Пока народ офигивает от синтаксиса лиспа, предлагаю плавно перейти к разговорам о ФП. Пока я буду на рабочих созвонах, расскажите что для вас есть функциональное программирование, практикуете ли на работе? Что думаете, станет ли эта парадигма доминирующей?
Удивительно насколько адекватные ответы собрались под этим твитом! Когда я говорил о ФП в @mobileunderhood меня чуть с говном не сожрали 😅 twitter.com/jsunderhood/st…
@jsunderhood Сейчас в языках смешались разные парадигмы и стили программирования. Слышал даже мнение о том, что понятие "парадигма программирования" давно устарело.
Мне очень понравилась мысль о том, что парадигма программирования как понятие устарело.
Если смотреть под этим углом, то ФП/ООП это набор практик, которые можно использовать для написания своего кода. А можно и не использовать
twitter.com/illuzor/status…
Поговорим об отличительных чертах ФП и что вообще ФП даёт нам.
Начну с того, что функциональное программирование это не просто map/reduce. Просто писать чистые функции недостаточно. Точнее этого достаточно, но так просто ты не сделаешь всё чистым

Использование ФП на полную также подразумевает что ты дизайнишь свой код должным образом. Например, ты начинаешь делить код на effectfull и effect-free/pure. Ты отделяешь принятия решений от исполнения этих решений
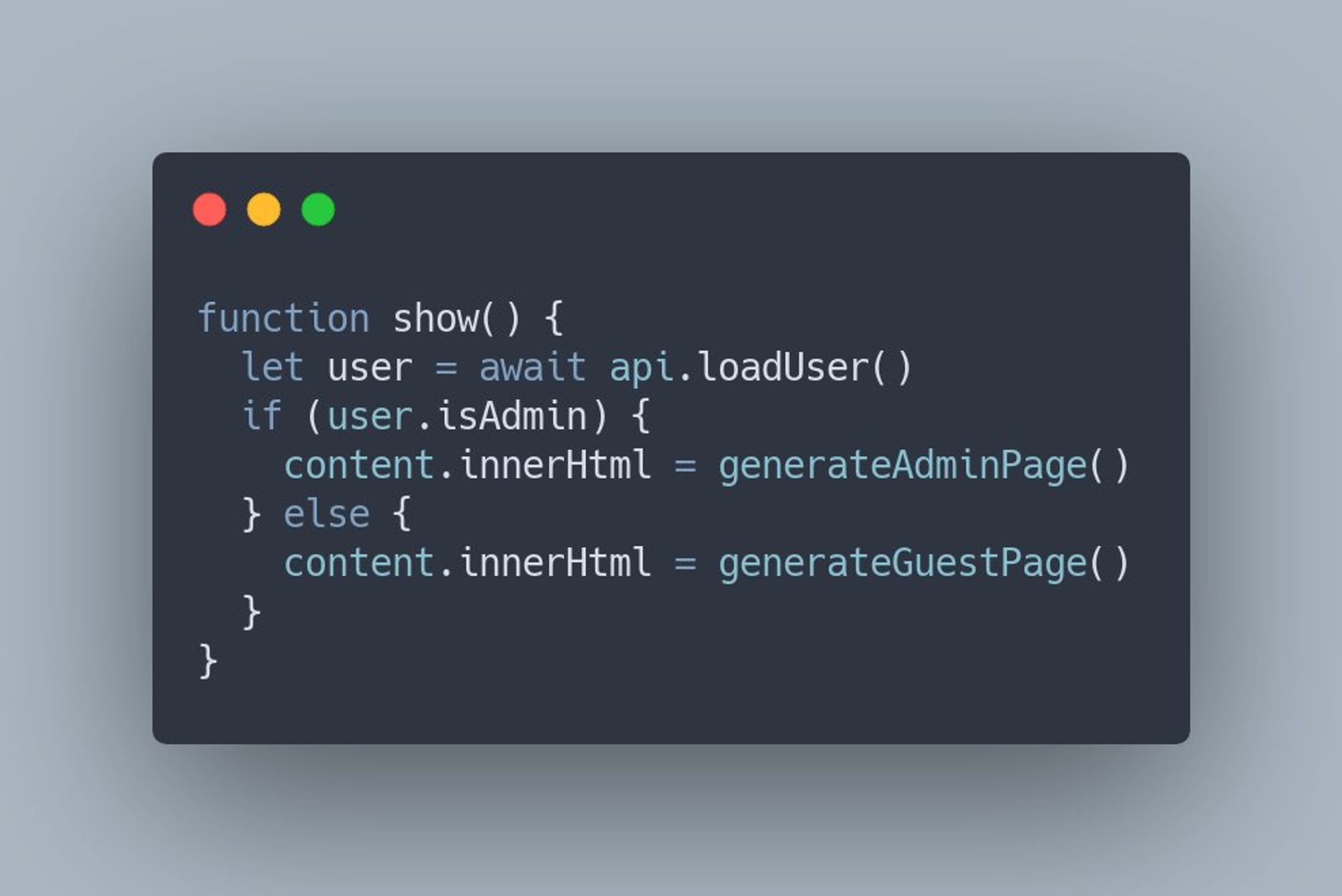
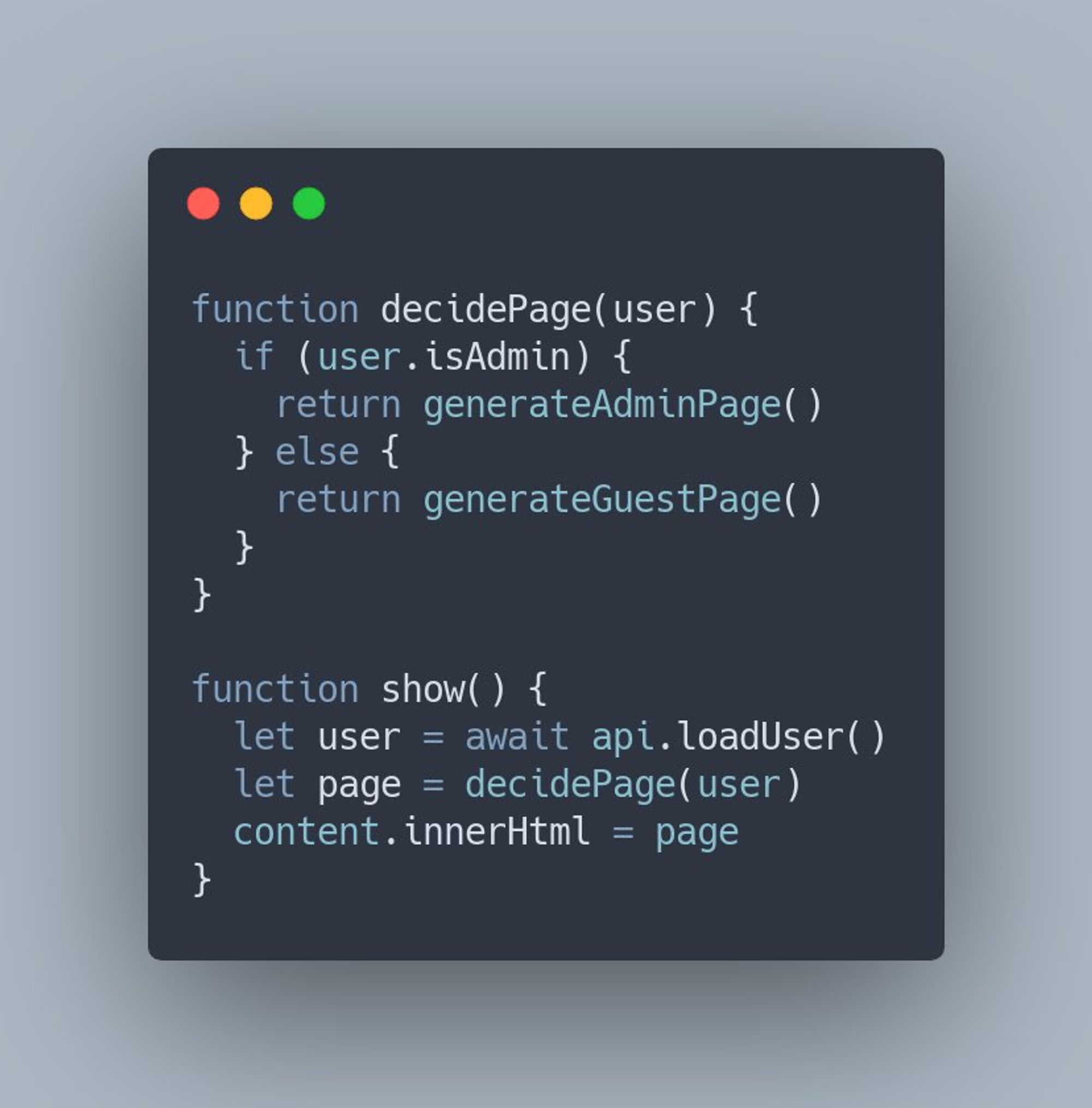
Рассмотрим на примере: нам нужно загрузить какие-то данные с сервера и на основе этих данных отобразить что-то на экране.
Вот два способа это сделать


Может показаться, что варианты идентичны или даже что первый вариант проще для понимания. На самом же деле, кусочки кода фундаментально различаются.
В примере 1 мы всё делаем в одном месте, а в 2 - отделили принятие решения от его исполнения.
В чем профит? Во-первых, мы отделили зёрна от плёвел и нам легче понимать код. Мы смотрим внутрь decidePage() и ясно понимаем что она делает. Нам не нужно загружать мозг тем, какое сейчас значение вон той глобальной переменной или доступна ли сеть.
Такое понимание позволяет легче обнаружить ошибку. И исправить её. Мы можем безбоязненно внести изменения в функцию и быть уверены что не сломали другую функцию. Ведь мы не трогаем код за ее пределами, не пишем в shared переменные. Trivial!
Во-вторых, написать тест для нашего варианта 2 намного проще. Не нужно ничего мокать, подставлять и проверять изменился ли DOM. Достаточно вызвать функцию с нужными параметрами и смотреть что она вернёт.
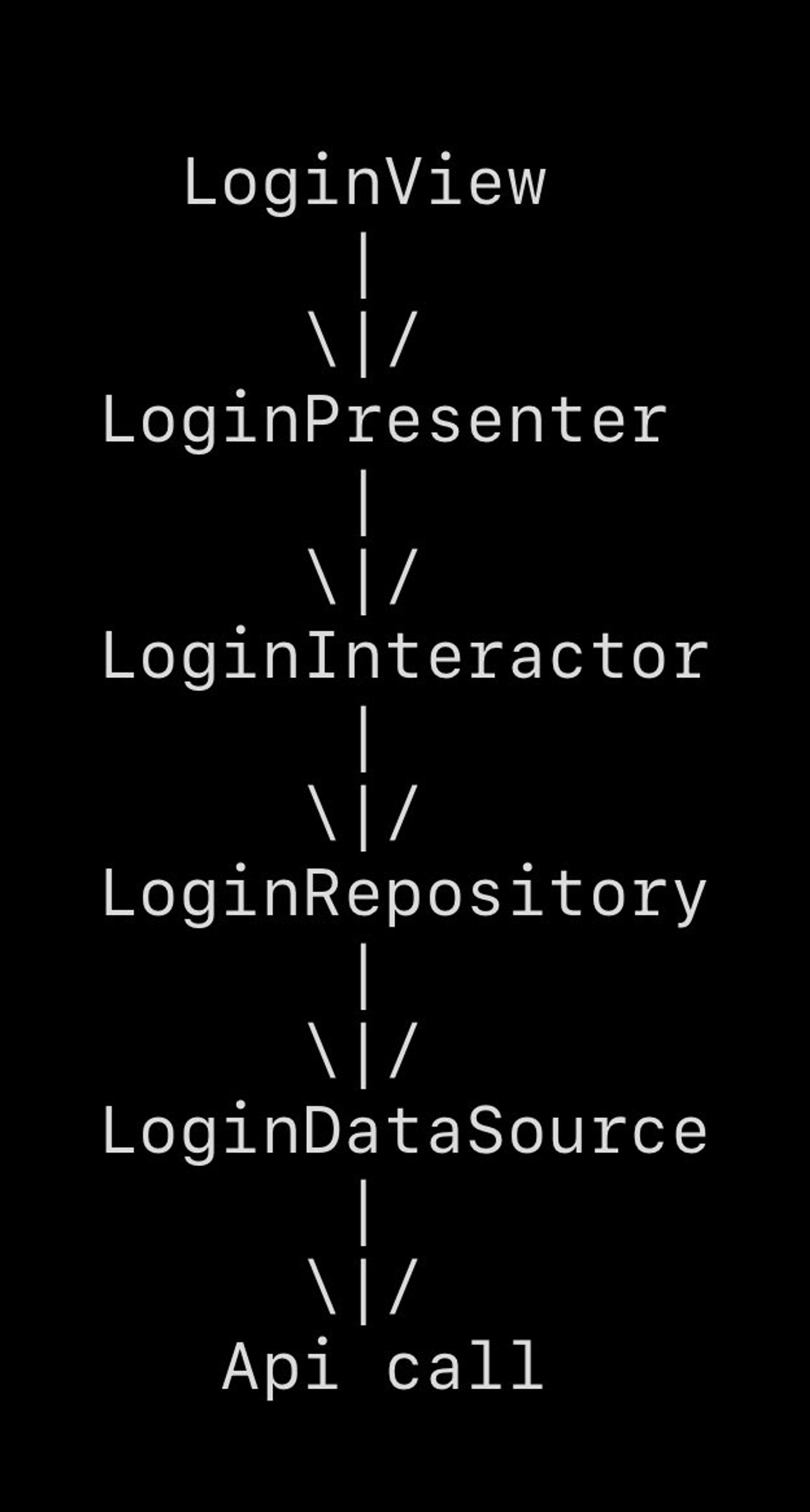
Завтра ещё рассмотрим мою любимую Clean Architecture и как ее можно улучшить с помощью функциональных подходов)