@jsunderhood WebAssembly? когда же уже? :)
Ха-ха, была такая низкая активность на программерские темы, я подумал всем всё надоело 😅
Но господин прав — обещал, значит надо сделать. Поговорим немного о WebAssembly, моих надеждах на эту технологию и что там вообще сейчас 🧵 twitter.com/MaxGraey/statu…
Для начала дисклеймер: я не эксперт в данной технологии, но кое-что успел изучить, слежу за новостями и нет-нет да запускаю компиляторы, которые умеют в WebAssembly.
Разберёмся же, что это за зверь и какое будущее он нам сулит 🧵
Для полноты картины перенесёмся в 1995 год. Это был знаковый момент в истории веба — компания Netscape выпускает новую версию своего браузера Netscape Navigator 2.0. Это был первый браузер, который поддерживал JavaScript, Java Applets и NPAPI 🧵
Это случилось всего через 5 лет после выпуска вообще первого браузера в 1990 году.
Вернёмся к Netscape Navigator 2.0 и отметим, что на ряду с JavaScript, в браузере появились две другие технологии, позволяли исполнять код, а не просто рисовать HTML 🧵
Мы опустим Java Applets и поговорим о NPAPI — Netscape Plug-in API. Это было апи, которое позволяло писать плагины для браузера. Например, можно было написать плагин для поддержки audio/mp3 и когда браузер встречал этот формат, он загружал ваш плагин🧵
После загрузки, браузер отдавал все данные в плагин, а уже плагин занимался обработкой этих данных и их отображением. Важно то что вам не нужно было запускать отдельное приложение, все плагины работали внутри браузера. Эту технологию можно считать прадедом WebAssembly 👴🧵
Дальше была интересная технология ActiveX, которая как и NPAPI, позволяла исполнять любой нативный код в браузере. Но у обеих технологий была одна огромная проблема — безопасность. Плагины запускались с теми же приведениями что и родительский процесс (браузер) 🧵
Это позволяло исполнять любой вредоносный код на вашей машине. Не хорошо. Чтобы решить эту проблему, в 2011 году компания Google выпускает Native Client (NaCl) - технологию, которая позволяет запускать нативный код в безопасной песочнице браузера 🧵
Примерно в это же время Mozilla создаёт ответ Google — asm.js. Это подмножество JS, которое браузеры могли компилировать в нативный код и использовать разные оптимизации. В то же время код на asm.js был валидным javascript и мог исполняться в любом браузере 🧵
Это всё просуществовало до 2017 года, пока миру не был представлен WebAssembly — язык программирования и новая виртуальная машина встроенная в браузер 🤩🧵
Повторим ещё разок: WebAssembly это язык (точнее формат байт-кода) и виртуальная машина для его исполнения.
Задача у WebAssembly одна — безопасное исполнение быстрого нативного кода в браузере 🧵
Следует также отметить что WASM не призван заменить JS (как бы нам того не хотелось). Как видно из истории браузеров, JS и способы исполнения нативного кода в браузере появились ОДНОВРЕМЕННО. У них разные предназначения🧵
Продолжим. WASM это формат байт-кода, поэтому вы почти никогда не пишите его вручную, а компилируете в него другие языки.
Хорошее решение, ведь JS не дизайнился как compilation target, хотя сейчас очень много чего компилируется в жс, а он нифига не compilation target 🧵
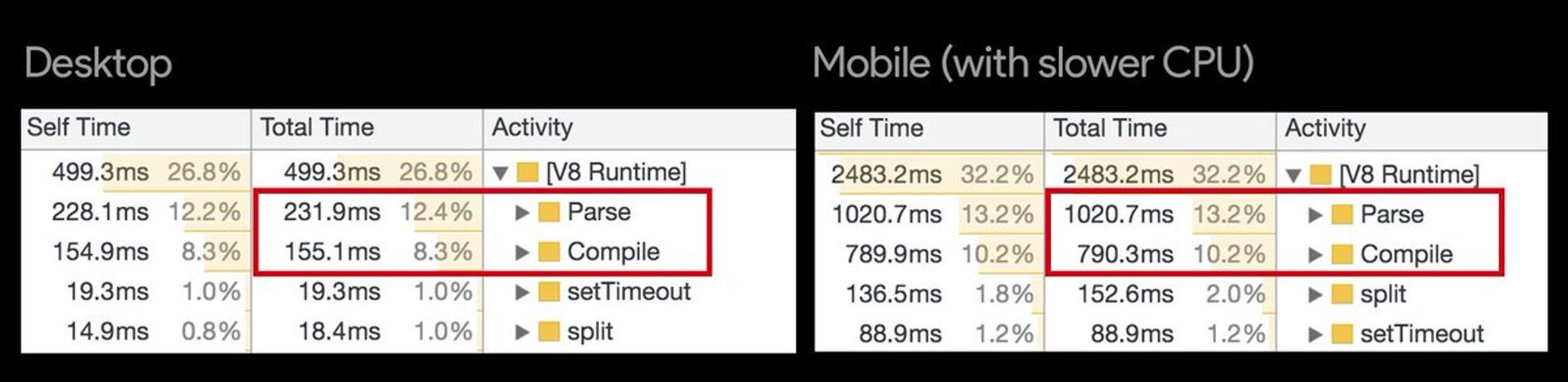
Помимо скорости исполнения и безопасности нам обещают что wasm будет быстрее загружаться. Ведь это бинарный формат и его не нужно парсить (как js) перед исполнением. А ведь парсинг (и компиляция) это самая долгая часть startup time ЖСа

WASM пропускает стадию парсинга и летит сразу в вм. Если честно? Я не знаю насколько это быстрее т.к. кажется что всё преимущество съедается размерами васм бинарников. ПОКА ЧТО они всегда больше чем соответствующий js код.
Поправьте плиз если я ошибся 🧵
Тут меня поправили, но пока что почти всегда вы тащите вместе с собой stdlib того языка, который компилируете. В js же, понятное дело, стандартные методы доступны всегда. Но это скорее за уши притянутый аргумент :D
🧵
Конечно же wasm ещё далёк от всех возможностей, которые доступны в js. Сейчас эффективно на нем можно только циферки считать или рендерить что-то на канвас. Как только нужно работать с DOM или пользовать какое-то web api, то тут надо идти через мост wasm <-> js 🧵
А это сразу убивает все преимущества WebAssembly в скорости. Проблема в том, что в васм пока нет сборщика мусора что не позволяет свободно использовать объекты из JS мира. Но как только сделают GC, то возможности wasm сильно расширятся 🧵
Я надеюсь, что в скором будущем я смогу написать любое приложение на любом языке и сделать так, чтобы оно запускалось в браузере. А ещё надеюсь что станет возможным межбраузерное взаимодействие без использования серверов. Тогда мы увидим новый веб это точно 🧵
В моем информационном пузыре сейчас самые популярные языки для WASM это си, rust, go, c#/f#. Также, очень интересные компиляторы есть для Haskell и erlang/elixir, там они вообще пишут имплементацию BEAM для wasm 🧵
C# выглядит сейчас наиболее активным в этой сфере, возможно потому что это форсит Майкрософт. Они хорошо вкладываются в wasm. Правда их подход очень интересный 🧵
Они НЕ компилируют c# в wasm. Ваш код всё также компилится в байт-код clr, а .net vm скомпилирована в wasm и загружается в браузер и исполняет ваш код 🤯🤯
Код внутри vm внутри vm внутри браузера 🧵