Архив недели @antonk52
Понедельник
Привет!
Меня зовут Антон Кастрицкий - @antonk52, на этой неделе будем общаться про доклады, обучение, чаты, типизацию, качество жизни и, может быть, про вим.
Чем я занимаюсь? 👇
Работаю в Партнёрских Интерфейсах Яндекс.Маркета, иногда читаю доклады на конференциях, но чаще копаюсь в конфигах.
Работаю в ПИ последние 3+ лет, последние полгода работаю руководителем и посещаю много встреч🗓
(если не отвечаю вам до 6ти вечера, это и есть причина, не обижайтесь)
Будет много грамматических / орфографических ошибок и опечаток в целом. Не ругайте строго 🙂
Тред (Антон Кастрицкий)
Первый тред недели будет про подготовку к публичным выступлениям 📝
👇👇👇
Я пишу много заметок для себя и часто их накапливается критическое кол-во и они перерастают в всодержимое доклада. Ниже несколько из докладов, что я расказывал на внешнюю аудиторию
Немножко про вебпак 🧐
youtube.com/watch?v=Tg8IVb…
Типографика в вебе
youtube.com/watch?v=IFwOMg…
Веб анимации
youtube.com/watch?v=_ZWSVB…
Надеюсь у меня получилось убедить вас что я немного умею рассказывать что то на публику и теперь можно рассказать как подготовить себя или друзей к выступлению
Многим кажется, что им не о чём рассказать, но это не так.
Если у вас есть друг/подруга, и вы знаете что им точно есть, чем поделиться, скажите им об этом. Они могут неоправданно сомневаться в себе.
Если вы на митапе/конференции, и вам понравился доклад, обязательно напишите об этом это докладчикам. Им будет приятней, чем вы думаете😊
То же самое касается и записей на ютубе, поставить лайк и/или комментарий несложно. Это будет отличным мотиватором для автора продолжать развитие в этом направлении.
Тут отдельное спасибо @r3nya за помощь с подготовкой моего первого доклада и @webmaxru , увидел его твит со своего первого выстулпения на субботнике и это было хорошим толчком сесть за второй доклад🙌
💡 Поиск темы 💡
Что бы вы не рассказывали, в начале всегда будет идея или проблема.
Чем больше эта проблема задевает вас за живое, тем проще и интереснее у вас получится подготовиться и рассказать об этом.
Делайте заметки, большая часть моих докладов выросла из большого кол-ва заметок по одной теме
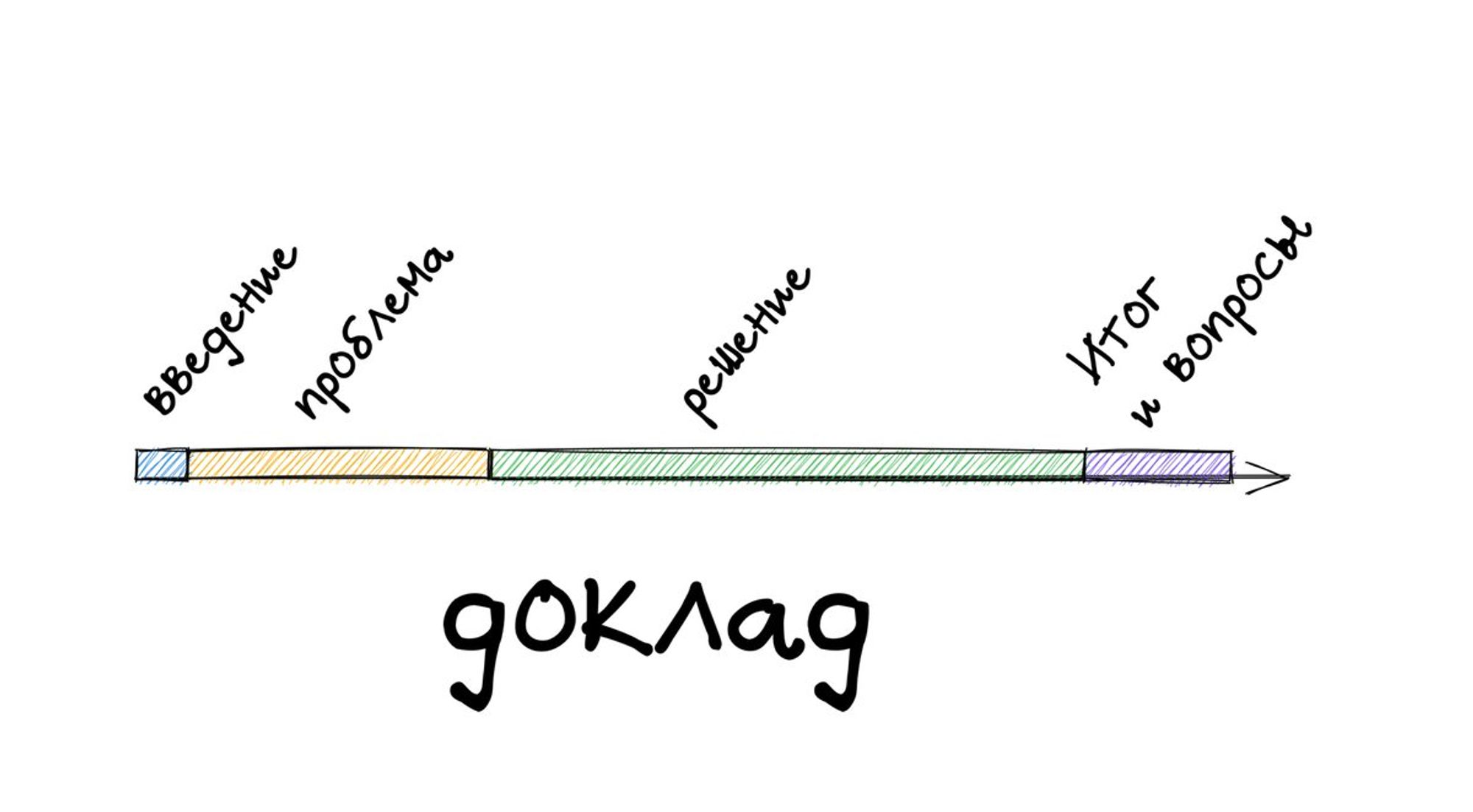
Содержание любого доклада можно разбить на несколько частей
Введение
Тема и/или проблема
Решение
Заключение

Вступление - та часть доклада где вы можете представиться, рассказать где вы работаете и что вам интересно.
Не нужно упарываться и растягивать эту часть, проговаривая все ваши достижения. Будет достаточно рассказать, как вас зовут, и где вас найти в соц сетях 👍
Тема/Проблема - про эту часть часто забывают докладчики, а это пожалуй самая важная составляющая доклада.
В этой части вам нужно описать проблему самыми простыми и доходчивыми словами.
Слушателям должно стать очевидно, есть ли у них есть эта проблема, считают ли они это проблемой и могут ли они с ней встретиться в будущем.
В противном случае, на протяжении доклада будете смотреть на людей, уставившихся в телефоны.
Решение - рассказываем про решение проблемы. Можно так же углубиться в описание проблемы, но все, кому это актуально, уже должны понимать, о чём идёт речь.
Заключение - подводим итоги доклада, что слушатели могут пойти и сделать уже сегодня/завтра и этим улучшить качество жизни.
Не стоит растягивать на несколько слайдов, одного слайда с булет списком должно быть достаточно.
Если вы не можете уместить TLDR вашего доклада на одном/двух слайде, то возможно, вы взяли слишком объемную тему.
Следующая пачка твитов будет про офрмление слайдов 🧑🎨
🎨 Про оформление слайдов 🎨
👇👇👇
Если у вас в компании есть корпоративный стиль, то им можно пользоваться, это снимает с вам лишнюю работу
А если нет, то всё в порядке, в интернете полно готовых шаблонов для слайдов. Главное что бы ваши слайды имели консистентный стиль на протяжении всего доклада
Не нужно пытаться положить много информации на один слайд. Если на нём будет много текста, то люди начинают читать его, вместо того чтобы слушать вас
Не задерживайтесь на одном слайде дольше пары минут. С помощью слайдов вы можете помогаете концентрировать внимание аудитории на докладе.
Если у вас будут примеры кода, пожалуйста, используйте СВЕТЛУЮ ТЕМУ ⬜️🔳⬜️
Если вам не повезёт и будет слабенький проектор, светлайя тема - единственное что убережёт вас от неловкого проговаривания кода вслух 😅
Можно и нужно добавлять мемы/шутки в доклад. Но не стоит перебарщивать с этим. Они помогают расслабить аудиторию и вернуть заскучавших людей в доклад.
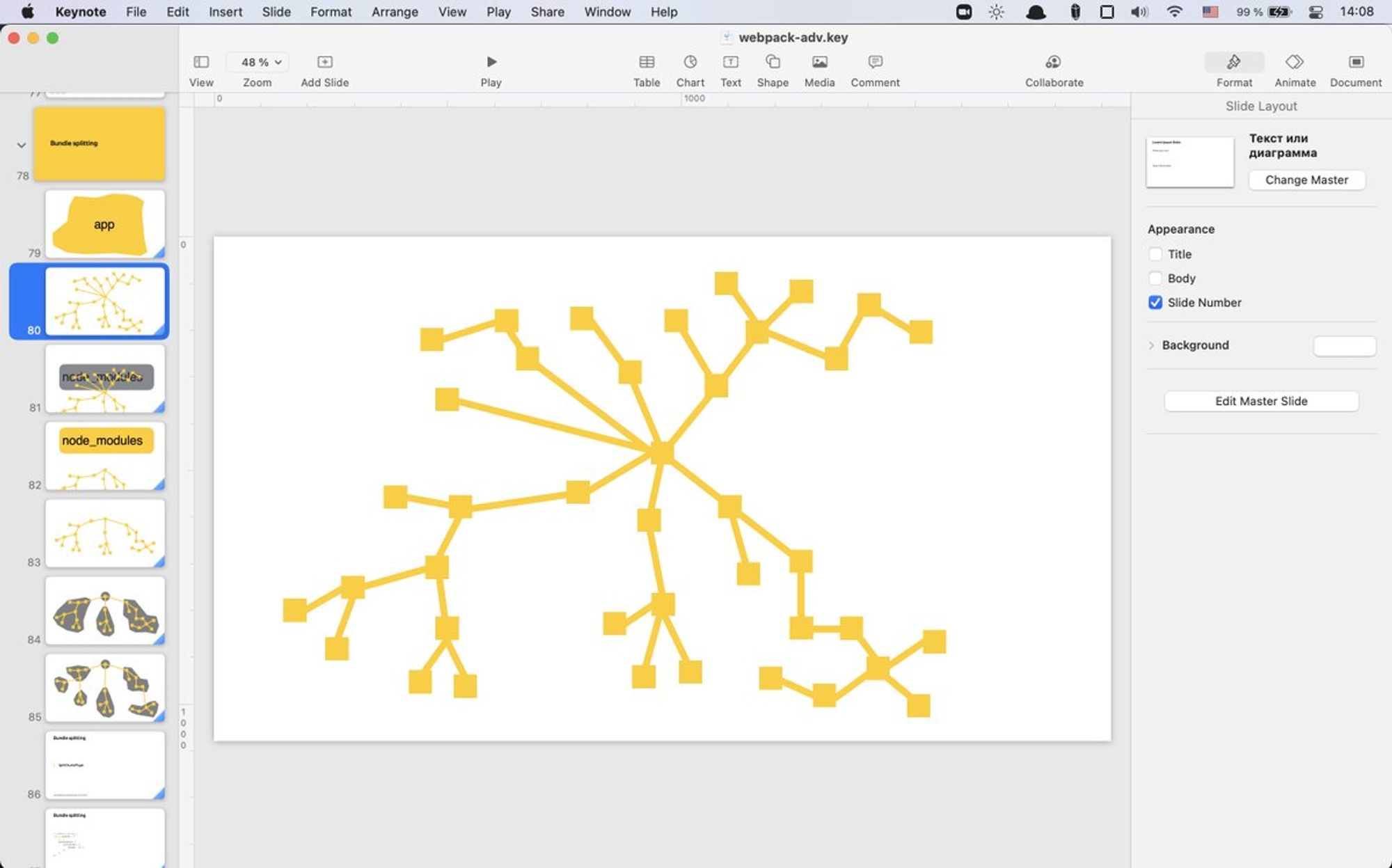
Если у вас мак, потратьте пол часа и разберитесь с keynote, посмотрите про magicmove и анимируемые списки. Эти инструменты добавляют вишенку на торт 🍒
Это те самые вещи, которые позволяют делать красивые переходы со слайда на слайд автомагически

Анимация выше это всего лишь несколько слайдов с сдвинутыми боками на слайдах, keynote сам добавляет transition, где это будет нужно

Пользуйтесь возможностью писать заметки под слайды, не пишите туда всё что вы хотите сказать и не читайте от туда. Списка основных поинтов вам хватит
Если у вас по близости есть дизайнеры, покажите им слайды! Они точно смогут подсказать как сделать еще лучше🧑🎨
В конце принято оставлять слайд для вопросов. На него стоит поместить информацию как с вами можно связаться и поблагодарить слушателей за их время.
Пример:

🎁Бонус слайд🎁
Вы можете предугадать один из каверзных вопросов от зрителей и разместить бонус слайд после слайда для вопросов.
Когда хитрый зритель задаст вопрос, вы раскроете секретный слайд с ответом/мемом. Публике нравится.
Этот трюк я подсмотрел у @zapolnoch 🙌
Следующая пачка будет про подготовку к выступления 🤓
Если что то упустил или у вас есть свои трюки и практики, напишите, что бы можно было дополнить тред 🙂
👇 Уже есть идея, знаете о чём будете рассказывать и нарисовали слайды? Пора готовиться к выступлению 👇
Мне лучше всего помогают живые прогоны с живыми людьми. Лучше прогоняться в схожих условиях, если вы знаете что будете выступать стоя, прогоняйтесь стоя
Попросите людей, кто ваc прогоняет, не перебивать и записывать их идеи и пожелания на протяжении прогона. Лучше вместе разобрать что и на каком слайде можно улучшить после прогона, что бы не сбивать вас с мысли
Нет друзей? (картинка с соником) ничего страшного, прогоните доклад своему домашнему питомцу, прогоните его перед вебкой или зеркалом, это тоже полезно.
Хотя бы раз запишите себя на видео и посмотрите ~10 минут. В первый раз это странно, но поможет лучше поставить речь или улучшить сегвеи с темы на тему
Поставьте таймер ⏱
Легко уйти в овертайм и не догадываться об этом☝️
На площадке может быть туго с временем, вы не хотите что бы вас вежливо попросили уйти со сцены, а вы еще и до финального слайда не дошли
Не важно сколько раз вы прогоняли доклад. Первое "выступление" не будет лучшим. Соберитесь с друзьями и расскажите им финальную версию доклада.
По этой же причине некоторые докладчики рассказывают драфтовую версию на локальных митапах перед выступлениями на крупных конференциях.
Рассказывать один доклад большего одного раза - ok 👌
Нет ничего стыдного в том что бы рассказать хороший доклад несколько раз, тем более если вы улучшаете доклад после каждого выступления. Главное не стать one trick pony 🐴
👀 Обратите внимание из кого будет состоять аудитория на которую вы будете рассказывать доклад.
К примеру, рассказывать про проблемы большого энтерпрайза на аудиторию из не опытных студентов не лучшая идея.
От аудитории может зависеть стиль подачи материала или тема доклада☝️
Как вы готовитесь? Что для вас было полезным? Поделитесь вашим опытом как вы нашли дзен подготовки к докладам 🧘
⏳ Следующий батч будет про действия в день выступления ⏳
Потеряшка про слайды:
Даже если вы не используете vscode, скачайте его. Вставте в него код, теперь скопируйте код из vscode'a и вставте в keynote. Поздравляю, теперь у вас ваш код имеет цветовую подсветку как в редакторе!
Пожалуй лучшая фича вскода 😏
Перед выступлением нужно прийти на площадку заранее и проверить что всё работает:
- ✅ картинка выводится на экран
- ✅ звук работает
- ✅ свет не слепит
- ✅ кликер работает
Даже на крутых площадках бывают проблемы и нужно суметь вовремя среагировать и переиграть что то 🙂
Убедитесь что вы пъёте достаточно воды, именно воды - не сока / лимонада / кофе. Она помогает не только хорошо себя чувствовать, но и лучше звучать вашему голосу 🎤
Удачи, всё получится 🤞
🎬🎬🎬 Доклад 🎬🎬🎬
После выступления cмело выдыхайте, вы - молодчина! 👏👏👏
Можно спросить фидбек у отдельных зрителей, но не быть настырным. Узнайте что им понравилось и что они предпочли бы услышать в другом формате
Если была запись и видео было выложено на ютуб, не могу сказать что имеет смысл читать все комментарии.
Кому не понравилось комментируют чаще тех кому понравилось. А сделать так что бы понравилось всем невозможно. Если вас это может зацепить, имейте ввиду☝️
На этом сегодняшняя тема заканчивается 🔚
Но я хочу общения и узнать как вы готовитесь к выступлению? Что смотивировало написать первый доклад? Если вы ни разу не выступали, но хотите - что вас останавливало?
Давайте пообщаемся 🙂
Тред (Антон Кастрицкий)
@jsunderhood Спасибо большое!)) Запись уже есть youtu.be/pyBC9qkB7pU 😊 Почти три часа регулярок, аудитория была довольна и вопросов не осталось 🤗
А вот и первый дебют читательницы с докладом про регулярки 🔥 twitter.com/botaniklena/st…
Пока еще не закончился день, хочу узнать ваше мнение про место работы, продолжите фразу:
Я работаю из...
🤔
64.5% дома и это супер🤔
16.6% дома, но хочу в офис🤔
6.0% офиса, но хочу из дома🤔
12.9% офиса и мне в кайфВторник
Спасибо читателям, после вчерашнего опроса получилось подвести итог и сегодня работаю из дома 👨💻
У меня есть 2 темы, нужно помочь определиться о чём писать первым. Что вам интереснее?
🤔
78.0% Учимся учиться 🤓🤔
22.0% Как задавать вопросы 🤔@jsunderhood Для картинок кода можно использовать carbon.now.sh pic.twitter.com/KCYZtQjIGe
Отличный сервис, но если хотите использовать эти сниппеты в докладах, берите светлую тему⬜️🔳⬜️ twitter.com/Artboomy/statu…
@jsunderhood Для слайдов советую romannurik.github.io/SlidesCodeHigh… Код останется кодом, а не картинкой, да и настроек стилизации достаточно.
Еще один вариант для сохранения подсветки кода для тех, кто не хочет ставить vscode twitter.com/8xx8ru/status/…
Давайте научимся учиться 🤓
👇 тред 👇
Самое глупое что я могу написать тут, это просто рассказать о том как я учу новый материал и для большинства* это будут бесполезные знания 🤔
Поэтому сначала нужно разобраться с вашим стилем принятия унформации. Ключевая-гуглящаяся аббревиатура - VARK
Есть 4 типа студентов(на самом деле это диапозон), с разными стилями изучения:
Visual - визуалы
Aural - аудиалы
Read/write - дигиталы
Kinesthetic - кинестетики
Можно почитать про них тут
educationonline.ku.edu/community/4-di…
или тут
masam.by/stil_obuchenia…
Знать про это нужно хотя бы ради того чтобы знать как оптимально пользоваться своим временем при изучении нового материала ⌛️
Все тесты называют меня дигиталом - люблю заметки, читать, иногда это перерастает в доклады. В целом стараюсь оставлять для себя "виртуальные следы студента", чтобы была возможность вернуться к этим заметкам спустя какое то время 📝
После такого введения должно стать понятным что мои методики обучения подойдут не всем, но может быть это именно ты, поэтому давай читать дальше
Читайте книжки, читайте больше, всё подряд. Не будьте как этот парень, будет достаточно одной главы что бы понять что книга плоха или не для вас
youtube.com/watch?v=38tfhS…
Прочтите документацию того чем пользуетесь 📖
Зайдите в package.json и берём 5 зависимостей.
Идём на их гитхаб и прочитать от корки до корки(занимает не больше пары часов)
Часто можно закрыть пробелы в знаниях, о которых даже не подозревали.
Особый бонус в карму тем у кого есть список технологий и ссылки на их документации в доке по вашему проекту.
Если вы уже спокойно ориентируетесь на MDN, не стоит держать MDN за единственный источник знаний о веб технологиях.
Он хорош для общего ознакомления, но если вы хотите не "знать о технологии", а именно "знать технологию". Ознакомиться с спецификацией полезно!
Тут же вспоминается хорошая и не новая статья на эту тему
medium.com/hackernoon/11-…
Не бойтесь смотреть вне своей экосистемы, если вы стали учить бекендную часть смотрите и читайте про go/rust/younameit. Там часто решаются такие же проблемы и можно перенять опыт.
Этот совет я получил лет 5 назад от @dmitryzaets 🙌
Читайте совершенно чужой код. Откройте маленький чужой проект на github на один файл и разберитесь в нём.
Разобрались? Теперь другой на пару файлов.
Что нового вы узнали?
Прислушивайтесь с коллегам на кодревью, задавайте вопросы. Порой за небольшим сообщением лежит глубокая мысль чего то нового для вас
У вас есть 1х1 встречи c вашим менеджером/руководителем/техлидом?
Если да, вы готовитесь к этим встречам? Как часто они проходят? Что вы у них спрашиваете?
Пишите в личку если стесняетесь 😉
Чего общего 1х1 с руководителем имеют с обучением?
👇 Маленький тред👇
На этой встерче можно и нужно обсуждать не только зарплаты/бонусу/конфликты и тд. Эта встерча нужна так же для вашего развития 📈
Если вы джун/мидл и у вас есть постоянные встречи с вашим руководителем/техлидом/менеджером и вы их пропускаете, потому что нет тем для обсуждений - зря
В первую очередь к ней нужно готовиться, я записываю вопросы, которые могут подождать и обсуждаю их на этой встрече. У вас может быть дургой стиль подготовки, но подготовка полезна
Это встреча - ваша возможность перенять все знания из вашего руководителя, за выделенное и оплачиваемое вермя компанией. Если прям совсем нечего спросить, попросите при вас провести вам код ревью вот прям сейчас 👀
Не стесняться или думайте что зря тратите время вашего руководителя, если это постоянная встреча.
Руководитель заинтересован в вашем профессиональном росте, если это не так, то это плохой руководитель 🤷♀️
Надоели ваши задачи? А просите более сложные?
Проявляйте больше инициативы, удача приходит к тем, кто готов её принять 🍀
Когда все технические соки уже выжаты, пообщайтесь на отвлечённые темы. Познакомтесь чуть лучше: "как провели майские?"
работать в дружной обстановке приятнее и продуктивнее чем работать с кожаными мешками с костями
Тред (Антон Кастрицкий)
Еще один крутой источник знаний техновстречи - регулярные встречи команды для обмены опытом. Ключевое слово - регулярные
У нас в ПИ Яндекс.Маркета(~40 человек) проходят еженедельные техновстречи. Так же есть еженедельные техновстречи всего фронта маркета. Там рассказывают обо всём: новые форматы бекендов, паттерны написания кода, инструментарий и так далее
Само собой не все компании могут позволить себе выделить час-два всей разработки в неделю, но это прям сверх круто! И большой плюс в культуру разработки в компании
Если эти встречи проходят очно, а вы на них сидите в ноуте, сядьте в угол или на последний ряд. Это просто не этично по отношению к докладчику.
Это не конференция или митап, там это тоже делать некрасиво, но на техновстерчах это особенно не красиво 🙅♂️
Не скипайте такие встречи, если тем нет, возьмите инициативу в свои руки и расскажите что то сами. При чём не столь важно насколько банальной может быть тема "почему именованные экспорты компонентов лучше чем export default () => <div />"
Это работает так же как такой вопрос в группе:
- куда пойдём кушать?
- не знаю
- я тоже
- и я
- вы называете любое отвратительное место
- Нет! пойдём в ВАРИАНТ1
- я хочу в ВАРИАНТ2
- еще открылся ВАРИАНТ3
Зачем нужны техновстречи и почему они полезны мне помогли @_lttb и @pavelrevers 🙌
Плюсы в карму тем кто ведёт дневник таких встреч, где можно посмотреть когда кто и про что рассказывал, толстый плюс если остаются записи
помогли разобраться*
Тред (Антон Кастрицкий)
Что используете для заметок? Или комментируйте другие варианты ниже 📝
🤔
34.1% Notion🤔
36.7% Notes🤔
17.2% Физический блокнот🤔
12.0% *.md файлы в терминале@jsunderhood Если вдруг ваш менеджер не знает о чем говорить - скиньте ему ссылку, там есть шаблоны для 1:1 встреч и внутри много контекста, можно прям создавать ипр или проводить 360 в рамках встречи vectorly.team/feature/meetin…
Подписчик подсказывает ресурс для руководителей по проведению 1х1 встреч 👍 twitter.com/AlexOlkhovoy/s…
@jsunderhood Есть раз в месяц. Созваниваемся, меня спрашивают завела ли уже корги, обсуждаем последние успешные встречи с корги. Расходимся. Ну, и конечно готовлю заранее нормальные вопросы по текущим задачам/событиям и все важные вещи обсуждаем до вопросов о корги.
Корги - это, конечно, не так круто как таксы, но тоже хорошо 😏 twitter.com/Mi5akaa/status…
Раз в две недели. Я за 10 минут спрашиваю: — Оно тебе надо? — Мне нет. А тебе? — И мне. — Скипаем? — Скипаем. twitter.com/jsunderhood/st…
Вот так делать не нужно 🙅♂️ twitter.com/webholt/status…
@NUM13RU @jsunderhood там нет эмуляции вима, ето печально..
Перепробывал кучу приложений для заметок, дил брейкером было либо именно это, либо тем какая эмуляция была неполноценная 😒 twitter.com/lucicatus/stat…
Используете window manager?
🤔
12.1% Конечно, вот мои дотфайлы🤔
19.3% Нет, зачем?🤔
68.6% Что это?Что бы избежать недопонимая, не хотел сказать что корги плохие, они супер! Но лучше таксы может быть только 2 таксты! 🌭🌭
@jsunderhood Конечно, вот мои дотфайлы github.com/a/.dotfiles
Мои люди собираются twitter.com/shuvalov_js/st…
@jsunderhood Конечно, вот мои дотфайлы: github.com/He4eT/dotfiles
У нас набираются люди на вечерний тред красноглазиков🤓 twitter.com/He4eT/status/1…
@unel86 @jsunderhood Хотя бы полчаса в две недели или на худой конец в месяц сохраняют месяцы поиска разработчика взамен: «да, все ок», а потом внезапно выгоревшего :)
Никита понимает в чём дело😏 twitter.com/nikmostovoy/st…
@jsunderhood Конечно, вот мои дотфайлы github.com/vitallium/dotf…
Скоро будет вечерний тред про дотфайлы, 15 подписчиков велком twitter.com/Vitalliumm/sta…
Используете window manager?
По результатам опроса примерно 15 человек будут понимать о чём пойдёт поздний тред
👇👇👇 twitter.com/jsunderhood/st…
Если у вас в планах на этот вечер семья/прогулки/друзья, то пролистывайте, вам всё равно не понравится ¯_(ツ)_/¯
Если же вы опять накатываете арч потому что внешний монитор перестал работать от дока, то добро пожаловать, мы подружимся🤗
Маленький спойлер, сижу на маке, поэтому про линукс если и будет, то очень мало
А вот и мои дотайлы о которых ниже пойдёт речь
github.com/antonk52/dot-f…
В первую очередь мак хоть и из юникс семь, но часть инструментов, например tar, из коробки BSD'шные, на линуксах они GNU'шные. Это может добавить подводных комней при написании кросплатформленных скритов
То есть 99% API совместимые, но когда вы наступите на этот 1% дебагинг может быть не очевидным
Основным требованием к приложениям является что их можно поставить пакетным менеджером и у них есть конфигурационный файл, в идеале XDG friendly
На маке нельзя заменить родной оконный менеджер 😔
Но есть большое кол-во утили имулирующих нормальные менеджеры
Несколько лет сидел на spectacle, он позволяет раскидать окна шорткатами, но они всё равно могут накладываться друг на друга
github.com/eczarny/specta…
затем еще годик на rectangle, он по сути форк spectacle переписанный на swift
github.com/rxhanson/Recta…
Знаю что аналогичного функционала можно добиться через hammerspoon, но необходимости такой не нашёл
В целом жилось терпимо, но двигать окна руками при открытии приложений? like a f...g caveman
Хотелось найти адекватный тайловый менеджер и после очередных раскопок нашёлся аметист (поговаривают что похож на xmonad, но я не проверял)
github.com/ianyh/Amethyst
Пользуюсь им меньше года, но радости полные штаны. Даже не смотря на то что он работает поверх macos accessibility API (есть заметная визуальная задержка), это большой шаг в сторону желаемого результата
Так же есть такое популярное решение, но до него еще не дошли руки
github.com/koekeishiya/ya…
Как можно догадаться я не люблю тыкаться в GUI, поэтому настройку нового мака предпочитаю делать скриптом, не все знают что так можно делать в маке
github.com/antonk52/dot-f…
с переездом на big sur что то из этого, конечно же🙂, поломалось, но скилл полезный, особенно учитывая что не всё можно настроить через GUI'ёвые настройки макос
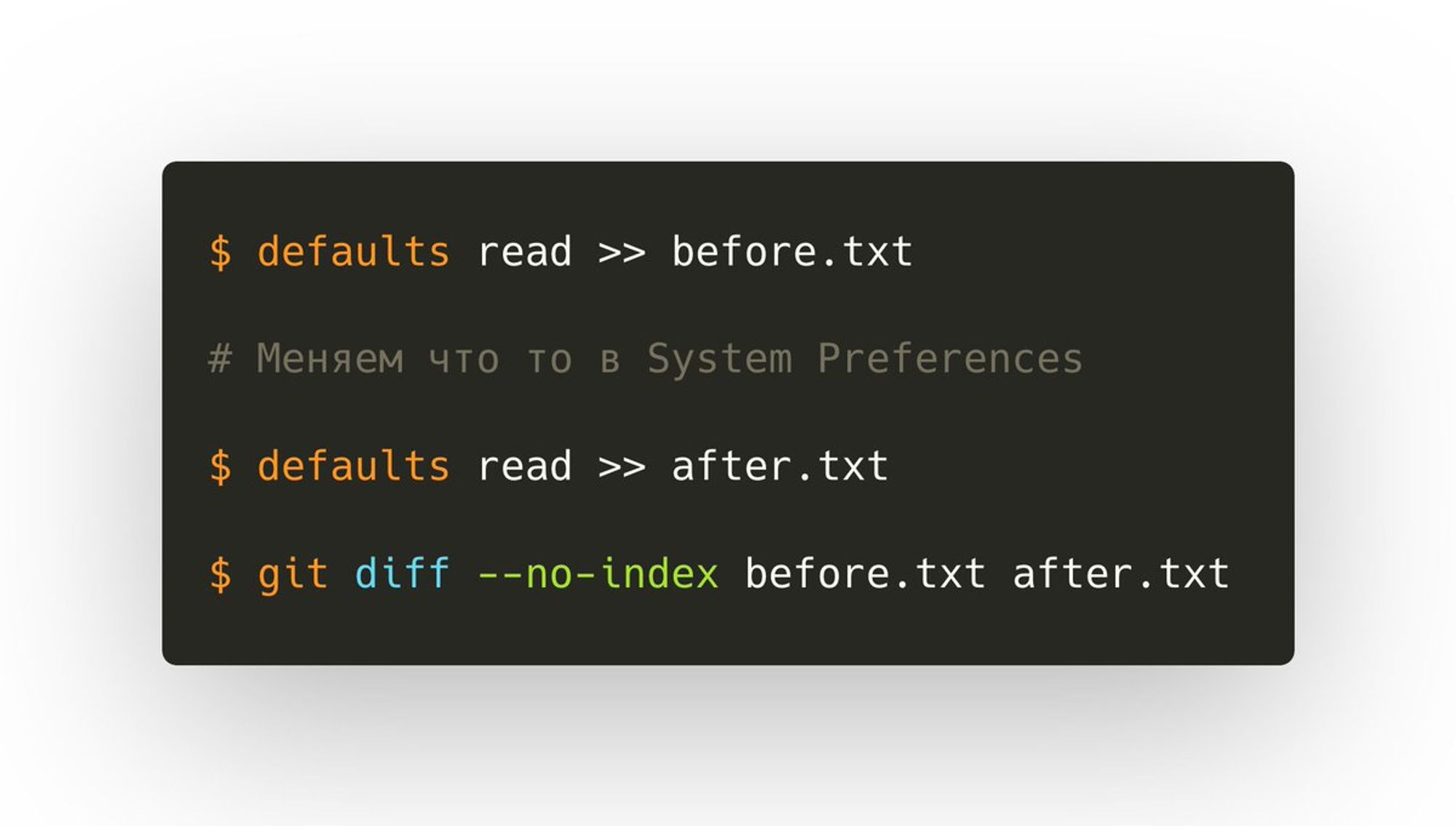
Если вам интересно как называется интересующая настройка из GUI, что бы задать её в терминале, можно сравнить настройки до и после

Теперь про шорткаты⌨️
Для настройки кастомных шорткатов на макос есть карабинер, можно поставить через brew и хранить настройки в json'инене
github.com/pqrs-org/Karab…
Правило номер один - смапить capslock в escape
Это не только сделает жизнь удобнее, но так же повысит вас до "a polite internet citizen"
Пару версий назад в макос появилась родная настройка на то что бы перемапить капс в одну из других 5ти клавишь, но так оказалось удобнее
И да, я в курсе, что от капса не обязательно совсем избавляться и через карабинер можно тоглить капс например одновременным нажатием на оба шифта на клавиатуре
Второе правило проще, набор шорткатов на часто испольуемые приложения
fn + a - открыть alacritty
fn + y - открыть яндекс браузер
fn + t - открыть телеграм и тд
Посмотреть на карабинер конфиг можно тут
github.com/antonk52/dot-f…
🖥 теперь го про терминал
До последнего сидел на iterm2 и в целом всё устраивало, миллион настроек, играйся сколько хочешь, даже лигатуры работали. Только играть с этим можно только через GUI. Синкать их между машинками не занимательно
На сегодня если вы хотите себе терминал на макос, который не iterm2 и есть поддержка XDG_CONFIG_HOME и еще хотелось бы что бы он был кроссплатформленный(когда нибудь я съеду с макос), то у вас очень простой выбор
kitty vs alacritty
Оба варианта крутые с упрямыми визионеры ментейнерами, респект 💪
Kitty - всё как положено, даже поддержка лигатур есть
github.com/kovidgoyal/kit…
Но на макос есть проблема с вертикальной отцентровкой некоторых шрифтов, и туда попал мой любимый шрифт firacode (виртуальный респект респект @nikitonsky)
У Alacritty такой проблемы я не встретил, невероятно прлавный скролл😍 и простенький конфиг на ямле 👌
github.com/alacritty/alac…
Пришлось чуть чуть покопаться что бы воскресить работу шорткатов с alt + num, а вот и сам конфиг
github.com/antonk52/dot-f…
Из проблем:
- пока не починили, но уже есть фикс для ctrl+/ на макос
- увы пока нет лигатур и на горизонте их не видно
🐚 в качесте шела стоит zsh без дополнительных обёрток, вроде бы ничего интересного в конфиге нет
github.com/antonk52/dot-f…
Относительно недавно отказался от ohmyzsh, не то что бы он мешал, но оказолось что он нормально так отедал от стартапа, с ним 0.4с, после 0.1с, выбор очевиден, теперь пара плагинов лежат в репозитории дотфайлов в качестве гит сабмодулей
Можно упороться чуть больше и сделать ленивую подгрузку уже после того как отрисуется промпт, но 0.1 секунда меня вполне устраивает
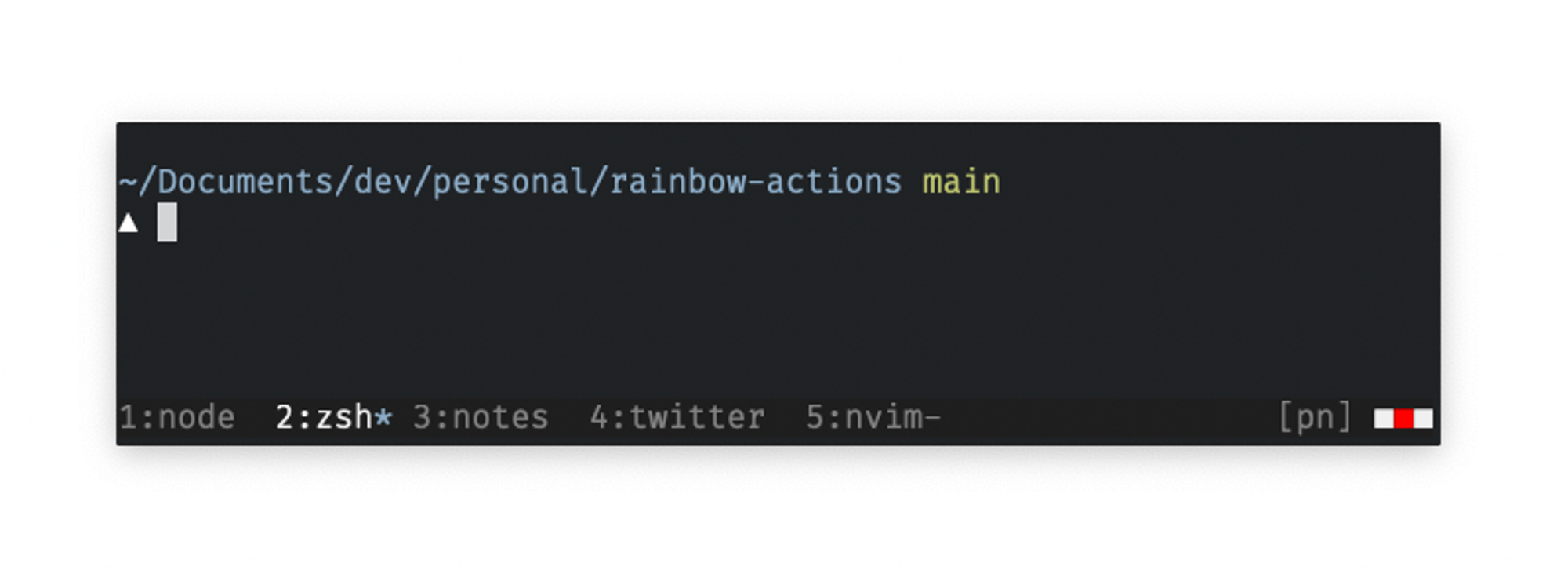
Для промпта стоит pure-prompt, немнодко подкрутив настроечки он стал настолько меня устраивать, что и смотреть в сторону других не хочется
github.com/sindresorhus/p…
Субъективно выглдяит проще чем рекламируется.
При переходе в вим режим редактирования команды, ▲ превращается в ✔︎ 🤗

@jsunderhood Стабильно каждую неделю. Часто составляю краткие тезисы. Это отличная возможность обсудить текущие таски, предложить улучшение продукта или поговорить о карьерном росте. Помимо этого можно узнать много нового о жизни в Германии, и прокачать свой английский. 1x1 это очень круто.
Теперь и локально не могу отучить себя от использования tmux
github.com/tmux/tmux
Начать пользоваться смотивировала необходимость в разработке на удалённом сервере
После того как разобрался с ним, теперь у меня 2 тмакс сессии, локально и удалённо. В локальной сессии есть окошко в которой подключён к удалённой машинке на которой запущена вторая сессия
Что бы одинаковый префикс прокидывался во внутреннюю сессию можно нажать его дважды или завести шорткад на прокидывание внутрь, как тут
github.com/antonk52/dot-f…
Не самый известный факт, но в 3.1 они наконец поддержали XDG_CONFIG_HOME

И заключающая тема на сегодня - vim ✅
лет 5 назад имел необходимость трогать руками большие дампы баз данных 2Gb+
на тот момент актуальный саблайм мог открыть такой файл за 30 секунд 🥱
атом(еще в альфе) за 2минуты+ 😴
а в виме файл открывался за пару секунд и можно было начать что то делать 😳
Мой полный путь получился
sublime 👉 sublime + vim 👉 macvim 👉 term vim 👉 neovim
После появления асинхронных работ в неовиме жизнь уже не была прежней, стали появляться адекватные автокомплитеры и плагины для работы с LSP 🙌
Даже не смотря на классную работу ментейнеров и наличие встроенного LSP в 0.5 ветке неовима, всё равно считаю coc.nvim лучшей альтернативой, потому что это по сути форк vscode'овского LSP встроенного плагина
github.com/neoclide/coc.n…
Это значит что при необходимости можно крайне просто портануть большинство вскод плагинов. К примеру мне как то показали плагин для прыжков к css модулям
marketplace.visualstudio.com/items?itemName…
классная штука, но ПРы висят месяцами и работает только с голым css с поддержкой одного препроцессора(из трёх) и без поддержки nesting
Ну что же, одним форком больше и теперь у счастливых виммеров автокомплиты и go-to-definition'ы работают с любыми препроцессорами и даже разрезанные nesting'ом
А вот и сам плагин
github.com/antonk52/coc-c…
Вскод бояре, законтрибютье ваш плагин, сделайте себе жизнь удобнее 🙂
TLDR идеи, coc.nvim позволяет переиспользовать всё богатство жс экосистемы живущее в npm, можно и ремоут плагины писать, но это уже сильно популярная платформа с достойным DX
Сам конфиг живёт тут, из интересных фактов, в нём соблюдена максимальная совместимость с vim 7.4(удалённая разработка), каких то продвинутых вещей может не быть graceful degradation, я же фронтендер всё так
github.com/antonk52/dot-f…
еще будет 2 подтемы в этом треде
- удобство
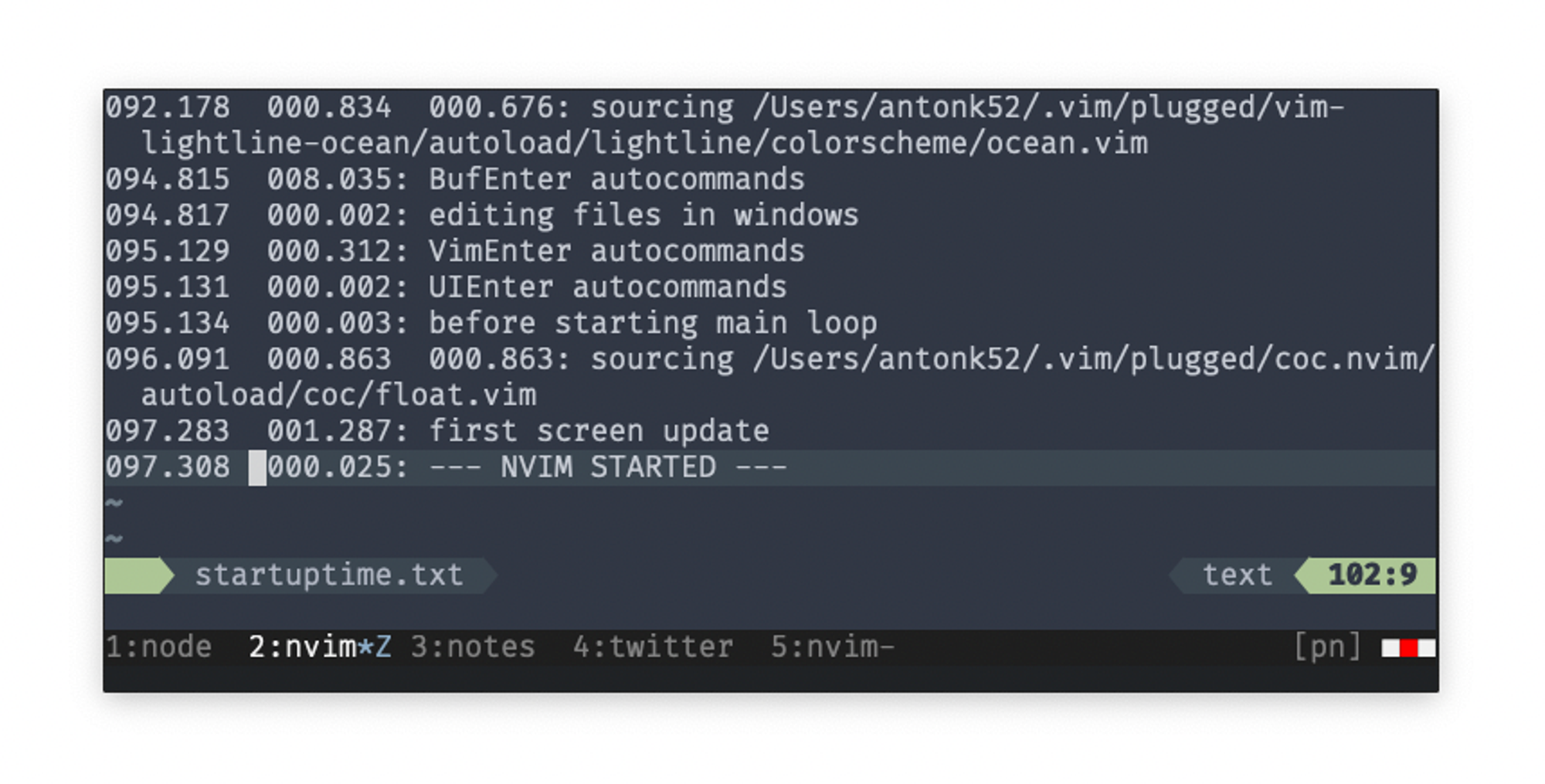
- startuptime
Болезненной ошибкой может быть в самом начале перебайндить какие то родные команды и в дальнейшем узнать что на них было что то полезное, а пальцы переучивать больно
Поэтому всё чего вам не хватает байндим на лидер или локаллидер
Для удобства лидер можно сделать пробелом, на нём всё равно всегда лежит один палец и в нормальном режиме он не делает ничего полезного
Возможности конфигурации этого редактора должны удовлетворить любого любителя конфигов, но если вам этого мало, то скорее всего вы недостаточно близко познакомились с командой :help
Среда
На случай если остался еще кто то, то еще одна пачка твитов про startuptime
Как и многие в какой то момент я заигрался с плагинами и у меня получилось собрать почти IDE, то есть открывалось всё заметно не быстро, попрофелировав это занимало 450ms кхе кхе вебшторм
Поэтому немножко разобрался что у меня было такого чем я не пользовался и что мне оказалось не нужным
Для профилирования есть встроенный флаг --startuptime, немного расписал про это тут
github.com/antonk52/webde…
первым подруку попался nerdtree, как и многие пришедшие из GUI редактора мне нехватало шуфлядки с файлами, nerdtree меня устраивал, если он у вас стоит, то попробуйте открыть node_moduels и поставте лайк, когда откроется
github.com/preservim/nerd…
остановится на встроенном netrw у меня не вышло, но под руку попался молниеносный dirvish, в котором было почти всё
github.com/justinmk/vim-d…
Нехватало только нескольких nertree like команд, которые добил своим плагином и того -125ms от старта
github.com/antonk52/dirvi…
Потом пошли статуслайны, простой переход на минималистичный lightline срезал порядка 50ms от запуска
github.com/itchyny/lightl…
По отчёту запуска нашёл что загружать словари для грамматической проверки написания комментариев это дорого, поэтому начал подгружать их лениво, где это поддерживается, я всё еще фронтендер
github.com/antonk52/dot-f…
Вытащил лишние настройки в autoload и начал лениво запускать coc.nvim, выходит что редактор с раскаршеным файлом отрисовывается быстрее, а следом становятся умнее, прямо как в браузере с гидрацией
Последним шагом оказался g:did_install_default_menus, отрезал еще -100ms от запуска
github.com/antonk52/dot-f…
После занимательных ковыряний я остался доволен результатом ~100ms, можно задаться вопросом к чему так упарываться, но об этом я уже расскажу в другой день, если кому то это актуально

@jsunderhood Есть, спрашиваю все вопросы интересные или что не нравится говорю явно. Где вижу проблемные места, где я накосячил или костыль сделал, почему так сделал, спрашиваю куда и как будет развиваться проект по виденью руководителя и прочее.
Ещё один отличный подход к личным встречам с руководителем twitter.com/aarexer/status…
Сидите в чатах про конкретную технологию в телеграмме или аналогичных местах?
Если да, то что полезного находите в этом? 👇
🤔
15.4% Сижу и на вопросы отвечаю🤔
60.3% Да, иногда поглядываю🤔
24.3% Нет, не интеерсно
Уже не утренний тред про чаты и сообщества, поехали
👇👇👇
Что бы не избежать недопонимания давайте сразу договоримся о формулировке
чат - вопросы и ответы незнакомцев
сообщество - чат где коммюнити общаются на свои темы
Раньше я любил тусоваться в чатах, помогал людям, было интересно узнать про проблемы технологий и в чём заключается непонимае со стороны пользователей
Это может неплохо прокачать в плане понимания технологии, если вопросы начали скучать на работе с однотипными задачами
sidenote: stackoverflow поможет лучше чем чатики в телеге
Увы, мой опыт показывает что большинство не умеет "правильно" задавать вопросы, а ведь в хорошем вопросе уже содержится часть ответа. Поэтому хочу посвятить этот троду тому как можно улучшить навыки задавания вопросов🤔
Этот скилл пригождается не только в публичных чатах 😉
Не нужно завдавать метавопросы 🙅♂️
- привет, ктонибудь разибрается в технологии Х?(в чате по технологии Х)
- можно задать вопрос?
- вы мне поможите?
Не тратьте своё и чужое время
Абстрагируйте вашу проблему для её воспроизведения в самом маленьком примере, что бы тому кто вызовится вам помочь нужно было как можно меньше времени что бы помочь вам 🤏

Это не значит что пример не должен быт понятным и расписаным, нужно удалить всё лишнее
Еще один пункт это XY problem
- я хочу решить проблему Y вот так, но оно не работает
- зачем так делать?
- что бы сделать Х
- Х можно сделать вот так и вся система будет проще
xyproblem.info
Лучше дайть хотя бы немного контекста проблеме и сводить его к самой проблеме с которой вы столнулись
Не знаю что хуже, показать скриншот кода или прислать САМ ФАЙЛ для скачивания с кодом.
Вставлять код большим куском текста в сообщения - читается плохо как минимум, форматировнаия и подсветки в чатах нет
Помогите людям помочь вам, лучше всего делиться в кодом через gist.github.com / codesandbox / online playground/repl
Теперь потенциальный помошник сможет посмотреть на вашу проблему имея достаточно контекста🤗
sidenote: Но не стоит думать что антипаттерными вопросами можно кого то разозлить или демотивировать, если так случается то проблемы у того кто злится, ну и в худшем случае автор вопроса не получит ни одного ответа ну что же 🙂
Есть поинт про моральную поддержку.
Люди приходят и задают вопросы "я не знаю какой будет результат у этой двухстрочной программы и я боюсь запускать её"
Люди не глупые, они еще не опытные и это нормально. Нужно уметь помогать и выслушивать, это поможет вам в будущем 😉
Часто ответы на подобные вопросы в таких чатах лежат на первых страницах результатов вашего любимого поисковика. Это ок.
Можно спокойно помочь человеку правильно сформулировать вопрос что бы человек смог "дорешать" проблему самостоятельно, не обязательно вручать готовое решение
Нужно отметить что весь тред относится к публичным чатам, где мы общаемся с незнакомыми людьми
Дальше будет про коммюнити чаты 👥
После того как покатался с докладами по разным городам, также побывал в разных местных жс чатах. По ощущению чем меньше коммюнити, тем более оно ламповое💡
Пожалуй любимым и добрейшим чатом для меня останется Нижегородский js чат @r3nya ❤️
Какие коммюнити вы находите наиболее интересными и уютными?
Тред (Антон Кастрицкий)
Давайте определимся о чём поговорим завтра
🤔
46.4% Flow vs Typescript🤔
12.4% Тайпскритизация флоу???🤔
41.2% Полезные инструментыНедавно переехали с флоу на тс одним днём и одним коммитом. Оставлю в качестве затравочки

Четверг
Интересный факт: голосовали за сравнение, а лайкали переезд 🤔
Если интересно про переезд, пишите вопросы под этот твит, сегодня/завтра поговорим и про него

Вчера большинство проголосовало за сравнение статических систем типов, поэтому поехали
👇👇👇
К моему сожалению, мне попадалось много молодых разработчиков, кто считает что эти два пункта взаимозаменяемые
- статическая типизация
- typescript
Тайпскрипт это здорово, он полезен и можно научиться любить его и работать с ним. Но не стоит думать что это панацея
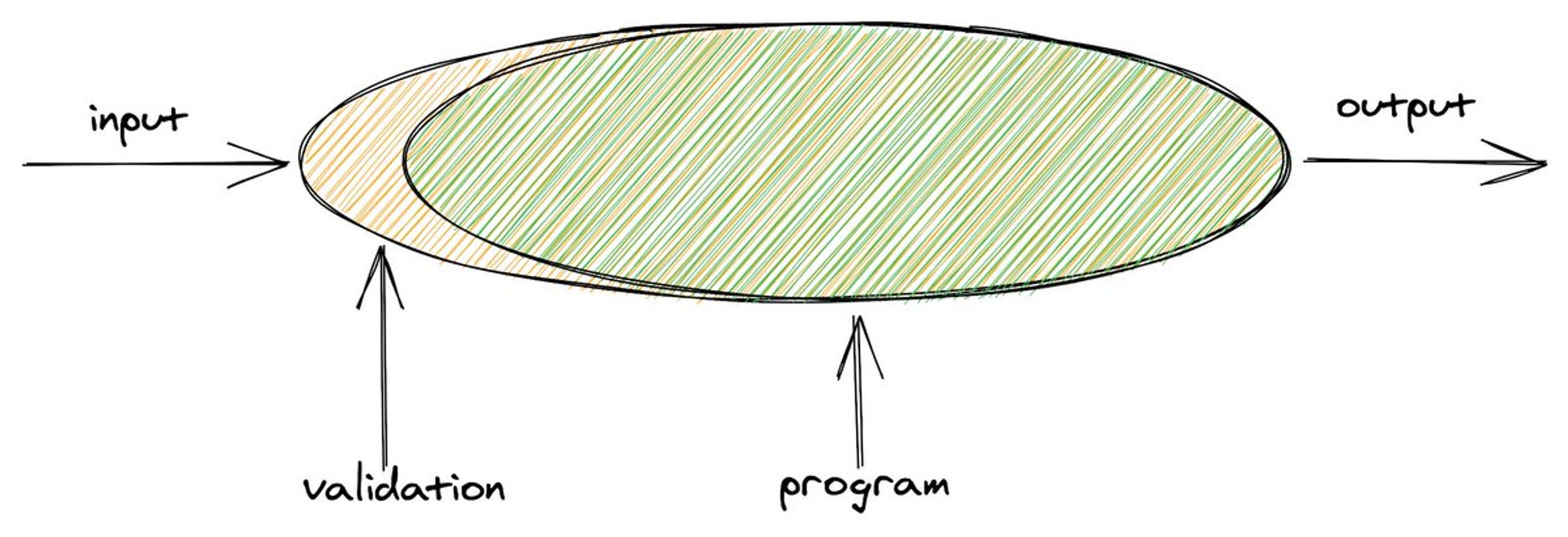
Для начала про типы в целом, там где они не влияют на рантайм и вырезаются при сборки, алгоритм их использования должен быть примерно такой

Не доверяем всем данным из вне, будь то ввод пользователя, ответ бекенда и другие. Эти данные нужно валидировать.
Далее идёт зелёная часть в которой мы можем безопасно* работать с нашими данными
На изображении видно как жёлтый немного просачивается в зелёную зону, в системах типов есть баги, про них нужно знать. Такое бывает, жизнь случается ¯_(ツ)_/¯
Мне бы хотелось устроить большое сравнение и втащить сюда sound elm, purescript с его коммюнити академических фетишистов, reason или bucklescript или rescript, ладно сдаюсь, поэтому сегодня будет только flow и typescript
Если совсем зажмурится, то может показаться что это очень похожие инструменты, но это не так и в этом треде попробуем разобраться почему
Цель flow - быть sound type system. Если флоу говорит не ругается, то TypeError не может случится. Это так же означает что возможны false positive, то есть флоу может ругаться на те места где по бизнесс логике ошибки не может случится
Цель TS - быть complete type system. Другими словами команда тайпскрипта пытается найти баланс между достижением type safety и продуктивной работы разработчика. Это 3ий пункт в их публичных не целях.
github.com/Microsoft/Type…
Это значит что всё что TS помечает ошибкой, действительно ошибка, но могут быть false negative - намеренно пропущенные потенциальные ошибки
Жду дня, когда буду находиться на встрече по разбору инцидентов из прода
- Антон, почему у нас тогда прод сломался Мы потеряли миллионы
- Просто мне было удобно писать на TS 🤗
Дальше про отличия:
Flow - только аннотации типов, которые никак не влияют на рантайм
TS - отдельный язык, который помимо типов так же добавляет свои runtime конструкции вроде enums, decorators, parameter properties etc
Тут же нужно отметить что typescript состоит из 2ух инструментов
- тайпчекер для проверки типов
- компилятор который превращает код из ts в js
Далее можно кучу всего написать про отдельные отличия как flow с номинальной+струтурной vs только структурной типизацией у ts, наличие const assertions и прочие, но это скорее всего будет не интересно. Поэтому следующая пачка будет про вещи на которых можно больно спотыкаться😩
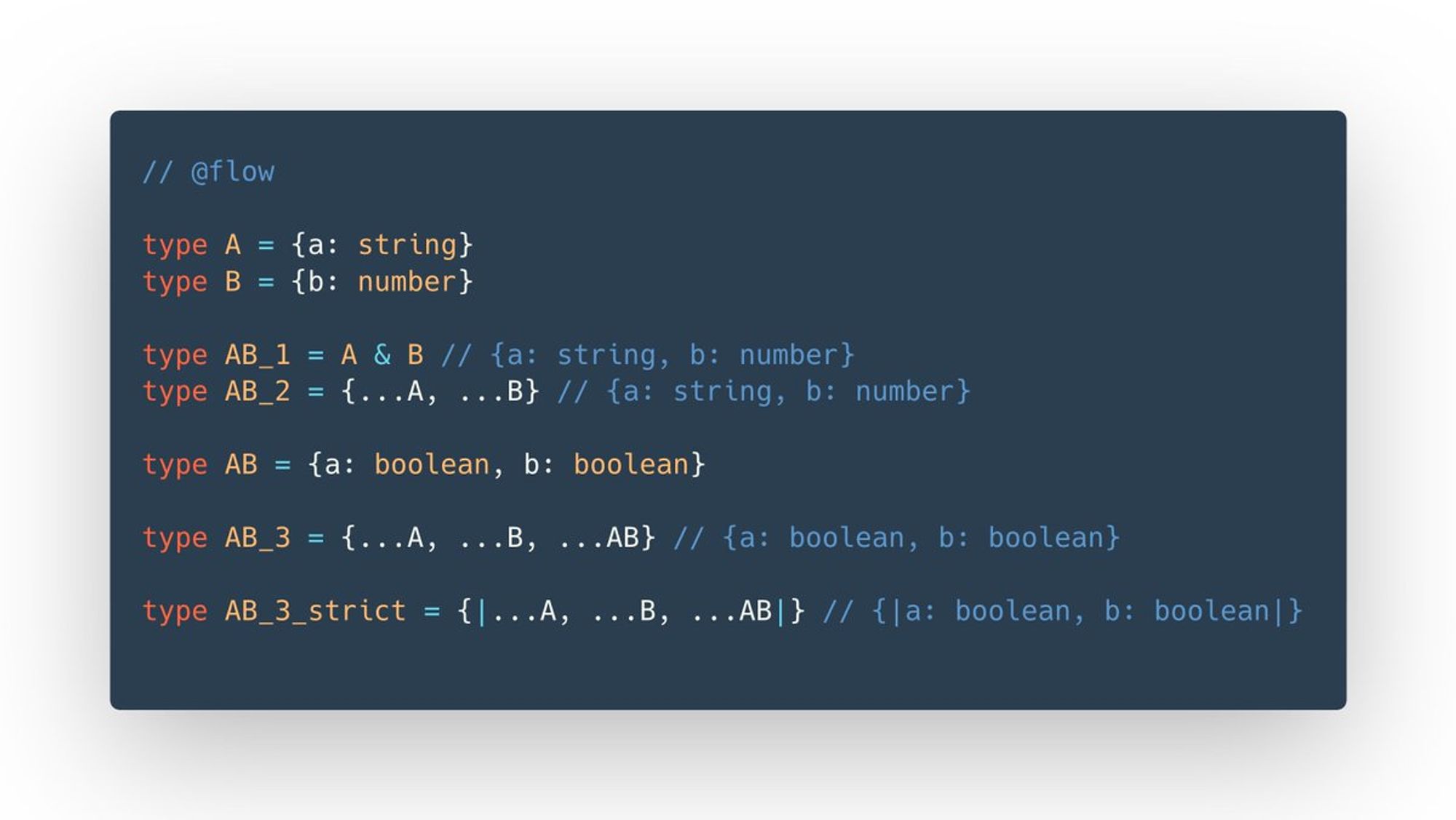
Флоу позволяет спредить типы объектов для того что бы мержить их между собой, пайпы используются для обозначения строгих объектов, интерсекшенами (&) мы почти не пользовались

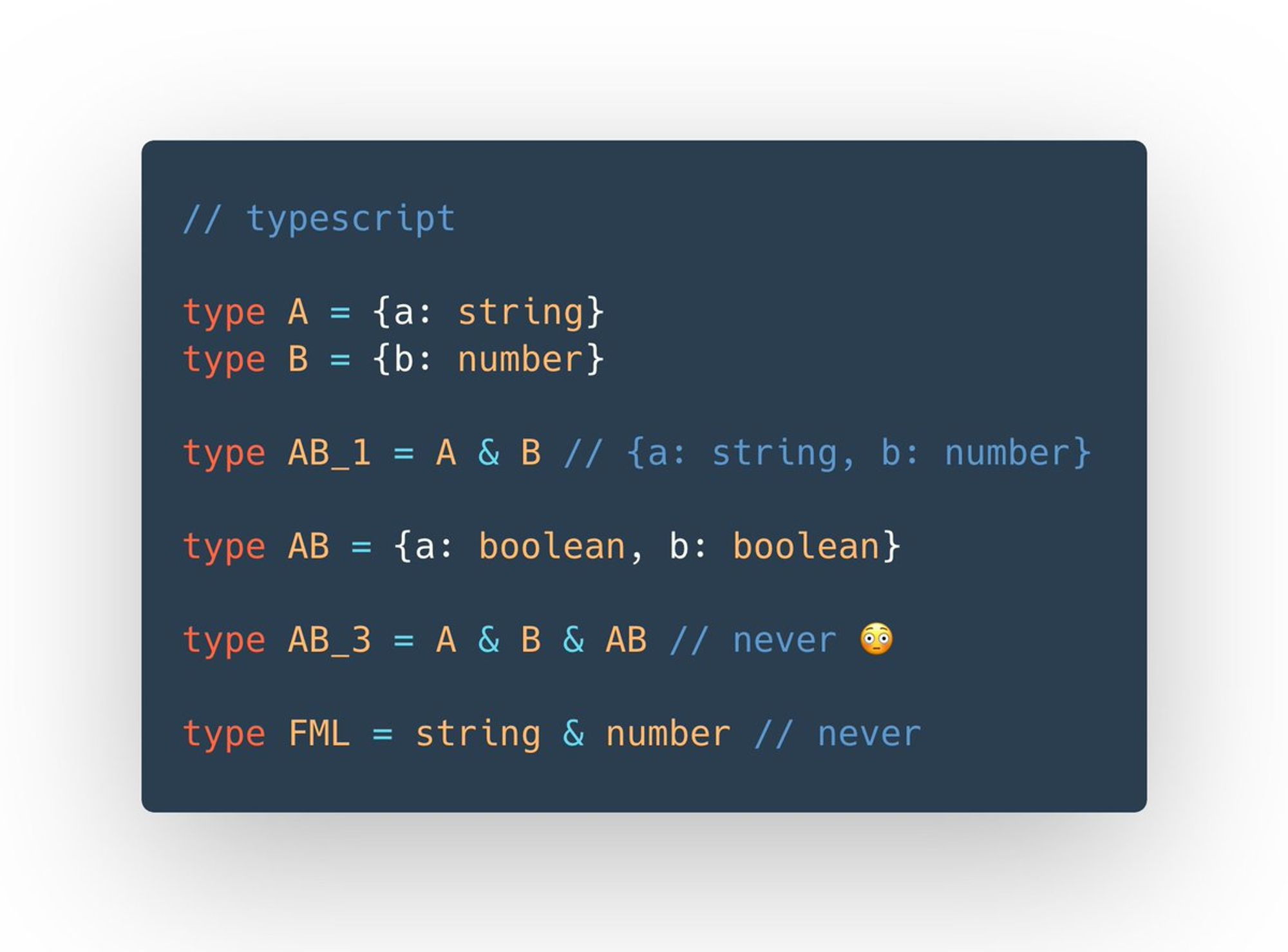
В TS нет спредов, но поэтому давайте интерсектить, но можно доинстрсектится и получить never, потому что нет сегодня значения удовлетворяющего string & boolean, во флоу проблема будет похожа

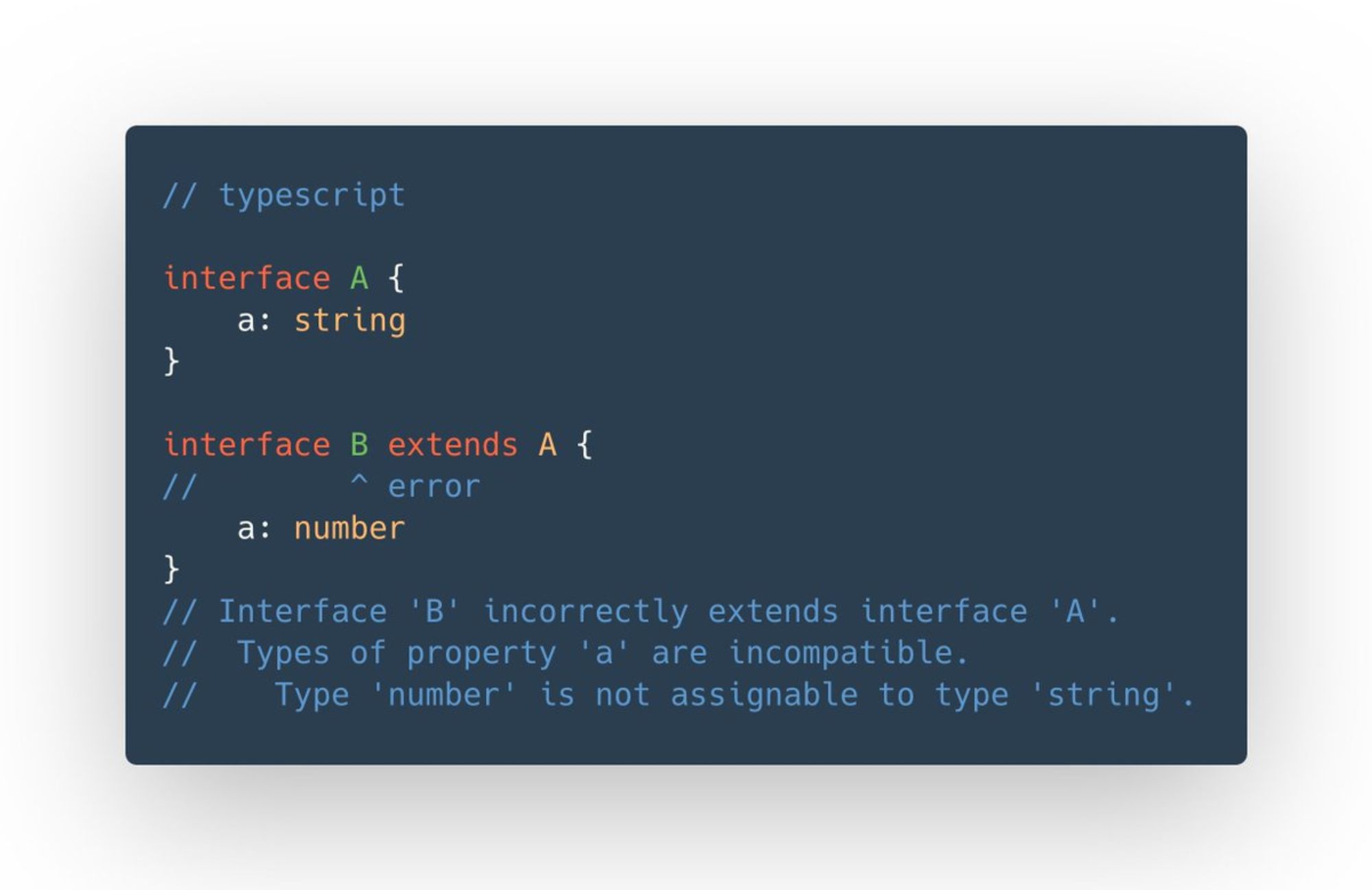
Если хотим узнавать об ошибках коллизии ключей при написании, то начинаем смотреть в сторону интерфейсов вместо тайп алиасов

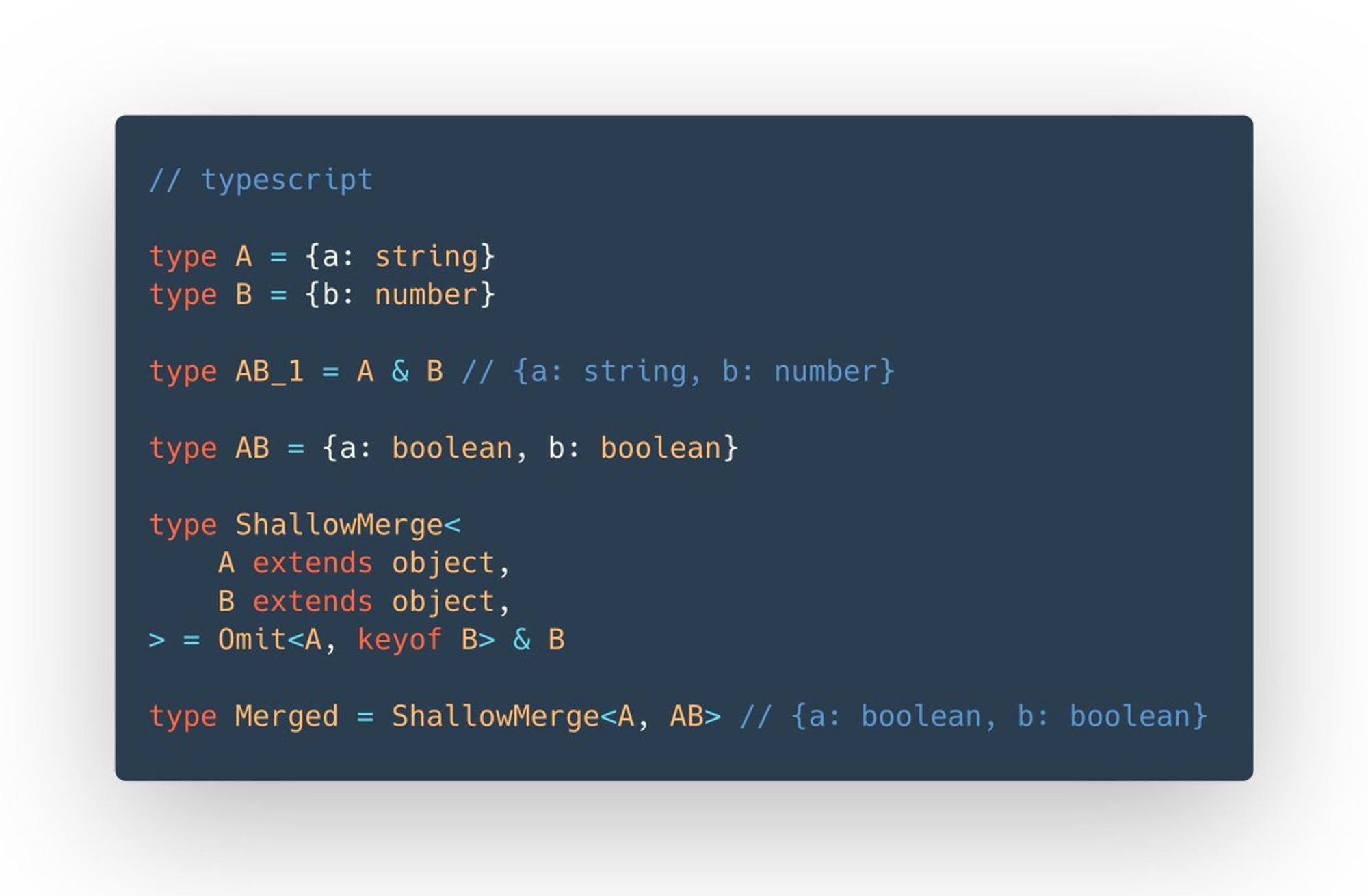
Если же нам нужен аналог мержа, то пишем небольшой утил

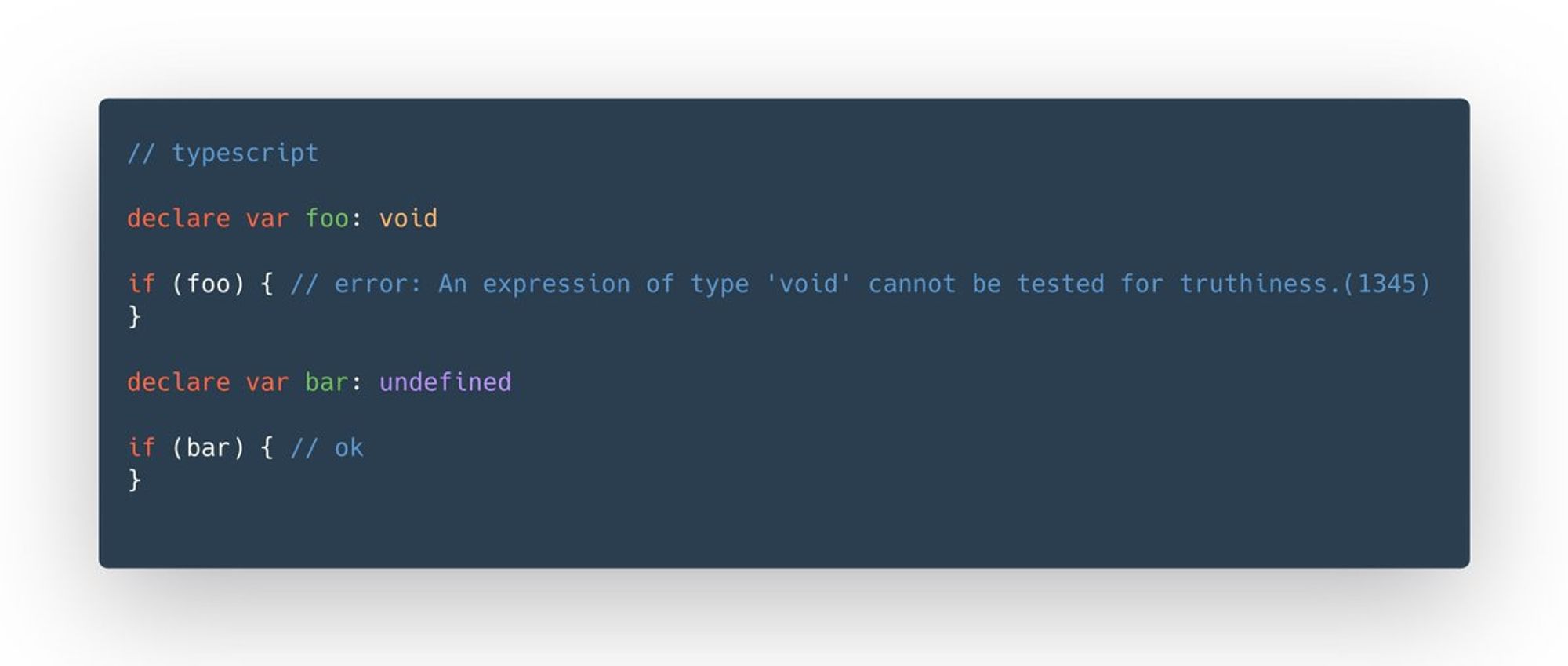
Для undefined во флоу есть void, в тс есть два типа void и undefined. Между ними есть отличия
void для определения чегото чем не нужно пользоваться
undefined - валидное значение

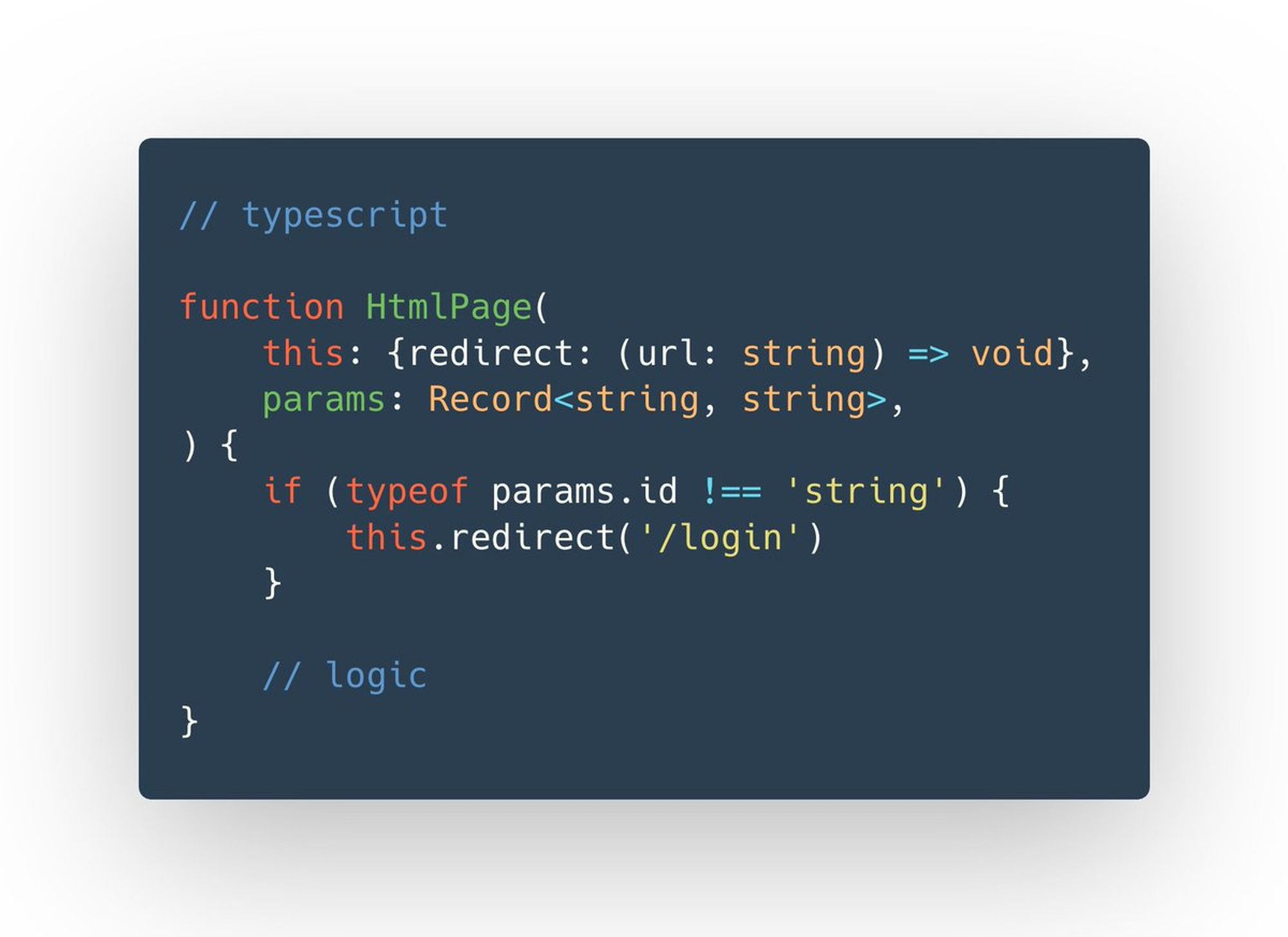
This
Флоу пытается самостоятельно вывести тип this в зависимости от контекста, а в ts вы можете явно его указать назвав первый аргумент функции this. Надеюсь что это нигде и никому никогда не понадобится, кроме серверного кода яндекс маркета😅

Про any vs unknown / mixed расписывать не буду
Видите any? Удаляйте, ставте mixed(flow)/unknown(ts) - нервы дороже, пишите явные проверки
Стоит отметить что документация у этих инструментов очень хороша
typescript - читаешь и можнешь просто писать на этом языке
flow - прочитал как книжку и +200 к iq, понимаешь про устройство систем типов, вариативность типов, но как flow пользоваться нужно еще разобраться
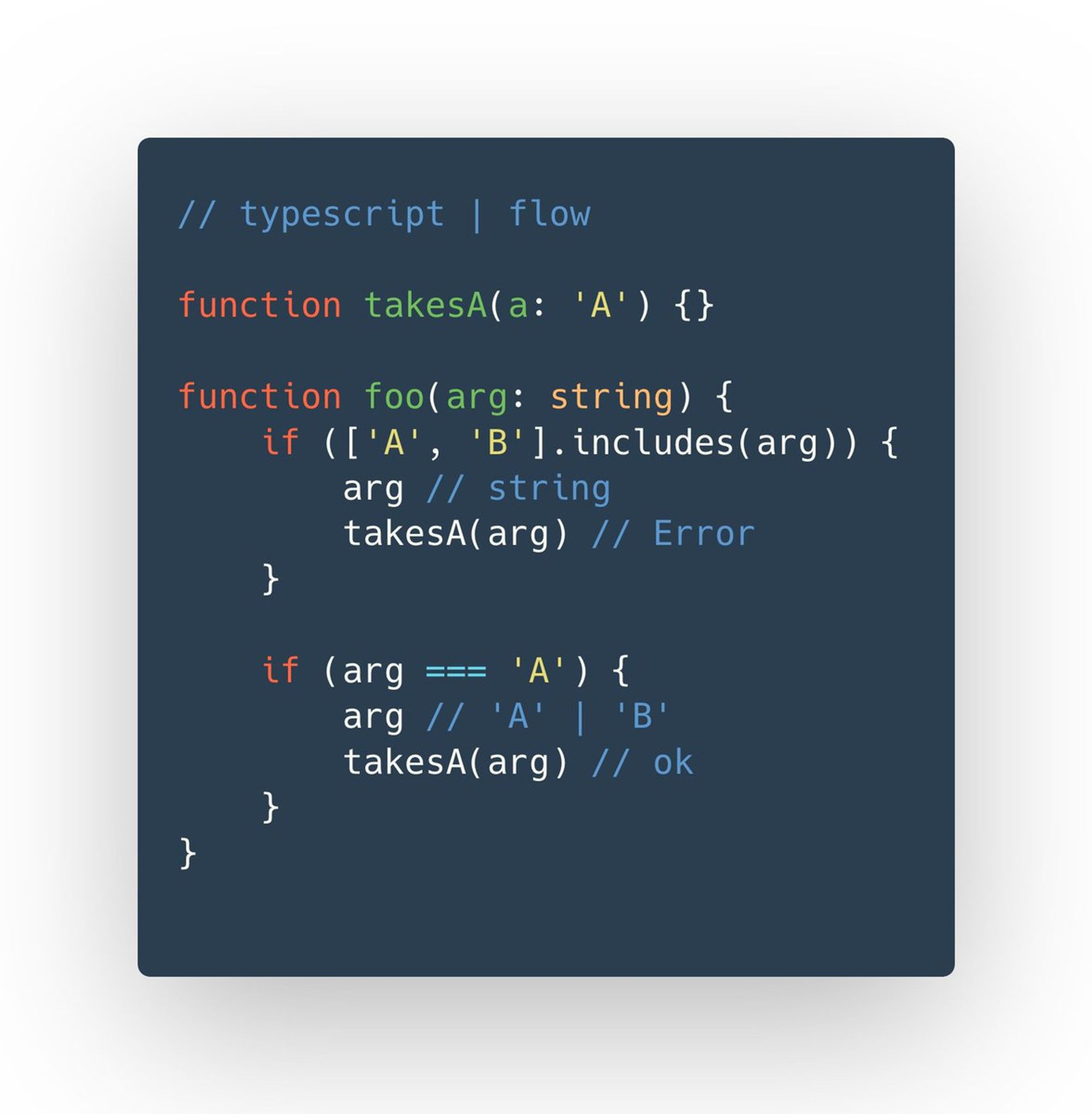
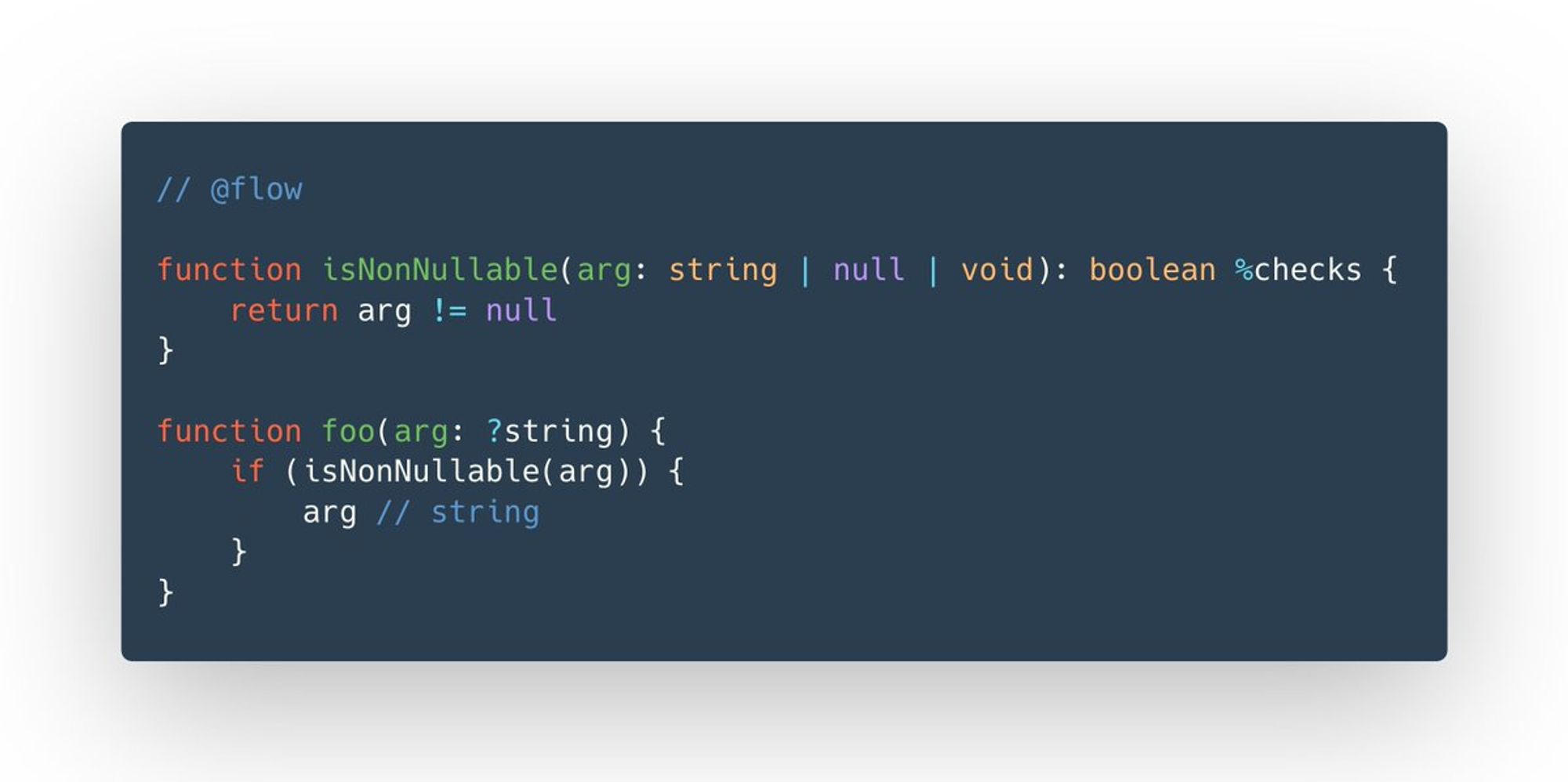
Сужение типов aka type refinement aka type narrowing
Не вижу смысла дублировать документацию, поэтому если вам не очевидно почему на картинке в первом условии тип не сужается, а во стором сужается, то вот две ссылки
flow.org/en/docs/lang/r…
typescriptlang.org/docs/handbook/…

Если бы мне давали 1$ за каждый раз когда у меня спрашивают почему оно так

Далее type guards / type predicates
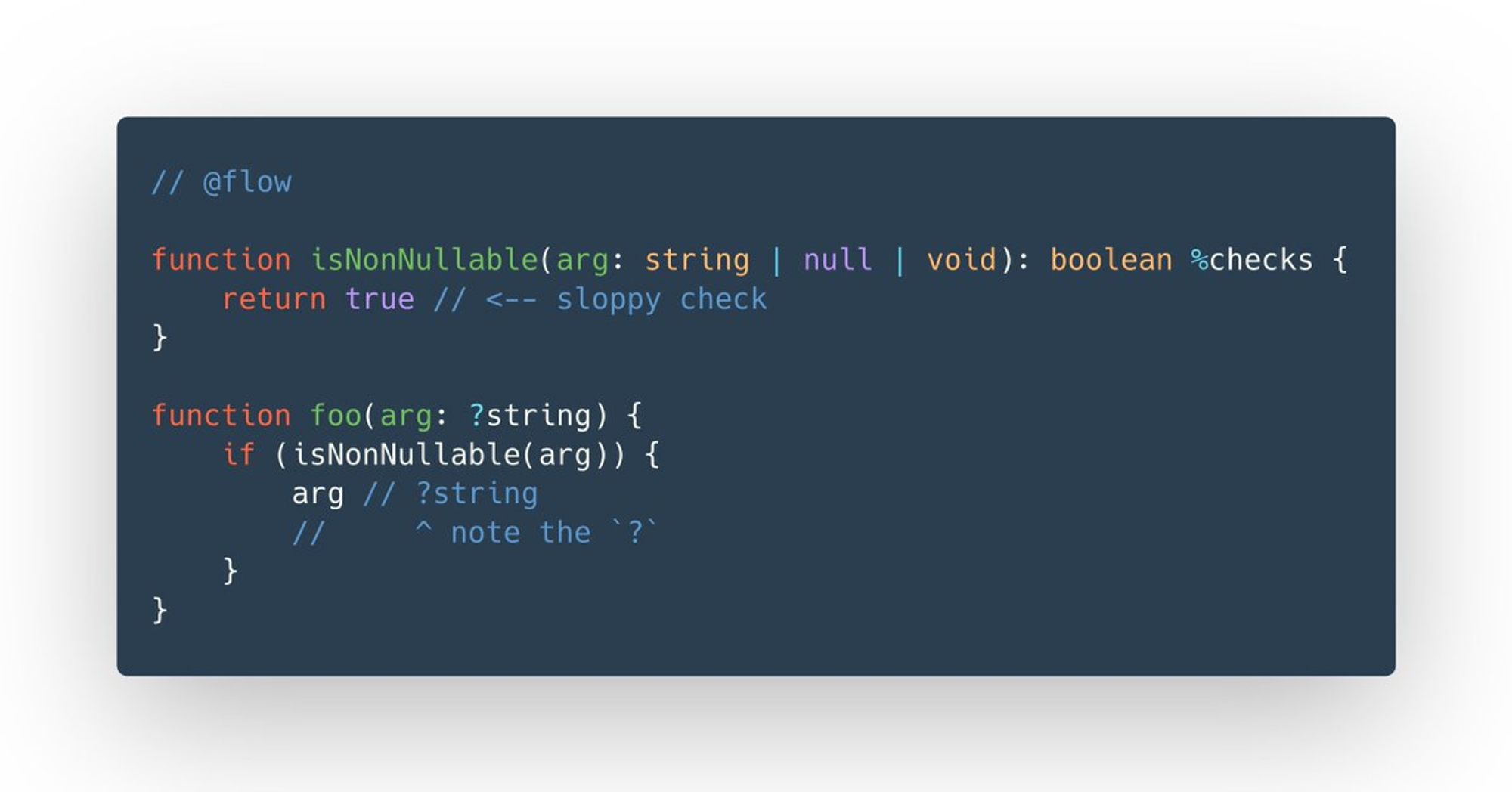
Писать проверки прямо в условиях не удобно и хочется их переиспользовать, это умеют оба языка. Вот флоу

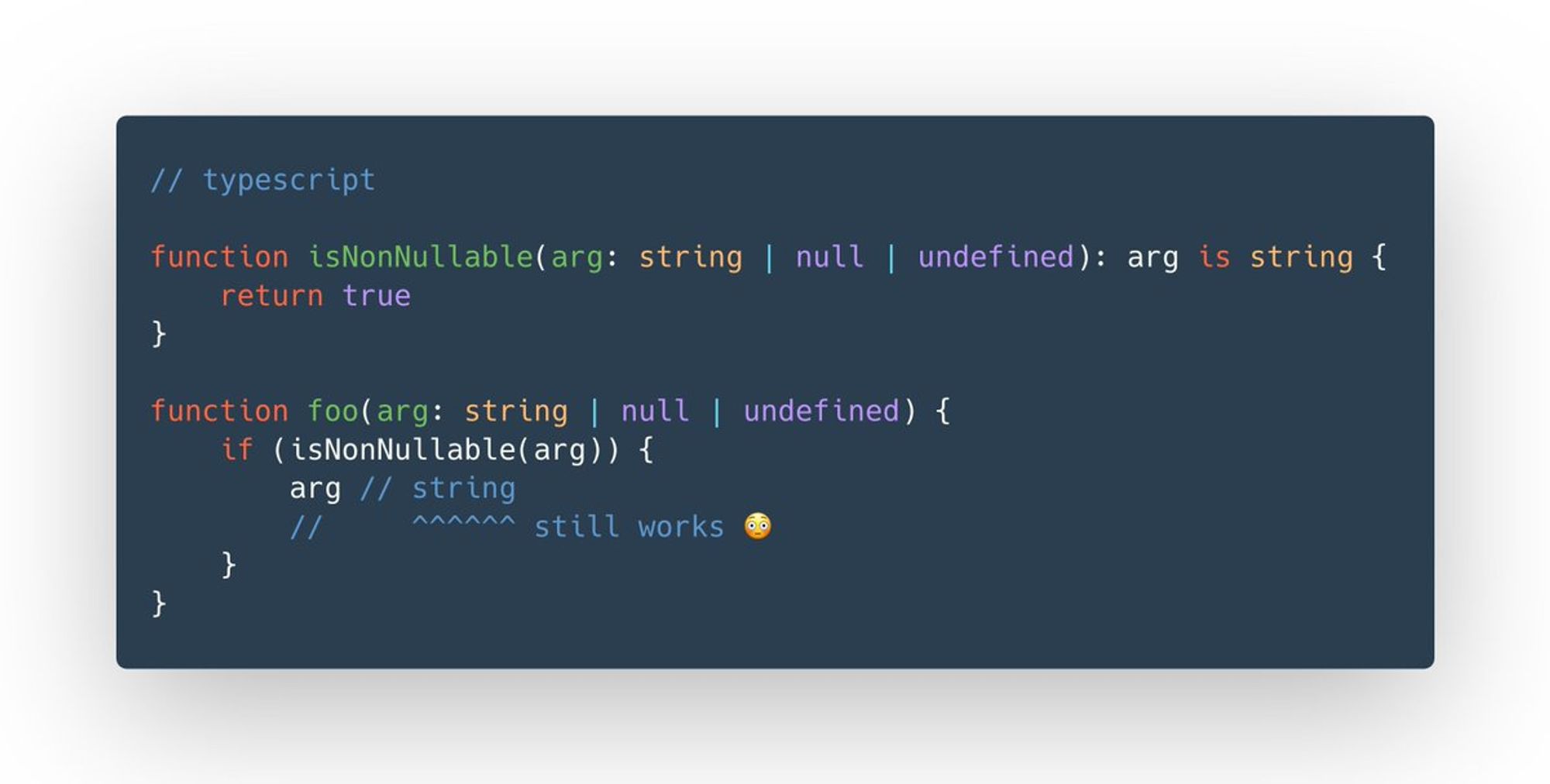
А вот тайпскрипт, обращаем внимание что синтаксис нам позволяет явно указать что мы проврям что аргумент это строка

С гардами нужно быть аккуратным, ведь случайно можно написать не ту проверку и тогда флоу перестанет сужать тип

В случае с тайпскриптом ему всё равно что вы там проверяете и типы будут продолжать сужаться, поэтому считаю это настоящим револьвером для отстреливания нижних конечностей
Если можете заинлайнить проверку в условие - такбудет безопасней ✅

В ts еще есть assert type guard'ы, удобная штука, если вам нужно заассертить какое то значение, но она наследует все те же проблемы обычных гардов, имейте введу

уф, а про саппрешены ведь не написал, можно игнорировать ошибки, все саппрешн комментарии($FlowFixMe) во флоу будут помечаться как ворнинги или с флагом в конфиге ошибками и вы в любом случае узнаете о том что есть неиспользуемые сапрешены, которые не игнорируют ни-че-го
Долгое время в ts был только @ts-ignore и это было недуобно, потому что можно после ухода ошибки он оставался висеть, а если всплывала новыая ошибка, то он её гасил. Как пользователь из редактора вы не могли об этом узнать и узнавали об этом из поломанного прода.
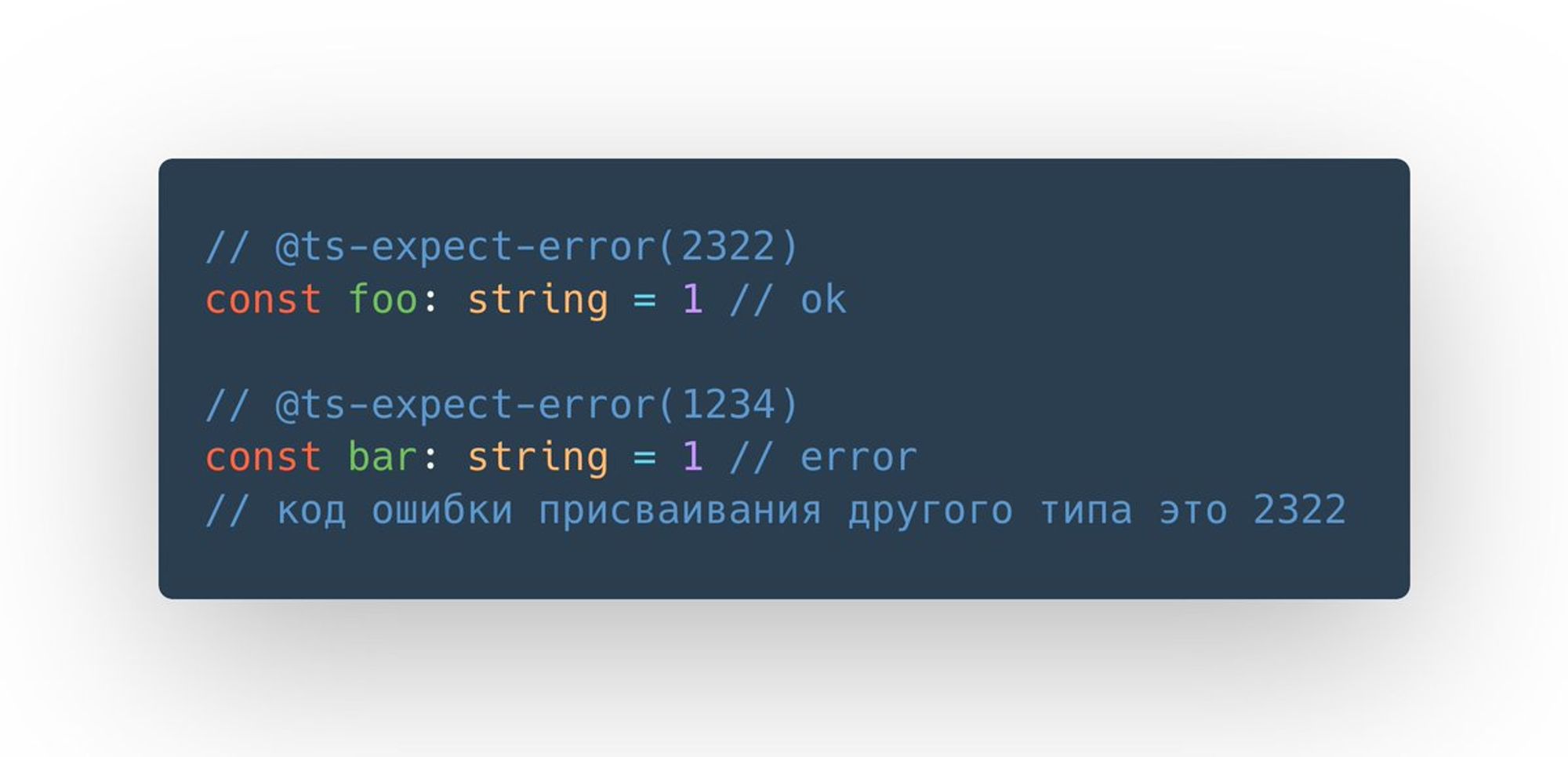
В 3.9 появился [@ts](https://twitter.com/ts)-expect-error который сообщит вам если он является лишним, предлагаю всключить estlint правило и запретить [@ts](https://twitter.com/ts)-ignore в принципе
github.com/typescript-esl…
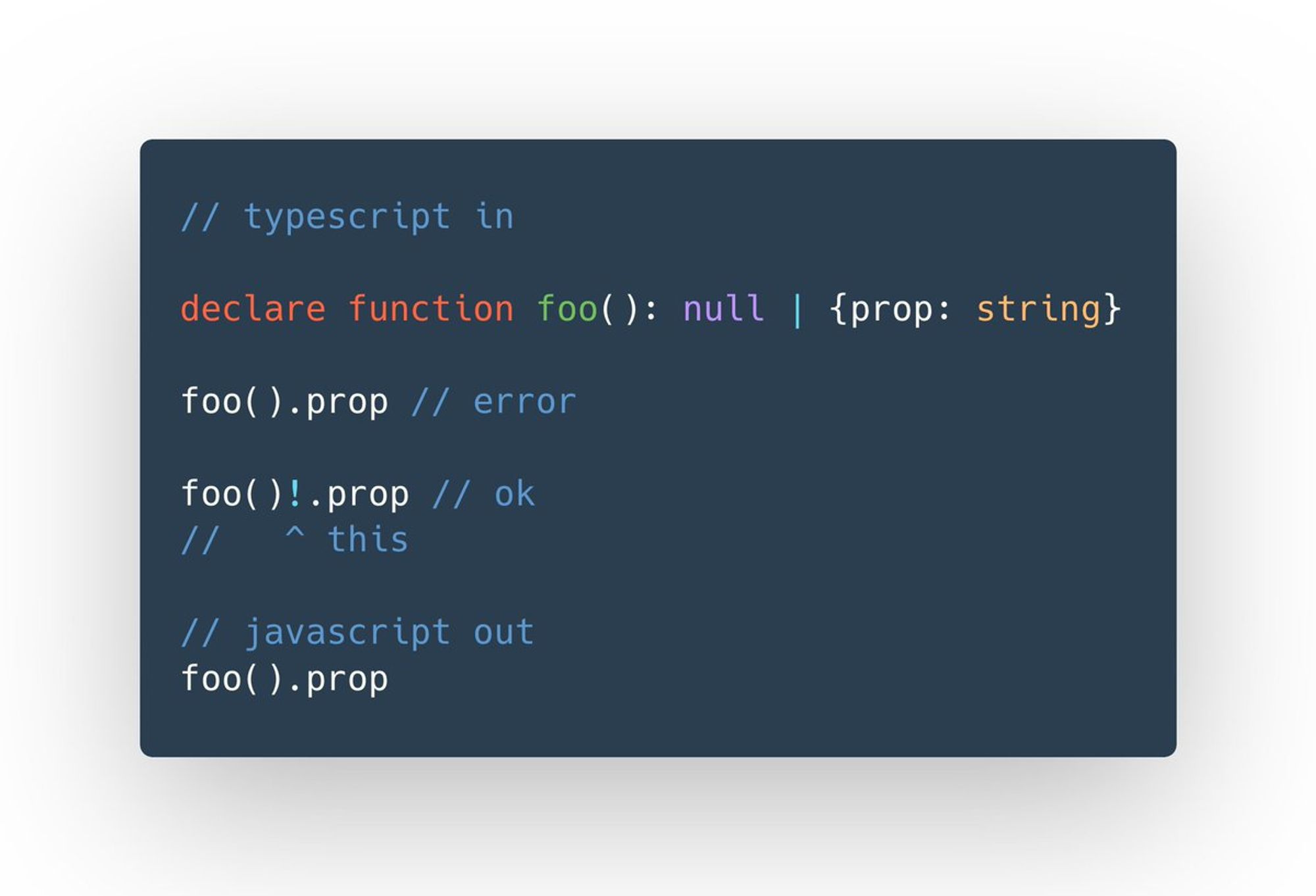
Еще одна опасная* фича TS это null assertions, когда у вас есть nullable значение, но вы знаете лучше компилятора что там не null и просите его проигнорировать ваше отсутствие проверки. Имхо лучше эту фичу запретить линтером, вот и правило
github.com/typescript-esl…

Еще немного поною про тайпскрипт и пойдут его плюсы
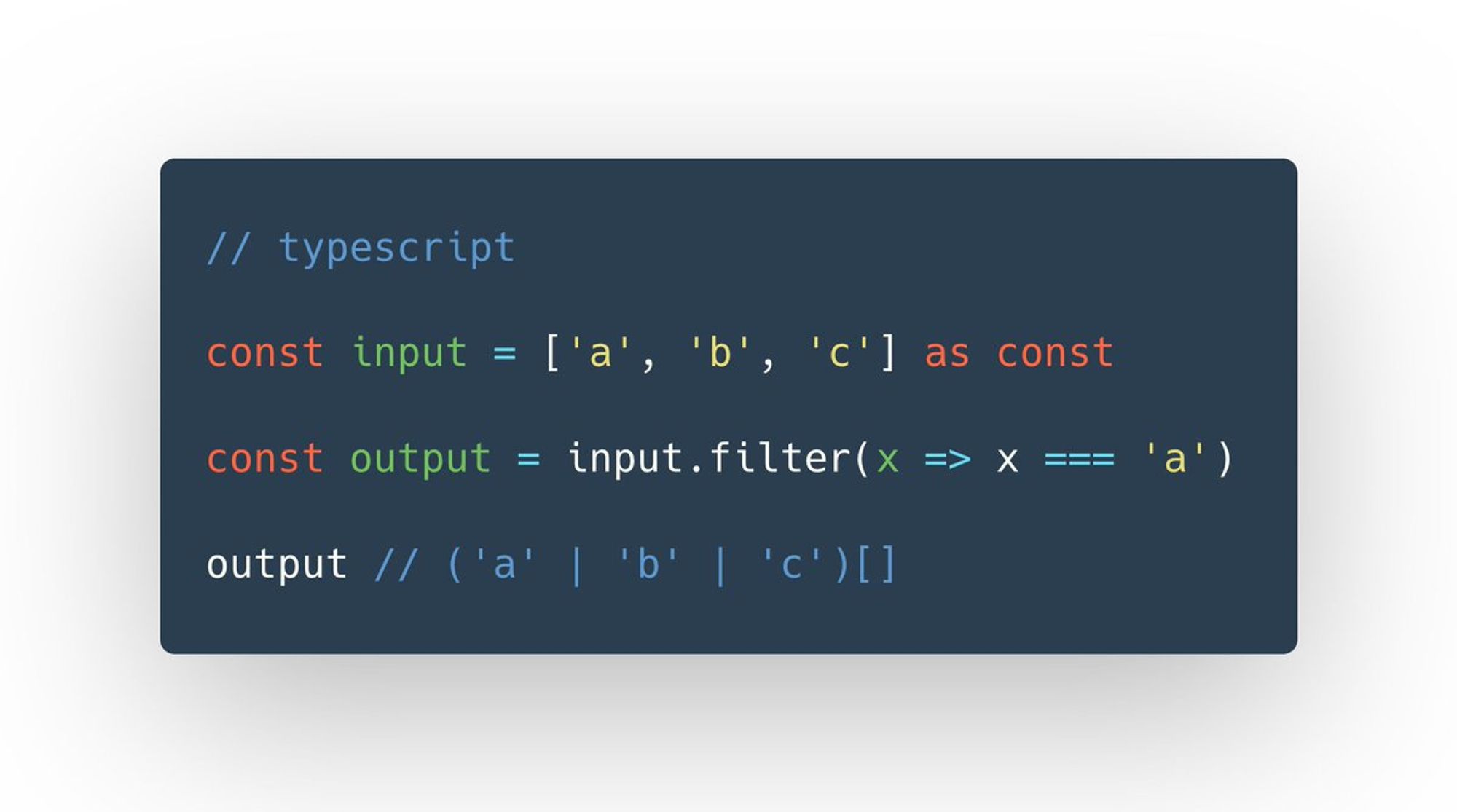
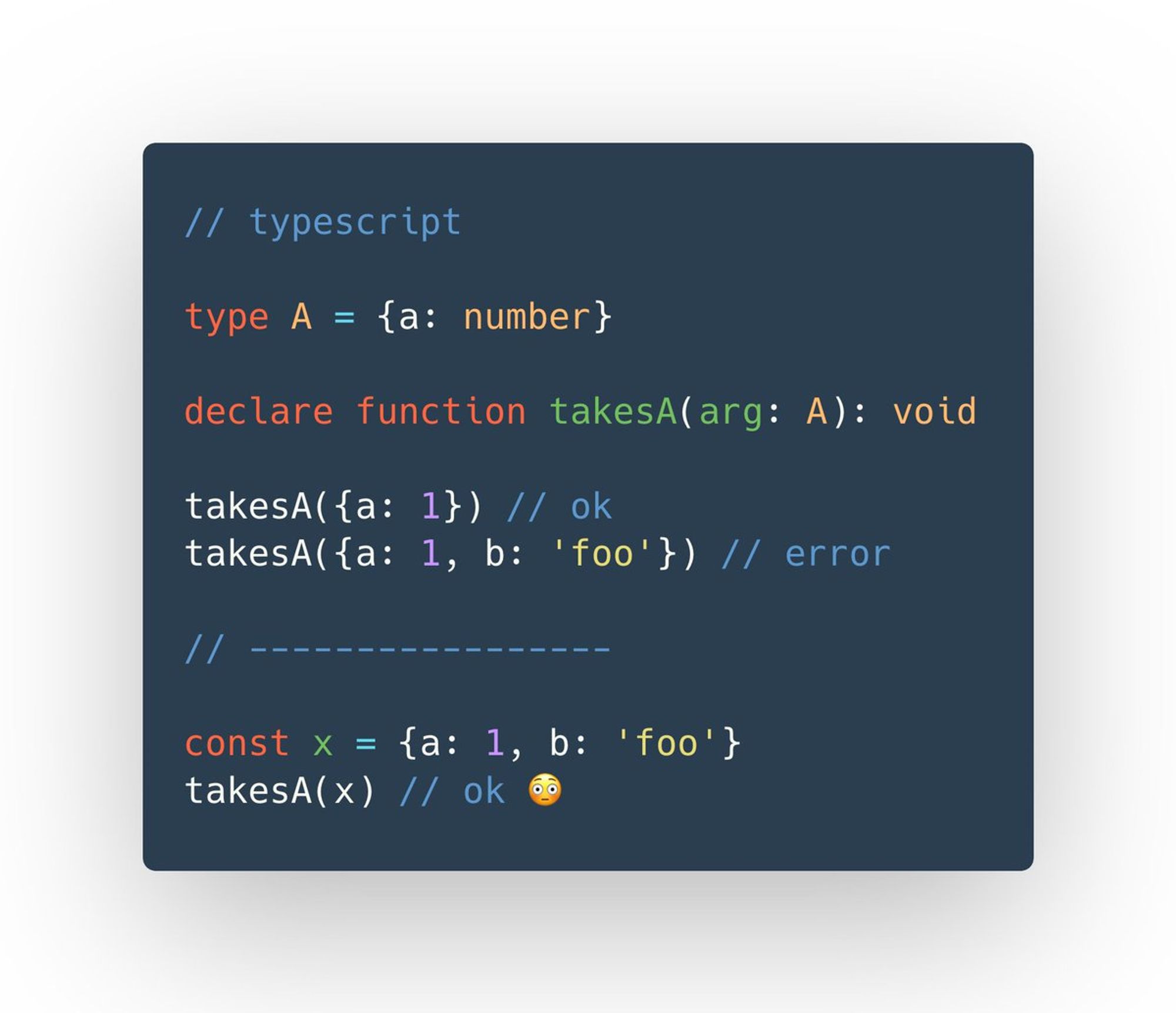
Используй тайпскрипт говорили они, там строгие объекты говорили они


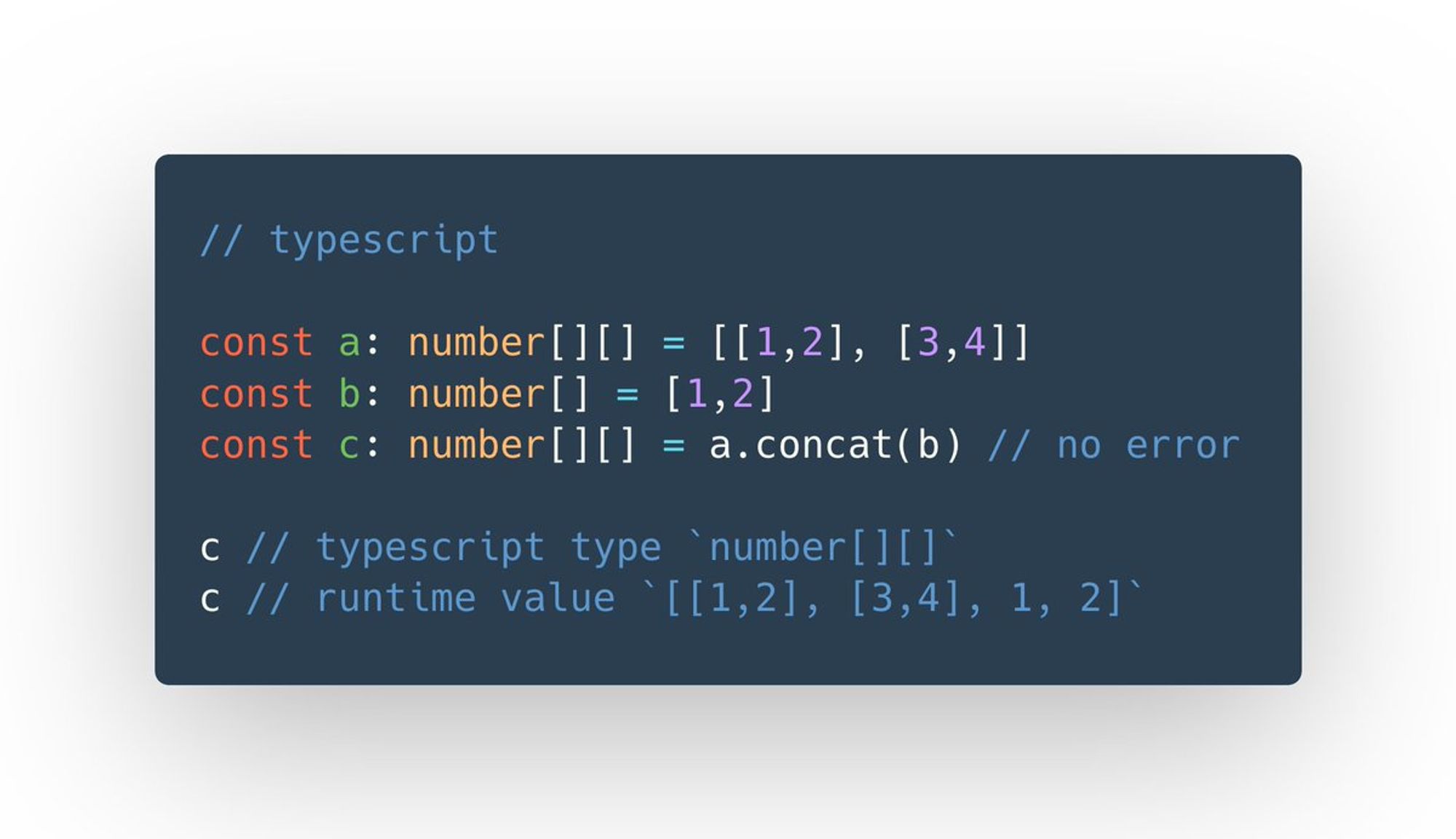
Туда же и массивы

Из остального ts нытья:
- отсутствие opaque типов
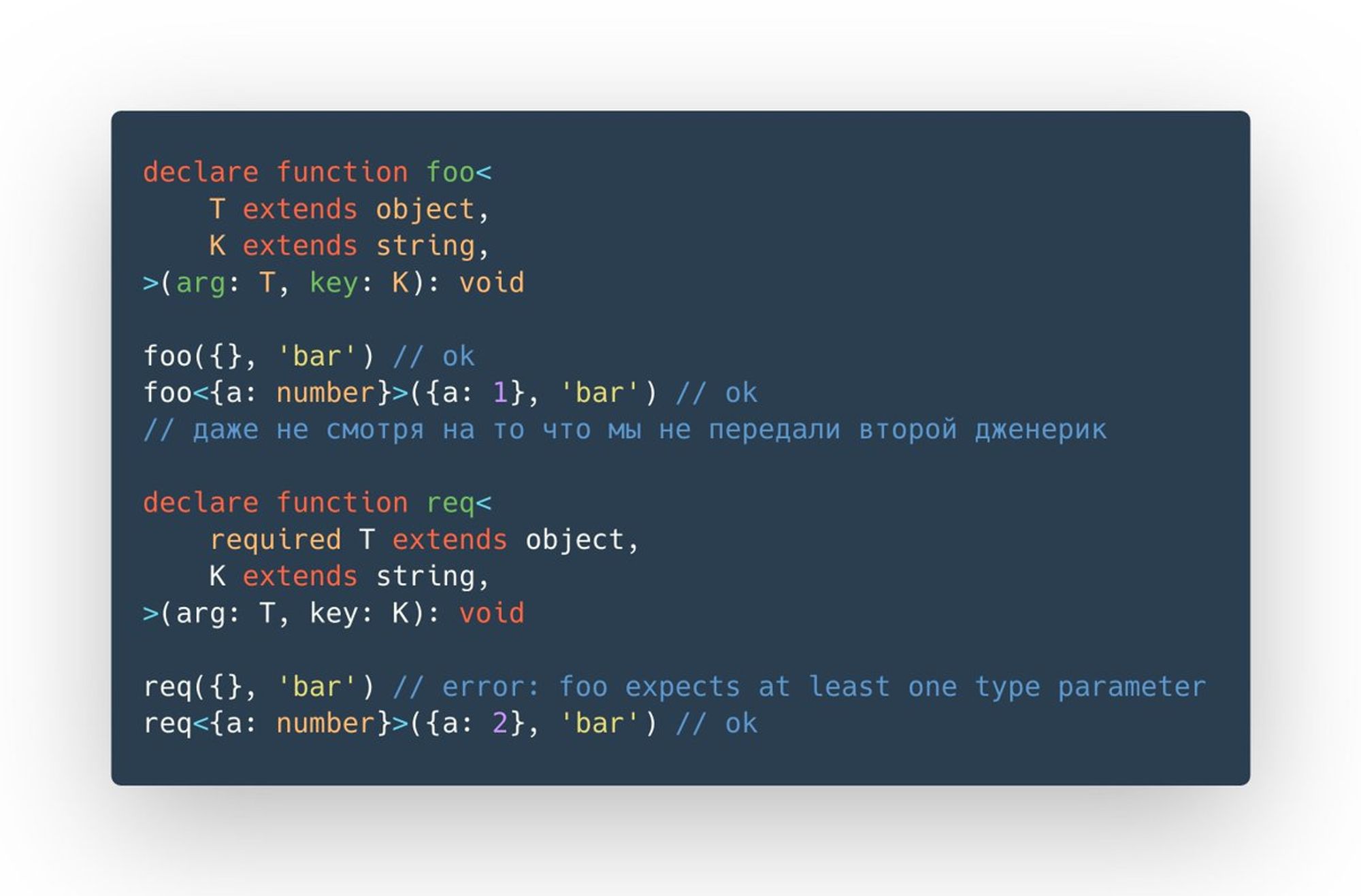
- если у вас дженерик функция, вы не можете передать один из ниескольких джинериков, если начали предавать, то передавайте всё остальные тоже
и еще чуть чуть
- дженерики с условиями 👉 <T extends Foo> ts относится T теперь ковариант, должен быть как Foo, но может содержать его расширять
- отсутствие инвалидации сужения типов
- отсутвие $Call, есть ReturnType и infer, но блин не то🙂
Как можно догадаться мне было сложно перейти на ts, но в какой то момент я понял что мои интересы расходятся с интересами команды тайпскрипта и это ок. Это нужно принять и жить с этим ¯_(ツ)_/¯
Дальше про плюсы TS
Жирнейший плюс это распространенность, почти на всё уже есть тайпинги если не в самой бибилотеке то в DefinitelyTyped
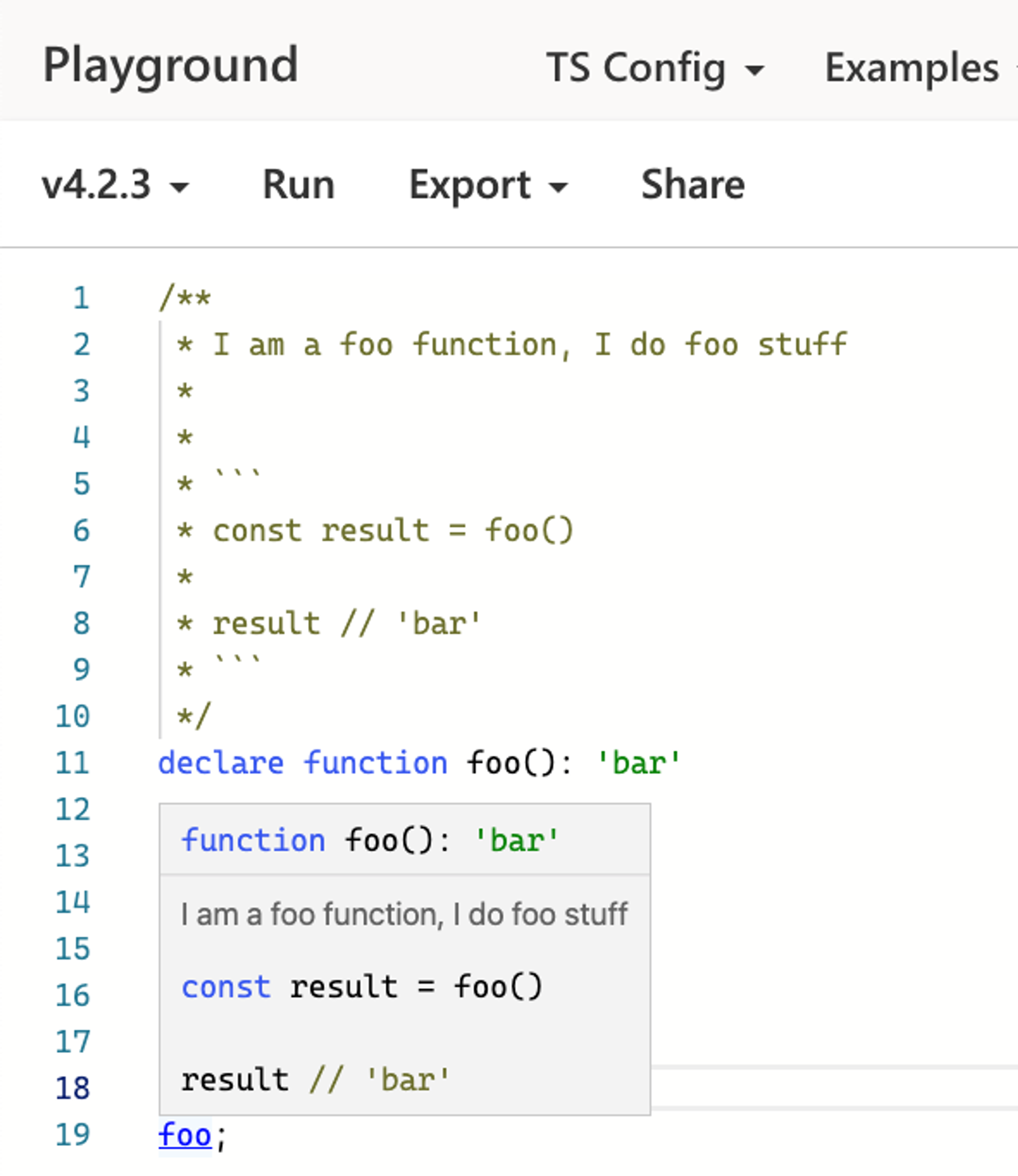
У TS есть поддержка JSDoc, не только как для описания типов, но и как документация к типам/функциям и тд, оно прорастает в хинты в редакторах 🤗

Наличие шаблонных строковых типов позволяет творить интересные вещи, например парсить джейсон не запуская джаваскрипт (ради бога не используйте это, фича крутая, библотека для пример)
github.com/jamiebuilds/js…
Если у вас redux, но не redux-toolkit, то может понравиться вот это
github.com/antonk52/rainb…
в целом "интегрированность" в современные инструменты у TS на высоте, это всегда было слабой чертой flow
В целом на этом можно сворачивать тему человека с мечтами о soundness, но пишущего на javascript
Забыл про что то? Вы хотели ухлышать про Х, но этого не было? Что пропустил?
Забыл интересные факты, например тайпскрипт не следует семверу
github.com/microsoft/Type…
github.com/microsoft/Type…
Тред (Антон Кастрицкий)
Считаю что вечерний тред со вторника был не зря

По результатам опроса примерно 15 человек будут понимать о чём пойдёт поздний тред 👇👇👇 twitter.com/jsunderhood/st…
Судя по статистики тред дочитало три с половиной человека
twitter.com/jsunderhood/st…
Раньше еще dreamweaver был, с тех пор обладаю фобией сложных и загруженных интерфесов 😱
Тред (Антон Кастрицкий)
Пока на улице только начинает темнеть, давайте определимся о чём пойдёт завтрашний тред
🤔
18.0% Всё подряд, норм идёт🤔
35.0% Из фриланса в энтерпрайз🤔
23.0% Переезд с flow на ts🤔
24.0% Нужно больше про вимПятница
- Пейн, Пейн, я хоткеев не чувствую
- Буба, у тебя их нет

Сегодня поговорим как попасть из фриланса в энтерпрайз или как вордпресс разработчик попал в яндекс
👇👇👇
В универе учил продуктовый менеджмент в айти, но познакомевшись с html и сверстав своё первое выпадающее меню, понял что это моё🤗
TLDR для начинающих: в самом начале своей карьеры на пару лет идите в веб студию с командой разработчиков. У вас будет возможность перенимать чужой опыт, будет кому задавать вопросы и максимально расширять свой кругозор. В сторону аутсорса стоит смотреть уже позже
На первой работе оказался со знанием 5 html тегов, то есть знал примерно ничего, а нужно было уметь всё. Там же совершил все ошибки из анекдотов и был отличный повод быстро учиться и разбираться, ибо я был единственным айтишником, ну или fullstack для зумеров
magento & wordpress научили меня умело настраивать php плагини через дашборд cms'ок. Там же стал изучать прелести самого популярного серверного языка и чуть чуть jquery
Осталась хорошая история: как то раз сайт упал, лежало всё, ничего не пингуется, бд не коннектится. Пришлось звонить оригинальному автору, сайт всё еще хостился на его домашнем сервере. Оказалось что упал шкаф с серверным боксом. Major data center outage 🔌
Параллельно с этой работал начал окунать ножки в море аутсорса и делать маленькие сайты визитки на том же вордпрессе, ни о чём не жалею. Получилось хорошо и близко познакомиться с тонкостями DOM API, научится верстать и ОБЩАТЬСЯ с заказчиками💬
Далее было много аутсорса с таким же стеком, но параллельно для себя начал погружаться глубже в js, смотреть в сторону nodejs и писать какие то свои преокты
Что интересно, много читал книг и stackoverflow, но я уже работал 2-3 года, но не работал с другими фронтами
Как то раз вернувшись в РФ для обновления визы, сходил на митап, где были доклады от ребят из яндекса.
Понравился доклад про производительность, но посчитал что тема не была раскрыта, поэтому решил написать свой первый доклад.
В это же время меня позвали на собеседование в Яндекс и только из интереса узнать на какой стадии я сольюсь я согласился. Несколько недель спустя мне сделали оффер и предстояло сложное решение.
Сложным оно было потому что с одной стороны у меня в планах было вернуться в тёплую страну, где я мог работать несколько дней в неделю, кушать мягкий авакадо и выгуливать мою таксочку вдоль моря
С другой стороны у меня была возможность перебраться в Москву на меньшую зп, но с возможность посмотреть и поработать с умными дядями и научится у них как на самом деле делается софт. Любопытство победило и я с теми же вещами поехал жить в Москву.
Подводя итог аутсорса и фриланса
- отлично расширяет кругозор
- прокачивает скилл общения
- работать в команде приятнее
Следующая пачка будет про адоптацию в яндексе.
Мне величайше повезло с командой, все были наидобрейшие, отзывчивые, проактивные и тд. Но это было время, когда синдром самозванца ударил сильнее всего.
Было сложно поверить что меня-формошлёпа взяли не джуном в компанию, где рядом с тобой люди жонглируют красно-черными деревьями разворачивая сервис с нуля, пока я собираю сбоку проект с выпиленным flow что бы понять что из этого обычный js
Sidenode для всех кто спрашивает зачем спрашивают алгоритмы на собеседованиях: они действительно полезны и это актуально на больших объёмах данных/нагрузках, пока работал на аутсорсе жил без них спокойно.
Самым сложным оказалось принять столько информации за раз, раскачиваться на новой работе за месяц это ок для всех, но когда ты ранее не работал профессионально в проектах со сборкой, es6+, git, про статическую типизацию не слышал в принципе. В этом был некий челлендж.
"Что значит я импортирую css файл в js файле и использую его как объект? Что это вообще такое?" - мне сложно пользоваться чем то, что я не понимаю. Поэтому разбираться пришлось со всем вокруг
Сильной стороной у меня было то что я умел быстро разбираться с незнакомыми вещами(спасибо аутсорс), поэтому одну проблему за проблемой решал и становилось легче вливаться
Вы могли догадаться что у меня всегда был не спокойный стиль работы, lofi beats lovers are not welcome
youtube.com/watch?v=wPSWsz…
Прошло почти 3.5 года с моего прихода в компанию и я сверх доволен, потому что новые челленджи появляются постоянно. Везде можно найти с чем поразбираться и сделать жизнь пользователей лучше, просто кайф
Самое классное для меня - ощущение возможности почувствовать свой вклад в конечный продукт и видеть как UX для конечного пользователя стал лучше благодаря моих деяний🤗
За это время получилось сильно вырости в экспертизе и умение работать в команде. Научится ловить баланс в задачах между тем что интересно мне и цениться компанией 👌
Отдельно хочется отметить корпоративную культуру, круто быть окруженным софтскильными людьми, которые умеют разговаривать и, когда это нужно, спорить не посылая вас лесом😅
Подводя итог это невероятно круто ложиться спать в воскресенье с мыслями "о, завтра же на работу, не могу дождаться" 😊
Уверен что мне очень повезло не в одном месте в этой истории. Какие то моменты я пропустил или забыл описать их явно.
Если вам что то интересно, то предлагаю перейти в формат вопрос - ответ
Тред (Антон Кастрицкий)
Суббота
Доклады, которые произвели впечателние🍿
👇👇👇
О том как принять JS каким он есть и научится жить с этим от @DmitryBaranovsk
youtube.com/watch?v=QHs55-…
We Will All Be Game Programmers by @hunterloftis
youtube.com/watch?v=avwDj3…
Докладу 9 лет, а тема всё еще актуальна от @fat
youtube.com/watch?v=UIDb6V…
Тут должна была быть серия докладом Linux sucks или Programmers_are_evil() от Bryan Lunduke, но похоже что какое то время назад все его доклады скрыли 🙈
Интересная история про распиливание монолита и поиск баланса между хаосом и отсутствием кадров
youtube.com/watch?v=l5ug_W…
Работа в платформенной команде и девтулингом здорового человека
youtube.com/watch?v=itI5xG…
Любите недоформулированные задачи, но не можете сформулировать? Посмотрите доклад от @yegor256
youtube.com/watch?v=w3yJUt…
Пожалуй самая интересная история выгорания
youtube.com/watch?v=puyy8J…
На случай если вы думаете что вам нужно сменить язык программирования что бы ваши программы работали быстрее. Обратите внимание на дату загрузки этого видео, то есть всё это на
0.* версии ноды, ES5 и почти 10 лет назад
youtube.com/watch?v=Kdwwvp…А какие доклады оставили отпечаток в вашей памяти? 🤔
Тут есть забавная история. Впервые посмотрел этот доклад в 2014-15ом и лет 5 спустя познакомился с @felixge на отдыхе с друзьями
Как насчёт еще одного треда сегодня про полезные около разработческие инструменты для людей с семьёй, друзьями и здоровым work/life balance?🤔
Как вы догадываетесь я воздержусь от списка любимый CLI инструментов, поэтому пойдём от самого банального в сторону более продвинутого
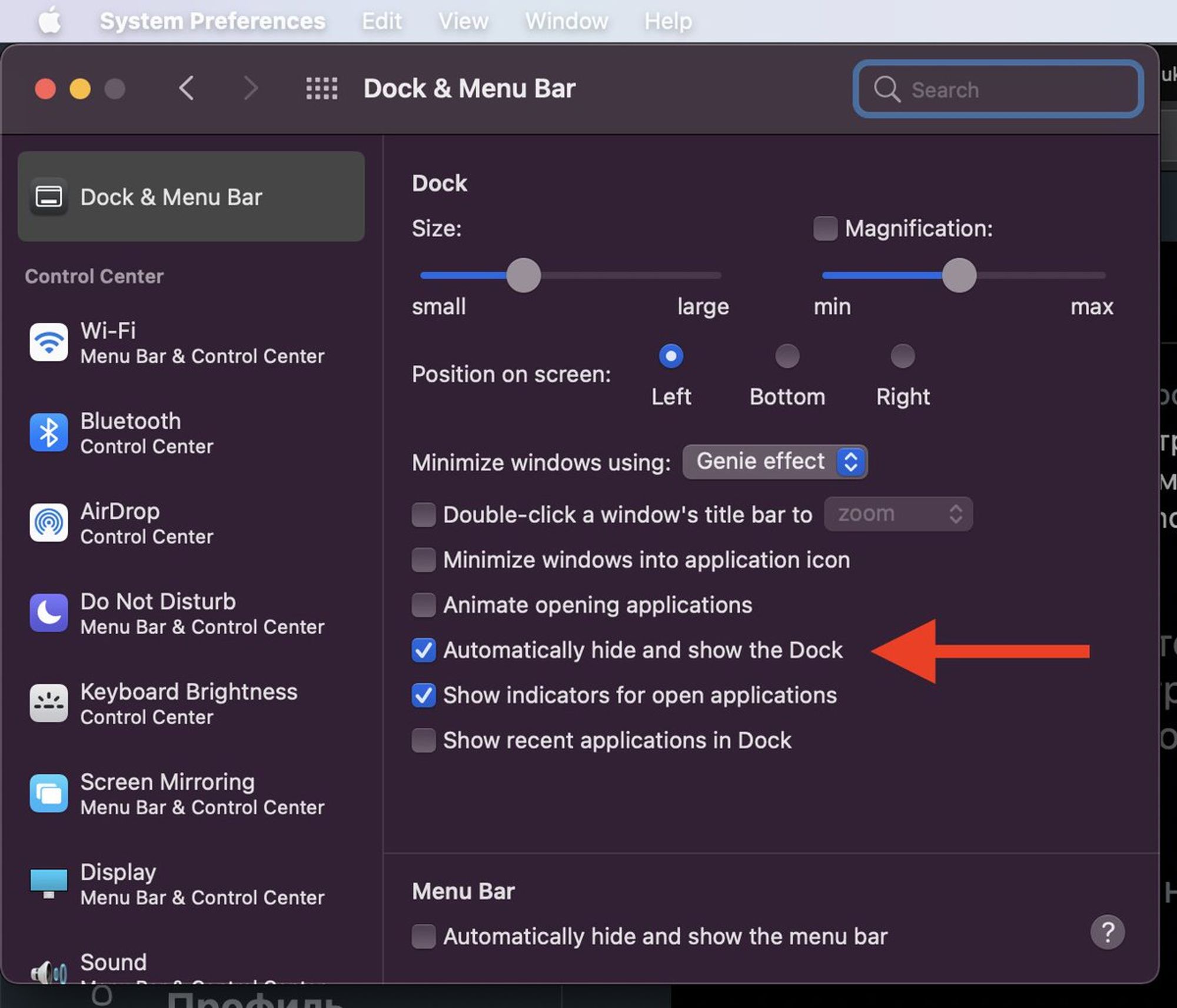
Верните себе себе своё рабочее пространство и скрывайте dock по умолчанию

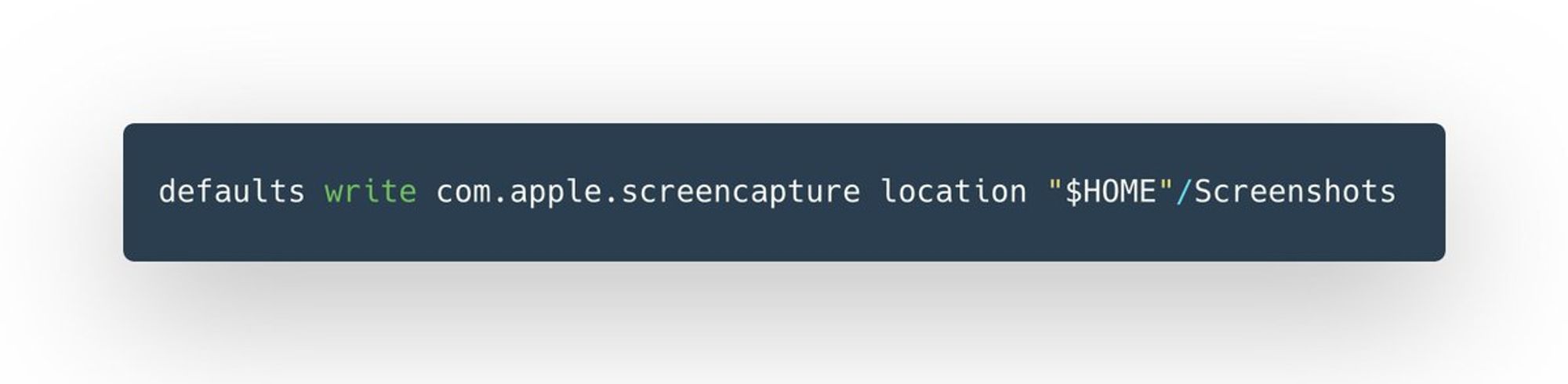
Вы знали что вы можете пометь куда сохранять ваши скриншоты? Хватит засорять рабочий стол

Когда я только пришёл в Яндекс мои PR'ы набирали уйму комментариев на код ревью, но не потому что я пишу плохой код(к этому все быстро привыкли), а потому что я делаю много опечаток. Если знакомо, включите грамматические проверки в вашем редакторе
:h spell или ищем плагины

Работаете на внешнем мониторе и надоело регулировать яркость кнопками монитор? Еще бы, куда удобнее это делать прямо с вашей клавиатуры
github.com/MonitorControl…
Справедливости ради эта штука еще не работает под bigsur, потому что там закрыто эта api, есть quickshade, который уммет притемнять рисуемое изображение(не путать с яркостью монитор)
apps.apple.com/us/app/quicksh…
Не нашли себе ничего полезного?
Потратьте 20 минут и выберите то самое приложение, ту самую уникальную снежинку, которая сделает вашу жизнь удобнее
github.com/jaywcjlove/awe…
Есть чем поделиться? Что я упустил? Какой инструмент с приходом в ваш воркфлоу поднял вам качество жизни?
В чем проблема? Подошел, взял за руку, уверенно сказал: «Поведение дженериков в TypeScript ковариантно».
Нашёл себе жену так twitter.com/zapolnoch/stat…
Поскольку тут значительно больше подписчиков чем на моём личном аккаунте, хочу поделиться с вами тем счастьем и праздником что сегодня случилось, дали горячую воду 🎉🎉🎉

Воскресенье
Ошибочка вышла, на bigsur должен работать, а на m1 нет, если вам не всё равно то давайте вместе попросим apple позволить нам общаться с внешними дисплеями по DDC, по ссылке описано как это сделать
github.com/MonitorControl…
Тред (Антон Кастрицкий)
Последний мой день у руля jsunderhood, сегодня будет свободный день со всем тем на что не хватило своего треда или потерялось
Короче тут такооооое! Новый подкаст. Да еще и про опенсорс. От нас с @Omgovich прямо в ваши ушки :3 В п(и)лотном выпуске поговорили про проблемы @babeljs с деньгами, скорости сборки js и прям вживую затестили remotion. Ретвит приветствуется! youtube.com/watch?v=LnyJjc…
Нужно попробовать что то новое twitter.com/dmtrKovalenko/…
Что вам больше всего не хватает в typescript?
Я начну 👇👇👇
Возможность сапресить конкретную ошибку, что бы в случае замены на другую я был уведомлён об этом

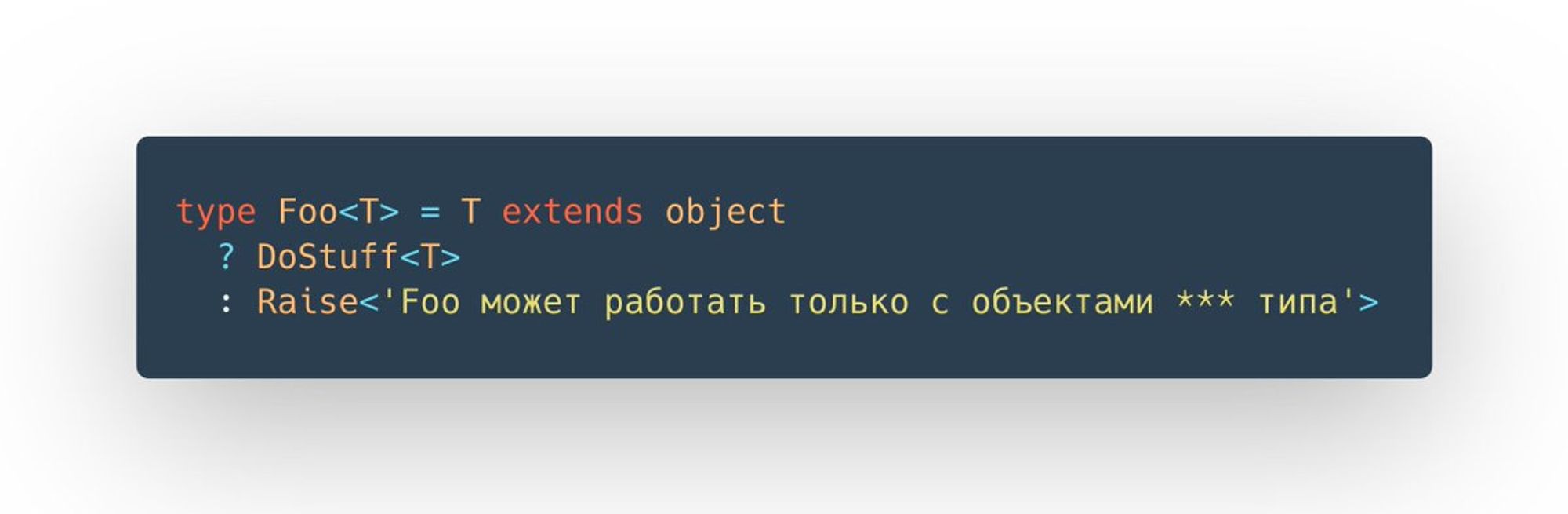
Возможность указывать текст кастомной ошибки, вместо подсовывания never, например через ключевое слово или вспомогательный дженерик raise

PS: Я в курсе что это самый примитивный кейс и его можно обработать с помощую органичения на тип дженерик параметра
Управление вариативностью дженериков, по аналогии с flow, скажем введением еще пары ключевых слов вроде is и narrows для описания ограничений дженерик параметров

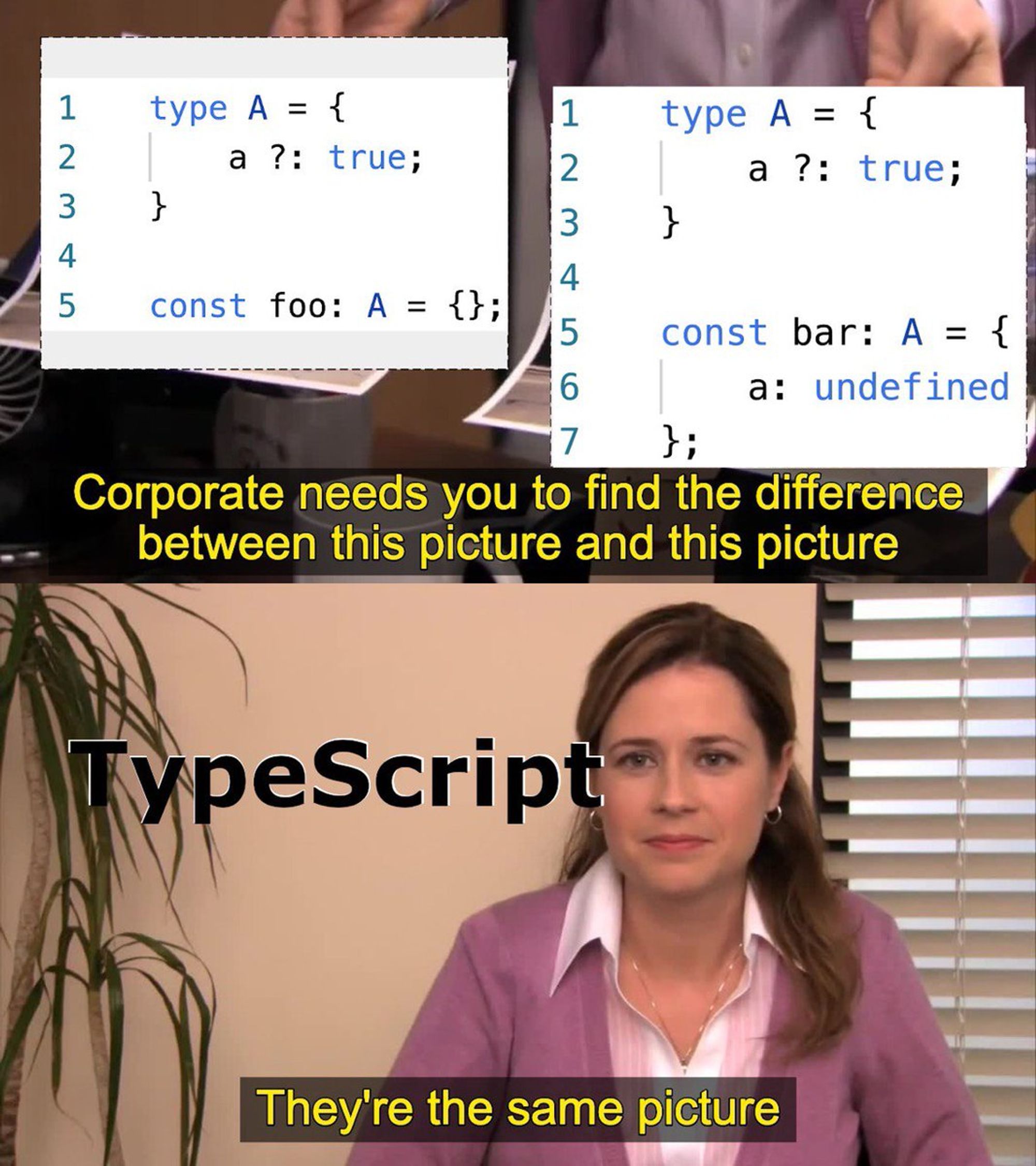
И последнее это уметь отличать объекты с ключём и значением undefined от пустых объектов

Если вам нравится эта тема и вы не подписаны на why_typescript_is_bad - зря зря зря. Пишем всю правду под предвадительством @artalar_dev
t.me/why_typescript…
Понял что в понедельник не рассказал про интерактив на докладах, поэтому короткий тред
👇👇👇
Интерактив и вопросы - это хорошо. Можно легко понять средний уровень аудитории, но не стоит перебарщивать
Легко переборщить и задавать вопросы через слайд - так делать не нужно. Можно задвать и 10 и 15 вопросов в течении доклада, но тогда их нужно тактно задвать с перерывами
Не задавайте "кто НЕ ЗНАЕТ технологию Х?" 🙅♂️
Люди будут стесняться и не станут поднимать руки. Если развернуть вопрос и спросить кто знаком с технологией то больше людей примит участие и в уме вы сможете понять сколько людей не знает и нужно ли углубляться в эту тему
Sidenote: даже если с технологией не знакомо 10% аудитории, лучше рассказать
Если задаёте вопросы - проговаривайте вслух какой процент аудитории вам ответил, если запись попадёт в интернет или это прямая трансляция, то удалённым зрителям будет приятно узнать о том что происходит в оффлайне
Тред (Антон Кастрицкий)
Какие у вас любимые подскасты?
Для меня это "сделайте мне красиво" и @SoftSkillsEng
soundcloud.com/begebot
Вчера забыл про вот это
R.I.P. ваши уши, но великолепно преподнесён материал
youtube.com/watch?v=G01lKh…
Тред (Антон Кастрицкий)
@jsunderhood odysee.com/@Lunduke:e/pro…
Нет вкуснее кофе, чем cold brew ¯_(ツ)_/¯
Пусть это будет единственный hot take за мою неделю
Нужно определиться с планами на вечер, сложный выбор между отдыхом и залипанием в приставку или постримить на твиче, можно попробовать поотвечать на вопросы в более живом формате
🤔
35.9% Спасать нью йорк 🕷🤔
50.0% Сжигать найт сити 🦾🤔
14.1% Есть вопросы, го на твичДженерики не отпускают: хочу обратносовместимую возможность указывать что пользователь должен явно прокидывать дженерик и необязательность прокидывать все дженерики за раз

Ошибочка: оригинальный автор @stuneak
Тред (Антон Кастрицкий)
Вот мы и определились, теперь бегом жечь найт сити 🦿

Надеюсь у меня получилось поделиться своим опытом за эту неделю, спасибо всем причастным и прининявшим участие! Если вам понравилось и хочется узнавать больше подобного, подписывайтесь в твиттере @antonk52, гитхабе или твиче
github.com/antonk52
twitch.tv/antonk52
Если вы сомневаетесь нужно ли оно вам, то у меня есть заготовленное предложение