Коротко о Proxy: он позволяет эмулировать любые внутренние операции на обьектах через явно заданные обработчики.
Это включает в себя всё - обращение к свойствам по имени (чтение/запись), удаление свойств, списки ключей для for-in / Object.keys, всё.
То есть любые операции, которые до ES6 были только внутренними отображениями синтаксиса, с помощью Proxy можно переопределить динамически.
Это открывает массу интересных возможностей (адепты других языков сейчас скажут "скучно, у нас давно есть").
Парочка примеров, которые возможны с Proxy:
авто-логгирование
цепочка a?.b?.c? из кофискрипта
рантайм-проверка типов и структур
как подсказывает @vlkosinov - транзакции БД (но можно и на любых обьектах)
доступ к REST API без схем - api.users.rreverser.then(...)
И куча других возможностей, которые только приходят в голову, когда вы не ограничены только свойствами, явно определенными в рантайме.
И да, это уже метапрограммирование - Ваш код переопределяет свои возможности перед движком, а не движок ограничивает его.
Комбинируя прокси с другими возможностями языка, можно получить довольно интересные результаты.
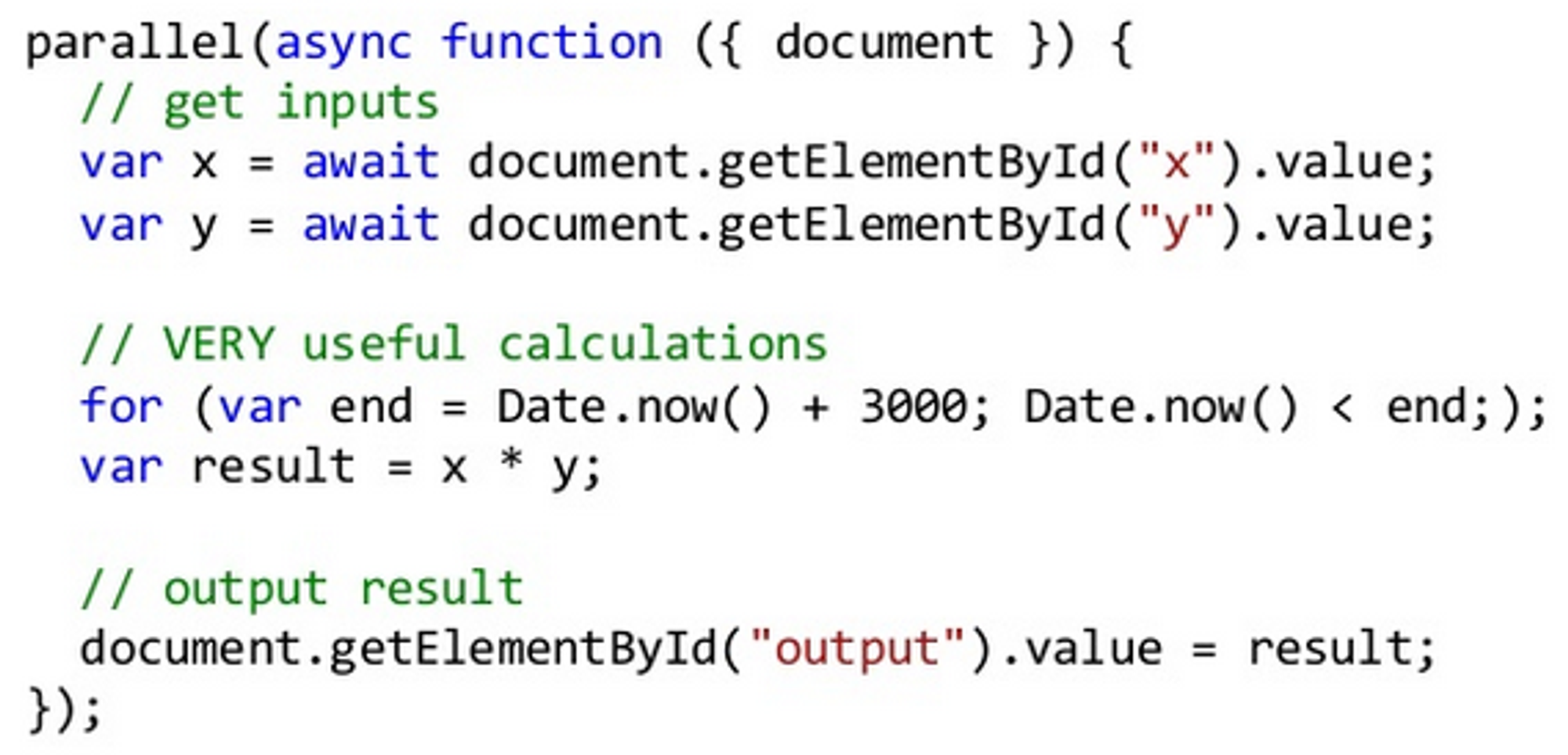
К примеру, на MediterraneaJS я показывал, как можно с помощью Proxy+async/await красиво побороть параллельность в JS: slideshare.net/RReverser/es6c…
Под "побороть" я имею ввиду прозрачно пробросить API, недоступные веб-воркерам (тот же DOM).
В результате комбинации этих фич получается вот такой код для паралельности в JS. Прозрачно, не правда ли?

Выглядит почти как синхронный код в главном потоке, но на самом деле все вычисления остаются в отдельном. И это благодаря Proxy.

