Архив недели @timofeipl
Понедельник
Всем привет! 👋
Эту неделю вам вещать буду я - Тимофей Плотников, engineering manager @getsquire. Особого порядка по дням придерживаться не буду, но у меня есть список интереснейших тем которые мы будем обсуждать)
Вот список некоторых тем, которые я постараюсь осветить на этой неделе:
- Будущее веба, разработки и ЯП
- WebAssembly, WebBundles и другие новые технологии
- End-user programming
- Функциональное программирование, теория ЯП
- compile-to-js languages
Тред-знакомство!
Я представлюсь вам, а вы можете рассказать о себе в комментах, буду рад со всеми познакомиться 👍
Итак, сейчас я работаю в классной компании Squire (не Square) как Engineering Manager.
Но начал я свою недолгую карьеру в 2015 году... 🧵
В 2015 я устроился андроид-стажёром в небольшой аутсорсинг в Краснодаре. Было непростое время, но я быстро учился и впитывал всё, что мне давала компания и окружение) Уже в 2016 я заинтересовался языками программирования как сферой разработки 🧵
Поэтому я продолжал пилить мобильные приложения (добавив к Андроиду ещё и iOS) и параллельно изучать кучу разных ЯП и функциональное программирование. Думаю в то время у меня было больше 10 разных компиляторов установлено 😅
🧵
В середине 2017 я немного устал красить кнопки и мне предложили поработать Project manager в той же компании, пообещав деняк и власти. Работа была интересная, но денег что-то не было. Поэтому я решил опять красить кнопки, но уже в другой компании 🧵
В марте 2018 на меня выходит нью-йорский стартап Squire Technologies и предлагает пилить приложухи для барбершопов. Вот уже три года я с этими замечательными ребятами, позади $100M инвестиций, а впереди путь к единорогу :)
Тред (Тимофей Плотников)
Пойдём от частного к общему и, прежде чем обсуждать разные ЯП, поговорим про камень преткновения современности - JavaScript 👾
Его обожают и ненавидят. Критикуют дизайн, но используют в каждом утюге.
Ваши версии, какова причина такого дуализма мнений?
Пойдём от частного к общему и, прежде чем обсуждать разные ЯП, поговорим про камень преткновения современности - JavaScript 👾 Его обожают и ненавидят. Критикуют дизайн, но используют в каждом утюге. Ваши версии, какова причина такого дуализма мнений?
Полностью согласен со всем что вы ответили под этим твитом. Думаю дуализм складывается из двух (хех) важных факторов: отличная идея для языка но посредственная реализация. Сейчас поясню 🧵 twitter.com/jsunderhood/st…
Начнём с идеи. Идея была благородная — встроить язык программирования в браузер, который в то время мог отображать только статические документы. Причём этот язык должен быть прост в освоении для веб-мастеров и не самых одаренных программистов (первый звоночек) 🧵
Ту же самую цель преследовал SQL - быть доступным широкому кругу людей.
Сказано - сделано. Осталось лишь решить каким должен быть язык для браузера. Примерно сразу становится понятно что это должен быть динамический интерпретируемый ЯП 🧵
Итак, благородная цель — есть. Примерное представление о будущем языке — есть. Но было ещё кое-что...
Надвигающейся релиз Netscape (второй звоночек). Он должен содержать в себе интерпретатор какого-либо ЯП для написания скриптов для веба... 🧵
Вот тут мы и подходим к посредственной реализации. Не знаю насколько правдивы рассказы про "дизайн языка за 7 дней", но то, что над дизайном подумали мало это видно 🧵
Чем проще ты хочешь сделать язык, тем дольше ты должен думать над его реализацией. Убирая сложность из user land ты прячешь её под капот. А это не так просто 🧵
Например, почему в JS решили всё приводить к строке?Да скорее всего потому что так было тупо проще. Зачем париться о привидении типов, если всё можно в строку! 🧵
Привидение типов это лишь один пример из многих "странностей" JS, не буду духариться насчет остальных, уверен вы уже много об этом слышали)
Как мне кажется, ему просто не уделили достаточно времени в начале, а теперь он тянет груз прошлых ошибок 🧵
Всё вышесказанное понятно, но почему же он так популярен?
Тут всё просто: дизайн языка не влияет на его популярность. Влияет рантайм. Разрабам нужен был самый короткий путь их кончиков пальцев в браузер, они его получили :)
Тред (Тимофей Плотников)
@jsunderhood JavaScript — отличный язык. В сравнении с каким-нибудь golang просто пушка
Согласен, golang та ещё поделка twitter.com/codeninja_ru/s…
Это всё конечно круто, но главенствующая позиция JS в вебе устраивала не всех. Потеснить чемпиона пытались разными способами: Java applets, silverlight, Flash (светлая тебе память).
Ставь лукас ❤️ если помнишь Java и C# в браузере
Так, Safari только что самолично перезагрузил страницу и удалил черновик твита, который я писал. Кажется JS чувствует что я не очень хорошо о нём отзываюсь...
Это всё конечно круто, но главенствующая позиция JS в вебе устраивала не всех. Потеснить чемпиона пытались разными способами: Java applets, silverlight, Flash (светлая тебе память). Ставь лукас ❤️ если помнишь Java и C# в браузере
Пытались, но не получилось. Причин было много, но думаю основная - лишние телодвижения. Установки плагин на много-мегабайт, перезагрузит страницу, встреть баги, опять перезагрузи.
С какой скоростью расширялся JS, с такой же скоростью умирали плагины типа Silverlight. twitter.com/jsunderhood/st…
Но несогласные не сдавались.
Когда не получилось подвинуть JS, они сделали финт ушами. Свои любимые языки они стали транспилировать (ближайший аналог к русскому "компилировать") в JS. Итак, что же такое ваш этот transpiler?
Transpiler или source-to-source compiler это такая программа, который код на одном языке "переводит" в код на другом. Основное отличие от классического компилятора заключается в том, что оба языка одного уровня абстракции.
То есть компилятор обычно производит код более низкого уровня (Java->Bytcode, C->Asm), а transpiler - того же (Java->JS, TS->JS).
Что интересно, транспайлеры можно применять чтобы рефакторить свой говнокод, использовать новые фичи языка или апгрейдить версию (python2 -> python3).
Тред (Тимофей Плотников)
Так-с, ну-ка проголосуйте за вечерний топик
🤔
22.4% Потрошим transpiler🤔
38.5% Compile-to-js языки🤔
19.5% Сначала 1, потом 2🤔
19.5% Сначала 2, потом 1Компилятор - от слова compile (собирать). Это программа, собирающая разрозненные исходники воедино. А преобразование (байт)кода из одного формата в другой - это трансляция от слова translate (переводить). А транспиляция - это какая-то химера не понятно зачем выдуманная. twitter.com/jsunderhood/st…
Вынужден оспорить)
Компилятор не собирает исходники воедино хотя бы потому что он "не знает" об исходниках. Компилятор работает с текстом программы, сборкой воедино обычно занимается билд-система (Gradle/maven/make) twitter.com/jin_nin/stat…
Компилятор (внутри которого есть парсер, несколько анализаторов, оптимизатор и генератор кода) берет ваш код (ничего не зная о файлах), парсит, анализирует, оптимизирует и производит низкоуровневый код. Например javac берет Java и производит java bytecode.
Траспилятор же делает примерно то же самое, только на выходе у него код на высокоуровневом языке.
А слово составлено таким образом: source-to-source translator -> translating compiler -> transpiler
Так-с, ну-ка проголосуйте за вечерний топик
Штош, похоже побеждают compile-to-js languages, поговорим о них)
Какие ваши любимые?) twitter.com/jsunderhood/st…
У меня есть свой любимый, но об этом потом)
Откуда такое разнообразие? Думаю и ответ на этот вопрос очень прост: не всех тех, кто хочет писать для веб, устраивает js. И они пытаются использовать свой любимый ЯП
Иногда есть и другая причина: кто-то считаешь JS не очень удачным. И они пытаются улучшить его, создавая новый язык, который компилируется в JS by design.
Сегодня мы рассмотрим языки из обеих групп
@MrFlashAccount @jsunderhood AssemblyScript;)
Господин, реквестирую гостевой тред про AssemblyScript: что такое, как развивается, что интересного из языковых фич)) twitter.com/MaxGraey/statu…
Насколько мне известно, первым среди популярных был @CoffeeScript.
Красивый язык, писал даже на нем немного (случайно).
Кто-нибудь сейчас на нем пишет или он уже все?
Только что проверил, CoffeScript мертвее мертвого.
Впрочем, не удивительно. JS быстро развивается, добавляя свой собственный синтаксический сахар.
Что у нас дальше. Опустим всякую банальщину типа scalajs и kotlinjs.
Очень интересный экземпляр @reasonml, вызывает у меня много-много противоречивых чувств.
С одной стороны, задумка супер-интересная: строгий, функциональный язык, с выводом типов и чертовски быстрым компилятором. Еще и с большой компанией за плечами, ну чем не сказка.
Но с другой стороны, изменения синтаксиса OCaml в сторону...непонятно чего. Постоянные переделки этого самого синтаксиса от версии к версии.
А теперь ещё и тихо как-то стало, новостей от ФБ не очень много. Его там не закапывают часом?
Тред (Тимофей Плотников)
Вторник
Всем доброе утро! ✌️
Надеюсь все хорошо выспались)
Как у вас дела с Ковид, много кто переболел? Много кто поставил/будет ставить прививку?
На сегодня план примерно такой: закончим разговор про compile-to-js (вчера ничего толком не рассказал), сделаю небольшой тред про компиляторы чтобы ни у кого больше вопросов не осталось и дальше чуть посрёмся про ФП и вообще языки
@jsunderhood @jin_nin > компилятор не собирает исходники, это делает gradle > линкер собирает модули, которые сгенерировал компилятор, но не занимается сборкой исходников. У кого каша то?
Вчера в теме про transpilers возникло недопонимание в терминах, а потом вскрылось непонимание процесса в общем.
Дабы вас больше не вводили в заблуждение, вот небольшой тред про процесс сборки и компиляторы 🧵
Разберем на Си, потом замапим на JS twitter.com/touzoku/status…
Итак, в самом простейшем случае процесс компиляции ваших каракулей в исполняемый файл происходит в 3 стадии:
- компиляция
- сборка (assembly)
- линковка
В Си есть ещё препроцессинг, но мы его трогать не будем, он сейчас не так важен. 🧵
Этап 1. Компиляция.
Этап компиляции сам состоит из нескольких этапов, задача которых перегнать ваш код на Си в код на ASM. Они включают в себя лексический, синтаксический, семантический анализы, генерацию кода и оптимизацию кода. На выходе у нас код на ASM 🧵
Этап 2. Сборка (assembly)
Процессор не может выполнить код на asm, поэтому нам нужно запустить assembler и перегнать наш ASM в конкретные инструкции для выполнения процессором. На выходе мы получаем .obj-файл 🧵
Этап 3. Линковка
У нас есть инструкции для компухтера в виде obj-файла, но мы всё ещё не можем их исполнить. Во-первых, наш код может ссылаться на другие obj-файлы и сторонние библиотеки. Во-вторых, для того, чтобы запустить нашу прогу, нам нужен исполняемый файл 🧵
Этим всем занимается линковщик. Он берет все ваши obj-файлы, статические библиотеки, ставит их в нужном порядке, связывает и генерирует исполняемый файл.
Вуаля! Можно запускать свой говнософт 🥳
Это всё круто, скажете вы, но где тут Make/Gradle/gulp? 🧵
А вот где. Это абсолютно опциональные тулзы. Но без них вам будет очень больно. Проблема заключается в том, что все вышеописанные этапы нужно запускать отдельно 🧵
@jsunderhood Сборкой занимается линкер. Gradle — это тупо таск раннер типа gulp. @jin_nin все правильно пишет, нет такого понятия «транспиляция» в computer science, это обычная трансляция.
Сначала запускаете компилятор, передаете туда 100500 флагов и список всех ваших исходников В НУЖНОМ ПОРЯДКЕ ЧЕРЕЗ ЗАПЯТУЮ. Линковщик НЕ занимается собиранием всех ваших исходников в одно место чтобы компилятор их скомпилил, как выразился этот господин
twitter.com/touzoku/status… 🧵
Дальше вы запускаете ассемблер, в который передаете столько же флагов и output компилятора, через запятую. И потом запускаете линковщих со всеми obj-файлами. Он уже всё собирает воедино.
Короче ни в java ни в си вы не можете сказать
compile src/*, хренушки 🧵
Тут-то вам на помощь и приходят системы сборки типа gradle/make/gulp.
Вы им говорите где лежат ваши исходники и они по-очереди вызывают компилятор со списком всех файлов и нужных флагов, ассемблер, линковщих и всё остальное. 🧵
Системы сборки автоматизируют шаги, которые иначе пришлось выполнять бы вручную. И, как побочный эффект, они умеют "собрать" все ваши файлы с исходниками в одну кучу и скормить их в нужном порядке компилятору. Сам компилятор этого не умеет. 🧵
Именно это я имел ввиду, когда сказал что ни компилятор ни линковщих не занимается "сбором" ваших исходных текстовых файлов вместе. Вы делаете это либо вручную, либо с помощью билд системы.
Надеюсь теперь у всех есть хотя бы поверхностное понимание и нет путаницы в терминах😘
Тред (Тимофей Плотников)
Нифига себе, уже 6 лет этому аккаунт :)
Поздравляю вас всех ребята))

Вы назвали много языков программирования, которые компилируются в JS. Хоть js и не compilation target, люди всё равно продолжают создавать новые языки чтобы заменить JS. Думаю это не потому что JS плохой, а потому что у него статут-кво в веб-разработке
Как я упоминал выше, условно все эти языки мы можем поделить на 2 группы: существующие и новые. Существующие это те языки, которые существуют вне экосистемы JS, но компилируются в JS чтобы было. Чтобы существующие разрабы могли войти в браузер и что-то состряпать.
Крайне сомневаюсь в эффективности такого подхода. Ведь знание языка это совсем малая доля: тебе ещё нужно знать всякие web api, DOM, css и кучу другой фигни помимо языка. Ну может ты скалу в жс перегонять, а что толку, если знаний фронта у тебя всё равно нет
Вот языки, которые специально таргетятся в JS, это другое дело. Их обычно создают чтобы решить какую-то проблему, которая есть в JS. CoffeeScript был призван исправить синтаксис JS, TypeScript - убогую типизацию.
ReasonML - принести ФП и Хиндли - Милнер в мир фронтенд-разработки. У всех разная степень успеха, и как бы мне не хотелось писать на своем любимом языке для веб, кажется исход их всегда будет одинаков. Забвение после следующего релиза ECMA
Всё, конечно, может измениться с появлением common runtime в браузере. Может WebAssembly и поможет, но пока слишком рано об этом говорить, слишком тяжелый доступ к браузерным апишкам у него
Ну и я хотел был рассказать вам про язык, который считаю лучшим из compile-to-js.
Встречайте, ClojureScript 🥳
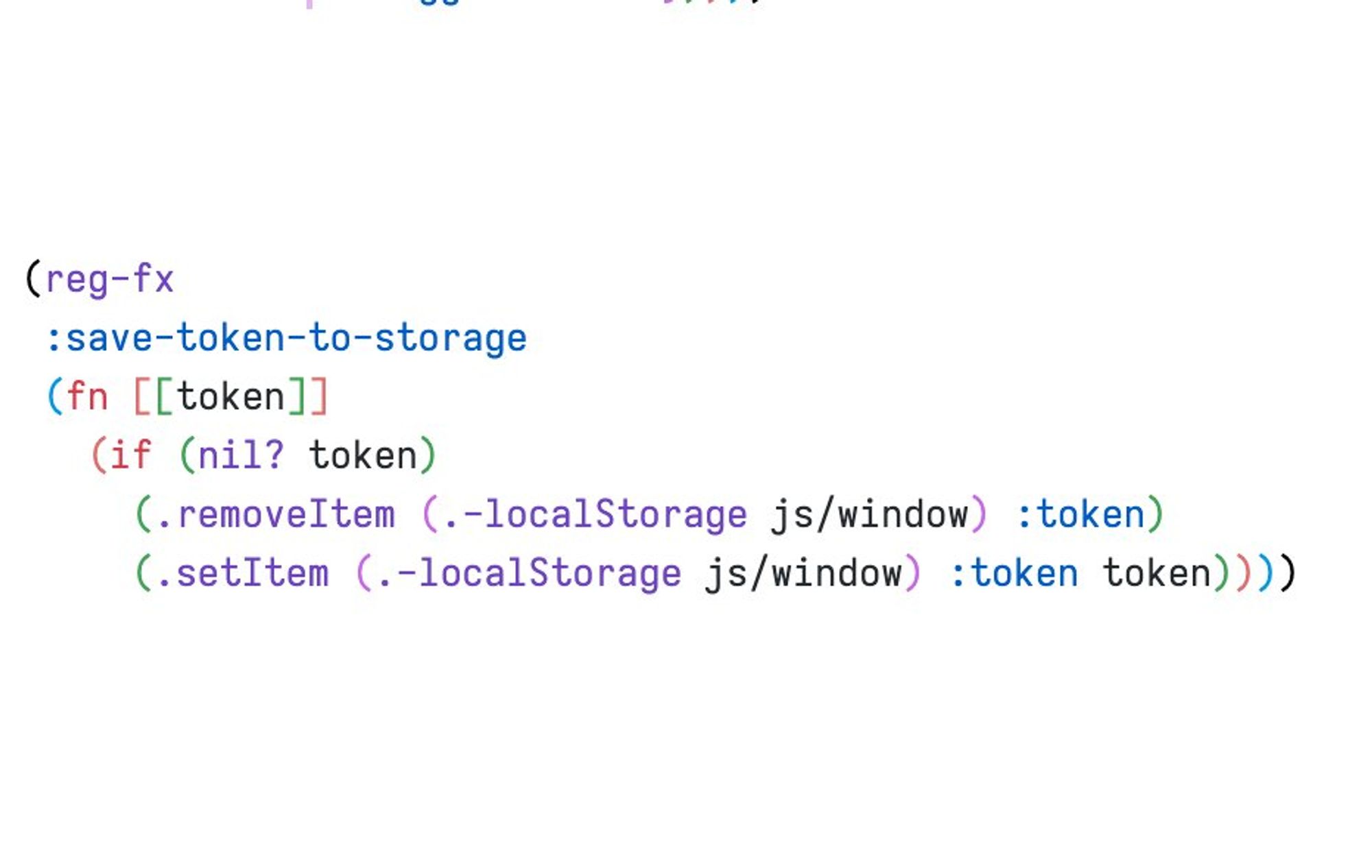
Да-да, вам не по казалось, я считаю этот инопланетный язык с кучей скобочек best-fit в экосистему js
Вот как выглядит его синтаксис если кто никогда не видел

Этот язык лаконичен, минималистичен, а главное, очень хорошо продуман. @richhickey потратил очень много времени на дизайн этого языка, отполировал со всех сторон.
Он использует динамическую типизацию (как и жс), только не слабую, а сильную. Обращение к js коду идет без каких-либо обёрток.
Код получается раза в 3 короче и выразительнее.
Выходной js правда великоват, но это решается с помощью google closure compiler
Он оптимизирует, делает tree-shaking и ещё много всяких приколюх. Ну и конечно тебе не надо ставить тысячу инструментов для сборки своего проекта. Всякие бандлеры, минифаеры и прочая ересь просто не нужны, всё внутри
А самое главная фишка в том, что clojurescript полностью меняет dev cycle. Вы можете компилировать ваши функции отдельно от всего кода, в любой момент посмотреть/поменять значение любой переменной, вызвать любую функцию прямо из редактора и увидеть результат в браузере
И это не ваш обычный hot-reload. Clojurescript не перезагружает всё приложение, ваш Стейт никуда не пропадает)
Тред (Тимофей Плотников)
Пока народ офигивает от синтаксиса лиспа, предлагаю плавно перейти к разговорам о ФП.
Пока я буду на рабочих созвонах, расскажите что для вас есть функциональное программирование, практикуете ли на работе? Что думаете, станет ли эта парадигма доминирующей?
Пока народ офигивает от синтаксиса лиспа, предлагаю плавно перейти к разговорам о ФП. Пока я буду на рабочих созвонах, расскажите что для вас есть функциональное программирование, практикуете ли на работе? Что думаете, станет ли эта парадигма доминирующей?
Удивительно насколько адекватные ответы собрались под этим твитом! Когда я говорил о ФП в @mobileunderhood меня чуть с говном не сожрали 😅 twitter.com/jsunderhood/st…
@jsunderhood Сейчас в языках смешались разные парадигмы и стили программирования. Слышал даже мнение о том, что понятие "парадигма программирования" давно устарело.
Мне очень понравилась мысль о том, что парадигма программирования как понятие устарело.
Если смотреть под этим углом, то ФП/ООП это набор практик, которые можно использовать для написания своего кода. А можно и не использовать
twitter.com/illuzor/status…
Поговорим об отличительных чертах ФП и что вообще ФП даёт нам.
Начну с того, что функциональное программирование это не просто map/reduce. Просто писать чистые функции недостаточно. Точнее этого достаточно, но так просто ты не сделаешь всё чистым

Использование ФП на полную также подразумевает что ты дизайнишь свой код должным образом. Например, ты начинаешь делить код на effectfull и effect-free/pure. Ты отделяешь принятия решений от исполнения этих решений
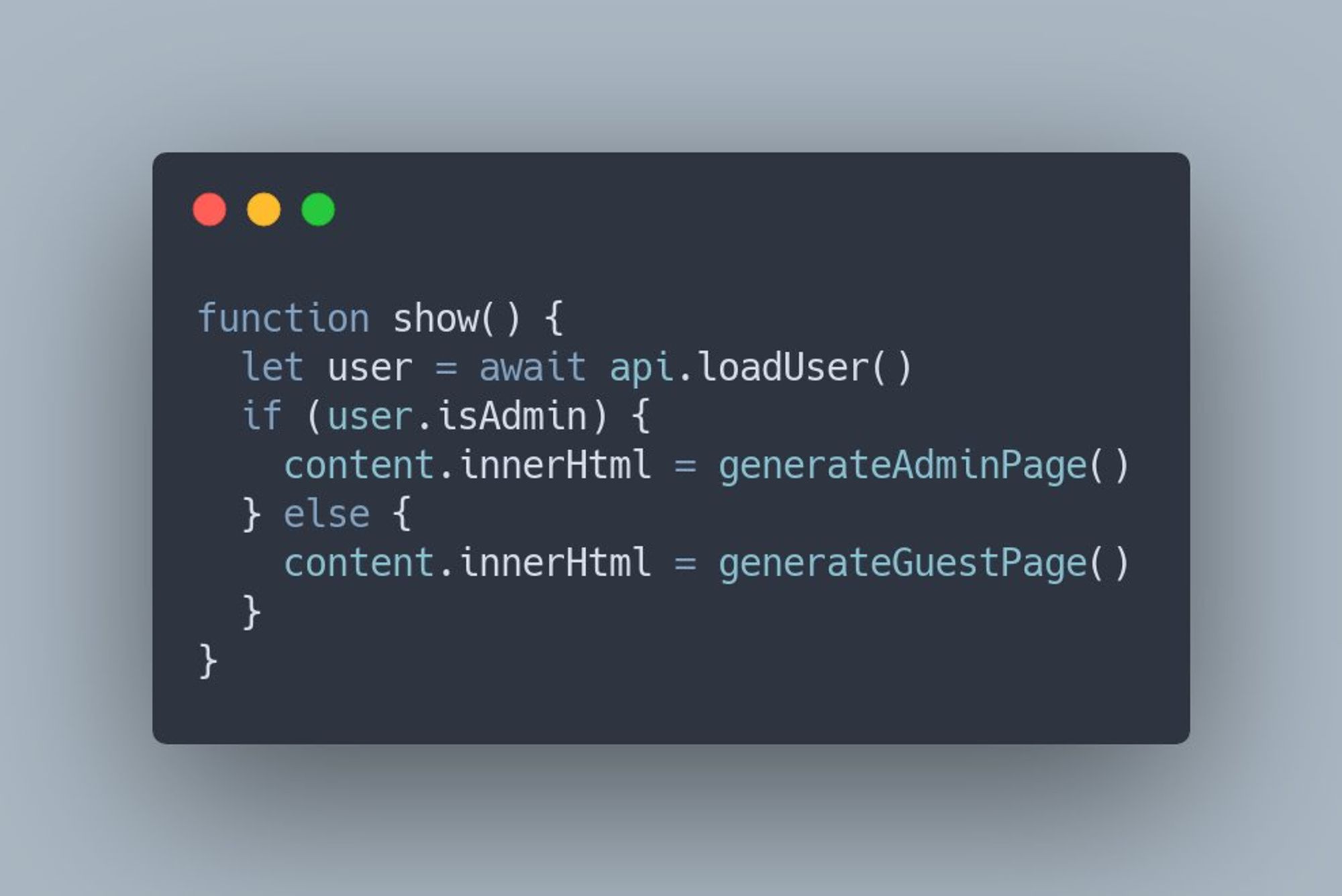
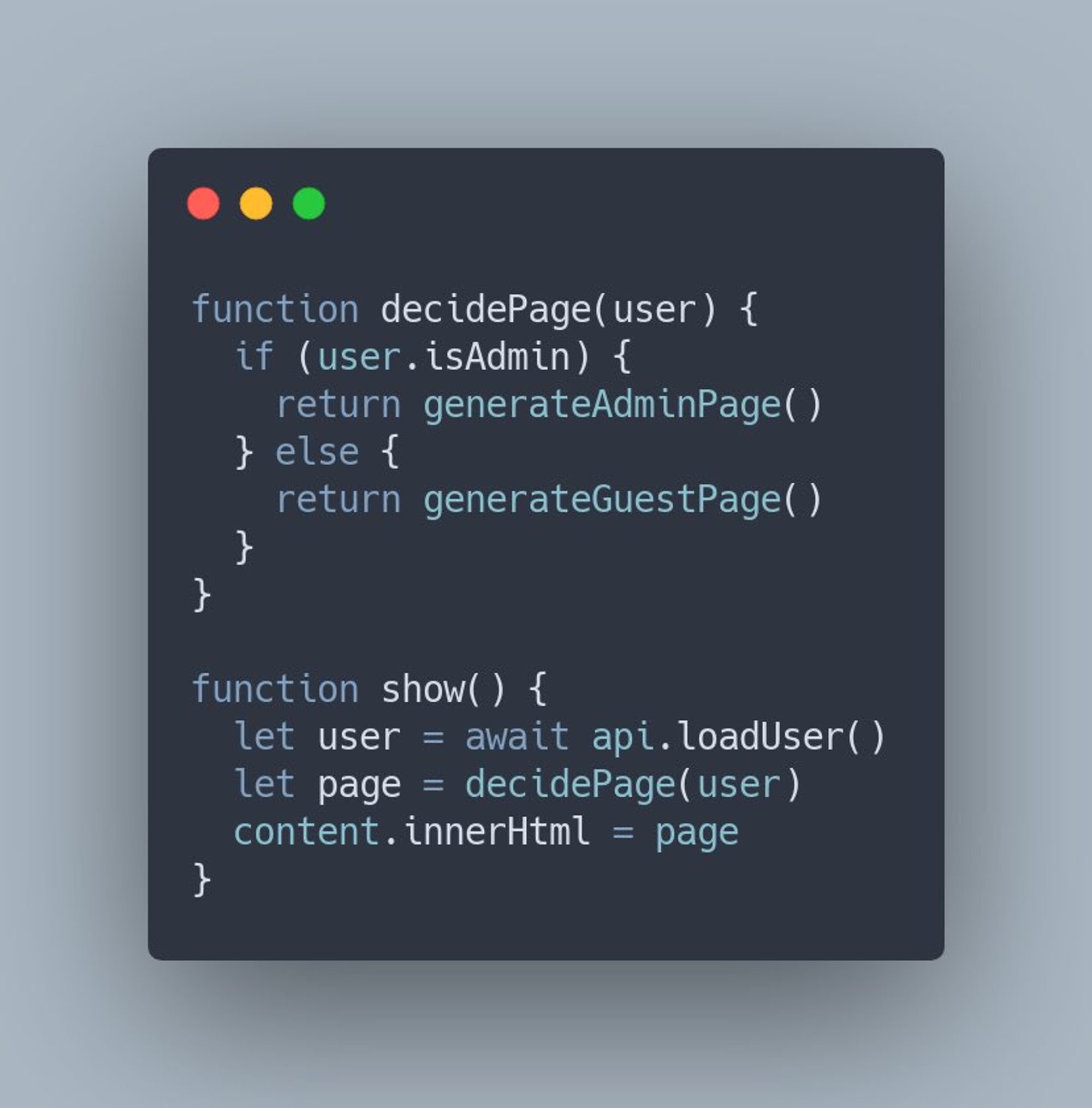
Рассмотрим на примере: нам нужно загрузить какие-то данные с сервера и на основе этих данных отобразить что-то на экране.
Вот два способа это сделать


Может показаться, что варианты идентичны или даже что первый вариант проще для понимания. На самом же деле, кусочки кода фундаментально различаются.
В примере 1 мы всё делаем в одном месте, а в 2 - отделили принятие решения от его исполнения.
В чем профит? Во-первых, мы отделили зёрна от плёвел и нам легче понимать код. Мы смотрим внутрь decidePage() и ясно понимаем что она делает. Нам не нужно загружать мозг тем, какое сейчас значение вон той глобальной переменной или доступна ли сеть.
Такое понимание позволяет легче обнаружить ошибку. И исправить её. Мы можем безбоязненно внести изменения в функцию и быть уверены что не сломали другую функцию. Ведь мы не трогаем код за ее пределами, не пишем в shared переменные. Trivial!
Во-вторых, написать тест для нашего варианта 2 намного проще. Не нужно ничего мокать, подставлять и проверять изменился ли DOM. Достаточно вызвать функцию с нужными параметрами и смотреть что она вернёт.
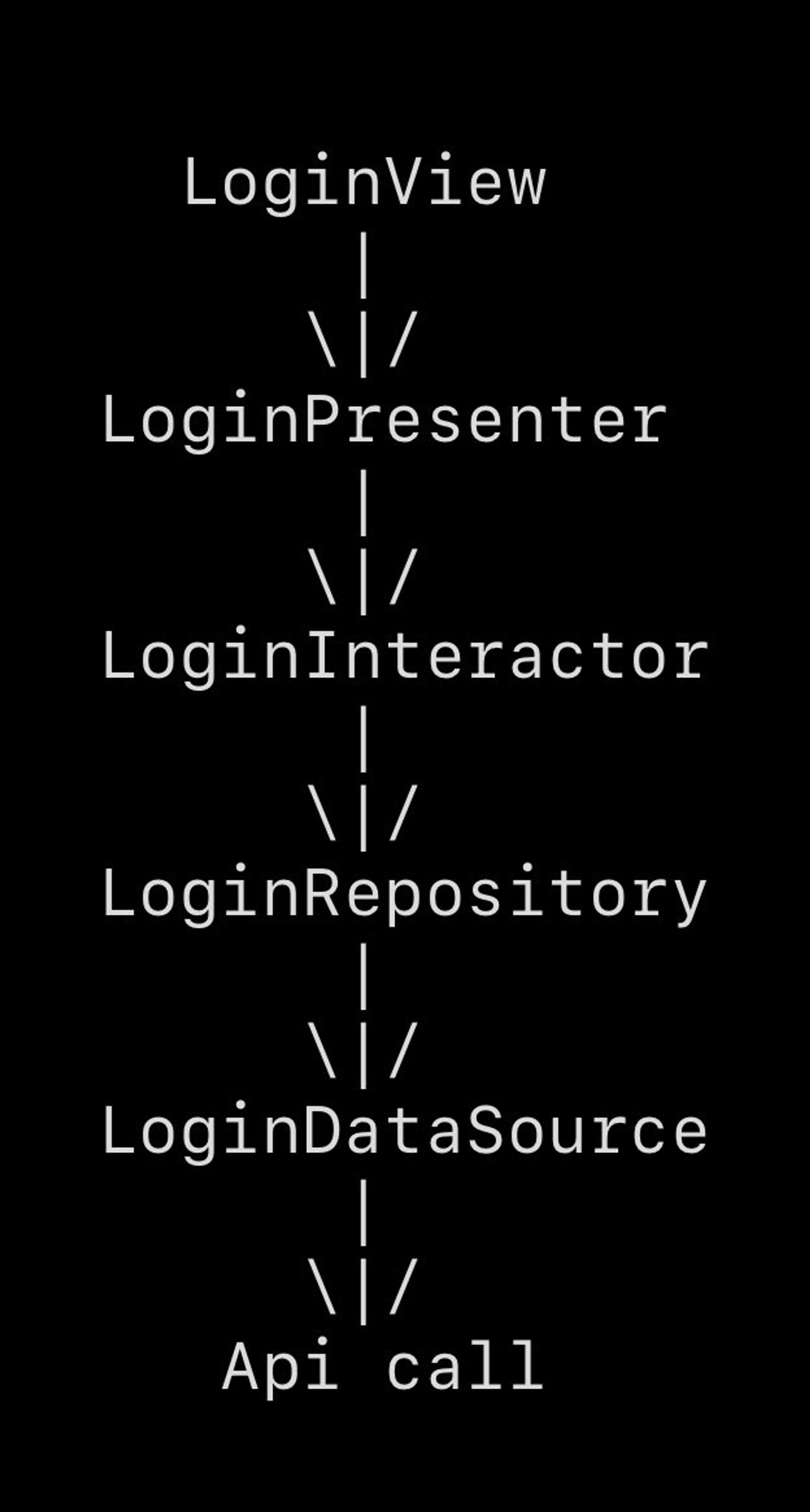
Завтра ещё рассмотрим мою любимую Clean Architecture и как ее можно улучшить с помощью функциональных подходов)

Тред (Тимофей Плотников)
Среда
Утречка всем!
Признавайтесь, начало недели было душноватым или норм?
Может вам надоела эта вся техническая хрень и хочет поговорить про что-то типа зарплат или релокации?😅
Если да, то пишите в реплаи)
🤔
47.0% Душно, открой форточку🤔
53.0% НормальноУтречка всем! Признавайтесь, начало недели было душноватым или норм? Может вам надоела эта вся техническая хрень и хочет поговорить про что-то типа зарплат или релокации?😅 Если да, то пишите в реплаи)
Мнения по-тихоньку делятся, так что сделаем небольшой перерыв, а потом вернёмся к фп и потом к теории и разработке ЯП.
Есть ли у тут кто-нибудь, кто хочет релоцироваться, но не может по каким-то причинам? Что вас останавливает? twitter.com/jsunderhood/st…
@anyxem @ottey_xela @jsunderhood Разрабов печет, потому что в целом в мире у них зп относительно остальных примерно такие же. А в РФ/Украине и прочих менее развитых странах локальные зарплаты нищенские, фактически. Вот нормально зарабатывающий разраб и выглядит "барином"...
Не знаю как насчёт Европы, но в штат ситуация не однозначная. Средняя зарплата $40k-$50k в год. Разраб может спокойно получить в 2, а то и в 3 раза больше twitter.com/starkyru/statu…
Давайте разберём и эту тему. А то многие молятся на ФП, совершенно не понимая что это. Основные свойства чистых функций: изоляция и идемпотентность. Первое позволяет переиспользовать код, а второе - делает его поведение предсказуемым. Возможно ли это без чистых функций? Ещё как! twitter.com/jsunderhood/st…
Господа, пожалуйста не воспринимайте всерьёз то что написано в этом треде. Нормальная инфа про чистые функции скоро подъедет, сегодня очень загруженный день на работе, но вы держитесь 💪
Если кому есть что сказать - велком в реплаи twitter.com/jin_nin/stat…
@mr_mig_by @jsunderhood А где искать собесы? В России всё просто, опубликовал резюме на каком-нибудь @hh_ru и тут же получил кучу сообщений от эйчаров
Отличный вопрос!
И у меня есть ответ: постоянно получаю вакансии в зарубежные компании, устроился в американскую компанию через один интересный сайт и не я один :)
Вот небольшой список ресурсов где можно найти вакансию за рубежом 🧵 twitter.com/azat_io/status…
Первое что вам нужно сделать - заполнить профиль на LinkedIn. В большинстве случаев вы начнёте получать предложения о работе при наличии релевантного опыта. Часто эти предложения включают в себя работу на зарубежную компанию или релокацию 🧵
За рубежом (я знаю про США, возможно в Европе тоже) есть следующий тренд: очень много выпускников из универов которые могут пойти стажёрами и очень много сеньоров, которые хотят быть СТО и не хотят кодить 🧵
И ебучих размеров дыра посередине: очень мало мидлов, которые просто могут работать и деливерить фичи. Американцы любят заполнять эту пустоту разработчиками из СНГ и восточный европы. Они не требуют много денег но при этом исправно работают и деливерят🧵
И вы легко можете использовать это для своего преимущества. Главное дать им знать о себе.
Заполните LinkedIn и заполните профиль на workatastartup.com.
Также смотрите вакансии на stack overflow 🧵
А так же мы (Squire) сейчас в поиске нескольких фулстек-инженеров (JavaScript) 🖥
Удаленка, зарплата в долларах, куча интереснейших задач. Если интересно - пишите @timofeipl, расскажу подробности))
Тред (Тимофей Плотников)
Итак, чистые функции. Чистой называется такая функция, которая:
Всегда возвращает один и тот же результат при одних и тех же аргументах;
Не оказывает никакого влияния на внешний мир - никакого IO, работы с глобальными переменными, бд итд
Выполнив оба этих требования вы получаете чистую функцию. Нарушив хотя бы одно из них, функция теряет некоторые/все свойства, которые делают ее удобной в использовании.
Что за свойства?
Облегчённая тестируемость.
Так как они не меняют внешний мир и не зависят от окружения, их очень легко тестировать. Просто передайте нужные аргументы и проверяйте что вернулось. Вам не нужны моки, не нужно эмулировать окружение
Referential transparency.
Это значит что вы можете заменить вызов этой функции значением которое она возвращает. Например, ваш компилятор может произвести оптимизацию и посчитать функцию во время компиляции, удалить её и на ее место просто поставить результат
Результат работы чистой функции можно мемоизировать.
Это значит, что вы можете запомнить результат функции для определенных аргументов и когда она вызовется с этими же аргументами, вы можете не считать всё заново, а достать сохранённый результат из словаря
Чистые функции легче рефакторить.
Поскольку ваша функция не зависит от и не меняет внешний мир, вы можете переписывать внутренности как угодно и когда угодно не боясь что что-то сломается. Ничего не сломается если вы не поменяете ее сигнатуру)
Чистая функция проще для понимания человеком.
В программировании самая простая полезная единица это функция. Проще функции только чистая функция. При ее чтении вы не переключаете контекст, не держите в голове глобальные переменные, следовательно вам легче с ней работать.
Исходя из вышеописанных свойств становится ясно, что с чистыми функциями работать проще, они меньше подвержены багам и проще поддаются тестированию.
Но если чистые функции не могут ничего делать во внешнем мире, то как их вообще использовать???
Ответ в том, что чистые функции идут в паре с грязными функциями и вместе они создают нашу программу.
Грязные функции находятся по краям системы и пишут в базу, отправляют письма, рисуют на экране пользователя, ходят в сеть.
Чистые же функции генерят правильные запросы для базы, генерят письма и пользовательский интерфейс, запросы в сеть.
Они производят вычисления, а грязные функции берут результаты этих вычислений и отправляют их во внешний мир.
При таком раскладе вы точно можете быть уверены, что какой-нибудь Postgres или email api никак не влияют на логику вашего приложения.
Тред (Тимофей Плотников)
Четверг
Всем доброе утро ☕️
Чем ближе к пятнице, тем расслабленнее разговоры)
Сегодня побуду бабкой-предсказательницей и буду предсказывать куда будет двигаться разработка в ближайшем будущем 🔮
А также хочу поговорить про денежки: зарплаты, сайд-проекты и инвестиции
🔮 Предсказание первое 🔮
Разработка будет становится проще и проще, особенно для непрограммистов. No-code тулзы станут настолько мощными, что можно будет создать ПОЧТИ любой софт без написания кода.
Компиляторы тоже станут умнее. Любой говнокод будут превращать в нормальный
🔮Предсказание второе🔮
Первое предсказание приведёт к тому, что инструменты и компьютеры станут настолько сложными, что мало кто будет понимать как они работают. Единицы сохранять знание, а может и вообще никто. Тогда сложная техника станет техно-культом/религией
🔮Предсказание третье🔮
Cloud-IDE типа @replit станут ещё более распространены. Сейчас там уже можно создать и задеплоить небольшое веб-приложение, в будущем возможности и adoption будут только увеличиваться
🔮Предсказание четвёртое🔮
Если в ближайшее время (10-20 лет) создадут квантовые процессоры для масс-маркета, то почти весь софт придётся выкинуть и написать заново. Все алгоритмы шифрования просто перестанут иметь смысл
🔮Предсказание пятое🔮
Тут к бабке не ходи, ARM процессоры скоро вытеснят Intel с серверов. Это приведёт к оптимизации работы дата-центров, к удешевлению облаков и возможно ещё к чему-нибудь
🔮Предсказание шестое🔮
Люди слишком полагаются на online софт: фигма, гугл доки итд.
Когда-нибудь им надоест что их жизнь зависит от работы этих сервисов и они начнут создавать local-first software
news.ycombinator.com/item?id=260236…
Тред (Тимофей Плотников)
@jsunderhood Вебстандарты станут настолько сложными, а браузеры настолько глючными и громоздкими, что веб умрет и на его место придут Wasm приложения
Господа и дамы, кто считает также? Мне видится это логичным развитием событий, но думаю похоронить такое количество кода не удасться ещё лет 100 twitter.com/codeninja_ru/s…
Фуф, ну и денёк сегодня выдался.
Как и обещал, давайте поговорим немного про бабки 💸
Все их любят, всем они нужны для того, чтобы влачить своё существование. Но где их взять, как сохранить и преумножить?
Пока я пишу тред кидайте свои варианты
Первое и самое очевидное — зарплата.
Вы меняете своё время и навыки на деньги. Все это делают, большинство только этим и живёт. У зарплаты есть такие свойства: она ограничена кол-вом часов в сутках, вашими умениями и часто геопозицией.
Мы можем работать N часов в сутки и получать M шекелей за час. M зависит от того сколько стоят ваши навыки на рынке в вашей местности. Также зарплата может резко сократиться до 0 если вы заболеете, получите неисправимую травму или больше будете не нужны на рынке.
Итого, зарплату мы можем заскейлить до M*N и иногда она может быть помножена на 0 из-за непредвиденных обстоятельств.
Максимизировать профит можно подняв стоимость часа до максимума и снизив расходы до минимума. Для нашей профессии это делается так 👇
Устраиваемся на удаленку в зарубежную компанию и живем в провинции в РФ. Цена часа большая, расходы низкие.
Думаю из такого расклада можно выжать около 500к р/мес +/-
Неплохо, но это максимум. Плюс всегда есть большой риск потерять работу временно или навсегда
Как только устаканили ЗП надо подзадуматься о двух вещах: инвестиции и привлечение доходов, которые не зависят от вашего времени.
Сразу закрою тему инвестиций: я не эксперт совсем тут, их вы без труда найдете в интернете. Но кое-что понял 👇
Инвестиции - не про заработок денег или увеличение дохода. Инвестиции это когда у вас уже есть деньги и вы хотите их сохранить и преумножить. Они работают только когда вы идете от X до Y. Но когда вы молоды, то вы идете от 0 до X, для этого инвестиции плохо подходят
К инвестициям вернёмся чуть позже, пока продолжим. Значит мы оптимизировали зарплату, инвестируем свои накопления, что дальше? Какие способы построить капитал для программиста
Вот один из способов 👇
Вы устраиваетесь разработчиком в стартап на раннем этапе развития и работаете там 3-4 года. За это время вам насыпают опционов, довольно много и хороших. Если стартап выстреливает/выходит на биржу/его покупают — вы получаете нехилую сумму.
Если он не выстреливает и загибается, то ваши опционы конечно превращаются в фантики.
Тем не менее, очень многие стали миллионерами таким способом. Много-много миллионеров калифорнии это бывшие инженеры FB/Google/Apple, которые пришли на заре компаний
@jsunderhood Ещё варианты: - сайд проект, приносящий деньги; - несколько сайд проектов, приносящих деньги; - бросить к херам это ваше программирование и открыть кофейню или магазин сыра.
Если работа в стартапе не ваш вариант или вы не можете найти будущего единорога, то есть вариант запустить свой стартап. Ну то есть сайт-проект)
Это не просто и не каждому подходит. Но есть пара вариантов twitter.com/iLLuzor/status…
Пятница
Для начала вы должны чётко понять, что этот сайд-проект не для развлечения. Не стоит брать экспериментальные технологии или пытаться создать свой гугл с блэкджэком и проститутками.
Вы хотите получить прибыль. Желательно на постоянной основе
Для этого выбирайте технологии которые вы знаете лучше всего или на которые проще всего нанять дизайнера. Дальше, по поводу идеи: если у вас ещё нет какой-то проверенной идеи в которую вы верите и хотите строить, то вот вам почти 100% вариант 👇
Найдите какой-нибудь успешный существующий продукт. Поскольку нас интересуют небольшие SaaS, то можно смотреть на indiehackers или producthunt. Если у вас есть ресурсы на что-то по-больше, то можно посмотреть на недавно проинвестированные компании на TechCrunch.
Найдите негативные отзывы на этот продукт, определите слабые места, особенно чем недовольны пользователи. И создайте копию. Да-да, без всяких там инноваций, идеи на миллион, следующего фейсбука и прочего булщита которым кормят все эти стартап-школы.
Сделайте копию существующего бизнеса исправив 1 или несколько его недостатков. Ваша копия может либо исправить косяк, либо прайс сделать ниже на 10x, либо адаптировать проект под новый рынок (напр. для своей страны). Или всё сразу. Profit 💸
У такого подхода много плюсов: вам не нужно вынашивать идею и проверять гипотезы; вам не нужно гадать будут ли люди платить за это; вам не нужно придумывать функционал. Скопируйте существующий продукт, но сделайте его чуть лучше. И вы найдёте своих платящих пользователей))
При должном усердии такой проект может дать неплохой постоянный доход. Если получилось и остались силы, то можно повторить.
Если вы потеряете работу, то всё равно вам на хлеб с маслом будет копейка.
Получаемые деньги инвестируете обратно в проект или в акции/недвиж/etc
Ну и ещё один вариант это классический офф-лайн бизнес. Вы можете отложить пару раз с вашей зарплаты в 400к и открыть кафе/автомойку/парихмахерскую.
Правда не могу ничего тут конкретного сказать, есть кто успешно сделал такое? Может какие-то цифры?
Тред (Тимофей Плотников)
Фуф, ну и денёк сегодня выдался. Как и обещал, давайте поговорим немного про бабки 💸 Все их любят, всем они нужны для того, чтобы влачить своё существование. Но где их взять, как сохранить и преумножить? Пока я пишу тред кидайте свои варианты
Всем доброй пятницы!
Вчера вечером мы поговорили про деньги и где их можно заработать, подробности вот в треде 👇
Ну и самая главная мысль: легких денег не бывает. Нет ни одной волшебной схемы, которая сделает тебя богатым. Путь к бабкам всегда труд twitter.com/jsunderhood/st…
Труд не такой, что сутками пахать на износ на заводе — так много не заработаешь. Труд состоит в том, что ты должен потратить ГОДЫ, чтобы создать капитал. И эти годы ты должен быть сконцентрирован, не бросать то что начал, не верить в «схемы».
То же самое применимо к зарплате в IT. Хочешь 500к? Будь готов потратить несколько лет на получение опыта и экспертизы. Тебе придётся интересоваться всем что происходит. Можешь сидеть с 9до5, а после забывать про разработку, но тогда 500к не жди.
Конечно, это нужно не всем. Не всем нужны большие деньги, не все хотят работать больше чем нужно. И это нормально.
Но те из вас кто хочет, не ждите что они сваляться вам на голову как только вы прошли курс по Реакту) И если не знаете английского, то тоже особо не ждите))
Тред (Тимофей Плотников)
Давайте тред про пет-проджекты!
Делитесь кто что делает, какие технологии, какую цель преследуете?) Для себя или чтоб подзаработать?)
Кто уже построил пассивных доход на своих проектах?
@jsunderhood Пилим с друзьями «пакет с пакетами» - сервис в котором можно было бы найти единомышленников для реализации задумок для своих пет-проектов. Ну или присоединиться к кому-нибудь. fromscratch.space
Ха-ха, вот это интересно)) twitter.com/xymelttil/stat…
Столько сайр-проектов, круть!)
Кажется многие работают над своими проектами.
А что у нас на сегодняшний день со всякими тулзами, которые помогают писать код?
Знаете какие-нибудь CRUD-генераторы и подобное?
Какие бы тулзы хотели видеть в будущем?
Суббота
Всем доброе утро!
Суббота, прекрасный день)
Не знаю как у вас, а у меня неделя вышла просто crazy на работе 🤯
Не успел покрыть все темы что хотел, но мы наверстаем за выходные. Если конечно вы читаете Твиттер на выходных 😅
Очень приятно вчера было читать про все ваши проекты)
Видя сколько софта создаётся для себя, для души, приятно осознавать что ещё не вся разработка погрязла во всяких KPI, метриках и free-2-play играх.
Не хотелось бы чтобы бизнес задушил всё творчество нашей профессии
Сегодня хотелось бы вам рассказать о визионерах программирования и технологий, об их открытиях, взглядах и вкладе в computer science.
@jsunderhood WebAssembly? когда же уже? :)
Ха-ха, была такая низкая активность на программерские темы, я подумал всем всё надоело 😅
Но господин прав — обещал, значит надо сделать. Поговорим немного о WebAssembly, моих надеждах на эту технологию и что там вообще сейчас 🧵 twitter.com/MaxGraey/statu…
Для начала дисклеймер: я не эксперт в данной технологии, но кое-что успел изучить, слежу за новостями и нет-нет да запускаю компиляторы, которые умеют в WebAssembly.
Разберёмся же, что это за зверь и какое будущее он нам сулит 🧵
Для полноты картины перенесёмся в 1995 год. Это был знаковый момент в истории веба — компания Netscape выпускает новую версию своего браузера Netscape Navigator 2.0. Это был первый браузер, который поддерживал JavaScript, Java Applets и NPAPI 🧵
Это случилось всего через 5 лет после выпуска вообще первого браузера в 1990 году.
Вернёмся к Netscape Navigator 2.0 и отметим, что на ряду с JavaScript, в браузере появились две другие технологии, позволяли исполнять код, а не просто рисовать HTML 🧵
Мы опустим Java Applets и поговорим о NPAPI — Netscape Plug-in API. Это было апи, которое позволяло писать плагины для браузера. Например, можно было написать плагин для поддержки audio/mp3 и когда браузер встречал этот формат, он загружал ваш плагин🧵
После загрузки, браузер отдавал все данные в плагин, а уже плагин занимался обработкой этих данных и их отображением. Важно то что вам не нужно было запускать отдельное приложение, все плагины работали внутри браузера. Эту технологию можно считать прадедом WebAssembly 👴🧵
Дальше была интересная технология ActiveX, которая как и NPAPI, позволяла исполнять любой нативный код в браузере. Но у обеих технологий была одна огромная проблема — безопасность. Плагины запускались с теми же приведениями что и родительский процесс (браузер) 🧵
Это позволяло исполнять любой вредоносный код на вашей машине. Не хорошо. Чтобы решить эту проблему, в 2011 году компания Google выпускает Native Client (NaCl) - технологию, которая позволяет запускать нативный код в безопасной песочнице браузера 🧵
Примерно в это же время Mozilla создаёт ответ Google — asm.js. Это подмножество JS, которое браузеры могли компилировать в нативный код и использовать разные оптимизации. В то же время код на asm.js был валидным javascript и мог исполняться в любом браузере 🧵
Это всё просуществовало до 2017 года, пока миру не был представлен WebAssembly — язык программирования и новая виртуальная машина встроенная в браузер 🤩🧵
Повторим ещё разок: WebAssembly это язык (точнее формат байт-кода) и виртуальная машина для его исполнения.
Задача у WebAssembly одна — безопасное исполнение быстрого нативного кода в браузере 🧵
Следует также отметить что WASM не призван заменить JS (как бы нам того не хотелось). Как видно из истории браузеров, JS и способы исполнения нативного кода в браузере появились ОДНОВРЕМЕННО. У них разные предназначения🧵
Продолжим. WASM это формат байт-кода, поэтому вы почти никогда не пишите его вручную, а компилируете в него другие языки.
Хорошее решение, ведь JS не дизайнился как compilation target, хотя сейчас очень много чего компилируется в жс, а он нифига не compilation target 🧵
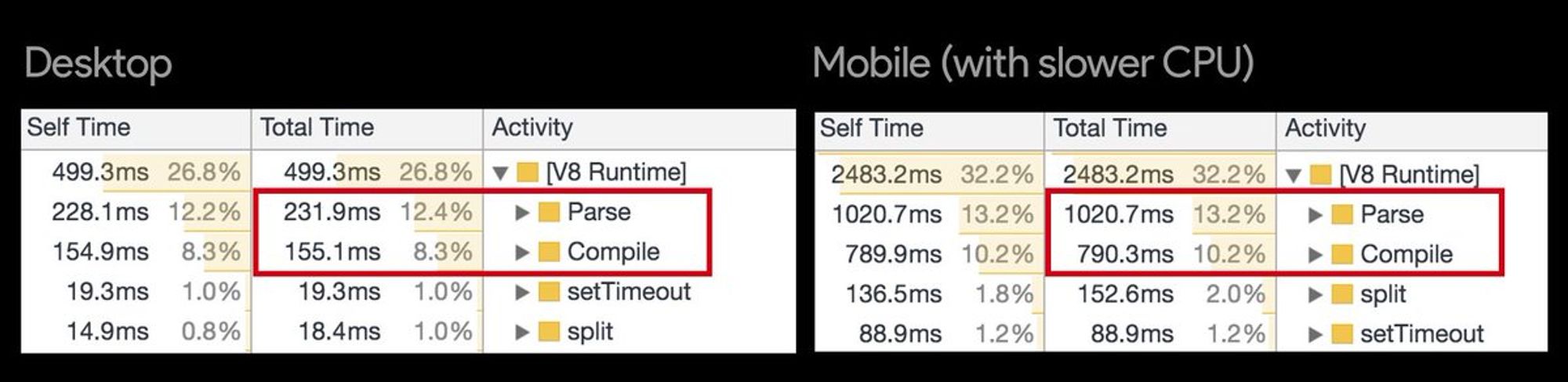
Помимо скорости исполнения и безопасности нам обещают что wasm будет быстрее загружаться. Ведь это бинарный формат и его не нужно парсить (как js) перед исполнением. А ведь парсинг (и компиляция) это самая долгая часть startup time ЖСа

WASM пропускает стадию парсинга и летит сразу в вм. Если честно? Я не знаю насколько это быстрее т.к. кажется что всё преимущество съедается размерами васм бинарников. ПОКА ЧТО они всегда больше чем соответствующий js код.
Поправьте плиз если я ошибся 🧵
Тут меня поправили, но пока что почти всегда вы тащите вместе с собой stdlib того языка, который компилируете. В js же, понятное дело, стандартные методы доступны всегда. Но это скорее за уши притянутый аргумент :D
🧵
Конечно же wasm ещё далёк от всех возможностей, которые доступны в js. Сейчас эффективно на нем можно только циферки считать или рендерить что-то на канвас. Как только нужно работать с DOM или пользовать какое-то web api, то тут надо идти через мост wasm <-> js 🧵
А это сразу убивает все преимущества WebAssembly в скорости. Проблема в том, что в васм пока нет сборщика мусора что не позволяет свободно использовать объекты из JS мира. Но как только сделают GC, то возможности wasm сильно расширятся 🧵
Я надеюсь, что в скором будущем я смогу написать любое приложение на любом языке и сделать так, чтобы оно запускалось в браузере. А ещё надеюсь что станет возможным межбраузерное взаимодействие без использования серверов. Тогда мы увидим новый веб это точно 🧵
В моем информационном пузыре сейчас самые популярные языки для WASM это си, rust, go, c#/f#. Также, очень интересные компиляторы есть для Haskell и erlang/elixir, там они вообще пишут имплементацию BEAM для wasm 🧵
C# выглядит сейчас наиболее активным в этой сфере, возможно потому что это форсит Майкрософт. Они хорошо вкладываются в wasm. Правда их подход очень интересный 🧵
Они НЕ компилируют c# в wasm. Ваш код всё также компилится в байт-код clr, а .net vm скомпилирована в wasm и загружается в браузер и исполняет ваш код 🤯🤯
Код внутри vm внутри vm внутри браузера 🧵

Тред (Тимофей Плотников)
Воскресенье
Всем доброго воскресенья!
Сегодня я не буду супер активным ведущим, но всё равно пообщаюсь с вами на разные темы)
У кого есть опыт: поделитесь квирками или проблемами TypeScript? О чем нужно помнить в проде, какие палки в колёса он вам вставлял?
Ну а под этот твит давайте крутые штуки тайп-системы TypeScript 🙌
Где-то в интернетах видел, что калькуляторы на типах пишут или валидирует длину массива в compile time. Очень интересно узнать про это подробнее))
Мне кажется чего не хватает js/ts так это макросов. Если бы разработчики этих языков хоть чуть-чуть подзадумались над расширяемостью языка, то очень много вещей можно было бы сделать проще и элегантней. Например чтобы завести классы в js, не пришлось бы выпускать новый стандарт
Определение кастомных операторов бы особо не понадобилось, т.к. эти вопросы тоже можно решить макросами.
Не пришлось бы писать целый ворох тулинга, который перегоняет js->js. Кто-нибудь в курсе почему такого нет?
Смотрю вот в ts открытый пропозал про макросы аж с 2015 весит
Поделитесь своими любимыми докладами/видео/научными работами? Темы могут быть любые, я начну!
Hammock-driven development - youtube.com/watch?v=f84n5o…
Один из моих любимых докладов @richhickey. В нём он объясняет как использовать свой ум чтобы создать по-настоящему гениальный софт
@jsunderhood @richhickey Мне кажется отличным доклад youtu.be/pW-SOdj4Kkk от @Jonathan_Blow мне как тестировщику это очень облегчает объяснять откуда у нас столько проблем в софте
Хотел тоже скинуть этот доклад, мне он очень нравится) Правда как раз сегодня прочитал статью в которой автор разматывает все аргументы Джонатана. И с нем тяжело не согласится!
datagubbe.se/endofciv/ - ознакомьтесь, рекомендую twitter.com/valenso/status…
@jsunderhood @richhickey С козырей пошёл ) Ну ладно... youtu.be/zHiWqnTWsn4
К своему стыду не видел этот доклад, надо глянуть) twitter.com/4rontender/sta…
Вот это полуторачасовое видео в своё время очень сильное повлияло на мой интерес к языкам программирования и компиляторам. Автор очень живо, доступно и завораживающее рассказывает: youtube.com/watch?v=OyfBQm…
Вот это видео смотреть всем - youtu.be/nbMMywfBXic
David Nolen рассказывает о сложности сегодняшних систем и о том, как применить подходы из Out of the tar pit чтобы эти сложности победить
Так, что-то все лайки ставят, а ссылок не кидают))
Вот замечательный доклад от Алана Кея. Кто бы что не говорил, но он гений мысли, нам всем есть чему поучиться у таких людей
youtu.be/oKg1hTOQXoY
youtu.be/kGlVcSMgtV4
Я удивлён почему никто ещё не скинул этот доклад)
Simple made easy by @richhickey
Ещё один человек глубокой мысли с очень и очень интересным докладом. Если вы по каким-то причинам его не смотрели, то смотрите 👍
Тред (Тимофей Плотников)
Господа, время отходить ко сну. А это значит что моя смена закончилась.
Всем спасибо 🙏 за эту неделю, надеюсь я смог вас хоть немного развлечь))
Если вам понравились темы, всегда буду рад поболтать на основном аккаунте — @timofeipl, подписывайтесь, пишите, задавайте вопросы 😊





![William Byrd on "The Most Beautiful Program Ever Written" [PWL NYC]](https://i.ytimg.com/vi/OyfBQmvr2Hc/hqdefault.jpg)


