Архив недели @ta_fokina
Понедельник
Привет! Меня зовут Таня Фокина. Работаю в JUG Ru Group, пишу и перевожу статьи о доступности, а ещё организовываю pitera11y__meetup. Так что астрологи объявили неделю веб-доступности. Прирост <a> и <button> увеличен вдвое :)
Сегодня будут два небольших вводных треда. В них я расскажу о том, почему доступность в тренде и зачем она нужна разработчикам.
Чтобы говорить на одном языке. Accessibility — набор требований, методов и технологий для разработки таких интерфейсов, которыми могут пользоваться люди с различными нарушениями.
Accessibility часто заменяют нумеронимом a11y. Это немного иронично, потому что не сказать, чтобы он был «доступным». Но так произносить действительно проще. Это же можно сказать и про i18n.
Почему тема доступности в последние пару лет приобрела такую популярность и вряд ли её потеряет?
Можно её сравнить с адаптивным дизайном. Никто не думал об адаптивности пока рынок мобильных устройств не начал быстро расти. Причина популярности доступности тоже в растущем спросе.
Всемирная организация здравоохранения в 2018 году установила, что в мире живёт больше одного миллиарда людей с инвалидностью. Это примерно 15 % населения планеты. И это число только растёт.
who.int/news-room/fact…
Поводов для этого много: экология, естественное старение населения, генетические мутации, военные конфликты, плохая или недоступная медицина, природные катаклизмы.
Активная борьба за права людей с инвалидностью. Она началась в прошлом веке и всё ещё продолжается. Благодаря ей практически во всех странах уже действуют законы, которые запрещают дискриминацию по признаку состояния здоровья.
Бизнес хочет зарабатывать больше. Если не учитывать интересы людей с инвалидностью, то можно потерять потенциальных пользователей.
А ещё мы стали забывать о сути веба. В его основе идея о доступности знаний и информации для всего человечества. Когда разработчики создают барьеры, то смысл веба теряется.
Тред (Таня Фокина)
Второй мини-тред. Почему уметь в доступность полезно разработчикам?
Вы поможете всем вашим пользователям. И, несмотря на то, что доступность решает в первую очередь проблемы людей с проблемами со здоровьем, в итоге она устраняет барьеры для всех, как уже сегодня заметили.
Лично для меня тут есть важный психологический момент. Обычно, когда помогаешь кому-то, то чувствуешь себя нужным. Это важно в любой работе. Без этого быстро выгораешь и оседаешь на дно отчаяния. Забота о пользователях помогает вырабатываться дофамину без регистрации и смс.
Вы помогаете будущему себе себе. Если окажетесь в ситуации, когда не сможете пользоваться сайтами привычным способом, то скажете сами себе спасибо :) Любой может сломать руку, повредить глаза или даже со временем постареть.
Навыки доступности повышают ваш рейтинг в глазах работодателей. До России эта волна пока только начинает докатываться, а в европейских странах и США это реальность.
На рынке есть большой запрос на специалистов по доступности. Особенно активно их хантят в крупные компании вроде Microsoft, Google, Facebook, IBM. Есть отдельные аккаунты в Твиттере с такой работой, например, @a11yjobs.
Вы поможете всем вашим пользователям. И, несмотря на то, что доступность решает в первую очередь проблемы людей с проблемами со здоровьем, в итоге она устраняет барьеры для всех, как уже сегодня заметили.
Тут важно отметить, что именно технические барьеры. Чтобы продукт был полностью инклюзивный, нужны дизайнеры, копирайтеры, тестировщики. Одними лишь силами разработчиков все барьеры не устранить. twitter.com/jsunderhood/st…
Вы поможете компании избежать судебных исков. Например, в США и многих странах Европы действуют законы, которые не дают забывать о доступности.
Одно из самых громких дел о нарушении закона о доступности в Штатах — дело Гила против Winn-Dixie. Гил не смог воспользоваться скринридером на сайте этой продуктовой сети и в итоге победил в суде. Итог: штраф в $ 250 000 и требование срочно всё пофиксить. adasoutheast.org/ada/publicatio…
На сегодня всё. А завтра обсудим вспомогательные технологии.
Тред (Таня Фокина)
Вторник
Тред о вспомогательных технологиях.
Вспомогательные технологии в широком смысле — это технологии, которые помогают людям с определённым состоянием здоровья выполнять действия, которые им трудно выполнять самостоятельно. Например, пандусы, трости, протезы, слуховые аппараты и даже экзоскелеты.
С точки зрения информационных технологий — это аппаратное и программное обеспечение, которое помогает таким пользователям взаимодействовать с контентом сайтов и приложений.
Вспомогательных технологий много. Есть, например, SNP-устройства (сокращение от “sip-and-puff”). Они позволяют управлять компьютером при помощи вдохов и выдохов разной силы и продолжительности.
youtu.be/4_e_0fI7i3A
Головной указатель (head pointer) крепится на голову и заменяет мышь и даже руки. С его помощью люди могут нажимать на клавиши клавиатуры и выбирать элементы на сенсорных экранах.
assistive.dtsl.co.nz/products/17471…
Программируемая клавиатура — клавиатура без предустановленных клавиш. Работа с ней основана на горячих клавишах, которые пользователь настраивает сам.
Трекбол — это альтернативная мышка, в которой управление курсором осуществляется при помощи роллера и кнопок.
apple.com/us_smb_83039/s…
Выносная компьютерная кнопка — разновидность переключателя (switch) в виде кнопки. Может работать как мышь, если подключить её к трекболу. Или имитировать горячие клавиши, если подсоединить её к программируемой клавиатуре.
Стивен Хокинг пользовался такой кнопкой, пока у него не атрофировались мышцы на руках. После этого он управлял интерфейсом с помощью переключателя, который работает от касания щекой — cheek switch.
youtu.be/BCrHbEo_8G0
На самом деле теми же трекболами или программируемыми клавиатурами могут пользоваться любые люди. Но есть и более специализированные технологии.
Экранные лупы — ПО для увеличения или уменьшения определённой области экрана. Можно настроить лупу так, чтобы при увеличении ещё инвертировались цвета. Встроена во все современные операционные системы по умолчанию.
Брайлевский дисплей — устройство вывода, которое преобразует текстовую информацию в символы из азбуки Брайля. https://en.wikipedia.org/wiki/Refreshable_braille_display#/media/File:Plage-braille.jpg
На iOS-устройствах есть режим брайлевского ввода: пользователи вводят символы из Брайля, и они преобразуется в символы из других азбук. Демонстрация фичи: youtube.com/watch?v=2ZlX_H…
Самая известная вспомогательная технология — скринридер. Это ПО, которое интерпретирует и озвучивает контент и происходящие на экране события.
Скринридерами пользуются не только слепые и слабовидящие люди. Их используют пользователи, которым проще воспринимать информацию на слух, у которых есть проблемы с моторикой, а ещё пользователи с дислексией.
Если вы никогда сами не трогали скринридеры и не видели, как ими пользуются, то рекомендую посмотреть видео Молли: youtube.com/watch?time_con…
В них есть много разных настроек. Можно выбрать голос, каким образом читать числа, какие знаки произносить и с какой скоростью делать объявления. По ссылке можно узнать как звучит скринридер на скорости 450 слов в минуту: vincit.fi/en/software-de…
А в этом видео программист кодит со скринидером: youtube.com/watch?v=94swlF…
Топ-3 скринридеров: NVDA (для Microsoft), JAWS (для Microsoft) и VoiceOver (встроен в macOS и iOS).
Рейтинг можно посмотреть на сайте WebAIM. Они каждый год проводят опросы по веб-доступности: webaim.org/projects/scree…
Встречала мнение, что JAWS лучше всего работает на десктопах, а VoiceOver хорош на мобильных платформах.
На сегодня всё. Завтра мы плавно перейдём к тому, как вспомогательные технологии взаимодействуют с нашими сайтами и поговорим про Accessibility API и дерево доступности.
Тред (Таня Фокина)
Среда
Вчера мы обсудили вспомогательные технологии и теперь переходим к Accessibility API.
Вспомогательным технологиям нужно брать откуда-то нужную информацию. Он мог бы это делать напрямую из DOM и CSSOM, но в них не содержится всей нужной ему информации: информации о событиях, которые происходят с объектами, ролей, имён.
И здесь нам на помощь приходит Accessibility Tree или дерево доступности. Это дерево представляет собой совокупность узлов объектов доступности (accessible objects).
Accessibility API как раз принимает участие в его построении. По сути это часть операционной системы, которая обращается к User Agent и предоставляет вспомогательным технологиям информацию об объектах и событиях на странице в виде дерева.
Больше про Accessibility API можно узнать из документа W3C: w3.org/TR/core-aam-1.…
Объект — это один или несколько HTML-элементов. Событие — программное сообщение об изменении состояния объекта.
Получается, что Accessibility API берёт из DOM и CSSOM нужную вспомогательным технологиям информацию и строит на её основе дерево доступности. После, например, скринридеры забирают оттуда информацию и отдают её пользователям.
Насколько я знаю, из CSSOM в дерево доступности попадает не так много данных. Это информация о значениях свойства display и visibility. И, в случае Webkit, list-style: none, которое удаляет семантику списка.
Если знаете о ещё каких-то CSS-свойствах, которые попадают в дерево доступности, то делитесь ими :)
Так что же содержится в объектах доступности такого важного? Это их описание, состояние, события, действия, которые с ними можно совершать, их связь с другими объектами и текстовое содержимое.
Ещё Accessibility API собирает некоторую информацию о User Agent: их названия и версии.
Роль — это функция элемента. Роли могут быть заданы явно в атрибуте role или неявно, по умолчанию. У <a> неявная, встроенная роль link, у <body> — document.
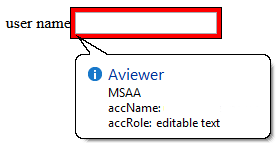
Имя (name или accessible name) — название объекта. Имя может содержаться в разных местах. Например, для <input> оно может храниться в соседнем <label>. А имя картинки берётся из alt.
Содержимое элемента (textual content) — текст, который в нём содержится.
Действие: что именно пользователи могут делать с объектами. Например, интерактивный ли это элемент.
Состояние (state): каким образом в данный момент времени себя ведёт элемент. Например, чекбокс может быть сейчас checked.
Событие: из-за чего изменилось состояние объекта. Например, на кнопку нажали или кликнули по чекбоксу.
На тему Accessibility API есть клёвая статья Леони Ватсон "Accessibility APIs: A Key To Web Accessibility": smashingmagazine.com/2015/03/web-ac…
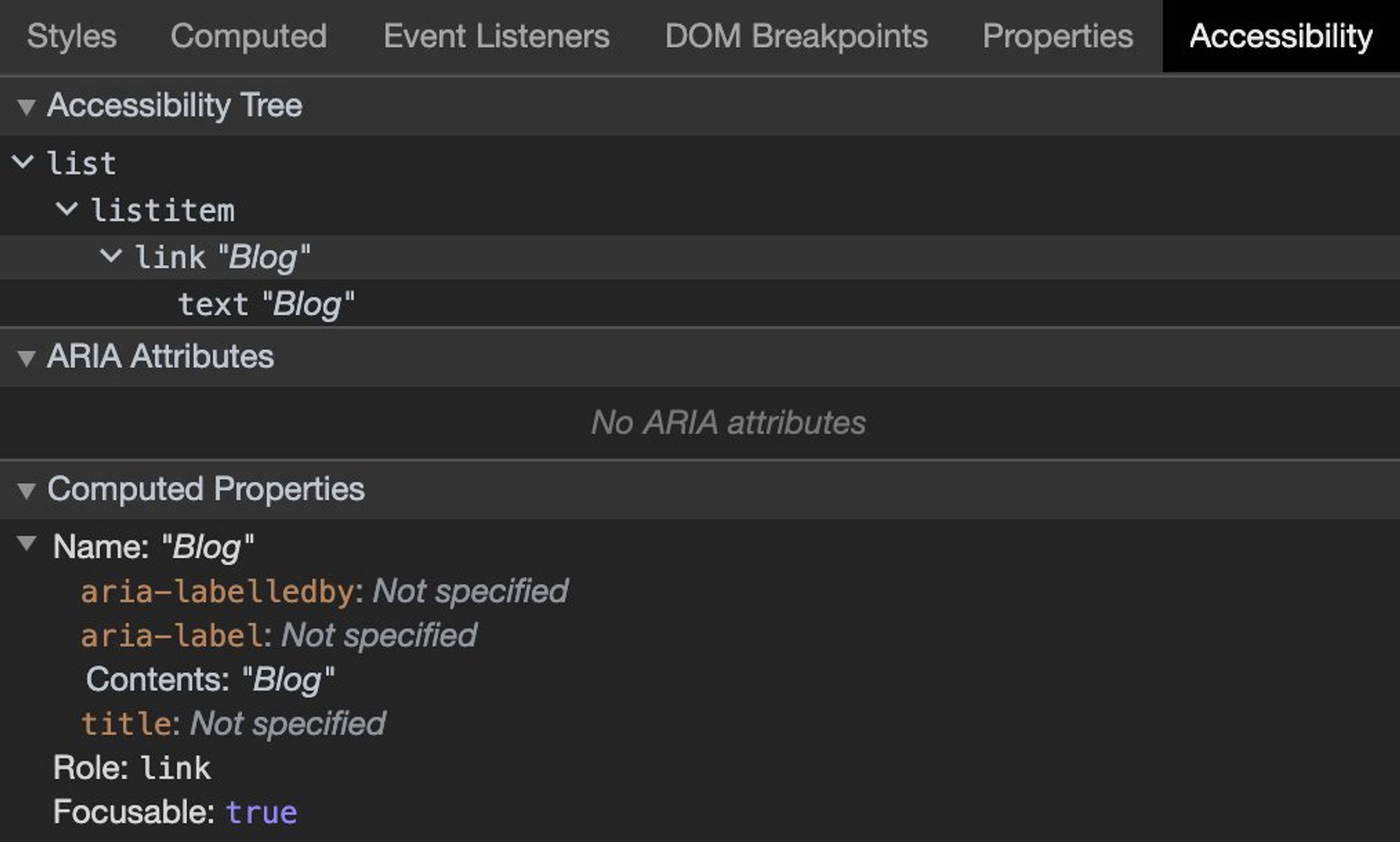
Посмотреть дерево доступности можно в инструменте разработчика в Chrome во вкладке «Доступность». В ней вы найдёте отдельные узлы, имя объекта, его содержимое, роль, действия, которые пользователи могут совершить.

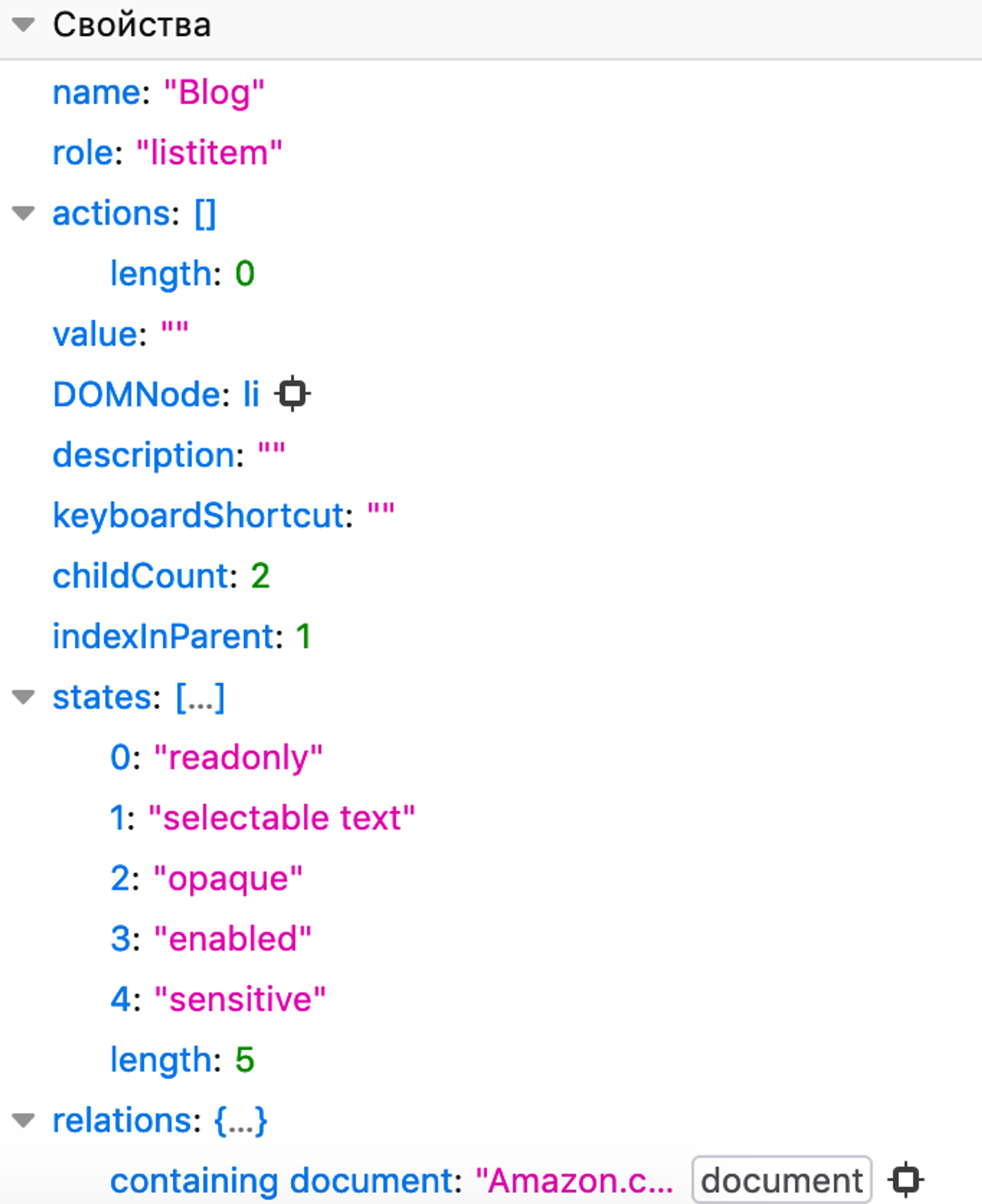
Чтобы изучить дерево доступности в Firefox, нужно включить режим поддержки доступности. Тогда вы сможете найти дерево целиком, узнать имя и роль объекта, действия с ним, его состояния и связи с другими объектами, даже доступные шорткаты.

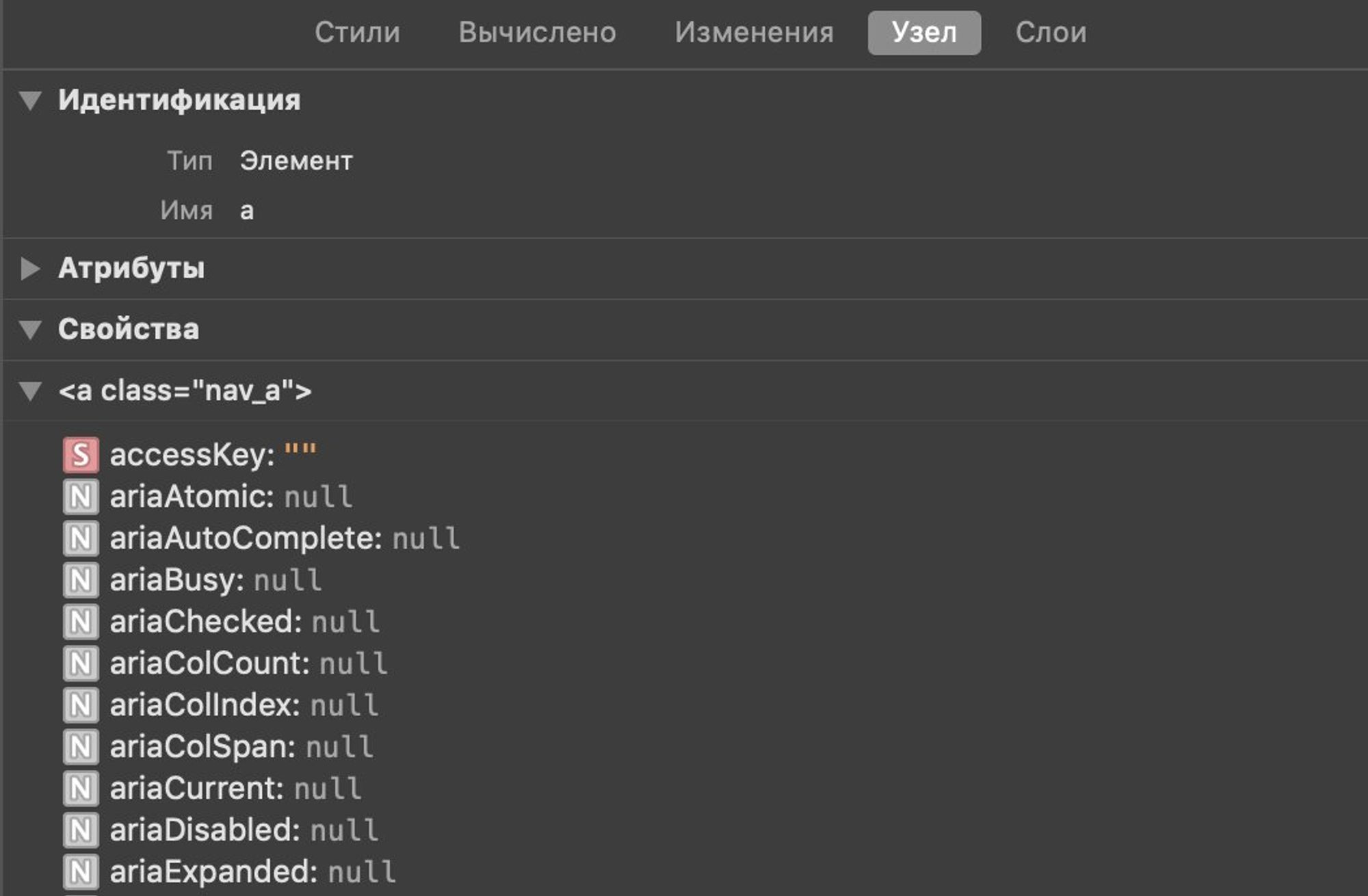
В Safari тоже можно найти много интересного про дерево доступности в консоли разработчика во вкладке Node: список ARIA-атрибутов, типы и роли элементов, их свойства и содержимое.

Есть много реализаций Accessibility API: Microsoft Active Accessibility (MSAA), IAccessible, IAccessible2 (IA2), Microsoft User Interface Automation (UI Automation), Linux/Unix Accessibility Toolkit (ATK), Assistive Technology Service Provider Interface (AT-SPI) и другие.
Разные браузеры работают с разными реализациями API. Chrome полностью поддерживает MSAA, IAccessible, почти полностью IA2, ISimpleDOM, NSAccessibility и в ограниченном виде IAccessibleEx, UI Automation и ATK.
Firefox поддерживает MSAA, IAccessible и IAccessible2, ISimpleDOM, ATK и AT-SPI.
developer.mozilla.org/ru/docs/Web/Ac…
Internet Explorer: MSAA, IAccessible и UIA-EXPRESS. В Edge реализована поддержка UI Automation.
Safari: NSAccessibility на OS X, UIAccessibility на iOS.
Их главное отличие друг от друга в том, сколько они поддерживают ролей объектов, их имён, состояний.
developer.mozilla.org/en-US/docs/Moz…
На сегодня всё :) Завтра расскажу о том, почему для доступности так важен семантический HTML-код.
Тред (Таня Фокина)
@jsunderhood есть еще классный чеклист, с которого легче начинать знакомство с web accessibility. тут все описано понятнее и проще, что позволяет довольно быстро вникнуть и ознакомится с общими представлениями о том, как сделать сайт доступнее webaim.org/standards/wcag…
Веб-версия чек-листа по мотивам WCAG: webaim.org/standards/wcag… twitter.com/yourbestpine/s…
Четверг
Поговорим о том, зачем нужна семантика и почему она — основа доступности.
На самом деле, чтобы сделать что-то доступным, нужно просто использовать семантические HTML-теги. Их достаточно для большинства доступных кейсов и в них уже встроено в неявном виде всё то, что нам нужно для дерева доступности: роли, имена, состояния.
А теги вроде <div> и <span> не имеют никаких неявных ролей. Это просто теги для стилизации. Чтобы добиться от них хоть чего-то семантического, то нужно потратить время на обвешивание их нужными атрибутами, а то и скриптами.
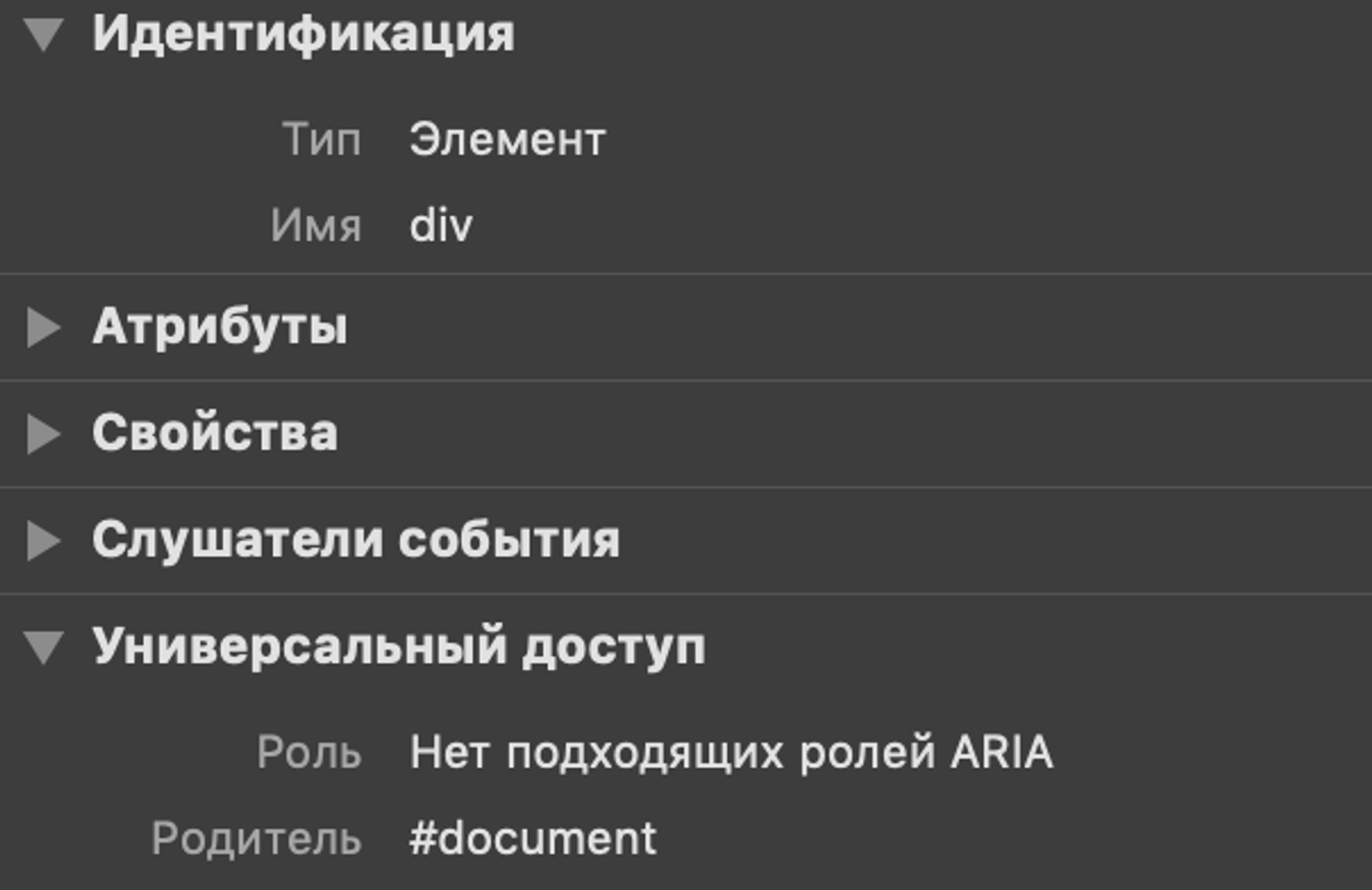
В дереве доступности простой элемент div попадает без роли и другой важной для объектов доступности информации.

Если семантических HTM-тегов, а также атрибутов мало, то тут уже на помощь приходит ARIA, которую обсудим завтра.
Так что сначала мы максимально задействуем возможности HTML, а уже потом прикручиваем ARIA. Семантическая разметка делает сайты предсказуемыми и понятными вспомогательным технологиям.
А ещё она сильно экономит наше время. Вместо того, чтобы идти и читать про расширенную разметку ARIA, искать роль для того, чтобы сделать <div> элементарным <nav> или <footer>, мы просто используем уже готовые теги с хорошей поддержкой и встроенной в них по умолчанию семантикой.
Для заголовков мы используем теги от <h1> до <h6>. Почему они такие клёвые и важные? Например, у скринридеров есть шорткаты по ним. Можно вызвать окно со списком заголовков, которые есть на странице, и быстро перемещаться от одного к другому.
Особенно важно в заголовках соблюдать правильную иерархию и формулировать их так, чтобы они чётко описывали, что будет происходить в последующих абзацах.
Для параграфов текста используйте <p>. В скринридерах также есть встроенные шорткаты для навигации между абзацами. Главное не оставлять их содержимое пустым.
Теги для списков <ul> и <ol> тоже крайне полезны. Их можно использовать в меню и просто в тексте, где есть перечисления. Когда скринридер доходит до списков, то он объявляет не только то, что это список, но ещё называет количество пунктов.
Крайне важны ссылки <a> и кнопки <button>. Ссылки нужны для того, чтобы переходить на другие страницы или части страниц. Кнопки необходимы для совершения каких-то действий, вроде открытия модального окна, переключения на соседнюю вкладку или отправки сообщения.
У пользователей клавиатуры и скринридеров есть свои устоявшиеся паттерны взаимодействия с кнопками и ссылками. А ещё они ожидают от них конкретного поведения. Если мы не оправдываем их ожиданий, то сайтом становится труднее пользоваться.
Про разницу между кнопками и ссылками можно узнать подробнее из поста Марси Саттон "Links vs. Buttons in Modern Web Applications": marcysutton.com/links-vs-butto…
Да, и не забывайте про атрибут языка lang! Он дико важен для автоматического браузерного перевода и скринридеров. Без этого они просто не понимают, с какого на какой язык переводить и делать объявления.
А ещё есть клёвый <main>. Он нужен для важной части страницы, которая отражает самую главную мысль. У скринридеров есть функция быстрого перехода прямо к этому тегу, которая избавляет их от головной боли, когда надо что-то срочно узнать.
Да, и есть требование стандарта про один <main> на страницу.
<header> и <footer> тоже облегчают навигацию по сайту с помощью скринридера. К ним можно также быстро переместиться, как и к <main>.
Крайне важная штука в вебе — это формы. Чтобы где-то зарегистрироваться, надо заполнить пару полей и вуаля! Чтобы это смогли сделать все пользователи, в том числе пользующиеся скринридерами и клавиатурой, используйте <input> и связанный с ним <label>.
И, нет, фокус с placeholder вместо подписи к полю не сработает. Это абсолютно недоступный ни для кого атрибут.
Не забывайте использовать alt и делать это правильно. Для декоративных изображений вроде иконок, разделителей, превью и аватаров оставляем alt пустым. Изображения, которые дополняют тексты, заслуживают alt с содержимым.
Это полезно и для SEO, потому что тому же Google-боту не нужно будет долго и мучительно анализировать контекст и заполнять alt за вас. К тому же пока он делает это не так уж хорошо.
На CSS Tricks, кстати, есть интересная статья про исопользование ИИ для генерации alt: css-tricks.com/using-artifici…
Конечно я не рассказала обо всех семантических тегах, так как тред получился бы огромным. Все теги можно найти в спецификации W3C: w3.org/TR/html52/dom.…
Свежий Web Almanac, из которого вы можете узнать о проблемах веба в 2019, в том числе связанные с семантикой: almanac.httparchive.org/en/2019/access…
Есть инструменты для проверки доступности кода в разных фреймворках. Для React можно использовать eslint-plugin-jsx-a11y: npmjs.com/package/eslint….
Ценителям Angular может подойти codelyzer: github.com/mgechev/codely…
Тред (Таня Фокина)
Пятница
Сегодня будет ARIA и советы о том, как её правильно использовать.
ARIA или Accessible Rich Internet Applications — это набор специальных атрибутов, которые расширяют возможности HTML и добавляют для элементов новые роли и функции.
ARIA стандартизирует спецификация WAI-ARIA. Последняя версия на данный момент 1.1. Ей занимается отдельная рабочая группа W3C — Accessible Rich Internet Applications Working Group (ARIA WG).
Самое главное правило ARIA — лучше никакой ARIA. Конец треда :)
Но нет, так просто меня не остановить! Вы можете использовать ARIA-атрибуты и роли, когда у вас на странице есть интерактивный элемент, для которого не хватает стандартного HTML.
Давайте обсудим роли и атрибуты, которые могут нам пригодиться.
Какой бы ни был дизайн, помните о правиле один элемент — одна роль. Более того, у вас всё равно не получится сделать один элемент одновременно кнопкой и ссылкой. role="" перезапишет роль, которая есть у элемента по умолчанию.
Избегайте изменения семантики элементов без сильной необходимости.
Для панели вкладок можно использовать role="tablist", внутри для самих вкладок — role="tab", а для их содержимого — role="tabpanel". Обратите внимание на то, что вкладки должны быть размечены как <button> и связаны с содержимым при помощи одинаковых id и aria-labelledby.
Пример разметки и скрипта для доступных вкладок можете посмотреть на MDN: developer.mozilla.org/en-US/docs/Web…
role="presentation" сбрасывает семантику элемента. Если встретите role=”none”, то это то же самое. Эта роль нужна ну в очень редких случаях. Например, когда у вас есть олдскульный сайт с табличной вёрсткой и вам нужно срочно избавиться от табличной семантики <table>.
aria-selected="true" используем для выбранных по умолчанию элементов, а aria-selected="false" для элемента, который в данный момент не активен. Состояниями, соответственно, управляем через JS. Этот атрибут может пригодиться для вкладок или аккордеонов.
Атрибут aria-expanded пригодится для элементов, которые сворачиваются или разворачиваются, как в аккордеонах или в бургерном меню. aria-expanded="true" добавляем для развёрнутых элементов, а aria-expanded="false" для свёрнутых. Его значения тоже переключаем через JS.
aria-hidden скрывает элемент от вспомогательных технологий, но оставляет его в DOM, если задать ему значение true. А false, наоборот, снова делает его видимым. У атрибута не так много кейсов для применения: он полезен для декоративных и дублирующихся элементов.
Повторюсь, что для декоративных изображений стоит использовать просто пустой alt.
Чтобы скринридерам проще было работать с интерактивными элементами, есть ARIA Live Region. Это такие области страниц, на которых изменяется контент. Например, чат, погодные виджеты, системные ошибки.
Без таких областей пользователи вспомогательных технологий смогут узнать об изменениях только тогда, когда сделают фокус на обновлённом элементе. Это не очень ненадёжный паттерн.
Чтобы такие части сайта «оживали», достаточно задать ей aria-live=”polite”. Тогда скринридер будет «вежливо» объявлять о том, что что-то в ней изменилось.
polite означает, что если в данный момент он читает в форме подпись поля, то он не прервётся, а сначала её дочитает, а уже потом сделает новое объявление.
Для сообщения об ошибке вам может пригодиться role="alert". Эту роль можно навесить на сообщение о системной ошибке. Тогда скринридер сразу же её объявит, как только окно с оповещением появится в DOM.
Самые основные вещи про Aria Live Region я собрала в статье «Всё, что нужно знать про Aria Live Regions»: medium.com/web-standards/…
Атрибут aria-label подходит для случаев, когда у элемента нет видимого описания. Его можно использовать для любого элемента, но лучше не делать это часто. Например, можно применять его для ссылок-иконок, у которых в дизайне не предусмотрена подпись.
Важно вот что: значение aria-label презаписывает другое текстовое содержимое элемента, в том числе у его детей.
С aria-label есть серьёзная проблема: его содержимое, как и у placeholder, не переводится автоматически: adrianroselli.com/2019/11/aria-l…
Если у элемента есть текстовое содержимое, то для того, чтобы связать его на программном уровне с другим элементом, можно добавить для него aria-labelledby и связать со вторым через id. При этом будет перезаписано содержимое текстового узла.
aria-describedby подходит для расширенного описания элемента и установления программной связи между ним и каким-то другим. Его можно использовать в полях для их связывания с сообщениями об ошибках.
У Аарона Густафсона есть небольшая заметка про aria-labelledby и aria-describedby с демкой: aaron-gustafson.com/notebook/aria-…
Сама WAI-ARIA: w3.org/TR/wai-aria-1.…
А подробнее о том, как именно использовать ARIA, можно узнать из черновика гайда W3C: w3c.github.io/using-aria/
Да, и помните, что скринридеры такие же уникальные и индивидуальные как браузеры. У них разная поддержка ролей и атрибутов. Так что не забывайте всё проверять на Accessibility Support: a11ysupport.io
На сегодня всё, а завтра будет финальный тред про WCAG.
Тред (Таня Фокина)
Суббота
На неделе уже мелькал WCAG, давайте сегодня поговорим о нём.
Web Content Accessibility Guidelines или коротко WCAG — это руководство по доступности веб-контента. Первая версия была принята аж в 1999, последняя, 2.1, — в 2018.
В Руководстве даны рекомендации о том, как сделать контент сайтов и приложений максимально доступным для пользователей.
Эти рекомендации сами по себе не обязательны. Тут есть нюанс: законы, которые регулируют веб-доступность, ссылаются на Руководство. Так что, при определённых обстоятельствах вроде судебных исков, рекомендации становятся требованиями.
Руководством занимается отдельная рабочая группа W3C — Accessibility Guidelines Working Group.
w3.org/WAI/GL/
Все рекомендации можно разделить на 4 большие группы. Они основаны на главных принципах доступности: воспринимаемости, управляемости, понятности и надёжности. Сокращённо они называются POUR по первым буквам: Perceivable, Operable, Understandable, Robust.
Воспринимаемость означает, что интерфейсы и информацию в них должны понимать любые пользователи.
С управляемостью всё просто: навигация должна быть доступна для всех пользователей, включая тех, кто пользуется клавиатурой или вспомогательными технологиями.
Под понятностью подразумевается, что контент и дизайн интерфейса должны быть понятными каждому.
Надёжность значит, что контент должен отображаться на всех устройствах, во всех программах и приложениях, а также быть доступными для разных вспомогательных технологий.
У рекомендаций есть чёткие критерии выполнения, а также уровень соответствия им. На самом деле эти критерии универсальные и не привязаны к конкретным технологиям.
Уровня соответствия всего три: А (низший), АА (средний) и ААА (наивысший). Законы о веб-доступности требуют выполнения критериев на уровне AA и выше.
Расскажу о некоторых критериях со средним и наивысшим приоритетом.
Контраст между текстом обычного размера и фоном должен быть равен 4.5:1, а для большого — 3:1. Проверить контрастность можно, например, при помощи инструмента WebAIM: webaim.org/resources/cont…. Это уровень AA.
Требования по контрастности можно не соблюдать для неактивных элементов в состоянии disabled, всяких декоративных элементов и логотипов.
Всем контентом сайта можно управлять с клавиатуры (уровень ААА). Также должно быть проработано состояние таких элементов при фокусе (уровень AA).
Всем контентом сайта можно управлять с клавиатуры (уровень ААА). Также должно быть проработано состояние таких элементов при фокусе (уровень AA).
Если одна сессия истекла, то пользователь должен иметь возможность авторизоваться снова и продолжить свою работу с того момента, в который она прервалась (уровень ААА).
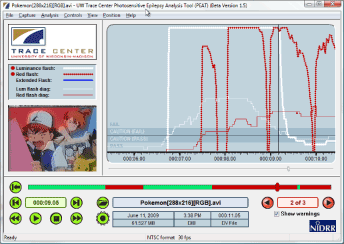
Если используете анимацию, то частота мигания должна быть не больше 3 раз в секунду (уровень ААА). Проверить gif-анимацию на доступность можно с помощью Photosensitive Epilepsy Analysis Tool: trace.umd.edu/peat.
Инструмент не очень удобный и больше заточен под Windows, так что если вы знаете хорошую альтернативу ему, то поделитесь.
Нужно программно определять основной язык в абзацах и в отдельных фразах. Например, при помощи атрибута lang. Исключения: имена собственные, технические термины, слова из другого языка и заимствованные (уровень АА).
Изменения на странице должны происходить только если пользователь этого хочет. Он должен иметь возможность отключить их в любой момент (уровень ААА).
Пользователей надо предупреждать обо всех ошибках. При этом при их возникновении уже введённые данные не должны пропадать. Конечно, нужно давать возможность их исправить и указывать, как именно это можно сделать (уровень ААА).
Это далеко не все требования Руководства. Они логичны и просты. Если появилось желание почитать WCAG 2.1, то сделать это можно здесь: w3.org/TR/WCAG21/
На русский пока переведена только предыдущая версия 2.0: w3.org/Translations/W…
Тред (Таня Фокина)
Воскресенье
Вчера мы обсудили вспомогательные технологии и теперь переходим к Accessibility API.
Все треды за неделю.
Почему доступность сейчас так важна: twitter.com/jsunderhood/st…
Зачем она нужна разработчикам: twitter.com/jsunderhood/st…
Вспомогательные технологии: twitter.com/jsunderhood/st…
Accessibility API и дерево доступности: twitter.com/jsunderhood/st…
На неделе уже мелькал WCAG, давайте сегодня поговорим о нём.
Семантическая вёрстка: twitter.com/jsunderhood/st…
WAI-ARIA: twitter.com/jsunderhood/st…
WCAG: twitter.com/jsunderhood/st…
Спасибо, что читали меня на этой неделе. Надеюсь, вы узнали что-то новое для себя, заинтересовались доступностью или ещё больше убедились в её крутости. А ещё приходите на наш питерский митап pitera11y_meetup. Можете даже с докладами! Следите за анонсами в @pitercss_meetup.