащий с надоедливостью.
Хм. Ну я вчера зацепил несколько холиварные темы, может поэтому. Но могу и не писать один день для разрядки. twitter.com/vdv73rus/statu…
@jsunderhood я бы очень настороженно присмотрелся к такому человеку — для меня это очень сильный маркер (правда выводы могут быть разными)
Есть еще люди, считающие, что разработчик на винде - это подозрительно. Оок. twitter.com/veged/status/6…
@yevhenboyarsky @jsunderhood Работа комнадная, логично выбирать в команду людей со сходной жизненной позицией. Даже если она про выбор оси.
Думаю наоборот - интересно собрать людей с различными мнениями. Тогда и появляется креативность. twitter.com/toivonens/stat…
@jsunderhood То, что сейчас es5 - станет байткодом. Фичи будут поддерживаться компилятором, а не в браузером и вопрос вообще отпадёт )
Наконец хоть кто-то про JS. Нет, такого не будет. Цель WebAssembly - не замена JS, а дополнение. twitter.com/__fro/status/6…
@freiksenet_ru @jsunderhood да не, я почти уверен, что будет быстрее. Предлагаю спор: я за то, что через 2 года будут реализации )
Делаем ставки. Будет ли за 2 года JS компилироваться в WebAssembly? twitter.com/__fro/status/6…
@jsunderhood тебе похоже удалось разжечь тлеющий огонь этого чятика извечным спором про Windows vs *NIX
И я теперь не знаю как его погасить :( Чуваки, JS! WebAssembly! Табы или пробелы! Что угодно!) twitter.com/igor_shubovych…
Просят рассказать про WebAssembly. Что ж, это уже получше.
Суть WebAssembly - не замена JS. Об этом говорят и сами разработчики WA, но почему-то девелоперы их не особо желают слушать.
WebAssembly - это следующий шаг в развитии таких штук как asm.js. На данный момент он и есть 1-в-1 отображением фич asm.js.
Единственный момент где он выигрывает - это то, что больше не нужно парсить текстовое представление с кучей сложных правил синтаксиса.
Вместо этого, используется бинарное представление синтаксического дерева (AST).
Таким образом, достигается выигрыш в скорости парсинга до 20 раз. (Слишком многие, кстати, путают это со скоростью выполнения кода)
Последнее совершенно неверно. Так как сами правила выполнения остаются те же от asm.js, а в случае V8 - даже виртуальная машина та же.
Ну а причины выигрыша по скорости самого asm.js те же - ручное управление памятью, чистая математика с определенными типами. Никакой магии.
Надеюсь, понятно, что пытаться туда же засунуть бизнес-логику и манипуляции с DOM бессмысленно. Вы не получите никакого профита.
Тред (RReverser)
@jsunderhood Кстати, о типах. Там Int64 не намечается? В «не-веб-» асме можно флаг переноса использовать, но в джаваскрипте-то его нет
Кстати интересный вопрос. Скорее да чем нет. Вот твит Брендана например год назад: twitter.com/brendaneich/st… twitter.com/subzey/status/…
@jsunderhood ещё видел его общение с индутным, который тоже очень хочет инт64
Кто ж не хочет. Но я так подозреваю, что придется-таки Брендану жевать свою шляпу... twitter.com/iamstarkov/sta…
В ES7 (2016) очень мало попадет, в отличии от ES6, большинство фич переносится. А для (u)int64 сначала надо запилить Value Objects.
Вдруг что, Value Objects - это такая новая штука которая позволит определять кастомные типы примитивов с собственным поведением.
Вот Int64/Uint64, нативные Immutable Map/Set и многие другие вещи можно будет реализовать просто на этой основе.
Кстати, из интереса - кто вообще игрался с asm.js? (компилировал ну или там пробовал писать вручную или хотя бы вникал в спеки)
@jsunderhood не попробовал. это ведь только для webgl полезно будет, нет?
Да нет, почему же. Как раз для WebGL asm.js не особо-то нужен - там и так есть шейдеры на своем C-подобном языке. twitter.com/iamstarkov/sta…
Причем шейдеры сразу же красиво распаралеливаются, чего не скажешь о JS (даже asm.js).
Ну, я хоть не один псих. Но все же странно, что тишина в основном - все заняты работой или о нем даже не слышали?
@jsunderhood Слышали, но, видимо, для моих простых задач пока не нужно.
Вы вибираете инструменты под свои задачи а не придумываете задачи под интересные технологии? Это же так.. правильно. twitter.com/sapegin/status…
@jsunderhood ты вчера вещал про CloudFlare,какие там интерсные штуки.Скажи,ты помимо JS,смотришь по сторонам:бэкенд, архитектура,технологии?
Ну сейчас вот пишу на C и Python, немного приходится копаться в коде на Go, пробую Rust. Смотрю ли по сторонам? Хз.. twitter.com/KSDaemon/statu…
@jsunderhood и вообще, как считаешь,насколько нужно/важно разработчику опр. технологии (e.g JS) расширять кругозор и влезать в др технологии
Конечно важно. Иначе в JS не пришло бы много клевых штук, как с "ООП" так и с ФП (@dan_abramov подтвердит). twitter.com/KSDaemon/statu…
Их разрабатывают именно люди, которые смотрят по сторонам, замечают интересные концепты и следуют закону Атвуда :)
Собственно для чего крут asm.js:
Вычисления.
Вроде ничего не пропустил?)
Понятно, что в среднестатической аппликухе, которая позволяет постить и смотреть котиков, отправляя все запросы на бекенд, вычислений мало.
Но они необходимы во многих более сложных приложениях с разных сфер - e-commerce, работа с графикой, звуком, игры и так далее.
И если мы хотим, чтобы на JS можно было реализовывать все, что можно в нативщине, нам нужен способ делать эти вычисления быстро.
С этой целью и был придуман asm.js и на данный момент он оптимизируется всеми современными движками (извини, JavaScriptCore / Safari).
Идея была довольно простой: создать обратно-совместимое подмножество языка, и писать на нем модули со строго определенными типами.
Таким образом, в не поддерживаемых асм движках такой код будет все равно выполнятся (и даже довольно быстро за счет подсказок JIT).
А вот в новых движках получаем еще и крутой прирост за счет упрощенной компиляции и знания типов без "прогрева" JIT.
В общем идея крутая, и привела к возможности кросс-компайлинга кода из других языков -> LLVM -> asm.js с неплохим перфомансом.
Самый популярный юзкейс: вы компилируете C/C++ с помощью clang в LLVM, а его скармливаете emscripten, получая работающую быструю программу.
Конечно, код получается довольно монструозным из-за разного рантайма и прослоек, но зато легко портировать существующий код.
Думаю, все видели разные демки с тканями и т.д., поэтому вот что-то посерьезнее: чуваки портировали FFMpeg на JS. bgrins.github.io/videoconverter…
Получилось 7 МБ уже gzip-нутого JS-а, что немало, но блин, оно и правда конвертирует ваши видеофайлы прям в браузере! :)
Тред (RReverser)
Можно попробовать вот здесь: video-funhouse.herokuapp.com - с вебкамерой или собственной видяшкой. Даже эффекты есть. twitter.com/h4/status/63…
Как на меня, это и правда впещатляюще. Но одна вещь меня все же удручает. Почему мы отдаем такую мощь C-шникам и не пользуемся ею сами?
Ответ прост: asm.js хоть и сабсет JS но у него свои непростые правила, и JS-никам обычно или лень или сложно их выучить. Я их не виню.
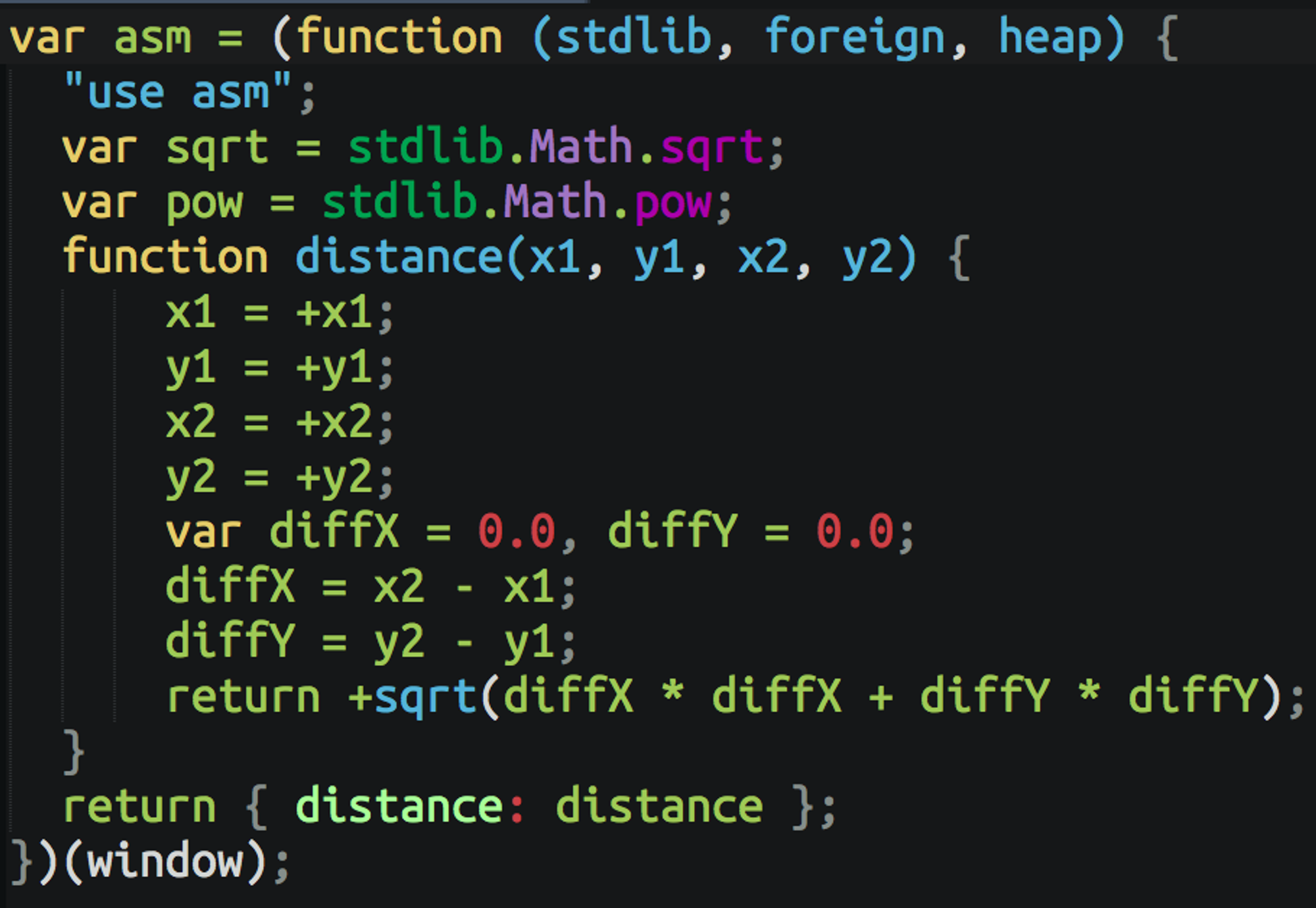
Вот например набросал модуль для вычисления расстояния между точками. Здесь важны порядок, плюсики, импорты - все.

Понятно, что когда видишь warnings на буквально каждой строке обычно валидного JS, желание писать вручную как-то отпадает.
Кстати, в данном случае использовал онлайн-валидатор с редактором - anvaka.github.io/asmalidator/ - но можно проверять конечно и в консоли.
Мало того, что даже простые функции, без использования памяти, разрастаются в непонятно что, так еще и ES6 нельзя :(
Ну и да - поскольку нет GC, вы даже не можете использовать обьекты (в т.ч. классы и массивы), замыкания, ничего динамического.
Но это уже детали, для начала хотелось как-то решить хотя бы проблему с синтаксисом - без этих импортов и странных кастов типов.
Обратная совместимость - это хорошо, но не тогда когда все вовсю используют TypeScript/Flow/ES6/...
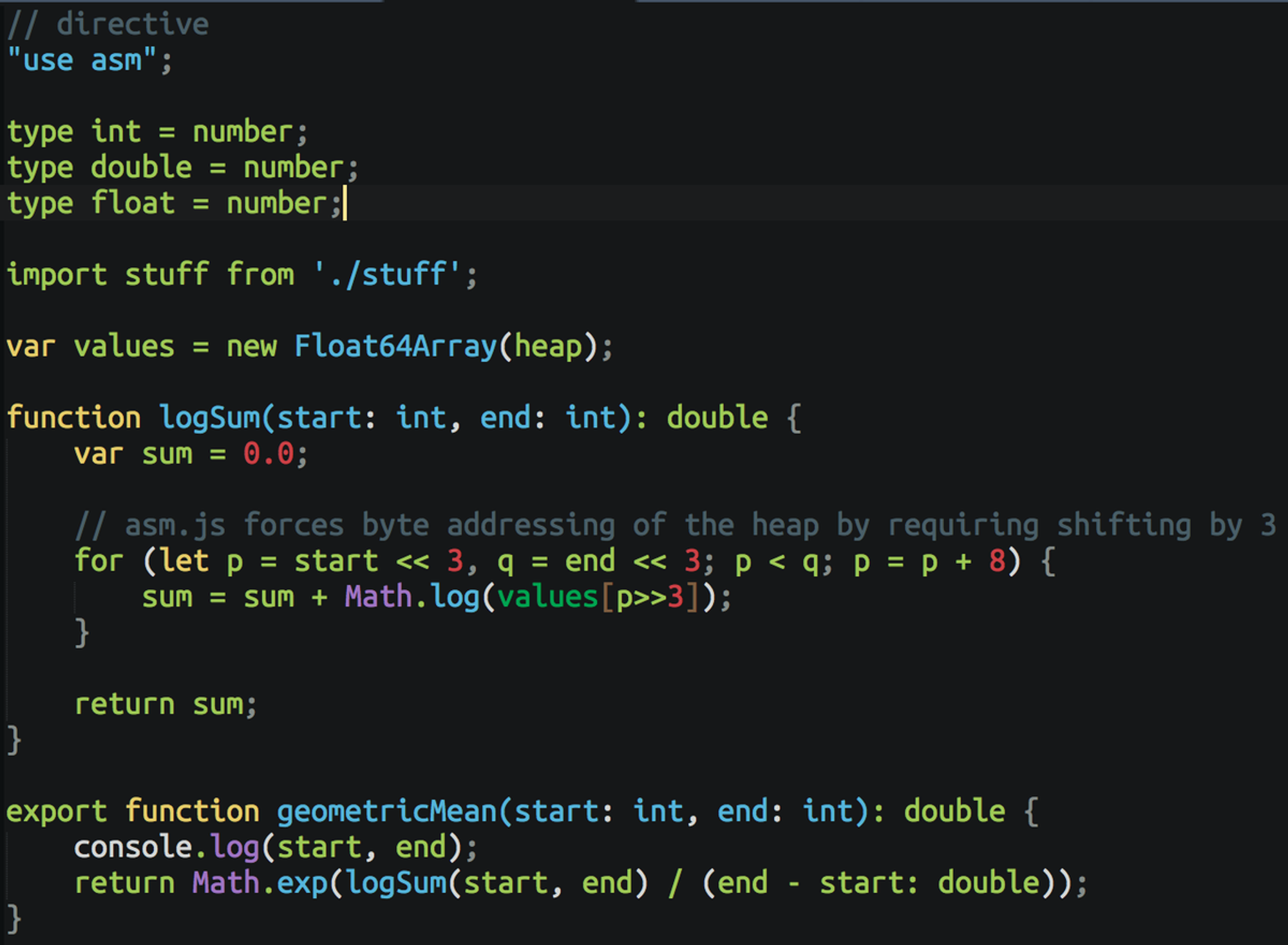
Зачем писать
x|0
Если можно
(x: int)
Так же с другими моментами. Поэтому я и начал работать над конвертором привычного ES6 с типами и модулями в asm.js.
Для этого надо все еще иметь ограниченный сабсет JS, но зато с человеческим лицом и выведением очевидных типов на этапе компиляции.
Список фич, которые на данный момент получилось перевести, можно почитать тут: rreverser.com/started-work-o…
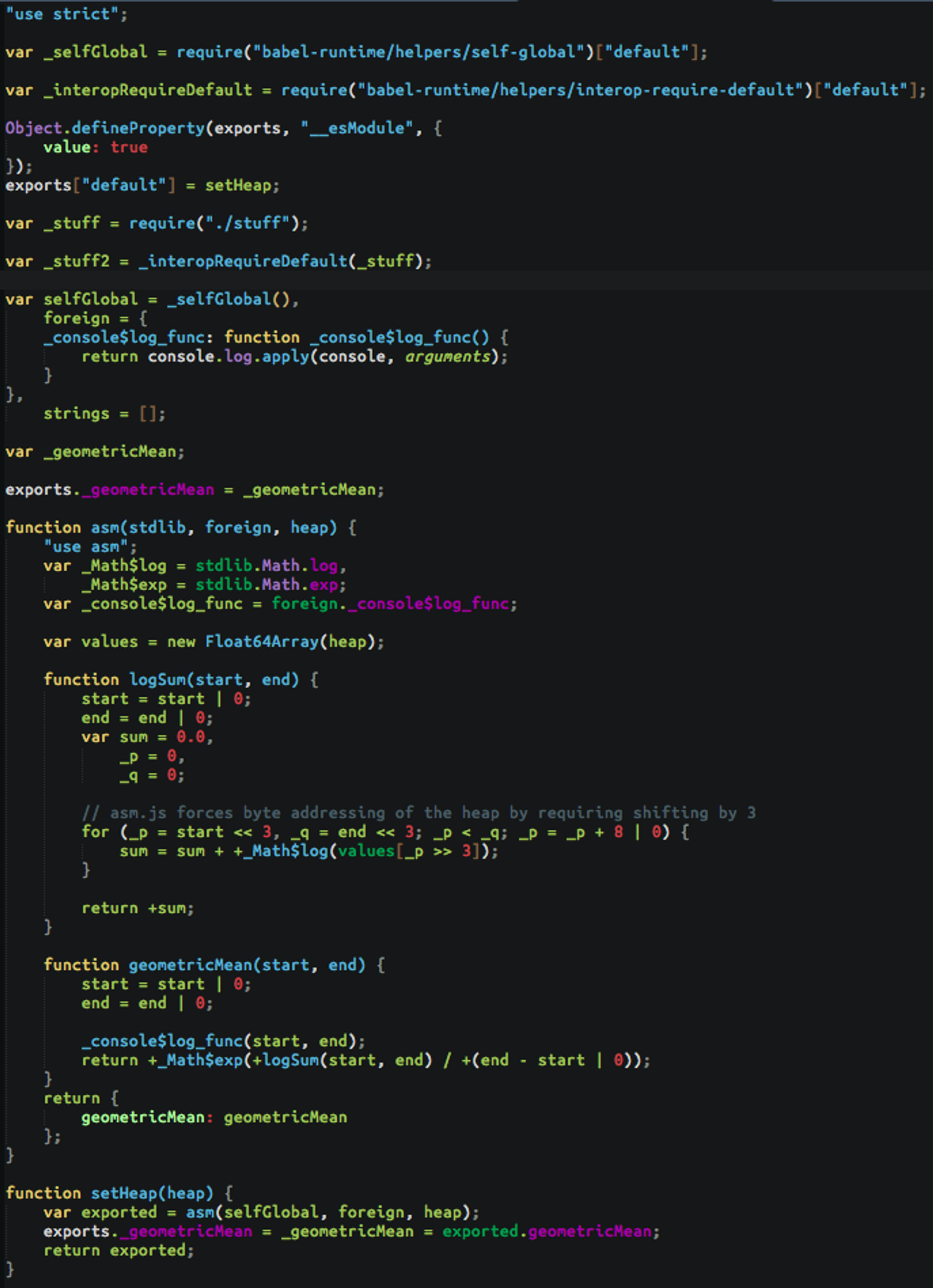
Пример:


Тестовый компилятор реализован (пока) как плагин к Babel, так что можно уже самому попробовать и поиграться.
Какой профит? Вы можете написать математическую функцию, добавить Flow/TypeScript-аннотации типов и просто export-нуть для других модулей.
Подозреваю, я вам немножко надоел, поэтому приостановлюсь и могу отвечать на вопросы.
Тред (RReverser)
@jsunderhood зачем начальные значения в diffX и diffY?
Одно из правил - таким образом мы указываем, что переменные типа double (именно 0.0 - не 0) asmjs.org/spec/latest/#v… twitter.com/kossnocorp/sta…
Как и предупреждал - пишу про немножко специфические вещи, но хочу развеять страхи перед ними и показать, что не все так сложно :) @sapegin
А в идеале, надеюсь и заинтересовать подобными темами - чем больше людей, с которыми можно о них поговорить, тем лучше.
@jsunderhood а на каких проектах это всё используется?
В основном игровые движки - Unity, Unreal Engine умеют asm.js. Вот зацените игрушку: beta.unity3d.com/jonas/DT2/ twitter.com/Sigiller/statu…
Но, кроме них, есть и графические редакторы, эмуляторы приставок, либы для сжимания - все что угодно. github.com/kripken/emscri…
@jsunderhood там unity это ведь сторонний плагин, примерно как флеш. нет?
Попробуй игрушку - вообще без любых плагинов шустро работает (я их на рабочем ноуте не ставил). Почти HL :) twitter.com/iamstarkov/sta…
@as_Crazy @__fro @freiksenet_ru Для этого надо, чтобы в WebAssembly появился доступ к GC, а этого ждать ~год (слова одного с разработчиков).
У нас тут паралельно идет обсуждение JS -> WebAssembly. И я только что вспомнил, что не все так однозначно. twitter.com/jsunderhood/st…
Уже два года назад один активист скомпилировал SpiderMonkey в JS: github.com/jterrace/js.js/
Да, JS-engine который работает на JS-engine.
А учитывая что довольно скоро Emscripten будет уметь WebAssembly, то можно сказать в определенном роде что да, JS можна запускать на WA :)
Вдогонку - еще один "компилятор" js2js: eleks.github.io/js2js/ Enjoy!)
Тред (RReverser)
И раз уже пошла такая тема - все же видели PC-эмулятор с Linux на борту? bellard.org/jslinux/ - тоже asm.js
Причем там есть GCC. То есть вы можете компилировать C внутри Linux внутри x86 внутри QEMU внутри JS на телефоне...

@jsunderhood но нет сети. :(
В JS нет доступа к сокетам, к сожалению. Хотя где-то видел форк с дополнительним расширением к браузеру. twitter.com/naorunaoru/sta…
Зато можно в этом же эмуляторе поднять HTTP-сервер и из него же curl-ом что-то достать!)
Другое. Веб-сокет может общаться только с поддерживающим сервером. У него все равно есть HTTP-заголовки. twitter.com/tommy_diaver/s…
Среда
@jsunderhood ага, продолжай — очень интересно)
Вас вообще не поймешь - один говорит "очень интересно", другой - "скатились, отписываюсь". Определитесь там что ли ) twitter.com/shuvalov_anton…
В общем, извиняюсь за паузу - я тут переезжал между квартирами. Учитывая, что вопросов по asm.js не появилось, можно двигаться дальше.
Насколько понимаю из опроса в понедельник, все проблемы разработчиков решились с выходом ES6 и больше ничего не бесит. Как-то не по плану :)
Ну да ладно, решились так решились, что мы, сами себе проблему не придумаем, когда ее нет.
Итак, хотите ли Вы поговорить о... нет, не о том, о чем подумали - о парсинге, транспайлинге и метапрограммировании в JS?
Ладно, все по порядку. Для начала вот @vlkosinov просит рассказать о метапрограммировании. Думаю, для вечера пойдет.
Для начала возьмем реализацию попроще. Вот судя по понедельнику, очень многие уже работают с ES6. А скажите, что уже пробовал Proxy?
@jsunderhood но потом выяснилось, что оно не транспайлится и я дальше не пробовал
Да, это конечно отталкивает. Хотя 1) поиграться все равно интересно 2) транспайлить-то можно, просто неэффективно. twitter.com/iamstarkov/sta…
@jsunderhood удивительно что нету компилятора es5 в es3, хоть и не эффективного, неужели оно настолько не эффективно?
Есть, но только для кейвордов в пропертях и все такое. А геттеры-сеттеры эмулировать, думаю, дорого и нечасто надо. twitter.com/sevaisnotcow/s…
Вот issue на этот же вопрос из es5-shim который предлагал использовать VBScript для геттеров-сеттеров в старых IE. github.com/es-shims/es5-s…
И, оттуда же - целая статья об этом хаке. webreflection.blogspot.co.uk/2011/03/rewind…
Коротко о Proxy: он позволяет эмулировать любые внутренние операции на обьектах через явно заданные обработчики.
Это включает в себя всё - обращение к свойствам по имени (чтение/запись), удаление свойств, списки ключей для for-in / Object.keys, всё.
То есть любые операции, которые до ES6 были только внутренними отображениями синтаксиса, с помощью Proxy можно переопределить динамически.
Это открывает массу интересных возможностей (адепты других языков сейчас скажут "скучно, у нас давно есть").
Парочка примеров, которые возможны с Proxy:
авто-логгирование
цепочка a?.b?.c? из кофискрипта
рантайм-проверка типов и структур
как подсказывает @vlkosinov - транзакции БД (но можно и на любых обьектах)
доступ к REST API без схем - api.users.rreverser.then(...)
И куча других возможностей, которые только приходят в голову, когда вы не ограничены только свойствами, явно определенными в рантайме.
И да, это уже метапрограммирование - Ваш код переопределяет свои возможности перед движком, а не движок ограничивает его.
Комбинируя прокси с другими возможностями языка, можно получить довольно интересные результаты.
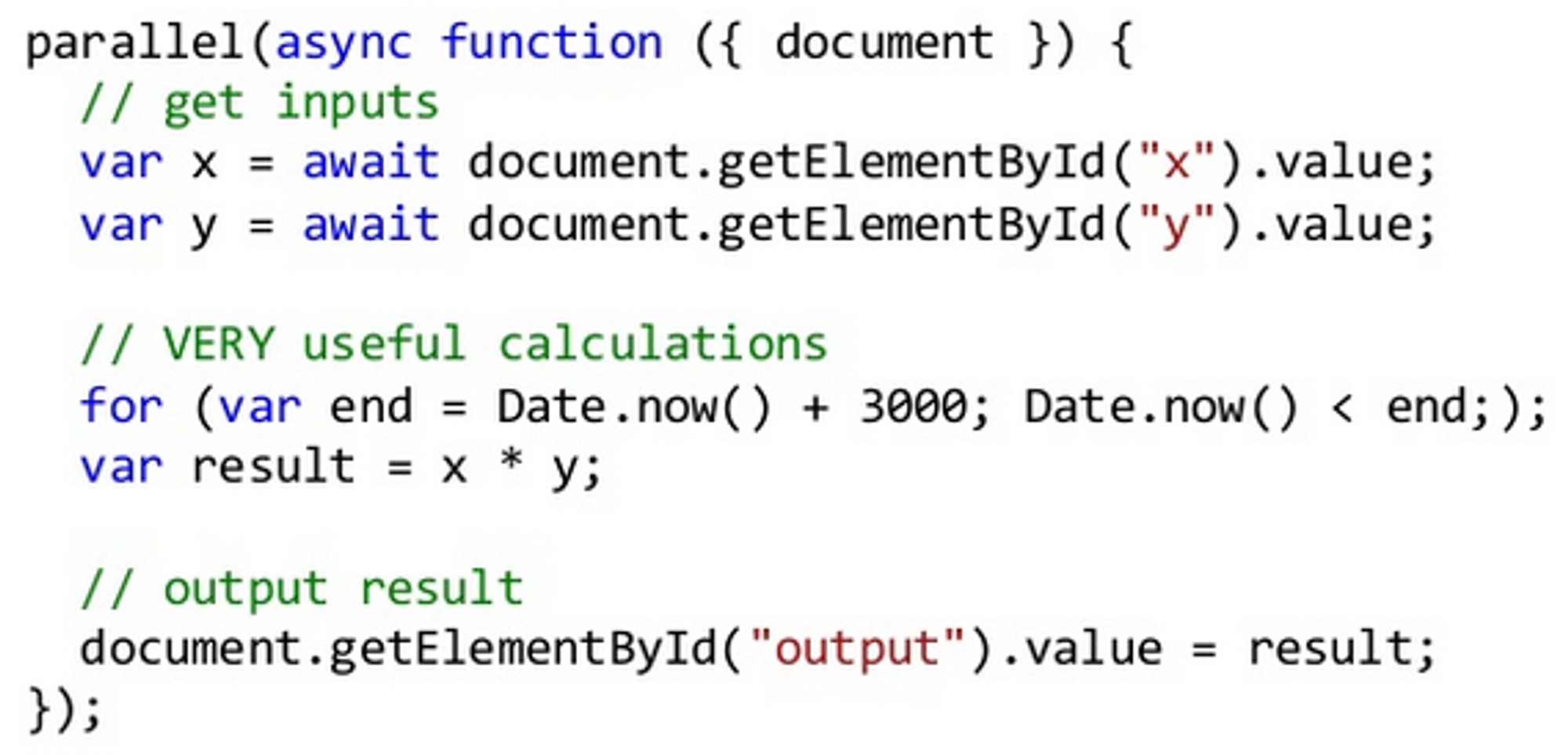
К примеру, на MediterraneaJS я показывал, как можно с помощью Proxy+async/await красиво побороть параллельность в JS: slideshare.net/RReverser/es6c…
Под "побороть" я имею ввиду прозрачно пробросить API, недоступные веб-воркерам (тот же DOM).
В результате комбинации этих фич получается вот такой код для паралельности в JS. Прозрачно, не правда ли?

Выглядит почти как синхронный код в главном потоке, но на самом деле все вычисления остаются в отдельном. И это благодаря Proxy.
Тред (RReverser)
@jsunderhood кстати по опыту других языков я так заранее подскажу – не надо этой херней заниматься. Уже съели не одну собаку на косяках.
Как и всегда, зависит для чего и как использовать. Есть хорошие юзкейсы, а есть хайп. twitter.com/deepwalker/sta…
Декораторы в "ES7" тоже есть/будут - даже лучше чем аннотации в этих ваших джавах :P twitter.com/vlkosinov/stat…
Нет, это разговор о транзакциях БД был. Декораторы к прокси отношения не имеют, они куда проще. twitter.com/vlkosinov/stat…
Пока могу вот так бросить (это реализация "клиента"): gist.github.com/RReverser/81f5… twitter.com/vlkosinov/stat…
На этой ноте, думаю, можно пожелать всем спокойной ночи. До завтра!

Еще один холивар развернулся. Почему JS до сих пор считают частью верстки? Он уже давно не язык для DHTML. twitter.com/Bizi/status/63…
@jsunderhood частью фронтэнда, как и вёрстку. Но не частью вёрстки.
Да, "опечатался". Вот только он уже давно не часть фронтэнда - фронтэнд только одно из многих применений. twitter.com/Sigiller/statu…
@jsunderhood если весь JS-блоб для сайта засунуть в WebAssembly, который будет меньше, и не надо парсить, то это должно ускорить загрузку…
Думаю, прирост будет несущественным по сравнению с основными операциями (DOM, загрузка картинок и так дальше). twitter.com/artroman/statu…
@jsunderhood не очень прозрачно. сначала parallel, потом ещё async и зачем-то await для синхронных операций оО
Так в том-то и дело, что они не синхронные - это прокси из веб-воркера, а общение между ними только асинхронно. twitter.com/unel86/status/…
@jsunderhood что ты думаешь по поводу jsx? имеет право на жизнь? или лучше использовать что-нибудь более привычное json, hyperscript, jsnox?
По-поему, такого для фронтэнда в JS-е не хватало с самого начала. Да, была попытка E4X, но это не то же самое. twitter.com/MaximSukharev/…
Насколько была бы проще жизнь, если бы с самого начала мы могли писать элементы не через императивные createElement, а прям в виде HTML.
@jsunderhood Ингвар, а что у тебя на заставке в Твиттере?
Palace of Fine Arts, San Francisco (фоткал пару лет назад) twitter.com/listochkin/sta…
Наши картинки расходятся по сети и это радует! :-) Автор этой картинки @deep_flegmatic #radioQA twitter.com/jsunderhood/st…
Оффтоп - если вам понравилась вчерашняя вечерняя картинка - вот нашелся ее автор ) twitter.com/radio_qa/statu…
. @jsunderhood просто вопрос в студию: а кто-то пользуется успешно grunt или gulp на не-node.js проектах? Что делаете с папкой node_modules?
А зачем с ней что-то делать? Бандлится все с помощью browserify/webpack. twitter.com/beshur/status/…
Думаю, время поговорить о синтаксисе и парсинге. С ними в JS с точки зрения разработчиков парсеров не очень, особенно начиная с ES6.
Сам синтаксис в спеках, конечно, есть, но использовать его в описанном виде непросто. Вот упрощенная диаграмка ES6: rreverser.com/content/images…
Если вы откроете линку и ничего не увидите - это нормально. Надо уменьшит масштаб либо долго и нудно скроллить (скорее и то и другое).
Под "упрощенной" диаграмкой имеется ввиду, что некоторые связи между нодами на самом деле не отображены. И так места мало осталось.
@jsunderhood "упрощённая"
Естественно. А то получилась бы слишком запутанной, большой и непонятной </sarcasm> twitter.com/iamstarkov/sta…
@jsunderhood Эм... На третьем экране по вертикали и на втором по горизонтали уже появляется контент. Без масштабирования.
Как-то не подумал о таком варианте, да. twitter.com/webholt/status…
К примеру, не пробуя в консоли, скажите что будет в случаях ниже:
return yield + 1;
return 1 + yield;
return 1 + (yield);
Про более обыденные случаи, в которых и пользователи путаются, типа
var f = x => { answer: 42 };
вообще молчу.
Тред (RReverser)
@jsunderhood ошибку выдаст, не? типо блок кода, а ежели объект то обернуть в круглые скобки надо
Нет ошибки - это валидный код. Потому что labeled statement с меткой answer, а внутри - числовой литерат. twitter.com/slonoed/status…
@jsunderhood к слову о генераторах es5 кода.. а почему 'args..' компилируется не в Array.prototype.slice.call(arguments), а в for-цикл?
Чтобы избежать деоптимизаций в V8. Как только arguments куда-то передается, все, вся функция наказана. twitter.com/unel86/status/…
К примеру, не пробуя в консоли, скажите что будет в случаях ниже: return yield + 1; return 1 + yield; return 1 + (yield);
Ладно, отвечу сам:
произойдет yield из генератора значения +1
SyntaxError
сумма 1 и полученного значения twitter.com/jsunderhood/st…
Под (1) имеется в виду не сумма, а просто значение "1".
Мало того - в различных контекстах поведение будет разным, ибо обратная совместимость.
И если Babel, Firefox, Traceur и другие говорят вам что var yield = 1; делать нельзя - вас обманывают. Просто не реализовали спецификацию.
Так как само слово не было зарезервированым, а ломать веб никто не хочет. Вот и строят синтаксические костыли поверх старого.
Четверг
По ночам в @jsunderhood тихо, спокойно и никого в живых. А жаль :) Продолжим наше радио утром!
.@mistadikay А у кого-то все как всегда...

Тред (RReverser)
@mistadikay @jsunderhood сколько в 6 не вставай, а жаворонком не станешь :(
Мудрые слова. twitter.com/silentroach/st…
Ладно, отвечу сам: произойдет yield из генератора значения +1 SyntaxError сумма 1 и полученного значения twitter.com/jsunderhood/st…
Надеюсь, понятно что в таком виде проблемы возникают не только у вас, но еще больше - в разработчиков парсеров. twitter.com/jsunderhood/st…
А разработчики парсеров - это и те, кто работает в тимках браузеров, и те, кто строит отдельные тулзы.
Наиболее в данной ситуации, конечно, не повезло TypeScript. Вот мы на днях обсуждали его отклонения от ES6.
А как не отклониться, если синтаксис перекроили так, чтобы и совместимость (почти) не поламать, и нового как можно больше напихнуть.
Представьте, что вы с коллегой независимо развиваете два бранча одного рабочего проекта на протяжении года, а потом пробуете их смерджить.
Так что тем кто думал что я на TypeScript пытаюсь как-то "гнать" - это не так. Скорее восхищаюсь работой и сочувствую одновременно.
Некоторое время назад я даже пытался туда контрибьютить, еще не осознавая, какое месиво получается в результате "мерджа конфликтов" языков.
Или вот например экспериментировал с форком TypeScript+JSX с автокомплитом когда это еще не было трендом :) youtube.com/watch?v=4c2pLt…
Тред (RReverser)
Ну на простой вопрос простой ответ - а зачем мне полноценная IDE для JS? twitter.com/palubasik/stat…
@jsunderhood крутая страница, я даже специально акк твиттера восстановил) Как вы считаете, почему так много хейта вокруг javascript?
Спасибо за нее @shuvalov_anton и @iamstarkov! Насчет вопроса - хз, наверное разработчики на других языках завидуют ) twitter.com/vagrantjs/stat…
Как бы мало кто из джава/дотнет/... программистов ожидал что JS настолько "выстрелит". Можно так и отвечать "Не твое, вот и бесишься".
@jsunderhood я просто только 5 мес. назад начал изучать его, и когда гуглил много где писали что типа js худший выбор для первого языка
В целом наверное соглашусь, как на первый язык в нем слишком много отвлекающих и непонятных моментов. twitter.com/vagrantjs/stat…
Изучать имхо надо на языке с минимумом синтаксического сахара, чтобы фокус был на общих концепциях, алгоритмах и т.д. а не специфике языка.
@jsunderhood то есть что-то типа C++? А с чего вы начинали, и что бы вы посоветовали изучать?)
Ну конечно, в C++ нет синтаксического сахара от слова вообще, а последних стандартах особенно :) twitter.com/vagrantjs/stat…
@jsunderhood какой для этого больше всего подходит?
Честно - не уверен, не сильно слежу за такими вещами. Для меня первым после МК был Pascal, вполне пойдет и Java. twitter.com/csscoder/statu…
Прослеживается тренд, что обучать стоит на функциональных языках - но так как сам обучался не на них, сложно что-то сказать.
@jsunderhood ассемблер? понимаю что вопрос глупый, просто в интернетах погают что после JS будет трудно на что-то перейти, и я уже волнуюсь)
Вот и я о том же переживаю. Хотя опять-таки JS был не моим первым языком, поэтому сложно оценивать. twitter.com/vagrantjs/stat…
@andrey_sitnik @jsunderhood с JS вначале, когда ничего не умеешь, бьешь лицом в клавиатуру, получается фигня, но она работает и это видно.
Как-то работает, и можно даже сайты уже пилить, но без пресловутой теории на этом же легко остановиться. twitter.com/Sigiller/statu…
@vagrantjs После js очень легко перейти на python и lua. А если ты знаешь три языка, никакой новый тебя уже не напугает @jsunderhood
Они же все сильно похожие, надо разнообразия для понимания различных подходов. twitter.com/subzey/status/…
@jsunderhood Насколько гибким остаётся JS с учётом этого? Может случиться такое, что в ES20xx новые фичи станет добавлять слишком дорого?
Их и так уже дорого, поэтому каждая новая фича проходит строгий "фейс-контроль". Просто сахар ради сахара не пускают twitter.com/gxoptg_/status…
@subzey @vagrantjs @jsunderhood ну брейнфак это я так упомянул) на самом деле да, надо было упомянуть простейший ассемблер
Ну началось... twitter.com/unel86/status/…
А тем временем что-то опять громко упало (Amazon?), потянув за собой Slack, HipChat и других.
Кажись вернулись.
А в статусе EC2 ни слова ни апдейта.
Пока продолжу занудствовать насчет парсинга. Со вчерашней диаграмки, надеюсь, видно что использовать структуры из спеки довольно сложно.
Поэтому браузеры внутри используют собственные структуры для отображения синтаксическа, с которыми им удобно работать.
V8 например сохраняет внутри этого дерева не только синтаксис, а и различную рантайм-информацию - в частности типы данных, определенные JIT.
Но делиться не спешат, так как заявили что им удобнее держать все внутри и рефакторить в любой момент, поэтому - никаких апишек :(
С другой стороны, Дэйв Герман из Мозиллы наоборот, несколько лет назад открыл API для расширений ФФ и подробно описал структуры данных.
Так и появился SpiderMonkey Parser API - developer.mozilla.org/en-US/docs/Moz… - де-факто стандарт AST (синт. дерева) для 90% девтулзов, работающих с JS.
Понятно, что туда же попали структуры, специфические для Фаерфокса тех времен - типа старого формата let-переменных или E4X (XML in JS).
Но вот сами структуры были очень даже хороши, поэтому их взяли за основу в парсер JS в JS - Esprima. esprima.org
И пошло-поехало. Еще один чувак решил "посоревноваться" и сделал свой совместимый парсер, но в 2 раза быстрее. marijnhaverbeke.nl/blog/acorn.html
(Поправка - в момент написания статьи он еще был в 5 раз быстрее)
А когда уже есть парсеры и документация, тулзы могут расти как грибы после дождя, что собственно и произошло.
Появились либы для обхода AST github.com/estools/estrav…, генерации кода github.com/estools/escode…, проверки скоупов github.com/estools/escope.
А имея тулзы, покрывающие весь цикл - парсинг-изменение-генерация JS, уже несложно создавать и полезные вещи для конечного пользователя.
Например, всеми вами любимый и используемый (ведь всеми? :) ) ESLint появился как раз на их основе.
Или же чудесный рефакторинг из коммандной строки с учетом синтаксиса - больше никаких регулярок! graspjs.com
Или же просто красивые визуализации выполнения кода и event loop - latentflip.com/loupe/.
Даже "новый" компилятор CoffeeScript - CoffeeScriptRedux - тоже решил использовать такой формат и тулзы вместо наколенных решений.
Так инженер из Мозилла, просто создав вики-страничку с доками для расширений, сам того не подозревая, создал де-факто стандарт для AST.
В общем, жыли эти тулзы себе, создавались и развивались, но тут им случился ES6... // продолжение следует :)
Пятница
@jsunderhood а зачем тогда Reflect добавили? Там же нет ничего, кроме сахара (если верить MDN).
Reflect - важное дополнение к Proxy, все те же методы, только на любых обьектах. twitter.com/maxmaximov/sta…
В общем с ES6 была только одна простая, но существенная проблема: его никто всерьез не ожидал, особенно после фэйлов ES4.
Однако стандарт все же начал приобретать очертания. В это же время паралельно фейсбук начал пилить свой до сих пор спорный JSX.
Для этого они форкнули упомянутую выше Esprima в свой Esprima-FB, и реализовав JSX, решили далеко не ходить и заодно добавить немного ES6.
Так и получилось, что они первыми добавили новые типы нод для ES6, которых не было в стандарте версии Mozilla. Однако поддержка была слабой.
В это время я увлекся парсерами для собственных нужд - в основном парсинг бинарных данных в JS - можно смотреть github.com/jDataView/jBin…
А парсинг кода показался темой похожей, но в то же время мало тронутой, так как новый стандарт уже на пороге, а поддержки ES6 нету.
Захотелось помочь, попробовал поконтрибьютить в Esprima. Не получилось - мейнтейнеры были заняты другим и противились любым изменениям :(
Это сейчас Esprima лежит под крылом jQuery на Github, а еще меньше года назад они хостились на Google Code и issues лежали по пару лет.
В общем, так я и узнал про Acorn - шуструю, упрощенную альтернативу. Вот что из этого получилось: github.com/marijnh/acorn/…
Ноды, которые можно было, для совместимости взял из Esprima-FB, для других всё же пришлось придумывать новые типы и аттрибуты.
Теперь, когда уже у нас был ES6 парсер, опять-таки - ситуация для других тулзов упростилась. Так и появился 6to5 (или же Бабель) :)
Если что - можно меня остановить, я и правда сильно втянулся в формат "лишь бы писать".
Пока пойду спать, и оставлю опросник - тут был предложен формат "туториал в твиттере" (можем завтра запилить свой сахар в JS). Что скажете?
Тред (RReverser)
@jsunderhood давай приватные методы :}
Ок, один из вариантов. Есть еще варианты, что хотите запилить? Не стесняйтесь, можно что угодно :) twitter.com/silentroach/st…
@jsunderhood разное тело функции для разного количества аргументов, вот здесь например theburningmonk.com/2013/09/clojur…
В принципе, тоже вариант - сделать перегрузку функций на основании количества аргументов. Можно даже по типам :) twitter.com/roman01la/stat…
@jsunderhood Подскажите сервисы змуляторов мобильных устройств. Чтоб клавиатура на экране появлялась, возможно поворот экрана и тд
Лучше поставить эмулятор девайса, используемый для общих приложений (такие есть у всех). twitter.com/akochemasov/st…
@jsunderhood например mylist[2:5] - возвращает список элементов со второго по 5ый. Можно отрицательные индексы для отсчета с конца
Это вообще простенький вариант, зато выйдет поиграться с парсингом а не только трансформацией. twitter.com/11bit/status/6…
В общем, попробуем таки реализовать кастомный синтаксис для слайсов - a[2:10] -> a.slice(2, 10). Но наверное завтра, большинство уже спит.
А пока советую поставить Acorn и взглянуть на ESTree - современное продолжение упомянутого ранее Mozilla Parser API. github.com/estree/estree
Как уже говорил, новые ноды для ES6 создавались самостоятельно - сначала FB, потом я в Acorn, потом подтянулась Esprima.
И в определенный момент, конечно, начались конфликты, так как каждый реализовывал по своему видению, еще и сам ES6 менялся-развивался.
А тут Esprima из-за своего кризиса в развитии (её автор занимается паралельно другими крутыми вещами) как раз перешла под jQuery Foundation.
И jQuery, чтобы расшевелить дело, начала созвоны со всеми, кто работал на смежных проектах, так или иначе связанных с парсингом.
На них же и решили, что пора прекратить соревноваться в "правильности" форматов, и лучше вместе создать общую спеку из полученных наработок.
Вот так теперь на изначальной вики-страничке Parser API висит deprecation notice, а все развитие перешло в общую ESTree.
Над ней работали и продолжают работать уже все сообща - Mozilla, Esprima, Acorn, Babel и пару других заинтересованных лиц.
Понятно, что конфликты сами собой не пропали и бывали обсуждения на сотни комментов по самых глупых вопросах github.com/estree/estree/…
Но как результат - теперь есть четко прописанная философия, а в комьюнити появился единый стандарт и тулзы, умеющие ES6, JSX, Flow и прочее.
Завтра продолжим, уже пытаясь добавить собственный нестандартный сахар, упомянутый выше :) Хорошего вечера!
Тред (RReverser)
Суббота
@jsunderhood так а как же быть с пробельными символами и комментариями? CST или типа того…
С ними сложно. Нет общего видения, как это должно быть, поэтому каждый делает по-своему. github.com/estree/estree/… twitter.com/veged/status/6…
В общем, попробуем таки реализовать кастомный синтаксис для слайсов - a[2:10] -> a.slice(2, 10). Но наверное завтра, большинство уже спит.
Насчет этого - в первую очередь стоит создать папку для проекта и в ней
npm i acorn ast-types escodegen twitter.com/jsunderhood/st…
Acorn стал расширяемым относительно недавно, поэтому API-шка пока со странностями, но зато есть возможность добавлять что-то без форка.
В первую очередь создадим плагин для синтаксиса. Для этого идем в сорцы и смотрим куда мы хотим добавить свой метод. github.com/marijnh/acorn/…
(Disclaimer: я плагин для этого синтаксиса еще не писал, всё пишу вместе с вами в риалтайме, поэтому возможны баги :) )
В первую очередь находим parseExpression. Но он покрывает выражения типа a+b,c+d (с запятыми между ними) как одно целое. Не интересно.
Он вызывает parseMaybeAssign, который покрывает как раз элементы - если добавим здесь, то a+b:c+d будет читаться как (a+b):(c+d) а не иначе.
По-моему, такой приоритет нашего оператора вполне интуитивен и лучше чем что-то типа (a)+(b:c)+(d). Поэтому здесь и остановимся.
А нет, подождите (я же говорил, будут баги :) ). На этом уровне мы также покроем a=b:c как (a=b):(c), что уже не очень логично. Идем ниже.
parseMaybeConditional может сработать, но a ? b : c : d получается неоднозначным - или же (a ? b : c) : d или a ? (b : c) : d.
Эта проблема - случай более общей, известной как dangling else и присуща многим языкам. en.wikipedia.org/wiki/Dangling_…
@jsunderhood и тут становится понятно что весь парсер надо переписать? :)
Нет, мы только выбираем уровень где хотим внедриться :) twitter.com/andreypopp/sta…
Думаю, на проблему dangling else мы пока можем забить (наверное, так же говорили разработчики C и Pascal) и будем внедряться здесь.
Код в твиттер писать проблематично и можно только по частям, поэтому лучше gist с комментами. gist.github.com/RReverser/359a…
Подозреваю, несмотря на комментарии, некоторые моменты без документации (да-да, знаю :( ) могут быть непонятными. Задавайте вопросы сейчас.
Сам код и правда не сложный, там больше места заняли комменты. Проверить, что парсинг работает, можно в консоли.

Здесь мы видим структуру ESTree - типы нод, их свойства, позиции начала-конца и - да - ноду, созданную нашими собственными руками.
@jsunderhood так может всё-таки сделать новый не совместимый стандарт, который будет покрывать и AST и CST?
Жду фидбека, что у кого-то получилось прежде чем продолжать :)
Переходим к трансформеру. Для этого и используем ast-types, хотя можно было бы и любой другой аналог типа esrecurse / estraverse.
Просто в ast-types есть удобные "фабрики" нод вместо того чтобы писать обьекты вручную в виде { type: "QuestionNode", answer: 42 }.
Вот собственно написал скрипт для транспайлинга дерева - опять-таки, не стесняйтесь задавать вопросы: gist.github.com/RReverser/359a…
Принцип простой: 1) регистрируем наш нестандартный тип, чтобы его можно было распознать; 2) ищем его ноды в дереве; 3) заменяем на вызовы.
Всё что остаётся - набросать какой-нибудь CLI, который будет читать файлы, парсить строку, трансформировать AST и генерировать код.
К примеру как-то так: gist.github.com/RReverser/359a…
Понятно, что можно развивать, добавить сорс-мапы и т.д., но в целом наш транспайлер готов.
Надеюсь, было более-менее понятно и интересно, но я ещё буду здесь для любых вопросов :)
Ну и да, собственно как проверить транспайлер. Создайте файл test.js, в нём "var a = [1,2,3,4]; var b = a[1:3];". И запустите скрипт :)
В test.out.js должен появиться
var a = [1,2,3,4];
var b = a.slice(1, 3);
Тред (RReverser)
"хомяки" ))) это pet? ох уж этот сленг twitter.com/SilentImp/stat…
Это что-то новенькое. Теперь буду знать, как называть pet projects. twitter.com/cssunderhood/s…
Воскресенье
@jsunderhood @cssunderhood @SilentImp @webholt Ну тогда уже можно. Ведь все умные люди знают, что на JS пишут только верстальщики.
Ох уж эти тролли :) twitter.com/Andre_487/stat…
Сегодня воскресенье и я с вами последний день, так что можем ещё включить оффтоп, пошарить интересные линки, поговорить про UK и что угодно.
@jsunderhood насколько тяжелый был переезд в UK в плане документов, поиска жилья и т.д.?
С документами было просто, в этом плане переезжать значительно легче и быстрее (~3 месяца), чем, например в US. twitter.com/mistadikay/sta…
А вот с поиском жилья не так просто - система сильно отличается от нашей. У нас нашёл квартиру, договорились, подписали и всё - живешь.
Здесь же проверяют кредитную историю, спрашивают предыдущих работодателей и лэндлордов за 3 года, референсы и т.д.
Понятное дело, что в только приехавших этого всего нет, поэтому много лэндлордов подозрительны и требуют оплату за 3+ месяцев вперёд.
Учитывая цены на оренду, к этому надо либо быть готовым, либо снимать только комнату, либо дольше искать. Сам сейчас пишу с AirBnb жилья :)
Был случай, другой коллега тоже искал жилье (чуть раньше приехал), и написал в чат что "его оффер перебили, заплатив на 12 месяцев вперёд".
И такое бывает, да. Говорят, это в основном родители студентов из HKG/SIN, которые легко могут себе такое позволить.
Забыл упомянуть - сами квартиры где-то от 1000 фунтов в месяц за "не очень".
Самое трудное - искать жильё как раз в летне-осенний перид, когда приезжают студенты со всего мира и разбирают всё что можно.
Тред (RReverser)
Где-то от 400 фунтов если готовить самому и не на широкую ногу. Самому трудно оценивать, пока больше ем по кафешках. twitter.com/lifeasecond/st…
@jsunderhood стать человеком, а не "понаехавшим" (получить вид на жительство) насоклько затратно по времени/ресурсам?
Сложно. Недавно минимум проживания изменился с 3х лет до 5, подозреваю, ещё вырастет на фоне кризиса с мигрантами. twitter.com/ALF_er/status/…
@jsunderhood какие затраты в месяц на одного человека? Квартира, еда, транспорт, мелкие радости.
По квартире-еде уже ответил. Транспорт - от 120 фунтов в месяц за проезной на 1-2 зоны. twitter.com/SilentImp/stat…
Один момент: надо учитывать зону, в которой живешь. А так полезная линка. twitter.com/mkazantsev/sta…
@mkazantsev @jsunderhood люди так устроены, что смотрят на тех у кого нет гражданства как на низших, пусть ты образован, а он из под забора
Да нет, здесь такого вообще не чувствуется. Половина Лондона - понаехавшие (студенты, работники). Много индусов. twitter.com/ALF_er/status/…
Насчет зон - я писал про 1000+ за квартиру, но на самом деле, если за больше часа езды до центра, то за 1200 знакомый снял 2-этажный дом.
@jsunderhood проездной действует на все виды транспорта?
Метро, поезда - по зонам, автобусы - в любой зоне "бесплатно" с любым проездным, речка и т.д. - только скидки. twitter.com/SilentImp/stat…
@jsunderhood как в городе с интернетами открытыми и бесплатными?
Хватает по кафешкам и торговым центрам, так чтоб на улице - только от провайдеров (для их же клиентов). twitter.com/SilentImp/stat…
С другой стороны, здесь есть тарифы с безлимитным 4G и хорошим покрытием, поэтому не критично.
@jsunderhood а каким из них ты пользуешь и сколько стоит? Кстати уже был в местных театрах? Например на призраке оперы?
Пользуюсь Three, только у них такой безлимит. Правда в этом месяце убрали 15-фунтовый тариф, безлим только за 20. twitter.com/SilentImp/stat…
Насчёт театров - не, пока не порешаю с квартирой, не до них :)
@jsunderhood так а как Вы JS-м на таком высоком уровне овладели?) откуда-то же брали информацию)
Зачем? Нет у меня ни информации, ни каких-то высоких знаний, только (иногда болезненный) опыт :) twitter.com/vagrantjs/stat…
@jsunderhood )) Вы троллите меня)) А как Вы тогда набрались опыта без книг или банального чтения документации?)
Да почему же троллю? Самоучек много. Есть рабочие проекты, есть опен-сорс. Ну и про документацию ничего не говорил. twitter.com/vagrantjs/stat…
Ну что же... У меня осталось пол-воскресенья, которые я собираюсь провести уже не здесь :)
Спасибо всем, кто выдержал до конца, был рад поболтать. С вами был @RReverser. Как говорится, до новых встреч!