Продолжаем тему про изображения. В этом тредике суперкоротко о losseless форматах.
Loseless - сжатие без потерь. У такого сжатия есть определенный предел, меньше которого картинку сжать просто невозможно. Этот предел зависит от пикселей на картинке.
Форматы, которые умеют сжиматься без потерь - gif, png, webp и всякая экзотика типа JPEG 2000. На всякий случай: jpeg 100% quality сжимается с потерями :)
gif самый древний формат. Ему аж 33 года. В основе gif лежит алгоритм LZW, который сжимает 256-цветовую палитру. Каждый пиксель это индекс какого-нибудь цвета в палитре. При этом эта палитра индивидуальна для каждой гифки и может быть заасайнена на кусочек изображения
Прикольно то, что иногда относительно древний LZW алгоритм дает лучшие результаты чем тот что используется в PNG
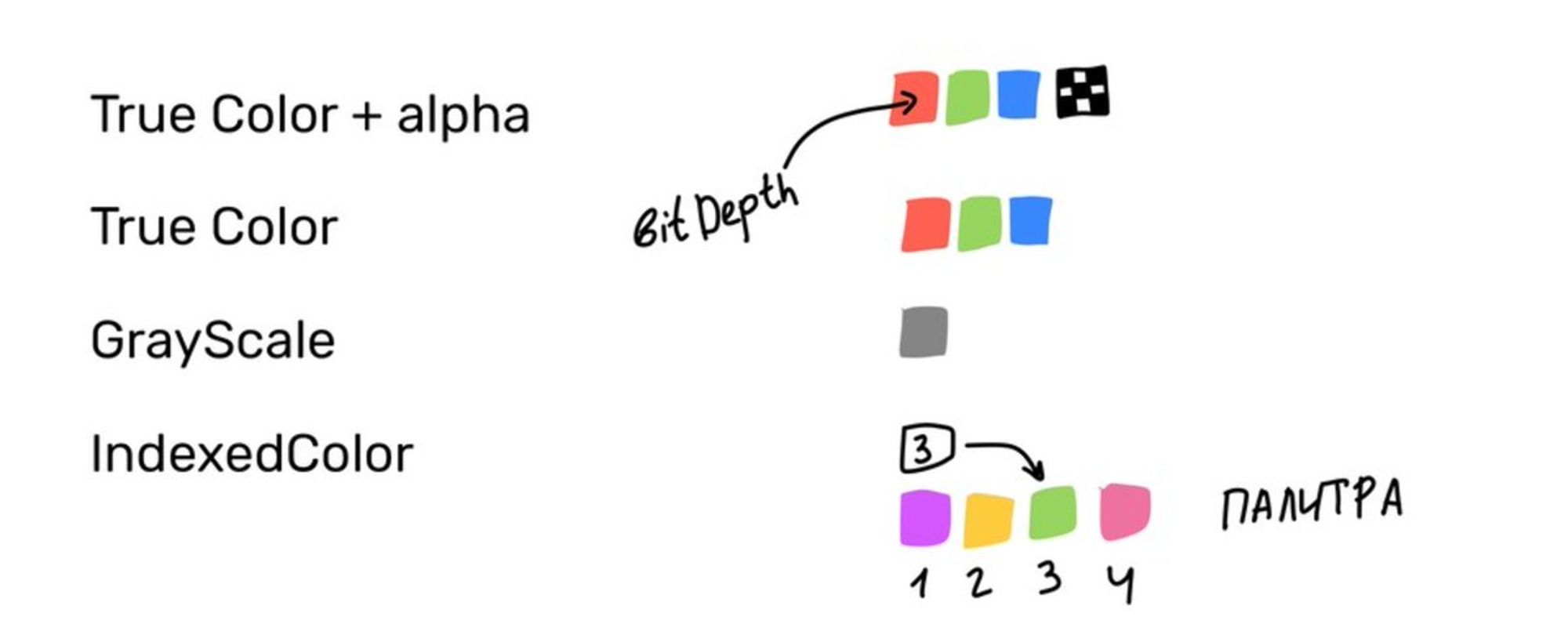
PNG умеет в палитру, как и гифки, но может сжимать индивидуально каждый пискель (можно работать с разными типами пикселей, rgb/rgba/монохром). Можно задавать количество бит, которыми кодируется один пиксель или индекс в палитре

Еще PNG умеет добавлять фильтры к каждой строчке пикселей в изображении (predictive coding). Если правильно угадать фильтр, картинку можно сжать эффективнее. Для сжатия используется deflate
webp это на самом деле 2 формата. Эти форматы просто пакуются в одинаковые RIFF контейнеры. В этих контейнерах есть кусочек, называемый "chunk header". Для lossless webp это VP8L.
lossless webp активно использует predictive coding, умеет учитывать корреляцию между разными цветовыми каналами и хранить повторяющиеся кусочки изображений в виде ссылок. В большинстве случаев он дает несколько лучшее качество сжатия по сравнению с png.

