Тред о том что прикольного можно сделать с GraphQL схемой. Схема это строготипизированное описание всего-всего что умеет ваш бекенд.
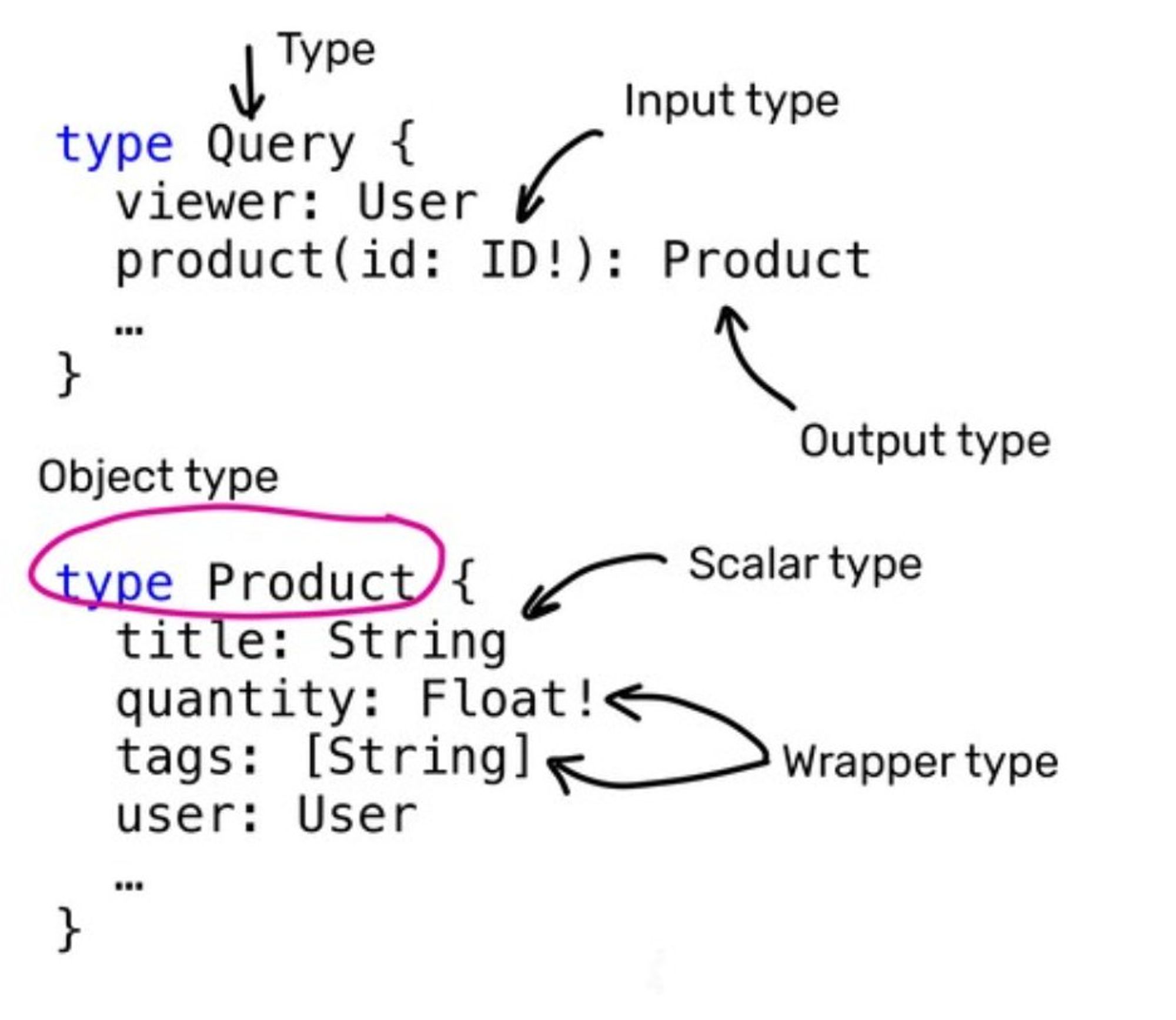
Во-первых давайте покажу (ну вдруг кто-то не знает) как она выглядит.

Схему можно куда-нибудь загрузить и использовать загруженное как референс. Можно использовать несколько разных версий схемы
Можно трекать историю изменений схемы (Apollo, например, предоставляет для этого удобный сервис)
Утащив схему на клиент, можно провалидировать по ней все клиентские запросы. Мне нравится вешать подобные валидации на гит-хуки или гонять на CI. Это дает гарантию того, что в репозитории всегда будут валидные запросы.
Как я уже упоминала сегодня, на основе схемы генерируется очень удобная документация. Меньше вопросов к бекендам
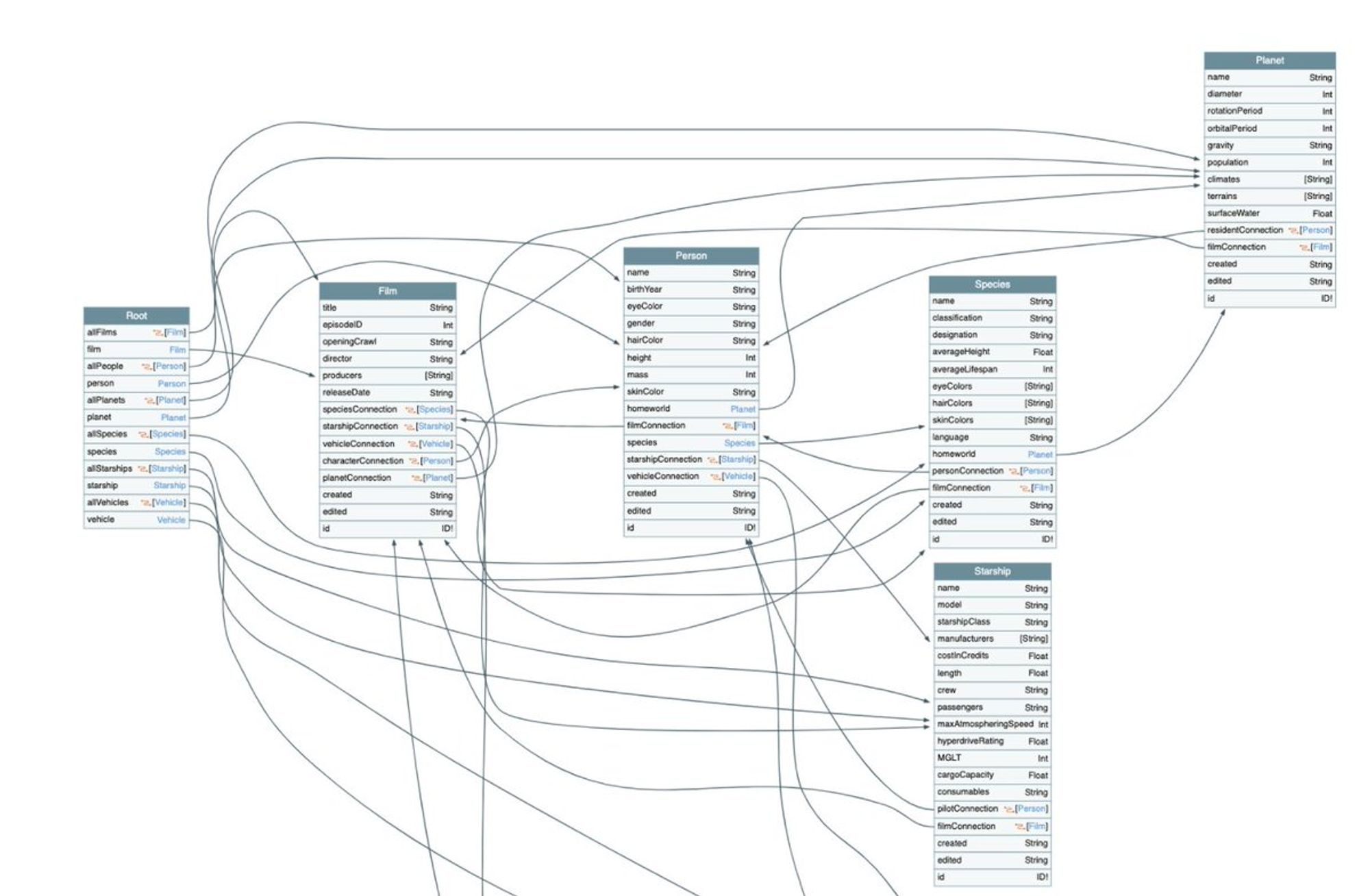
Схему можно визуализировать, чтобы увидеть связи между вашими сущностями. Или просто повесить на стенку и любоваться. Это можно сделать например при помощи github.com/APIs-guru/grap…

Из схемы можно генерировать код. Причем очень разнообразный код. Самый лучший инструмент для этого graphql-code-generator.com
Можно генерировать статические типы (TS), хуки, типы для резолверов, тесты, интроспекцию
Можно взять схему и сгенерировать из нее сервер-заглушку. Вся генерация занимает примерно 10 строчек кода
Совсем не обязательно использовать одну огромную схему. Ее можно разделить между вашими сервисами.
А потом собрать все вместе при помощи специального гейтвея. Вот тут подробности apollographql.com/docs/federatio…
Этот подход настолько прикольный что, возможно, вдохновил создателей webpack сделать свои федерации :) webpack.js.org/concepts/modul…

