Архив недели @pasynkov
Понедельник
На этой неделе в @jsunderhood наверняка какой нибудь душнина будет
Всем привет! На этой неделе я буду вас реактологов уговаривать переходить на ангулярчик! Поговорим с вами о госухе, постановках, ТЗ и задачах. С вами я - Николай Пасынков, властелин фронтенда в департаменте цифровизации избирательных процессов РТЛабс. Йуху! twitter.com/pasynkov/statu…
Чувствую себя будто в телевизоре, так что прежде всего хочу передать привет всем своим друзьям, бывшим, текущим, ну и будущим коллегам, а так же <3 кто пишет на ангуляре. Возможно эта неделя будет немного токсичной, но придется потерпеть. Моя неделя - мои правила!
@jsunderhood Астрологи обьявили неделю ангуляра в андерхуде
Количество декораторов увеличилось вдвое twitter.com/ilyaryabchinsk…
Сколько нас вообще? Ретвитим опросик, надо понять что мы не миф.
🤔
16.4% Angular🤔
83.6% React, Vue и прочееВообще я хотел было подготовится к этой неделе, но на работе как то сильно загрузился что просрал все полимеры: так что буду импровизировать. Давайте сделаем как бы белый танец: вы мне будете рассказывать че-нибудь интересное
Сколько нас вообще? Ретвитим опросик, надо понять что мы не миф.
Коллеги пишут что ангулярщиков дай бог 20%. Судя по опросу twitter.com/jsunderhood/st… - еще меньше. Надо бы увеличивать. Расскажите, почему вы не пишете на ангуляре?
@jsunderhood Ну наконец-то! 😭 Так я долго ждал про angular в андерхуде
Спорим я дольше ждал? twitter.com/4rontender/sta…
Собсна не дождался. Пришлось самому. Впрочем - как и всегда
@jsunderhood А я думал жсандерхуд только про реакт...
Во во, из-за вашего реакта надо уже акк переименовывать в reactunderhood. Ужасно, будем исправлять twitter.com/maxim_koylo/st…
Коллеги пишут что ангулярщиков дай бог 20%. Судя по опросу twitter.com/jsunderhood/st… - еще меньше. Надо бы увеличивать. Расскажите, почему вы не пишете на ангуляре?
Пока люди, которые не смогли (или не захотели) освоить декораторы, Dependency Injection, Singleton и прочие штуки для программистов думают что ответить -- хочу спросить что было бы интересно узнать самим ангулярщикам? twitter.com/jsunderhood/st…
Не сомневаюсь в том что вы итак все знаете. У нас же хорошая документация, куча гайдов, мощный фреймворк, все искаропки, и в целом ангуляр самодостаточный. Но все таки?
@jsunderhood Что нынше принято использовать для стейтменеджмента, если NgRx выглядит адом а голого Rx с BehaviorSubject не хватает? (Аполло не предлагать, ну или предлагать так, чтобы было не отказаться)
Итак, стейт-менеджмент, и соотственно стейт-менеджмент в ангуляре. twitter.com/DmitryMakhnev/…
Я вообще не очень понимаю зачем в целом нужен стейт в приложении. Возможно я тупой. Это ведь все растет из ваших реакт-редаксов? Куча болерплейта, иммутабельность. Веб-приложению не нужны эти штуки же, если там нет Undo-Redo.
Стейт приложения придумали еще до всего этого. Это URL. Приложение отрисовывает ваши замечательные компонентики в зависимости от адреса, который прописан в браузерной строке.
Все остальное - от лукавого.
Признаю, мне приходилось пощупать в ангуляре кучу этого барахла. Mobx, NgRX, NgXS, Akita. Это все очень страшные вещи. И если вы тащите их в ваше приложение - скорее всего вы что-то делаете не так.
Оооочень редко когда действительно бывает нужна либо по стейт-менеджменту.
Из личных примеров: worldchess.com там мы сделали играбельную доску с NgXS (привет Серега, помаши ручкой)
Совсем недавно добавили в проект Akita, но не потому что стейт-менеджмент, а скорее потому что акита дает удобные сервисы, без лишнего бойлерплейта.
Остальные: mobx - не берите, он неочевидный. NgRX - не берите, он сложный, запутаетесь. NgXS - можно брать, приятный, уточен под ангуляр. Akita - супер, ничего лишнего, дает вам только то что нужно
Не помню кто говорил, и не помню точно, найдите автора сами: стейт-менеджмент делает маленькое приложение сложным, а большое - простым. Так вот, скорее всего ваше приложение - маленькое, а если оно все таки большое - разбивайте его
Тред (Николай Пасынков)
@jsunderhood Да для простых сайтиков аля каталог каких то товаров там url это отличное решение, но мы же по большей части всегда делаем что то сложное
Окей. Что мы делаем сложное когда нам нехватает урла в качестве стейта? Я привел пример: шахматная доска. У нее есть состояние и оно меняется. Закидывайте ваши примеры, в которых, как вам кажется, вам нужен стейт-менеджмент twitter.com/maxim_koylo/st…
@jsunderhood Честно не понимаю что это за приложения. Банальный пример, есть форма, большая, с кастомными полями, в этих полях еще много стейта который при изменении отображается на этой же странице в других частях приложения. Так же при переходе на страницу с этой формой должна быть... pic.twitter.com/2btFb2enlE
Ну все так, это у тебя изолированный стейт какого-то компонентика, в данном случае -- формы. Для этого не нужно тараканить в проект сквозную штуковину со стейтом. К состоянию приложения твоя форма не имеет отношения twitter.com/maxim_koylo/st…
@jsunderhood Ангуляр часто выбирают Европейские компании за его каробочность и как энтерпрайз решение. Я и наверное многие разработчики сейчас не часто выбирают ангуляр из-за отсутствия нужной гибкости. Как скажем, в реакте
Отличный заход. А какой гибкости мы говорим? Считается что ангуляр сложный и неповоротливый, но это не совсем так. Мы в борьбе фреймворков забываем что все они - JavaScript, браузер. Что умеет ваш фреймворк, и не умеет ангуляр? Закидывайте, будем опровергать twitter.com/cloudofgeorge/…
@jsunderhood Это как раз "+" каробочного и энтерпрайз решения. Абсолютно согласен. В итоге спор о том, какой фреймворк лучше или хуже не имеет места быть. Каждый инструмент нужен под свою задачу
Твои слова да богу в уши. Right tool for right job. twitter.com/cloudofgeorge/…
Фронтендеры! Если бы была возможность выбрать ЛЮБОЙ фреймворк для проекта + СРОКИ обозначаете вы сами КАК ХОТИТЕ, но проект придется поддерживать > 1 года, то вы взяли бы восходящую звезду (Svelte ?) или использовали бы отточенное в вашей практике решение (React/Angular ?)
Тут @xufocoder недавно проводил опрос: twitter.com/xufocoder/stat… брать ли свелт в работу.
А мы вот у нас используем Angular в основном. Один и проектов (маленький лэндинг) будет на Svelte, а еще один небольшой проект на React. Не потому что вкусовщина, а потому что фреймворк это инструмент.
Обожаю вас! В комменты набежали ангулярщики защищать честь фреймворка. Люблю до слез. Так победим!
@jsunderhood @cloudofgeorge Посмотрим на ситуацию с другой стороны - все эти монорепы, линты, и низня техники нужны потому что «не ангуляр» решения лишены самого главного - «фреймворка», и пытаются эту недостающую часто как-то притянуть за уши правдами и неправдами.
Плюсую. Видел доклад по реакту, чувак рассказывал как правильно и хорошо. Когда я задавал свой вопрос, поблагодарил: «спасибо за краткий экскурс как сделать из реакта ангуляр». А вот монорепы отдельный вопрос, тоже поднимем twitter.com/theKashey/stat…
@justboriss @jsunderhood Так е-мае. Так бы сразу и сказал. Для этого же есть angular.io/guide/elements. Умеет компилироваться очень и очень копактно, я компилил минималку примерно в ~25-30кб. При этом встраивается отлично и взаимодействовать с окружающими
Продолжаем. Оказывается реактисты не хотят в ангуляр потому что не знают что он мощный искаропки twitter.com/CodBasters/sta…
У нас кстати искаропки и без костылей есть еще SSR, Prerender. Чо там у вас? Как дела с этим?
@jsunderhood @cloudofgeorge Неделю? За испытательный срок бы успел!
@justboriss @jsunderhood Кстати, здесь может встать еще один вопрос. Вопрос размера бандла (виджета). Angular здесь не лучший. Stencil его обходит в этом. С другой стороны, я не уверен, можно ли React с его React-DOM скомпилить меньше. Да, я знаю про preact, но сейчас не о нем.
Вот да, есть проблема у ангуляра - размер бандла. Но, опять таки: с современными скоростями энторнетов, мощностями клиентских устройств - точно не пофигу ли? Когда мы заливаем в проект половину гитхаба - всех это устраивает, а как ангуляр - У НЕГО БОЛЬШОЙ БАНДЛ!! twitter.com/CodBasters/sta…
@jsunderhood @cloudofgeorge Важность структуры проектов сильно переоценена. Большую часть времени разработчики тратят на изучение продуктовой области, фичи и их взаимоотношение. Поиски "где у нас тут данные, где у нас тут view" это ничто по сравнению с продуктовой частью
Согласен, есть такая проблема. Ее тоже попробуем отдельно поднять twitter.com/justboriss/sta…
@jsunderhood Ееее!!! Круть, Коля!
Ну, хорошо, что реактологов. Пойду дальше свой Вуй ковырять 😄 twitter.com/jsunderhood/st…
Попалась! Я когда первый раз увидел синтаксис Vue мой первый вопрос был: "пажжите. AngularJS же вроде умер, зачем вы это сделали?" twitter.com/metalwebdev/st…
@unetwarm @jsunderhood @cloudofgeorge По моим наблюдениям, намного чаще приходится переписывать не по техническим причинам, а по продуктовым. Грубо говоря, начинали строить звездолёт, в процессе концепция поменялась, и теперь мы строим морской корабль. И от этого не застрахован ни один фреймворк.
Признаю. Однажды мы переписали приложение с ангуляра на ангуляр. Это была моя самая большая ошибка. Больше я так делать конечно не буду twitter.com/justboriss/sta…
@jsunderhood Ну... Он зелёненький... 💚 😄
Первый эко-френдли фреймворк. Супер! Спасибо! twitter.com/metalwebdev/st…
На этой неделе @jsunderhood рассказывает про angular, и сегодня вечером у нас будет тред про то, почему angular плохой фреймворк и когда (редко) он всё-таки хороший
@jsunderhood А чем занимается департамент цифровизации избирательных процессов и улучшит ли это как-то прозрачность выборов?
Обязательно расскажу об этом! twitter.com/chicoxyzzy/sta…
А-а-а, какой забавный ведущий, собирается переманивать на «свой любимый фреймворк» путём забрасывания какахами оппонентов… 🤣🤣🤣 twitter.com/jsunderhood/st…
Ну естественно! twitter.com/AntonShevchuk/…
Итак, сообщество в лице @AShepelin сформировало запрос:
- Плюсы/минусы ангуляра с высоты опыта
- Экосистема ангуляра
- Роадмап, версионность, поддержка
- Плюсы старта проекта на ангуляре
- Отдельная тема - поиск и найм ангулярщиков
- Кого читать
Щас все будем разбирать
@CodBasters @jsunderhood Наивный вопрос. Почему нужно беспокоиться о размере js файла ведь любая картинка больше весит?
А ведь действительно twitter.com/Lightgazer/sta…
Начнем с минусов ангуляра, раз уж вам так хочется. Заставили все таки.
Начнем со размера бандла. Ангуляр жирный, даже с учетом всех treeshaking, оптимизаций и т.д. Да, у вас в приложении и картинки есть, и в целом и общем размер бандла как такового размывается. Но пока клиент грузит всю вашу балалайку - он наблюдает белый экран. Неприятненько
Билдится он соответственно тоже долго, даже на пустом приложении. Можно было бы сказать типа "ой да че, билдится 20 минут и ладно". Я видел проекты которые билдились и по 40 минут.
Скорость сборки важна когда у вас достаточно большая команда, и вы льетесь на стенд по несколько раз в день. Тестировщик может ждать вашу задачу из очереди сборки часами. В этом случае важна каждая минута.
Как его большой плюс, в то же время минус - это мощный фреймворк. В неумелых руках инструмент превращается в оружие для стрельбы себе в ногу.
Ангуляр обычно берут для кровавого ентерпрайза. А там большие проекты, большие команды, сжатые сра(а - зачеркнуто)оки, из-за всей этой неразберихи качество кода конечно понижается
Нельзя решить эту проблему код-ревью, линтерами, и прочими инструментами. Тут уже человеческий фактор и подход к архитектуре приложения. Когда сам фреймворк сложный - ты вроде уже не стараешься писать просто - типа и так сойдет
Ну и производительность ангуляра безусловно будет ниже конкурентов. Речь конечно идет не о гигантской разнице типа "todo app" на ангуляре лагает, но тем не менее, просадка есть
Angular, как и другие инструменты от Google сделан программистами для программистов. Отсюда приезжают крутые штуки: Dependency Injection, Change Detection. Но с наскока вчерашнему верстальщику эти штуки не так просто вбить себе в башку. Выглядит красиво, но непонятно
Тред (Николай Пасынков)
@jsunderhood А расскажите про zone.js? Один из основных отталкивающих моментов для меня – это запатченное окружение, из-за которого все vanilla.js библиотеки нужно заворачивать в обертки.
Принято, взял на заметку twitter.com/justboriss/sta…
Погнали в плюсы ангуляра!
В ангуляре есть вообще все что можно придумать искаропки. Это значит что вам не надо перепахивать гитхаб в поиске "правильного" пакета. Как правило в проекты ангуляра мало какие библиотеки добавляются сверху.
HttpClient - пжалста, интерцепторы - держите. Хотите лейзи-модули? Пжалста, красиво без костылей. Нужно собирать библиотечки? Вот вам инструмент
С библиотеками разве что есть косяк один, признаю - не шарятся стили. Ну, не все коту масленица
Хотите мокать сервисы в компонентах при юнит-тестировании? Пжалста вам DI, пользуйтесь наздоровье. Нужна своя обработка ошибок? Пжалста, вот интерфейс, имплементируй
Есть все, умеет все. С - Самодостаточность.
Так же из плюсов - поддерживаемость. Как уже не раз было сказано: какой бы индус не пришел на ваш проект -- он в первый же день садится и делает задачу. Вы после индуса тоже не испытаете каких либо проблем (ну разве что
if (true) {...})Обратная совместимость: со второй по 11 версию ангуляр обновляется практически без боли. Плюс к этому команда ангуляра нам стабильно выкатывает релизы, так что даже не успеваешь обновляться.
Напомню что мы говорим о 2+ ангуляре, 1х - другой фреймворк. Да вас кинули, мне вас жаль, но все продукты умирают, не попишешь.
Несмотря на то что ангуляр для программистов - порог входа достаточно низкий. angular/cli вам самостоятельно развернет проект, засервит его, и вуаля, вы ангулярщик: кроме
Component() и ngOnInit() вместе с Input() вам ничего не надо.Тред (Николай Пасынков)
Ох, ребята, тяжелый понедельник. Отлично поорали утром. Кто чем занимается после работы? Кодите пет проджекты? А потом ноете про выгорание?
@jsunderhood Срёмся в твиттере ) P. S. Спасибо за понедельник. Было жарко🔥 и интересно 🤓
Он еще не закончился. Надо выдохнут и еще вбросить про ангулярчик, а то на неделе есть и другие темы twitter.com/4rontender/sta…
С ума сойти! Твит набрал больше 300 лайков! Партия сказала "надо!", так что стартуем тредик о том почему новичку не надо идти во фронтенд. Как обычно просим поддержки репостами от @jsunderhood @itunderhood, но они пока чот спят. Пусть тогда @xufocoder чтоли ретвитнет. Лайк-шер twitter.com/pasynkov/statu…
Пока я выдыхаю, накиньте мне лайков на саркастичный тредик twitter.com/pasynkov/statu…
я на самом деле вкрутился в @jsunderhood исключительно ради этого репоста
Ну и производительность ангуляра безусловно будет ниже конкурентов. Речь конечно идет не о гигантской разнице типа "todo app" на ангуляре лагает, но тем не менее, просадка есть
В споре родилась истина! Ангуляр топ, просадки производительности нет. Во всем виноваты кривые руки (удивительно) twitter.com/jsunderhood/st…
Про ангуляр завтра будем продолжать или устали и в другой раз?
Один из минусов отдельно: документация! Мало того, что у нее единственной нет русского перевода (React, Vue и даже Svelte) имеют такой перевод, так там и совсем невозможно разобраться!
Тредик с минусами подъехал twitter.com/infodusha/stat…
Я заранее прошу прощения за то, что мог испортить вам ленту своим этим Angular. У меня сегодня есть чувство, что это я веду @jsunderhood , по количеству ответов в тредах 🤣 Но я считаю, что если я могу поделиться знаниями, то я должен это сделать.
Нет нет, ты молодец! Безусловно у тебя глубокий опыт и есть чем поделиться, не могу этому мешать, только наоборот twitter.com/CodBasters/sta…
Вторник
Доброе утро! Выспались? Кофе попили? У всех есть кофе-машина дома? Сегодня со срача начинать не будем, расскажу че по кадрам, как собеседую, че спрашиваю. Как обычно не претендую на экспертность, а просто делюсь опытом. Во второй половине расскажу про зону, и обновления ангуляра.
Ну а ребята меня дополнят.
Уже все начали ангуляр изучать? или ещё нет? давайте-давайте, у нас круто
Как бы удивительно это не звучало, но найм ангулярщика не отличается от найма любого другого разработчика
По поводу присутствия на рынке. Я сам конечно не отсматриваю резюме, мне ведь на мягких лапах их ичары приносят. Так вот, когда есть потребность, и нужны, скажем 1-2 мидла, у меня неделя-две забивается собесами. Больше одно собеса в день я не провожу принципиально, потому что
для интервью нужны силы, и кому-то отдавать себя больше а кому меньше - такое себе
Как и с другими разработчиками -- с сеньорами сложно. Они на расхват, не ищут работу. Дифицит, ничего нового.
Из плюсов выбора ангуляра: разработчики чуть-чуть дешевле, потому что спрос ниже, как мы выяснили только 12% читателей пишут на ангуляре, спрос соответствующий.
И низкая текучка. Ангулярщики не часто меняют работу, опять таки потому что спрос ниже =) Если вдруг ангулярщик перейдет на тот же реакт - все, в строю бегунков прибыло. А в остальном - по 2-3 года ангулярщик не дергается если кормить его булкой с маслом
Тред (Николай Пасынков)
Мое интервью занимает где то час, +- 15 минут.
Начинаю я всегда с погружения кандидата в дружескую обстановку. Сразу переходим на "ты", интересуюсь как-там-чо в его Мухосранске (я уже лет 10 работаю на удаленке, соответственно у меня только удаленщики, да и сам из Мухосранска, интересно как в других)
Можно отсыпать пару шутеечек, посмеяться. Например был кандидат у которого в резюме было указано отчество, что большая редкость, и когда уже обратил внимание на возраст - понял почему. Посмеялись
Далее 15-20 минут идем по опыту кандидата. Время зависит в общемто от опыта. Когда его всего пара лет редко бывает что обсудить. Кстати сколько там надо лет опыта чтобы считаться сеньром? как раз 2-3? а потом в лиды? ну-ну
Само интеревью проходит в расслабленном диалоге. Не понимаю историй со стресс-тестами и дрочевом. Вопросы, на которые кандидат не может ответить или отвечает неправильно, всегда сопровождаются объяснениями и ответами.
Я хитрожопый, и уже готовые вопросы беру отсюда: github.com/Angular-RU/ang…
При этом мы не идем тупо по списку, это скорее шпаргалка. Какие-то штуки можно пропускать, например data-binding, когда понятно что кандидат опытный. Поставьте звездочек и дополните ответы
Тут спрашивали какие вопросы задавать джуну. В общем-то теже самые что и мидлу, и точно такие же как сеньору. Разница будет лишь в том что сеоньор с двух ног залетит в ответ, мидл помнется а джун будет эээ-меее но тоже может ответить
Причем опыт у двух кандидатов может быть настолько разношерстный что уверенный мидл может никогда не сталкиваться с написанием структурных директив, а джун только этим и занимался и ничего другого не умеет
Когда примерно понятен уровень кандидата можно покодить в онлайне, но надо убедиться в том что вы успели выстроить доверительные отношения. Разработчики зажаты, и если гнать их в стрессе еще и кодить на виду - все, пиши пропало.
Там обычные задачи на JS, их полно в этих ваших энторнетах.
Тестовых заданий я не даю принципиально. Сам не делаю, и другим не советую. В редких случаях оно конечно может показать примерный уровень кандидата, но это неточно. Мы как бы заставляем чувака забесплатно поработать, если платим - то это все равно не те деньги чтобы браться
Тестовое задание как по мне - это лишь способ сбить ценник кандидата. Он как бы приносит такой, а мы его "уууу, какой говнокод, 400к многовато, держи 370 ток"
Ну и не стоит забывать: пока вы пичкаете кандидатов тестовыми -- другие наниматели их уже нанимают.
Существуют и особо дерзкие работодатели. Которые тестовое дают еще даже до собеса с ичаром. Такое простительно только если у вас большая крутая компания в которой все хотят работать, и у вас огромный поток входящих резюме. В этом случае тестовое - заградительный барьер
Тред (Николай Пасынков)
@klimakov_me @jsunderhood Конечно, так можно проверить не фейк ли их год опыта в резюме)
Вот интересно кстати. Кто-нибудь хоть раз сталкивался с тем что ловил человека на фейковом опыте? Все мы, конечно, приукрашиваем резюме, но чтобы откровенно вписывать фейк? twitter.com/maxim_koylo/st…
А какое для вас самое главное качество разработчика? Вот прям самое-самое
@jsunderhood лояльность.
Какая то автократия подъехала twitter.com/menlod/status/…
@jsunderhood А зачем тогда разработчикам учить ангуляр? Платят меньше, выбора меньше... Вы точно преследуете цель увеличить количество разработчиков на ангуляре?
Потому что быть ангуляр разработчиком почетно! twitter.com/i_kabirov/stat…
А какое для вас самое главное качество разработчика? Вот прям самое-самое
Ответы конечно интересные. Но никто не назвал НАДЕЖНОСТЬ twitter.com/jsunderhood/st…
Надежность -- это когда вы даете задачу разработчику, прикидываете что он ее сделает за день и он сделает
Надежность -- это когда вы всей командой в жопе, и он не сваливает, а помогает разгребать
Надежность -- это когда вы можете на него положиться. Самостоятельный он или нет. Даже если нет - надежный, это когда вы знаете что человек обратится к вам за помощью когда у него затык
Надежность -- это когда вы договорились на поработать на выходных, и он не в воскресенье вечером сел, а днем в субботу, что у вас еще осталось время для маневра
Тред (Николай Пасынков)
@jsunderhood На высокий уровень экспертности не претендую, но по моему опыту в среднем ангулярщикам больше платят, тк кадров мало, а спрос достаточно большой.
Вот и такой есть опыт, не все так плохо twitter.com/__makar/status…
@mktoid @jsunderhood Во все топовых трех банках реакт
Мне кстати все еще непонятно почему. Вроде как ангуляр же у нас за кровывай ентерпрайз twitter.com/_ancill/status…
Помогаем ретвитами! twitter.com/lexzhukov/stat…
Среда
Доброе утро! Выспались? Кофе попили? У всех есть кофе-машина дома? Сегодня со срача начинать не будем, расскажу че по кадрам, как собеседую, че спрашиваю. Как обычно не претендую на экспертность, а просто делюсь опытом. Во второй половине расскажу про зону, и обновления ангуляра.
Уф, всем очередное доброе! Я ведь обманул вас вчера на счет зоны и обнов ангуляра, впрочем, мы уже должны были привыкнуть что нас постоянно на*бывают. Чессговоря не представляю как ребята ведут коллективные аккаунты совмещая с рабочими буднями. twitter.com/jsunderhood/st…
Мало того что некогда, так и жизненных ресурсов жрет - мама не горюй. Начинаю понимать что такое выгорание.
Пока я просыпаюсь -- поразговариваем о ТЗ и постановках. Как у вас с этим дела на проектах? ТЗ полное и подробное? Аналитики хорошо поработали? Лид грамотно декомпозировал?
Пока я просыпаюсь -- поразговариваем о ТЗ и постановках. Как у вас с этим дела на проектах? ТЗ полное и подробное? Аналитики хорошо поработали? Лид грамотно декомпозировал?
Почему спрашиваю. Иногда сталкиваюсь с ситуацией когда разработчики просят "четкое" и "согласованное" ТЗ twitter.com/jsunderhood/st…
Что с одной стороны, в общем-то, не мудрено. Правильно ведь говорится: "Без ТЗ - результат ХЗ".
Вот только мало кто понимает что как правильно написать ТЗ -- тоже ХЗ. Для того чтобы написать идеальное ТЗ, даже для небольшого проекта, нужна нехилая и сплоченная команда опытных бизнес- и системных аналитиков, и даже это не будет гарантией.
Не говоря уже о том что: а) очень мало кто из компаний может себе позволить таких специалистов; б) сейчас наблюдается серьезных дефицит этих ребят;
Поэтому разработка всегда должна быть готова чтобы разрабатывать продукт по ТЗ "на пальцах". У лидов должна быть глубокая погруженность в бизнес-процессы, более того, всегда надо думать наперед.
Остановимся немного на дизайне. Вот вроде как на фронте хочется чтобы "дизайнер нарисовал красивый дизайн, заказчик его согласовал, и мы сделали его один раз и навсегда"
Мы все прекрасно знаем что код, который ты пишешь сегодня - завтра превращается в говно, за которое стыдно. Но входящие данные типа ТЗ и дизайна хочется статичные "чтобы потом не надо было переделывать".
Происходит какая то идеализация собственной поделки, комплекс бога, чтоли.
Я стараюсь всегда донести следущую мысль: "все равно придется переделывать".
Сегодня мы согласовали ТЗ, согласовали дизайн. Уже завтра мы сделали по, но как оказалось неверно его поняли. Мы собрали интерфейс, но, как оказалось пользоваться им неудобно.
И естественно приходится переделывать. Те кто работает в продуктовой разработке наверняка понимают о чем я. Один и тот же интерфейс можно пересобирать по 3-5 раз, пока не станет не то чтобы "идеально", но чтобы этим можно было пользоваться без специального образования
Открою немного бизнес-завесу. Мы написали первую версию портала дистанционного голосования вообще без единой постановки. Все на пальцах. Шифрование, поведение, подтверждение, и т.д. Но завелись, взлетели, тем не менее. Очень много приходилось додумывать самостоятельно
Жёпа кстати не отвалилась, я на ней сижу
Кстати, стоит добавить. Когда вы делаете без ТЗ, на пальцах - намного легче объяснить заказчику техдолг, в отличии от историй когда он принес вам свое "ТЗ". Фактически его ТЗ мало чем отличается от "на пальцах", но в его голове "техдолг" и "ТЗ" несовместимы.
Как говорил один из моих бывших директоров. "Нормально делай - нормально будет", хотя точно так же ТЗ заносил на пальцах, говорил - "говно, переделывай", а потом удивлялся на техдолг
Тред (Николай Пасынков)
@jsunderhood Я аналитик. Когда дали время на ТЗ и аналитическую поддержку проекта - все збс. Когда заказчик решил сэкономить - ссанина, все ломается, никто не знает, почему, для себя что-то частично документировали год назад, но не поддерживали, гроб гроб кладбище легаси
Цените и любите аналитиков. Не жлобьтесь. Они наша поддержка и опора =* twitter.com/BehemotCat/sta…
Еще вчера кстати хотел поднять тему ЗП, но вылетело из головы. Никого не смущает что разница между ставками джуна-мидла-сеньора такая маленькая? Сеньору походу проще работать в пол силы на трех ставках джуна, чем за одного себя. Бизнесу ок, да?
Тут говорят джуны мало получают. Давайте опросик проведем. Какая зарплата у вас, если вы джун. А если не джун - знаете ли вы зарплату какого то джуна?
🤔
22.8% 30-50🤔
15.3% 51-80🤔
6.0% 81-120🤔
55.9% Посмотреть ответы / хзТут говорят джуны мало получают. Давайте опросик проведем. Какая зарплата у вас, если вы джун. А если не джун - знаете ли вы зарплату какого то джуна?
Меня тут наругали что я не указал валюту, а если это рубли то фу-фу-фу. Для всех у кого не получилось соотнести цифры к рублям, и пересчитать на удобную вам валюту, привожу калькуляцию в долларах СШП:
- 400-700
- 701-1000
- 1001-1600 twitter.com/jsunderhood/st…
@jsunderhood Знаю зарплату джуна сразу после курсов java в Москве — 210к/мес на руки.
Расходимся посоны, мы тут на фронте босота ваще twitter.com/anber_ru/statu…
А пока мы считаем сколько получают джуны, поразговариваем про госуху. В энторнетах после недавних событий начали появлятся возгласы, такого рода: все, не работаю больше с госструктурами! пишите в вакансиях что вы не работаете, а то не пойду к вам!
Вот только в нашей стране, к сожалению, настолько много завязано на госухе, что пройти мимо не получится. Самые хитрожопые на этом зарабатывают.
Есть миф что все гостендеры в ИТ куплены, проданы, и туда вообще не зайти.
В целом, да, вынужден согласиться, но тут наш брат имеет возможность заработать. Знаю лично ребят, которые попробовали зайти в закупки на разработку ПО, и у них даже получилось, без связей, откатов и прочих радостей коррупции.
Понятно что вам не дадут проект за 300кк, но мелкие в целом можно попробовать забрать. Лично с товарищем забрали маленький проект на тест за 300к. Да, к сожалению он был не наш еще до закупки, так бывает.
Но ребята, в твите назад, взяли несколько. на 7к, 10кк, 2кк. Несколько маленьких. И даже сдали их, и даже получили деньги.
Тред (Николай Пасынков)
Меня тут наругали что я не указал валюту, а если это рубли то фу-фу-фу. Для всех у кого не получилось соотнести цифры к рублям, и пересчитать на удобную вам валюту, привожу калькуляцию в долларах СШП: - 400-700 - 701-1000 - 1001-1600 twitter.com/jsunderhood/st…
А пока мы считаем сколько получают джуны, поразговариваем про госуху. В энторнетах после недавних событий начали появлятся возгласы, такого рода: все, не работаю больше с госструктурами! пишите в вакансиях что вы не работаете, а то не пойду к вам!
Я поработал на двух (нуу, можно сказать что больших) проектах связанных с госухой. twitter.com/jsunderhood/st…
Все ниче. Вроде как даже злополучное ТЗ приносят. Но есть одна неприятность
Волнообразная нагрузка. В максимально утрированном смысле. Этапы примерно следующие:
Подготовительный: здесь надо понять что вообще делать, прикинуть команду, опеределиться с лидами, архитекторами, командами.
Все еще подготовительный: когда примерно поняли ресурсозатраты -- надо набирать людей. На этом этапе они набираются как бы "на баланс". Пока просто с круглыми глазами смотрят на пустую жиру (хе хе, они еще не знают что пустой она будет до самого конца)
До сих пор подготовительный: аналитиков еще не укомплектовали, но полтора землекопа уже есть. Они, бедные, ошарашенные, начинают переваривать "ТЗ", выцыганивать уточнения требований с заказчика.
Поготовка завершена: аналитики примерно поняли че все таки надо сделать, начали описывать документацию, составлять требования для разработчиков.
Релиз: за неделю разжиревшие разработчики, которые полгода сидели глядя на пустую жиру, должны собрать яйца в кулак и родить то о чем аналитики им объяснят на пальцах, так то постановки напилить они не успели. Тут где еще есть тестирование, с такой же горящей жёпой

Закрытие: аналитики готовят все документы для закрытия.
Далее конечно разработчикам дают выдохнуть месяц-другой. Пока вдруг не окажется: "надо срочно пересобрать наше изделие!!"
Ищем тимлида и js-разработчика в команду Kotlin, делать kotlinlang.org, плейграунд и доки 🙌 Влияешь на огромное коммьюнити разработчиков 👀 Все проекты в опенсорсе 🤩 От верстки до поддержки сервиса, компилирующего Kotlin lp.jetbrains.com/kotlin-front/ lp.jetbrains.com/kotlin-teamlea…
Тут репостов просят, походу все эти разговоры о том что джавистам/котлинистам этот наш жс "раз плюнуть" - как лев толстой. Чтож, не бросим бедолаг, накинем репостов с барского плеча джаваскриптизеров twitter.com/igrekde/status…
С другой стороны - можно сказать что это как бы вахтовый метод. Месяц как не в себя работаешь, полгода отдыхаешь
Тред (Николай Пасынков)
@w_495 @jsunderhood Дали тасочку - сделал, не дали - не сделал. Ерунда в тасочке написана - сделал, ответственность на аналитике. Ошибка - заведите тасочку на исравление, поправлю. Исполнительность - 100%, вовлечённость/ответственность - 0%. Вроде такая ситуация не редкость.
Топчик. Формошлёп за 200к, работа мечты twitter.com/sswebcoder/sta…
поворот

@w_495 @sswebcoder @jsunderhood Вот-вот. Если программист будет за всех все «подправлять», то зачем вообще нужна вся остальная компания? )))Трепать себе нервы, выправляя чужие косяки?Пинать менеджеров, когда нет тасков? Искать себе работу, напрашиваться на задачи?Ради чего?Ради того,чтобы манагерам КПИ поднять?
был как то проект у меня. где манагер заставлял овераймить по х1 тарифу, наобещав пачку фич заказчику, и за это получал нехилые премии twitter.com/nmatuhin/statu…
Четверг
Доброе утро, бедолаги! Готовьте свои помидоры и тухлые яйца. Сегодня рассказываю как работает дистанционное электронное голосование
Сразу оговорюсь, на всякий случай. Сегодня в РФ есть несколько систем ДЭГа, от разных организаций. Подход сам по себе новый, неизведанный, все действуют с осторожностью. Много решений принимается не столько с технической, сколько с политической точки зрения.
Вчера звучал вопрос: как ДЭГ взаимодействует с оффлайн выборами. Отвечаю: никак. Для того чтобы проголосовать на ДЭГе избиратель заранее подает заявление через ЕПГУ, и его вычеркивают из амбарной книги на его участке -- эту кампанию он будет голосовать в энторнетах
Основной задачей ДЭГ является обеспечение тайны голосования, и неизменность результатов. Количество остроумных шутеек про
UPDATE ... WHERE name = 'edro' сегодня увеличится вдвое =)Таким образом с точки зрения системы мы перестаем доверять серверу, и основным доверительным устройством становится браузер. Если вы не понимаете о чем я - подумайте, мы каждый запрос от браузера перепроверяете на бэке, потому что мало ли какое он говно туда занесет.
Итак, более менее определились с понятиями. Едем дальше. Избиратель загнал свое заявление на ЕПГУ, и он попал в список избирателей ДЭГа. Этот сформированный, подписанный, список к нам и придет. И из него мы сформируем собственно голосование.
В день голосования, юзер зайдет собственно на портал, который мы для него сваяли. Мы его авторизуем через ЕСИА, вытащим оттуда его персуху и покажем ему список голосований, на которые у него есть активное избирательное право. Пока все просто.
Когда пользователь ознакомится со списком доступных бюллетеней, и примет решение голосовать мы должны обеспечить аутентификацию. Сейчас доступны два варианта: это смс код, и аутентификация в системе ЕБС. Это биометрия, когда на камеру говоришь циферки, и сверяется твой слепок
И вот тут начинается самая магия. Для начала мы сгенерируем личную ключевую пару для пользователя на каждый бюллетень -- публичный и приватный ключики.
Публичный ключик мы должны подписать на бэке, причем в слепую. Здесь нам как раз помогает гомоморфное шифрование, конкретно - слепая подпись. ru.wikipedia.org/wiki/Слепая_по…
На вики приведен хороший пример: типа когда я ставлю печать на конверте, и чернила промакивают сам документ, при это документ я не вижу.
Когда бэкенд выдает нам слепую подпись на ключик он еще раз проверяет наше активное избирательное право (естественно).
После этой операции у нас на руках ключевая пара, с подписью ее публичного ключа. Теперь мы можем перейти в "анонимную зону". Анонимная зона в нашем случае это другой сервер, между порталом и анонимной зоной нет сетевой связности. И там другой домен.
Перед переходом мы можем включить ВПН, прокси, и тому подобное. Чтобы максимально анонимизироваться, а то придет ваш начальник и скажет что вы не туда куда следует голосуете
В анонимной зоне выбирая кандидата юзер формирует модель голоса. Она выглядит просто: [0, 0, 1, 0, 0]. Где длинна массива - количество кандидатов, и единичка - наш голос.
Эта моделька шифруется публичным ключом голосования (подробнее об этом позже). И укладывается в транзакцию для блокчейна. Фактически это просто объект
В транзакцию так же добавляется публичный ключик. Слепая подпись, выданная нам на портале. Парой пользовательских ключей эта транзакция подписывается.
На выходе у нас транзакция с публичным ключом, зашифрованным голосом, подписью и пруфами. Они нам нужны чтобы убедиться что по дороге никто не изменил данные в транзакции
Закидываем транзакцию на бэк. Там мы провалидируем что к нам еще не поступило транзакций с таким же публичным ключом, чтобы не было повторных голосований
А так же проверим что приложенная подпись была выдана именно на этот ключ. Так мы убеждаемся в том что каких-то левых неавторизованных транзакций к нам не залетит.
Транзакция отправляется в блокчейн, и там потихоньку майнится. Чтобы избежать повторного голосования с одним и тем же ключом на бэке есть распределенные локи, перед БЧ стоит кафка.
При завершении голосования, мы загрузим приватный ключик в БЧ, начнет расшифровка голосов. При этом мы не расшифровываем каждый голос по отдельности, мы снова применяем гомоморфное шифрование.
Гомоморфное шифрование - это такая штука, когда мы проводим манипуляции с зашифрованными данными, не видя их истинного значения: ru.wikipedia.org/wiki/Гомоморфн…
В смарт-контракте БЧ мы берем всю нашу пачку голосов. Складываем их, и расшифровываем уже непосредственно результат, еще раз, так сказать обеспечим анонимность голоса
Тред (Николай Пасынков)
@jsunderhood Эта система будет в опенсорс?
Да, про опенсорс. Осенью мы выкладывали в открытый доступ исходники, для наблюдателей и других желающих. Я хотел сюда закинуть ссылки, но уже, к сожалению потерли. Если очень интересно - можете следить за событиями, код обязательно будет выложен twitter.com/MrFlashAccount…
@jsunderhood Как происходит процесс подсчета голосов? Как обеспечивается прозрачность?
Что есть прозрачность? Как уже говорил - процесс подсчета голосов - математика. Складываем зашифрованные голоса, расшифровываем уже результат. Прозрачность подсчета это фактически лог самого блокчейна, который, насколько я знаю, тоже выкидывается в наблюдателей, но могу ошибаться twitter.com/MrFlashAccount…
Вообще вся история прозрачности и закрытости системы голосования сложная, очень политизирована. С одной стороны - не жалко, пжалста, берите, читайте, считайте.
С другой - очень страшно если в паблике появятся истории из разряда "я голосую второй раз", а чувак просто плагином подменил есиа токен и вуаля. Сложно
@jsunderhood Ну и опять же, если за время голосования у меня навернётся ноутбук, то всё, приватный ключ потерян, и голос мой посчитать не смогут?
Ладно, ладно. Специально для таких как ты. Когда мы формируем ключ и подписываем его на бэке мы сохраняем подпись в локалсторадже браузера. Причем в зашифрованном виде и с ключом стора
election_id:esia_id. twitter.com/subzey/status/…Пароль от этого зашифрованного пакета сохраняется на бэке, и выдается только после аутентификации. Это нужно чтобы отсечь возможность продать голос.
Таким образом, если ты получил ключ, и потом у тебя отвалился энторнет, ты сможешь снова зайти, с этим же ключом перейти в анонимную зону и проголосовать.
Смешно, что люди с большими головами придумывают такие умные системы, а потом все равно все плюют на них и рисуют цифры какие нужно🤣 twitter.com/jsunderhood/st…
Понимаю скептизим, но у меня есть другая теория. twitter.com/kamyshev_code/…
Аккаунт конечно не про политику, но раз уж заговорили о выборах.
Когда учителя вбрасывают бюллетени это продиктовано 1) их позицией; 2) позицией губернаторов, которые спускают вниз свой KPI по доверию власти meduza.io/news/2021/02/0…
Способы борьбы с фальсификацией всем понятны: наблюдатели, и ваши ноги, которыми вы несете свою жопу на участок в день голосования
В нашем случае голоса пишутся в блокчейн и считаются математикой. И опять таки - наблюдатели. Которые просмотрят исходники, и убедятся в том что в протокол вписываются корректные данные от результата расшифровки
Тред (Николай Пасынков)
@jsunderhood Это я к чему: без полной прозрачности и возможности контроля процесса голосования со стороны независимых наблюдателей на всех шагах доверия к системе к сожалению не будет.
Москва ведь тоже не сразу строилась. Мы не остановились на системе как конечной, постоянно работаем над этим. Есть в бэклоге несколько важных и нужных фичей. Работаем над открытостью и доверием. С доверием сложно, я чессговоря даже не мог представить каково с этой стороны twitter.com/MrFlashAccount…
Если что -- все обсуждения проходят в открытую, не в кабинетах. Приглашаются эксперты, спикеры. За этим можно наблюдать в прямых трансляциях ЦИКа.
Пятница
Ну что, доходяги, доброе утро! Понравился вам вчера рассказ про выборы? Сорян, что не сижу с вами по вечерам, просто мне, одному из немногих, днем приходится работать и к вечеру от комплюхтера тошнит уже, так что я отдыхаю. А сегодня продолжаем про ангуляр =Р
@jsunderhood Так а кто поверит, что именно этот код и задеплоен на серверах?
Правильный вопрос, но опять таки -- это два стула. С одной стороны мы должны засветить код, дать доступ к серверам, типа, смотрите, у нас тут все тип-топ. С другой -- обеспечить безопасность системы, чтобы никто не поднасрал, не закинул чего, чтобы голоса шли не туда. twitter.com/twenty/status/…
Утро начинаем с обновления ангуляра. Правильно было замечено: у меня оторванное представление о других фреймворках, мне кажется что там все на костылях и велосипедах, и программированием там не пахнет; так что расскажите как вы обновляете ваши пакеты, собранные по всему гитхабу
Как положено кровавому ентерпрайзу, ангуляр держит нас в курсе предстоящих обновлений, и рассказывает над чем работает команда. Пжалста держите роадмапчик: angular.io/guide/roadmap
Каждые полгода ангуляр выкатывает мажорный релиз, и каждые 1-3 месяца минорный. При этом со 2й по 11ю версию ангуляр поддерживает обратную совместимость.
Когда вы наконец созреете к тому чтобы обновить ангуляр, вы это делаете через
ng cli. Если вы вдруг не закоммитили какие-то изменения, то ангуляр вам скажет, мол: "Чувак, слушай, ты там говнокод свой закоммитить, чтобы мы с тобой не запутались потом, а то мало ли чего"Пробежится по установленным пакетам, пообновляет их. При чем самостоятельно выберет, в зависимости от твоих пакетов, выберет версию по старше, чтобы у тебя не отвалилась жопа. Обновляться можно будет и дальше.
Обновив пакеты, ангуляр пробежится по твоему говнокоду, и предложит тебе изменения, если вдруг их занес. Например в какой то из версий ангуляр подрихтовал декораторы
ViewChild ViewChildren, добавил туда параметры, которые раньше были дефолтные.Чессговоря релизы раз в полгода это часто, их же надо отслеживать, поддерживать все проекты до актуальной версии. Нам ведь туда заносят ништяки типа Ivy, скорости работы, опитимизации билда и так далее. Геморно, но все равно очень приятно.
Тред (Николай Пасынков)
А еще у нас есть замечтательный
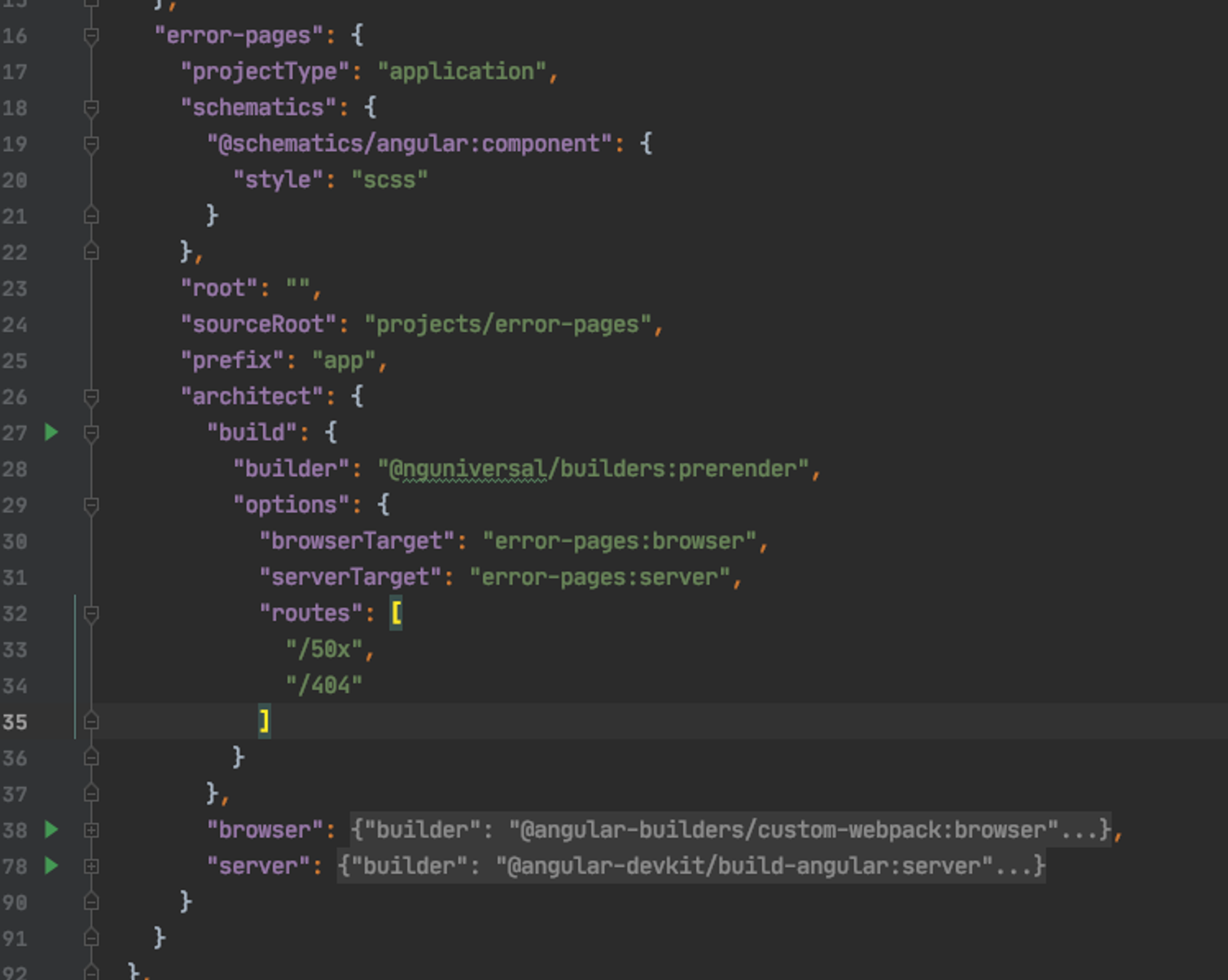
angular.json. Мы туда пишем как собирать, сервить наше приложение. Причем он намного более гибкий чем может показаться на первый взгляд.Например мы напилили в нашем репо пустое приложение, которое пререндерит статичные ошибки, которые мы подкладываем под нжинкс, уже без ангуляр приложения

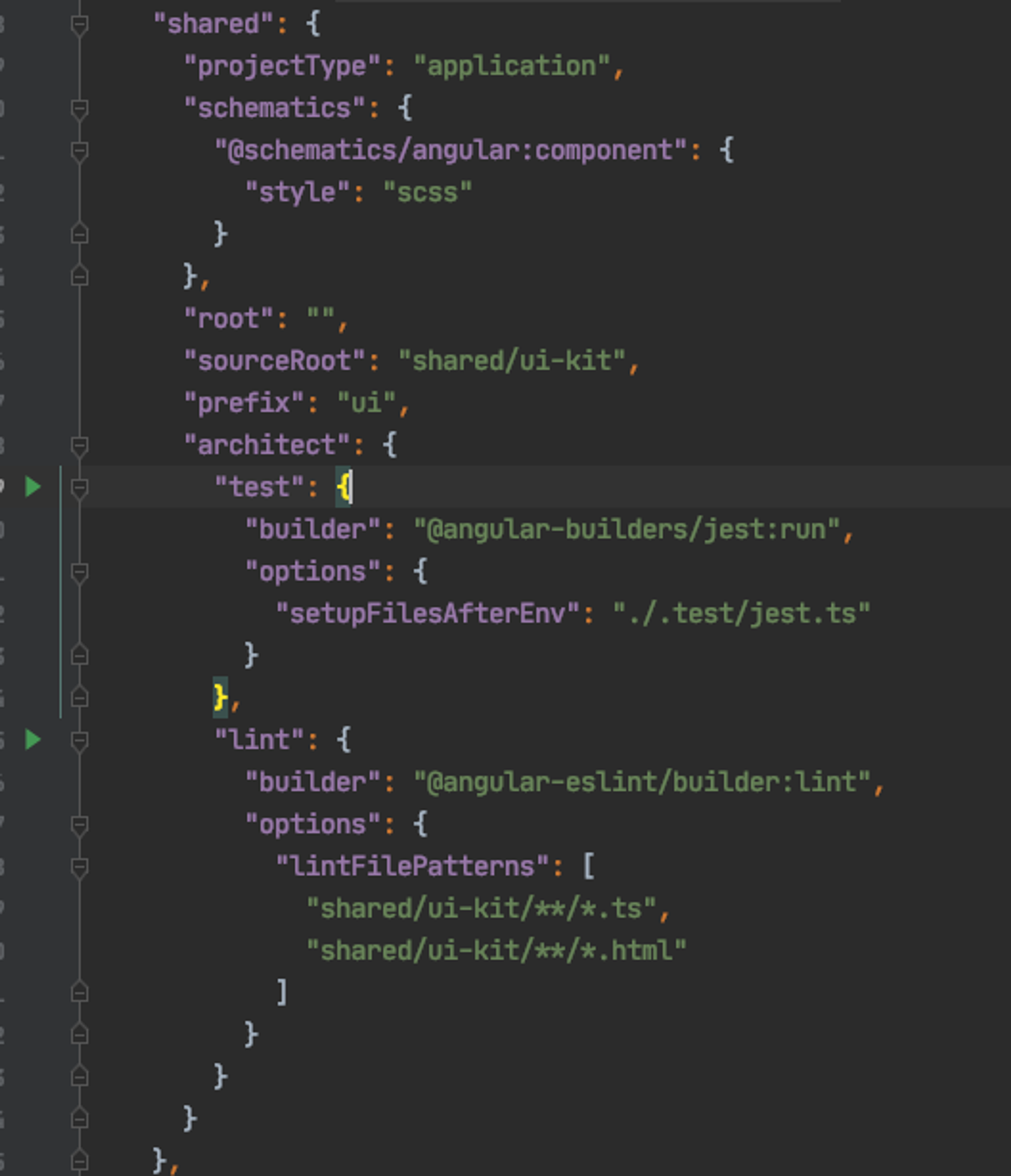
Запиливать монорепы в ангуляре -- одно удовольствие. Пилишь
shared прожект, обвешиваешь его линтерами и тестами, а потом переиспользуешь его в других приложениях.
Запиливать монорепы в ангуляре -- одно удовольствие. Пилишь shared прожект, обвешиваешь его линтерами и тестами, а потом переиспользуешь его в других приложениях. pic.twitter.com/iRniraWpBcКак относитесь к монорепам? Имеет право на жизнь? Например, через тот же nx.dev собирать монорепы с ангуляром и nest.js получается довольно лаконично twitter.com/jsunderhood/st…
Посоветуйте js-фреймворк (или библиотеку) для генерации и валидации сложной формы на стороне клиента, пожалуйста
Angular? twitter.com/_bravit/status…
Суббота
@jsunderhood а есть ли фронтендеры в клабхаусе?
Неожиданно. Фронтендеры из клабхауза, отзовитесь twitter.com/Xvakin/status/…
Как вообще проводите выходные? Все ещё пет-проджекты и нытьё про выгорание? Я вот вообще не открываю компухтер. Питаюсь в заведениях, смотрим сериальчики и из-под палки занимаюсь домашними делами.
Мы уже второй год на зиму выезжаем куда в тепло, и по выходным стараемся выдвигаться куда то на авто, посмотреть округу, достопримечательности
Но этой зимой у нас Краснодар, а оказалось что тут и снег ложится, и температура ниже ноля. Приходится брать кошку и заворачиваться в объятия жены
Ну где там @jsunderhood с заявлением о том, что кроссовки Angular лучше? twitter.com/ABatickaya/sta…
А это даже не обсуждается. Нет смысла сравнивать универсальную обувь с монофункциональными тапками twitter.com/webholt/status…
Воскресенье
Замечаю что @jsunderhood какой-то не активный на этой недели, смею предположить что это ангуляр высосал из него все силы
Да, ребятушки, простите, пожалуйста. Изо всех сил готовим решение чтобы вам было приятно голосовать не выходя из дома. Если следующий раз моя неделя здесь наступит - обязательно возьму отпуск twitter.com/maxim_koylo/st…
А сегодня стоит поздравить валентинками своих половинок а не сидеть в твиттере. А если половинки нет - в твиттере ее точно не найти. Но можно выйти на улицу, того и глядишь, свет в окно просочится
Сейчас соберу для вас пакет с пакетами этой недели. У меня получилось хоть одного то человека хотя бы посмотреть в сторону ангуляра? А то 16% аудитории очень мало. Но я рад что наш брат вылез из тени
Только в Твиттере и можно найти адекватную половинку! ;-) twitter.com/jsunderhood/st…
Можно ведь запилить тред для поиска половинок. Даже добавить остринки twitter.com/SVaveri/status…
Итак, моя неделя. завершена. Прошу прощенья за скуку и духоту, но мне с вами понравилось. Критического мышления вам не занимать, сложилось даже ощущение что вы - программисты. Всех очень люблю! И помните: неважно какой фреймворк вы используете, главное чтобы это был Angular!
Собрал для вас самое интересное =)
Всем привет! На этой неделе я буду вас реактологов уговаривать переходить на ангулярчик! Поговорим с вами о госухе, постановках, ТЗ и задачах. С вами я - Николай Пасынков, властелин фронтенда в департаменте цифровизации избирательных процессов РТЛабс. Йуху! twitter.com/pasynkov/statu…
Итак, стейт-менеджмент, и соотственно стейт-менеджмент в ангуляре. twitter.com/DmitryMakhnev/…
Отличный заход. А какой гибкости мы говорим? Считается что ангуляр сложный и неповоротливый, но это не совсем так. Мы в борьбе фреймворков забываем что все они - JavaScript, браузер. Что умеет ваш фреймворк, и не умеет ангуляр? Закидывайте, будем опровергать twitter.com/cloudofgeorge/…
Начнем с минусов ангуляра, раз уж вам так хочется. Заставили все таки.
Погнали в плюсы ангуляра!
Один из минусов отдельно: документация! Мало того, что у нее единственной нет русского перевода (React, Vue и даже Svelte) имеют такой перевод, так там и совсем невозможно разобраться!
Как бы удивительно это не звучало, но найм ангулярщика не отличается от найма любого другого разработчика
Ответы конечно интересные. Но никто не назвал НАДЕЖНОСТЬ twitter.com/jsunderhood/st…
Почему спрашиваю. Иногда сталкиваюсь с ситуацией когда разработчики просят "четкое" и "согласованное" ТЗ twitter.com/jsunderhood/st…
А пока мы считаем сколько получают джуны, поразговариваем про госуху. В энторнетах после недавних событий начали появлятся возгласы, такого рода: все, не работаю больше с госструктурами! пишите в вакансиях что вы не работаете, а то не пойду к вам!
Доброе утро, бедолаги! Готовьте свои помидоры и тухлые яйца. Сегодня рассказываю как работает дистанционное электронное голосование
Понимаю скептизим, но у меня есть другая теория. twitter.com/kamyshev_code/…
Утро начинаем с обновления ангуляра. Правильно было замечено: у меня оторванное представление о других фреймворках, мне кажется что там все на костылях и велосипедах, и программированием там не пахнет; так что расскажите как вы обновляете ваши пакеты, собранные по всему гитхабу
А еще у нас есть замечтательный angular.json. Мы туда пишем как собирать, сервить наше приложение. Причем он намного более гибкий чем может показаться на первый взгляд.Тред (Николай Пасынков)




