Архив недели @7rulnik
Понедельник
Йойойо! С вами на этой неделе Валентин Семирульник @7rulnik
Я работаю в kupibilet.ru и у нас тут упала прода :D

Мы её поднимем, посидим на стендапе, я вставлю рабочую ссылку на КупиБилет и мы начнём
kupibilet.ru
@jsunderhood Прода упала из-за тебя? :P
Нет, как обычно, рубисты ;) twitter.com/freiksenet_ru/…
Сегодня я расскажу о себе, как до такой жизни докатился и вечером озвучу план на неделю
На часть вопросов буду отвечать сразу, на часть когда дойду до подходящей темы. Ну, всё как обычно, ю ноу
Мне 21 год, 3 года назад я переехал учиться в Питер из Владивостока
С вебом я столкнулся впервые лет в 12. Я тогда играл в WoW и очень уж захотелось сделать сайт для гильдии.
Немного поисков и вот я уже на ucoz.ru делаю сайт своей мечты с падающими снежинками и прочими радостями жизни
Я совсем ничего не понимал, писал какое-то подобие CSS'а и вскоре сайтик забросили
Через 2 года всё в той же игре я увидел у другой гильдии «крутой» сайт с каким-то подобием дизайна
Спросил парня, который им занимался. Ну он мне и говорит: «Чувак, тебе нужна Joomla! Вот тебе мой хостинг, вот тебе документация. Дерзай!»
И вот я опять ничего не понимаю, но у меня уже свой домен, чужой хостинг на nic.ru и целая коллекция варезных шаблонов для моей джумлы
Мне 14, хочется иметь что-то на расходы и в голову приходит замечательная мысль: можно ведь продавать сайты!
В итоге я продаю около 5-6 сайтов на варезных шаблонах. За каждый от 6 до 15к. Лук, ма, айм бизнесмен!
И примерно с той же скоростью «дело» глохнет. Я переключаюсь на фотографию и до 18 лет не вспоминаю о вебе.
Тред (Валентин Семирульник)
Вспомнила, что когда мне было 19, я занималась такой же херней :-) Даже цена совпадает! twitter.com/jsunderhood/st…
Я не одинок, хах. У вас были похожие истории? twitter.com/toivonens/stat…
@jsunderhood Потом понял что фотография денег не приносит?
Я не соглашусь. Денег она приносит, возможно меньше, но я просто понял, что мне не хватает особо фантазии для… twitter.com/freiksenet_ru/…
… постановы, а за репортаж особо не платили. Я пытался попасть в клубные фотографы, но не хватило терпения и помешал переезд
@jsunderhood закеж фотке свои
Если найду :) twitter.com/oldster_ole/st…
Поступил на информатику и вычислительная технику в Технологии и Дизайна. По пути наименьшего сопротивления: куда взяли — туда и пошел
Мысли о вебе не покидали головы, но я ничего не предпринимал, просто ходил на пары, и, внезапно, снова начал играть в WoW
Меня бросила девушка, ну потому что как такое терпеть: приходим с пар и я за компуктер и так до ночи. Ну и правильно сделала.
Это привело меня в чувство, я подумал «ну и чего мы сидим?»
На тот момент я жил с дизайнером @uvarov_ и мне предложили поверстать
Ну и поверстал. 2.5 года уже как :D
Тред (Валентин Семирульник)
Сейчас попробую поднять пару старых страничек. Если, конечно, вспомню как там Grunt запускается
@jsunderhood Очередной верстальщик-джаваскриптер. Хотя бы монады знаешь? А O-нотацию? Наверняка твои приложения текут :P
Сложнааа twitter.com/freiksenet_ru/…
@jsunderhood Старых? Grunt? Да ладно тебе.
Что-то не так? :) twitter.com/webholt/status…
@jsunderhood 5 сайтов в месяц? В месяце 20 рабочих дней, получается 4 дня на сайт. Неплохо
Нет, 5 сайтов всего. За год примерно twitter.com/Copypasting/st…
Так, оно сбилдилось. Оказывется, у меня там даже JSHint был на лэндингах. Поехали
Один из варезных монстров:
bs-checkpoint.ru
Мой первый лэндинг:
designgames.7rulnik.ru
@jsunderhood Все слишком не позорно :(
После фриланса и компаний с лэндингами на коленке я попал в ru.4game.com
Первый положительный опыт и первый опыт с реактом
Каждый компонент маунтился в свой див, на клиенте сортировался и фильтровался массив из 50 тысяч объектов по 9 ключей. Лучшие практики!
После я попал на нормальный проект на реакте, но продержался всего месяц. А вот дальше было весело: я попал к рубистам
Верстать просто вьюхи на слиме, js.erb и коффескрипт! Джейквери с матчингом по дата-атрибутам в наследство от рубистов!
Я подвыгорел, было прям ужасно. Скука. Но нужно же было как-то развлекаться.
Местные фронтендеры @Akurganow и @oldster_ole сказали, что никому еще не удавалось завести ноду на сервере.
А где нода, там и постцсс Вызов принят. Я, пьяный, лезу на проду в 2 часа ночи, узнаю, что там центос на дохленькой машинке.
Тред (Валентин Семирульник)
Пишу npm i и жду. Жду. Жду. Жду. Ну вы знаете. В итоге просто не хватает оперативки. Не помню как зарезолвили, но точно не апом машины
Ставлю @PostCSS во имя @andrey_sitnik и следующие 4 дня я трачу на выпиливание Sprockets
И вот что думает по этому поводу мой босс:
youtu.be/BVDxZ48poKo?t=…
и до 19:20
Решение, конечно, за несколько недель до релиза выпилить спрокетсы не очень правильное, мягко говоря.
Но мораль в этой истории простая: если вам сразу очевидно, что вы не сможете работать в компании не перепилив половину, а то и все процессы…
… то уходите сразу, не творите, простите, хуйни :)
Файловая система не поддерживала. Вроде просто запинили версии пакетов, один раз установили и больше не трогали twitter.com/kostyandrew/st…
Ты прав, конечно. Но я под процессами подразумеваю не только технологии. @gladkih_m
Моё маленькое преписывание было единственным лучиком света на тот момент. @gladkih_m
@jsunderhood Тебя уволили?
Кстати, нет. Я проработал ещё 2 месяца на другом проекте с реактом и рельсовым роутером. twitter.com/freiksenet_ru/…
И уволился сам. Хотя, я так понимаю, были меня хотели уволить, но надеялись, что я исправлюсь.
Ушёл я работать в купибилет. На данный момент уже 5 месяцев.
На сегодня, думаю, хватит.
Завтра расскажу о том, как устроен наш проект и чем я вообще занимаюсь в нём.
Костыли-костылики :) twitter.com/kostyandrew/st…
Стоит признать, я был слишком строг к предыдущему @jsunderhood, новый намного хуже.
Сорри за затянутое вступление. Я считаю одной из самых интересных тем именно рассказы о себе
twitter.com/vkozulya/statu…
@jsunderhood внедряешь новые технологии за пару дней до выкладки обновлений в прод?
Засчитано ;) twitter.com/gladkih_m/stat…
О планах:
- заметки начинающего тимлида в двух частях: техническая и организационная
- как хотеть всё переписать, но делать это вдумчиво и аккуратно
- чанкичанкичанки
Как итог: за 2.5 года сменил 4 места работы. ЗП выросла в 5 раз.
Нет, в районе 2к twitter.com/booka3oid/stat…
@jsunderhood Для Питера это ж ок?
Да, более чем twitter.com/webholt/status…
@jsunderhood мы в компании всегда с подозрением смотрим на резюме, в которых у человека каждые пол-года новая работа.
Согласен. Это тревожный знак. Но если человек может объяснить почему уходил, то я не вижу особых проблем. twitter.com/roman_says_hi/…
Меня спрашивали на каждом собеседовании об этом. Я объяснял. Офферы были.
Вторник
Привет! Сегодня расскажу про КупиБилет и наш фронт.
О том, с какими проблемами я столкнулся, когда пришёл, как их решал и т.д.
Если коротко:
L for Legacy!
У нас есть 2 основных проекта:
kupibilet.ru — сам фронт и внутренняя админка на полимере.
Админку я стараюсь обходить стороной. Мы собираемся её переделывать на реакт и схожую архитектуру с фронтом.
@jsunderhood как же вас занесло на полимер?
Сложный вопрос. Изначально это, вроде, был просто рэилс-апп. Не знаю чьё именно решение это было. twitter.com/WarEnek/status…
@jsunderhood а зачем переделывать на реакт? В чем проблема текущей?
Никто не хочет возиться с Полимером после Реакта.
Пытались найти так скажем «полимер-инженера» — безуспешно. twitter.com/fliptheweb/sta…
@jsunderhood А-ха-ха-ха, полимер. Юзаете платформу?
@jsunderhood Набрось про то какое говно полимер, пусть @twenty и подобные поистекают слюней.
Я бы с радостью, но мне нечего сказать. Я открыл, посмотрел и закрыл. Мб есть кто среди фолловеров? twitter.com/freiksenet_ru/…
Изначально, на собеседовании, я интересовался что используется на фронте. Мне честно говорили о существующих проблемах.
Сказали, что есть реакт, ол инклюзив.
Так сложилось, что те проекты, в которых я участвовал выглядели довольно таки образцово. Актуальные версии, Бабель, вебпак.
Ну, оказалось всё не так.
В первый день я увидел симпатичную строчку в package.json:
"react": "0.10.0"
Смотрел я на неё примерно такТ__т
Если вы ничего не знаете о реакте, то эта версия была актуальной 2.5 года назад
В такой ситуации стоит найти «хранителя легаси» — человека, который всё это писал и почему-то не обновлял. Спросите его: а почему?
Получил такой ответ:
«Ну, мы кое-где используем недокументированное API реакта и не можем обновиться…
…но я за 2 года проблем не встретил из-за старой версии»
Тред (Валентин Семирульник)
@jsunderhood вот это, конечно, так себе решение было
Про недокументированное API.
Попозже расскажу подробней. twitter.com/roman01la/stat…
@jsunderhood Если хоть что-то юзаете опенсорсное из реакта (как можно не юзать не понимаю), то все что поддерживается на последних версиях
Старая версия не дает использовать опенсорсные компоненты. И это главная проблема. Можно терпеть устаревшие методы… twitter.com/lapanoid/statu…
… но писать велосипеды очень не хочется. Особенно если привык использовать готовые решения, смотришь на них, облизываешься и вспоминаешь…
… ой, у меня же устаревшая версия моего любимого фрэймворка/библиотеки
@freiksenet_ru разделение на react и react-dom (и тд) тоже не так малый шаг @jsunderhood
Да, от 0.10.0 до 15.3 были кое-какие большие изменения. twitter.com/ALF_er/status/…
Я пишу об этом в контексте реакта, но это верно для любой технологии. Рано или поздно вы сами себя ограничите, …
… если не будете поддерживать актуальность.
Следующей находкой была странная папочка web_modules. Я открыл её и пожалел.
Там меня ждали закомиченные нод-модули. Но самое смешное, что часть из них была указана и в package.json.
Оставался вопрос: а одинаковые ли версии в папке и в джэйсоне?
Ответ, думаю, предсказуем.
На первый взгляд задача была простая: пройтись по модулям в папке, достать их версии, установить через npm — проверить работоспособность.
На деле меня ждали какие-то закомиченные форки, сделанные до меня. Их еще предстояло найти, т.к. «хранитель легаси» не мог их назвать
В данном случае есть 2 варианта:
сравнивать репо в package.json форка с репо оригинального пакета. Если форк делали по уму, то он будет…
… валяться где-то на гитхабе и, возможно, даже будут коммиты, которые описывает зачем это было сделано и почему.
если вам не повезло и первый способ не сработал, то стоит проверять дифф пакетов целиком. Могут различаться бинарники и сам package.json…
… но вас интересуют все остальный файлы.
В моём случае помогу второй вариант. Вот что я нашел:
github.com/kupibiletdev/j…
github.com/kupibiletdev/r…
Я уже сам перенес их в организацию. В принципе, в этих двух пакетах ничего страшного нет, а вот в следующих…
Тред (Валентин Семирульник)
@jsunderhood rrc же мэйнтэйнится github.com/STRML/react-ro…
Он да, но чуваки 2 года назад запилили свой форк и не стали его мэйнтэнить. На него я и дал ссылку :) twitter.com/andreypopp/sta…
В такой ситуации важно понять зачем нужны были эти изменения. Мне особо долго искать не пришлось.
Ребята захотели опциональные дублирующиеся параметры, которые преобразовывались в массив.

Ещё стоит заглянуть в конфиги вебпака/галпа/etc. Возможно, что-то сразу бросится в глаза.
If you use React with Webpack, this bit is essential for production builds. Otherwise React will be slow! pic.twitter.com/vVyevmmqXO
Например, отсутствие NODE_ENV
twitter.com/dan_abramov/st…
Или sass компиляция по неправильному глобу: styles/**/*.sass вместо styles/main.sass
Составляем список вещей, которые предстоит фиксить.
У меня получился примерно такой:
- обновить реакт
- сменить роутер на react-router
- переделать чанки
- перенести сасс из галпа в вебпак
- сделать кэширование ассетов
- бабель
- отказаться от jQuery
- переделать смешаннный рендер HBS и реакта на серверный реакт
- и что-то еще…
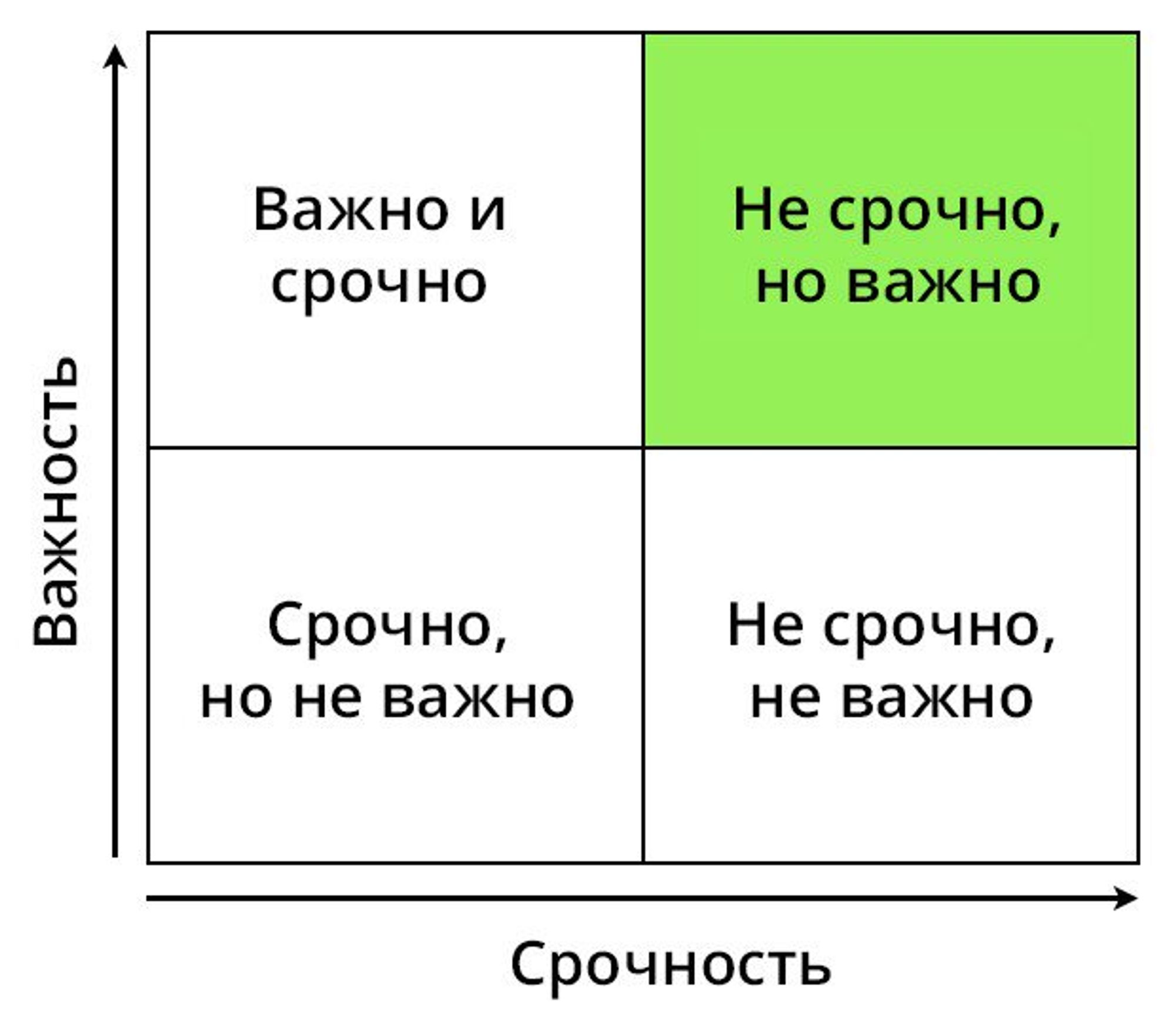
После формирования списка стоит сгруппировать задачи по группам. Мне подошла такая группировка

$ и SSR соотвественно стали не срочными, реакт и бабель важными и срочными, чанки и кэш где-то по середине
Но тут важно время, которое нужно на задачу. В моем случае кэш и тюнинг конфига вебпака стали более приоритетными, т.к.…
… позволили приложению жить лучше за маленький промежуток времени.
Тред (Валентин Семирульник)
Упс, да, немного кривоват :D twitter.com/Misaka42/statu…
Об этом расскажу завтра.
С роутером было много боли.
@finick_net @andreypopp
@andreypopp @jsunderhood что такое rrc?
react-router-component
github.com/kupibiletdev/r… — у нас был свой форк twitter.com/ilnurkhalilov/…
Среда
Система управления пакетами Package Control теперь встроена в Sublime Text — sublimetext.com/3dev pic.twitter.com/izKfP5jSFm
Вчера я рассказывал о том, с какими элементами легаси я столкнулся и совсем чуть-чуть про то, как их фиксить.
Сегодня подробней про обновление реакта, с какими проблема столкнулись, сколько времени заняло и всё такое.
К обновлению реакта я подступался раза 4.
Блокирующими проблемами стали как раз наш роутер и локализация, которая основывалась на внутреннем апи. В добавок ко всему она не работала.
Я, почему-то, очень боялся роутера, и пытался накостылить. Пробовал обновить роутер сам, ручками. Особым успехом это не увенчалось.
Правильным решением на тот момент было бы разобраться с тем, как работает измененная часть и попытаться переделать её на…
… стандартное апи роутера. Но правильные решения — это слишком просто.
Мне удалось обновиться до react@0.11, но половина роутов откололась. Вернулись на 0.10.
Я потихоньку начал впадать в отчаяние…
… и решил отвлечься на более простые задачи. Ими стали кэширование, оптимизация сборки.
С кэшированием история простая — берешь и делаешь, а вот с оптимизацией всё немного интересней.
КупиБилет небольшое приложение. У нас есть главная, страница выдачи, 2 страницы букинга, страница спасибо и еще 4-5 в личном кабинете.
Есть часть на handlebars, которая отдается экспрессом. Там совсем чуть-чуть, но выглядит это мерзко. Хедер, футер, часть формы, пара блоков
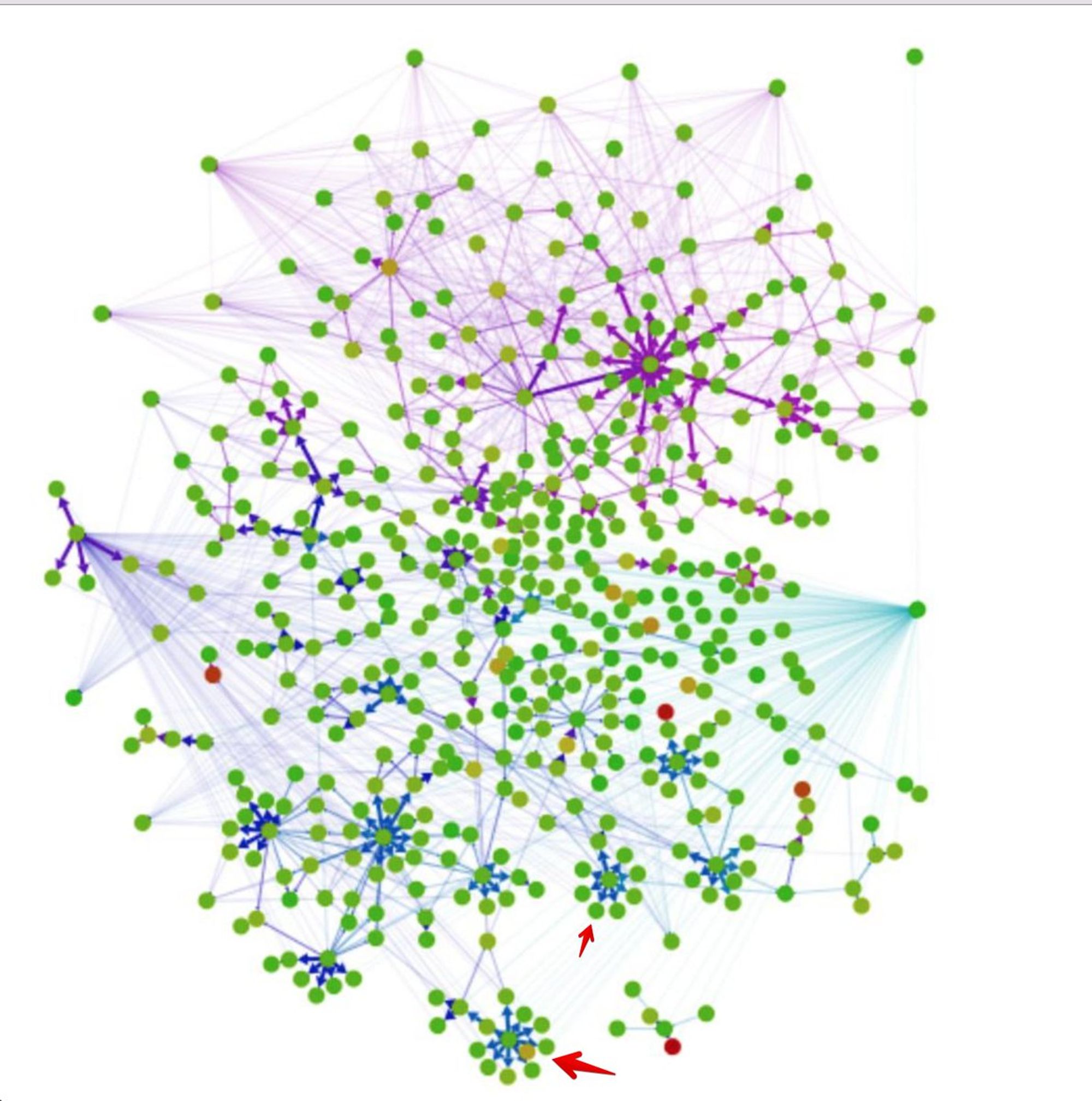
Много модулей взаимосвязаны и реиспользуются. В этой каше мне помог разобраться webpack analyze
webpack --profile --json > analyze.json, получаем файлик, заливаем на webpack.github.io/analyse/ и любуемся
У меня не осталось графа с тех времён, но вы увидите что-то вроде этого. Обратите внимание на «цветочки»

Это могут быть проблемные места, в которых библиотека импоритрует своим зависимости, которые на самом деле вам не нужны.
Классический пример: moment.js. Вебпак импортирует все существующие локали. Это легко решается с помощью webpack.ContextReplacementPlugin
Что-то вроде new webpack.ContextReplacementPlugin(/node_modules/moment/locale/, /(ru|en-gb)/)
Тред (Валентин Семирульник)
Так же вебпак можно запустить с флагом --display-modules
Список модулей будет в консоли. Не так наглядно, но часто эффективней.
Вернёмся к апдейту реакта:
самое главное правило — don't rush
Самая глупая идея, которая может придти в голову — обновиться с 0.10 до 15.3 за раз.
Но после еще нескольких попыток обновиться маленькими шажками было решено обновляться сразу до 15 версии
т.к. роутер никак не поддавался, а локализацией было вымазано все приложение
Локализация, кстати, яркий пример того, что лучше не усложнять. KISS.
gist.github.com/7rulnik/94cc5f…
Тред (Валентин Семирульник)
Прыжок через несколько мажорных версий это сложно.
Очень легко выгореть во время таких процессов.
Ты вроде бы делаешь всё правильно, а браузер на тебя кричит страшными ошибками при этом особо не говоря что и где сломалось.
И ничего не работает, конечно же.
В такое не стоит ввязываться одному. Делайте это как минимум с напарником. Лучше с двумя. Мы делали это втроём.
Нас было трое. Слева от нас была лава, справа драконы, перед нами новый реакт, но его загораживал бизнес.
Эту тему поднимал @shuvalov_anton
Если вам дают время на апдейт или рефакторинг и не трогают, то вам повезло.
Нам повезло не очень. Бизнес хотел фич, смотрел на нас и разводил руками.
В принципе, изменений у нас было не так много. Ребята правду сказали на счет того, что API реакта поменялось не сильно.
Мы пошлим по следующему пути:
начинаем с самых простых страниц
меняем commonJS на ES модули
остальное стараемся не трогать
Поправил ссылку на старую локализацию:
gist.github.com/7rulnik/30fad3…
C обновлением до ES6 вам поможет lebab.io
Но настоятельно не рекомендую конвертировать код сразу.
Делайте это по компонентам и уже после апгрейда
Тред (Валентин Семирульник)
@jsunderhood Я наверное проекта 3 проапдейтил не с 0.10 конечно, очень codemods помогают github.com/reactjs/react-… и github.com/cpojer/js-code…
Не забывайте про кодмоды. Но с ними нужно быть осторожным. Применяйте только покомпонентно и по очереди. twitter.com/lapanoid/statu…
Очень большой риск что-то сломать.
@jsunderhood В целом, без поломок и не обошлось ведь. И через месяц, что-то да вылазило.
Да, баги очень любят прятаться под камни. Как змеи. twitter.com/oldster_ole/st…
@jsunderhood Я бы не сказал, что риск большой. Удельный риск на то колво кода которое апдейтится значительно меньше чем руками это обновлять
Ну, у меня были проблемы почти с каждой кодмодой в тех или иных компонентах. twitter.com/lapanoid/statu…
В целом на миграцию мы потратили около месяца. Постоянно вылезали какие-то баги…
… где-то не хватало текстов, т.к. тексты из словаря мы тащили обратно в компоненты.
Немного поехала вёрстка, т.к. с 15 реакта не рендерятся лишние спаны.
Но в целом, всё оказалось не так страшно.
Love sites with Redux Extension. Booked my flight tickets and have all the info right there: github.com/zalmoxisus/red… pic.twitter.com/H2IXlAe0Wu
На данный момент у нас ап-ту-дейт реакт, реакт-роутер и начали миграцию на редакс.
twitter.com/mdiordiev/stat…
Тред (Валентин Семирульник)
@jsunderhood будете пробовать реакт-раутер 4?
Будем, но попозже. Слишком сыро и других задач хватает. twitter.com/terrysahaidak/…
@jsunderhood Пока у меня резко негативное отношение к новому роутеру.
Я пока толком не смотрел.
Кое-что кажется странным и запутанным. Посмотрим попозже. twitter.com/freiksenet_ru/…
Немножrо про $.ajax — фолловеры вчера срачик устроили
Большинство за fetch, но есть несколько моментов.
@finick_net @jsunderhood @jsunderhood fetch + polyfill github.com/github/fetch
Нужен полифилл twitter.com/blia/status/77…
@smashercosmo @evgenyrodionov @finick_net @jsunderhood это не к фетчу вопрос, а к спеке промисов
С этим пока что трудности twitter.com/iamstarkov/sta…
@finick_net @jsunderhood fetch (или изоморфная вариация) + своя обертка, чтобы удобно
И удобства добавляет своя обертка. Пока что у нас каждый метод вынесен в отдельный модуль. twitter.com/alexfedoseev/s…
АПИ не такое большое и только начали переделывать клиент под него
@dan_abramov Ну похоже у некоторых другой опыт и эта версия его ломает. @jsunderhood
Про чанки:
когда я пришёл, было свое решение и кучка энтрипоинтов
gist.github.com/7rulnik/dee76c…
В процессе апгрейда сделали тоже самое, что я уже делал для react-boilerplate
github.com/mxstbr/react-b…
Каждая страница — отдельный чанк, который создаётся через System.import если у вас webpack@2 или require.ensure если первый
Так избавились от костыля и ручного создания энтрипоинта.
По дороге решили озаботиться вендор чанком и наткнулись на это ишью github.com/webpack/webpac…
Так что если у вас CommonsChunkPlugin, то он может работать не так, как вы ожидаете. Проверьте.
Тред (Валентин Семирульник)
На этом по технической части обновления, пожалуй, всё.
Завтра затрону организационные моменты
Четверг
@jsunderhood а насколько болезненным будет переход с 0.14 до 15 ?
Довольно таки легко. Может поехать вёрстка, т.к. нет лишних спанов и удалили депрекейтед АПИ twitter.com/jyraff/status/…
Йойойо, сегодня про организационные штучки
5 месяцев назад от старой команды остался 1 фронтендер и верстальщик, репо с 124 бранчами и никакой инфраструктуры
На данный момент у нас 6 фронтендеров и более-менее понятное флоу разработки
Когда приходишь в компанию, нужно понять на сколько у тебя связаны (или развязаны) руки.
Есть 2 фактора: руководство и команда.
С руководством проблем не было. «Делайте как считаете нужным».
А вот с командой вышло забавно: фронтендер был в отпуске и никто из новеньких не знал даже о его существовании.
И мы на радостях побежали вкручивать линтеры со своими любимыми код-стайлами. Это было первой ошибкой.
2 недели назад @thought_sync об это писал. Не стоит менять никакие процессы в первое время.
Влейтесь в команду, даже если команда — 1-2 человека
Если до этого никаких ограничивающих вещей не было, то линтеры и пулреквесты будут восприниматься в штыки.
Не удивляйтесь вопросам «Нафига?» в более грубой форме.
Тред (Валентин Семирульник)
Но всё реально. Главное делать всё постепенно.
Для начала решили переехать в новое репо и попробовать гитфлоу. Тут мы выстрелили себе в ногу.
Мы довольно часто релизимся: каждые день-два. Иногда несколько раз в день. И вся эта пляска вокруг бранчей оказалось лишней.
Вместе с порядком мы создали себе дополнительные сложности.
Тред (Валентин Семирульник)
@jsunderhood Пф, бранчи. Сразу пушить в мастер.
Примерно так и было twitter.com/webholt/status…
@jsunderhood Ну работать не бранчами, а через git flow. Отдельно фичи, отдельно хотфиксы, отдельно дев ветка?
Сейчас так и есть. Практически. Боремся с нэймингом. Отказались от релизных веток и тегов. twitter.com/arxont/status/…
Следующим пунктом было обновление гитлаба и введение минимального код-ревью. Без него особо не получится обновлять легаси-код.
Убедить команду в том, что им это нужно оказалось довольно таки легко.
Первое волшебное слово — тесты. Все сразу начинают понимающе кивать и говорить «тесты это хорошо». Еще бы тесты кто писал. Об этом попозже
А второе — «ну, вы же должны мой код ревьювить!». Коллега получает власть и перестаёт чувствовать себя ущемлённым.
Тред (Валентин Семирульник)
Немного отвлекусь:
говорят там Ангуляр 2 релизнули и… toddmotto.com/angular-3-alpha
@jsunderhood [ This was an April fools joke, read on with that in mind :) ]
Упс :D twitter.com/bluebirrrrd/st…
Вот так правильно. Я чет первую попавшуюся ссылку вставил twitter.com/twenty/status/…
Про линтеры:
линтеры — это хорошо
Но не все из команды с вами согласятся.
Если вы можете взять любимый конфиг airbnb или standard, и никто не подерётся — вам повезло.
@jsunderhood все согласны, что линтеры хорошо, а вот где пробелы ставить в if(condition){} единого мнения нет
Ну, на самом деле не все. У нас как минимум один человек всё еще резко против. Один переодически плюется. twitter.com/boriscoder/sta…
@jsunderhood интересно услышать аргументы за код со стилем вразнобой
«Да какая разница» или «зачем тратить на это время» twitter.com/boriscoder/sta…
@jsunderhood и еще есть отдельная категория граждан semicolon-ненавистников. У вас в проекте точки с запятой ставят?
Это мы :)
Мы экстендим airbnb, стараемся минимально переопределять правила. twitter.com/boriscoder/sta…
Придерживаемся принципа: красивый дифф, минимум ненужных символов.
Решили внести eslint и все плагины прямо в зависимости конфига, чтобы разруливать всё в одном месте, а не бегать по проектам и обновлять всё
@jsunderhood когда все настроено, да еще и autofix в IDE подключен, время не тратится вообще. Зато код читать комфортнее (а это тоже важно)
Это работает когда ты пишешь новый код. А у нас горочка легаси, код которой совсем не соответствует правилам twitter.com/boriscoder/sta…
@jsunderhood >минимум ненужных символов ключевое здесь определение ненужности. В coffescript вон и скобочки ненужными сделали, не полетело
Я о точках с запятой в данном случае. Коффе у нас, кстати, тоже есть :) Экспресс и его окрестности на нем twitter.com/boriscoder/sta…
Кстати, про IDE: часто ребята воют, что линтер говно и не нужен. Их проблема в воркфлоу.
Допустим, не тримаются пробелы. В таком случае проще всего помочь настроить редактор и воя будет поменьше.
Нет, так это не лечится. Мы рефакторим только когда нужно залезть в этот модуль. twitter.com/Misaka42/statu…
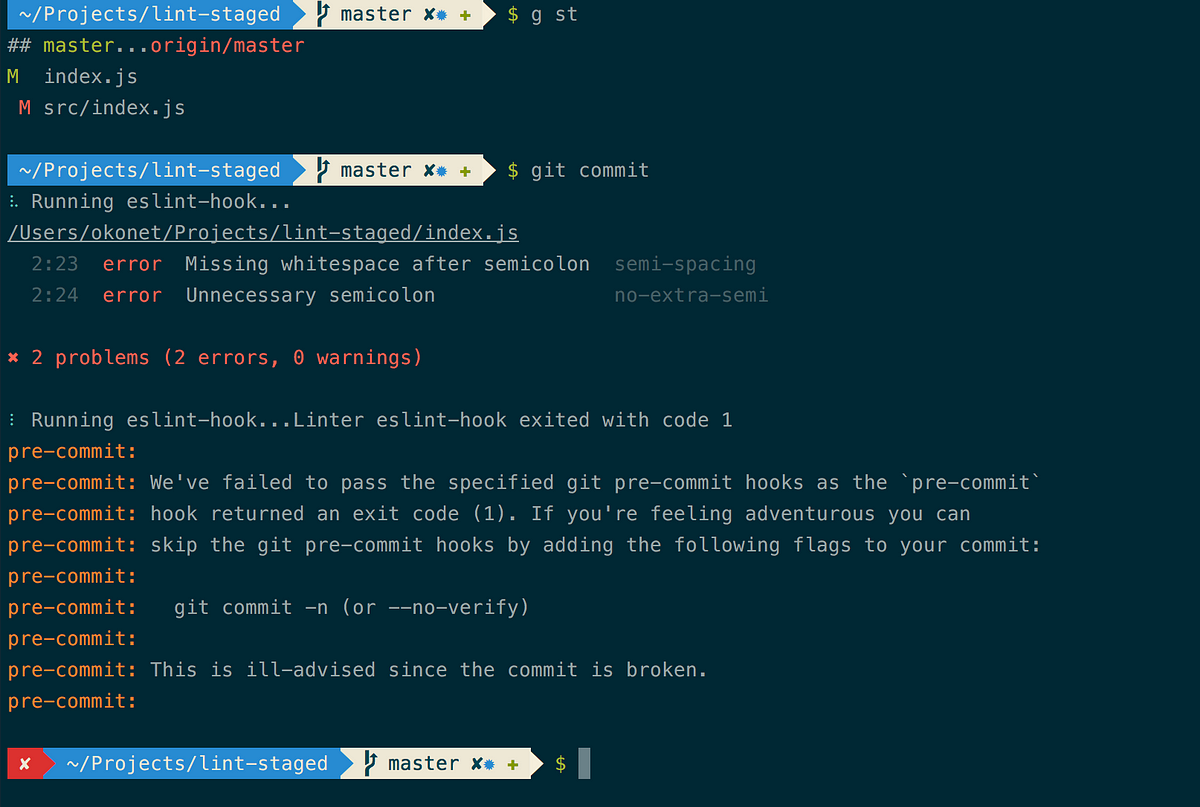
lint-staged хорошая штука, но она не спасает. В модуле 150 ошибок. После автофикса 70. И их нужно пофиксить.
medium.com/@okonetchnikov…
А часто это хотфикс, который нужен через 15 минут на проде.
Всегда есть git commit --no-verify, но начинается злоупотребление.
Можно проверять дифф между бранчами на CI и находить хитрецов. Планируем вкрутить это в пн.
Тред (Валентин Семирульник)
В целом флоу такое:
прикрутить линтер чтобы он просто подсказывал ошибки
Добавить lint-staged, но допускать git commit --no-verify
…
…
3) проверка только измененных файлов на CI
4) Линтим все файлы (это, кстати, опционально)
@jsunderhood а настроить линтинг в ide не прокатывает?
Так он есть. Чувакам просто лень. twitter.com/bagadim/status…
Да, неплохой способ. Только я бы тогда сам стал ныть :D
@lapanoid
@jsunderhood вам шашечки или ехать?
Ехать, но хотелось бы побыстрее twitter.com/lapanoid/statu…
Кстати, моё личное мнение:
свои конфиги не нужны. Только экстенд. Если у вам нравится писать конфиг самим, то с вами что-то не так.
Уж лучше все на постцсс переписать или роутер обновить за это время :D
@jsunderhood все-таки тебе на постцсс надо переписать
Ну шутка же :) У нас сейчас гора из сасса и маленькая куча из SugarSS для новых компонентов. twitter.com/lapanoid/statu…
Суббота
Вчера немного выпал из графика.
На прошлой неделе речь заходила про стайлгайды и набоор UI-компонентов.
Т.к. мы готовим редизайн, то для нас это более чем актуально.
К счастью, дизайнер толковый, понимает компонентый подход и взаимодействовать с ним довольно легко.
Выбирали из следующих стайлгайдов:
github.com/carteb/carte-b…
github.com/sapegin/react-…
github.com/kadirahq/react…
Рисует всё что видит.
Мне нравится, что у него есть свой стайлгайд, переменный, размеры, типографика. twitter.com/straykov/statu…
Он хорошо делит на компоненты. В принципе, достаточно просто взять его символы из скетча и сделать его компонентом.
И советуется «а можно сделать так?» и т.д.
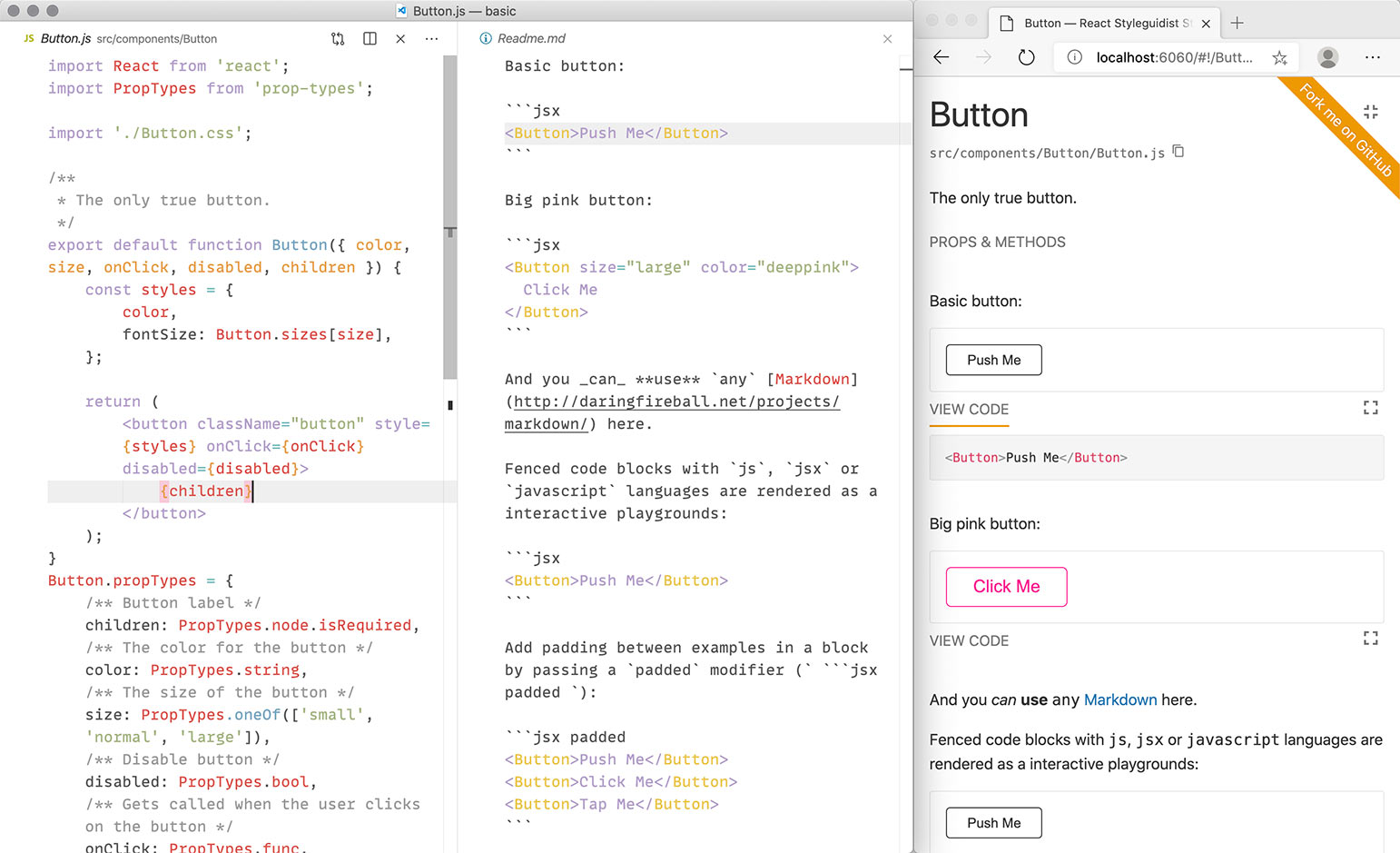
Сторибук сразу не понравился своей статичностью, показался громоздким с точки зрения описания компонентов.
@jsunderhood Ещё лучше, если дизайнер может сам сверстать эти компоненты или верстальщик сразу делает React компоненты. Это просто сказка.
В нашем случае это делает верстальщик. В целом, разделение считаю неправильным. twitter.com/roman01la/stat…
Стараемся подтянуть его хотя бы до уровня джуна. После этого планируем не разделять обязанности и делать всё комплексно.
Следующим был carte-blanche. Очень понравилась фича с генерацией пропсов, но уж очень сыро. Смутило то, что даже примеры не завелись.
В итоге взяли react-styleguidist.js.org и вроде бы было всё хорошо. Не очень нравилось описывать компоненты в markdown…
… но можно было легко накидать интерактивную обертку, чтобы меня пропсы компонента.
Но оказалось, что он не дружит с HoC'ами.
github.com/sapegin/react-…
Я стал снова читать про сторибук и увидел вот это:
github.com/mthuret/storyb…
Этот аддон «продал» мне сторибук.
Правда, сейчас он работает только с 14 версией Jest, так что PR welcome
И совсем недавно зарелизили github.com/kadirahq/story…
Мы терпим кое-какие неудобства сторибука связанные с iframe'ами, но для нас, кажется, это лучшее решение.
Тред (Валентин Семирульник)
Если у вас есть какие-то вопросы, связанные с тем, как мы работаем, то самое время задать их.
@jsunderhood а кто у вас ответственный за фичи (придумывания и описания)? CTO?
Меньшая часть идёт от CTO, большая от продуктового директора twitter.com/kvervo/status/…
Воскресенье
Карета готова превратиться в тыкву. Удачных апдейтов и рефакторинга вам.
С вами был @7rulnik