Архив недели @sapegin
Понедельник
Всем доброго утра! На этой неделе с вами @sapegin. Как погода? У нас в Берлине сегодня дождь 🌧

Я пилю внутренние инструменты в here.com. Тут очень любят Ангуляр, но в нашей команде мы используем Реакт.
Мрачняк, короче.

@jsunderhood реакт для чего?
Для разработки веб-приложений. Не очень понял вопрос :-/ twitter.com/deerua/status/…
@jsunderhood mvc у вас какой-то есть? роутинг там?
Да всё как у всех: Редакс, Реакт-роутер и всё такое. twitter.com/deerua/status/…
@jsunderhood вам вообще комфортно со всем этим работать в большом приложении? ес6 уже используете?
Вполне комфортно, хотя приложения у нас не очень большие пока. twitter.com/deerua/status/…
@jsunderhood вам вообще комфортно со всем этим работать в большом приложении? ес6 уже используете?
А ещё у нас 4 человека в команде начали использовать Реакт почти без какого-либо опыта с фронтендом. Им нравится ;-) twitter.com/deerua/status/…
@jsunderhood вам вообще комфортно со всем этим работать в большом приложении? ес6 уже используете?
Используем ES6 + декораторы, class properties и object spread (не знаю, как по-русски это будет). twitter.com/deerua/status/…
@jsunderhood при переходе по страничкам состояние как-нибудь сбрасываешь в redux?
Специально — нет, но, кажется, иногда это стоило бы делать. Есть примеры/паттерны какие-то? twitter.com/xufocoder/stat…
@jsunderhood например чел зарегался, после заходит на страничку регистрации, а там пустая форма. Такие моменты как нибудь учитываешь?
Пока только так: раз зашёл на страницу, куда нет ссылки, значит сам виноват ;-) twitter.com/xufocoder/stat…
@jsunderhood а чем они до этого занимались?
Бэкендом, десктопом, учились. twitter.com/deerua/status/…
@deerua а почему должно быть некомфортно? @jsunderhood
У нас, программистов, всегда найдётся повод быть недовольными ;-) twitter.com/denysdovhan/st…
@jsunderhood важно чтобы был один знающий как готовить чел, в противном случае куча лишних сущностей гарантировано
Не только знающий, но и следящий, чтобы другие готовили правильно. Тут нам помогают кодревью и пулреквесты. twitter.com/xufocoder/stat…
@jsunderhood расскажи на каком устройстве ты работаешь?
Ты имеешь ввиду вон ту серебристую коробочку? Это 15" макбук с ретиной + трекпад, клавиатура, 24" монитор и ☕️. twitter.com/nanoT1m/status…
@jsunderhood даже и не думал, что это фото твоего рабочего стола (:
Мне кажется позорным брать картинки со стоков или из интернета, если есть возможность снять свою. twitter.com/nanoT1m/status…
@jsunderhood а на чем у вас пишут бэкэнд?
В нашей команде на Рельсах. twitter.com/nanoT1m/status…
@jsunderhood у вас CI какой-то настроен? кодконвешн приняты? их как-то чекаете? тестирование?
Дженкинс, в нём же ESLint (свой конфиг) и Stylelint (stylelint-config-standard). twitter.com/deerua/status/…
@jsunderhood у вас CI какой-то настроен? кодконвешн приняты? их как-то чекаете? тестирование?
Тестирование тухлое пока, в основном какие-то низкоуровневые функции. Мока + Энзайм. twitter.com/deerua/status/…
@jsunderhood у вас CI какой-то настроен? кодконвешн приняты? их как-то чекаете? тестирование?
Но для нового проекта я бы выбрал @ava__js. twitter.com/deerua/status/…
В Чае есть бесючая штука: можно написать .to.be.a.function вместо .to.be.a('function') и тест пройдёт.
@jsunderhood а как приложение на реакте работает с бэкэндом? Это отдельное статичное приложение которое через CORS шлет запросы?
Пока переходный вариант: пустой HTML рендерится Рельсами, и в глобальную JS-переменную кладётся CSRF-токен. twitter.com/nanoT1m/status…
@jsunderhood а как приложение на реакте работает с бэкэндом? Это отдельное статичное приложение которое через CORS шлет запросы?
Авторизация пока тоже на Рельсах. Когда-нибудь перенесём на Реакт, но пока руки не дошли. twitter.com/nanoT1m/status…
Возвращайтесь через неделю ;–) twitter.com/AlexanderEin/s…
@jsunderhood Я или неправильно использую enzyme или у него многих штук не хватает. Часто приходится руками искать поля в объкте враппера.
Мне он показался проще, чем github.com/sheepsteak/rea…, которым пользовался до него. twitter.com/roman01la/stat…
@jsunderhood @ava__js @deerua я сейчас на маленьком своем проекте использую этот ранер. Очень доволен пока что
Тоже пока один раз и на очень маленьком проекте пользовался: github.com/sapegin/social… twitter.com/biercoff_enn/s…
@jsunderhood @ava__js @deerua smart assertions + прогон только тестов которые покрывают “изменения” - очень круто
А чего за smart assertions? Мне Гугл какие-то умные сады находит :-/ twitter.com/biercoff_enn/s…
@jsunderhood то есть React пока не победил? 👻
Не всегда выгодно переписывать старые работающие проекты на что-то новое. В нашем до Реакта был ванильный Джейквери. twitter.com/taujavarob/sta…
@jsunderhood но выбор был React vs Angular 2 ?
Ангуляр 2 тогда был где-то далеко, а так как команды и проекты никак не связаны, то выбор был прост. twitter.com/taujavarob/sta…
@jsunderhood карты классные, а расскажи, что интересного умеет сервис.
Я сам картами не занимаюсь ;-) но с удовольствием ими пользуюсь. Умеет общественный транспорт в офлайне, например. twitter.com/blia/status/74…
@jsunderhood расскажи как у вас происходит разделение на команды? сколько человек, какие функции выполняют?
Не думаю, что у нас есть разделение на команды. Каждая команда сама набирает нужных ей разработчиков. twitter.com/dzenbee/status…
@jsunderhood а можно через defineProperty запатчить, чтобы так тоже работало, наверное)
Мне бы хватило сообщения об ошибке, что так нельзя писать. twitter.com/Chudesnov/stat…
Если от меня, то вряд ли. Фронтендеры — самые настоящие программисты, когда хотят ими быть ;-) twitter.com/twenty/status/…
@jsunderhood @deerua пишите ли только и только собственные React UI компоненты или выбрали стороннюю библиотеку?
Используем Реакт-бутстрап. Для маленькой команды и админки очень нравится. И там реально многое уже есть. twitter.com/taujavarob/sta…
@jsunderhood @deerua так выбор у них поди был невелик: или нравится и пишешь или не нравится и ищи работу. 👻
Я запутался: у них — это у моей команды или у команд, которые на Ангуляре фигачат? ;-) twitter.com/taujavarob/sta…
Sinon + fetch-mock. Как-то так: gist.github.com/sapegin/6d28bc… twitter.com/_yoihito/statu…
@jsunderhood @deerua это верно что там многое уже есть.Но верно и то что у многих библиотек многое уже также есть.Проблема выбора назревает!
Так-то да, но тут одна из причин: Бутстрап уже использовался в старой ванильной версии. twitter.com/taujavarob/sta…
@jsunderhood @deerua вот. Теперь ясен и выбор. 👻
Но таки именно Реакт-бутстрап и именно для админки мне очень нравится ;-) twitter.com/taujavarob/sta…
@Seleckis @jsunderhood а встроить можно хоть кого хоть куда. Тут иное. Имхо. Тут лежит душа или не лежит. 👻
Правильно товарищ говорит 👍 twitter.com/taujavarob/sta…
@jsunderhood хочу вбросить.. А кто уже пробывал-юзает MobX? За ним будущее? Redux в топку?
На @ReactAmsterdam был доклад про MobX, но я пока не вкурил, чем он лучше Редакса.
blog.sapegin.me/all/react-amst… twitter.com/lapanoid/statu…
@jsunderhood привет, здесь пока солнечно :) pic.twitter.com/jZeqcY2LDr
Ну хоть где-то солнце. Экран не бликует? ;-) twitter.com/anton_davydov/…
@jsunderhood и как дела с его стилями, в которых много труднопереопределяемых каскадов, особенно в ul > li > a и table > tr > td?
Для админок это не так критично, как для сайтов с дизайном. Но скверно, если нужно что-то сильно поменять. twitter.com/boriscoder/sta…
Меня тут просят помочь донести до общественности важный пост:
“Политика Habrahabr и Geektimes” by @oleg008 [medium.com/@oleg008/%D0%B…](https://medium.com/@oleg008/%D0%BF%D0%BE%D0%BB%D0%B8%D1%82%D0%B8%D0%BA%D0%B0-habrahabr-%D0%B8-geektimes-2b1e04e87ce4#.fxd6567o3)
Лично мне кажется, что на Хабре так было всегда, и я давно уже туда не ходил. @oleg008
@freiksenet_ru @jsunderhood дно или не дно не знаю, трафик они имеют хороший .. но ведут себя как говно
Про трафик согласен: дайджесты хабраюзеров — один из основных источников трафика моих статей на Медиуме. twitter.com/oleg008/status…
Вот, уже второй холивар — понедельник начался как положено ;-)
Если вдруг я случайно попадаю на Хабр по чьей-то ссылке, то сразу мотаю вниз, и ищу ссылку на оригинал перевода.
Главное не начать читать на Хабре комментарии :-/
@jsunderhood может не совсем из этой темы, но интересно мнение, бутстрап + wordpress есть мнение, что это не по феншую
Не по феншую делать на Бутстрапе сайт с дизайном. Если у вас на Вордпрессе админка или что-то такое — всё хорошо. twitter.com/demiurg/stat…
@Seleckis @jsunderhood @taujavarob это от того что не понимаете как разрабатывают приложения на одном и другом.Вопрос выбора вполне резонный
По мне «нельзя сравнивать Реакт и Ангуляр» примерно то же, что «нельзя сравнивать айфон и зеркалку»… twitter.com/as_Crazy/statu…
И то, и другое — инструменты, которые можно использовать для решения одних и тех же задач. У каждого свои плюсы и минусы. @as_Crazy
И то, что Реакту нужны (может быть) ещё пяток библиотек, мало что в общем-то меняет. @as_Crazy
@freiksenet_ru @jsunderhood @oleg008 а где обмазываться статьями говорящим по-английски программистам-так-себе?
На Реддите или Хакерньюсе. Вернее статьи там нормальные, а вот комментарии точно как на Хабре. twitter.com/ostelaymetaule…
@jsunderhood каких например библиотек? С размазанным по всему миру стейтом, как принято в ангулярах, можно писать как есть
Редакс, Реакт-роутер, Иммутабл… но я не просто так написал «может быть». Они могут быть и не нужны. twitter.com/as_Crazy/statu…
@jsunderhood лол, в ангулярах они тоже могут быть нужны а могут быть не нужны. К чему это вообще?
Их можно сравнивать, больше ни к чему. twitter.com/as_Crazy/statu…
@jsunderhood а нужен ли иммутабл? Если нужен, то где? В редаксе или во всем аппе? Что на счет redux-freeze или как его?
Я бы и сам хотел знать ответ на этот вопрос. Мне нравится апи Иммутабла, но не нравится пользоваться им в приложении twitter.com/7rulnik/status…
@roman01la @jsunderhood я правильно понимаю, если у меня большая портянка данных, то лучше постараться держать стэйт максимально плоским?
Типа да, но у меня как-то плохо получается пока. twitter.com/7rulnik/status…
@jsunderhood а как вы используете Рельсы с Реактом? РЕСТ или все-таки @GraphQL? Как рендерите на сервере или только на клиенте?
У нас всё довольно скучно: REST и только на клиенте. twitter.com/okonetchnikov/…
Потому что жизнь — это боль, например. twitter.com/_sashashakun/s…
@Seleckis @jsunderhood @taujavarob ну а кто-то и на delphi интерфейсы сегодня делает, это же не значит что их надо слушать
Верно. Это относится и к тем, кто делает интерфейсы на Реакте или Ангуляре. twitter.com/as_Crazy/statu…
@blia @as_Crazy @Seleckis @jsunderhood Дан уже стал писать что V не есть суть React. Что это круче чем просто V в MVC.
Там беда была в том, что люди думали: раз это только V, значит им обязательно нужно ещё M и C. twitter.com/taujavarob/sta…
@jsunderhood @blia @as_Crazy @Seleckis верно. Мы читаем один и тот же твиттер. 👻 кстати, а зачем им ещё и MC? 😳
Потому что на сайте Реакта было написано, что это одна буква из трёх ;-) twitter.com/taujavarob/sta…
Вторник
Всем доброго утра! Моё утро началось в кафе: раз в неделю я хожу сюда перед работой и пишу что-нибудь для блога.

@jsunderhood проведи этот день в твиттере без упоминания react, redux и прочей нечисти.
В общем-то это и был мой план на сегодня ;–) twitter.com/abrosimov/stat…
Мне легче всего писать что-то серьёзное (слова, не код) именно в кафе, а не дома.
А ещё час в неделю на блог заставляет хоть по чуть-чуть, но продвигаться вперёд, иначе давно бы всё забросил.
Блогов у меня два.
О разработке: blog.sapegin.me
О фотографии: birdwatcher.ru/blog
Поделитесь ссылками на свои блоги?
@jsunderhood за час ты много успеваешь написать?
Черновик одного небольшого поста, если знаю о чём писать. Или поредактировать несколько. Главное не останавливаться. twitter.com/akrekotun/stat…
@jsunderhood что за ретро компьютер?
Самый лучший: Макбук про 15" с матовым экраном. Это вам не ретина какая-то. twitter.com/i_told_ya/stat…
Лично для меня матовость гораздо ценнее ретиновости. Но тут со мной мало кто согласится :-/
@jsunderhood Оу, у меня такой был в Голландии. Мне не нравился, уж очень тяжелый.
Не без этого ;-) Но я его примерно раз в неделю из дома выношу, так что нормально. twitter.com/toivonens/stat…
@ostelaymetaule @cyril_sad @freiksenet_ru @jsunderhood а где еще можно написать статью или положить в агрегатор и получить трафик?
Писать в тематические твитеры и рассылки, например. twitter.com/oleg008/status…
@jsunderhood Звучит как теплое, гораздо важнее чем красное.
Всего лишь важное важнее неважного. twitter.com/iKuntsevich/st…
Мне кажется, что умение хорошо писать, — очень важный навык для разработчика. Комментарии, коммиты, документация, блог, слак…
И я даже не говорю о грамотности и предложениях с большой буквы — это легко.
А об умении писать кратко, понятно, и так, чтобы не хотелось закрыть окно на втором предложении. Это сложнее, и не появится само собой.
Мне этому ещё учиться и учиться, но важно понять, что проблема есть, и захотеть её решить. Чтобы без «и так ведь понятно».
Тред (@sapegin)
О писательском мастерстве мне очень понравилась книга Уильяма Зинсера On Writing Well: amazon.com/Writing-Well-W…
Есть перевод на русский, но я не очень понимаю, зачем он нужен ;-)
«Как писать хорошо»: alpinabook.ru/catalog/ArtOfW…
Недавно прочитал Grammar & Writing for Creators. Хороша тем, что написана для нас —разработчиков, дизайнеров…
grammarandwritingforcreators.com
Она маленькая, да. И это хорошо: меньше слов — больше пользы. twitter.com/twenty/status/…
Но у автора Grammar & Writing for Creators очень уж утомительная любовь к сложным словам ;-/
Моё любимое на русском языке: курс @glvrdru об информационном стиле: maximilyahov.ru/glvrd-pro/
Главное помнить, что информационный стиль — это не религия, а полезный метод чистки текста от мусора.
@twenty @jsunderhood В пределах твита!
Поэтому я и не рад слухам об отмене ограничения в 140 символов. Это же бесплатная возможность учиться кратко писать! twitter.com/freiksenet_ru/…
@jsunderhood классно, что распространяешь это среди программистов. :)
Приятно знать, что это важно не мне одному. twitter.com/cyril_sad/stat…
Таки или матовый, или ретина 💩 twitter.com/_sashashakun/s…
Словарь фронтенда @webstandards_ru поможет, если не знаешь как писать какой-то термин по-русски: github.com/web-standards-…
@jsunderhood я не очень долго на медиуме. Но кажется это вроде твиттера + тумблера. И он жрет блогосферу по-немногу )
Мне сложно описать, что это, но они не дают пользователю сделать текст нечитаемым, как ЖЖ или Тумблер, и это хорошо. twitter.com/PMarinchenko/s…
@jsunderhood я не очень долго на медиуме. Но кажется это вроде твиттера + тумблера. И он жрет блогосферу по-немногу )
Но то, что Медиум до сих пор не поддерживает кириллицу и форматирование кода — очень печально. twitter.com/PMarinchenko/s…
@jsunderhood потому что те, кто пишет туда код или по-русски не являются их основной аудиторией, скорее всего
Про русских я согласен, но статей для программистов на Медиуме очень много. twitter.com/boriscoder/sta…
@jsunderhood В смысле не поддерживает кириллицу? А для кода он умеет встраивать гисты.
В штифте, который они используют нет кириллицы. Гисты выглядят скверно и не работают в Инстарейпере, например. twitter.com/artemborzilov/…
@jsunderhood Это смотря как посмотреть. Достаточно зайти сюда medium.com/browse/top и увидеть много статей другого плана
Тоже верно. twitter.com/boriscoder/sta…
А ещё на Медиуме визивиг-редактор. Он, конечно, очень крут, но Маркдаун в любимом редакторе всё равно удобнее.
Если не хотите читать умные книги, прочитайте статью Криса Койера Words To Avoid in Educational Writing: css-tricks.com/words-avoid-ed…
Тред (@sapegin)
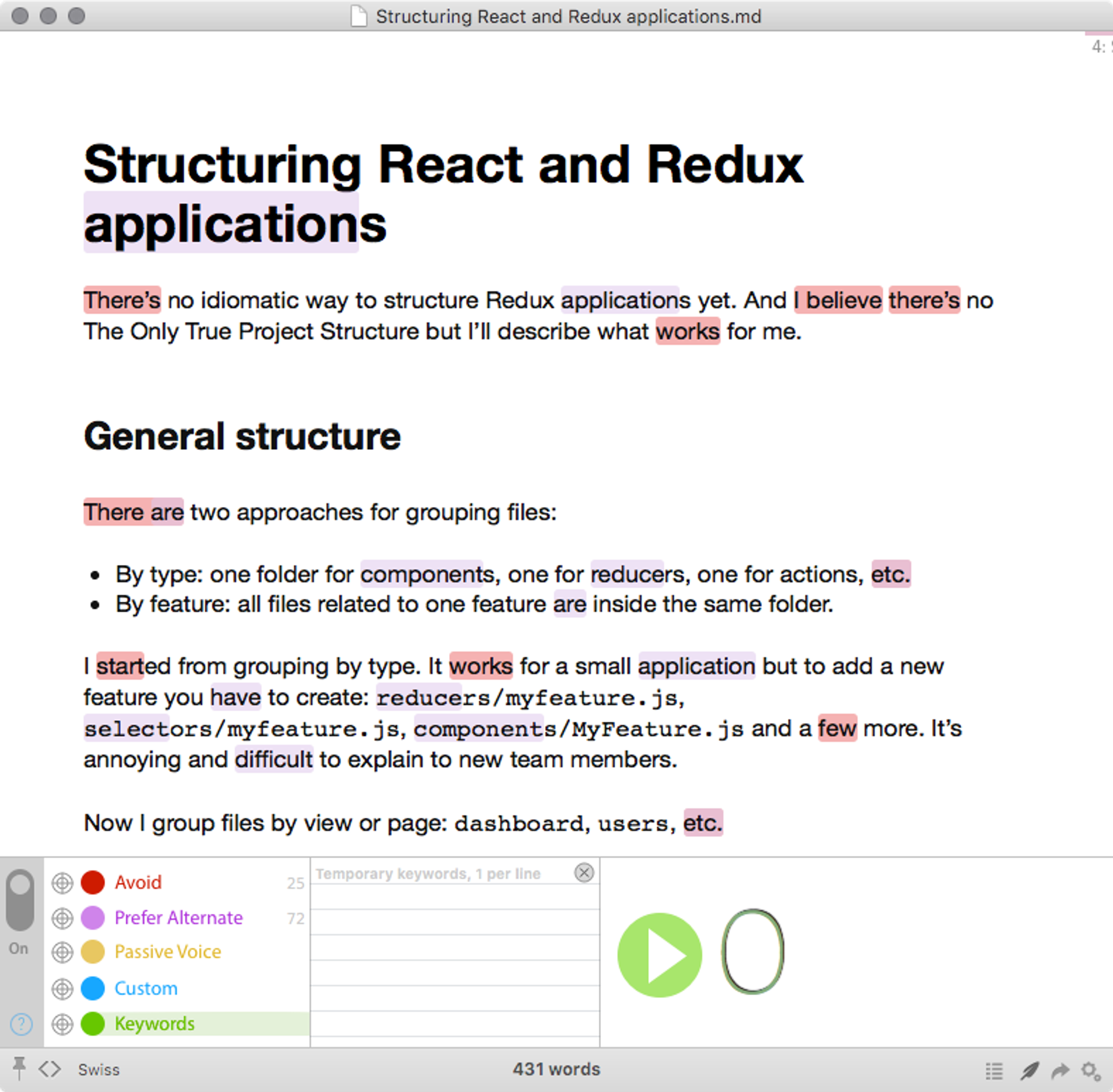
Я пишу все тексты в Иа-райтере: ia.net/writer/mac/, но подобных минималистичных редакторов сейчас много.
Например, @optima_editor со встроенным Главредом. Бесплатный (пока) для мака и винды.
@jsunderhood а не подскажете парочку достойных аналогов под мак?
Дык Иа-райтер для мака ;-) twitter.com/ilyoff/status/…
@jsunderhood @glvrdru а ты проходил сам курс? Какие впечатления?
Как бы иначе я мог его советовать ;-) Очень много полезного; учит задавать правильные вопросы о тексте, о его пользе twitter.com/DaryaChu/statu…
@jsunderhood @glvrdru а ты проходил сам курс? Какие впечатления?
Или ты об офлайновом курсе? artgorbunov.ru/school/editors… twitter.com/DaryaChu/statu…
@jsunderhood это я знаю) просто сразу указал мак, чтоб винду не советовали)
А, ты хочешь другие редакторы под мак как Иа-райтер, но не Иа-райтер? ;-) Кто что может посоветовать? twitter.com/ilyoff/status/…
Сам glvrd.ru я не использую — мне кажется продуктивнее понимать, как он работает, чем выпиливать текст до 10 баллов.
Но у меня есть свой словарь, который я использую в Marked 2:
github.com/sapegin/dotfil…
marked2app.com

Отличный сервис для проверки текстов на английском, даже бесплатная версия находит много ошибок: grammarly.com
Тред (@sapegin)
@jsunderhood, @perepisal же сам неоднократно подчёркивал, что тексты не должны быть на все 10 баллов, а Главред — это просто напутствие.
Ну, @dan_abramov тоже всё время пишет, что Редакс нужен не всем, но людям нравится делить всё на чёрное и белое. twitter.com/saint_johann/s…
@jsunderhood используешь платную? Есть смысл покупать?
Пользуюсь бесплатной. Платная кажется слишком дорогой — не знаю, насколько она полезна. twitter.com/23ydobemos/sta…
@jsunderhood Посоветуй что почитать по цсс-модулям. Например как при наведении на компонент повлиять на стили дочерних компонентов?
Не могу ничего хорошего придумать кроме как попытаться вытащить всё в один компонент, но это не везде подойдёт. twitter.com/VovanR/status/…
@jsunderhood Посоветуй что почитать по цсс-модулям. Например как при наведении на компонент повлиять на стили дочерних компонентов?
Гугл тоже ничего не находит. Если идеи получше?
twitter.com/VovanR/status/…
@jsunderhood какой node менеджер используете? nvm?
nvm или n. Второй вроде попроще, nvm уж очень тормозной.
github.com/tj/n twitter.com/lisovskyvlad/s…
Если не получается пойти писать в кафе, можно включить звуки кафе в наушники — прекрасно дополняет тихую музыку: noiz.io
Поделитесь своими писательскими инструментами и лайфхаками?
@jsunderhood Преподаватель английского, который вычитывает мои посты
О, я так тоже делал, когда была возможность. Не знаю, лайфхак это или инструмент ;-) twitter.com/toivonens/stat…
@boriscoder @jsunderhood хочется же пощупать новые штуки. Может модули клёвые, пока не попробуешь— не поймёшь
CSS-модули — клёвые. Но, как и любой другой инструмент, не решают всех проблем. twitter.com/VovanR/status/…
Кто-нибудь уже начал использовать CSS Modules в повседневной работе? Удобно? Довольны?
В целом довольны. С Реактом использовать гораздо проще, чем БЭМ. twitter.com/LostSenSS/stat…
С удовольствием послушал сегодняшний подкаст @webstandards_ru с @DmitryBaranovsk — Дмитрий как всегда крут и весел: soundcloud.com/web-standards/…
@smashercosmo @VovanR @jsunderhood я думал прокидывать состояние наведения, но тогглить классы как-то чересчур на мой взгляд
По-моему это вполне реакт-вей во многих случаях. twitter.com/VovanR/status/…
Не мог же я человека в беде бросить. twitter.com/Seleckis/statu…
Среда
@jsunderhood скоро напечатают книгу book.glvrd.ru
Ага, бумажную ;-/ twitter.com/oleg_erm/statu…
Всем доброго утра! Такса Десси и салюки Цири переедают привет.

Как я обычно изучаю что-то новое: читаю книжку об этом, чтобы было понятно, что это вообще такое, что там есть и что потом гуглить.
Когда сразу начинаешь изучение чего-то нового с гугла, можно пропустить много полезного, потому что ты не знал, что это вообще там есть.
Я очень люблю читать книги, когда они хорошо и интересно написаны. Таких книг немало и о разработке.
Одна из моих любимых книг — перечитываю её раз в два года — Getting Real, как раз для любителей книг покороче: gettingreal.37signals.com
Две другие их книги — Rework и Remote тоже хороши, но Getting Real самая лучшая.
Ещё недавно перечитывал «Дао Винни-Пуха» Бенджамена Хоффа. Она ещё короче, и полна мудрости применимой к разработке. amazon.com/Tao-Pooh-Benja…
Ещё люблю всякие сборники эссе вроде Джоэла Спольски или Джеффа Этвуда:
amazon.com/Joel-Software-…
amazon.com/Effective-Prog…
Или недавно прочитанная Beautiful JavaScript, тут авторы разные, но все эссе о Яваскрипте: amazon.com/Beautiful-Java…
@jsunderhood расскажи лучше, на чем читаешь, как читаешь, какие техники, в какое время. Всегда интересно, когда люди успевают столько читать
Удобнее всего читать с Киндла, но иногда приходится читать с айпада, если книга в PDF. twitter.com/JiLiZART/statu…
@jsunderhood расскажи лучше, на чем читаешь, как читаешь, какие техники, в какое время. Всегда интересно, когда люди успевают столько читать
Технику знаю только одну — ездить на работу на общественном транспорте. Возможно читатели что-нибудь ещё посоветуют? twitter.com/JiLiZART/statu…
Вот ещё хорошая: Soft Skills Джоша Сонмеза, о том как нам перестать быть только программистами и начать быть людьми.
amazon.com/Soft-Skills-so…
@jsunderhood А кто что использует для настройки dotfiles? Мне внезапно сегодня актуально.
Скрипт, который создаёт симлинки в ~.
github.com/sapegin/dotfil…
github.com/sapegin/dotfil… twitter.com/toivonens/stat…
Я когда-то написал совет читать поменьше технических книг, но сам постоянно срываюсь, и снова их читаю.
nano.sapegin.ru/all/read-less-…
Сейчас читаю Within the Frame: The Journey of Photographic Vision Дэвида Душемина, но это тема для несуществующего фотоандерхуда ;-)
А вы что сейчас читаете? Что больше всего понравилось из недавно прочитанного?
Тред (@sapegin)
@jsunderhood «Уловка-22» Джозефа Хеллера ru.wikipedia.org/wiki/Уловка-22
Клёвая, давно её читал. twitter.com/ishabaa/status…
Кроме книг я читаю рассылки. Вот мой список рассылок для фронтендеров: blog.sapegin.me/all/frontend-m…
Ещё недавно подписался на рассылку @nalgeon «Интерфейсы без шелухи», тоже интересно: dangry.ru/sin/
Рассылки хороши тем, что кто-то за вас отбирает хорошие статьи. Выбирать одну статью из 10 проще, чем из 100.
Главное, не читайте переводов на Хабре. Если уж совсем никак с английским, читайте frontender.info, например.
Все, что я видел (но я там очень давно не был), были крайне низкого качества. twitter.com/themostserious… twitter.com/themostserious…
Но лучше вообще никаких переводов не читайте, если хотите, чтобы ваш английский начал улучшаться.
Ещё советую подписаться на @webstandards_ru и Советы artgorbunov.ru/bb/soviet/
Тред (@sapegin)
Почему я раньше не читала Стефанова?! Это же почти полное покрытие моих сегодняшних пробелов. pic.twitter.com/K88JBsiNVb
Отличная книга, кстати! twitter.com/meuwka/status/…
Хорошие книги о Яваскрипте, Реакте и Вебпаке, которые можно прочитать бесплатно:
leanpub.com/understandinge…
survivejs.com
@freiksenet_ru @jsunderhood @frontenderinfo большую часть времени, пока я учился, англ. у меня был вообще в ноль. Я не должен был учиться?
У меня, кстати, тоже. twitter.com/andrey_sitnik/…
@jsunderhood Почему «яваскрипт»? Это как «отправить месагу». Честно интересуюсь, без обид.
Потому что единственного правильного варианта нет — говори как нравится. Мне нравится говорить «Яваскрипт». twitter.com/roman01la/stat…
@jsunderhood Почему «яваскрипт»? Это как «отправить месагу». Честно интересуюсь, без обид.
И вот ещё любопытный пост о том, что правил нет: mityamorovov.ru/blog/?go=all%2… twitter.com/roman01la/stat…
@freiksenet_ru @andrey_sitnik @jsunderhood а откуда тогда вообще узнать, о том что на английском много интересных материалов?
Подписаться на рассылки на английском? Читать англоговорящих разработчиков в твитере? twitter.com/boriscoder/sta…
@jsunderhood Почему «яваскрипт»? Это как «отправить месагу». Честно интересуюсь, без обид.
Я считаю, что надо просто выбрать для себя один вариант, и перестать уже спорить. twitter.com/roman01la/stat…
@jsunderhood мы же вроде говорим о не знающих английский людях и способах их замотивировать
Чтобы знать английский язык, надо начать им пользоваться. Технические статьи — неплохое начало. twitter.com/boriscoder/sta…
@jsunderhood одно сплошное слово "надо". А где узнать что мне это даст?
Возможно ничего. Тут уж каждый сам решает, что ему важнее. twitter.com/boriscoder/sta…
Верный путь в никуда. twitter.com/octowed/status…
@SilentImp @pepelsbey @jsunderhood я тоже за «JavaScript»
Вот, я об этом и говорю: выбираешь наиболее прекрасный для своего уха вариант, и никого не слушаешь. twitter.com/roman01la/stat…
Я не очень люблю подкасты, но эти слушаю всегда с удовольствием:
soundcloud.com/web-standards (снова @webstandards_ru)
youtube.com/channel/UCO1cg…
Очень полезно смотреть записи докладов с конференций. В том числе для прокачивания английского.
Например, свежак.
React Europe: medium.com/@ReactEurope/a…
React Amsterdam: blog.sapegin.me/all/react-amst…
(Простите, что Реакт опять, так получилось)
А ещё я до сих пор пользуюсь (и люблю!) RSS.
И, наверное, последнее про обучение. Недавно посмотрел кучу курсов на Эггхеде, кое-что понравилось: medium.com/@sapegin/egghe…
А вы как учитесь? Где и что читаете и смотрите? Чего ещё посоветуете?
@jsunderhood лучше посоветуй где достать чуть больше времени. Но вроде, только годы и опыт помогают в вопросе времени. Но хочется быстрее)
Больше спать, не смотреть телевизор, не браться за скучную работу, которая ничему не научит. Не знаю, что ещё ;-/ twitter.com/RIP212/status/…
@boriscoder @freiksenet_ru @andrey_sitnik @jsunderhood читаешь оригинал, а там автор пустился в пляс и мало сути, в переводе только суть
Это уже какой-то пересказ, а не перевод. twitter.com/JiLiZART/statu…
Спорить о неважном легко ;-/ twitter.com/straykov/statu…
@jsunderhood а ты немецкий учишь кстати?
Ну, так. Могу кофе заказать, например ☕️ twitter.com/mistadikay/sta…
@jsunderhood @JiLiZART можно на перекуры ходить с планшетом. Пока лифт туда-сюда, пока сам перекур - можно несколько страниц прочесть
А если бросить курить, в итоге больше успеешь изучить ;-) twitter.com/ponitozhekoni/…
Четверг
Всем доброго утра! У нас наконец-то солнечно ☀️

Спрашивают, с чего начать изучение фронтенда. Вот два свежих и вроде здравых обзора:
krekotun.ru/ui-developer-s…
medium.freecodecamp.com/from-zero-to-f…
@jsunderhood А есть такое только для настоящей профессии? Типа фронтенд программист, а не верстальщик.
Начинать надо с чего-нибудь попроще. И там ещё вторая часть есть, как раз про Яваскрипт: medium.freecodecamp.com/from-zero-to-f… twitter.com/freiksenet_ru/…
@Seleckis @andrey_sitnik @frontenderinfo @freiksenet_ru @jsunderhood верно. То ли дело JavaScript - он даётся сразу. 👻
Не надо путать Яваскрипт и Джейквери :—) twitter.com/taujavarob/sta…
Сегодня хочу поговорить про опенсорс: как не забросить начатые проекты и что делать с проектами, которыми сам уже не пользуешься.
Я пока не знаю ответов на эти вопросы, но пробую найти их.
@jsunderhood Для начала надо решить для кого эти проекты для тебя или для людей. Первое очень помогает в забивании на старые проекты
Все мои проекты появились потому, что я не мог найти подходящего под мои задачи. twitter.com/icelabaratory/…
@jsunderhood Для начала надо решить для кого эти проекты для тебя или для людей. Первое очень помогает в забивании на старые проекты
Приятно, когда твоим проектом пользуются другие люди. И ещё приятнее, когда они делают его лучше. twitter.com/icelabaratory/…
@jsunderhood Для начала надо решить для кого эти проекты для тебя или для людей. Первое очень помогает в забивании на старые проекты
Но рано или поздно ты перестаёшь пользоваться своим проектом сам, и он становится проектом только для людей. twitter.com/icelabaratory/…
Удовольствие от поддержки опенсорсного проекта очень зависит от аудитории. Чем меньше опыта нужно от пользователя, тем хуже автору.
Мой самый популярный проект Social Likes — самый нелюбимый. Много дурацких вопросов; почти нет пулреквестов.
social-likes.js.org
Второй — Grunt Webfont — что-то среднее. 120 пулреквестов от 50 авторов.
github.com/sapegin/grunt-…
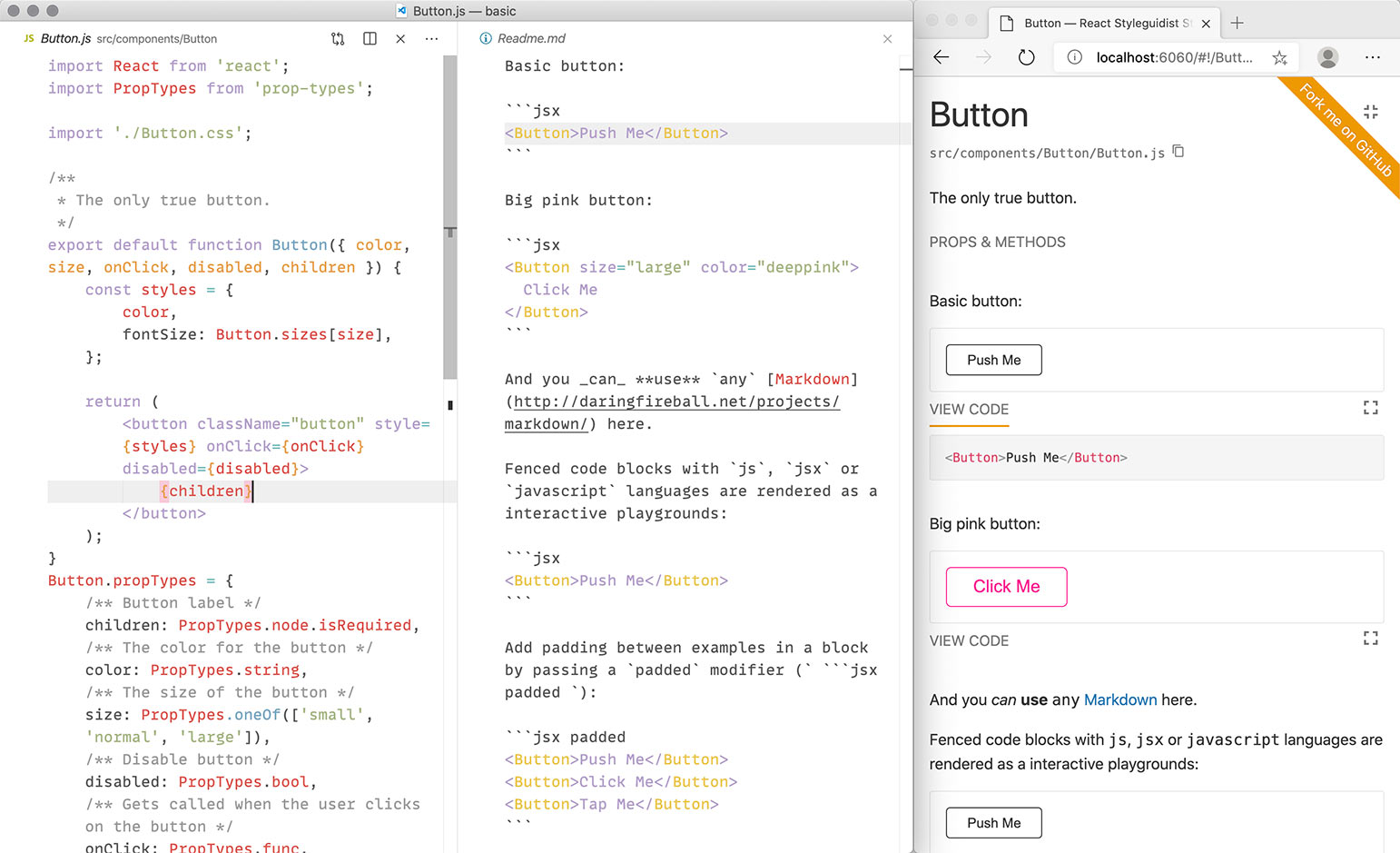
И самый любимый — React Styleguidist — пишет сам себя, хотя он у меня самый новый.
github.com/sapegin/react-…
Большая часть изменений в последних версиях — пулреквесты: github.com/sapegin/react-…
Обычно я даю права на пуш всем, кто присылает хорошие пулреквесты.
И предлагаю прислать пулреквест, когда просят починить баг или добавить какую-то небольшую фичу.
Стараюсь не буйствовать особо в код-ревью чьего-то первого пулреквеста в проект. Вот дальше уже можно каждый пробел простить переделать ;–)
ESLint и Travis CI позволяют избежать бессмысленных споров о стиле кода. А свой конфиг упрощает поддержку: github.com/tamiadev/eslin…
@jsunderhood youtube.com/watch?v=SsoOG6… ? ;)
Типа того. Но ведь отступ пробелами тоже добавляется клавишей таб ;-/ twitter.com/dcromster/stat…
А вот что делать с проектами, которыми я перестал пользоваться, я не знаю.
Пока ставлю вот такую кнопку: github.com/sapegin/powere…
И шаблон ишью: github.com/sapegin/powere…
Но не уверен, что это хоть как-то помогает.
@jsunderhood мой первый PR вышел неудачно, был неправ github.com/skidding/cosmo… но желание делать ещё PR в этот проект отпало
По-моему там как раз всё хорошо с код-ревью и ответами мейнтейнеров. twitter.com/lapanoid/statu…
Ещё вопрос: как объяснить людям, что не надо менять версию, чейнджлог, коммитить минифицированные файлы и настройки их любимой IDE?
@jsunderhood внести их в .gitignore? и внятно прописать процесс и содержимое коммита?
Да, сейчас так и делаю: выношу все минифицированные файлы и чейнджлог из репозитория. twitter.com/SilentImp/stat…
@jsunderhood CONTRIBUTING.md ?
Есть подозрение, что туда никто никогда не заглядывает :-/ twitter.com/alexfedoseev/s…
@jsunderhood когда вопрос-ответ разнесен по времени, а фича прямо скажем мизерная, хочется бросить это дело. Зато теперь внимательнее, опыт)
Так-то да, но мейнтейнеры тоже не хотят, чтобы эта мизерная фича портила им код ;-) twitter.com/lapanoid/statu…
@jsunderhood GH его понимает и показывает в виде баннера с линком при создании issue & pr. + вместо объяснений почему не ок даётся линк на.
Показывает, но это не значит, что кто-то читает. twitter.com/alexfedoseev/s…
Если хотите послать свой первый пулреквест, но не знаете, с чего начать, то вот хороший курс: makeapullrequest.com
Тред (@sapegin)
@jsunderhood если не мерджить/не фиксить пока не поправят issue/pr, то читают гораздо охотнее. а если не читают, значит не очень надо было.
Чаще просто забивают, что не идёт на пользу проекту. twitter.com/alexfedoseev/s…
@jsunderhood если не мерджить/не фиксить пока не поправят issue/pr, то читают гораздо охотнее. а если не читают, значит не очень надо было.
Цель — увеличить количество принятых пулреквестов, а не доказать всем, что ты Д’Артаньян. twitter.com/alexfedoseev/s…
@jsunderhood я всегда обращаю внимание на наличие этого файла, прежде чем вносить любые изменения.
Все бы так делали! twitter.com/Soul_Wish/stat…
Свежий выпуск подкаста @frontflip_js о Редаксе и Моб-иксе: frontflip.me/2016/06/15/why…
Расскажите о своих опенсорсных проектах? Чему они вас научили? Как боретесь с желанием на всё забить?
@jsunderhood и как находите на них время :(
Убеждать других присылать пулреквесты — лучший способ, который я знаю. Но это сложно и не всегда получается. twitter.com/DenisZavgorodn…
@jsunderhood пока не лез никуда и планирую, но пока хочу просто свой блог написать и то и се разделе. Ради практики. Шоб не стыдно было.
Мне понадобилось много лет и итераций, чтобы было не стыдно за мои блоги ;-) twitter.com/RIP212/status/…
@jsunderhood ,да, сложно, и еще демотивируют свои пулреквесты, которые висят без ответов
Это самое ужасное, что есть в опенсорсе. Не обязательно принимать пулреквест, но просто игнорировать очень плохо. twitter.com/DenisZavgorodn…
@jsunderhood Начал github.com/yarax/typelint . Но считаю, что нужно сначала убедиться, что проект окажется полезным
А как убедиться, пока не сделаешь? twitter.com/raxpost/status…
@denysdovhan @jsunderhood я на гитхаб если и выкладываю то не ради звёзд а тупо "мож кому пригодиться". 3-и звёздочки - всё что имею :D
Звёзды — фигня. Полезные пулреквесты — дело. Но если выкладывать «тупо», то ни звёзд, ни пулреквестов не будет. twitter.com/POS_troi/statu…
@jsunderhood форки есть реквестов нет, ну хотя я же одмин, у меня всякие полезняшки мелкие, там добавить нечего :)
Мне кажется большинство форков — это люди, промахнувшиеся по кнопке со звездой. twitter.com/POS_troi/statu…
Тематические рассылки и твитеры, Хакерньюс, Продакт-хант? Что ещё есть? twitter.com/Seleckis/statu…
Историю — вряд ли, но если есть какие-то вопросы, то могу попробовать ответить. twitter.com/NekaNeka3/stat…
На самом деле я не решал переехать именно в Берлин, но из всей Европы тут больше всего работы. И тут хорошо ;–) twitter.com/NekaNeka3/stat…
@jsunderhood Артем, расскажи, чем обусловлен релокейшн в Берлин? Устал от Москвы, заскучал в Баду? Ну или желание получить новый опыт?
Москва большая, шумная; все куда-то бегут, торопятся. Тут спокойнее ;–) twitter.com/AlekseyCvetkov…
@jsunderhood @sapegin я так и не понял, как обновить свой форк, если главный репозиторий обновился.
Как-то так, наверное: help.github.com/articles/synci… twitter.com/DmitriyFourier…
Самое важное, что я понял, делая свои проекты (не только опенсорсные): умение запускать гораздо важнее умения делать всё идеально.
@jsunderhood а что по твоему мнению значит "умение запускать"
Перестать допиливать и запустить проект таким, какой он есть. Перфекционизм — прокрастинация, короче ;–) twitter.com/mesilov/status…
Пятница
Всем доброго утра! Хотел поговорить с вами про инструменты, но не уверен, что смогу рассказать что-то новое.

Вот вам пока хорошая статья про автозаполнение форм: blog.cloudfour.com/autofill-what-…
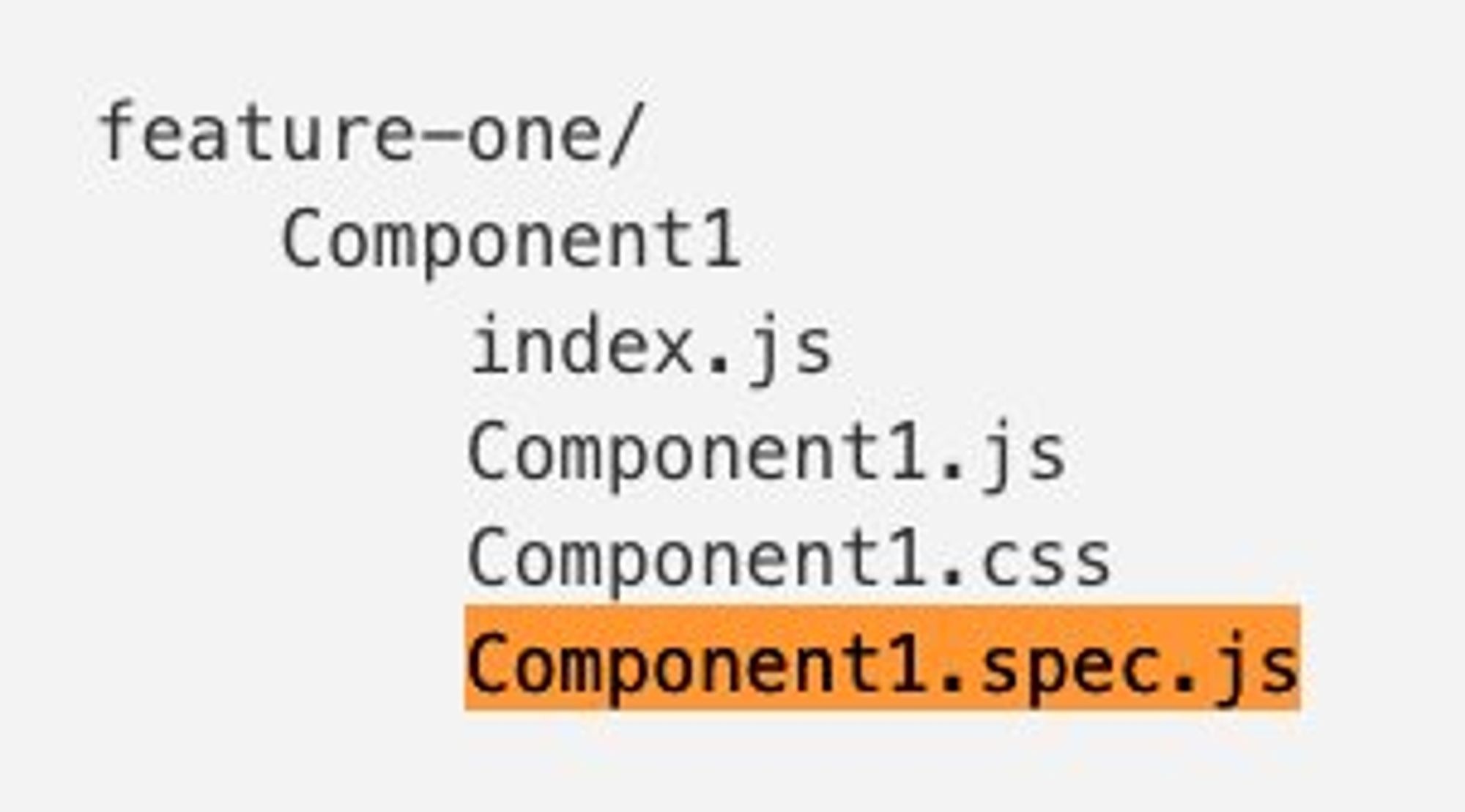
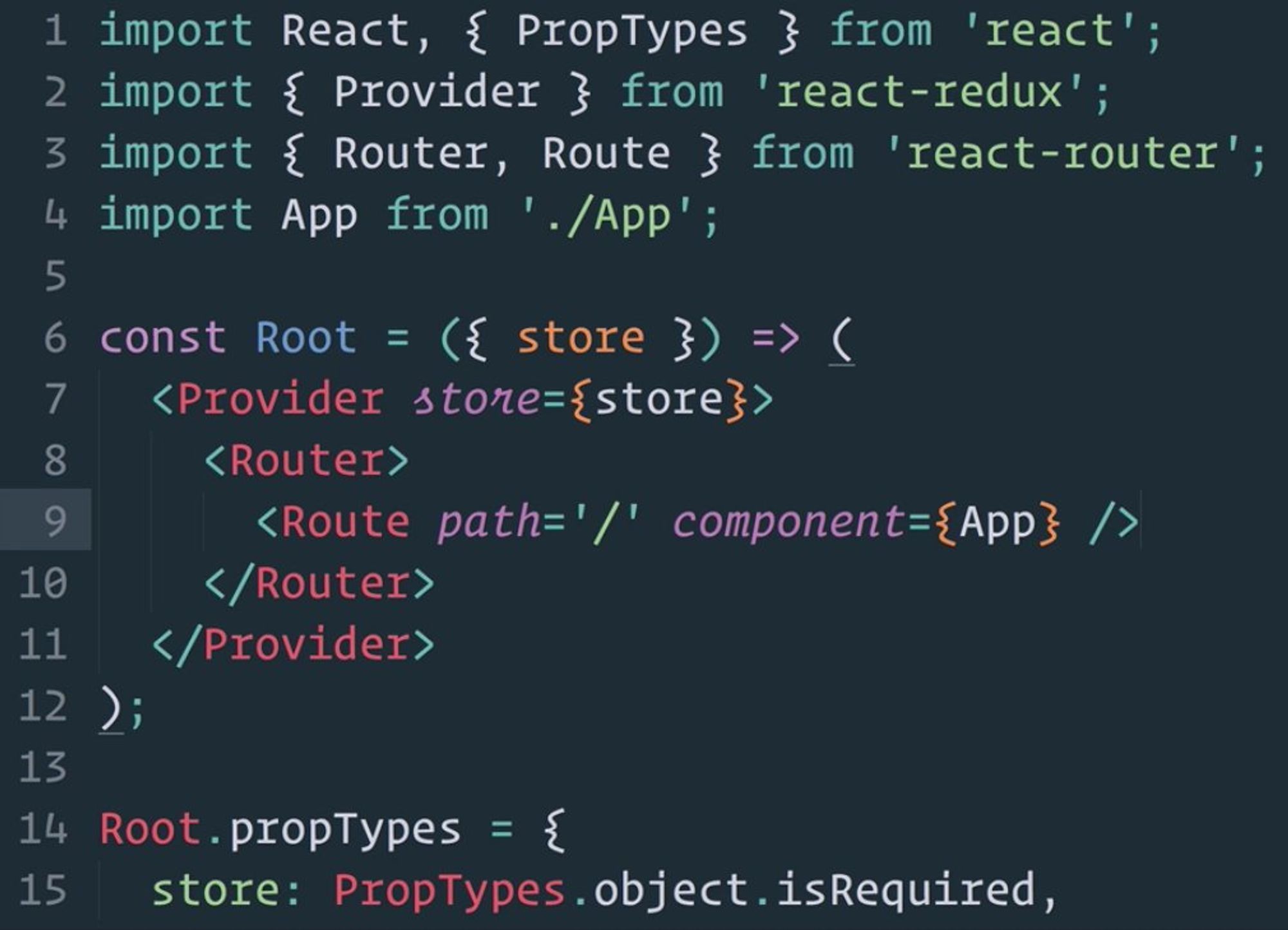
И мой новый пост про структурирование приложений на Реакте и Редаксе: medium.com/@sapegin/struc…
@jsunderhood интересно. А почему вместо index.js не используешь package.json с {"main": "Component1.js"}?
Дык компонентов в проекте десятки. twitter.com/pomidore/statu…
@jsunderhood я об этом index.js «I also have an extra entry file in every component folder, index.js»
Пакет (проект) один, компонентов в нём много. Или я что-то не понимаю? twitter.com/pomidore/statu…
@jsunderhood и мне стало интересно, почему через index.js, мб я чего-то не знаю :-)
Может быть я чего-то не знаю ;-) но, кажется, все именно так делают. twitter.com/pomidore/statu…
@jsunderhood давно хотел спросить, а чем ты кросспостишь блог в медиум?
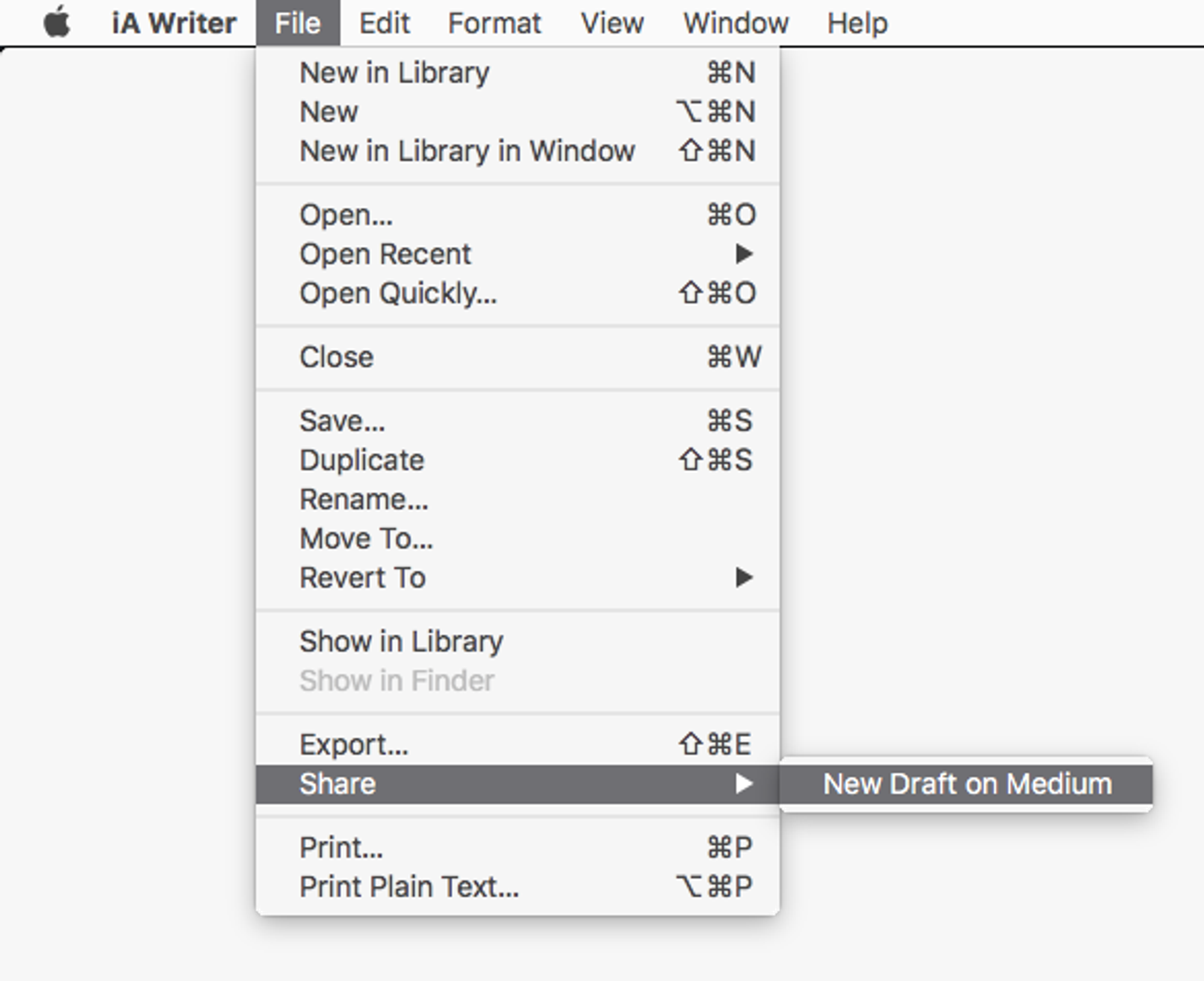
К сожалению, ничем. Экспортирую из Иарайтера. twitter.com/akella/status/…

@jsunderhood давно хотел спросить, а чем ты кросспостишь блог в медиум?
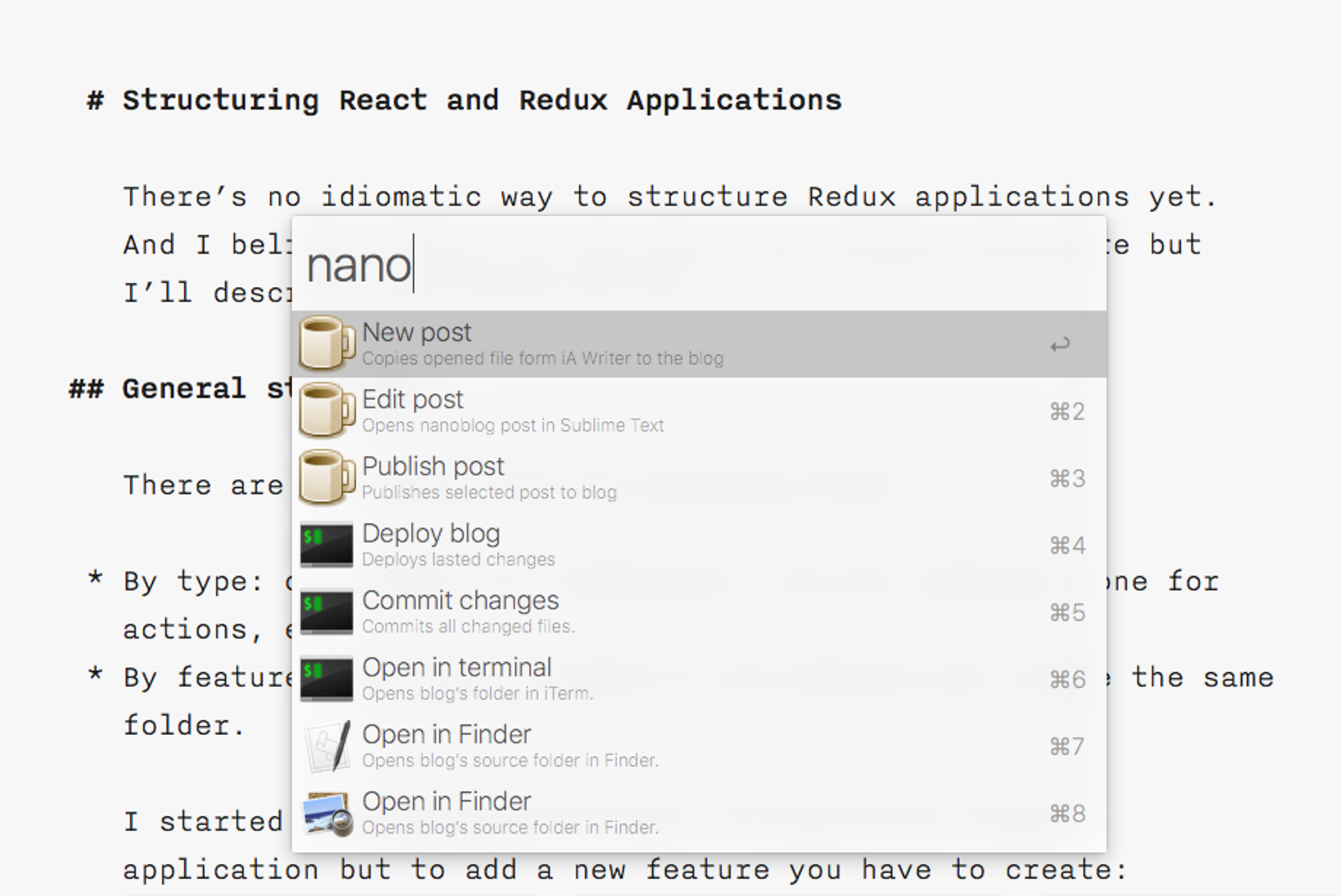
А потом оттуда же экспортирую в блог Альфредом. twitter.com/akella/status/…

Редактор, цветовая тема, шрифт (но вместо Саблайма теперь Вебшторм дома): github.com/A/code-screens…
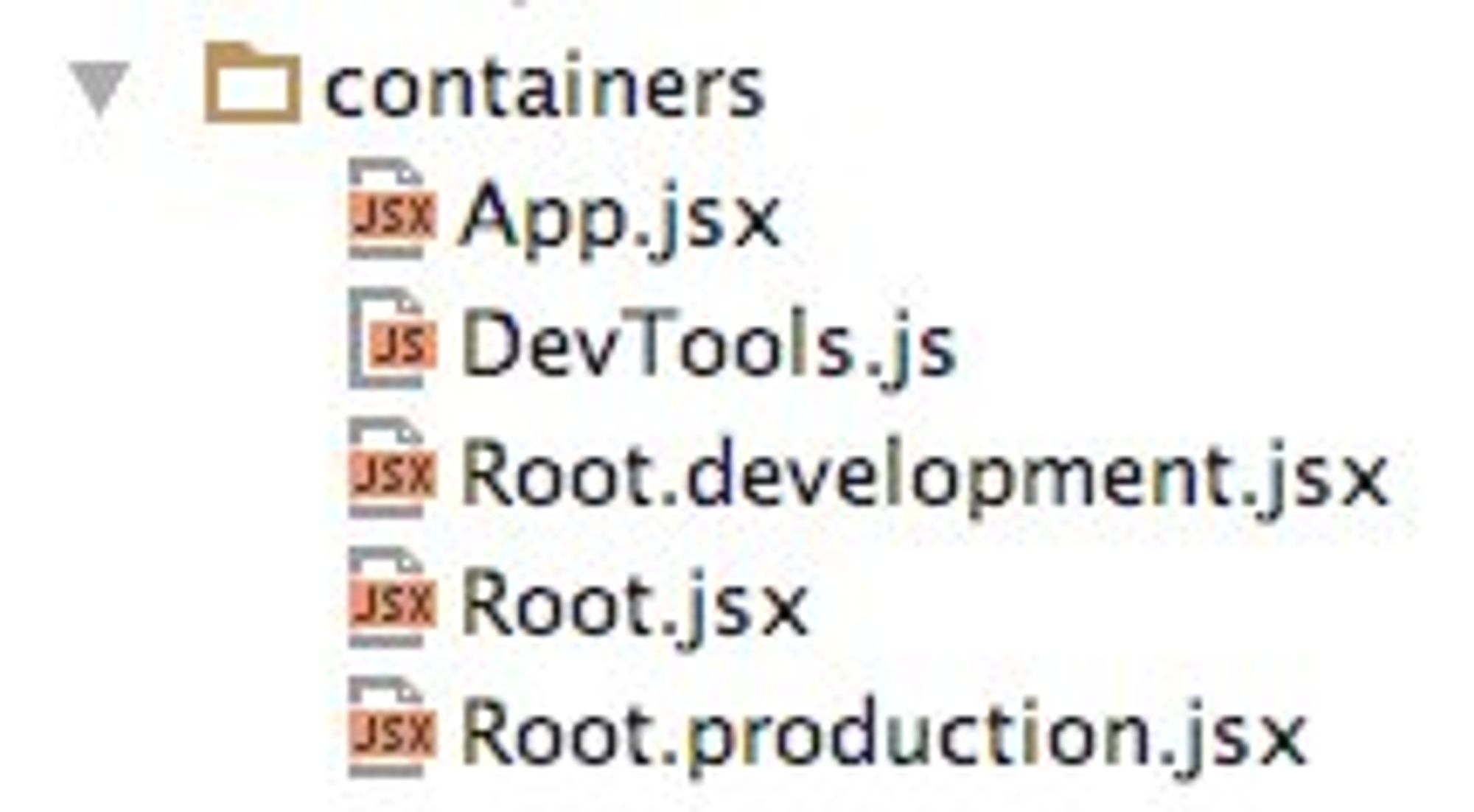
@jsunderhood не совсем понял про контейнеры содержимое containers только для components? с features связаны какие-нибудь контейнеры?
В контейнерах подключение роутера, локализаций, редакса для всего приложения, без вёрстки. twitter.com/mistadikay/sta…

@jsunderhood увидел — у тебя есть View и Layout… А зачем тогда вообще контейнеры, если вся логика в features, а components презентационные
В контейнерах общий для всего приложения код, в фичах — код специфичный для отдельной страницы. twitter.com/mistadikay/sta…
@jsunderhood теперь ясно. Просто обычно containers используют как зеркальные HOC через react-redux для components (чисто презентационных)
У меня это называется View/Layout, но папку containers я тоже из какого-то стартер-кита стырил. twitter.com/mistadikay/sta…
@jsunderhood но твой подход мне нравится в целом, разве что переосмыслил бы его в мелочах
Я тоже до сих пор переосмысляю ;-) twitter.com/mistadikay/sta…
@jsunderhood а как собераются reducers из разных фич в один store? вручную в combineReducers перечислены где-то?
Вручную, да. Знаете способ лучше? twitter.com/boriscoder/sta…
@jsunderhood а еще в статье не раскрыт момент, где хранятся тесты, если они есть
В общей папке tests или в папке компонента. twitter.com/boriscoder/sta…

@jsunderhood почему используешь medium для постов, если имеешь блог?
Потому что люди на Медиуме, а не у меня в блоге ;-) Блог скорее как архив — во всём лучше Медиума, но я там один. twitter.com/denysdovhan/st…
@jsunderhood то есть ты публикуешь на медиуме и потом переносишь в блог только крутое?
Я публикую всё и там, и там ;-) twitter.com/denysdovhan/st…
@jsunderhood я вот тоже думаю сделать из сайта только визитку и перейти на медиум.
Визитка у меня есть отдельно: sapegin.me
Но хочется и удобный архив постов. twitter.com/denysdovhan/st…
@jsunderhood дублирование как-то не ок о_О
А что делать-то? twitter.com/denysdovhan/st…
@jsunderhood github.com/mxstbr/react-b… Здесь есть интересная идея с IOC. Reducers сами регистрируют себя в список, который подхватывает store
Любопытно, погляжу. twitter.com/boriscoder/sta…
У меня есть своя тема для терминала с тёмным фоном: github.com/sapegin/squirr…

Кстати, чтобы сделать на маке скриншот окна без фона, нужно вместе с пробелом нажимать альт.
Без тени, конечно, а не без фона :-/
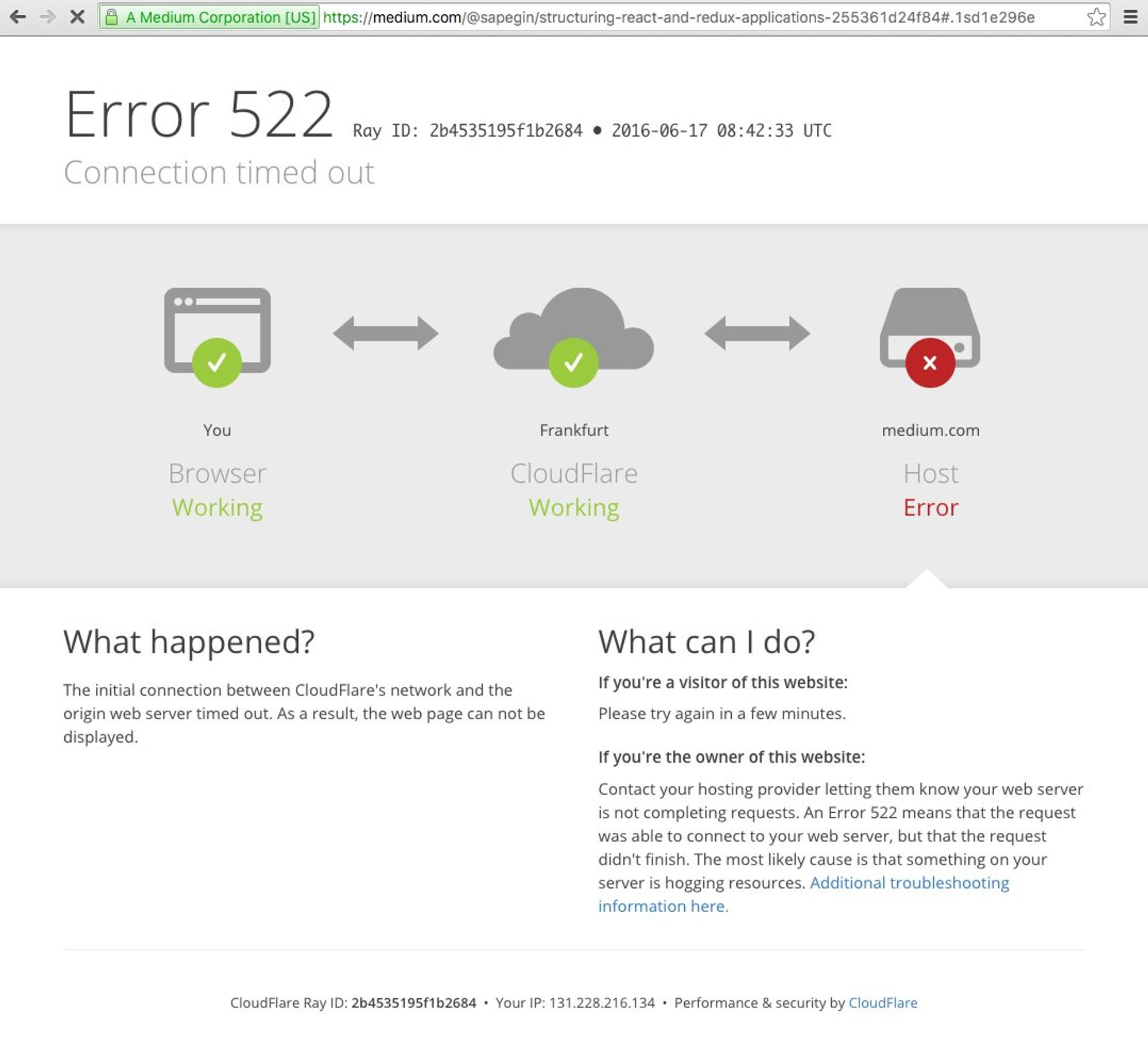
Медиум лежит. Видать, от джейэсандерхудоэффекта.

Но я не могу работать с тёмной темой в редакторе. Давно пользуюсь светлой темой Tomorrow.
github.com/chriskempson/t…
@jsunderhood вечером/ночью тоже?
Ночью я стараюсь спать, а вечером меня спасает f.lux: justgetflux.com twitter.com/d_markovskiy/s…
Много лет пользовался шрифтом Consolas для кода, но недавно перебрался на Hack: sourcefoundry.org/hack/
Ещё нравится, как выглядит Operator Mono, который использует @dan_abramov: typography.com/blog/introduci…

Тред (@sapegin)
Глаза устают через две минуты. twitter.com/gearmobile/sta…
Вечная война между живыми и зомби любителями светлых и тёмных тем ;-) twitter.com/gearmobile/sta…
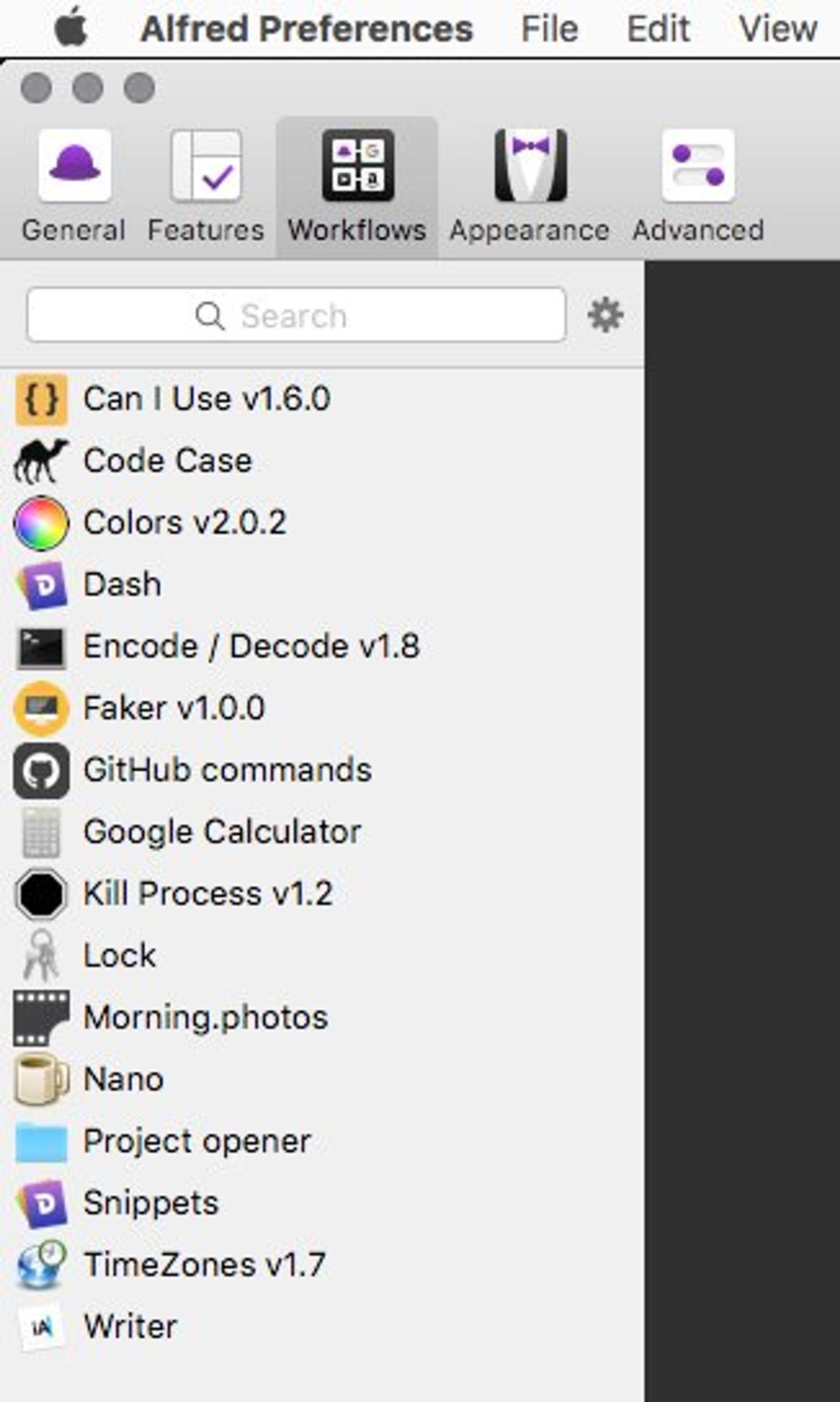
Подборка воркфлоу для Альфреда для разработчиков: github.com/zenorocha/alfr…
У меня в Альфреде стоят вот эти воркфлоу.

В сумерках я включаю свет, потому что в темноте фигово с любым цветом фона. twitter.com/SheVasya/statu…
У многих приложений для Фотографов тоже тёмный фон — у Лайтрума, например. twitter.com/gearmobile/sta…
Это ж не Медиум ;-) twitter.com/yustovskiy/sta…

@jsunderhood Я переключаюсь на светлую, когда устаю pic.twitter.com/lu6aWecodp
Немного похожа на Solarized, которой я пользовался раньше.
ethanschoonover.com/solarized twitter.com/morhetz/status…
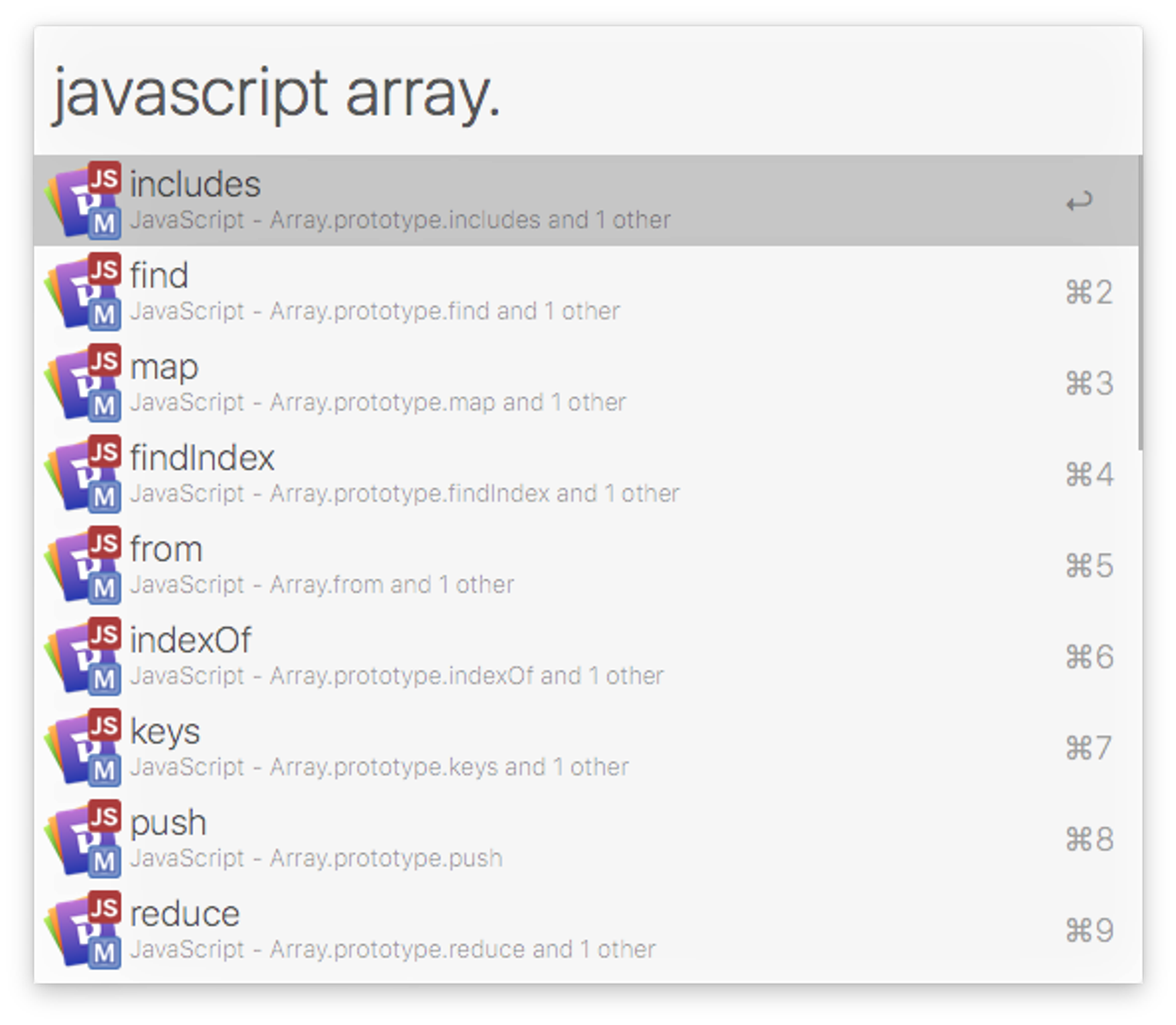
Документацию читаю в Дэше, который запускаю из Альфреда.
kapeli.com/dash

Мелочи для мака:
ColorSnapper, пипетка для цветов: colorsnapper.com
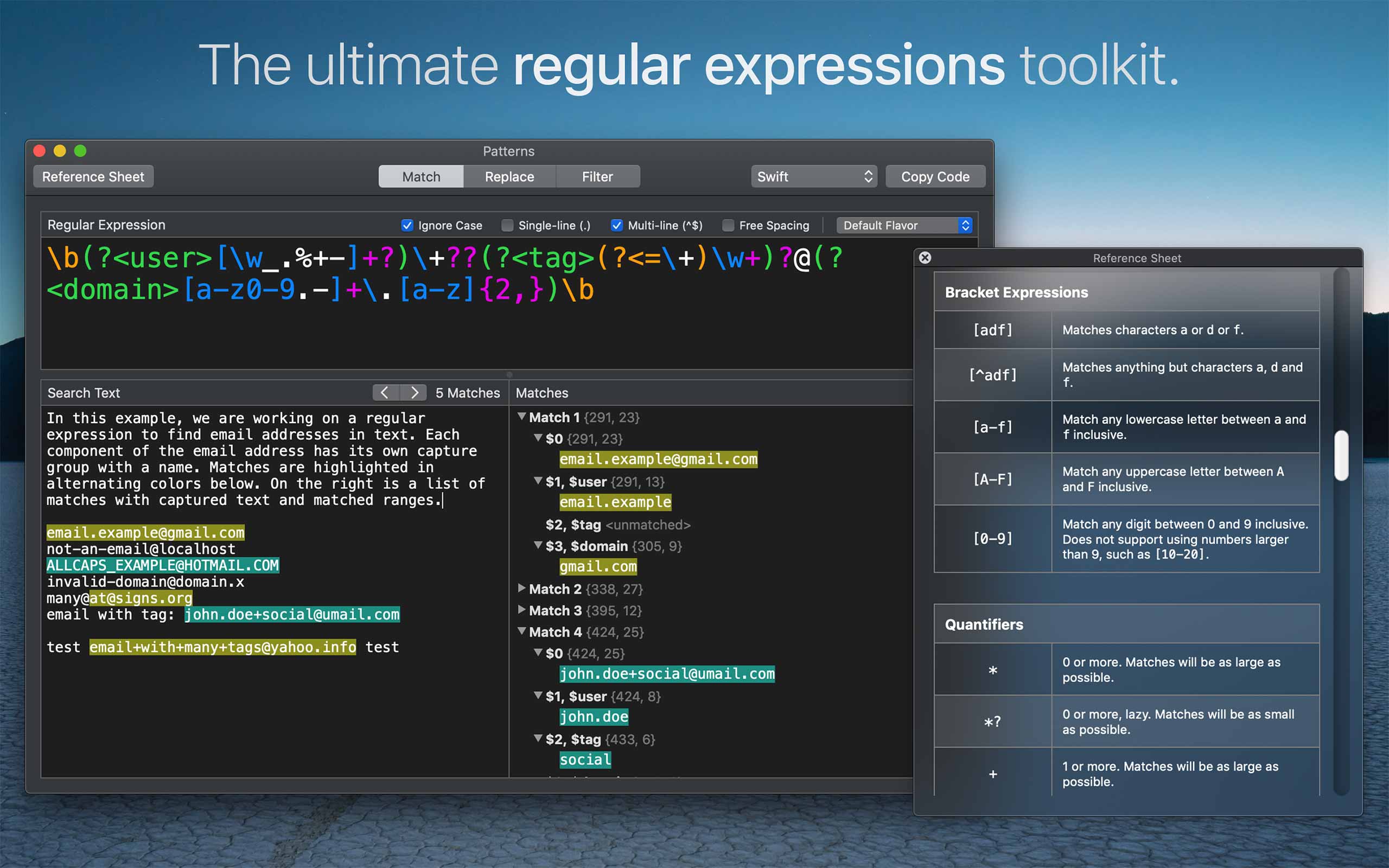
Patterns, тестер регулярных выражений: krillapps.com/patterns/
Мелочи для мака:
Rulers, рулетка: omnidea.it/rulers
Icon Slate, генератор фавиконок: kodlian.com/apps/icon-slate
Мелочи для мака:
Choosy, открывает разные сайты в разных браузерах: choosyosx.com
Мелочи для мака:
FunctionFlip, настройка функциональных клавиш: kevingessner.com/software/funct…
@jsunderhood для паттернов использую regex101.com
Если есть возможность использовать нормальное приложение, а не веб, я всегда выберу нормальное :-) twitter.com/JiLiZART/statu…
Мелочи для терминала:
trash-cli, rm в корзину: github.com/sindresorhus/t…
npm-upgrade, удобная обновлялка npm-пакетов: github.com/th0r/npm-upgra…
Мелочи для терминала:
gist, создание гистов: github.com/defunkt/gist
the_silver_searcher, быстрый поиск: github.com/ggreer/the_sil…
Мелочи для терминала:
thefuck, исправляет ошибки в командах: github.com/nvbn/thefuck 🦄
npm-upgrade — это обёртка над npm-check-updates с более удобным интерфейсом и ништяками вроде чейнджлогов. twitter.com/lifeasecond/st…
Ну а про типографскую раскладку, наверное, все знают: ilyabirman.ru/projects/typog…
Поделитесь своими любимыми мелкими утилитами?
Тред (@sapegin)
@jsunderhood github.com/kasper/phoenix/ менеджер окон с конфигом на javascript :D
У меня Slate, конфиги тоже на Яваскрипте:
github.com/jigish/slate twitter.com/jossser/status…
@jsunderhood Перешел со слейта на феникс, ширше возможности. А потом слейт кто-то форкнул пушо автор на него забил
Любопытно. Хотя у меня там всего-то две команды до сих пор.
github.com/sapegin/dotfil… twitter.com/jossser/status…
@yustovskiy @jsunderhood marionette.js detected!
Кофескрипт детектед! ☕️ twitter.com/abrosimov/stat…
Когда мне было 13, я писал со своим соседом игру на Бейсике (не дописали). Потом я портировал кусочек на Яваскрипт:
sapegin.me/history
Из-за магнитных кассет я и стал программистом — игры с них загружались слишком долго ;-) twitter.com/yustovskiy/sta…
Ну, Стилус-то можно и по-нормальному писать, со скобочками ;-) twitter.com/yustovskiy/sta…
Суббота
Всем доброго утра! Какие планы на субботу? Я буду собирать интерфейс обеда из вот этих прекрасных компонентов.

@jsunderhood @sapegin Это утилита больше. 😀Интерфейс это руки и вилка. 😀
А может быть это как диалоговое окно, а вилки-ложки-тарелки — кнопки и поля 🍕 twitter.com/rastler/status…
Расскажите о своих хобби? Они связаны с программированием и компьютерами?
Я в свободное фотографирую — в основном природу, города и собак — и веду блог о фотографии.
birdwatcher.ru
Но без компьютера фотография лишь на треть: час фотографируешь, потом полдня отбираешь и обрабатываешь фотографии :-/
@jsunderhood изучаю по фану какие-нибудь технологии, которые не используем на работе. Ну а еще в группе играю :)
Крутяк! Программирование для себя и опенсорс тоже можно в хобби записать. А вот с музыкой у меня никак :-( twitter.com/jyraff/status/…
А ещё это такой такой способ прокрастинации блогера-разработчика: вместо того, чтобы писать в блог, постоянно его переделывать и «улучшать».
@jsunderhood музыка (игра на гитаре и пение в рок-группе, написание песен), фотография, боевые икусства (карате) и стрит воркаут
Ты крут, я всегда это знал! twitter.com/mourner/status…
@jsunderhood музыка (игра на гитаре и пение в рок-группе, написание песен), фотография, боевые икусства (карате) и стрит воркаут
И наконец-то ещё один коллега-фотограф! 📸 twitter.com/mourner/status…
@jsunderhood литература, гитара, овладение холодным оружием (сабли, ножи, шесты, цепи и тд.)
Крутяк! ;-) twitter.com/denysdovhan/st…
@jsunderhood @mourner а я ушёл из фотографии в разработку
Одобряю. Профессиональное программирование гораздо интереснее профессиональной фотографии ;–) twitter.com/dzuev/status/7…
@mr_mig_by а не прорекламирует ли меня @jsunderhood ? ;)
А надо? ;-/ twitter.com/mr_mig_by/stat…
Ещё про хобби: недавно я запретил себе программировать по выходным. Иначе затягивает, и не остаётся времени на что-то другое.
@jsunderhood а хобби видимо дефолтные, гитары, фотки, лыжи, кошки.
Вот я думал, что фотографирующих будет больше среди читателей. twitter.com/SergeyBruhin/s…
@jsunderhood а хобби видимо дефолтные, гитары, фотки, лыжи, кошки.
Когда-то спрашивал, сколько программистов среди читателей моего фотоблога, и оказалось, что очень много. twitter.com/SergeyBruhin/s…
@jsunderhood твой блог читаю давно, а все началось со статьи о bower уже непомню где;-)
Статью про Бовер я писал для Хакера, а теперь уж и Бовера с нами нет ;-) twitter.com/s_martynyuk/st…
Воскресенье
Мой прошлогодний пост о подготовке к собеседованиям для фронтендеров: nano.sapegin.ru/all/coding-int…
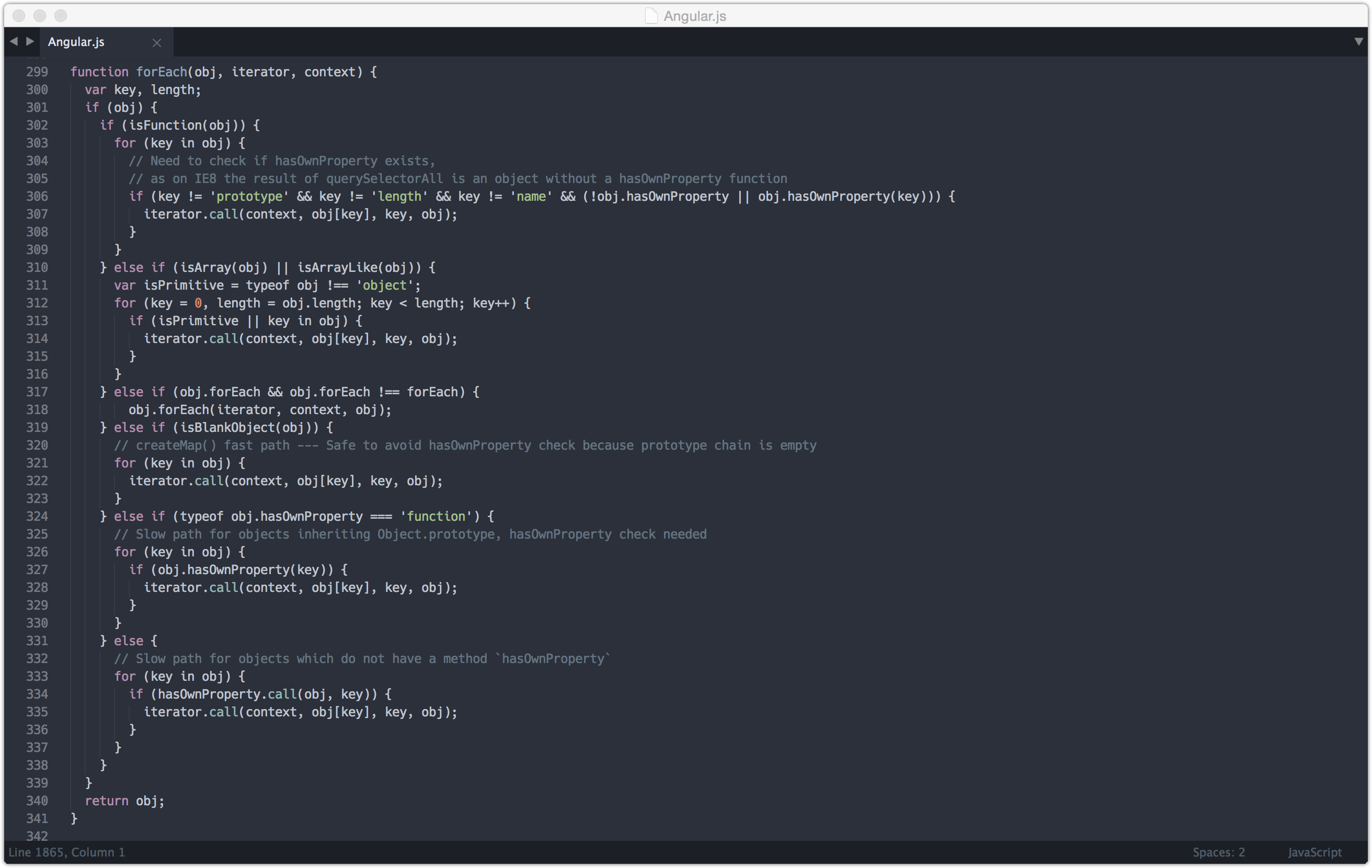
@jsunderhood немного не в тему, но что, реально here maps на angular написаны, где-то об этом уже рассказывалось? /сс @sapegin
Как сами видите — на Ангуляре. Но я никак не связан с командой, которая пилит веб-версию Хира. У нас Реакт ;-) twitter.com/baxxabit/statu…
@jsunderhood Да, другой вопрос - если сделать не хорошо, то как понять - оно не работает в принципе или потому что коряво сделано?
Хороший вопрос. С другой стороны: если вообще не запустишь, то тоже не узнаешь. twitter.com/cicambus/statu…
@taujavarob @jsunderhood @freiksenet_ru @andrey_sitnik @frontenderinfo в век гугла как никогда актуально ЧИТАТЬ по-английски
Таки да, без английского будет трудно программировать на Стековерфлоу ;-) twitter.com/curlymario/sta…

Отличный выпуск подкаста @mpjme (с текстовой расшифровкой) о стадиях роста программиста: medium.com/humans-create-…
What is Perfectionism and How to Cure It: amasad.me/2016/03/13/wha…
Being A Developer After 40: medium.freecodecamp.com/being-a-develo…
@mostalt @jsunderhood любопытно. А что именно спрашивали? Не могу представить себе собеседование где спрашивают АПИ реакта :)
Я всегда игнорирую требования знания определённых фреймворков в вакансиях. Важно лишь хочу ли я сам с ними работать. twitter.com/vitkarpov/stat…
How to Ship Side Projects: medium.com/swlh/how-to-sh…

How I build MVPs within 3 days by @vdemedes: medium.com/@vadimdemedes/…
The Role of a Senior Developer: mattbriggs.net/blog/2015/06/0…
@jsunderhood @mostalt а как можно понять хочется работать с каким-то фоеймворком или нет?
Сделать на нём тестовый проект, например. Но это не позволит сказать на собеседовании, что ты умеешь с ним работать. twitter.com/vitkarpov/stat…
О пользе ведения профессионального блога: vsevolodustinov.ru/blog/all/o-pol… @vdustinov
@jsunderhood но зато можно сказать что ты интересовался технологией, это покажет тебя, как человека интересующегося
Да, но вакансии часто пишут так, будто нужно уже иметь большой опыт работы с каким-то фреймворком. Это фигня. twitter.com/safinalexey/st…
Зачем и как вести блог: glebkalinin.ru/blogging/ @glebis
Поделитесь ссылками на крутые статьи? У меня, кажется, кончились :–(
Моя неделя подходит к концу. Если хотите меня о чём-то спросить, то сейчас самое время.
@jsunderhood когда в стайлгайдисте можно будет открывать компоненты в отдельных страницах? :)
Уже давно можно, но интерфейса пока нет для этого.
react-styleguidist.js.org/#!/Button twitter.com/smashercosmo/s…
Понедельник
Пора мне ложиться спать и прощаться с вами. Мне было интересно, надеюсь, вам тоже ;-) Буду рад видеть вас у себя — @sapegin. Спасибо!!!1