Можно попробовать вот здесь: video-funhouse.herokuapp.com - с вебкамерой или собственной видяшкой. Даже эффекты есть. twitter.com/h4/status/63…
Как на меня, это и правда впещатляюще. Но одна вещь меня все же удручает. Почему мы отдаем такую мощь C-шникам и не пользуемся ею сами?
Ответ прост: asm.js хоть и сабсет JS но у него свои непростые правила, и JS-никам обычно или лень или сложно их выучить. Я их не виню.
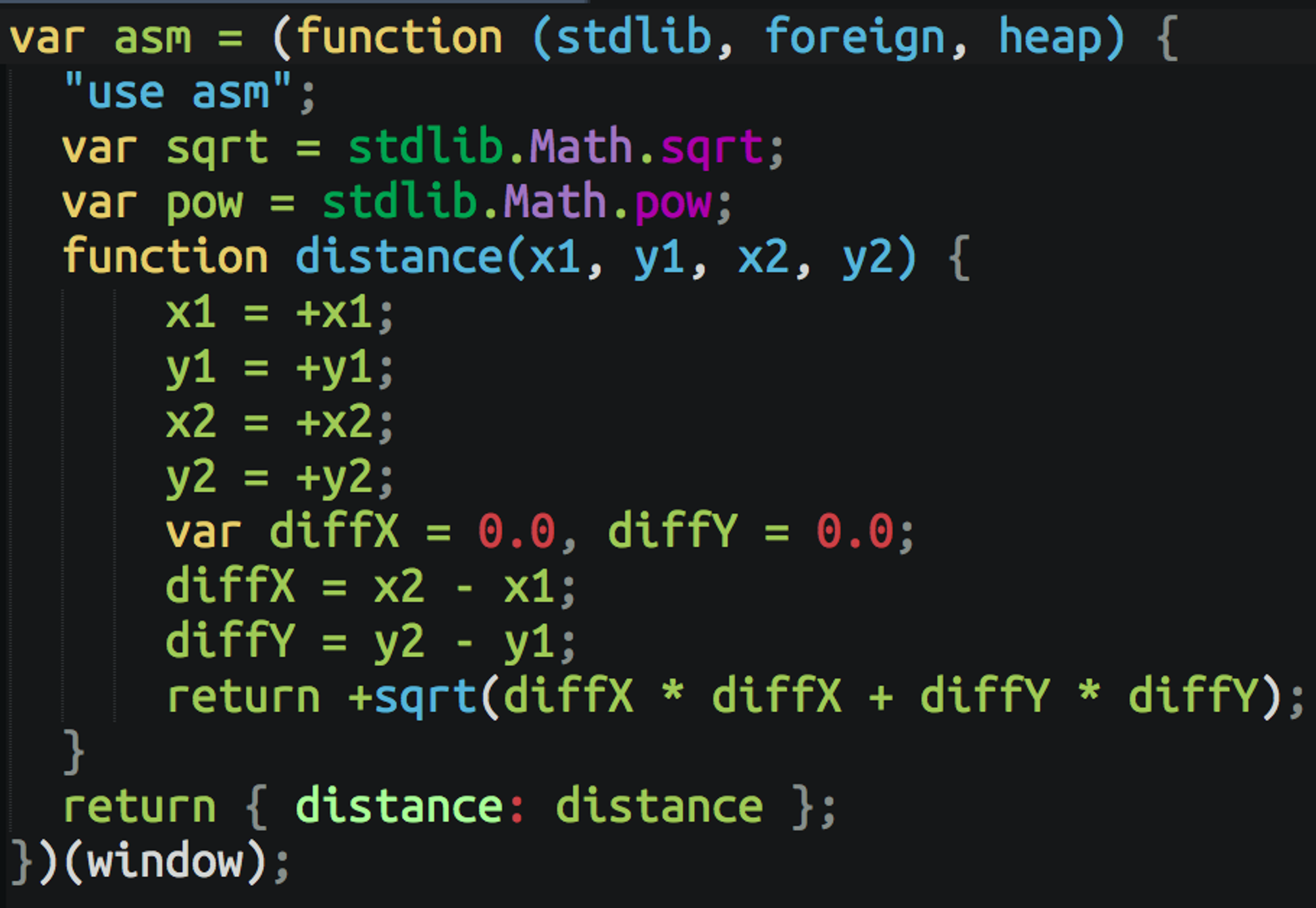
Вот например набросал модуль для вычисления расстояния между точками. Здесь важны порядок, плюсики, импорты - все.

Понятно, что когда видишь warnings на буквально каждой строке обычно валидного JS, желание писать вручную как-то отпадает.
Кстати, в данном случае использовал онлайн-валидатор с редактором - anvaka.github.io/asmalidator/ - но можно проверять конечно и в консоли.
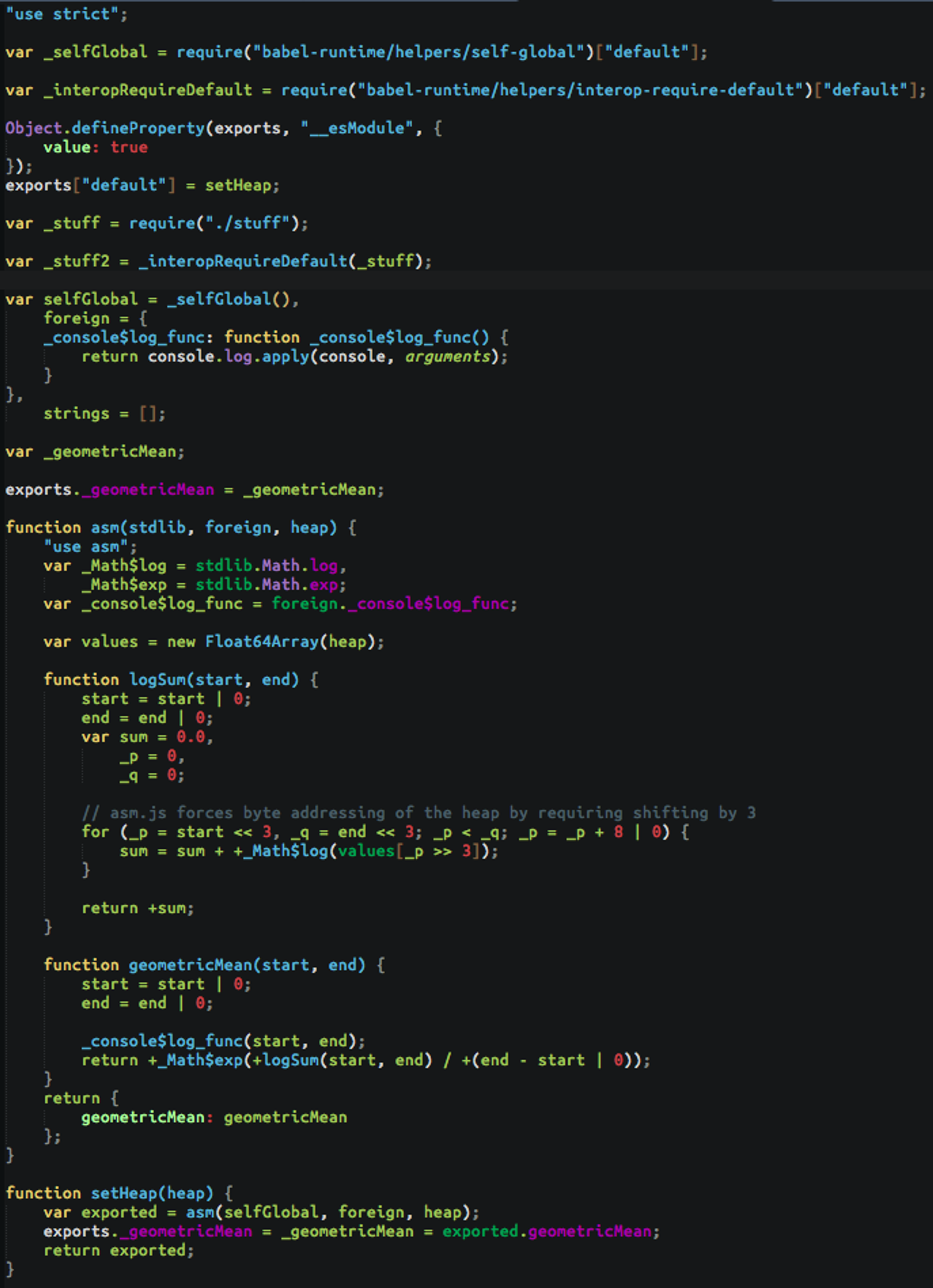
Мало того, что даже простые функции, без использования памяти, разрастаются в непонятно что, так еще и ES6 нельзя :(
Ну и да - поскольку нет GC, вы даже не можете использовать обьекты (в т.ч. классы и массивы), замыкания, ничего динамического.
Но это уже детали, для начала хотелось как-то решить хотя бы проблему с синтаксисом - без этих импортов и странных кастов типов.
Обратная совместимость - это хорошо, но не тогда когда все вовсю используют TypeScript/Flow/ES6/...
Зачем писать
x|0
Если можно
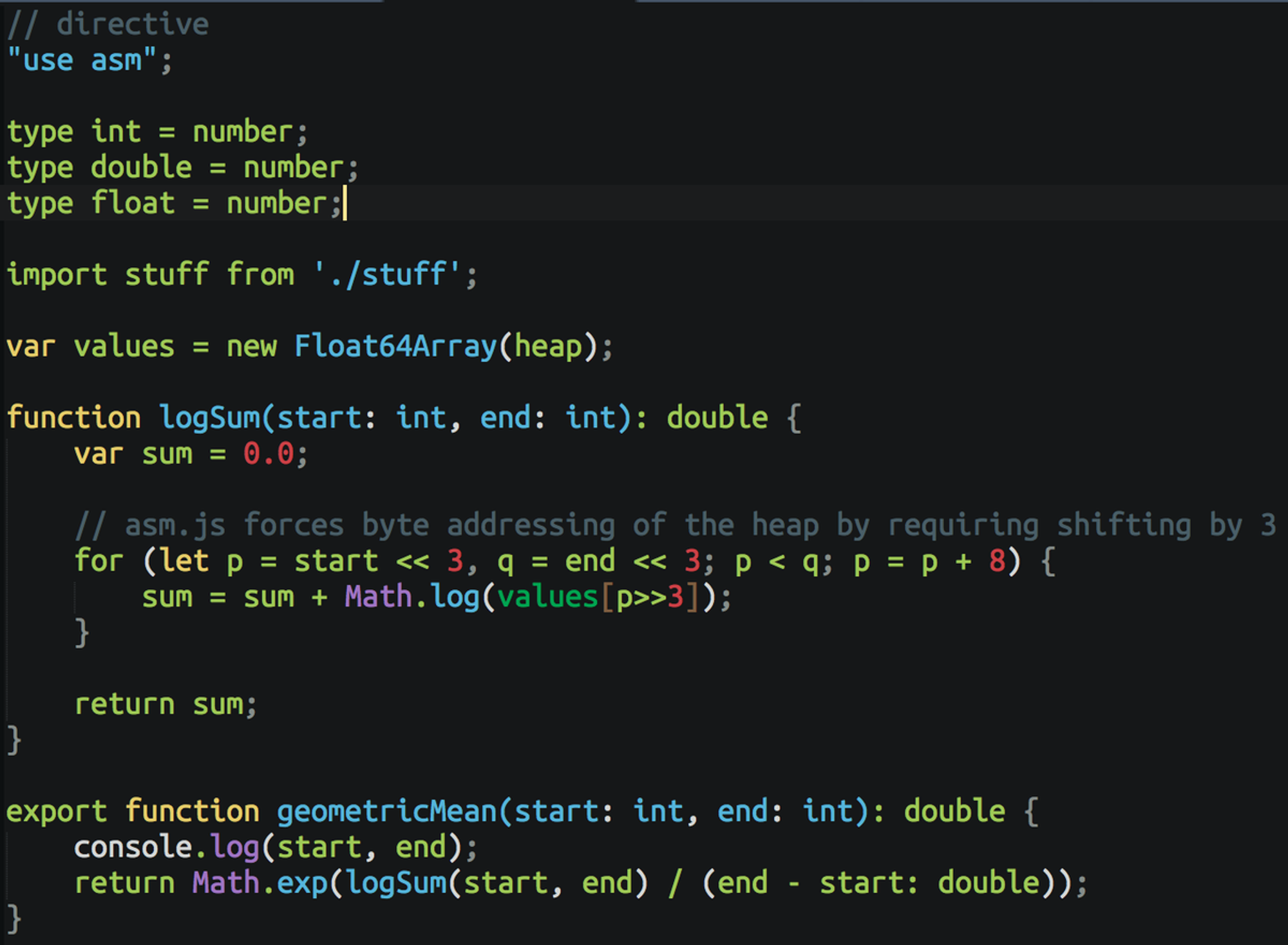
(x: int)
Так же с другими моментами. Поэтому я и начал работать над конвертором привычного ES6 с типами и модулями в asm.js.
Для этого надо все еще иметь ограниченный сабсет JS, но зато с человеческим лицом и выведением очевидных типов на этапе компиляции.
Список фич, которые на данный момент получилось перевести, можно почитать тут: rreverser.com/started-work-o…
Пример:


Тестовый компилятор реализован (пока) как плагин к Babel, так что можно уже самому попробовать и поиграться.
Какой профит? Вы можете написать математическую функцию, добавить Flow/TypeScript-аннотации типов и просто export-нуть для других модулей.
Подозреваю, я вам немножко надоел, поэтому приостановлюсь и могу отвечать на вопросы.

