Вчера мы обсудили вспомогательные технологии и теперь переходим к Accessibility API.
Вспомогательным технологиям нужно брать откуда-то нужную информацию. Он мог бы это делать напрямую из DOM и CSSOM, но в них не содержится всей нужной ему информации: информации о событиях, которые происходят с объектами, ролей, имён.
И здесь нам на помощь приходит Accessibility Tree или дерево доступности. Это дерево представляет собой совокупность узлов объектов доступности (accessible objects).
Accessibility API как раз принимает участие в его построении. По сути это часть операционной системы, которая обращается к User Agent и предоставляет вспомогательным технологиям информацию об объектах и событиях на странице в виде дерева.
Больше про Accessibility API можно узнать из документа W3C: w3.org/TR/core-aam-1.…
Объект — это один или несколько HTML-элементов. Событие — программное сообщение об изменении состояния объекта.
Получается, что Accessibility API берёт из DOM и CSSOM нужную вспомогательным технологиям информацию и строит на её основе дерево доступности. После, например, скринридеры забирают оттуда информацию и отдают её пользователям.
Насколько я знаю, из CSSOM в дерево доступности попадает не так много данных. Это информация о значениях свойства display и visibility. И, в случае Webkit, list-style: none, которое удаляет семантику списка.
Если знаете о ещё каких-то CSS-свойствах, которые попадают в дерево доступности, то делитесь ими :)
Так что же содержится в объектах доступности такого важного? Это их описание, состояние, события, действия, которые с ними можно совершать, их связь с другими объектами и текстовое содержимое.
Ещё Accessibility API собирает некоторую информацию о User Agent: их названия и версии.
Роль — это функция элемента. Роли могут быть заданы явно в атрибуте role или неявно, по умолчанию. У <a> неявная, встроенная роль link, у <body> — document.
Имя (name или accessible name) — название объекта. Имя может содержаться в разных местах. Например, для <input> оно может храниться в соседнем <label>. А имя картинки берётся из alt.
Содержимое элемента (textual content) — текст, который в нём содержится.
Действие: что именно пользователи могут делать с объектами. Например, интерактивный ли это элемент.
Состояние (state): каким образом в данный момент времени себя ведёт элемент. Например, чекбокс может быть сейчас checked.
Событие: из-за чего изменилось состояние объекта. Например, на кнопку нажали или кликнули по чекбоксу.
На тему Accessibility API есть клёвая статья Леони Ватсон "Accessibility APIs: A Key To Web Accessibility": smashingmagazine.com/2015/03/web-ac…
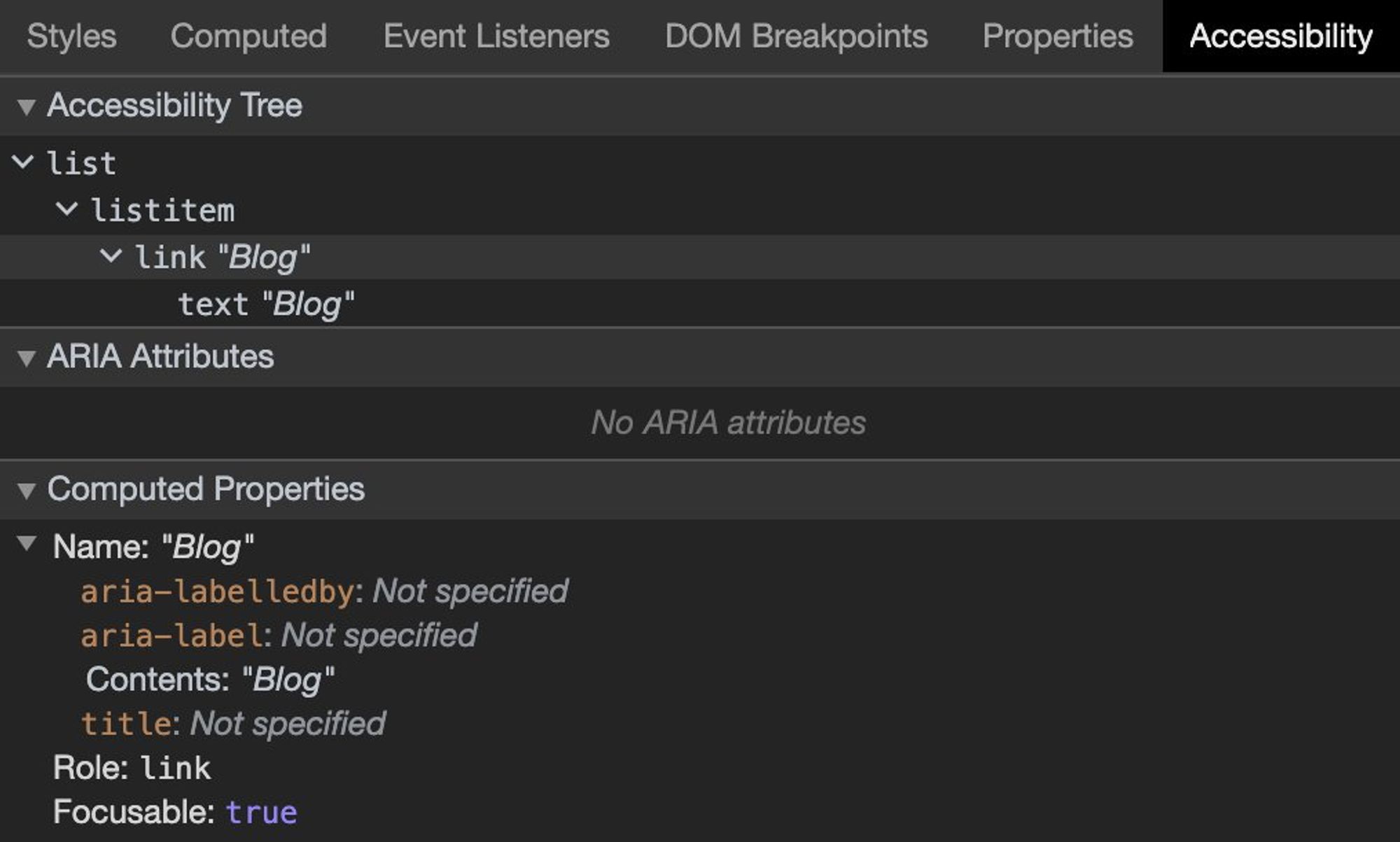
Посмотреть дерево доступности можно в инструменте разработчика в Chrome во вкладке «Доступность». В ней вы найдёте отдельные узлы, имя объекта, его содержимое, роль, действия, которые пользователи могут совершить.

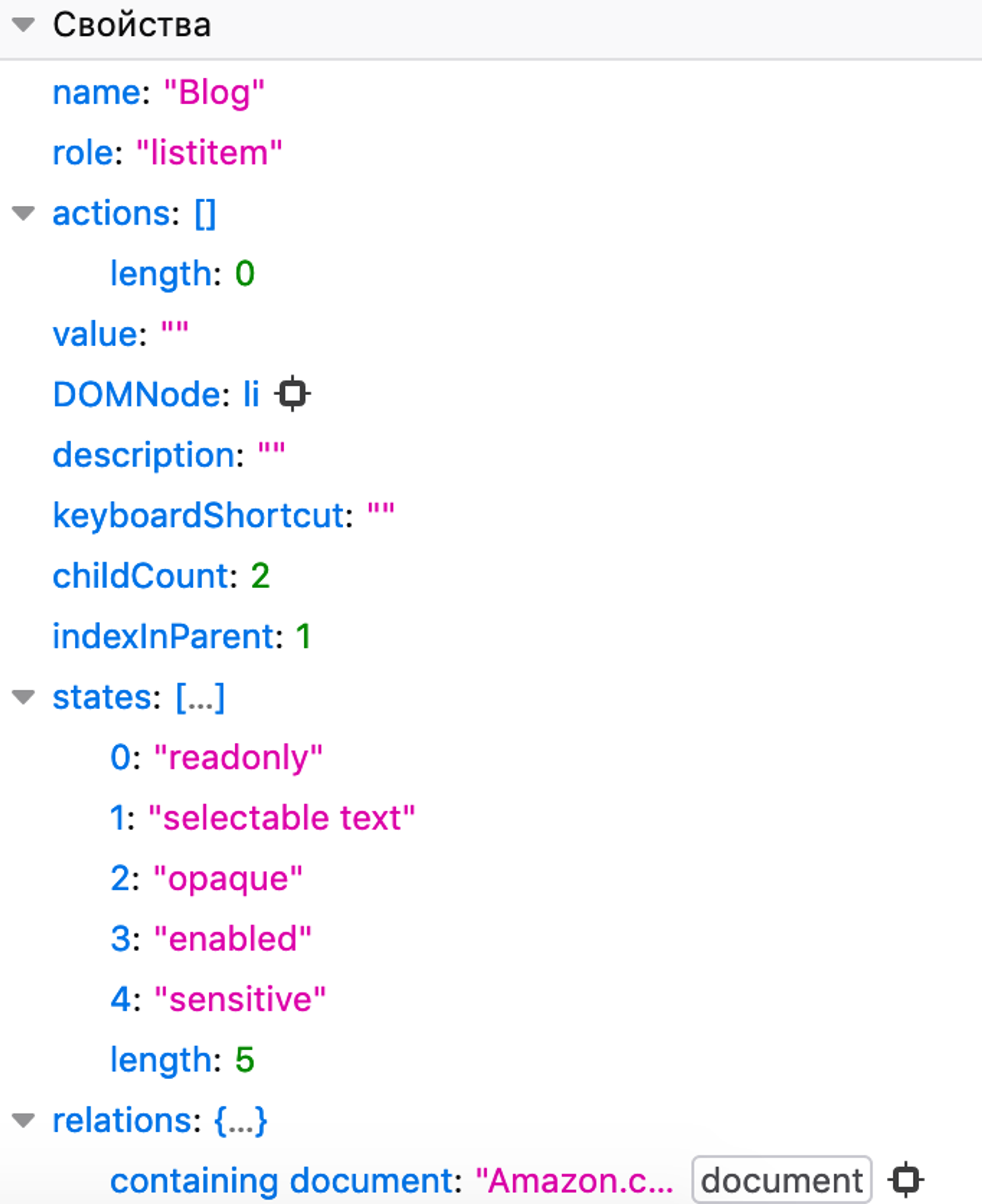
Чтобы изучить дерево доступности в Firefox, нужно включить режим поддержки доступности. Тогда вы сможете найти дерево целиком, узнать имя и роль объекта, действия с ним, его состояния и связи с другими объектами, даже доступные шорткаты.

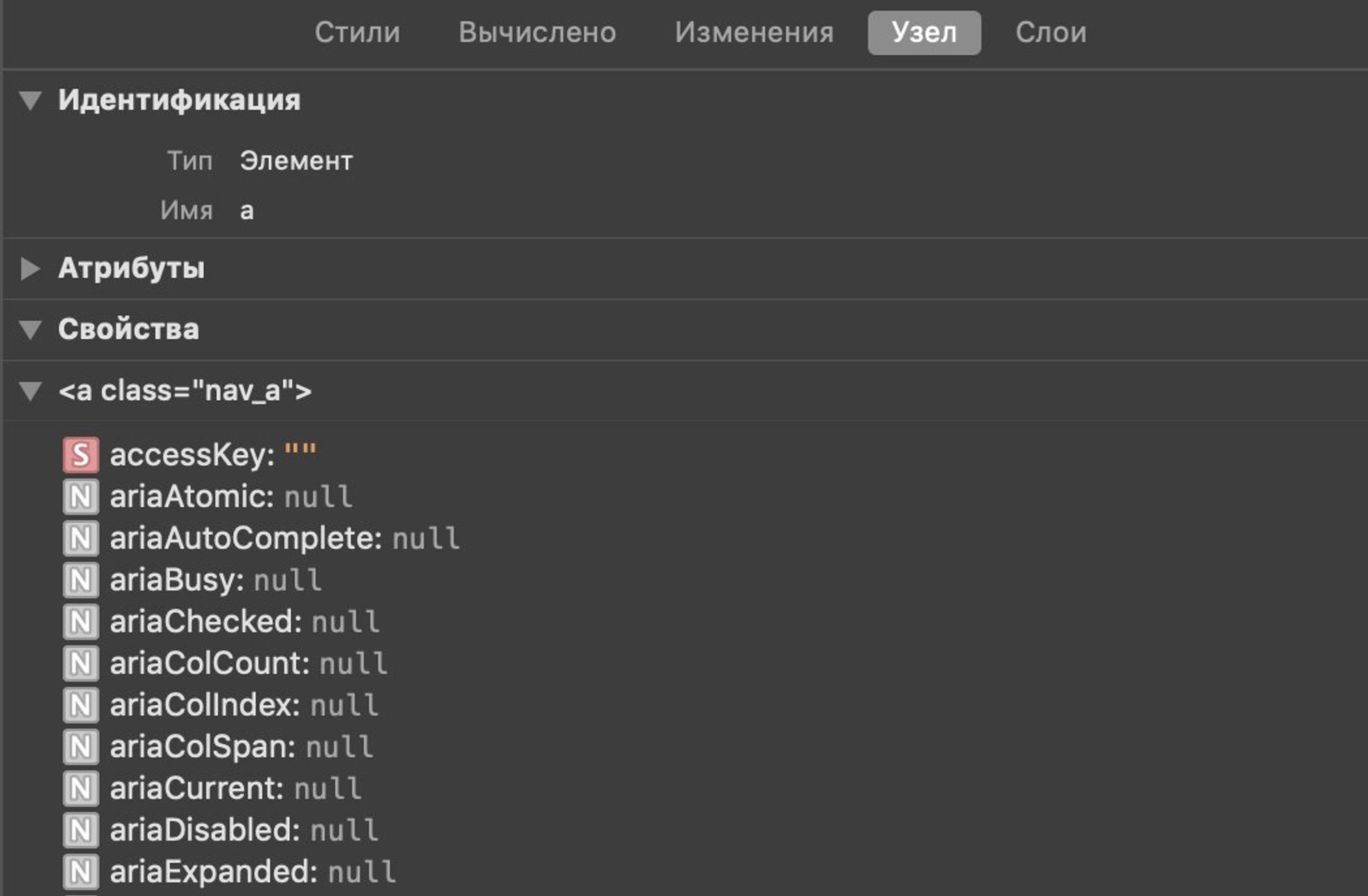
В Safari тоже можно найти много интересного про дерево доступности в консоли разработчика во вкладке Node: список ARIA-атрибутов, типы и роли элементов, их свойства и содержимое.

Есть много реализаций Accessibility API: Microsoft Active Accessibility (MSAA), IAccessible, IAccessible2 (IA2), Microsoft User Interface Automation (UI Automation), Linux/Unix Accessibility Toolkit (ATK), Assistive Technology Service Provider Interface (AT-SPI) и другие.
Разные браузеры работают с разными реализациями API. Chrome полностью поддерживает MSAA, IAccessible, почти полностью IA2, ISimpleDOM, NSAccessibility и в ограниченном виде IAccessibleEx, UI Automation и ATK.
Firefox поддерживает MSAA, IAccessible и IAccessible2, ISimpleDOM, ATK и AT-SPI.
developer.mozilla.org/ru/docs/Web/Ac…
Internet Explorer: MSAA, IAccessible и UIA-EXPRESS. В Edge реализована поддержка UI Automation.
Safari: NSAccessibility на OS X, UIAccessibility на iOS.
Их главное отличие друг от друга в том, сколько они поддерживают ролей объектов, их имён, состояний.
developer.mozilla.org/en-US/docs/Moz…
На сегодня всё :) Завтра расскажу о том, почему для доступности так важен семантический HTML-код.

