Архив недели @prosvirnina12
Понедельник
Всем привет! На этой неделе с вами я, Мария Просвирнина. Сейчас я тимлид фронтенд команды в@okkomovies и соведущая подкаста «Веб-стандарты».
Привет. Интересно, а какой у вас стек? twitter.com/jsunderhood/st…
React, typescript, css-modules twitter.com/RookMeister6/s…
Кратко напишу про свой бекграунд) Около 2.5 лет я работала в криптостартапе, делающем биржу криптовалют. Сейчас около 2.5 лет я работаю Okko. Здесь на веб-технологиях работают два крупных проекта: «обычный» веб и ТВ, плюс еще несколько внутренних инструментов.
А однажды я случайно познакомилась с организаторами @spb_frontend, и с тех пор пошло-поехало комьюнити-движение🙂 В 17м году мы с @mamu_eval запускали подкаст-дринкаст. Затем я вовлеклась в организацию митапов, попала в подкаст @webstandards_ru, и была в ПК @FrontendConfRus
@jsunderhood @Okkomovies Расскажи как можно выступать вместе с @pepelsbey и не заработать синдром самозванца?))
Я стараюсь держаться нормальной самооценки, не улетая в «я по умолчанию крут и молодец» или «я плох, мне просто везет». Где-то я молодец, где-то нет, это помогает и чувствовать себя хорошо, и видеть путь развития twitter.com/Lindarion90/st…
Завышенная же самооценка может влиять негативно на человека, так как отбирает у него мотивацию развиваться и меняться. По этой теме мне очень понравилась книга: alpinabook.ru/catalog/book-7…
Одно из исследований такого негативного влияния: pubmed.ncbi.nlm.nih.gov/7608859/
@jsunderhood @Okkomovies А у вас в телеках есть реклама? Если есть то как работает, кто провайдер и т.п.?
В Okko рекламы нет. А само приложение можно «прорекламировать» на главном экране ОС телевизора, поставив его иконку по умолчанию выше и заметнее остальных. Это происходит по договоренности напрямую с вендором ТВ.
Еще часто можно увидеть прямо на пульте кнопку «App name» twitter.com/lionskape/stat…
@jsunderhood @Okkomovies Расскажи, пожалуйста, как у вас менеджмент построен? Что делает тимлид? Пишешь ли ты код? 😀
Да!!🙂 Я пишу код. Совсем недавно в компании была полустартаперская атмосфера и не очень большая тех команда. В 20м году количество людей сильно увеличилось, началась реорганизация процессов, и она еще не закончилась. twitter.com/bunopus/status…
Прямо сейчас мы находимся в переходном периоде.
У нас появился скрам и спринты по 2 недели. Продуктовым направлением полностью занимается Product Owner, отдельный человек.
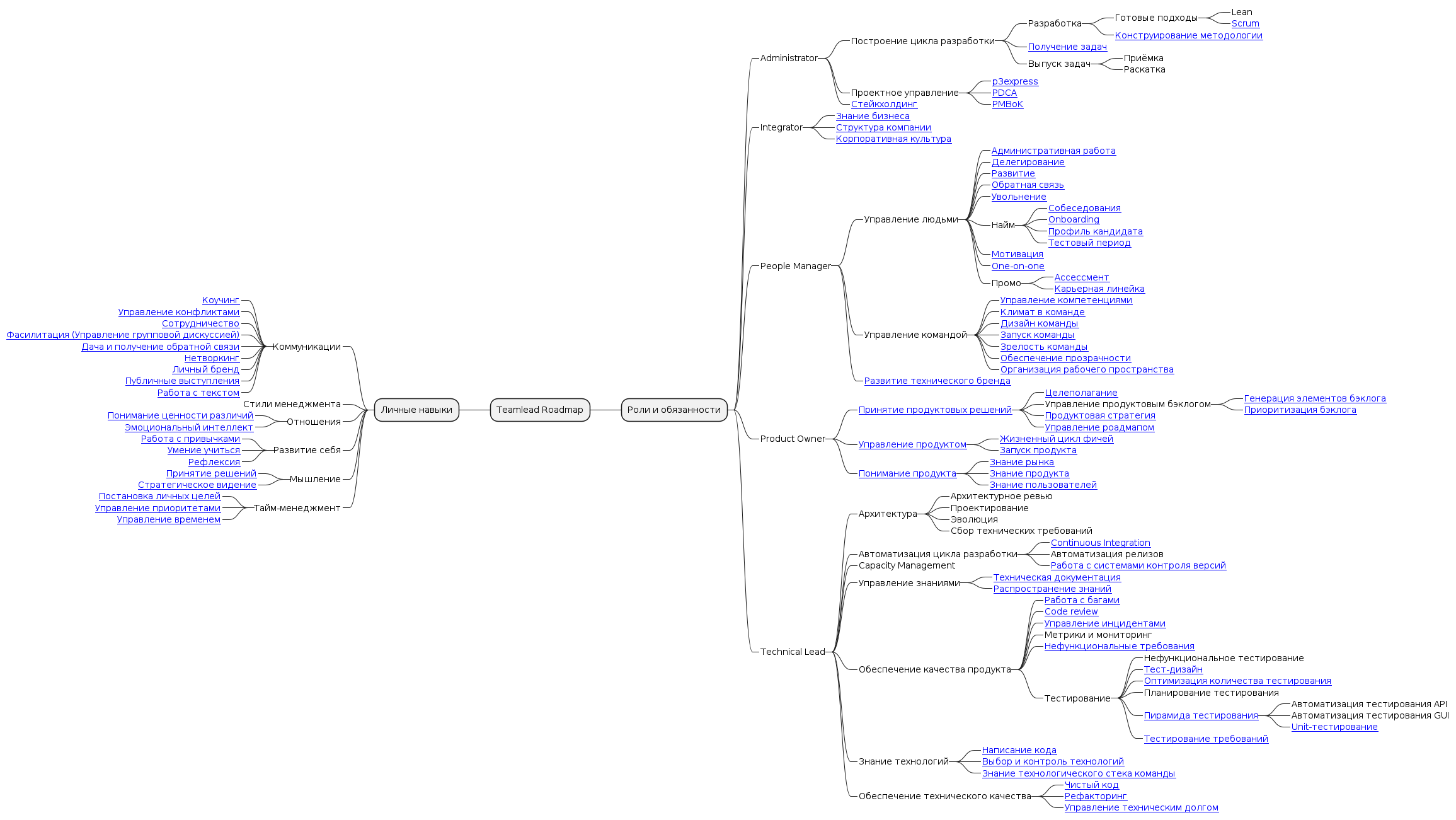
Если посмотреть на tlroadmap.io/guide.html, сейчас из этой схемы ко мне больше всего относятся People Manager и Technical lead и немного Administrator, в рамках получения задач. Внедрением методологии занимается скрам-мастер.
А как устроено у вас в компаниях?)
Тред (Мария Просвирнина)
@jsunderhood @Okkomovies Расскажи немного про компанию. Как у вас организована удалённая работа?
Все время, что я здесь работаю, в тех команде всегда была очень приятная и открытая инженерная культура. Поэтому я тут так долго) По моим ощущениям, мы без выраженных проблем перешли на удаленку, я думаю, благодаря ей. twitter.com/xufocoder/stat…
Во-первых, не было проблем с коммуникациями. На удаленке все просто плавно переместились из личного общения в телеграм, зум и тимс.
Работают все примерно в одно и то же время, так как изначально из одного города и часового пояса.
Во-вторых, не было напряжения, что кто-то дома не будет работать и обязательно нужно проследить. У нас не было и нет тайм трекинга. В офисе никто ни у кого над душой тоже не стоял.
Есть априорное уважение, что все взрослые люди и сами могут эффективно распределить свое время, выполнив взятые задачи.
Процесс оценки и распределения задач идет по скраму — планнинг, pbr, ретро. Созваниваемся в тимсе.
Так же каждый день в одно и то же время созваниваемся на 15-минутный дейлик.
Главная проблема удаленной работы — ослабление личных связей. Особенно когда во время удаленки выходят новые люди. Мое мнение, тут офлайн общение однозначно выигрывает. Удаленку можно подтянуть, созваниваясь с камерами итп, но никогда не дотянуть до офлайна.
Тред (Мария Просвирнина)
@jsunderhood @Okkomovies Давай отдельный тред с видами из окон 🙃
Давайте! 🙂
Я нашла фото вида из офиса)
Из дома у меня вид на питерский колодец🌚
Делитесь своими!)
Завтра я расскажу про телевизоры. twitter.com/metalwebdev/st…


Вторник
@jsunderhood @Okkomovies А расскажи про свое образование) В каком универе училась? Какую степень имеешь? Чем в школьные годы увлекалась?)
Как я вошла в айти 😀
В школе математика давалась легче остального, и я пошла в физ-мат в средних классах. В 11-м я уже была уверена, что хочу быть программистом. Не знаю, почему. Мб потому что у нас дома было много научной фантастики, и я перечитала книг про роботов twitter.com/reactjessy/sta…
Мне было 16 лет, это был 10 год, я вбила в гугл «где учиться на программиста» и прочитала на разных форумах тогда популярное мнение, что настоящий тру программист должен отлично разбираться в математике.
Математику я любила, и это мнение мне понравилось) Я поступила на матмех СПбГУ и через 5 лет получила диплом, в котором написано «математик»
О теликах! Сейчас я не пишу под Смарт ТВ, моя команда занимается только вебом. До этого я работала с ними около 1.5 лет

Операционные системы ТВ — Android и разные Linux-based системы. Три самых крупных вендора в РФ — Samsung, LG и Sony.
Samsung и LG поставляют телики только на своих Linux-based системах, Tizen и WebOS. Sony частично на Android, частично на линуксе, но больше на первом.
Далее есть огромное количество вендоров с меньшей долей рынка — Panasonic, Philips, Hisense, TCL, Haier, Loewe... Некоторые из них частично на Android, но у всех есть модельные ряды на разных Linux-based системах.
Некоторые вендоры ставят разные линуксовые ОС на разные модели. Так в 19-м году у Panasonic были модели на трех разных ОС.
Кроме теликов есть ТВ приставки — Playstation, Xbox. Для разработки под PS нужно использовать WebMAF SDK, и есть свое api для работы с видео. Xbox поддерживает media api по стандартам
Веб-приложение можно распространять не только на Linux-based системах, где без иных вариантов, но и на Android. Лучше нативное. Но бывали исключения, что нативное неадаптировано под конкретную модель, и тут html приложение, как универсальный солдат, прикрывало собой это.
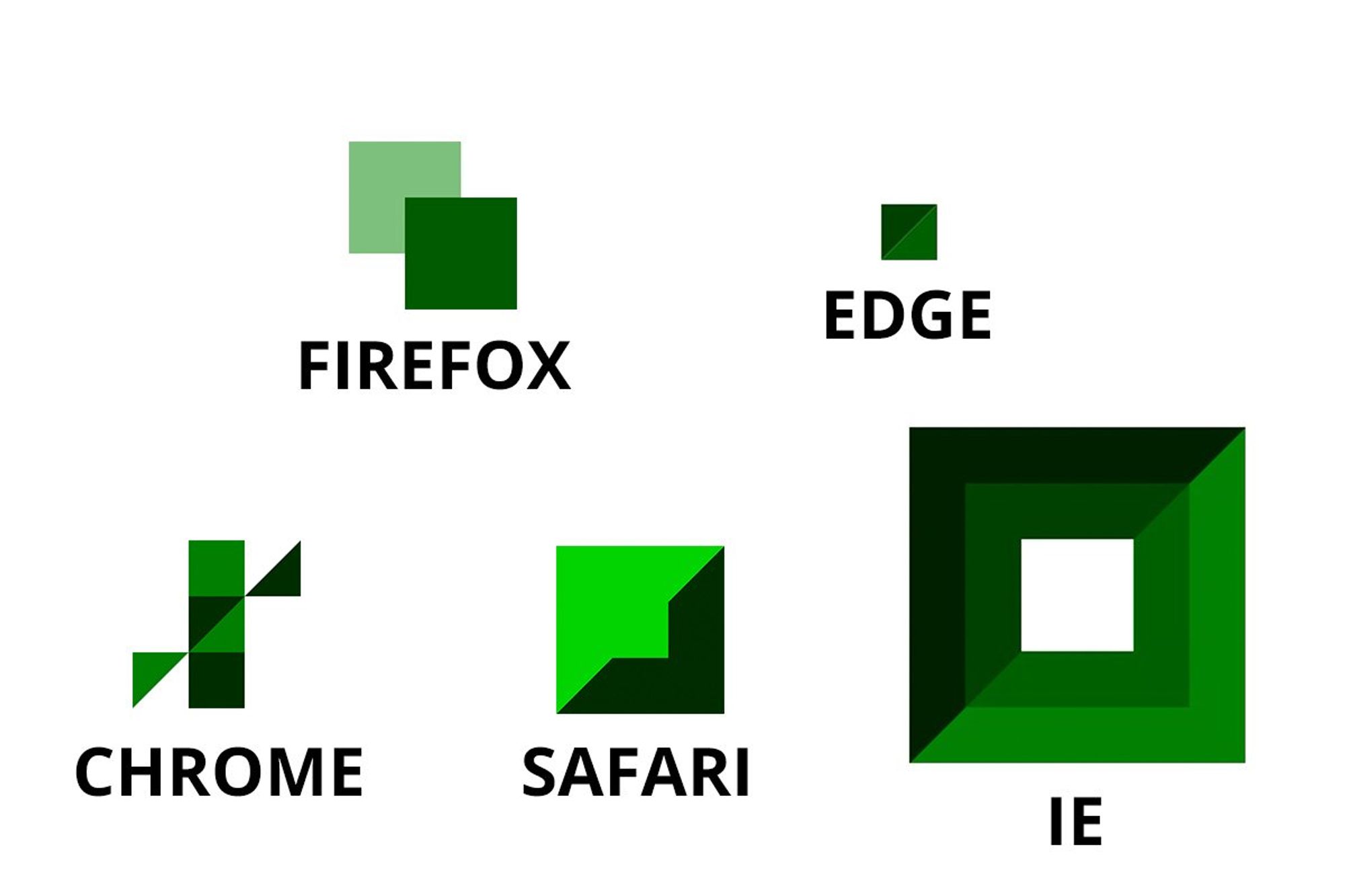
Помните эту статью?
css-tricks.com/the-div-that-l…
И это всего 5 браузеров) На теликах можно столкнуться больше, чем с 10 разными платформами🙂🌈
Особенно если поддерживать весь зоопарк ТВ, который выше, года с 15/16-го

Тред (Мария Просвирнина)
Помните эту статью? css-tricks.com/the-div-that-l… И это всего 5 браузеров) На теликах можно столкнуться больше, чем с 10 разными платформами🙂🌈 Особенно если поддерживать весь зоопарк ТВ, который выше, года с 15/16-го pic.twitter.com/vIeGZa8Lrv
Так выглядела часть тестовой ТВ лабы полтора года назад twitter.com/jsunderhood/st…

ТВ приложение на линуксовых ОС — чаще веб приложение. Когда пользователь жмет на иконку приложения, открывается предустановленная ссылка в неком «браузере для приложений» от разработчиков этой ОС. В новых ТВ это обычно Chromium-based, в старых может быть Opera или на основе Gecko
Для WebOS и Tizen можно написать нативное C/C++ приложение, возможно, с другими вендорами тоже можно договориться.
Но, кроме сложности разработки, такое приложение сложнее и дольше обновлять на каждой платформе
Да, так же для Tizen и WebOS вы отправляете не ссылку, а билд приложения c html/js/css, архивированный в zip архив с расширением .wgt или .ipk
Куда же все это отправлять или как установить свою ссылку в магазин приложений телика?
У Samsung, LG, Panasonic, PS, Xbox есть девелоперские порталы, с остальными нужно выходить на прямую коммуникацию с их менеджерами
Тред (Мария Просвирнина)
@jsunderhood Эти порталы тот еще кошмар.. ревью каждого релиза может длится от пары дней до нескольких недель.
Даа) Для Samsung и LG каждый крупный релиз должен заново проходить сертификацию. Остальные платформы менее строги (по крайней были год назад) и приложение можно обновить по ссылке после внутреннего тестирования. twitter.com/Skakruk/status…
Это похоже на ревью приложений в App Store)
ТВ приложение на линуксовых ОС — чаще веб приложение. Когда пользователь жмет на иконку приложения, открывается предустановленная ссылка в неком «браузере для приложений» от разработчиков этой ОС. В новых ТВ это обычно Chromium-based, в старых может быть Opera или на основе Gecko
Так как ТВ приложение — веб приложение, в теории можно использовать любые инструменты и фреймворки для веба. Учитывая, что браузер на ОС, где вы собираетесь запуститься, поддерживает все используемые web api + обычно есть платформенные особенности защищенного стриминга видео twitter.com/jsunderhood/st…
В этом году наши ТВ разработчики написали и запустили с нуля новое приложение, которое написано на preact + typescript, с вебпаковской сборкой и докером. Оно крутое!
Я уже в этом не участвовала
У каждой платформы есть свой «платформенный код», относящийся только к ней. Например, он может быть связан с особенностями видео апи или drm.
Чтобы не тащить плейстейшн код на панасоник, мы собираем отдельный билд для каждой платформы
Среда
UX на ТВ драматически отличается от обычного веба.
Пользователь смотрит на приложение с 3-х метрового расстояния и перемещается по нему с пульта или геймпада

Визуальные элементы должны быть БОЛЬШИМИ, а количество информации, которую можно уместить во вьюпорт, снижается
Такие интерфейсы называют 10-foot user interface
en.wikipedia.org/wiki/10-foot_u…
Перемещение по приложению происходит с помощью кнопок ➡️⬆️⬇️➡️. В интерфейсе нужно ярко выделять фокусный элемент и максимально понятно давать понять, на какой элемент перейдет фокус по нажатию на одну стрелок
Такая навигация называется Spatial navigation.
Сначала, самая простая часть, надо понять, какая из кнопок была нажата. Почти все платформы используют одинаковые keycodes, но некоторые идут своим путем
Иногда боль начинается уже на строении пульта. Кнопка доооооолго жмется вниз, доооооолго отжимается обратно, и примерно только тут сигнал долетает до тв

Для перевода фокуса по ивентам с пульта в приложении должен быть фокусный движок.
Есть драфт CSS Spatial Navigation Level 1 о нативной двумерной навигации. Пока он не реализован ни в одном браузере
drafts.csswg.org/css-nav-1/
Но можно заюзать полифил!
wicg.github.io/spatial-naviga…
На этом сайте демка) Попробуйте поперемещаться по нему кнопками.
wicg.github.io/spatial-naviga…
В нашем приложении свой фокусный движок.
Вводная статья нетфликса про spatial navigation:
netflixtechblog.com/pass-the-remot…
Вообще у них крутой техблог!
А у тех команды интерфейсов есть твиттер @NetflixUIE
Тред (Мария Просвирнина)
@jsunderhood Недавно купили новый тв и больше всего мы в восторге от пульта, наконец-то додумались упростить этот кнопочный ад pic.twitter.com/qaFDHVPeX2
Повидав много твшных пультов, подтверждаю, это один из самых удобных 😄 twitter.com/NatKaratkova/s…
Так выглядела часть тестовой ТВ лабы полтора года назад pic.twitter.com/fhwHfeyJWC twitter.com/jsunderhood/st…
Для запуска девелоперской препрод сборки на части платформ есть специальные dev apps, куда можно вбить тестовую ссылку и запустить ее. С остальными можно договориться, чтобы они добавили тестовое приложение с тестовой ссылкой на конкретные ТВ. twitter.com/jsunderhood/st…
Воспользоваться приложением browser для такого же нельзя — в нем нет поддержки кучи api
Удачное тестирование в dev apps не гарантирует, что все будет работать в реальном приложении. В моей практике был случай, когда на Panasonic Smart Viera в тестовом приложении было доступно api по определению поддержки 4k. А в реальном прод приложении оно не работало🤷♀️
Еще на некоторых, как на tizen, девелоперскую сборку можно установить с флешки
В какой-то момент всем надоело мучиться с разными способами установки на каждый телик + несоответствие тестовой среды и реальной.
В локальной сети, где тестовые телики, настроили возможность редиректа с прод приложения на препрод, если у ТВ стоит определенный gateway в настройках
И тут все стало круто и удобно 😎
Для дебага верстки и js в консоли на конкретном телике мы используем weinre, Web Inspector Remote
people.apache.org/~pmuellr/weinr…
Если локально запустить node js сервер, то другое устройство в этой же локальной сети может обратиться к нему по адресу http://your-ip:port
Для тестирования на ТВ локально запущенных девелоперских сборок используется этот принцип. Хотрелоад тоже будет работать)
Самый кайф — запустить локальную сборку сразу на куче теликов и, меняя джаваскрипт код, наблюдать как на них всех одновременно перезапускается приложение
Не то чтобы это часто нужно на практике, зато красиво! и можно почувствовать себя хакером 😊
В целом, вместе со всеми инструментами сверху разработка под ТВ становится даже... комфортной!😮
Плюс разработчик взаимодействует с теликами меньше половины времени, для большинства задач достаточно запустить проект локально в хроме
И это интересно! 🙂
Тред (Мария Просвирнина)
В целом, вместе со всеми инструментами сверху разработка под ТВ становится даже... комфортной!😮 Плюс разработчик взаимодействует с теликами меньше половины времени, для большинства задач достаточно запустить проект локально в хроме
Я тусила в компании с теликами побольше. В основном потому, что кроме продуктовой разработки я участвовала в технической коммуникации с вендорами twitter.com/jsunderhood/st…
Это такая роль в команде, на которой нужно
- убедить вендора, что багов в приложении нет, и его пора установить в стор
- если выше что-то пошло не так, сделать фиксы и попробовать заново
- убедить вендора поправить его платформенные баги ASAP
Тестирование на стороне вендоров, любых, находит два типа багов:
- баги, которые минимально влияют на продукт и бизнес, зато вызывают максимальный батхерт при попытке их поправить
- вообще не баги
И только иногда приходит что-то серьезное, пропущенное внутренним тестированием.
Быстрее всего исправляют платформенные баги небольшие китайские вендоры.
Сначала я была в шоке от сообщений «так, ну сейчас мы поработаем ночью, в обед раскатимся на телики, а вы утром посмотрите»
У меня осталось впечатление, что в Китае ОЧЕНЬ много работают
Я больше не занимаюсь ни вендорами, ни теликами, и могу признаться в любви ❤️ К Sony
Однажды мы с коллегой были на встрече в их офисе, и я была впечатлена, насколько увлеченные своим делом люди у них работают
Четверг
Там же классный "музей" техники Sony, который по своей инициативе собирают сотрудники


Самое крутое — роботы-собаки🥰
Это одно из самых первых поколений

Этот красавчик ездит на самокате

Поколений этих роботов довольно много. Самые новые умеют по голосу распознавать эмоции и будут пытаться вас рассмешить, если вы грустите)

Тред (Мария Просвирнина)
Считаете ли вы свою работу творческой?
🤔
54.0% Да🤔
22.5% Нет🤔
23.5% Я не фронтендерСчитаете ли вы свою работу творческой?
Многие находят творчество в коммерческих бизнес задачах) Это круто!
А можете ли вы представить программирование как инструмент для создания чего-то эмоционально-выразительного, а не решения практических задач? twitter.com/jsunderhood/st…
Такое направление называется creative coding. Это все, что находится стыке программирования и искусства. Чаще создание визуализаций, но вообще результатом может быть любая художественная форма.
Например, в комментах написали про демосцену)
Есть даже целый ряд университетов, где можно получить степень Creative Computing или Creative Media Technology!
Например, в University of the Arts London
arts.ac.uk/creative-compu…
Если нужен сайт, можно пойти в веб студию. А если захочется художественную инсталляцию, в creative coding студию
marpi.studio/exhibitions/sea
marpi.studio/exhibitions/bi…

Тред (Мария Просвирнина)
Пятница
Firefox looking to remove their "site-specific browser" prototype, i.e. PWA support: bugzilla.mozilla.org/show_bug.cgi?i…
Планы на нормальную поддержку PWA остаются только в Chromium-based браузерах, из крупных Edge и Chrome😔
Фаерфокс пошел по пути Safari twitter.com/domenic/status…
Site specific browser feature позволяла установить приложение на домашний экран. Она выпиливается без планов на возвращение ее или альтернативы
На мой взгляд, идеальное веб приложение на мобильных было бы похоже на хорошее нативное ios приложение
Естественно с красивым переходом между страницами🙂

Последние два Chrome dev summit гуглеры рассказывают про html portals.
По сути это новый html тег, который делает прелоад страницы до ее реального открытия пользователем
github.com/WICG/portals/b…
Визуально <portal> похож на <iframe>, отрисовывая новую страницу поверх открытой.
У него есть метод activate(), который делает переход к странице, предзагруженной через portal.
Если убрать <portal> за пределы вьюпорта и в момент, когда пользователь нажал на ссылку, активировать портал, добавив анимации, можно легко добиться красивого перехода между страницами, как на гифке выше. Круто!
К сожалению, как часто бывает, это чисто Chrome фишка. И та под флагом в Canary.
Драфт спецификации:
wicg.github.io/portals/
Так же, думаю, на практике во многих случаях будет неочевидно, прелоад какой именно страницы пора сделать
Тред (Мария Просвирнина)
Интересно, что при начальном рендеринге страницы браузер вынужден посчитать и построить весь ее layout целиком.
Даже если страница скроллится 10 минут вниз, размер и расположение элементов в самом-самом низу уже посчитано, едва она была открыта
Потому что в css есть такие клевые свойства как position: absolute или fixed.
Можно выдернуть какой-нибудь див-потомок самого нижнего элемента, до которого еще полдня скроллить, и поднять его в начальный вьюпорт
Если у элементов, находящихся за пределами начальной видимой части страницы, дети не выпрыгивают куда не стоит, для них нужно прописать
content-visibility: auto
web.dev/content-visibi…
Это флаг для браузера, что вычисление размера и расположения детей внутри элемента можно отложить, пока он не приблизился к вьюпорту
К content-visibility: auto; нужно добавлять
contain-intrinsic-size: element-size;
Иначе из-за отложенного вычисления размеров можно столкнуться с прыжками и рывками контента при скроллинге вниз
Для «длинных» сайтов со множеством вложенных элементов это мегафича! Перфоманс можно ускорить в разы.
Особенно на мобилках со слабым CPU, на котором считается лейаут
Использовать можно уже сейчас🙂
Заработает только в Chrome😔
Но никак не помешает остальным🙂
Тред (Мария Просвирнина)
Воскресенье
Заканчивается последняя предновогодняя неделя. Кто помнит, как раньше любили добавлять падающие снежинки на сайт?)
Я добавляла падающие снежинки на свой сайт на narod.ru 😎😎 лет в 14
@jsunderhood А чего помнить, только на прошлой неделе добавлял, вместе с гирляндой в шапке на css keyframes и sticky ёлкой. Желания заказчиков они такие
Огооо 😅 twitter.com/NotionFlow/sta…
Молодой человек, мы сайт не для вас делали! twitter.com/lzakirov/statu…
Завершилась моя неделя в jsunderhood.
На предновогоднее прощание фото ёлки, которая стоит с 1 декабря, но до сих пор не наряжена 😶
Кидайте свои ☺️

открываешь сайт татарских гос.услуг, видишь как бесоёбит проц, удаляешь div с новгодними снежинками на сайте, смотришь как процу стало легче)))0) pic.twitter.com/fQKjakns9Z
Конец 2020 — самое время поностальгировать по давно ушедшим временам)
Тут вам не только снежинки на jquery, но и неминифицированные js и css, прямо с комментариями от разработчиков
uslugi.tatarstan.ru twitter.com/iDarDex/status…