Я считаю, что академический бекграунд очень полезен.
Однако отсутствие подобного бекграунда ни в коем случае не является проблемой. В любой задаче легко разобраться учитывая тонны качественного обучающего контента. Пригодиться может все что угодно. В тредике будут примеры
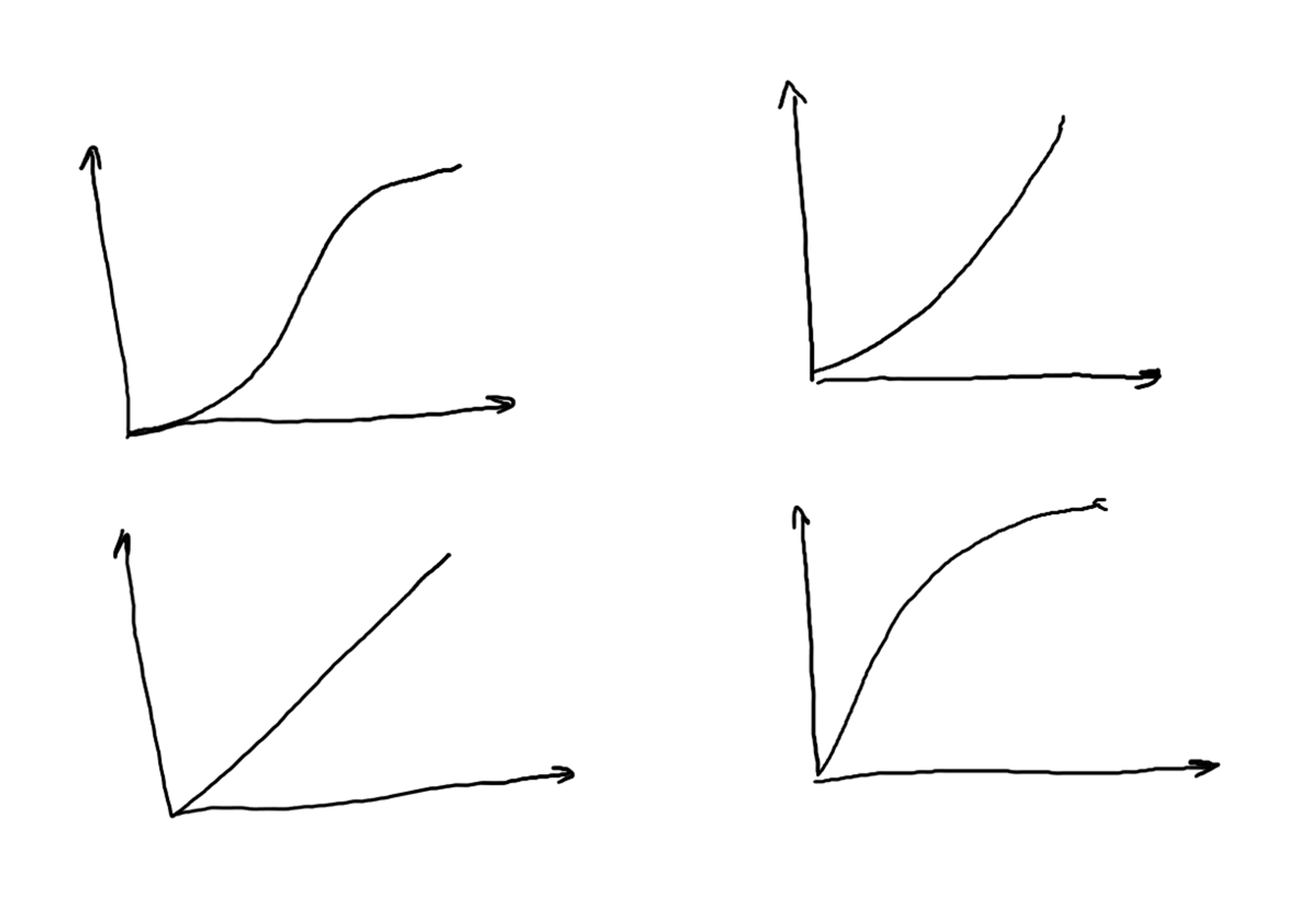
Узнаете картиночку?)

^ кривые Безье это не только easing для анимаций.
Ими еще можно рисовать стрелочки. Я нарисовала очень много стрелочек за свою не очень долгую карьеру :)

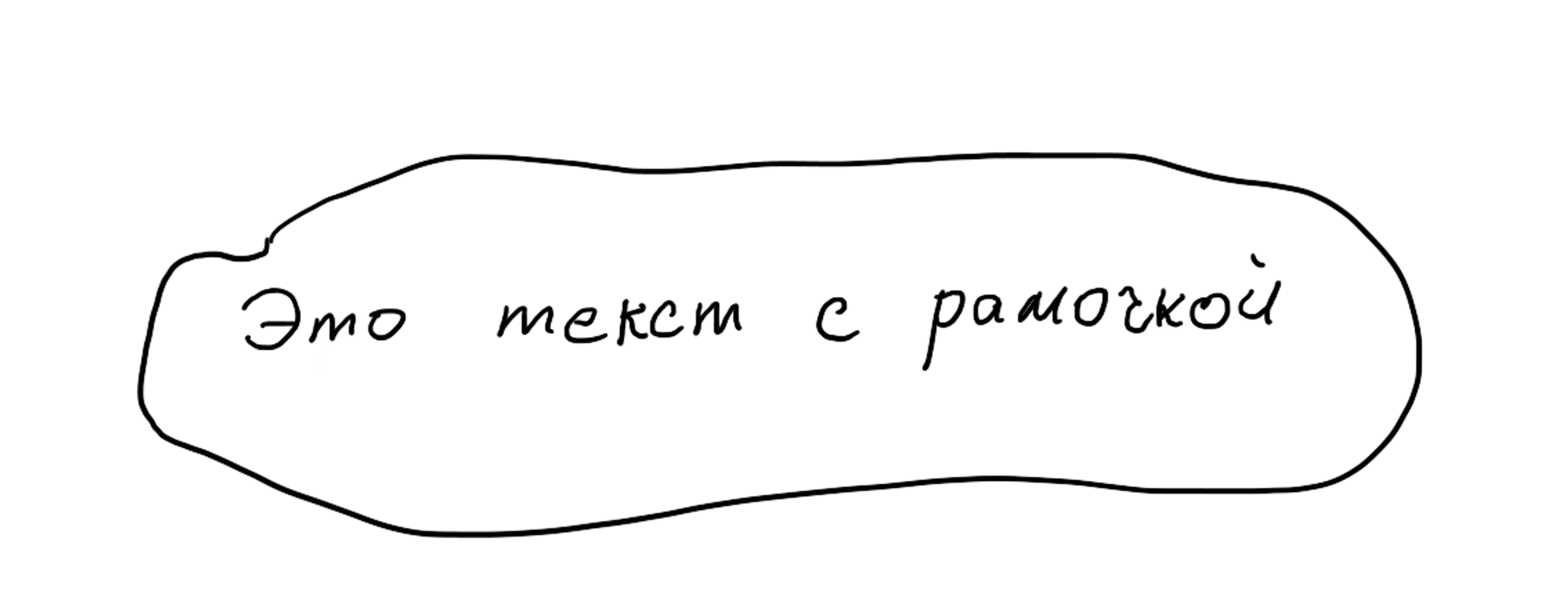
Как-то раз мне пришлось верстать страничку с текстом в рамочках.
Рамочки должны были выглядеть как будто кто-то в спешке обвел текст маркером. Вместо того чтобы вставлять каждую рамочку унылой картинкой, я написала скрипт который генерирует рамочки (несколько кривых Безье)

Школьная физика тоже очень помогает. Например если вам нужно запилить взрывающиеся конфети... или вертолеты :)
Для рисования часиков и pie-chart пригодится тригонометрия.
Старая, но очень полезная статья на MDN в которой есть все что нужно про кривые developer.mozilla.org/en-US/docs/Web…

