Архив недели @operatino
Понедельник
Всем привет! Следующие 7 дней с вами на связи Роберт Харитонов @operatino. Руковожу командой разработки, последний год живу в Амстердаме.
На протяжении недели поговорим о технологиях в целом, командной разработке, компонентах, фреймворках и о будущем мира фронтенда.
Примерное расписание:
Знакомство, планирование недели.
Мой текущий проект (react, isomorphic, full-stack testing).
3. Работа в команде и опенсорс.
4. Компонентный веб.
5. Фреймворки.
6. Будущее разработки фронтенда.
7. Фристайл.
Куда то еще вмешаем о карьерном росте фронтендера, и любые темы по запросу от читателей.
Прошу меня всячески направлять в темы, о которых хотите услышать больше всего. Готов на любые дискуссии и вопросы.
@jsunderhood лучше бы про амстердам поговорили :) как там живется? не скучно?
Про Амстердам тоже можем но не много, об этом уже ранее много говорили другие авторы. twitter.com/anton_davydov/…
Обязательно затронем 2016, а так же помечтаем о далёком будущем twitter.com/SheVasya/statu…
Разработкой занимаюсь около 5-6 лет. Последние года 3 делю на половину с управлением тех. командами. JS, NodeJS, Devops, автоматизация.
Ныне работаю в Liberty Global, самая большая кабельная компания в Европе, где мы разрабатываем свой, европейский "нетфликс".
У нас на проекте - React + Fluxible, как база изоморфного приложения и инструменты для full-stack тестирование - unit, integration, UI.
До этого работал 3,5 года в Одноклассниках, разрабатывал фронтенд и вёл команду из 10 человек; в Backbase консультантом по фронтенду.
А начинал с фриланса по вёрстке, обучаясь делу самостоятельно. Подробней о пути фронтендера поговорим позже, пока поотвечаю на вопросы.
@jsunderhood зачем? Если всё равно затыки с GEMA ограничат контент на ~50% от того что есть у нетфликс в америках
Мы - кабельная компания, у нас уже есть сотни каналов с кучей контента, большинство из которого доступно в записи. twitter.com/ostelaymetaule…
Про индустрию видео трансляций как в интернете, так и на тв, тоже с удовольствием готов поговорить. Netflix, тв приставки, запись видео и тп
@jsunderhood Окей. И вам можно его транслировать на всю европу? Просто Нетфликс в Нидерланды пришел, а вот в de лишь часть контента доступна
В каждой стране правила могут отличаться, пока больше знаю именно про NL. Мы можем записывать почти все для реплея.
twitter.com/ostelaymetaule…
Записывать контент на свой сет-топ бокс можно вообще любой. То есть нажав на сайте кнопку record, можно для себя качать что угодно.
У нас есть и HBO, и BBC и FOX контент, с кучей сериалов и фильмов. Все это получаешь с обычной кабельной/интернет подпиской.
Но основное различие с Netlix конечно в том, что у нас по большей части запись, т.е. вместе с рекламой.
Тред (Роберт Харитонов)
@jsunderhood Как ты меньше чем за три года дорос до тех лида?
Говоря откровенно, не могу сказать что это целиком и полностью моя заслуга. Время и место повлияло значительно.
twitter.com/roman01la/stat…
Пришел первым фронтенд разработчиком в команду, до этого UI делали full-stack инженеры. Нужно было растить культуру разработки интерфейсов.
Постепенно начали нанимать новых фронтенд разработчиков, которым я сначала был ментор.
Потом выяснилось, что лидерский наклонностей кроме меня особо ни у кого небыло. Победил сильнейший :)
Ныне сложно среди инженеров растить руководителей, т.к. все по большему счету хотят писать код, не заморачиваясь управлением и общением.
Отсюда можно выявить, что по личным предпочтениям и способностям, я больше не инженер, я гибридный технарь-менеджер.
Тред (Роберт Харитонов)
В зависимости от задач бизнесса, в определенных случаях сильно продуктивней частично разделять ответственность.
twitter.com/vladimore/stat…
Если много UI задач, то сильно продуктивней будет их направить в сторону тех, кто более способен и вдохновлен.
Тем, не менее, мне больше нравится идея гибридных комманд, где большая часть фуллстек, и часть специализированная в определенной области.
В идеале, для продуктовой команды нужно как можно больше T-shaped специалистов. Что бы каждый мог все, но продуктевней был в чем то одном.
Тред (Роберт Харитонов)
@jsunderhood я считаю, все могут все. нет программиста который может в реакт+флюкс и неможет в sql\простенький бэкенд и в джаву\пхп\скалу\го
Переехав в Центральную Европу, заметил что в ИТ компаниях это же правило распрастраняеться и на менеджеров.
twitter.com/sevaisnotcow/s…
Если работаешь с тех командами, должен знать основы разработки на хорошем уровне. Это касаеться менеджеров всех мастей.
Продолжая тему специализации — отдельные верстальшики/“js-программисты”, это переходный период. В инт. сообществе популярней full-stack.
Я начинал тоже только с верстки, потом переключился больше на JS/NodeJS. Сейчас больше смотрю в DevOps и управление.
Помогает определиться с карьерной целью, и искать самые короткие пути к ней. Иногда правда бывает сложно определиться.
@jsunderhood Теперь это модно называть product developer.
Что очень правильно! Сравнивая что я вижу в NL и RU, успеху во многом благодарны именно фокусу на продукт.
twitter.com/freiksenet_ru/…
В странах СНГ больше узкоспециализированных профессионалов. Что конечно влияет на глубину познаний, но хуже работает для продукта.
В Европе заметно ниже средний уровень навыков у разработчиков, но он шире. Люди первым делом решают задачи для продукта.
@jsunderhood это может быть вызвано крупнейшими технол. игроками в стране. например яндекс в отличии от гугла ищет очень узких специалистов
На это первым делом влияет возраст ИТ рынка.
twitter.com/sevaisnotcow/s…
@jsunderhood Какой-то бешеной популярности именно фулстек-разработчиков я пока не заметил. Всё-таки фронтенд/бэкенд обычно делят.
Популярность не бешенная, но встречается часто, особенно у фрилансеров.
twitter.com/sapegin/status…
Современного фронтенда разработчика уже смело можно называть full-stack девелопером. JS на клиенте/сервере, на мобильных и десктопе.
Что уж там, даже Nginx можно на JS конфигурировать уже :)
@jsunderhood Если нужно делать девопс, то надо учится, а не ждать когда наймут дев опса.
Однозначно. Очень полезный навык для любого Senior/Lead разработчика, будь то FE или BE.
twitter.com/freiksenet_ru/…
Именно это помогает делать хорошие продукты на самом деле. Делать иновации, а не догонять и копировать.
Тред (Роберт Харитонов)
@jsunderhood а как много разработчиков, приехавших из СНГ, работает в местных кампаниях?
Достаточно много, в текущей компании, случайным образом попал в коллектив где больше 50% русскоговорящих :)
twitter.com/lastfin/status…
В целом, в Амстердаме хватает приехавших специалистов со всего мира. Много людей из Испании, Сербии, Италии, Индии и конечно СНГ.
@jsunderhood сколько времени занял период самообучения?
Он никогда не заканчиваеться. Начал сразу с платных заказов по верстке, брался за сложные задачи, учился по ходу.
twitter.com/KelsaDim/statu…
@jsunderhood по поводу карьерного роста - что думаешь о докладе Вадима Макишвили "36"?
Хороший доклад. Но мне только 24, пока мало могу о нем судить.
twitter.com/exdeniz/status…
Говоря по правде, следуя юношескому максимализму, мне сначала показалось что там слишком много соплей.
Мне бы лично было стыдно называть себя верстальщиком в 36 лет. К этому времени нужно быть или главным разработчиком, или CTO/директором.
Может звучать критично, но это сугубо личное мнение. В моем мировозрении нужно ставить себе высокую планку.
Но не моймите не правильно, ни к кому никаких претензий не предъявляю. К тому же, Вадим не просто верстальщик.
Тред (Роберт Харитонов)
@jsunderhood @mistadikay карьера превыше всего?
Немного грешу трудоголизмом, до сих пол как минимум один полный выходной трачу на пет проекты, доклады и кар. рост.
twitter.com/corristo/statu…
Самое сложное понять где остановиться, видя много крутых людей вокруг, хочеться не отставать.
Для быстрого роста нужно выбирать кумиров для мотивации и стараться всегда поднимать планку, будь то карьера или личная жинь/увлечения.
Самым лучшим инструментом для мотивции для меня всегда были публичные доклады.
Началось с того, что на год поставил цель выступить на конференции. Кажный доклад требует глубокого изучения темы.
Имея подобный дедлайн, не остаеться выбора как максимально быстро учиться/доделывать проекты и стараться быть хорошим примером.
Тред (Роберт Харитонов)
@jsunderhood почему быть руководителем — высокая планка? Что мешает идти по японскому пути и в 36 быть суперкрутым верстальщиком?
Как я подметил, быть руководителем это не обязательно конечная цель. У каждого свой путь.
twitter.com/andrey_sitnik/…
В 36 почетно быть любым крутым специалистом. Если не руководитель, то главный разработчик/архитектор/инженер.
Еще один популярный путь в мире разработке — это быть хорошим учителем/публичной персоной. Писать книги, делать крутые доклады.
@jsunderhood больше всего интересует средняя стоимость жизни в амстердаме + средняя зп фронта
В кратце - средняя зп 50к в год до налогов, с рулингом это ~3к на руки. Аренда жилья ~1300, на еду/досуг ~1000 евро
twitter.com/safinalexey/st…
@jsunderhood А какой верхний предел у лида/архитекта?
Предел в районе 80-90к евро до налогов.
twitter.com/freiksenet_ru/…
@jsunderhood как относишься к идее "to be the weakest player in the team"
Хорошая тема. Нужно всегда иметь рядом хороших специалистов, как пример для подражания и для мотивации к росту.
twitter.com/wizardzloy/sta…
Конечно быть всегда джуниором не получиться, в силу финансовых потребностей. Но выбирая компанию обязательно иметь в команде крутого спеца.
Копить получается достаточно. Тут больше вопрос об уровне жизни и окружении, нежели о крутом заработке.
twitter.com/you_katan/stat…
Если хочеться много заработать и откладывать, самые лучшие варианты - работать в Украине/Беларуси, или фрилансить на штаты с дешевого места.
В Латвии, откуда я родом, сейчас можно зарабатывать московскую зарплату и тратить только 1000 евро на жизнь.
Зависит от многих факторов. Если спец. выше среднего, и не нужно содержать семью, то реально.
twitter.com/you_katan/stat…
Мой мотив к переезду из Риги в Амстердам был именно о желании сближения с инт. сообществом и поднятия уровня соц. услуг и окружения.
Тред (Роберт Харитонов)
3. Работа в команде и опенсорс. 4. Компонентный веб. 5. Фреймворки. 6. Будущее разработки фронтенда. 7. Фристайл.
Для тех, кто только подключился, напоминаю, сегодня мы знакомимся и говорим о личном.
twitter.com/jsunderhood/st… twitter.com/jsunderhood/st…
@jsunderhood Для EU тоже tax ruling работает?
Ruling в виде необлагаемых налогом 30% от зп это фишка только Нидерландов. За счет этого плачу примерно 20% от зп.
twitter.com/freiksenet_ru/…
@jsunderhood А что ты сейчас учишь/делаешь, чтобы в 36 было не стыдно?
Углубился в отрасли фронтенд разработки и управшении командой, изучаю DevOps, основы администрирование и BE разраб.
twitter.com/dmfilipenko/st…
В ближайший год буду дальше заниматься DevOps и поднимать навыки скрам мастера. Не исключая занятия фронтендом конечно.
Искал стандартно, через job boards и гугл. Еще очень удобно, если тебя представляет какое-то рекрутинговое агенство
twitter.com/_sashashakun/s…
Амстердам выбрал намеренно, один из самых англоязычных городов в Европе, лучше для жизни, и дешевле чем Лондон.
В Берлине тоже неплохо, но по сравнению с Нидерландами, без знания локального языка в Германии менее комфортно.
@jsunderhood масштаб влияния на мир - вполне себе показатель крутизны
Очень хорошая мера измерения, подходит как и под руководителей, так и под крутых разработчиков.
twitter.com/green343/statu…
@dimaip @jsunderhood с бэкенд разработчиками очень часто слышу, что "javascript не язык". но как правило это говорят середнячки
Хорошие разработчики понимают, что язык это всего лишь инструмент. JS очень хорошо живет в своей нише.
twitter.com/sevaisnotcow/s…
@jsunderhood Если все будут главными, то кому работу делать?
До главного руководителя/архитектора/разработчика еще дорасти надо. Так что всегда хватит джуниоров и мидлов.
twitter.com/as_Crazy/statu…
@jsunderhood велик уже купил?
Не смотря на стереотипы, не все на велосипедах тут ездят, мне хорошо на общественном транспорте. Почитать можно.
twitter.com/i_told_ya/stat…
Не однозначной метрики, от фоловеров/лайков до успешности твоей компании/бизнеса/команды.
twitter.com/_sashashakun/s…
В ОК я проработал 3.5 года, хоть и меняя квалификации, все равно этого достаточно для одной компании.
twitter.com/vlkosinov/stat…
Важно выталкивать себя из зоны комфорта, и расти разносторонне, а не под одну компанию.
Хотелось свежего взгляда на вещи, и переосмысления процессов, которые в рамках компании черстневеют и редко меняються.
Согласен. Фреймворки это тоже просто инструменты, что бы быть не просто прикладным разработчиком надо копать глубже
twitter.com/_sashashakun/s…
Относительно того, стоит ли концентрироваться именно на веб-технологиях, тут тоже работает принцип T-shaped скиллов
twitter.com/_sashashakun/s…
Если твоя основная платформа веб, углубляешься в ней, изучая параллельно другие концепкции. Но это не исключает смещение фокуса в дальнейшем
Хороший вопрос. Информации сейчас очень много, я стараюсь накапливать самые лучшие рекоммендации из твиттера.
twitter.com/_sashashakun/s…
И читать что то, когда точно знаю что мне это пригодиться сейчас или в ближайшем будущем.
Сначала все посылаю в Pocket, в котором потом ищу релевантные ссылки. Что то читаю сразу.
Расскажите как вы фильтруете информацию и отбираете лучшие материалы для изучения?
Лично я не читаю рассылки, там обычно слишком много шума. Ориентируюсь в основном на твиттер.
twitter.com/_sashashakun/s…
Если появилось что то важное, что нельзя пропустить - это дойдет до тебя в твиттере. Особенно если фоловишь интересных тебе людей.
@jsunderhood используешь ли es2015?
Частично. В своем нодовом проекте пока нет, потому что поддерживаю с 0.10, и не хочу усложнять транспайлерами.
twitter.com/iamstarkov/sta…
На работе сейчас везде пишем на ES2015. Имея хороший сборщик в арсенале, грех не использовать.
Читаю все вместе, unfollow если вижу слишком много не релевантной информации.
twitter.com/_sashashakun/s…
Сделаю пока перерыв, продолжим вечером. Можете мне пока покидать вопросов по теме дня - “1. Знакомство, планирование недели”.
@jsunderhood а если начал в 35?
В таком случае это достойно внимания. Всегда ценю сильные решения и порывы к личностному и проф. росту.
twitter.com/IgorDTP/status…
@jsunderhood а если и в рамках одной компании, есть куда расти и совершенствоваться?
Если проекты в компании позволяют получать очень разносторонний опыт, то ничего не мешает расти внутри.
twitter.com/KSDaemon/statu…
Но это чаще исключение. Полезно и окружение менять и менеджмент.
@jsunderhood не уверен что публичность может помочь в карьере, скорей как хобби, но вот контрибут в опенсорс вполне
Много историй успеха, когда публичность помогает карьерному росту. Возьмём того же @dan_abramov с Redux и RHL.
twitter.com/raxpost/status…
Если хочешь расти как консультант, евангелист или Dev Rel, публичность одно из самых важных аспектов.
Но если растешь как руководитель или разработчик, это помогает очень относительно. Все зависит.
@jsunderhood я именно об этом, просто ходить и рассказывать доклады про разные вещи малополезно
Это полезно с точки зрения мотивации к обучению/росту. И помогает сделать твой опенсорс проект более значимым.
twitter.com/raxpost/status…
Я разрабатываю и руковожу FE командой. Девопс - это часть обязанностей.
Спасибо за беспокойство, не заблужусь :)
twitter.com/ipronix/status…
Я смотрю многих смущает термин “главный разработчик”, по моему это не обязательно руководитель, а просто очень опытный специалист.
Как по вашему, как должна называться позиция опытного разработчика с большим стажем и высокой экспертизой?
@jsunderhood, ты уже рассказывал про своё образование? Есть высшее?
Про образование не рассказывал. Закончил среднюю школу, это в Латвии 12 классов. Вышку пропустил в угоду работе.
twitter.com/ilnurkhalilov/…
Но подумаываю заочно пройти пару курсов на Computing & IT and Business openuniversity.edu/courses/qualif…
Статистики ради, кем вы себя видете через N лет? Ведущим разработчиком или руководителем?
🤔
65.9% Ведущ. разработчиком🤔
34.1% Руководителем@jsunderhood проблем с трудоустройством в недерландах без высшего образования нет? Знаю вот в германии сложно, а в Чехии чуть ли не возможно
Я гражданин ЕУ, возможно поэтому нету. Не нужно разрешение на работу, никто даже не спрашивал про образование.
twitter.com/sevaisnotcow/s…
Подумывал об Америке, туда будет сложней без образование. Нужно или поучиться немного, или 12 лет опыта вместо.
Но есть еще вариант по визе “для талантливых”. Нужно публикаций только добрать и докладов побольше в копилку.
Как вы относитесь к публичным, техническим выступлениям? Выступаете, планируете и считаете это полезным или пустой тратой времени?
Как упоминал ранее, для меня это мощный инструмент роста. Делаю по 2-4 доклада в год, разных размеров.
Сейчас стараюсь выступать только на английском, как на митапах так и на европейский конференциях.
Митапы в Амстердаме очень популярная тема, минимум 5 активных груп только по фронтенду.
Тред (Роберт Харитонов)
@jsunderhood я возможно упустил, расскажи о пет проектах, и как к ним пришел?
Итак, пет проекты - в освновном я занимаюсь проектом @SourceJS. Это платформа для библиотек компонентов.
twitter.com/errorent/statu…
С помощью @SourceJS можно организовать библиотеку блоков для компонентов на разных технологиях от Jade до React.
Последняя интеграция с проектом от @sapegin с React включает в себя хот релоад, навигацию и авто документацию github.com/sourcejs/sourc…
О компонентном вебе мы поговорим в четверг, поэтому двигем дальше. Второй проект, который пока на паузе - devshelf.us
Идея проекта заключалась в том, что бы собрать самые лучшие, рекомендованные статьи по тегам/темам. С голосованием от сообщества.
Судьба проекта пока не известна, последние мысле сделать проект-парсер для awesome подборок ссылок github.com/sindresorhus/a…
Помимо этого, серьезно ничего не поддерживаю, ибо нужно концентрироваться на чем то одном. Мелкие форки и контрибьюшены на фоне всегда есть.
Статьи последнее время пишу редко, последняя была опубликована на @smashingmag smashingmagazine.com/2015/04/an-in-…
Если не вести блог постоянно, не вижу смысла в мелких постах, поэтому считаю что лучше один раз сесть и написать что то стоющее.
Тред (Роберт Харитонов)
В случае с моей первой статьей, все было просто — мне написали уже после публикации моей статьи в личный Medium.
twitter.com/vladyslavmoroz…
После моего согласия, статья без особой редактуры была сразу опубликована на Smashing.
Но в целом процесс таков - лучше заранее спросить актуальна ли тема напрямую в твиттере. Потом пишете статью и работаете с редакторами.
После утверждения статья уходит на сайт, и в первое время вас просят быть активней в коментариях, отвечая на вопросы читателей.
Тред (Роберт Харитонов)
А тем временем Wordpress.com переписали на Node.js + React ma.tt/2015/11/dance-…
Учитывая что по опросам 25% веб сайтов работают на Wordpress, это возможно одно из самых больших событий для Node.js ma.tt/2015/11/sevent…
Вторник
Доброе утро! С вами снова @operatino. Вчера мы знакомились и говорили о личном, сегодня начнём про технологии. Расскажу про наш текущий стек
Как упоминал ранее, в Liberty Global мы делаем видео стриминговый проект для европейский стран.
Из технологий - React (isomorphic), Fluxible, Webpack, полный ES6 и пакет для фулл-стек тестирования. Об этом сегодня и поговорим.
На бекенде у нас Node.js для рендеринга UI и временного мок сервера для промежуточных API решений. Основной API сервер на Java.
Пока добираюсь до офиса, можете мне покидать вопросы по стеку. Как отвечу, пойду по порядку о каждой технологии и нюансах.
Тред (Роберт Харитонов)
А пока набираются вопросы, расскажите кто уже разрабатывает изоморфные (универсальные) приложения?
@jsunderhood а что на сервере для стриминга? С мобилок видео берете?
У нас достаточно много сервисов от разных провайдеров. На каких технологиях именно сервис раздачи видео - уточню.
twitter.com/rubyunderhood/…
Из за проблем с DRM мы сильно ограниченны в кол-ве девайсов и браузеров куда можем стримить.
Текущая версия сайта имеет Silverlight плеер для декодирования потока. Готовим HTML5 плеер, но даже с ним, сможем стримить только в Хроме.
С легальным видео все сложно, нужно и кодеки правильные, и DRM и договоры с поставщиками об отдельных барузерах.
На мобильные можем стримить только в нативные приложение, и потенциально сможем в мобильные Chrome браузеры.
Тред (Роберт Харитонов)
@jsunderhood посмотрел на fluxible, по архитектуре сильно похож на redux. какие есть между ними существенные различия?
Мы глубоко не сравнивали. Fluxible появился задолго до Redux, когда уже много чего было в проекте сделано.
twitter.com/smashercosmo/s…
Основной причиной в выборе Fluxible были готовые утилиты для разработки изоморфного приложения.
Fluxible — это имплементация Flux с поддержкой изоморфных приложений и плагинов из коробки. fluxible.io

@jsunderhood расскажи подробнее про изоморфность на практике
Изоморфность это отдельная тема. Есть много очевидных плюсов, но так же есть и ограничения.
twitter.com/raxpost/status…
Архитектурные вопросы за нас решает Fluxible, это что касается работы со сторами на сервере и передачи данных на клиент в рамках контекста.
Итак, начнем с практических ограничений изоморфных (универсальных) приложения с которыми лично сталкивался.
Не хватает просто рефреша в браузере для просмотра изменений, нужно рестартить Node.js сервер. Для этого есть github.com/remy/nodemon.
Все, что транспайлите и собирается с Babel/Webpack/etc, нужно будет делать и на сервере. С Babel просто, есть babeljs.io/docs/usage/req….
Сложность начинаеться с более сложными лоадерами, которые все так любят в Webpack. Ибо их нужно будет отдельно настраивать на сервере.
В некоторых случаях, как например с CSS Modules, можно найти готовые решения для процессинга на сервере npmjs.com/package/css-mo….
С остальным придеться разбираться дополнительно, используя похожий подход с Babel хуком, или базируясь на node-hook github.com/bahmutov/node-….
Это значит, что помимо сложностей с лоадерами Webpack, вам придеться бороться со сложностями транспиляции на сервере.
Последнее с чем сталкивался, это адаптация загрузки inline SVG файлов через webpack и на сервере. Не rocket science, но готовых решених нет.
Тред (Роберт Харитонов)
Для решения транспайлинга на сервере советуют использовать собранный Webpack’ом бандл для Node.js. Кто еще пробовал так делать?
@jsunderhood зачем пользоваться вебпаком, если от него одни проблемы на сервере? что он дает такого незаменимого ничем?
Ровно такие же проблемы возникнут и с любым другим сборщиком.
twitter.com/raxpost/status…
@jsunderhood browserify + gulp изначально были продуманы под изоморф
Broswerify решает проблему сборки CommonJS модулей для браузера, которые итак работают в контексте Node.js.
twitter.com/raxpost/status…
Названные проблемы касаются кастомного транспайлинга - подготовка CSS Modules, загрузка inline SVG, переименовывание картинок для фриза.
Без Webpack все равно нужно будет собирать файлы и для сервера и для клиента.
Да, так и есть. Нужно отдельно восстанавливать хенлдеры на клиенте. Не все фреймворки это умеют.
twitter.com/lifeasecond/st…
@jsunderhood мне вот интересно, вы замеряли скорость рендеринга на сервере?
Это еще одно потенциально больное место. Мы еще серьезно не замеряли, пока изоморфн. версия приложения в разработке
twitter.com/stay_positive/…
Это однозначно медленней чем просто раздать статический HTML под SPA приложение, но не критично. Общий выигрышь в сумме с клиентом лучше.
С чем могут быть проблемы, так это с подгрузкой данных. Если источники данных тормозят, пользователь будет смотреть в белый экран.
Т.к. пока сервер не закончит, показать по хорошему нечего, следовательно для lazy loading нужно больше хаков делать.
Тред (Роберт Харитонов)
Сделаем перерыв, продожим вечером. Работа зовет.
Кто пишет функциональные/end-to-end тесты в своих проектах? Какими инструментами пользуетесь?
Я начинал с CasperJS, предполагая что это сильно проще чем работать с Selenium. Я ошибался.
Сейчас на проекте мы используем Selenium, с JS биндингами + Mocha как тест-раннер. Пока ещё работаем с WD.js github.com/admc/wd
Но недавно вышла стабильная, быстроразвивающаяся библиотека JS биндингов для Selenium 2 - webdriver.io
В синтаксисе с promise-chain тесты пишутся просто на ура.
Тред (Роберт Харитонов)
@jsunderhood а ещё люди zombie.js.org юзают, говорят ок
Хороший вариант. Но, по моему, если уж писать функ. тесты, то нужно из гонять в реальных браузерах.
twitter.com/mr_mig_by/stat…
Мы наши тесты, которыми стараемся покрывать все полностью, гоняем локально, на офисном селениум сервере (стоит на iMac) и в BrowserStack.
До этого использовали Saucelabs, но сервис очень медленно работал, время старта вообще растраивало. Когда платишь за минуты, это не вариант.
Недавно ещё наткнулся на дешёвую альтернативу с безлимитными планами - spoon.net.
Кстати говоря, BrowserStack работает бесплатно для опенсорс проектов, так что грех не использовать.
Тред (Роберт Харитонов)
@blia @as_Crazy @jsunderhood @stay_positive Она может частично работать. Например если все анкоры работают без JS.
У Fluxible есть компонент NavLink, связанный напрямую с общим роутером. Если поломается JS, все будет работать.
twitter.com/freiksenet_ru/…
@as_Crazy @jsunderhood @stay_positive @blia Изоморфность не для гугла, а например для более быстрого рендера на плохих коннекшнах.
Еще можно хорошо сэкономить на времени инициализации клиента. Данные разных АПИ проще собрать одним махом на серв.
twitter.com/freiksenet_ru/…
@blia @freiksenet_ru @jsunderhood Все так говорят а потом идут и страдают делая свои изоморфные фронты, хотя достаточно обычного кеширования
Фронтенд разработчики всегда страдают, нам не привыкать.
twitter.com/as_Crazy/statu…
А кто вообще пишет хоть какие-то тесты? Понимаю, больной вопрос, но все же :)
🤔
51.3% Пишем тесты🤔
48.7% Нет, и так работает@blia @freiksenet_ru @jsunderhood тогда я не знаю что это за кейсы такие что SPA в кеше с запросами к JSON API и клиент-рендером не хватает
Часто обновляющиеся проекты, с большим кол-вом уников. Контент ориентирванные.
twitter.com/as_Crazy/statu…
Или просто тяжелые проекты, которым важно время старта. Особенно если в регионе плохо с сетью.
Есть смельчаки, что пишут UI тесты? Image-comparison, computed style checks и тп?
@freiksenet_ru @jsunderhood запрос в бек с изоморфным рендером принципиально быстрее чем запрос к json api с фронт-рендером?
До того как первый запрос уйдет, нужно будет подождать пока клиент инициализируется.
twitter.com/as_Crazy/statu…
@jsunderhood а так вы его инициализируете на сервере, какая разница?
На сервере все инициируется один раз, при старте.
twitter.com/as_Crazy/statu…
У нас на проекте для тестирование UI используется Galen galenframework.com
Помогает легко тестировать responsive и критичный лэйаут.
Начинали с тестирования всего полностью, но если частые изменения UI и небольшая команда, то тратится слишком много времени.
В итоге остановились на том, что нужно тестировать каркас и критичные части. Но обязательно в разных браузерах.
Гонять Galen тесты можно на той же инфраструктуре, что и Selenium. То есть Browserstack опять в помощь.
Тред (Роберт Харитонов)
Среда
Доброе утро! Сегодня поговорим об опенсорсе и работе в команде. Но сначала немного итогов прошлых дней.
По результатам опроса про тесты, оказывается что чуть больше половины из вас их пишет. Интересно что на конфах обычно пару рук только.
Относительно карьерных планов, 2/3 желают оставаться в разработке, без руководящих обязанностей.
Итак, опенсорс. Делитесь ссылками на свои проекты, подтянем звёздочек. Ссылка и пару слов о чем проект.
@jsunderhood Генератор стайлгайдов для Реакта с хотрелоадом: github.com/sapegin/react-…
Вот с этим генератором как раз и делал недавно интеграцию с @SourceJS github.com/sourcejs/sourc…
twitter.com/sapegin/status…
И вот вам ещё список списков лучших подборок ссылок github.com/sindresorhus/a…
@jsunderhood только вчера написал модуль для типографирования базовых вещей github.com/iamstarkov/typ…
Расскажи как ты его используешь? Для блога? Работает только с ру правилами или для английского тоже?
twitter.com/iamstarkov/sta…
Помимо самих опенсорс проектов, очень приятно видеть как сервисы и компании предоставляют особоые условия для контрибьюторов.
Уже упоминали, что BrowserStack, сервис для кросс-браузер тестирования и автоматизации, бесплатный для опенсорса browserstack.com/pricing
Бесплатные CI тоже много чего стоят:
UNIX based Travis travis-ci.org
Win based Appveyor appveyor.com
Даже современные IDE бесплатно отдают для контрибьютеров, как это делает @WebStormIDE
Тред (Роберт Харитонов)
Раз уж начали о бесплатных полезных сервисах, расскажите что вы посоветуете. Самое практичное для пет-проектов/опенсорса/бложиков.
Есть смельчаки, что пишут UI тесты? Image-comparison, computed style checks и тп?
Вчера поднимали тему тестирования UI и end-to-end @cssunderhood
twitter.com/jsunderhood/st…
twitter.com/jsunderhood/st…
Вот например потрясающий, бесплатный CDN с поддержкой ресайза картинок под responsive desing mobify.com/mobifyjs/v2/do…
Для демок Node приложений очень хорошо работает бесплатный план Heroku heroku.com. Там же можно и на норм план пересесть за 7$.
Если пишешь библиотеки/утил методы, то можешь начать покрывать unit тестами с Mocha mochajs.org.
twitter.com/krasivieglaza/…
Если же больше UI задач и нету отдельных библиотек под юнит тесты, я бы начал с end-to-end тестов, используя webdriver.io.
Можно пинговать просто кажные пол часа, тогда он будет успевать ночью спасть и днем более менее ок работать :)
twitter.com/ewnd9/status/6…
@jsunderhood почему всем нравится mocha а не jasmine? у моки столько методов, а хотелось бы что бы вещи были простые, что бы просто работать
Все что мне нужно это describe и it, ассершены уже можно любые использовать.
twitter.com/sevaisnotcow/s…
Отличнейший видео курс от @dan_abramov о Redux и заодно о функц. программировании, immutability и прочем полезном egghead.io/series/getting…
Теперь еще есть очень модный, ультра-современный, асинхронный тест раннер c ES2015 от @sindresorhus github.com/sindresorhus/a…
И вот еще простой сервис, который упоминал ранее, идеально подходит для мониторинга аптайма малых проектов uptimerobot.com
Раз сегодя об опенсорсе, держите чеклист и бойскаут гайд о том как правильно начать свой ОС проект ericdouglas.github.io/2015/09/27/che…
Хорошая тема. Во первых в ходе поддержки ОС проекта можно много чему поучиться.
twitter.com/ChillyBwoy/sta…
Начиная с технологий, тестирования и CI заканчивая процессами организации разработки с ревью, фиче-бранчами и прочим.
Еще один важный момент — если берешь от сообщества, то давай что то обратно. Думаю каждый использует как минимум несколько ОС проектов.
Любой обратный контрибьюшен, или хоть маленький личный проект — это плата за использования всего что сообщество нагенерировало за годы.
Каждый разработчик должен иметь чувство ответственности и долга перед сообществом, генерирующим сотни клевых ОС модулей и проектов для нас.
Хватит даже обычных багрепортов, и простых PR с мини фиксами.
Тред (Роберт Харитонов)
@jsunderhood тут может возникнуть вопрос с порогом вхождения в проект. Не каждый разработчик может сделать полезный фидбек.
Опенсорс проектов много, разной сложности.
В случае с порогом входа это тоже хорошо, когда есть вызов и мотивация.
twitter.com/Vitalliumm/sta…
@Vitalliumm Авторов, которые игнорируют пулреквесты месяцами, надо бить клавиатурой по рукам. @jsunderhood
И правда, культуре опенсорса нужно приучатся не только пользователям но и мэйнтейнерам проектов.
twitter.com/sapegin/status…
Поговорим о командной разработке. Практикует кто то обмен знаниями с докладами, хакатоны, или совместный просмотр записей докладов?
Как проводите обмен знаниями и исследуете технологии? Например кто то изучает Фреймворк и делает мини отчёт с выводами.
Какого быть единственным JS девом в команде? По моему такого нужно максимально избегать, разве что ты основатель.
twitter.com/_sashashakun/s…
Всегда нужно меть вокруг себя умных людей, на который равняться и расти. У которых можно поучиться новым навыкам.
@jsunderhood по разному. Чатики тематические. Конференции, вот такие хенгауты youtube.com/watch?v=2JhWk_…
Это глобальные эвенты, или в рамках вашей команды разработки?
twitter.com/blia/status/66…
В ОК мы делали внутренний митап раз в месяц/пару месяцев, почти на весь день. Каждый готовил обзор на выбранную тему.
Сейчас мы стараемся выделять технические спринты, или в конце спринта делаем исследование по теме, с дальнейшем обсуждением в команде.
Тред (Роберт Харитонов)
@jsunderhood Умные люди не только среди фронтендеров бывают :-)
Совершенно согласен, учиться можно много у кого в команде. Но главное что бы был интересный пример.
twitter.com/sapegin/status…
@jsunderhood Мы время от времени делаем внутренние воркшопы, когда член команды хочет поделится новым опытом.
Хорошая практика. Часто такое происходит? Мотивирует ли кто то делать подобное в команде?
twitter.com/roman01la/stat…
@jsunderhood Иногда кто-нибудь из "старших" может выудить, что ты что-то знаешь интересное и предложит тебе всем об этом рассказать.
Хорошо когда это налажено, тех. тим лиды должно мотивировать подобные мероприятия для роста команды.
twitter.com/roman01la/stat…
Вопрос к тим лидам - как собираете фидбек у команды, для планирования улучшений, полировки процессов?
Мы удачно практикуем ретроспективы после каждого спринта, где каждый может высказаться о проблемах в процессе и поднять больную тему.
@jsunderhood У нас есть обеды за счет компании для тех, кто пишет в блог blog.redradix.com 😀
Ого, клевая тема, возьму на заметку!
twitter.com/roman01la/stat…
@jsunderhood а в процессе спринта техлиды с участниками команды не разговаривают? Зачем ждать именно окончание спринта?
Ждать не нужно. Важно дать возможность всем высказаться, это не исключает общение в любое время.
twitter.com/rubyunderhood/…
Без этого легко потерять фидбек, особенно от программистов, которые по большей части являются интровертами. Да и заняты во время спринта.
Расскажите какой активности вы ожидаете от тим лидов? Какие основные обязанности по вашему они должны исполнять?
@jsunderhood как удается ретроспективы не превращать в холивары?
Это не место для технических обсуждений. Там можно определить проблему, дать приоритет.
twitter.com/_morozOff/stat…
Если решение или плана действия сразу не получаеться вывести, тогда уж надо отдельно проблему рассматривать.
Сам процесс занимает час, то есть время ограниченно для концентрации на самом важном.
Четверг
Ещё про изоморфные приложения – решение для стриминга Реакт-генерированного HTML в браузер для ускоренной отрисовки github.com/aickin/react-d…
Отличный доклад про изоморфные приложения slideshare.net/mobile/denisiz… Спасибо @DenisIzmaylov
Все, что вы хотели узнать о Service Workers, но стеснялись спросить serviceworke.rs Кукбук от Mozilla.
Набор готовых настроек Nginx для лучшей веб производительности от Google ngxpagespeed.com
Был в этом году на @jsconfeu, очень впечатлил доклад об авто-обновлении кода от разработчика из Facebook youtu.be/d0pOgY8__JM?li…
В четвёртый день моего дежурства поговорим о компонентной UI разработке и библиотеках.
Самый популярный набор блоков из ру проектов, это bem-bl bem.github.io/bem-bl/index.r…
У кого есть опыт работы с ним вне Яндекса?
Мой последний доклад о создании своей библиотеки React блоков speakerdeck.com/operatino/buil…
Вы практикуете разработку библиотек UI компонентов в своей команде? В рамках одного проекта или нескольких?
🤔
26.7% Для одного проекта🤔
34.3% Для группы проектов🤔
39.0% Не разрабатываемИмееться в виду набор переиспользуемых, абстрактных UI блоков. Желательно с документацией и стайл гайдом.
Хороший доклад про введение кросс-проектной библиотеки блоков был на прошлом WSD в Минске wsd.events/2015/10/31/pre…
Ребята из Mail.ru проделали колоссальную работу для унификации дизайна и разработки UI smashingmagazine.com/2015/07/produc…
На JSConf EU ребята из Amazon рассказали как они адаптировали Web Components под свои требования унификации youtu.be/cRTko6m6U4A?li…
С их наработками, в отличии от Polymer, можно использовать одни и те же компоненты с разными фреймворками как React и Angular.
Говоря о Polymer, в этом году они очень серьезно разогнались с 1.0 версией и открывающей конференцией Polymer Summit в Амстердаме.
На первом саммите они показали кучу инструментов для работы с Polymer, новые крутые компоненты и привели потрясающую статистику.
Все видео с Polymer эвента доступны в записи youtu.be/jVn8tlnwAEs?li….
В рамках Polymer конференции был запущен раздел с отличными туториалами для испытания на практике code-labs.io/polymer-summit.
Тред (Роберт Харитонов)
Немного о Polymer в цифрах — более 300 проектов только в Гугле искользуют Polymer и общие компоненты.
Говоря откровенно, за одну конференцию от Polymer я услышал больше крутых вещей чем от БЭМ за годы его существования.
Но пользователькие ниши у них разные. Polymer больше для простых сайтов и прототипов, или выросших “jquery-разработчиков”.
Этот год в целом очень урожайный в плане продвижения идеи ре-используемых UI компонентов, спасибо React, Polymer и Web Components.
Подробка лучших наборов React компонентов:
material-ui.com
nikgraf.github.io/belle
elemental-ui.com
react-components.com
@jsunderhood а его уже можно использовать в продакшене?
Можно, 1.0 стабильная версия. Google Music и YouTube Gaming уже используют его в продакшене.
twitter.com/vtambourine/st…
@jsunderhood а что react-bootstrap нету, самая очевидная ссылка же?
Порт Bootstrap’а есть почти под каждый фреймворк react-bootstrap.github.io. Счел это не очень интересным.
twitter.com/discopalevo/st…
Поговорим об инструментах для создания библиотек компонентов. В инт. сообществе такие библиотеки обычно называют Living Style Guides.
Ранее в этом году я написал подробный обзор существующих инструментов для генерации UI библиотек и как они работают. smashingmagazine.com/2015/04/an-in-…
Был ещё доклад, где я развивал идею развития живых стайл гайдов и как они могут быть глубоко интегрированы в процесс youtu.be/vw2Ii2pPxzQ
Идея, которую вынашивал уже в нескольких компаниях, заключается в том, что библиотека компонентов это не просто набор блоков.
Имея изолированную среду с примерами UI компонентов, можно там же построить мощный инструментарий для разработки и коллаборации.
Наглядный пример как выглядит комбинация документации и станка для разработки это React генератор от @sapegin github.com/sapegin/react-…
Добавить инструменты коллаборации можно всего лишь подключив in-place комментарии рядом с примерами блоков. Например trackduck.com/en/
Тред (Роберт Харитонов)
Очень надеюсь, что у ребят получиться хорошо запустить проект по синхронизации исходников кода и дизайна theprotein.io
Компонентная UI разработка очень зависит от уровня взаимодействия дизайнеров и разработчиков.
Пятница
Сегодня поговорим о фреймворках.

Очень врятле, компилируемые в JS языки скорей всего никогда не смогут набрать критическую массу.
С GWT это произошло потому, что экспертизы в JS ещё мало было у сообщества и кросс-браузерная поддержка дорогого стоила.
@jsunderhood JS, компилируемый в JS, уже набрал, похоже.
Но все же это JS, ещё и в принятом стандарте, хоть и не везде имплементипованном.
twitter.com/sapegin/status…
@jsunderhood WebAssembly как раз для компилируемых языков пилят, так что шансы есть
Насколько я знаю, он не принципиально лучше asm.js, который тут уже какое то время. Как и elm, останется нишевым.
twitter.com/somerandstring…
@jsunderhood Да, но я скорее о том, что транспилеры с нами навсегда, похоже.
Да, но это не значит что люди готовы переделать все. Транспиляция ES6 стала популярней только за счёт стандарта.
twitter.com/sapegin/status…
@jsunderhood @sapegin По-моему она стала популярной за счёт бабеля и того что фейсбук её продвигает например в реакте.
Тяжело сказать точно, но учитывая что продвинутое сообщество это меньшество, на общую массу влияют именно стандарты
twitter.com/freiksenet_ru/…
Это только по Твиттеру кажется что все пишут на React и используют Babel. На самом деле большинство ФЕ разработчиков об этом и не слышали.
Один из явных показателей, это тематика инт. конференций и их публика.
@jsunderhood Кто эти люди? Я таких не встречал в ФЕ среде. Разве что верстальщики какие. Где-то там. Далеко.
Достаточно выйти на любую конференцию. Особенно на интернациональную. Ру рынок не показательный.
twitter.com/gothy/status/6…
В ру сообществе больше популярны прикладные темы, поэтому инструменты и фрейморки знают многие. В остальном мире 25% сайтов сделано на WP :)
@jsunderhood @mur4i EmberJS?
EmberJS интересен, особенно со второй версией и попытками сделать сервер сайд рендеринг. Но у меня нет опыта с ним.
twitter.com/starkyru/statu…
Кто использует EmberJS и может поделиться своими мыслями о его статусе и месте среди остальных фреймворков на рынке?
@jsunderhood может начнем разделять уже фронтенд\бэкенд разработчиков от производителей простых сайтов? и те и те нужны, но это разные люди.
А как тогда называть FE разработчика под Wordpress? :) (на котором делают кстати сайты посложней среднего)
twitter.com/sevaisnotcow/s…
@jsunderhood Это я к тому что разделение нужно, FE под популярные CMS обычно всё равно фуллстек.
Для кого это разделение нужно? В инт. сообществе нет таких веб мастеров, разработчики решают задачи.
twitter.com/NightPhobos/st…
Все таки React это не фреймворк @jsunderhood
В целом да, но в комбинации с Flux, как его чаще используют, уже вполне себе фреймворк. Просто более модульный.
twitter.com/rubyunderhood/…
@jsunderhood ну хотя бы для HR. Все нужны, но они разные . Но отдельный термин лишнее, FE под WP - так и называть.
Это я просто уточнил. В целом их итак уже называют просто web разработчиками, или даже вполне себе FE девелоперами.
twitter.com/NightPhobos/st…
@serhey_shmyg @jsunderhood @sapegin вполне себе нормальный список причин youmightnotneedjquery.com
Суть же не в том, что причин нет, а в покрытии jQuery. Ни backbone/react/angular такого покрытия и не снилось.
twitter.com/iamstarkov/sta…
@serhey_shmyg @jsunderhood @sapegin вполне себе нормальный список причин youmightnotneedjquery.com
Нишевые профессии всегда есть и будут, мы говорим об общепринятых терминах. Верстальщики тоже есть только в СНГ.
twitter.com/iamstarkov/sta…
Небольшой опрос про популярность транспиляции в JS, используете Babel или подобные инструменты у себя в проектах?
🤔
24.5% Нет🤔
36.8% ES6 в JS🤔
25.8% ES6/7 в JS🤔
12.9% Coffee/Typescript@jsunderhood Да! Не вижу смысла писать ES5 в конце 2015-го года, если есть возможность писать ES6.
Как относитесь к транспиляции и использовании еще не принятых стандартов в JS и CSS?
twitter.com/sapegin/status…
@jsunderhood делает сложнее обучение языку:по ES6 есть книги,основанные на стандарте, по ES7 - только proposals и их временные имплементации
Согласен, книги, стабильные спецификации и материалы для обучения очень важны.
twitter.com/katyaprigara/s…
Итак, продолжаем о фреймворках, кто то еще считает что их слишком много?
@jsunderhood Все думали что флукса слишком много, но теперь все перешли на редукс. А обилие флукса помогло его понять и найти в чем фишка.
Стадии становления через эксперименты и правда полезна. Но в итоге не обязятельно всем приходить к чему то одному.
twitter.com/freiksenet_ru/…
Всегда будут разные инструменты, которые решают конкретные проблемы лучше других. Хорошо иметь выбор под разные задачи.
Про Ember нам так никто и не рассказал, а найдется ли адвокат для Angular 2?
@jsunderhood так вы ничего и не спросили.
Расскажите о его статусе и месте среди остальных фреймворков на рынке?
twitter.com/blia/status/67…
@jsunderhood на сегодняшний день это лучший выбор для разработки систем, завязанных на управление большим кол-вом ресурсов.
Какие ресурсы имеються в виду?
twitter.com/blia/status/67…
В каком случае вы бы выбрали разработку без JS фреймворка, только используя маленькие библиотеки?
Я считаю, так стоит делать в любом высоконагруженном проекте. Что бы сложные, неординарные задачи решать как надо, а не хаками фреймворка.
Трансформации, как последний редизайн Google+, возможны только очень кропотливым, точечным подходом.
Особенно когда очень важна производительность.
На Google+ входной js файл в 1.5mb заменили на 70kb.
@jsunderhood и в итоге написать свой фреймворк? Это ок, но существующие решения должны очень сильно не устраивать
Все именно так. В большинстве случаев фреймворк подойдёт. Особенно если он достаточно гибок.
twitter.com/pomidore/statu…
@jsunderhood Гугл верует в not invented here и имеет бесконечное количество ресурсов. Первое без второго скорее всего приведёт к катастрофе.
Так же как и Mail.ru, Yandex, Facebook (да, они далеко не везде на реакте).
twitter.com/sapegin/status…
@jsunderhood Тут надо понимать, что если маленькая команда соберётся писать свой Реакт, она скорее всего никогда не выпустит продукт на нём.
Согласен, первым делом продукт. Своё пилить только когда есть большие основания и много ресурсов.
twitter.com/sapegin/status…
@jsunderhood а что такое высоконагруженный проект?
Это когда экономия на спичках приносит за день годовую зарплату синионра и больше.
twitter.com/SiliconBangalo…
@jsunderhood react фреймворк?
Только Реакт сам по себе скорей библиотека. В этом плане он более гибко встраивается в разные проекты.
twitter.com/lisovskyvlad/s…
Суббота
@jsunderhood можно как-нибудь конкретнее, пожалуйста?
Когда оптимизация загрузки главной страницы на 5% приносит повышение конверсии, соизмеримо сотням тысяч в прибыли.
twitter.com/SiliconBangalo…
@jsunderhood я все хочу каких то конкретных примеров, а по теме — видел как оптимизация загрузки убивала конверсию
Интересный претендент, расскажите подобней.
twitter.com/SiliconBangalo…
@jsunderhood @SiliconBangalor а если оптимизация в АЖ 5% стоит отказам от СПА фреймворка, и переходом на фул серверсайд рендер? Принесёт $?
Если абсолютные цифры большие, то вполне себе стоит. Твиттер какое-то время назад перешел на сервер сайд рендеринг.
twitter.com/popenkomaksim/…
@jsunderhood NIH нас очень очень больно укусил (свой фреймворк, инструмент деплоймента, свой репозиторий контента...). Но такие были времена
Риски отказа от фреймворка конечно есть и большие, так что делая выбор нужно точно понимать последствия и цену.
twitter.com/dimaip/status/…
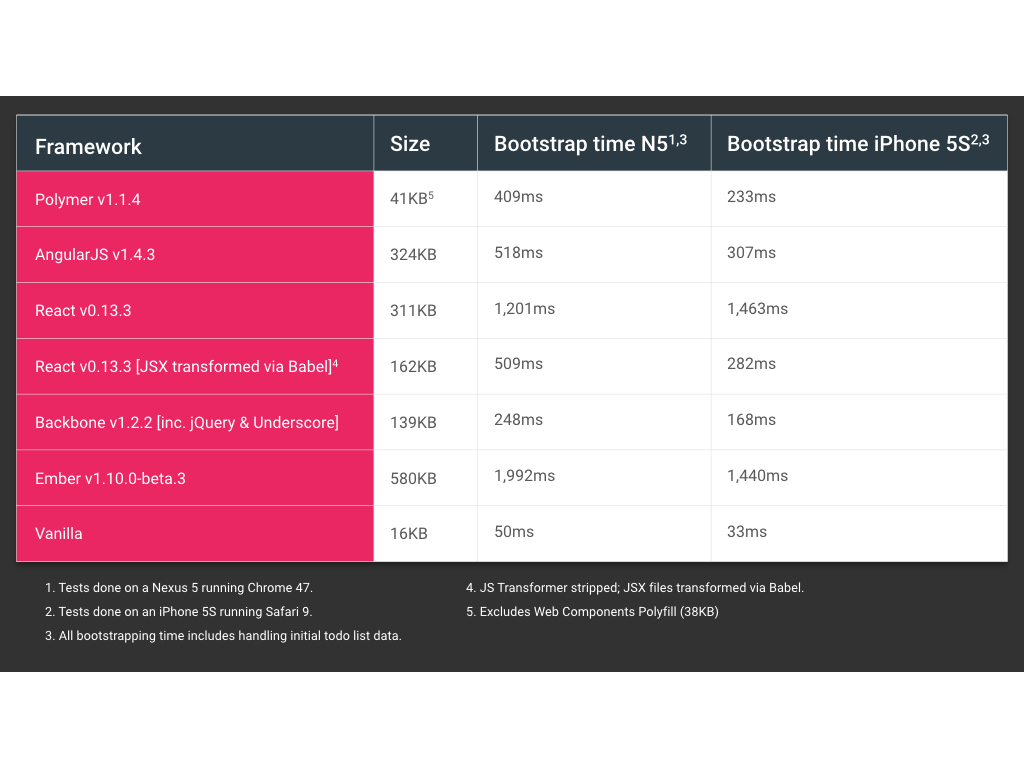
Раз тут почти все за фреймворки, подкину статью против них, для выравнивания баланса aerotwist.com/blog/the-cost-…
Хорошая статья о паттернах дистрибьюции опенсорс React компонентов krasimirtsonev.com/blog/article/d…
Бесплатный CI для приватных проектов semaphoreci.com Так же есть безлимитные планы на опенсорс.
Тем временем идёт прямая трансляция с конференции о фронтенд разработке в Киеве - Web Standards Days youtu.be/_Sx5jvT0qEU
Какой CI сервис используете вы? У нас стоит Jenkins на всю компанию.
Небольшой опрос про популярность транспиляции в JS, используете Babel или подобные инструменты у себя в проектах?
Судя по результатам опроса, 25% ещё не транспайлят JS код.
Удивительно, что 26% уже используют не стандартный ES7.
twitter.com/jsunderhood/st…
Запись моего доклада про разработку библиотеки компонентов для React youtu.be/qtu11dPWBhI

Сегодня по расписанию у нас тема о будущем фронтенда. Кто уже предвкушает смерть Реакта в следующем году?
И гадать не нужно, что ES6 будет в каждом доме разработчика. Кто ещё не проникся, краткий конспект по важным фишкам ponyfoo.com/articles/es6
@jsunderhood какие недостатки могут его погубить? ничто не предвещает же.
Я лично считаю что нет причин ему куда то уходить, скорей хочу услышать мнения хейтеров и скептиков.
twitter.com/zeihlis/status…
Я думаю для Relay сейчас самое время, давно небыло больших потрясений в фетчинге данных.
twitter.com/freiksenet_ru/…
@jsunderhood реквест на ветку про Clojure. неделю мучаю, ощущение от среды: без велосипедов, вещи работают из коробки, 1 проблема—1 решение.
Лично ничего про Closure не скажу, но уверен как и все альтернативные языки, критическую массу не наберёт.
twitter.com/alexfedoseev/s…
@jsunderhood То есть он безусловно очень крут, но может документации и примеров пока не хватает.
Это только вопрос времени. Скоро все будет, вместе с этим и популярность.
twitter.com/freiksenet_ru/…
@alexfedoseev @jsunderhood В Om например DOM описывается функциями. Читается чище, чем то же самое в JS.
Но не чище чем в JSX. Возможно с ростом популярности появиться альтернативный синтаксис как и сам JSX.
twitter.com/roman01la/stat…
Что вы думаете насчёт оффлайн веба, и его перерождения в лице ServiceWorkers?
Тут хорошая, практическая статья о прогрессивных веб приложениях с ServiceWorkers, IndexedDB и Web Workers pocketjavascript.com/blog/2015/11/2…
Отчёт от Bruce Lawson о статусе прогрессивных веб приложений (оффлайн и installable) brucelawson.co.uk/2015/progressi…
@jsunderhood интересно посмотреть крутых живых примеров использования
Давно уже говорят об оффлайн приложениях, с ростом популярности ServiceWorkers будет больше примеров.
twitter.com/aod_toxic/stat…
Поддержка браузеров тоже растёт, жалко только что Safari молчит (но в WebKit уже есть наработки) jakearchibald.github.io/isserviceworke…
Кстати, не пропустите возможность посетить бесплатный мастер класс от @roman01la в Чернигове gist.github.com/roman01la/fb9a…
Продолжаем говорить о будущем фронтенда, на след год пока звучали темы о Relay, ServiceWorkers, Clojure/Om. Что же будет с Angular 2?
Говоря о конкуренции с React, я думаю большую роль сыграет и React Native. Возможность переиспользовать бизнес логику на JS многого стоит.
@jsunderhood он всех победит
Расскажи почему :)
twitter.com/mr_mig_by/stat…
Возможно падать не будет, но хайп уже подупал. Слишком много приложений, люди не так охотно хотят все из ставить.
twitter.com/Main_Loner/sta…
Призываю всех заполнить свежий JS Developer Survey ponyfoo.com/articles/javas…
@jsunderhood потому что гугл и глупые люди. Но посмотрим, что у них в итоге выйдет, чо.
Я кстати не вижу достаточно много Гугла за Ангуляром. 300 проектов у них на Polymer, а все серьезное - самописное.
twitter.com/mr_mig_by/stat…
Список проектов сделанных на Angular, в том числе и сделанные в Google madewithangular.com/#/categories/g…
Коллеги, помогите преодолеть рубеж фолловеров в 2к на личном аккаунте @operatino. Пишу/ретвиту все самое интересное о вебе/React/компонентах
Спасибо всем отозвавшимся! Уже 1999 фолловеров, очень приятно!
Отличная шпаргалка для любого фронтенд разработчика, а так же для тех, кто учиться frontendhandbook.com
Переводил свои мелкие сайты на новый хостинг, судя по калькулятору, это самый дешевый shared хостинг что можно найти elasticweb.org
Набор утилит для легкого встраивания ServiceWorker в ваш проект github.com/GoogleChrome/s…
Там же есть демка с React.
По сравнению с фетчингом статических ресурсов из кеша, получая 304 с CDN, экономия от 40ms на запрос. Из SW кеша ресурсы идут за 0-10ms.
Живое демо смотреть здесь ifixit-pwa.appspot.com, работает пока только в Хроме и ФФ за флагом.
Как думаете, какой паттерн работы с CSS победит в следующем году? БЭМ именование, CSS модули, или инлайн стили?
Самая мощная библиотека для инлайн стилей из того, что я видел это Radium github.com/FormidableLabs…
А с помощью React Style можно во время сборки вытягивать CSS во внешний файл github.com/js-next/react-…
PostCSS сам по себе не решает вопрос инкапсуляции стилей и нейминга. CSS модули построены на нем.
twitter.com/opportunato/st…
Кто-то считает, что ручками называть названия классов по указке еще самый лучший вариант?
twitter.com/maxnaumov/stat…
@jsunderhood CSS-модули. При возможности их использовать, БЭМ уже не нужен, а попытки писать CSS Яваскриптом всегда были адом.
Мне тоже больше всего CSS модули нравятся, но пока мало наработок для использования их где то помимо JS.
twitter.com/sapegin/status…
@sapegin @jsunderhood Я пишу приложение на CSS-модулях. Пока что ощущение, что все это занимает больше времени, чем писать CSS отдельно.
Так CSS модули и подразумевают что пишешь стили отдельно. С короткими, семантическими именами.
twitter.com/roman01la/stat…
@jsunderhood @sapegin А зачем не в жс? Фронтенд это же жс.
Фронтенд это еще куча других шаблонизаторов, без HTML в JS.
twitter.com/freiksenet_ru/…
Проблема только в то, что Shadow DOM не везде поддерживается. А полифилы слишком хачны.
twitter.com/lifeasecond/st…
Воскресенье
И снова здравствуйте! Как проходят выходные? Сегодня у нас фристайл и мой последний день за рулём этого аккаунта.
Можете задавать вопросы на любую тему. Пройдусь по истории, дабы убедиться что ничего не пропустил.
@jsunderhood у вас реп для фронта отдельный ? Чтобы разрабатывать фронт настраивать бэк не нужно ?
У нас веб сервер для фронтенда на NodeJS, сами настраиваем как надо. Только API сервер на Java отдельно.
twitter.com/burtovoy/statu…
Ангуляр в целом хорошо держит позиции. В Амстердаме он очень популярен, но со второй версией будет сложно.
twitter.com/Future359/stat…
Многие сначала по бизнес причинам не смогут перейти, а шанс что новый проект будут начинать опять с Angular не велик.
Я думаю в итоге Angular 2 займет свою нишу, для средних проектов, которые нужно разрабатывать быстро. Но Реакт его сильно подвинет.
@jsunderhood а почему опять с angular начинать новый проект не будут?
Зависит конечно от проекта, но в целом люди наигрались уже. Фронтендеры быстро начинают скучать :)
twitter.com/iKuntsevich/st…
@jsunderhood @burtovoy как нода с апи сервером общается?
Просто по REST. Мы используем изоморфный fetch.
twitter.com/i_told_ya/stat…
@jsunderhood @iKuntsevich это дети быстро начинают скучать. Фронтендеры же решают бизнес задачи.
Программисты частенько ведут себя как дети :) Захотелось новый фреймворк, значит надо.
twitter.com/twenty/status/…
@jsunderhood вечный холивар, jQuery with angular or react. Что думаете по этому поводу?
С Реактом он точно не нужен, все необходимые утилиты есть из коробки. Для данных есть fetch.
twitter.com/serhey_shmyg/s…
А с Ангуляром вполне себе, раз он в основном про скорость разработки. "Angular программист" это эволюция "jQuery программиста" :)
Но это конечно просто личное мнение. Полимер кстати из той же серии в основном, для быстрого клепания сайтов.
@jsunderhood объясни а разве это прямо кэш SW? Я думал все хранится в LocalStorage/IDB, а SW просто перехватывают сетевые запросы
На 100% не уверен, но насколько мне известно, Cache Storage отдельный у SW. К тому же, он пока почти безлимитный.
twitter.com/stay_positive/…
В этой демке именно Cache Storage для статики используется, IndexedDB для данных ifixit-pwa.appspot.com

@jsunderhood wow, посмотрю повнимательней на него. Кстати что насчет лимитов у хранилищ сейчас? Слышал, что IDB стал белимитным?
Не слышал о безлимите для IDB, по последним данным доступно 10% от места на жестком диске.
twitter.com/stay_positive/…
@jsunderhood это становится уже популярным мнением, Eric Elliott тоже называет React современным jQuery
По моему, подобные высказывания возник. сугубо из за боязни. Люди бояться изменений, HTML/CSS в JS, Flux вместо MVC
twitter.com/xmalinov/statu…
По факту то React пользователей в 100 раз меньше JQ.
@jsunderhood тем не менее "MVW! Flux! Redux!" сейчас почти как лозунг
Те, кто поняли фишку, приняли и споконо работают. Другие же кричат о конце света.
twitter.com/xmalinov/statu…
@jsunderhood а сложные плагины? Переписывать?
Переписывать. Многое уже переписали, и доступно как отдельные компоненты. К тому же, код явно пора освежить.
twitter.com/serhey_shmyg/s…
@jsunderhood @xmalinov люди боятся тратить время на то что можно брать и использовать а не писать велосипед.
Кто то наоборот охотно переписывает все. Как говорил, разные ниши для тех кто хочет быстрей и кто качественней.
twitter.com/serhey_shmyg/s…
Как раз то Flux и нельзя с Angular сравнивать, это же паттерн. Скорей Flux vs MVC. А React + Flux vs Angular.
twitter.com/rainrb/status/…
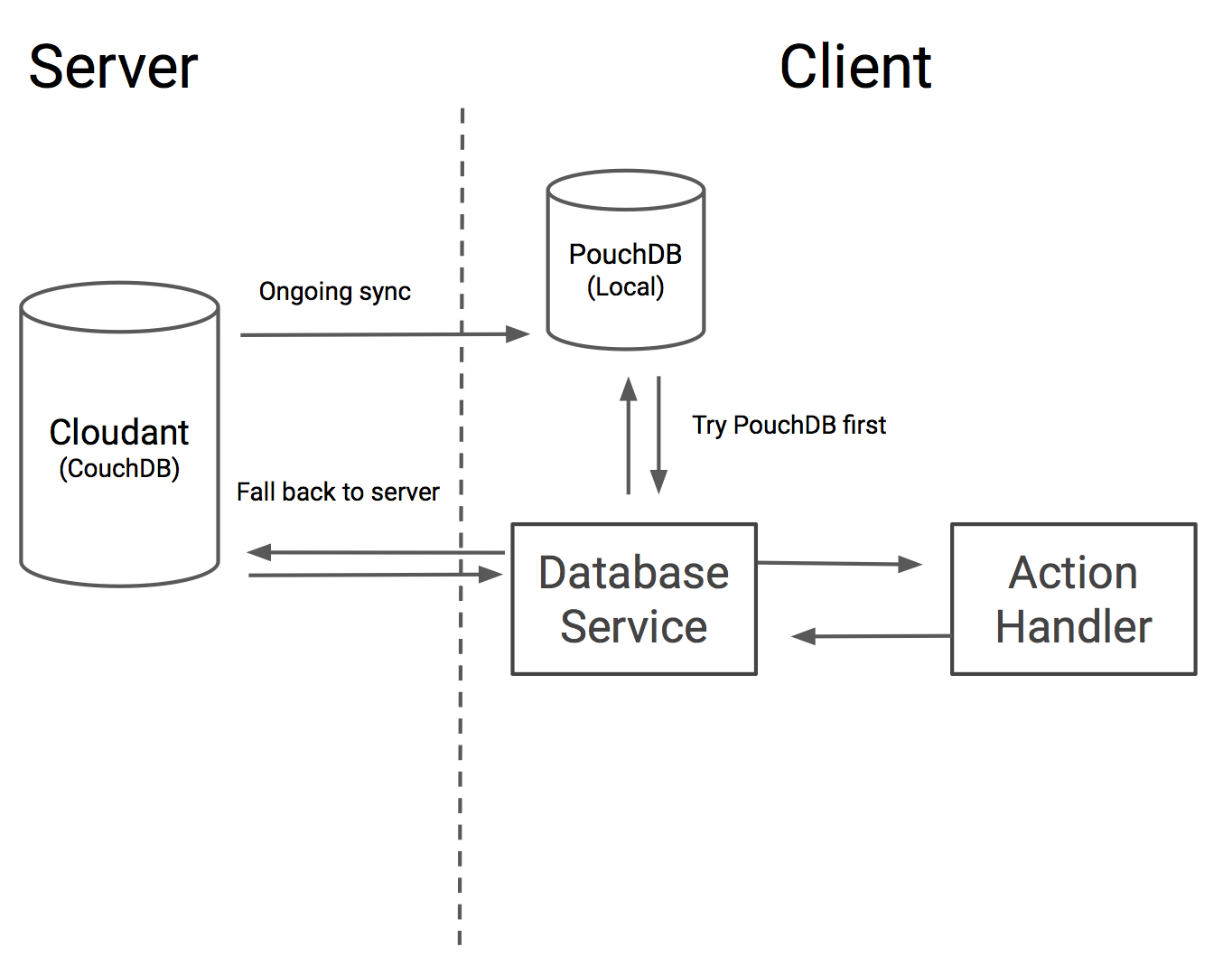
WebSQL позволяет выкачивать гигабайты в браузер, тут демка offline npm, которая синкает весь репозиторий в браузер github.com/pouchdb/npm-br…
В Европе 3 больших ИТ столицы - Лондон, Берлин и Амстердам. В UK сложно и дорого, в Германии меньше говорят на англ
twitter.com/achempion/stat…
В Нидерладнах в любой деревне говорят хорошо на английском, к экспатам очень хорошо относятся. И тут вообще просто хорошо :)
Так что я в ближайшее время и не планирую учить голландский. А про изучения английского ничего нового не смогу рассказать.
@jsunderhood какие у вас критерии при приеме на работу новых фронтов?
В текущей компании - хороший JS уровень, фокус на продукт, самостоятельность, умение и желание развиваться.
twitter.com/serhey_shmyg/s…
@jsunderhood расскажи про изоморфный fetch больше :)
Рассказывать особенно нечего, имплементация стандартного Fetch, работает в браузере и Node. github.com/matthew-andrew…
twitter.com/kotchuprik/sta…
Частенько наблюдаю обратное, когда переписывать хотят именно матерые разработчики.
twitter.com/reklatsmasters…
Тут вопрос в том, что нужно переписывать а что нет. В большинстве случаев c JQ плагинами - надо переписывать.
@jsunderhood согласен что в 90% свое лучше. Да и платят не за прикручивание плагинов. Но бывают задачи где здорово бы взять готовое.
Не поймите не правильно, я за максимальные code re-use и коллаборацию, но частенько это оправданно.
twitter.com/serhey_shmyg/s…
@jsunderhood Три столицы с примерно одинаково плохой погодой
Смотря с чем сравнивать. Мне погода нравиться, получше чем в Риге.
twitter.com/alexsabov/stat…
@jsunderhood важен ли опыт в фреймворках больше чем понимание core js? Почему большенство ищут дева под фреймворк? Ваше виденье вопроса.
У нас Реакт, в него порог вхождения не высокий, поэтому первым делом общие знания JS + инструментария.
twitter.com/serhey_shmyg/s…
Обычно глубокие навыки по фреймворку опциональны. Зависит от нужд бизнеса, где нужно клепать быстро, времени подучится нету.
Так или иначе руку на пульсе держать надо, и если разработчик интересуется что происходит вокруг, скорей всего он хороший кандидат.
Относительно того, плохо это или хорошо выращивать фреймворк-программистов, мнения явного нет. Бизнесу важно эффективно решать задачи.
Тред (Роберт Харитонов)
@jsunderhood сколько не проходил собеседований. Если нету прод опыта в реакте год. То или гуляй. :)
Скорей всего эти компании не стоят внимания. Но возможно что и причина в другом.
twitter.com/serhey_shmyg/s…
Пока переносил хостинг, при смене паркинга домена заметил что рутер намертво закешировал DNS. Поставил Google Public DNS, кто пользовался?
В интернетах пишут, что это быстрей и безопасней должен быть. Ну как минимум лучше синкается blog.dnsimple.com/2015/03/why-an…
Проект Let's Encrypt уже начал раздавать бесплатные SSL сертификаты, но пока в закрытом бета режиме. Подписывайтесь letsencrypt.org/2015/11/12/pub…
@jsunderhood 8.8.8.8 ломает геозависимую логику DNS сайта. Для него вы как и Google в Америки, а вы на самом деле из Европы.
Не совсем так, только что проверил, определило предельно точно, что я в Амстердаме.
twitter.com/MonkAlbino/sta…
В Амстердаме меньше очень технологических проектов чем в Берлине. Тут больше продуктов для пользователей.
twitter.com/rusgautama/sta…
Голландцы очень умеют продавать, и продают что угодно. Но с технологиями не очень дружат.
@jsunderhood какой посоветуешь учебник по react, tutorial? прям чтоб с 0
Я просто по документации и примеру прошелся. Есть такой вот курс reactforbeginners.com
twitter.com/c1n1k/status/6…
Если нужен React + Flux, советую пройти свежый курс по Redux egghead.io/series/getting…
@jsunderhood что скажешь по поводу работы с анимацией в React? raf нужно патчить, web animation api вроде пока тоже отсутствует поддержка.
Чем не хватает стандартного решения c CSS? facebook.github.io/react/docs/ani…
twitter.com/AndreyCtkn/sta…
@jsunderhood А в городе тоже все на английском? и голландский негде не нужен?
Надписи и описане продуктов/товаров на голландском, но это не большая проблема, главное что можно всегда спросить.
twitter.com/Tom910ru/statu…
В ИТ сфере точно нигде не нужен местный язык, для гуманитарных профессий может пригодиться. Говорят что в Амстердаме 40% населения экспаты.
@jsunderhood Что вообще сам думаешь по поводу использования БЭМ технологий на проектах? Не появился ли такой опыт?
Отличный вопрос! Как я мог его пропустить... Я считаю что БЭМ стоит использовать только как методологию.
twitter.com/koloskof/statu…
БЭМ стэк по моему себя оправдывает только в очень больших проектах, или компаниях как Яндекс, с кучей суб-проектов.
И возможно еще для сборки статических сайтов и прототипов. Для остального есть намного лучшие альтернативы.
Мне БЭМ стек всегда виделся сугубо специализированной технологией под определенную компанию. С Polymer/Angular/React и нечего сравнивать.
Особенно сейчас, когда Яндекс испытывает не самые лучшие времена, надеяться на его развитие не стоит.
Тред (Роберт Харитонов)
@blia @jsunderhood поисковикам, да и людям все равно важно TTLB, а не TTFB, стримы однозначно добро, но вряд ли они что-нибудь ускорят
Как раз наоборот, пользователям нужно показать то, за чем они пришли как можно скорей. То есть TTFB важней.
twitter.com/stay_positive/…
@jsunderhood используете ли все фичи из ES6 и используете ли еще из ES7 proposals? Как относишься к идее плагинов в Babel?
Используем в основном только ES6. Плагины это хорошо, но как и с PostCSS не надо слишком увлекаться кастомщиной.
twitter.com/katyaprigara/s…
@jsunderhood bem-components, bem-json, bemhtml, i-bem - не проникся? Что смущает?
Смущает все. Синтаксис, порог входа, developer experience. Нравиться только что HTML можно доопределять.
twitter.com/koloskof/statu…
@jsunderhood bem over mcss?
Для большинства БЭМ (а лучше CSS модули). MCSS давно не трогал, БЭМ со временем стал более dev friendly.
twitter.com/iamstarkov/sta…
MCSS стоит рассматривать только есть вы:
Делаете проект с большим кол-вом похожих блоков.
Вы занимаетесь только версткой.
@jsunderhood нужен ли бовер
Холиварная тема. NPM и правда сильно лучше, хотя бы тем что это настоящий репозиторий пакетов, а не ссылки на GH.
twitter.com/iamstarkov/sta…
Но Bower еще поживет, пока не все переехали, и пока не будут нормально решены проблемы пересекающихся зависимостей для ФЕ.
@jsunderhood а можно ли настроить npm что бы какие то пакеты устанавливались в одну попку, какие то в другую?
Нельзя, разве что пост-процессингом (то есть хаком). Но иметь все в одном месте не велика проблема.
twitter.com/SilentImp/stat…
@jsunderhood Если нет, то говорить о том что bower исчезнет странно. Он прежде всего разделяет пакеты по назначению: фронтенд/бекенд.
Только зачем это нужно? При сборке можно разделить как хочется.
twitter.com/SilentImp/stat…
@jsunderhood я слабо представлю как это сделать комфортно и без лишних телодвижений. А bower пакеты — чисто фронтенд и ставятся сразу …
Через require, в стиле CommonJS это делается удобней некуда.
Для других случаев все равно кастомная сборка нужна.
twitter.com/SilentImp/stat…
@jsunderhood Мы уже года полтора используем в команде MCSS. Он нам здорово помог выйти из полной анархии в свое время. Сейчас больше БЭМ.
Правильный подход, я тоже ранее называл MCSS переходным этапом к БЭМ.
twitter.com/koloskof/statu…
Конечного перехода правда может никогда и не быть, что примерно и происходило в ОК.
@jsunderhood зачем от него отказываться? Он удобный.
Из минусов Bower - отсутствие нормального репозитория пакетов и инфраструктуры, не четкое версионирование, кеш.
twitter.com/SilentImp/stat…
В прочем, как мы говорили ранее, ФЕ разработка сегодня это не только React с webpack. Для многих Bower еще долго будет удобней.
Но я не вижу никаких причин дальше развивать Bower, пусть тихо умирает в сторонке.
@jsunderhood Может я пропустил уже это обсуждение. Говорят на веб стандартах призывали писать на чистом CSS. Что думаешь?
Чистый CSS + CSS модули вполне себе решение. Но убирать мелкие плюшки препроцессоров смысла мало.
twitter.com/koloskof/statu…
Фуф, ответил на последние вопросы, надо бы и выходные немного использовать. В течении часа-двух приватно еще поотвечаю, но пора прощаться.
Всем большое спасибо за участие в дискуссиях и опросах, а так же за полезные ссылки и опыт!
На следующей неделе с вами будет новый разработчик, а я буду как всегда доступен на основном аккаунте @operatino.
Пишите, фоловьте, не теряем контакт! Большие вопросы можно задавать сюда github.com/operatino/ama/… или на почту r@rhr.me.
На заметку:
- @operatino - основной, англ. аккаунт;
- @operatino_ru для русскоязычных дискуссий;
Пока, и до скорых встреч!
Тред (Роберт Харитонов)