Пришло время обсудить React-Native:
Про плюсы, минусы, быстрый старт, но без архитектуры, про нее у меня был ломовейший доклад:
youtube.com/watch?v=v4MnR4…
Плюсы.
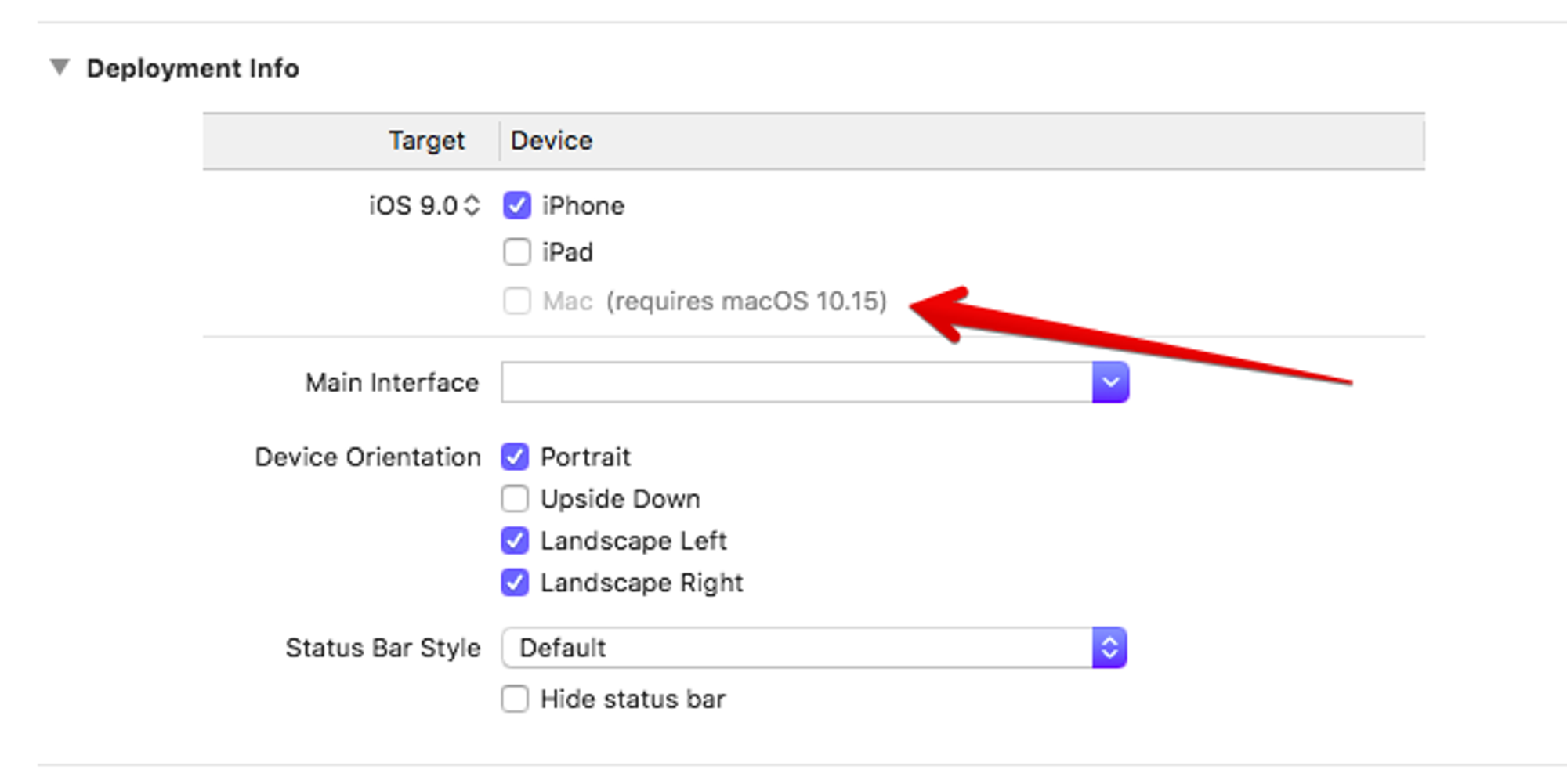
- Кроссплатформенность (iOS, android, OSX Desktop с помощью developer.apple.com/mac-catalyst/)
- Простота и удобство разработки
- Сокращение затрат времени на разработку
- Близость к нативным приложениям (по производительности и визуально)

Хорошее сообщество и ее участие в разработке и развитии RN:
К примеру: AsyncStorage/NetInfo/Share раньше был в ядре, сейчас вынесен
github.com/react-native-c…
Тот же CLI - отдали комьюнити. Тем самым Facebook ускоряет развитие и привлекает больше контрибьюторов
Минусы:
Bridge не является минусом, это какая-то мистика когда не хватает аргументов у людей в пользу Flutter (кто его продвигает). В своем докладе прям предметно показывал что происходит если JS thread загружен и как работаю анимации.
Главный недостаток это нет major релиза и постоянно ломают совместимость. Каждую версию и по чуть-чуть, зачастую комьюнити библиотеки не успевают обновляться и приходиться допиливать или ждать. Тут надо понимать мотив: команда Facebook хочет поддерживать только хороший продукт
Если не обновляться 3-10 релизов и попробовать обновиться, то проще будет проект рядом создать и перекопировать все.
Раньше было в помощь git-upgrade, сейчас github.com/react-native-c…
Стало лучше, но вот я с 57 -> 60 релиз чуть ли не плакал, чтобы обновиться.
Про подводные камни при разработке на RN, советую еще глянуть статью:
medium.com/lowl/5-%D0%BF%…
Хоть и статья 2017го года, но актуальность она не потеряла.
Переходим к советам по быстрому старту на RN и куда смотреть:
Начинайте ваш проект сразу с TypeScript:
TypeScript стал де-факто стандартом, времена flow прошли, писать код без типизации крайне не оправдано.
facebook.github.io/react-native/d…
С первой же секунды вам нужна библиотека навигации:
Они бывают двух типов: нативная и не нативная (написанная полностью на JS). Крайне рекомендую брать react-navigation (не нативную, проверенную библиотеку, которая уже пережила не один major релиз)
reactnavigation.org
В документации заострите ваше внимание особенно на:
reactnavigation.org/docs/en/common…
reactnavigation.org/docs/en/auth-f…
reactnavigation.org/docs/en/typesc…
Будьте осторожны:
- Используйте одинаковую версию nodejs через .nvmrc когда работаете в команде (обжигались)
- Кешированием в metro bundler (обжигались тоже, привет --reset-cache)
Выберите любой понравившейся UIKit если только у вас нет желания сделать свой в процессе работы (допустим вы большая компания/продукт) или делаете множество приложений и вам будет удобнее использовать и допиливать свой.
blog.bitsrc.io/11-react-nativ…
Решите:
Нужно ли что бы ваше мобильное приложение было offline first (использование базы данных). Если решили использовать БД, помните: не нужно хранить данные в двух местах redux + DB.
Из баз классно очень выглядит github.com/realm/realm-js
Но у него есть 3 большие проблемы:
Медленно развивается и можно встретить баги
github.com/realm/realm-js…
У них один пакет для nodejs и react-native. Обычно команда не успевает за новым nodejs и нативный аддон к node мешает установки пакета для rn.
github.com/realm/realm-js…
Не юзабельно в debug режиме (когда код исполняется в браузере через RPC).
github.com/realm/realm-js…
Realm скрывает все объекты при дебаге делая их Proxy, и каждое обращение к полю это отдельный RPC запрос. Как итог вывести 10 строчек по 3 поля, это 1 + 3 * 10 запросов.
Это прям какой-то ад, а еще сетевой стэк под эмулятором в android дико медленный, что делает дебаг режим под android совсем не юзабельным.
Какие альтернативы?
Я начал пробовать TypeORM поверх SQLite
github.com/typeorm/typeorm
github.com/andpor/react-n…
Но говорить еще рано :)
Локализация для проекта
Советую взять github.com/i18next/i18next, а что бы вычислить какой язык взять (нативный модуль) github.com/react-native-c…
Вот тут есть пример:
github.com/i18next/react-…
Конфигурация per environment
Раньше использовал:
github.com/FormidableLabs… (но он не перешел на babel 7)
Сейчас юзаю:
github.com/zetachang/reac… (но поддерживает только 2 env из коробки)
Есть еще:
github.com/luggit/react-n…
Для анимаций советую брать github.com/kmagiera/react…
Дико удобная штука!

Для SVG есть github.com/react-native-c…
Но иногда нужна помощь дизайнеров что бы они переделали "оптимизировали" svg и это отображалось нормально.
Еще можно конвертировать SVG в компоненты и к примеру программно менять цвета (как идея) :)
smooth-code.com/open-source/sv…
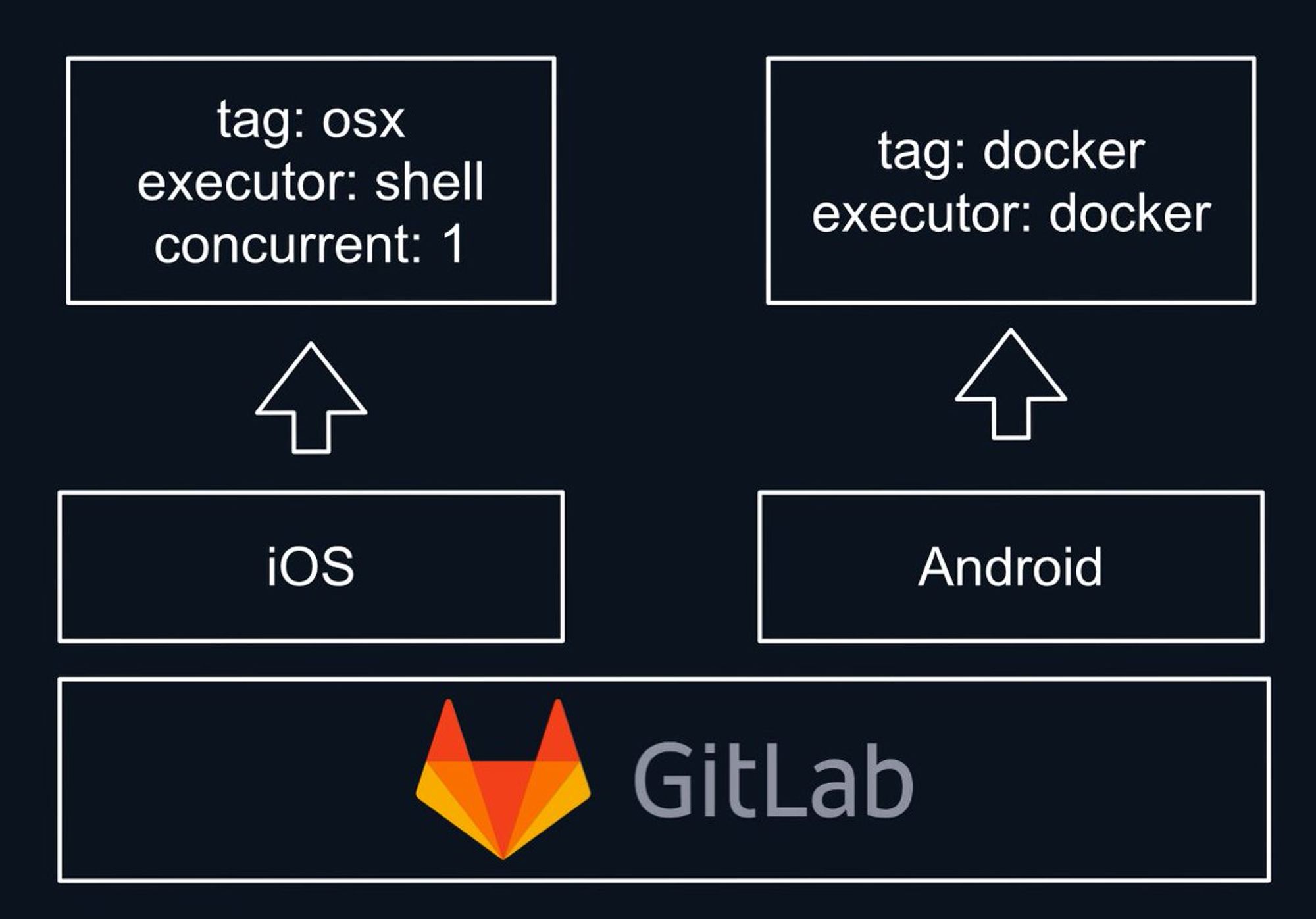
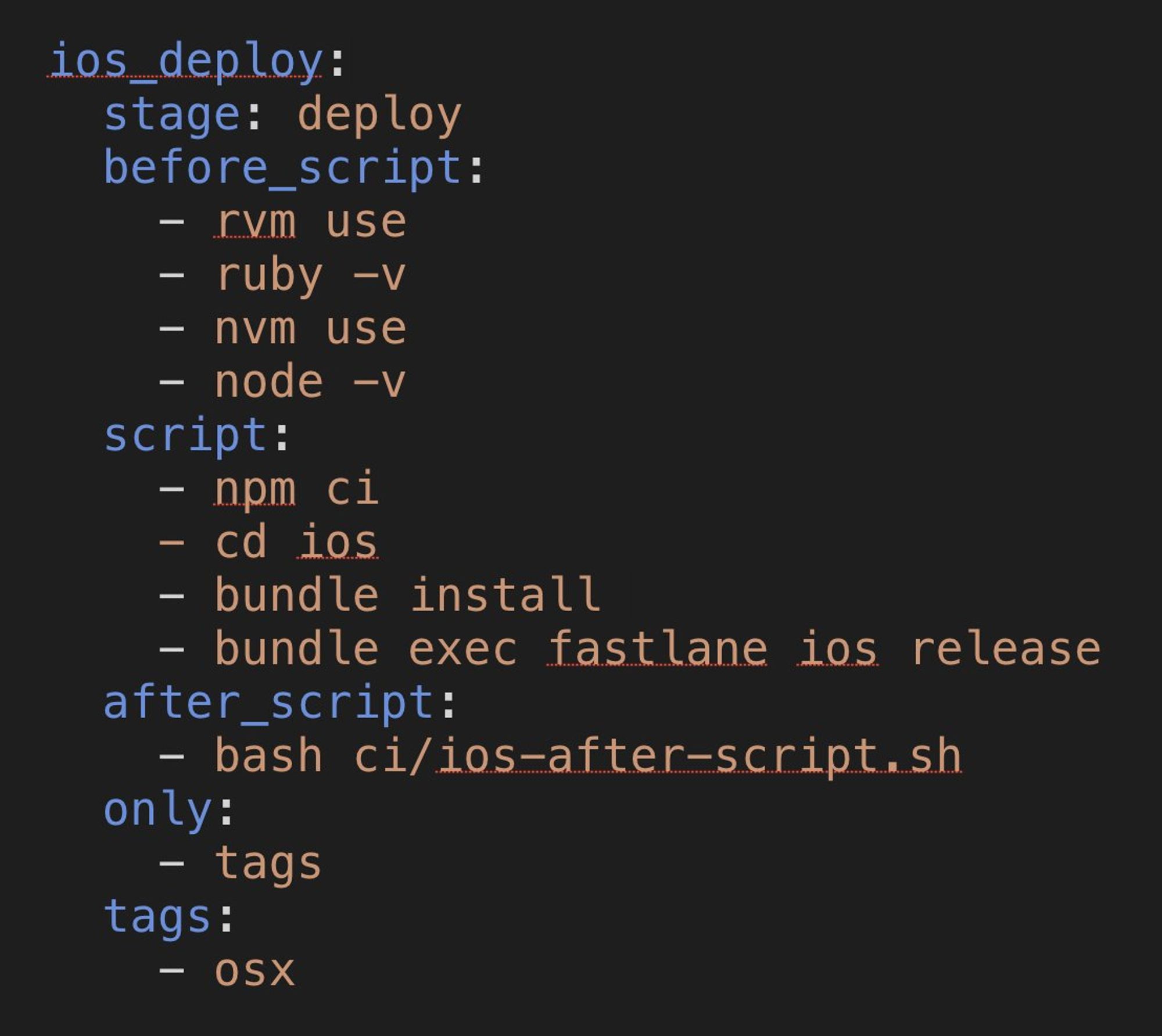
Деплойте используя FastLane/CI
fastlane.tools
Для Android проще и правильнее делать билд через подготовленный image в docker используя CI, где есть java/build tools/ruby
Пример:
github.com/react-native-c…
Для OSX все сложнее, нужен worker c macOS


Обязательно используйте средства для отслеживания ошибок/падений, крайне дико рекомендую взять Sentry.
docs.sentry.io/clients/react-…
Сервер можно установить на свое железо, это open source
У него хорошая документация и модуль который уже себя зарекомендовал
Уделите время изучение Flexbox.
FlexBox в RN крайне похож на FlexBox который мы используем в web. Чтобы не страдать, советую этой теме изначально уделить побольше времени в документации и конечно же практике.
facebook.github.io/react-native/d…
Уделите немного внимания структуре проекта, а то если приложение большое, может быть не удобно смотреть на N файлов в одной папке.
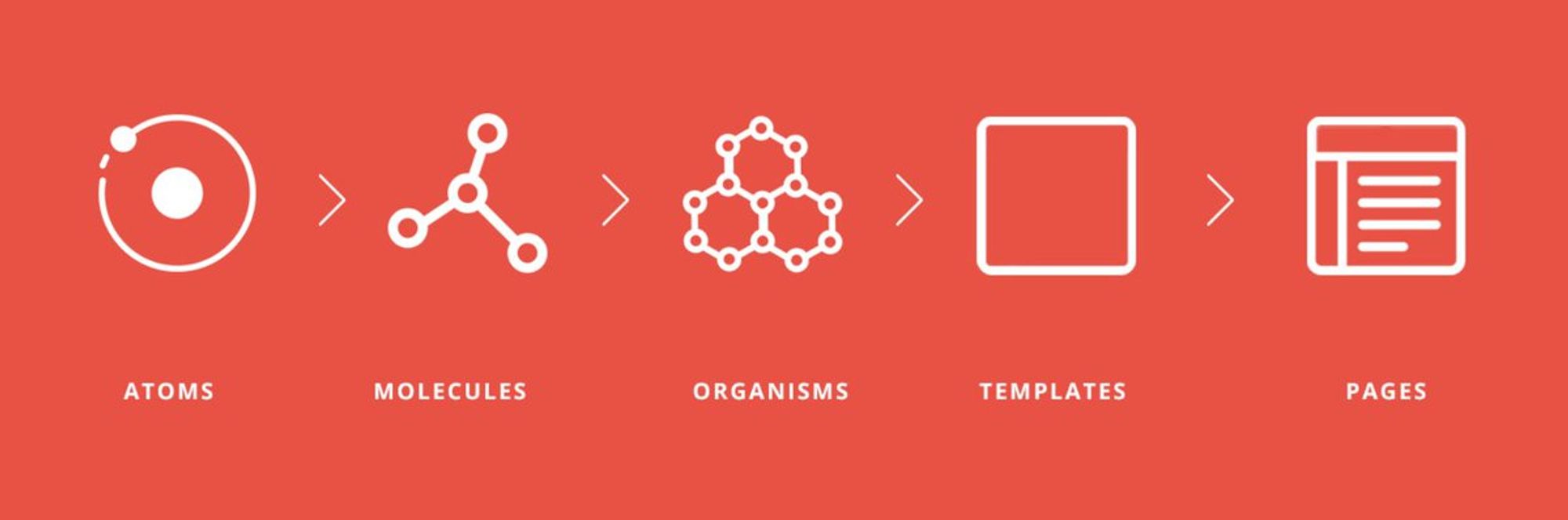
Советую вдохновиться Atomic Design Pattern:
medium.com/@janelle.wg/at…
Только вместо pages у нас screens ;)

Не забывайте про тесты:
12.1 Минимум это snapshot test на ui библиотеку
jestjs.io/docs/en/tutori…
12.2 Покрыть чуток unit тестами
12.3 e2e тесты, хотя бы парочку нужно (топорная защита от релизов когда приложение падает на старте)
Используйте множество каналов для деплоя:
Для Play Market начинайте:
В internal channel (разработчики и тестеры)
alpha (+ свои люди)
beta (открытая бета на пользователях)
market
Всегда постепенно, не торопитесь выпустить релиз как можно быстрее.
Будь готовы к apple review:
- Это всегда занимает время
- Могут вернуть на доработку
- Требования растут постепенно к приложению с каждым релизом
Они реально тыкают приложение, ни разу не видел чтобы просто так допустили без просмотра.
Нельзя пожаловаться на контент внутри прилаги, а это соц. сеть - лови reject. Не смогли авторизоваться для теста - reject, используешь старый API - reject, нашли где падает - reject.