Поговорим о том, зачем нужна семантика и почему она — основа доступности.
На самом деле, чтобы сделать что-то доступным, нужно просто использовать семантические HTML-теги. Их достаточно для большинства доступных кейсов и в них уже встроено в неявном виде всё то, что нам нужно для дерева доступности: роли, имена, состояния.
А теги вроде <div> и <span> не имеют никаких неявных ролей. Это просто теги для стилизации. Чтобы добиться от них хоть чего-то семантического, то нужно потратить время на обвешивание их нужными атрибутами, а то и скриптами.
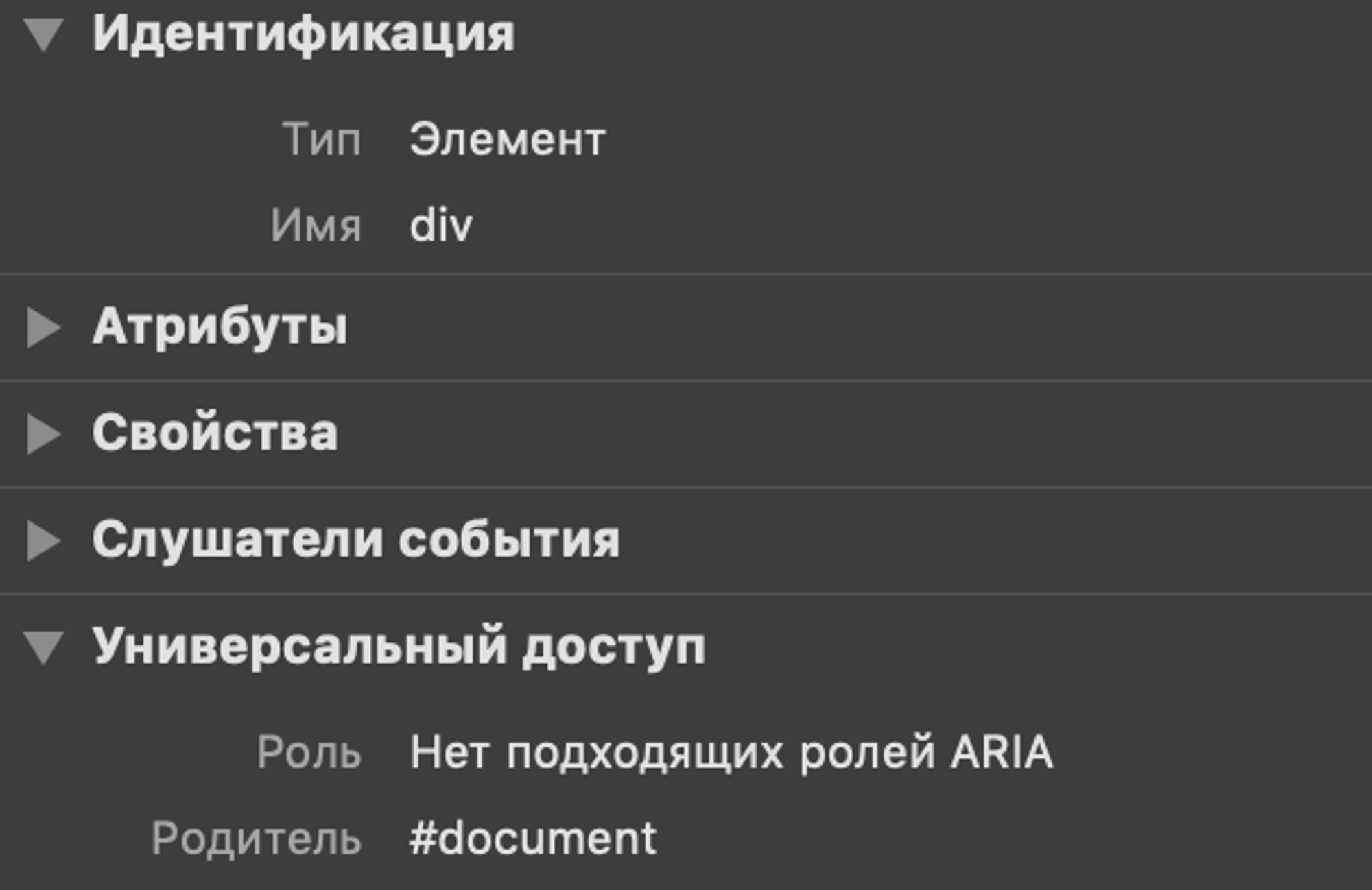
В дереве доступности простой элемент div попадает без роли и другой важной для объектов доступности информации.

Если семантических HTM-тегов, а также атрибутов мало, то тут уже на помощь приходит ARIA, которую обсудим завтра.
Так что сначала мы максимально задействуем возможности HTML, а уже потом прикручиваем ARIA. Семантическая разметка делает сайты предсказуемыми и понятными вспомогательным технологиям.
А ещё она сильно экономит наше время. Вместо того, чтобы идти и читать про расширенную разметку ARIA, искать роль для того, чтобы сделать <div> элементарным <nav> или <footer>, мы просто используем уже готовые теги с хорошей поддержкой и встроенной в них по умолчанию семантикой.
Для заголовков мы используем теги от <h1> до <h6>. Почему они такие клёвые и важные? Например, у скринридеров есть шорткаты по ним. Можно вызвать окно со списком заголовков, которые есть на странице, и быстро перемещаться от одного к другому.
Особенно важно в заголовках соблюдать правильную иерархию и формулировать их так, чтобы они чётко описывали, что будет происходить в последующих абзацах.
Для параграфов текста используйте <p>. В скринридерах также есть встроенные шорткаты для навигации между абзацами. Главное не оставлять их содержимое пустым.
Теги для списков <ul> и <ol> тоже крайне полезны. Их можно использовать в меню и просто в тексте, где есть перечисления. Когда скринридер доходит до списков, то он объявляет не только то, что это список, но ещё называет количество пунктов.
Крайне важны ссылки <a> и кнопки <button>. Ссылки нужны для того, чтобы переходить на другие страницы или части страниц. Кнопки необходимы для совершения каких-то действий, вроде открытия модального окна, переключения на соседнюю вкладку или отправки сообщения.
У пользователей клавиатуры и скринридеров есть свои устоявшиеся паттерны взаимодействия с кнопками и ссылками. А ещё они ожидают от них конкретного поведения. Если мы не оправдываем их ожиданий, то сайтом становится труднее пользоваться.
Про разницу между кнопками и ссылками можно узнать подробнее из поста Марси Саттон "Links vs. Buttons in Modern Web Applications": marcysutton.com/links-vs-butto…
Да, и не забывайте про атрибут языка lang! Он дико важен для автоматического браузерного перевода и скринридеров. Без этого они просто не понимают, с какого на какой язык переводить и делать объявления.
А ещё есть клёвый <main>. Он нужен для важной части страницы, которая отражает самую главную мысль. У скринридеров есть функция быстрого перехода прямо к этому тегу, которая избавляет их от головной боли, когда надо что-то срочно узнать.
Да, и есть требование стандарта про один <main> на страницу.
<header> и <footer> тоже облегчают навигацию по сайту с помощью скринридера. К ним можно также быстро переместиться, как и к <main>.
Крайне важная штука в вебе — это формы. Чтобы где-то зарегистрироваться, надо заполнить пару полей и вуаля! Чтобы это смогли сделать все пользователи, в том числе пользующиеся скринридерами и клавиатурой, используйте <input> и связанный с ним <label>.
И, нет, фокус с placeholder вместо подписи к полю не сработает. Это абсолютно недоступный ни для кого атрибут.
Не забывайте использовать alt и делать это правильно. Для декоративных изображений вроде иконок, разделителей, превью и аватаров оставляем alt пустым. Изображения, которые дополняют тексты, заслуживают alt с содержимым.
Это полезно и для SEO, потому что тому же Google-боту не нужно будет долго и мучительно анализировать контекст и заполнять alt за вас. К тому же пока он делает это не так уж хорошо.
На CSS Tricks, кстати, есть интересная статья про исопользование ИИ для генерации alt: css-tricks.com/using-artifici…
Конечно я не рассказала обо всех семантических тегах, так как тред получился бы огромным. Все теги можно найти в спецификации W3C: w3.org/TR/html52/dom.…
Свежий Web Almanac, из которого вы можете узнать о проблемах веба в 2019, в том числе связанные с семантикой: almanac.httparchive.org/en/2019/access…
Есть инструменты для проверки доступности кода в разных фреймворках. Для React можно использовать eslint-plugin-jsx-a11y: npmjs.com/package/eslint….
Ценителям Angular может подойти codelyzer: github.com/mgechev/codely…

