Первая тема — о метриках web performance. Как замерить, насколько приложение быстрое, какие для этого существуют метрики и инструменты.
Пожалуй, самый известный инструмент для отслеживания веб-производительности, это Lighthouse. Я надеюсь, что о нём все слышали :) Его можно запустить прямо из devtools Chrome. Лучше делать это в анонимном окне, чтобы на результат не влияли плагины и кеш.
Однако на результат может повлиять конфигурация вашего компьютера, поэтому лучше запускать проверки в изолированном окружении. Например, через PageSpeed Insights, который показывает те же данные, что и Lighthouse developers.google.com/speed/pagespee…
Получить более подробные данные, на изолированном окружении, можно через Web Page Test. Он позволяет сравнивать результаты между собой, смотреть трейсы, и обладает довольно гибкой настройкой через скрипты webpagetest.org
На основе Web Page Test работают многие другие инструменты, например, Speedcurve speedcurve.com, который мы используем для отслеживания метрик в Semrush.
Но Speedcurve, в отличие от Web Page Test, платный.
Ещё есть вкладка Performance в хроме, где можно профилировать приложение, но пока я не буду на этом останавливаться
Если вы знаете и используете какие-то другие инструменты для мониторинга производительности, напишите! А я пока перейду к метрикам.
Метрик производительности довольно много. Они показывают определенные события, которые происходят в процессе загрузки страницы (таких метрик большинство), либо в процессе взаимодействия с ней.
Отслеживать все возможные метрики не нужно — мы поначалу так делали, но потом поняли, что это довольно бессмысленно.
Сейчас мне кажется оптимальным следить за Core Web Vitals, это отличный вариант, если вы не знаете, с чего начать. Во-первых, именно они влияют на показания лайтхауза, и во-вторых, дают представление как о загрузке, так и интерактивности. web.dev/vitals/
Особенно важны Core Web Vitals, если у вас сайт, индексируемый поисковиками — гугл умеет определять скорость загрузки страниц на основе этих метрик, и выше в выдаче оказываются более быстрые страницы.
Если у вас SPA, или приложение, которое не индексируется, Core Web Vitals можно рассматривать как показатель скорости загрузки, что пользователь не смотрит на начальный спиннер по пять минут.
Скорее всего, для мониторинга интерактивности SPA потребуется добавить собственные метрики, которые будут показывать скорость работы отдельных элементов интерфейса при взаимодействии с ними, через preformance.mark() и performance.measure()
Для отслеживания скорости переключения между страницами и взаимодействия, например, когда по действию что-то появляется, можно использовать скриптинг и Custom Metrics в WebPagetest. Я это настраиваю через SpeedCurve, но под капотом там тоже WebPagetest. twitter.com/artalar_dev/st…
Я немного рассказала об этом в соседнем треде: twitter.com/jsunderhood/st…
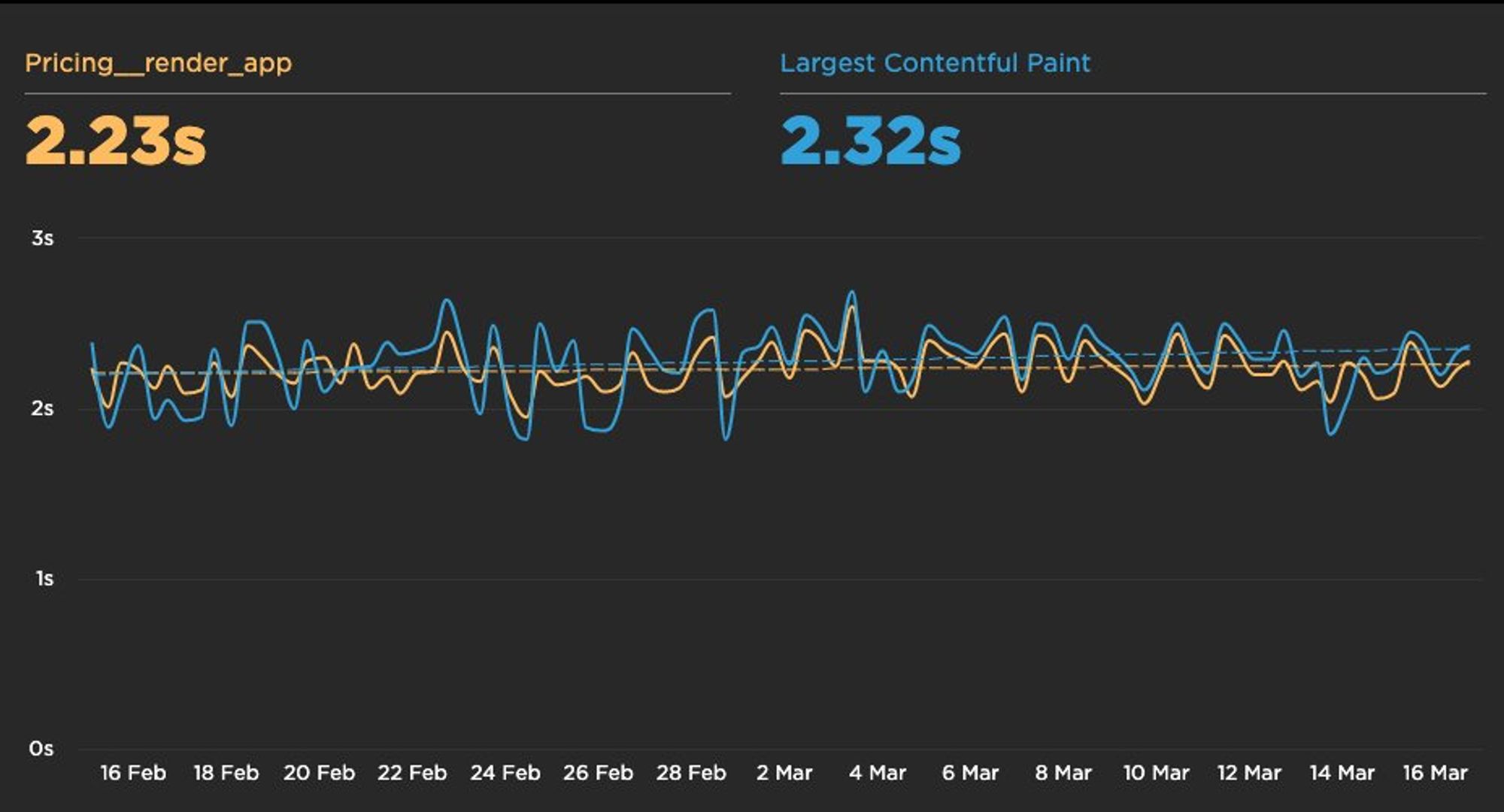
В зависимости от используемого инструмента, метрики можно визуализировать на графиках. Вот, например, так выглядит график с Custom Metric vs Largest Contentful Paint одного нашего SPA