Архив недели @iadramelk
Понедельник
Привет! С вами Алексей Иванов (@iadramelk) из @evilmartians
По техническим причинам на этой неделе понедельник начался позже обычного, поэтому сегодня я успею только накидать план действий.
Но сделаю я это немного позже. Сейчас как раз началась презентация Apple, я подожду пока она закончится чтобы мои твиты не потерялись.
Окей. Кажется все закончилось. Поехали.
Эту неделю я хочу посвятить обсуждениям, спорам и холиварам. Судя по архивам прошлых авторов с этим я как раз по адресу.
У меня есть несколько тем, которые я хочу об кого-нибудь обсудить и вы для этого замечательно подходите. Как раз по теме на день получается.
Завтра я хочу поговорить про компонентные шаблонизаторы во всех их вариациях: BEM и BEM-tools, React, Web-Components, Riot, и т. д.
В среду обсудить идею CSS-in-JS и HTML-in-JS, а также то как она живет вместе с идеей компонтентов и помогает/улучшает их.
В четверг я хочу поговорить про VirtualDOM в разных вариантах его реализации. 1/2
2/2 И почему мне кажется решение разработчиков React'а встроить его прямо во фреймворк не самым удачным.
В пятницу же я хочу закончить эту тему разговором об использовании всех этих замечательных штук на сервере, в обычных сайтах, а не в SPA.
Выходные остаются на свободые темы. В субботу я хочу поговорить про визвиги и draft.js, а воскресенье забъем чем останется.
Как-то так. Будет весело, не переключайтесь! По крайней мере мне.
Если вы по какой-то из перечисленных тем хотите что-то подробное обсудить – пишите комментариями. Попытаемся это тоже захватить.
@jsunderhood без БЭМа будет хорошо ;)
Эээ, не. Какие же без БЭМа холивары. twitter.com/dcromster/stat…
@jsunderhood @iAdramelk @evilmartians у марсиан не все на ruby? :)
Нет, @andrey_sitnik все переписал на PosttCSS давно! twitter.com/nemons/status/…
Вторник
@jsunderhood react все таки фреймворк?(
Вот что значит начинать андерхуды по ночам! :( Ошибся, конечно библиотека. twitter.com/lisovskyvlad/s…
Окей. Сегодня я хочу поговорить про компоненты в их разных вариациях.
Году в 2007 я первый раз наткнулся на рассказ о том что такое БЭМ и его идеи мне очень понравились.
Я как раз закончил обновление новостного портала. Дизайн поменялся, а старая верстка была построена на каскадах и переопределениях.
Из-за этого мы не могли запускаться по частям – пришлось заменять все. А потом два месяца мы ловили баги вылазящие в самых странных местах.
БЭМ с идеей независимых блоков позволял низбегать этих проблем и очень сильно упрощал жизнь. Но к сожалению в тот момент был только про CSS.
Я сразу же попытался разбить на такие же куски JS-файлы и HTML шаблоны, а поулченное разложить по папачкам блоков, но не тут-то было.
Разбить JS было просто, а вот с HTML я уперся в тот неприятный момент, что блоки имеют свойство вкладываться друг в друга.
Оказалось что во всяких Django templates и прочих популярных шаблонизаторах нет инструментов для работы с деревьми блоков от слова совсем.
В результате CSS и JS у меня красиво лежали в отдельных файликах и папоках, а из шаблонов получалась адская солянка с кучей копипаста.
BEMHTML, React и Web Components же как раз изначально заточены как раз под работу с блоками в терминологии БЭМ и создание деревьев из них.
И вот когда в HTML тоже блоки, и ты можешь их хранить отдельно и реиспользовать, жизнь становится сильно проще и приятнее.
Хочу сегодня поговорить про плюсы-минусы подобного подхода.
Немного самопиара vimeo.com/123930979 – видео с @FrontTalks где я рассказываю и показываю на примерах почему компоненты лучше.
Примеры github.com/iAdramelk/dump… – React, Riot, Polymer. БЭМ я так и не выложил, потому что не придумал как пару мест сделать красиво.
Буду эти примеры сегодня как иллюстрации для обсуждения использовать.
Я пока отойду на пару часов, а вы расскажите что вы сами думаете о компонентах в шаблонах и используете лы вы их? Если да, то какие?
@jsunderhood строго говоря, БЭМ с самого начала был «не только про CSS» — см. первый коммит в github.com/bem/bem-method…
Это 2010, а я про 2007. :) Как помню в Яндексе тогда "шаблонизатором" был XSLT, который тоже умеет в компоненты? Не? twitter.com/veged/status/7…
@jsunderhood я как раз сейчас готовлю доклад, почему в 2016 с помощью PostCSS и CSS-в-JS у нас произойдёт революция в компонентах
Про это в том числе мы завтра будем говорить. :) twitter.com/andrey_sitnik/…
@jsunderhood На самом деле есть наследования/инклуды и макросы. Удавалось такое реализовать на голом php внутри вордпресс. Или на Twig
Include жестко зашит в шаблон, хочется что-то вроде props.children в React, чтобы можно было менять детей. twitter.com/SetAGE/status/…
@jsunderhood ну а для этого есть extend. В прочем, всё равно это сложно и нормальной гибкой системы не получается. Но для несложных прил. ок
Не, extend тоже зашивается в шаблон. А хочется чтобы блоки мы отдельно описывали от дерева блоков на странице. twitter.com/SetAGE/status/…
@jsunderhood так правильно, отдельно дерево, отдельно блоки, а экстенд + инклуд/макрос, чтобы их связать
Давайте дальше. Я сейчас накидаю список плюсов компонетов. Если вы с чем-то не согласны или хотите что-то дополнить – пишите, обсудим.
Также я хочу обсудить несколько проблем с ними на текущий момент. Если вы с ними сталкивались и как-то решали, буду благодарен за советы.
Итак, основные плюсы по моему мнению:
Меньше копипаста, меньше условий в шаблонах, огромные возможности по вкладыванию компонентов друг в друга.
Можно положить все что относится к компоненту (html, css, js, тесты, локали) в одну папку и легко переносить между проектами.
3.1. Работа с зависимостями: В Web Components css и js подключаются внутри файла компонента, не надо думать о том чтобы не забыть чего.
3.2. В React, можно подключать css через WebPack для того же результата. В БЭМ'е есть сам сборщик и deps.js для указания зависимостей.
Тестирование: Писать тесты для отдельных компонентов ВНЕЗАПНО сильно проще, чем разбираться с ними в составе страниц.
Но есть и минусы понятно:
Дополнительная работа по организации и написанию. Для большого сайта, который надо поддерживать она окупается, для лендинга не факт.
Большинство решений рассчитаны под SPA, на сервере их либо нельзя использовать, либо сложно. Про это мы в пятницу отдельно поговорим.
Расширяемость и переопределяемость частей компонента. Про это я сечас напишу подробнее.
Основной плюс компонентов в том, что это такая вещь в себе. Её можно взять, подключить и забыть, не волнуясь о том что что-то сломается.
@jsunderhood внутрь Веб-компонента могут заходить CSS-переменные. Через них и предлагают настраивать.
Это только css. А как поменять структуру html? Добавить лишний тег-обертку например? twitter.com/andrey_sitnik/…
@jsunderhood HTML-атрибуты у того тега, которым ты создаёшь компонент
Для этого ты должен при создании компонента добавить такую возможность. BEMHTML же чем-то на PostCSS похож: twitter.com/andrey_sitnik/…
@jsunderhood а где гарантии, что ты ничего не сломаешь? Мы же специально ввели изоляцию.
Гарантий нет. Но так у тебя в разы меньше копипасты и можно брать чужие компоненты из NPM. Что КМК большой плюс. twitter.com/andrey_sitnik/…
@jsunderhood ну JS и React как-то живут без возможности поломать импортируемый модуль. И правильно делают.
Эээ. То есть я не могу в JS унаследоваться от React-компонента и переписать render? twitter.com/andrey_sitnik/…
@jsunderhood можешь, но ты не можешь взять готовую функцию render() и поменять в ней только часть кода
Вооот. И это очень неудобно, когда я хочу добавить один тег-враппер для css. twitter.com/andrey_sitnik/…
Пример, чтобы было чуть понеятнее про матчеры. Вот дерево страницы куда подрубается меню: github.com/iAdramelk/dump…
Очень хороший коментарий про дву-проходную шаблонизацию под видео DUMP 2015. И опять не поняли БЭМ :( vimeo.com/123930979#comm… @jsunderhood
В целом согласен с замечаниями, разеделение на два уровня очень условное и их не обязателньо два совсем. twitter.com/voischev/statu…
В реплаях Ситник рубится с ребятами из Яндекса про шаблонизаторы. Там много, все не отретвитешь, но если интересно сходите почитайте.
Мне сейчас надо будет отойти на пару часов. Как вернусь попробуем поговорить про применение этого всего на практике.
А вот интересный вопрос. Есть ли тут кто-нибудь, кто использовал Web Components в продакшене? Если да, то поделитесь впечатлениями.
Ну и такой же впрос про BEM. Кто-нибудь за пределами Яндекса использует в проектах что-то из BEM, кроме соглашения о именах классов?
Мне вчера писали в реплаи про VueJS, как способ делать компоненты и частичную реализацию спек Web Components. Кто-нибудь пробовал?
Про Реакт не спрашиваю. Про него мы будем завтра говорить вместе с CSS-in-JS.
Ну и если вы делите код на компоненты каким-то дугим, не указанным способом тоже расскажите.
@jsunderhood альфаБанк, мануфактура
О, а у них нет какого-нибудь публичного рассказа о внедрении и деталях использования? twitter.com/Yeti_or/status…
Среда
Сервис с таблицами поддержки разных фич в разных в браузерах caniuse.com В ленту @jsunderhood и @cssunderhood
А вдруг и правда кто еще не знает. Пусть будет. twitter.com/de_gis/status/…
Ок. Сегодня у нас день CSS-in-JS и HTML-in-JS. Я сейчас напишу небольшое вступление и поробуем это все обсудить.
Ща будет длинная простыня текста, готовьтесь. Начнем с задач.
Вот решили мы упороться за скорость загрузки и на каждую страницу сделать бандл в котором у нас будет только используемый на ней CSS-правила
Как нам это сделать? А как не забыть все состояния страницы (авторизован/не авторизован)? А те что из JS добавляются/изменяются?
Или вот мы решили пойти дальше и сократить названия всех нашил CSS-классов для чего-то вроде "aRz", как делает Gmail.
Как нам это сделать везде и ничего не забыть? Да, в JS тоже.
Или вот мы хотим собрать такой же бандл для JS и включить туда только тот JS, который как-то работает и изменяет DOM текущей страницы.
Но для этого нам опять надо знать что на странице может быть и в каких комбинациях/состояниях.
Или вот мы хотим упростить работу с зависимостями. Чтобы компонент поключать одной строчкой, а не добавлять в сборку отдельно html/js/css.
Думаю многие пытались что-то такое сделать у себя, но подозреваю что большинство в итоге бросило потому что это требует кучу времени и сил.
Сложность тут в том, что мы используем отдельные технологии, ничего друг о друге не знающие, но при этом друг на друга влияющие и изменяющие
Сейчас я вас пошлю смотреть видео от которого пошла мания на CSS-in-JS: blog.vjeux.com/2014/javascrip…
В видео разработчики Facebook рассказываю как они боролись с похожими проблемами и в итоге все их решили подключая не css, а json со стилями
JSON подрубается через require, для него работает dead code elimination от uglifyjs, имена вы можете делать любые, либо просто писать style.
Вариант со style нормально работает для SPA, но плохо подходит для серверного рендера, поэтому для них появился github.com/css-modules/cs…
CSS Modules подключается также через require, но при этом умеем генерировать на выходе CSS-файл уникальными именами.
Продакт плейсмент. Мой коллега @outpunk написал плагин для PostCSS, для использования CSS Modules на сервере: github.com/outpunk/postcs…
Тут превращение CSS в JS на этапе сборки и назначения класса упростило всем жизнь и дало доступ к JS-инструментам по оптимизации.
Но в докладах о CSS-in-JS часто упускается важный момент – чтобы Реакт начал работать с CSS-in-JS сначала в JS нужно было превратить и HTML.
JSX под капотом делает именно это: facebook.github.io/react/docs/jsx… Превращает псевдо-html в набор функций.
И это тоже в свою очередь позволяет применять к JSX-шаблонам все те же оптимизации и dead code elimination, про котроые я писал выше.
Мне кажется очень правильной вчерашняя фраза @andrey_sitnik про то что браузеры должны стать ассемблером.
Не надо думать про финальный HTML, CSS, JS. Это просто машинный код который у нас получается после компиляции.
А вот чтобы на уровне компиляции получать самый короткий и эффективный машинный код, лучше было бы отдавать компиляторы все в JS.
Что думаете?
Тред (Алексей Иванов)
Собрал в Gist чтобы удобнее было читать: gist.github.com/iAdramelk/da92…
Ну #b_ же, с его декларациями и deps.js. Например, так как сделано в github.com/vithar/bem.info @jsunderhood twitter.com/jsunderhood/st…
ДА! Я ждал этого коммента! Тут начинается моя главная претензия к БЭМ, он умеет почти все из этого, но какой ценой: twitter.com/bem_ru/status/…
Вместо использования чистого JS и require, бэм зачем-то продолжает держаться за идею о том что все строится на папках и их именовании.
Чтобы файл попал в сборку давайте его правильно назовем, чтобы уметь не грузить элемент в css – давайте положим его в отдельный файл, и т.д.
Хотя сейчас в JS уже есть нужные инструменты для того чтобы все эти проблемы разруливать автоматически без конвенций и конфигураций.
Мне кажется именно это одно из самых больших препятствий на пути развития БЭМа сейчас.
Тред (Алексей Иванов)
@jsunderhood И толку от require? Меня вон просят убрать в svgo динамические require, потому что в браузере не пашут. github.com/svg/svgo/issue…
Не совсем понял. Вопрос: Зачем использовать require если в какой-то сторонней альтернативе NPM они не работают? twitter.com/ruGreLI/status…
Пока бывшие и настоящие сотрудники Яндекса обсуждаютв в реплаях БЭМ-тулинг, я закину следующую тему.
На прошлом @FrontTalks у @rdvornov был замечательный доклад про инструментацию кода: vimeo.com/142074240
Из доклада можно узнать как имея, например, Babel и создавая плагины к нему получить много замечательной и интересной магии.
Например: React Hot Loader, системы анализа скорости работы, крутые инструменты дебага и много чего еще.
Теперь представьте что можно сделать со всем этим если CSS и HTML тоже будут в JS.
Тред (Алексей Иванов)
Блок=папка — удобно. В блоке лежат ещё документация, картинки, тесты. CSS может быть как CSS, а не в JS twitter.com/jsunderhood/st… @jsunderhood
А никто не мешает их хранить в папках при require. Но вот сборка и её настройка с require упрощается на порядок. twitter.com/bem_ru/status/…
@jsunderhood не обязательно в js-е все это хранить, можно тоже самое делать в лоудерах webpack-a, по сути)
This. JSX тоже не JS, главное чтобы в момент сблрки оно JS стало. twitter.com/hellbeast92/st…
На порядок? Есть зачатки сборки на webpack ru.bem.info/forum/774/ И на gulp ru.bem.info/forum/782/ @jsunderhood twitter.com/jsunderhood/st…
Отдаешь на вход 1 файл с require, Webpack сам строит граф зависимостей по ним, Uglify сам удаляет неиспользуемое. twitter.com/bem_ru/status/…
Я правильно понимаю, что если бы это всё работало — не было бы первоначальных твиттов?У нас — работает @jsunderhood twitter.com/jsunderhood/st…
Я думаю это называется "у нас такая же нога и не болит". :) Да работает, но сложно, дорого и труднообучаемо. twitter.com/bem_ru/status/…
А то, что ты предлагаешь просто, дёшево и просто для понимания? У нас оправданная сложность. @jsunderhood twitter.com/jsunderhood/st…
Вся система выглядит так: Хочешь что-то использовать – напиши require. Как ты называешь файлы и папки неважно. Все. twitter.com/bem_ru/status/…
@jsunderhood зачем? Разве только js поддается анализу? Почему не анализировать html и css?
Потому что js, css, js друг от друга зависят. Их отдельно анализировать сложнее и проще потерять связи. twitter.com/hellbeast92/st…
@jsunderhood кстати, пока нет хороших линтеров CSS-в-JS, потому что пока нет явного формата, очень трудно найти в JS объект стилей
Его можно линтить как CSS-в-CSS например как в CSS Modules, а потом уже конвертить в js при сборке. :) twitter.com/andrey_sitnik/…
О, у нас есть возвражения по поводу анализа, ща. Тут я меньший специалист чем @rdvornov
@jsunderhood тогда мы теряем кайф от динамических свойств. Можно создать отдельный тип файлов, но тогда не описать всё в одном файле.
Это да, поэтому для SPA проще писать все сразу в JS и потом в style. Но есть и приложения с серверных рендерингом. twitter.com/andrey_sitnik/…
Кстати, у нас ведь не только в Реакте шаблоны пишутся в JS. Есть еще например github.com/dominictarr/hy… который использует cycle.js
@jsunderhood @bem_ru тогда теряется возможность пользоваться уровнями переопределений. А это хоть и редко, но нужно
Не обязательно. Делаем require для файла нижнего уровня, а поменять поле в JS-объекте не сложно. twitter.com/halfcupgreente…
@jsunderhood К сожалению тогда проект обрастает огромным количеством относительных require, и становится не очень maintainable
Огромным количеством require сейчас опутаны почти 100% не-БЭМ проектов и кода на PHP/Python/Node. :) И ничо, норм. twitter.com/halfcupgreente…
@jsunderhood я бы сказал, что это преувеличение. Большинство проектов не использует require. И БЭМ.
Каюсь, да. Переборщил с гиперболами. Пусть будут не все проекты, а только SPA. twitter.com/SilentImp/stat…
Так не получится. Набор #b_ уровней заранее не известен и определяется на конечном проекте. @jsunderhood twitter.com/jsunderhood/st…
Ну require тоже несколько может быть. Но тема интересная, да. twitter.com/bem_ru/status/…
Лучше даже вот такая ссылка: github.com/rebem/layers-l… смотрим на импорты.
Четверг
Окей, продолжаем. Вчера мы мило похоливарили с любителями БЭМ, сегодня очередь Реакта.
А поговорить я хочу сегодня про VirtualDOM.
Вот небольшой JS Bin с илююстрацией того о чем я вчера говорил про HTML-в-JS: jsbin.com/voduhakujo/edi…
Код можно запустить и посмотреть в консоли (браузерной, не JS Bin'овской) что именно отдает рендер и как они комбинируются.
Главное что нужно понимать из этого примера:
Компоненты возвращают объект с описанием какого-то куска HTML.
Никакого HTML до того как вы вызываете ReactDOM.render нету.
ReactDOM.render берет объект который вы дали ему на вход, сравнивает с тем объектом который ему давали в прошлый раз и ищет разницу.
Если ничего не изменилось – в DOM ничего не идет.
Если что-то изменилось – создается патч, который минимальным количеством операций приводит DOM к новому состоянию.
Пока вы делаете все это в браузере и для SPA все хорошо и замечательно, но вот вам понадобилось сделать интернет-магазин.
И вы вспоминаете, а ведь Реакт-то умеет server side render! Давайте возьмем наши любимы компоненты и все Реакте напишем.
Пишете, рендерите, все работает, но есть один маааленкьий нюанс...
На странице интернет-магазина мало динамики. Возможно только счетчик товаров в корзине и попап с похожими товарами.
И вот тут оказывается, что если вы решили счетчик и попап сделать на Реакте, то вам придется на клиент тащить вообще все шаблоны страницы.
Да, даже если почти все шаблоны это dumb components и никогда не поменяются. Почему так?
Смотрим пример, видим один вызов ReactDOM.render и видим что ему на вход приходит корневая точка нашего дерева компонетов.
И чтобы получить diff страницы и сделать патч нам нужно иметь весь кусок дерева между кнопкой "Добавить в корзину" и счетчиком товаров.
Также с попапом, чтобы показать попап сразу внутри body нам нужно иметь все дерево шаблонов между body и кнопкой показа.
К сожалению это делает Реакт совершенно не пригодным для большого класса проектов: Интернет-магазинов, каталогов, справочников, etc.
Можно конечно генерить на выходе просто html, а динамику делать, простите, через jQuery. Но это какое-то извращение.
Все это, как мне кажется, из-за того что в реакте VirtualDOM, шаблоны и логика взаимодействия очень тесно вместе объединены.
Это упрощает работу с ними и упрощает создание SPA, но накладывает большие ограничения на возможности его серверного использования.
Производные от Реакта, такие как Riot или VueJS тоже этому подвержены. Web Components тоже требуют подгрузки кучи всего.
И как в рамках концепции Реакте сделать возможным использования похожих библиотек для классических сайтов мне не очень ясно.
В связи с этим вопос сегодняшний основной. Сталкивались ли вы с таким? Думали как решать? Может видели какие-то варианты решения?
Тред (Алексей Иванов)
Полный гист про VirtualDOM gist.github.com/iAdramelk/76aa…
@jsunderhood леворуля. Сделай несколько reactdom.render()
Тогда мне придется отбирать руками файлы для сборки, организовывать точки вставки и интерфейс прокидывания эвентов. twitter.com/ALF_er/status/…
Вот у меня есть шаблон кнопка и один шаблон счетчик что надо поменять, между ними полдома неизменяемых компонентов. Как легко их подружить?
@jsunderhood эммм... Ну да, чтоб что-то появилось нужно что-то для этого сделать
Да, но тут с Реактом будет больше работы чем с тупым jQuery. В чем смысл тогда? А верстать компонентами хочется. twitter.com/ALF_er/status/…
@jsunderhood точек рендера ведь может быть несколько, так вроде много кто React используют — только в динамических частях сайта
Вот я хочу все верстать компонентами т. к. удобно, а на клиент только те, что с динамикой тащить. Можно автоматом? twitter.com/mistadikay/sta…
@jsunderhood если хочется верстать компонентами, то почему не сделать всё на условном Реакте?
Потому что чтобы поменять 1 цифру в счетчике по нажатию на кнопку мне надо тащить 10-ки шаблонов что не поменяются. twitter.com/ALF_er/status/…
@jsunderhood в теории можно как-то клиентские классы помечать и потом Babel плагином делать магию. Но как-то не выглядит красиво.
Ага. Я думал про это и про кастомный ReactDOM, но хак на хаке выходит. twitter.com/andrey_sitnik/…
@jsunderhood так ты же не хотел верстать все компонентами только что? twitter.com/jsunderhood/st… Или я что-то неправильно понял?
Наоб., я хочу все компонентами верстать. Но большинство будут тупыми и после первого рендера никогда не поменяются. twitter.com/mistadikay/sta…
@jsunderhood а, понял тебя, все сводится к размеру итогового бандла? Проблема высосана, плюс это частично решается постраничными бандлами
Ну вот у меня на текущем проекте очень жесткие требования к размеру страницы, TTFB и времени до первого рендера. twitter.com/mistadikay/sta…
@jsunderhood ты сделал какие-то метрики и выяснил, что размер js-бандла — bottleneck, и конкретно именно код компонентов раздувает бандл?
Самый большой кусок что мы оптимизировали – это JS, да. Мы в итоге убрали Реакт и шаблоны с большинства страниц. twitter.com/mistadikay/sta…
Ок пока популярно мнение не крохоборствовать и тащить все шаблоны. Кто-нибудь думает еще чего?
@jsunderhood есть всякие микро-реализации React API — возможно вам подойдет что-то подобное. Или какой-нибудь cycle.js :)
Ну сам реакт или cycle фиксированного размера, вопрос в шаблонах. Зачем тащить то, что никогда не поменяется? twitter.com/mistadikay/sta…
@jsunderhood опять же есть реализации VDom — можно их подключить и использовать как-то (правда, у меня нет с этим опыта)
О! Про это я тоже хотел поговорить. Реакт не единственный вариант VirtualDOM: auth0.com/blog/2015/11/2… twitter.com/mistadikay/sta…
Есть например Incremental DOM от Google: github.com/google/increme… он позволяет строить VirtualDOM из существующего HTML.
Ну ладно, не пошло обсуждение про React, всем и так норм. Тогда поговорим про вчерашнюю исторю kik: blog.npmjs.org/post/141577284… Что думете?
И как вы к решению NPM про кик относитесь? Поднимаете ли свое зеркало пакетов?
@jsunderhood ужас какой, зачем тащить реакт в нединамический веб, да еще и изоморфить
Вопрос не в Реакте, а в любом component-ориентированном решении на сервере, А они все такие. (Да-да, БЕМ, я помню) twitter.com/raxpost/status…
Так, меня большую часть дня сегодня не было у компьютера, поэтому сегодняшнюю тему обсудили вскольз, завтра лучше постараемся.
В реплаях тут прошл активное обсуждение kik, все репостить не буду, елси кому интересно сами посмотрите.
Вот вам пока пара ссылок на ночь:
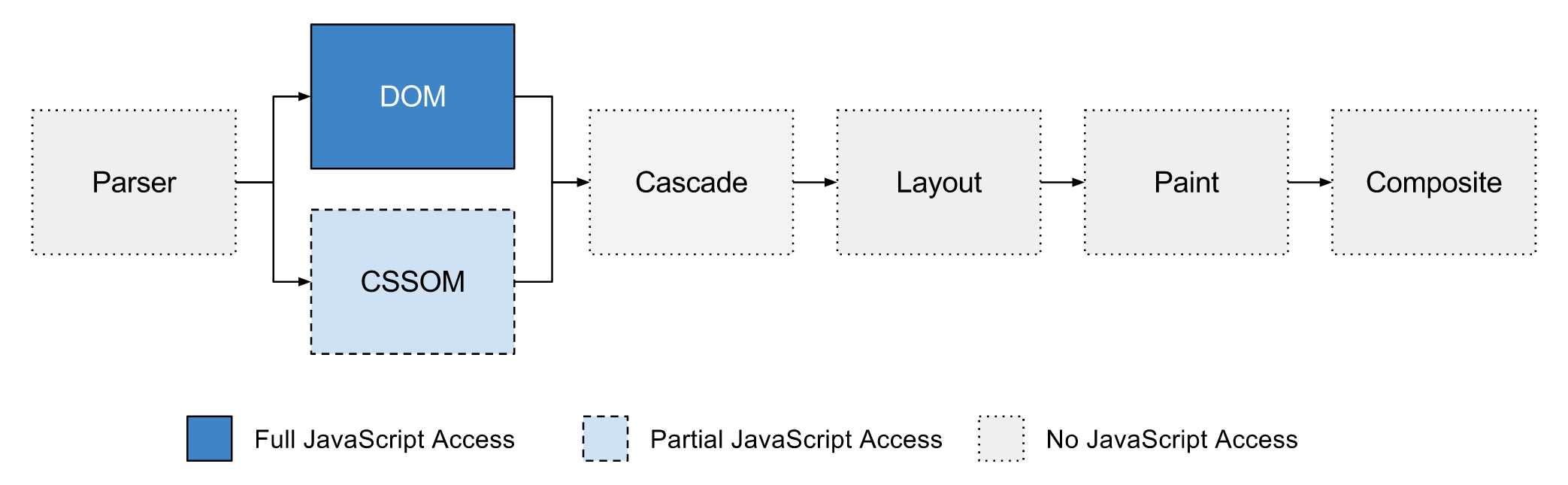
smashingmagazine.com/2016/03/houdin… – в браузеры приходит доступ CSSOM, Layout'у и Paint'у, ...
...a также встроенный парсер CSS. Это как PostCSS, но может в разы больше всего.
В csso появилась очень крутаю функция – оптимизации на основе usage data: github.com/css/csso#scopes
Если коротко, то теперь можно сказать CSSO как CSS разбивается на блоки/компоненты и он с этим знанием сможет пожать вам CSS гораздо лучше.
Также, если вы получили из шаблонов список того что и как в них используется, то теперь можно удалить неиспользуемое.
Это все к разговору про браузер как ассемблер и пользу от того, что одни части знают что находится в других.
Пятница
В продолжение вчерашней темы есть еще такой вариант: github.com/PixelsCommande… но сам не пробовал. Есть кто-то пробовал, поделитесь опытом?
Ок. У нас сегодня последняя большая тема, в выходные будет формат полегче. Перед тем как к ней переходить несколько тезисов из прошлых дней:
Я считаю что модель верстки компонентами для любого крупного проекта подходит лучше, чем любай другая.
Компонент включает HTML, CSS, JS, тесты, локализации, мануал и т. д. Эти файлы проще всего хранить и использовать вместе.
Браузер это ассемблер которому мы кормим оптимизированный машинный код в разных форматах.
CSS, JS и HTML должны знать структуру друг друга, это позволяет гораздо эффективнее их сокращать, пожимать и оптимизировать.
Использование в последние годы штук вроде Webpack, React и CSS Modules меня лично убедило что при таком подходе к коду жить проще и приятнее
Это все хорошо пока ты делаешь SPA, но есть проекты которым противопаказано быть SPA, а пользы от компонентов и оптимизаций было бы много.
Это сайты магазинов (Amazon), новостные сайты (NY Times), справочники организаций и многие другие.
Сегодня я хочу поговорить о том как быть создателям таких сайтов и что нужно сделать, чтобы вся эта радость появилась и у них тоже.
Тред (Алексей Иванов)
Мне кажется что сейчас у активного переноса таких подходов на сервер есть два препятствия:
В серверной верстке шаблоны до сих пор пишутся, обрабатываются и рендерятся отдельно от CSS и JS, хотя сборка ассетов и переехала в ноду.
Завязанность большинства современных компонентных решения на SPA и VirtualDOM.
Вторую тему я пытался поднять вчера и возможно мы к ней еще вернемся. Но сегодня я хотел про первую поговорить.
Тред (Алексей Иванов)
Итак, главный мой сегодняшний тезис: Я считаю что в ближайшие годы, в крупных проектах шаблонизаторы вслед за ассетами тоже переедут в ноду.
Тут сразу появляется вопрос – как? Собрать ассеты можно один раз и больше не трогать, а вот шаблон нужно рендерить при каждом запросе.
Как – возможны варианты. :) Про те что я знаю, я расскажу примерно через час и тогда же обсудим ваши предложения и вариты тоже.
Можете пока начать кидать свои.
@jsunderhood Это очень пугает. Мы окажемся в заложниках у технологии.
В теории вместо Ноды может быть любой другой язык, но на практике как мы хотим в браузере те же шаблоны, так что… twitter.com/mista_k/status…
@jsunderhood ну БЭМ же! ;)
Да-да, БЭМ я помню. И меня очень печалит что для описанного мной юзкейса больше ничего и нет. twitter.com/harisov/status…
А вот если серьезно, БЭМ – это технология авторы которой лучше всего понимают те задачи и проблемы которые надо решать для крупных проектов.
И ЧСХ они их даже решают как-то, но вот способы которыми они в итоге их решают как правило заставляют шевелиться волосы у меня на голове.
Мне кажется можно как-то проще всегда.
Но тем не менее шаблонизатор БЭМ'а работает как раз на Ноде и как раз его пользователи смогут нам накидать больше всего примеров интерграции
Вот как раз Ваня Воищев во вторник прсылал такую ссылку: github.com/bem/bem-forum-… Тут описаны основные варианты интерграции.
Я в своей практике пробовал только варианты 1 и 2 оттуда правда.
Вариант 1 – когда вы поднимаете Экспресс, делаете свой роутер, котроллеры и проч., а бэкенд только как API для используете.
Он хорош когда вы на одних данных хотите сделать несколько представлений: сайт, iOS, Android, в остальных случаях старайтесь избегать его.
Избегать – потому что вам придется потворять самим кучу того что Rails, Django, Laravel и проч. умеют делать из коробки и лучше.
Вариант 2 – когда Rails, Django, Laravel делают свю работу, но на выходе из условного контроллера вместо шаблона отправляют JSON в Ноду.
Нода возвращает им HTML и дальше как обычно.
Мы делали вариацию второго подхода году в 2013-м, когда в JetStyle разрабатывали для Яндекса проект на Django, BEM и LEGO.
В Django Templates мы генерировали BEMJSON для страницы, отправляли его в ноду и получали назад уже HTML. Было довольно удобно.
Про третий пусть расскажут те кто пробовал. Ну и вобоще поделитесь опытом елси кто делал себе что-то такое? :)
Вот пример интеграции Django и React по похожей модели: github.com/markfinger/pyt… на вход – имя шаблона и JSON, на – выход HTML.
Сегодняшняя тема одним Gist'ом: gist.github.com/iAdramelk/2623…
Злые марсиане ищут фронтэнда. React, PostCSS, Ситник. Вы знаете, что делать: amp.gs/jn3d pic.twitter.com/fVqbl3iKDs
И немного злоупотреблю положением (Мне Шувалов разрешил!). Злые Марсиане ищут фронтендера, так что пишите есличо. twitter.com/evilmartians/s…
И все-таки, если кому-то есть что рассказать про серверный рендеринг на Ноде у себя в проектах, то я с радостью поретвичу. Ваня @voischev ?
#slowpoke_mode_on Прошел всего год и я заметил что Яндекс выделил БЕМ-овский шаблонизатор в отдельный репозиторий github.com/bem/bem-xjst/
Я посмотрел по примерам и кажется его можно легко связать с Gulp или Webpack и использовать для простого варианта компонентов на сервере.
Динамику придется все равно самому отделньо делать, но так все равно сильно проще чем весь БЕМовский стек тащить. Посмотрите короче.
Суббота
@jsunderhood вообще-то три года: github.com/bem/bem-xjst/c… Ну и БЭМ, а не БЕМ.
Ой. Тут говорят, что я не просто слоупок, а вот какой-то совсем нереальный слоупок. twitter.com/harisov/status…
Похоже что половина троллинга БЭМа с моей стороны на этой неделе было не по адресу. (Но только половина, вторая половина ок!)
.@jsunderhood добрые земляне тоже ищут фронтендеров yandex.ru/jobs/vacancies… ;-)
Вот, во искупление ретвичу вакансию Яндекса тоже. (Но сразу говорю – у Марсиан лучше, идите все равно к нам!) twitter.com/veged/status/7…
@jsunderhood я сейчас уже panini использую.
Окей. Новый день, надо обсуждать что-то новое.
Хотел сегодня рассказать про facebook.github.io/draft-js/ и почему это самое крутое что происходило с визвигами за все время их существования.
Но прикинул что в осмысленное количество твитом не укладываюсь. Поэтому вам придется мне на слово поверить!
Но посмотрите обязательно, я считаю что draft.js это самое крутое, что во фронтенде повилось за последний год, круче чем CSS Modules и пр.
Что понять чем это круто посмотрите примеры с меншнами и хэштегами в репозитории например.
Или вот этот набор плагинов github.com/draft-js-plugi…
Тред (Алексей Иванов)
Также про то чем плох обычный contentEditable есть замечательная статья от создателей Medium medium.com/medium-eng/why…
В ней создатели их редактора рассказывают почему им пришлось потратить почти год на создание своего решения, но решение не выкладывают.
А Facebook выложил свое решение. Причем не как готовый редактор, а как конструктор редакторов со всеми теми плюшками что в статье описаны.
На всякий случай предупрежу, draft.js выложили опенсорс месяц назад и я сразу вижу пару штук котроых в нем сейчас не хватает, ...
... поэтому прежде чем начать использовать на своем проекте сначала прочитайте доки и поймите пдоходит ли оно вам.
Например таблицы в нем сейчас сделать сложно (но с теми правками что сейчас в пуллреквестах будет сильно проще).
Но для форм коментариев, постов в блог и других простых плоских текстов он уже сейчас очень хорошо подходит.
Тред (Алексей Иванов)
Мне самому близка эта тема после того как я пару лет назад участвовал в создании WYSIWIG'а для верски книг по всем типографским правилам.
Чтобы понять масштаб бедствия можно посмотреть вот это мое видео про параграфы vimeo.com/82527410
Так как кроме параграфов были еще страницы, картинки, сноски и прочее и это все надо было в реальном времени править, то было весело.
Редактор мы в итоге так и не сделали, причем во многом из-за проблем с contentEditable. А вот был бы у нас draft.js тогда...
Тред (Алексей Иванов)
Ладно, а может еще у кого есть кулстори про визвиги?
Так никто не пишет кулстори, ну ок. Буду сам вас развлекать.
Если вы вдруг решите писать визвиг для книжек, то предварительно прочитайте вот это вот: ozon.ru/context/detail…
Да-да, это то самый Кнут который пишет бумажные кирпичики про алгоритмы.
Так вот, когда Кнут был маленький, но уже много писал, ему очень не нравилось, что его докторские выглядят на как… гм, не очень хорошо.
В результате Кнут придумал Tex и параллельно большинство алгоритмов которые и теперь используются в верстке для разбивки абзацев и страниц.
Книжка как раз их описывает. Они правда про английский и для других языков их надо адаптировать и менять правила, но как основа хорошо.
Тред (Алексей Иванов)
Воскресенье
Новый день, а темы кончились. Буду вас ссылками спамить сегодня. Вы тоже присылайте ссылки на то что интересного видели в последнее время.
Ну и если кто-то хочет что-то обсудить про те темы, о котроый мы на этой неделе говорили, Марсиан или удаленную работу – пишите.
Если вы еще не, то обратите внимание на egghead.io Я себе нашел там кучу интересных курсов, а формат видео на 5 минут очень ок.
Как пример посмотрите курсы про Redux egghead.io/series/getting… Cylce.js egghead.io/series/cycle-j… и RX egghead.io/series/introdu…
Еще наш арт-директор очень любит Elm и обзывает фронтендеров земляными червяками за то что мы на него не переходим: elm-lang.org
@jsunderhood в скольких часовых поясах у вас марсиане живут?)
В десятке разных. От Бали до Нью Йорка. В футере сайта можно посмотреть карту кто где сейчас evilmartians.com twitter.com/kuzvac/status/…
@jsunderhood ого, там даже карта есть. Я не доходил до конца страницы, видимо.
Ага. Она еще и обновляется раз в несколько часов по данным из приложений для Мака или плагинов для Хрома. :) twitter.com/kuzvac/status/…
Хорошая коллекция строк для тестов: github.com/minimaxir/big-… чтобы убедиться, что ваш интерфейс не ломается в нестандартных ситуациях.
Дальше про курсы. Вот курс на Udacity про offline first, service workers и IndexedDB: udacity.com/course/offline…
Весь курс я пока не проходил, но вот это видео из него про цикл жизни service workers хорошее: youtube.com/watch?v=TF4AB7…
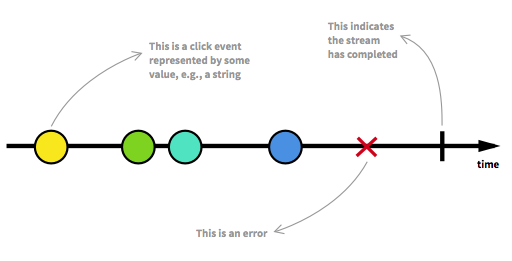
Если кто-то не хочет смотреть видео на egghead.io про реактивное программирование, то вот то же самое в виде текста: gist.github.com/staltz/868e7e9…
Реактивное программирование интересный концепт, хоть и выносящий мозг поначалу.
И раз мы начали про странное – Elm что я уже упоминал тоже хороший. Почитайте для затравки про обработку ошибок там: elm-lang.org/blog/compiler-…
Да, по этой неделе пможет показаться что я не люблю БЭМ. Это не правда, БЭМ крутой и его разработчиков я очень уважаю.
Проблемы же о которых я говорил не специфичны только для БЭМ – это проблемы вообще любых глобальных методологий и фреймворков.
Многое из того что я писал про БЭМ касается также Meteor'а или тех же Ruby on Rails, с которыми мне сейчас приходится много работать.
Про проблемы Метеора и планы по их преодолению есть хороший пост из двух частей. 1) discovermeteor.com/blog/the-state… и 2) discovermeteor.com/blog/the-state…
Но многое из того что там написано можно и для других похожих историй использовать.
Тред (Алексей Иванов)
И раз мы начали про Метеор – вот интересный проект полного воспроизведение его функциональности на Webpack/React/etc github.com/mattkrick/meat…
У нас скоро полночь и я потихоньку закругляюсь. Я от этой недели получил много веселья и пользы. Надеюсь не я один!
Если кто-то хочет продолжить со мной общаться про компоненты, CSS- и HTML-в-JS, серверсайд-рендеринг и визвиги – я только за, пишите!
Вживую меня можно будет встретить 8 апреля в Екатеринбурге на dump-conf.ru . Я там один из организаторов секции по фронтенду.
Вот @harisov уже пообещал поймать меня в кулуарах и устроить "индивидуальный мастер-класс по БЕМу", вы тоже подходите!
Если серьезно, то очень надеюсь что мы вместе таки добъем демку БЭМа для github.com/iAdramelk/dump…
Если переживу ДАМП, то 22 апреля буду в Ульяновске на Стачке: nastachku.ru . Там я выступаю с докладом по теме CSS- и HTML-в-JS.
Пока! С вами на этой неделе был @iadramelk