Архив недели @denysdovhan
Понедельник
Всем привет! Меня зовут Денис, я студент и на этой неделе @jsunderhood в моих руках. Мой личный твиттер: @denysdovhan.
Почти все свободное от учебы время я занимаюсь своими небольшими опенсорс–проектами или помогаю другим — так я попал в комьюнити.
Из фана: изучаю боевые искуства и холодное оружие, читаю книги, играю на електрогитаре и смотрю «Футураму».
Поговорим о личных проектах, образовании, здоровье. Будет много опросов, а в конце недели небольшой стрим с воркшопа @nodeschool.
Понимаю, что я далеко не так крут как предыдущие разработчики, но я приложу максимум усилий, чтобы вам было интересно.
Кстати, возможно вы со мной уже знакомы, если читаете @cssunderhood.
Тред (@denysdovhan)
Личный твиттер веду на английском, но буду рад отвечать и на русском или украинском, поэтому welcome))
Я основатель филии @nodeschool в своем городе и на этой неделе у нас последние приготовления к второму ивенту.
Поэтому, если вы в Черновцах (Украина) и хотите развиртуалиться, регистрируйтесь на ивент: nodeschool.io/chernivtsi (бесплатно и без смс)
@jsunderhood а чем вы там занимаетесь? я тоже в Нодскул хожу, местный. интересно что другие делают)
Этот воркшоп будет по основах терминала (для начинающих) и по регулярках (для продвинутых). twitter.com/annasafronov/s…
чтобы люди могли встретиться, пообщаться, послушать доклады, порешать задачки.
@jsunderhood так мы уже делаем :) chernihivjs.org.ua
Встречи js-сообщества в Чернигове. twitter.com/roman01la/stat…
Как всегда проблемы с виндой: некоторые воркшопы не работают на винде, или работают плохо. @anton_davydov
В подаче самое важное объяснить людям, что их не будут учить, как в школе, а они должны учиться сами. @anton_davydov
Персонально, я уверен, что никто не научит человека лучше, чем он сам. Задача менторов: помочь ему научиться. @anton_davydov
Проблема с wifi решается с помощью флэшек. Проблема с виндой: cli командами самих воршоперов. @anton_davydov

Еще была большая проблема с английским. Многие начинающие не понимают всего, что написано в задачах и теории. @anton_davydov
Тред (@denysdovhan)
Вторник
Тем временем, я уже полностью составил для себя список тем на неделю и подготовил вопросы для вас.
Завтра начнем, а сейчас я ужасно вымотан и еще должен закончить ревью одного громадного пулл реквеста :)
Тема на завтра очень близка мне как студенту. Поговорим об образовании.
А сейчас, желаю всем доброй ночи и сладких снов 😴😴😴
Не сидите допоздна — это вредно и непродуктивно.
Утро вторника. Я сижу на лекции о базах данных. Самое время поговорить об образовании.
Есть ли у вас высшее образование? Какая специальность? Бакалавр или магистр?
@jsunderhood ты уверен, что стоит говорить об образовании в ущерб образованию?
Кстати, хорошее замечание! Пока я на парах, буду отвечать только в свободные минуты. Это будет не часто. twitter.com/SilentImp/stat…
@iamakulov_ Высшее образование нужно для получения голубой карты в Германии. Единственная, но очень важная польза. @jsunderhood
Знаю что в США тоже рабочую визу не получить без диплома. twitter.com/sapegin/status…
@jsunderhood как ты хранишь горы статей и скриптов? Обычные закладки в браузере уже не выдерживают, я лично сам пока храню в pocket.
Я их не храню, если честно. Нахожу все в поиске. Если уж очень нужно не забыть, то в закладки или покет. twitter.com/axel_user/stat…
@jsunderhood храните в голове или делайте ассоциации :D
Просто запоминаю несколько ключевых фраз и потом нахожу в поиске. twitter.com/xgrommx/status…
@xgrommx @jsunderhood кстати да, используешь ли майнд мапы?
Кстати, расскажу об этом завтра. twitter.com/axel_user/stat…
@yustovskiy @Woundless внутри еще красивее. И это только три центральных корпуса. pic.twitter.com/in7PQptbgJ
Еще немного фото с универа. twitter.com/jsunderhood/st…
Я так понимаю среди читателей есть достаточно много студентов, которые работают. Как удается совмещать учебу и работу?
@SilentImp @jsunderhood И я не против того чтобы люди учили что преподают в универах. Я против универов как способа организации обучения.
Я бы не был так радикален. Возможно здесь дело в специфике профессии. twitter.com/freiksenet_ru/…
Все же, еще погода назад, в @cssunderhood, я жестко высказывался против высшего образования. Но сейчас я думаю немного иначе.
Университет, на то он и УНИВЕРситет, что дает УНИВЕРсальные знания, которые расширяют кругозор и учат думать критично.
Можно много вопить о том, что нам не нужна философия, или психология, но такие предметы развивают многогранную личность — это важно.
Почему важно? Да по крайней мере потому, чтобы научиться отделять зерно от плевел и не застрять в пузырьке интересов.
И в конце концов, задача университета научить находить нужные знания и учиться самому.
Наверное по этому в начале каждого курса дают список литературы и источников.
Многие жалуются на курсы по устаревших технологиях, но нужно понимать, что такая уж у нас профессия, что не угонишься.
Тред (@denysdovhan)
Для меня универ дает только основы. Хочешь новые технологии, современные методы разработки... - иди занимайся самообразованием @jsunderhood
Я думаю аналогично. Нужно учиться учиться. twitter.com/PollyGlot/stat…
Вопрос для тех, кто учился в универе: на каком языке учили программирование? Какой язык вы считаете лучшим для учебы?
@jsunderhood а этому в школе не учат? О_о Или там в детском саду. Люди разве только в университетах начинают уметь учиться самостоятельно?
Я имел ввиду то, что детей с детства нужно учить находить информацию. Не заставлять, а заинтересовать. twitter.com/SetAGE/status/…
@jsunderhood pascal, delphi, c++, php (4 года назад учился)
У меня аналогично, только у меня еще Java будет. twitter.com/rubyunderhood/…
А это на матфаке моего универа. twitter.com/Alla_Sydoriak/…
@SilentImp @jsunderhood а в университете нужен язык, на котором удобно объяснять парадигмы, структуры и алгоритмы
Абсолютно. Не могу не согласиться. twitter.com/pomidore/statu…
@jsunderhood гораздо интереснее вопрос, занимаешься ли ты какими-нибудь своими проектами помимо работы? Ну и очевидный вопрос про время)
Да, но об этом я больше расскажу в четверг. Пока смотрите в мой гитхаб: github.com/denysdovhan
twitter.com/axel_user/stat…
@jsunderhood философия очень полезна для руководителей.
Это субъективно, но я бы даже хотел пойти на заочку на какую–нибудь философию, или журналистику, или религиоведение. twitter.com/iamfrntdv/stat…
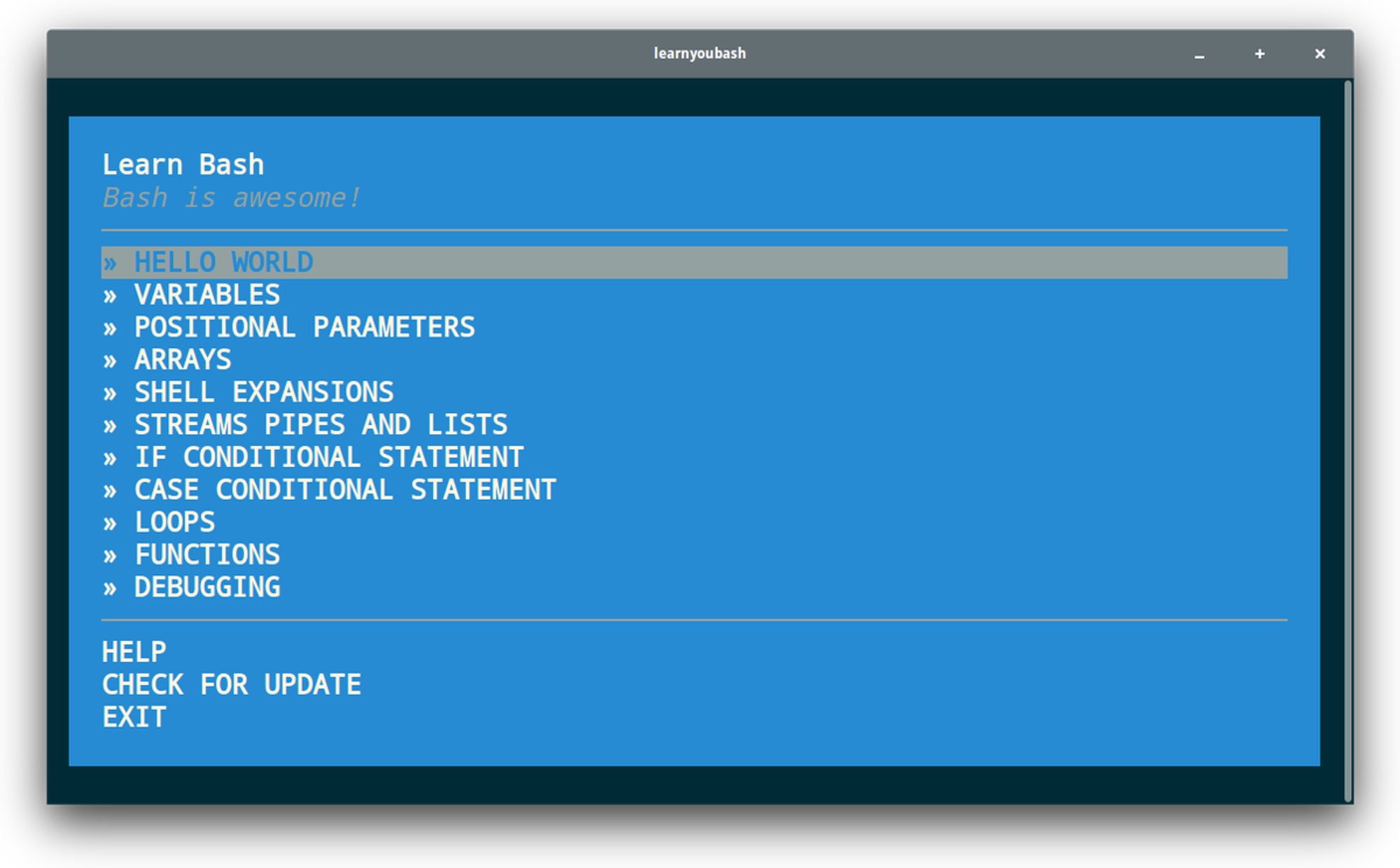
learnyoubash@1.1.0 now has Ukrainian translation! Thanks for @kostyandrew and @ticapac! pic.twitter.com/92FzJ9NxES
Кстати, если кто–хочет помочь с переводом на другие языки — велкам :)) github.com/denysdovhan/le… twitter.com/denysdovhan/st…
@jsunderhood оу, круто. Я сам с Черкасс, еду на TEDx в воскресенье к вам, но теперь подумываю приехать на день раньше ))
Круто! Ждем–с :)
Кто еще хочет ко мне на воркшоп?) twitter.com/smithua/status…
@jsunderhood а онлайна, как понимаю, не будет?
Мы очень хотели сделать хотя бы запись, но к сожалению не получилось. Постараемся на следующий раз. twitter.com/PollyGlot/stat…
Среда
Спасибо всем за день и за общение. Не очень технический аспект, но очень важен для меня.
Теперь всем доброй ночи и успехов завтра!
Знайте меру — ложитесь спать!
@jsunderhood Сам-то во сколько ложишься? :-)
Стараюсь не сидеть дольше чем до 23:00, потом еще час на заметки и отбой в 00:00. На выходные могу и до 2:00 сидеть. twitter.com/sapegin/status…
Сегодня хотел бы с вами обсудить рабочий процесс и рабочую среду.
Как помогаете себе сконцентрироваться на работе? Как часто отвлекаетесь? Что обычно мешает? Слушаете ли музыку? ну и так далее.
@jsunderhood А в пятницу обсудим нерабочую пятницу? :)
В пятницу у меня будут последние приготовления к докладу и воркшопу, поэтому обсудим доклады :D twitter.com/freiksenet_ru/…
Я обычно слушаю музыку для концентрации. Музыка очень помогает войти в поток, но можно случайно зависнуть в поиске идеальной песни.
Не могу работать лежа: меня сразу несет по соцсетям, или еще куда–то. Поэтому если нужно что–то серьезное: надеваю штаны и сажусь за стол.
Я слушаю свой Flow, или тематические чарты в @Deezer — вполне сносный заменитель радио. twitter.com/AntonyKapustin…
Думаю у многих так.
Музыка заводит в рабочий транс — это как с гипнозом :) twitter.com/vl_muzychenko/…
@jsunderhood помогает отсутствие митингов и других мелких задач. Обычно больше всего мешает шум в опен-спейсе
Я летом сажусь во дворе. Работать на свежем воздухе одно удовольствие. Дети на качелях мне не очень мешают. twitter.com/chorna_kiwka/s…
@jsunderhood у меня наоборот. Горизонтально мысли текут в нужном направлении.
И такое есть. Много тут таких? twitter.com/c01nd01r/statu…
@nemcik7 Я, вот, сейчас не представляю, как можно до двух ночи досидеть — 23:30 уже поздно. Но главное спать достаточно. @jsunderhood
Можно фильм или доклад смотреть, например. Просыпаюсь в 7:30. На выходные в 9-11. @sapegin @nemcik7 twitter.com/sapegin/status…
@jsunderhood для работы очень важно удобное рабочее место.
Кстати, а какое у кого рабочее место? Есть кто–то, кто любит работать стоя? twitter.com/iamfrntdv/stat…
Слышал, что некоторые встают в 4 утра: бег, зарядка, завтрак и на работу. Тут кто-то такое практиковал? @jsunderhood
Тогда уж спать надо ложиться в 21-22. twitter.com/PollyGlot/stat…
@jsunderhood @iamfrntdv Интересно а кто-то пробовал водить машину стоя?)) Рабочее место вообще главный критерий.
Кроме шуток, стоя тоже неплохо. Вот Линус Торвальдс вообще на беговой дорожке работает: youtu.be/fuS-3HSnpq4?t=… twitter.com/nemcik7/status…
Да, есть такое. Но это скорее универсальные кресла. mashable.com/2015/10/28/alt… twitter.com/lifeasecond/st…
Важный вопрос: Angular2 или React для нового проекта? @jsunderhood @cssunderhood Это важно! #reactjs #angularjs #angular2
Точно сказать не могу. Сами сейчас в одном стартапе не можем определиться. Может сообщество подскажет? twitter.com/dshster/status…
@twenty ну я как раз из любителей играть в Лего и осознанно выбирал Реакт для небольших проектов. @dshster @jsunderhood @cssunderhood
Я не люблю когда технология меня заставляет что–то использовать. twitter.com/myjsalterego/s…
Именно поэтому я люблю реакт: вплоть до того, что можна использовать es5 вместо es6, или любую флакс–библиотеку. @jsunderhood
@myjsalterego А с Бабелем что не так? Его хотя бы настроить легко, в отличии от Вебпака. @jsunderhood
Кстати, я ненавижу конфиги вебпака — они ужасны. twitter.com/sapegin/status…
Регулярные выражения, строки вида "!json!./test.json" — это тихий ужас. @jsunderhood
@sapegin ну и был небольшой негатив с переездом на 6 версию, связанный с тем, что что-то там неработало @jsunderhood
Именно для этого @iamstarkov написал замечательный generator-babel: github.com/iamstarkov/gen… twitter.com/myjsalterego/s…
Если кто–то использует @AtomEditor с vim-mode, нужна помощь: github.com/atom/vim-mode/…
У вас получается забайндить jk на выход из insert mode?
И это боль, лично для меня. Потому что я пользуюсь Линуксом.
Вопрос: Много среди нас линуксоидов, или все на маки пересели? Или может есть кто–то на окнах?
Какой дистрибутив используете и почему?
Тред (@denysdovhan)
@jsunderhood Arch юзаю. Значит придётся перейти на hangouts.
Какие видите альтернативы скайпу на линуксах? twitter.com/freiksenet_ru/…
.@jsunderhood вот только что проверил: сделал звонок с маковским скайпом - всё ок.
Кто еще может проверить? twitter.com/dcromster/stat…
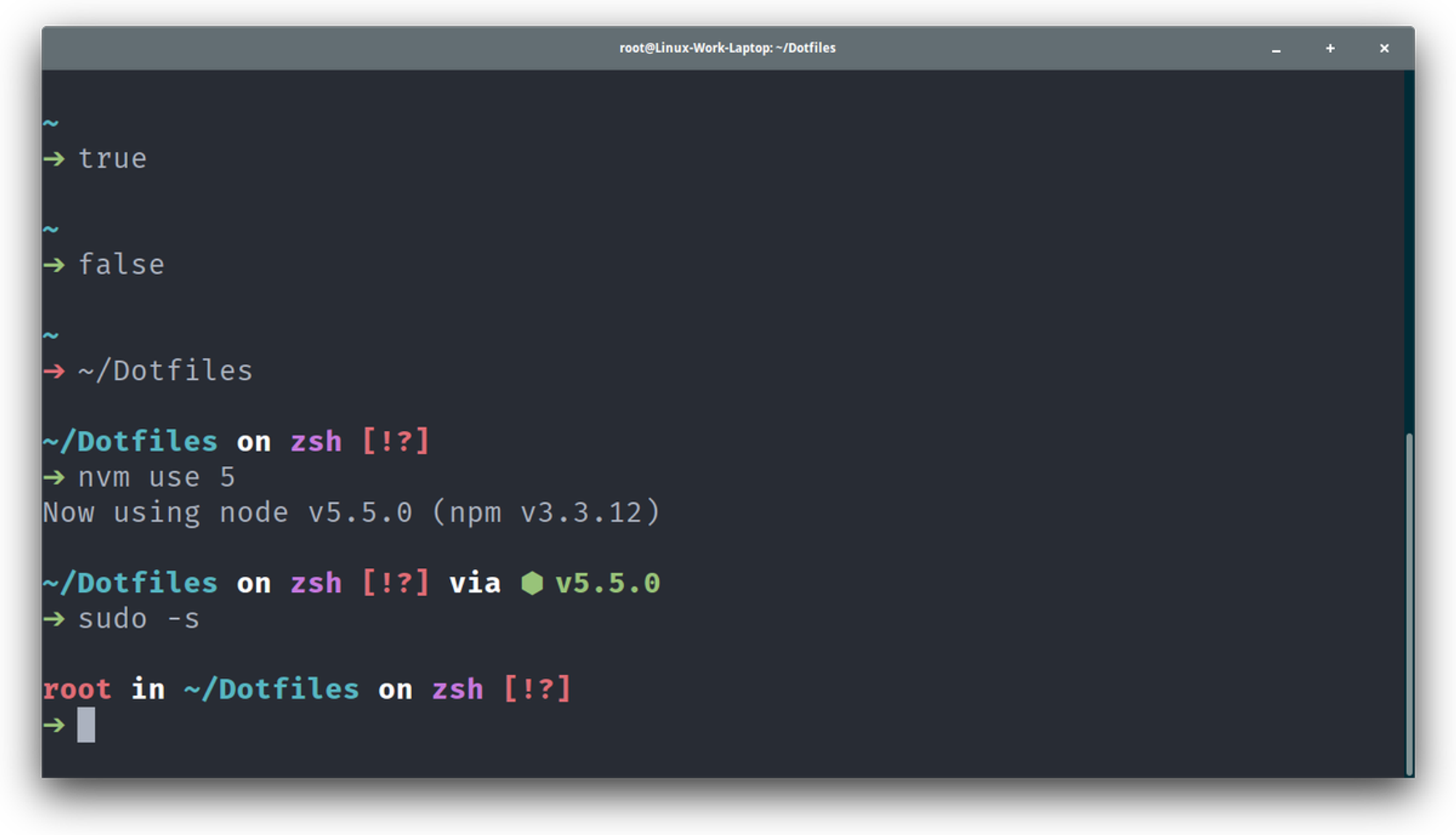
У меня на борту Ubuntu GNOME 15.10. Много пользуюсь терминалом, поэтому без dotfiles никак: github.com/denysdovhan/do…

При написании своих дотфайлов вдохновлялся дотфайлами @sapegin.
Делитесь своими дотфайлами и настройками. Мне всегда интересно найти что–то новое и полезненькое :D
@jsunderhood zsh пробовал?
У меня в дотфайлах zsh + oh-my-zsh из коробки. В будущем может перейду на fish. twitter.com/dcromster/stat…
@jsunderhood я не понял что такое Oh My ZSH и зачем оно. a fish даже не смотрел.
oh-my-zsh — фреймворк для zsh: ohmyz.sh
fish — такая крутая оболочка: fishshell.com
Лучше раз увидеть. twitter.com/dcromster/stat…
В fish очень умный автокомплит, удобнее язык для скриптинга. @dcromster
Фреймворки для шела нужны для того, чтобы не костылять руками то, что сделано до вас. Не писать лишний раз скрипты. @dcromster
Ну например: фреймворк с коробки умеет исправлять ошибки в названиях команд, или дает навигацию стрелочками в автокомплите к cd. @dcromster
Тред (@denysdovhan)
@jsunderhood @freiksenet_ru web.skype.com
Уже можно звонить по веб-скайпу? twitter.com/d1b/status/702…
Вообще, я очень советую попробовать написать для себя dotfiles — это приносит понимание ваших нужд и требований от системы.
А кто пришел в веб из мира десктопов? Почему решили пойти в веб? Больше денег, перспективность или что–то другое?
@jsunderhood Года три назад перешёл на Виндоус с Линукса. Сейчас пользуюсь почти всеми продуктами Майкрософта.
Сломал систему.
Но почему? twitter.com/iamakulov_/sta…
Тем временем я положил два сайта на gh-pages одним билдом в трависе — никто не застархован от рукожопства.
Четверг
@jsunderhood я вот yadr заюзал github.com/skwp/dotfiles так и на vim перешел и очень даже доволен
Тоже Vim пробую обуздать. Пока только Atom + vim-mode и vim в терминале. twitter.com/markbaraban/st…
@jsunderhood могу для любителей autocomplete и хейтеров ctrl+r посоветовать посмотреть на github.com/tarruda/zsh-au…
Вот это вещь! Советую! twitter.com/markbaraban/st…
Я не знаю, у меня проблем с этим никогда не было. twitter.com/pgrekovich/sta…
@markbaraban @jsunderhood vim как океан, в одиночку не переплыть :)
Одно из наилучших высказываний о Vim :) twitter.com/MaxBorisov/sta…
Текстовым редактором О_о
Я немного не понял вопрос. twitter.com/kqxsr/status/7…
Кто еще любит emacs? twitter.com/divide_by_fals…
Через два часа поговорим об опенсорсе. Расскажу о своих проектах, ретвитну ваши. Пофилософствуем на тему важности os.
@jsunderhood а обсудите qubes-os.org уж очень она любопытна с точки зрения безопасности
Никогда не слышал раньше. Кто что может рассказать? twitter.com/SilentImp/stat…
@jsunderhood Псссть… Проект стартуем интересный-интересный, jsный-jsный moikrug.ru/vacancies/1000… посоветуете кого?
Может кому–то будет интересно. twitter.com/amperkaru/stat…
@elephantscanfly @jsunderhood @dcromster а что такое tpm ? :)
Да, объясните и мне тоже.
ru.wikipedia.org/wiki/Trusted_P… — это оно? twitter.com/MaxBorisov/sta…
А еще у @ymatuhin в блоге есть неплохой пост: ymatuhin.ru/tools/atom_pac…
У меня список почти аналогичен. @pgrekovich
А теперь об опенсорсе.
Я люблю опенсорс. Он помог мне познакомиться и пообщаться с более квалифицированными разработчиками, у которых я многого научился.
Мне нравиться, что в опенсорсе много добрых и толерантных людей, которых интересует твой код и идеи, а не происхождение, пол. взгляды, etc.
Конечно, есть много таких, которые упрекают за то, что нет примеров в ридми, нет тестов, медленно фиксятся баги.
Но, к счастью, большинство понимает, что есть таймзона, все это делается в свободное время и бесплатно.
Другое важное преимущество опенсорса это то, что ты что–то напишешь плохо, всегда найдутся люди, которые помогут исправить и сделать лучше.
Поэтому если у вас есть идеи, но вы боитесь нагавнокодить, смело начинайте писать. Вас исправят и научат как лучше.
Тред (@denysdovhan)
@jsunderhood Для таких есть кнопка «послать пулреквест».
Есть такой тип людей, которые хотят получать, но не хотят помочь. twitter.com/sapegin/status…
@jsunderhood Если конечно им будет нужно твоё плохо написанное зачем-либо :))
Если это что–то полезное, то найдутся :) twitter.com/ThyBzi/status/…
Часто встречаю людей, которые жалуются мол у них нет идей для проекта. Ох, это не беда.
Не обязательно придумывать свои проекты — есть много замечательных идей, которые нуждаются в вашей поддержке. Загляните в @yourfirstpr.
@jsunderhood У меня это прошло в первые несколько лет программирования.
Да, у меня тоже теперь идей валом — времени не хватает. twitter.com/sapegin/status…
Среди ярких проектов, которым я помогал выделю textr от @shuvalov_anton — модульная тулза для типографирования. github.com/A/textr
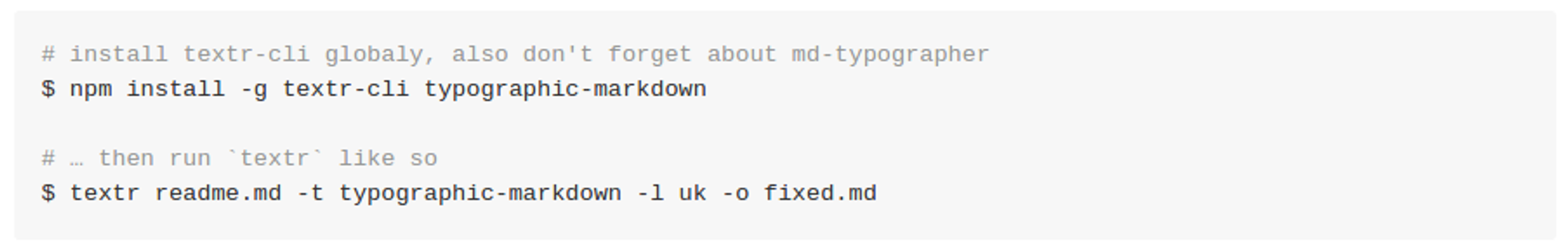
Я написал textr-cli, чтобы вы могли типографировать свои README.md например вот так: github.com/denysdovhan/ty…

А вот и ссылка на сам textr-cli: github.com/denysdovhan/te…
Попробуйте remark — это как @PostCSS, но для маркдауна. remark.js.org

Это проект в который стоит контрибутить. Я помог сделать нормальный API для плагинов и запилил gulp-remark: github.com/denysdovhan/gu…
@jsunderhood У меня в планах попробовать его впилить в свой статический генератор вместо Маркеда. github.com/sapegin/sweet2
Кстати разработчик marked перешел в remark. twitter.com/sapegin/status…
Еще поддерживаю и развиваю свою маленькую тему для zsh — Spaceship. github.com/denysdovhan/sp…

@jsunderhood Расскажи, как ты набрал 2000+ звёзд в книжке про Баш? 😳
Кстати да, я еще написал конспект по bash, который собрал 2К звезд за две недели. twitter.com/sapegin/status…
Честно говоря, я сам не понимаю как так получилось. Писал, в первую очередь, для себя, потому что постоянно забываю, а пишу скрипты часто.
Мне нужна была категоризированная заметка–коспект, где я бы смог бысто найти то, что забыл.
В какой–то момент какой–то чувак сделал тред на radit с моей книжкой и после этого за два дня было уже 200 звезд: denysdovhan.com/bash-handbook-…
После этого, судя с графов трафика, большинство звезд приходило с ленты гитхаба и твиттера — эффект снежного кома.
Тред (@denysdovhan)
Кстати, ссылка на книгу bash-handbook: github.com/denysdovhan/ba…
Можно читать онлайн, можно поставить из терминала и грепнуть по главах.
А началось все с того, что на первом воркшопе мы заметили, что люди не знают терминала вообще. Решили сделать воркшоп по терминалу.
Но готовых воркшопов на nodeschool.io не было и я решил написать свой.
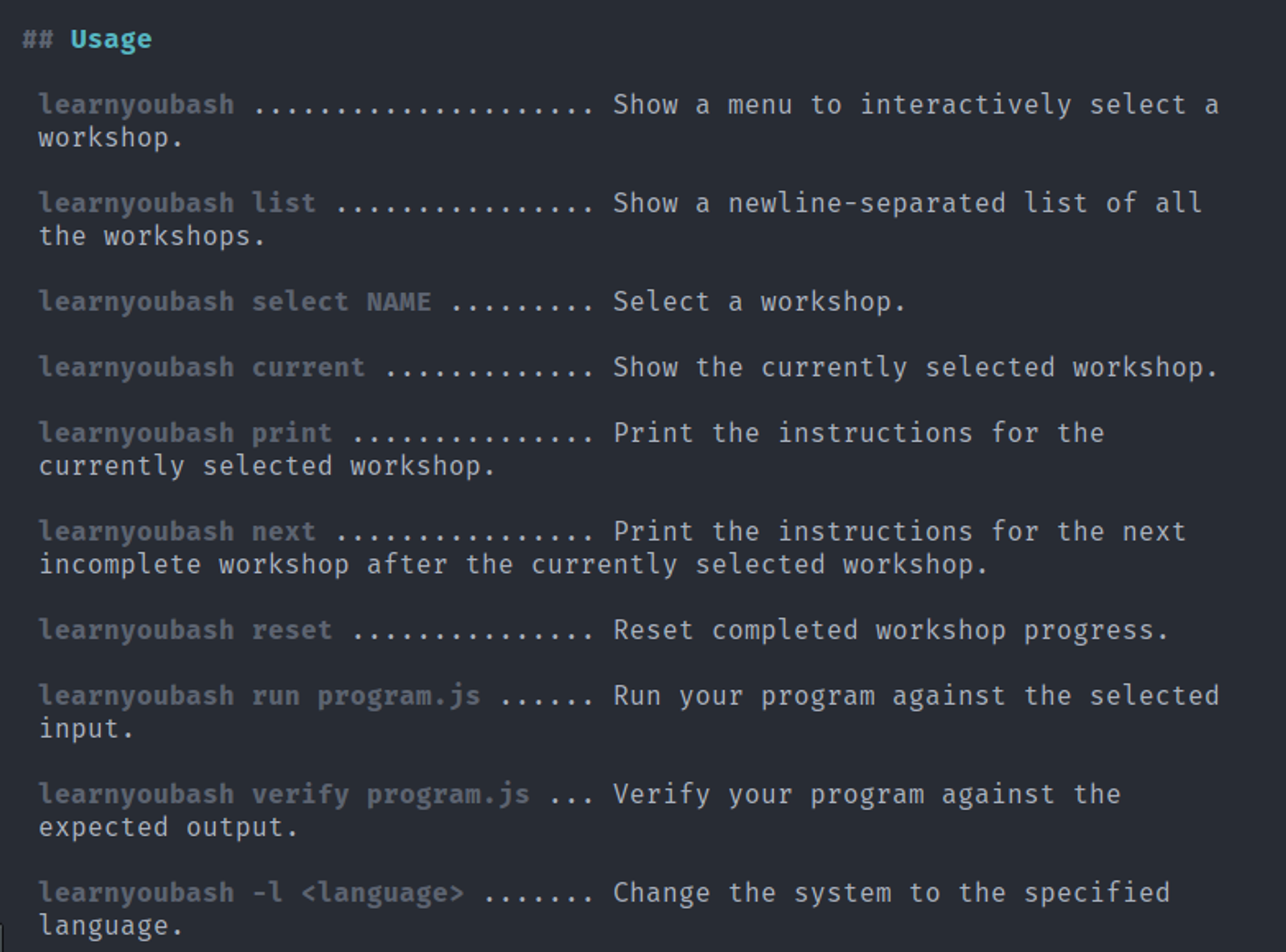
И я написал интерактивный воркшоп по основах терминала и bash — learnyoubash: github.com/denysdovhan/le…

И получилось так, что теория написана в bash-handbook, а попрактиковаться можно в learnyoubash — очень удобно.
Кстати, пикантности добавляет тот факт, что документации к фреймворкам workshopper вообще нет :D
Тред (@denysdovhan)
Еще вот с @terrysahaidak в свободное время переводим на украинский “Understandigns ES6” на украинский: understandinges6.denysdovhan.com
Перевод технического текста очень поднимает скилы, учит правильно называть вещи, углубляет в технологию. @terrysahaidak
Вот репозиторий для звездочек :P github.com/denysdovhan/un…
Ладно уж о мне, давайте делитесь своими проектами! (и пофиг если нет звезд)
@jsunderhood наверное самый полезный инструмент, который я сделал за последнее время github.com/roman01la/html…
Вот это, народ, действительно круто! twitter.com/roman01la/stat…
Цього тижня дуже класний @jsunderhood. Читаю все і все цікаво.
Дякую! ;) twitter.com/chorna_kiwka/s…
@jsunderhood кто будет 500-м поставившим звездочку, получит персональное спасибо 😀
Давайте поможем! github.com/roman01la/html… twitter.com/roman01la/stat…
@jsunderhood postcss-sorting — сортировка правил CSS (PostCSS, SCSS) github.com/hudochenkov/po… + плагин к Sublime Text github.com/hudochenkov/su…
Очень крутая штука! Лично пользуюсь и восхваляю. twitter.com/xwoody/status/…
@jsunderhood покажешь где?
Сори за ошибку. На самом деле remark — это форк marked, усовершенствованный. twitter.com/iamstarkov/sta…
Вопрос: помог ли вам опенсорс найти работу? Есть ли профиль в гитхабе показателем профессионализма?
Пятница
@jsunderhood я нашел работу мечты благодаря опенсорсу; теперь 99% того, что я делаю по работе — open source :) github.com/mourner/projec…
Ого, вот это прямо работа мечты. twitter.com/mourner/status…
Доброго утра!
Видели уже новый логотип @nodejs? Как вам? nodejs.org/en/blog/weekly…

Вот такое лого было раньше. @sapegin

А вот и ишью в котором выбирали новое лого: github.com/nodejs/evangel…
Посмотрите, там интересно.
@jsunderhood жаль наши гениальные приватные репы никто не видит. Это как ходить в качалку и не сфоткаться в зеркале, как будто не ходил. Да?
Да, но так гитхаб мотивирует писать опенсорс :) twitter.com/vvaddim/status…
Сегодня вечером я готовлюсь к завтрашнему воркшопу. Я уже говорил, что буду спикером во время вокршопа о Bash.
Закупил сегодня конфеток для учасников воркшопа — это будут маленькие презенты в добавок к стикерам. :)
Поэтому сегодня поговорим о докладах. Выступали когда–нибудь на конференциях/митапах? Любите выступать? Как боретесь с волнением?
У меня опыт в выступлениях небольшой: несколько местных митапов.
Перед докладами сильно не волнуюсь, а если волнуюсь, то начинаю жевать жвачку — очень успокаивает.
Я уже говорил, что занимаюсь боевыми искусствами и мы делаем театральные постановки с оружием и условными боями — это научило не бояться.
Опыт в подобных выступлениях научил меня преодолевать страх и импровизировать.
Тред (@denysdovhan)
В чем вы делаете презентации? PowerPoint или руками верстаете?
Я раньше делал презентации на slides.com, но теперь использую reveal.js: github.com/hakimel/reveal…
@jsunderhood а где Impress?
Или пользуетесь Impress? twitter.com/devmru/status/…
Еще о докладах: какой ваш любимый доклад?
Мне очень нравится доклад @listochkin о том как перестать хайпить и начать жить: youtu.be/xPFRUM_oDKA
Самый веселый доклад, который я видел, это доклад @asolovyov о Clojure — думаю его все видели :)
Вот нарезка: youtu.be/bR-sJAI2Mts
@jsunderhood @asolovyov Доклад целиком youtu.be/R4sTvHXkToQ
Эпический доклад @asolovyov целиком. twitter.com/CyrilPanshine/…
Суббота
Пришел домой с нашего воркшопа. Вот сейчас начну вам отвечать и расскажу что и как было.
Сорри, но не смог твитить с воркшопа — нужно было много помогать учасникам. Bash оказался для многих очень сложным.
@xwoody @jsunderhood буду КО, но есть react-components.com Там, конечно, только компоненты, а не исходники сайтов, но тем не менее.
Полезная ссылка. Сохранил себе. twitter.com/Dmiterko_Roman…
@jsunderhood эх, не получится прийти, опоздал на поезд, буду ночью уже (
Все ок :) Людей было не очень много. Около 40. У многих не получилось прийти. twitter.com/smithua/status…
Вот пока фоточка с воркшопа. Позже будет больше, если интересно.

Очень приятно получать фидбек от участников. twitter.com/JesterSunborn/…
Даже не ожидал, что bash вызовет так много сложностей у участников.
Очень много людей остановились на задаче с рекурсивным вызовом функций. Странно.
Возможно здесь была сложность из-за сложного синтаксиса в bash.
Воскресенье
@jsunderhood Спроси пожалуйста, может быть кто-то хочет принять участие в @nodeschool (Москва), участником\ментором ? 19 - 20 марта.
Помогите доброму делу. Приходите, должно быть круто. twitter.com/Rukomoynikov/s…
Сегодня мой последний день в @jsunderhood и я планирую обсудить сегодня вопросы здоровья и отдыха.
Кроме этого, обсудим вопросы, которые не успели обсудить на протяжении недели.
Понятное дело, что профессия у нас такая, что профзаболеваний очень много. Поэтому поговорим как с этим бороться.
Наверное начнем с глаз. Как снимаете усталость с глаз? Делаете перерывы и гимнастику, или пользуетесь глазными каплями?
Пользуетесь ли вы защитными очками для монитора? Помогают ли они, или считаете это выдумкой маркетологов?
Кстати, делать перерывы помогает Помидорная техника: ru.wikipedia.org/wiki/%D0%9F%D0…
Думаю она многим знакома.
Я еще читал, что программисты склонны к заболеваниям горла? И лично я от горла очень страдаю.
Здесь наверное еще играет роль то, что Прикарпатский регион (где я живу) очень влажный.
При Австрии работникам университета даже надбавку за вредность давали, из-за погоды.
Конечно, здесь описание: github.com/denysdovhan/do… @rimmer333
Для меня @github - это основной источник новостей о проектах и трендах в индустрии.
В связи с этим вопрос: кого вы фоловите на гитхабе, кто делиться интересными проектами? Кого посоветуете еще зафоловить?
Хороший список из ключевых людей в индустрии и нашем сообществе. twitter.com/lifeasecond/st…
Окей, я должен был рассказать о мейндмапах, но расскажу о том, как я стараюсь анализировать происходящее и делать выводы.
На самом деле я не делаю никаких мейндмапов - все банально просто: каждый вечер, в конце дня, я пишу небольшие заметки.
В заметках записываю основные выводы, результаты встреч, умозаключения, свои впечатления от чего-либо, полезные ссылки.
Это помогает мне сделать выводы из прожитого дня, подбить итог, понять что я сделал не так и исправить это.
Эти заметки - моя попытка рефлесивно посмотреть на себя, осмыслить свои ошибки и в будущем исправить их.
Очень советую вам попробовать, хотя и будет тяжело привыкнуть давать себе отчет в письменной форме.
Но это хороший способ проанализировать свои действия и посмотреть на себя со стороны. Мне очень помогает наводить порядок в жизни.
После заметок, как правило, я делаю небольшой список дел на следующий день (иначе на утро все забываю).
Тред (@denysdovhan)
Хотелось бы услышать как вы даете себе отчет и подбиваете итоги важного. Как формируете список дел и ставите приоритеты?
Понедельник
@jsunderhood google keeper
Пользовался некоторое время им, но отказался - сложно было распределять задачи. twitter.com/i_bo0om/status…
Окей, день и неделя подходит к концу. Будем прощаться.
Мне было очень приятно с вами пообщаться, узнал много нового, нашел ответы вопросы, которые меня интересовали. Надеюсь это взаимно.
Очень рад, что мне повезло провести здесь неделю, несмотря на то, что было много работы и мало времени на общение.
Хочу пожелать вам всем интересных идей для ваших будущих проектов и сил для их реализации.
И самое главное, не забывайте о существовании еще чего-либо, кроме компьютера. В этом мире есть что исследовать.
Спасибо за то, что читали и отвечали мне. Я это очень ценю.
Буду очень рад продолжить общение с вами уже в моем личном профиле - могу отвечать вам на английском, русском, или украинском.
На этой неделе с вами был @denysdovhan. Оставайтесь голодными, оставайтесь безрассудными!
Тред (@denysdovhan)
Логаут.