К обновлению реакта я подступался раза 4.
Блокирующими проблемами стали как раз наш роутер и локализация, которая основывалась на внутреннем апи. В добавок ко всему она не работала.
Я, почему-то, очень боялся роутера, и пытался накостылить. Пробовал обновить роутер сам, ручками. Особым успехом это не увенчалось.
Правильным решением на тот момент было бы разобраться с тем, как работает измененная часть и попытаться переделать её на…
… стандартное апи роутера. Но правильные решения — это слишком просто.
Мне удалось обновиться до react@0.11, но половина роутов откололась. Вернулись на 0.10.
Я потихоньку начал впадать в отчаяние…
… и решил отвлечься на более простые задачи. Ими стали кэширование, оптимизация сборки.
С кэшированием история простая — берешь и делаешь, а вот с оптимизацией всё немного интересней.
КупиБилет небольшое приложение. У нас есть главная, страница выдачи, 2 страницы букинга, страница спасибо и еще 4-5 в личном кабинете.
Есть часть на handlebars, которая отдается экспрессом. Там совсем чуть-чуть, но выглядит это мерзко. Хедер, футер, часть формы, пара блоков
Много модулей взаимосвязаны и реиспользуются. В этой каше мне помог разобраться webpack analyze
webpack --profile --json > analyze.json, получаем файлик, заливаем на webpack.github.io/analyse/ и любуемся
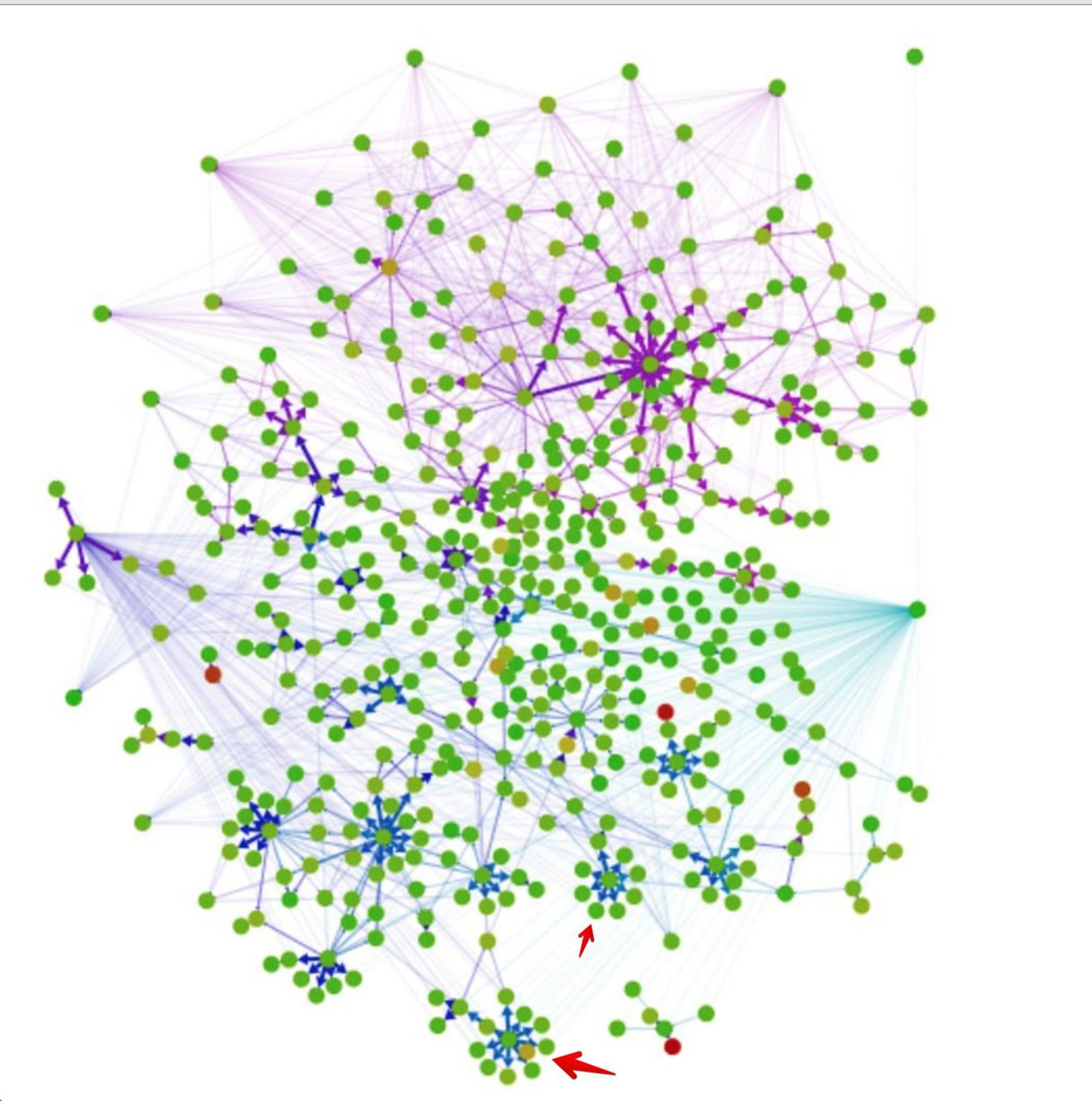
У меня не осталось графа с тех времён, но вы увидите что-то вроде этого. Обратите внимание на «цветочки»

Это могут быть проблемные места, в которых библиотека импоритрует своим зависимости, которые на самом деле вам не нужны.
Классический пример: moment.js. Вебпак импортирует все существующие локали. Это легко решается с помощью webpack.ContextReplacementPlugin
Что-то вроде new webpack.ContextReplacementPlugin(/node_modules/moment/locale/, /(ru|en-gb)/)

