Архив недели @__fro
Понедельник
Всем бодрого утречка! На этой неделе командовать парадом будет @__fro! )
Немного о себе ). Программированием увлекся довольно поздно, где-то 18 лет. Любимый язык - Clojure. Но приходится любить и JS тоже )
Скорее всего на этой неделе будет мало фронтэнда.. Хотя вот интересно обсудить, умерла ли профессия верстальщика?
никак не могу найти нормальный сервис по ведению заметок+файлы+теги+умная классификация. Всех ли устраивает Evernote? )
вот чего хотелось бы: создание заметок мгновенно с хоткея, группировка тегов в топики, p2p-синхронизация.
у меня было много обидных случаев, когда евернот (мобильный) тупо не успевал сохранять заметку (.
Это как со скайпом, как можно делать софт, который не справляется со своей основной фичей?
Тред (@__fro)
@jsunderhood @iamale_ru OK, если соберётесь - с начала ноября могу поддержать. Collaboration, offline work, real-time sync, все дела.
круто! С такой поддержкой грех не попробовать! ) twitter.com/gritzko/status…
Hi all! I'm about to launch startup and I need 2 strong professionals to join the team facebook.com/alexey.froloff…
просят написать про текущую работу ). Прямо сейчас пилю небольшой стартапчик и всячески набираю добровольцев. twitter.com/__fro/status/6…
Раз уж начали про сервисы, мне тут вспомнился #googlewave. Крутая всё-таки была задумка.. Как думаете, почему не полетел?
вот хочется чего-то похожего на твиттере, но с акцентом на треды
Самое стремное, что потом запустили гугл плюс.. И он тоже не взлетел. Но в него бабок было вложено много больше..
представьте какой огромный потенциал у гугла. Столько данных для анализа, чтобы не совершать ошибок..
Вообще часто интереснее анализировать большие фейлы, чем большой успех.. Но про фейлы редко пишут
@jsunderhood а не знаешь какой нибудь интересный проект на кложуре поконтрибьютить?
Посоветуйте что-нибудь ) twitter.com/11bit/status/6…
@sapegin @jsunderhood да, Альтерноут хорош. Кстати, там под капотом JS/Backbone и вообще веб-технологии ;)
Ну, это же всего-то клиент.. Хотелось бы хорошей открытой платформы.. twitter.com/KSDaemon/statu…
@dizballanze я узнал про @jsunderhood Подумал о @backendsecret , а тут одновременно и @rubyunderhood появился. @michael_borisov
Вот так хорошие идеи распространяются ) twitter.com/dcromster/stat…
@sapegin @jsunderhood да, Альтерноут хорош. Кстати, там под капотом JS/Backbone и вообще веб-технологии ;)
А вы бы начали новый проект на backbone? twitter.com/KSDaemon/statu…
@cssunderhood все было просто: я спиздил идею @jsunderhood у @iamspacegray, а потом всем понравилось и… 😂
Теперь должен появиться агрегатор "underhood movement" ) twitter.com/shuvalov_anton…
@way2bariton @jsunderhood но эксперимент (я так понимаю) был признан неудачным и на всех его так и не зарелизили
Вот вроде как сейчас стало ясно, что проблема была в том, что крутую технологию плохо "продали" twitter.com/maxmaximov/sta…
@alexeyraspopov @jsunderhood гг де тода это уже не бекбон ))) модель и роуты от бб, нафик нада.
Да, кажется, что оверкилл twitter.com/serhey_shmyg/s…
@alexeyraspopov @jsunderhood гг де тода это уже не бекбон ))) модель и роуты от бб, нафик нада.
Кстати, вот ща что мне нравится кложур, так это ща либы. Там не пытаются делать мега-комбайны twitter.com/serhey_shmyg/s…
в продолжение о JS-либах. Казалось бы, npm - теперь самый большой репозиторий библиотек.Попробуйте найти либу, которая бы только парсила url
вот чем хорош react, что он не пытается решать все задачи одновременно, а предлагает решение 1 задачи
Запилил гист в процессе холивара про react-router. Как вам такая альтернатива? gist.github.com/AlexeyFrolov/e…
годная либа, делает history API универсальным для разных окружений. Хороший пример библиотеки, решающей 1 задачу twitter.com/justusebrain/s…
Вторник
всем доброго начала дня, @__fro возвращается в эфир. Вопрос дня: можно уже сегодня жить без lodash, а исключительно с ES-6 полифилом?
вот тут пишут, что можно reindex.io/blog/you-might…
были ли у вас моменты,когда lodash/underscore сильно не хватало?Но мысль о том,"зачем тянуть еще либу" все-же побеждала?(про микро известно)
было бы интересно посмотреть на нетривиальные примеры кода
.@sapegin ну есть мнение, что это должно быть в стандартной библиотеке с соответствующими структурами данных
.@rimmer333 поделитесь примерами )
.@rimmer333 тоже иногда так делаю (особенно, когда пишешь либу, не хочется зависимости ради 1 функции).. Прямо с MDN )
.@roman01la @rimmer333 да, но не у всех же он есть ). Вопрос встает, когда пишешь библиотеку
.@vslinko то есть даже никогда не пробовал?
.@vslinko я это к тому, после clojure, например, сложно без боли писать на JS без подобной либы
.@Andre_487 @roman01la @somerandstring есть ли там методы для работы с асинхронными коллекциями (generators/steams, events)
.@alexfedoseev @__fro да, но как жить на сервере, когда гоняешь много данных? Затратно все конвертить в immutable.js и обратно..
@jsunderhood @alexfedoseev @__fro поэтому нужно брать mori :) Transit reader порой парсит CLJS структуры быстрее чем JSON.parse
о, спасибо ) twitter.com/roman01la/stat…
раз уж тут такое дело, вот завлекалочка для тех, кто хочет попробовать react+clojurescript на вкус ) reagent-project.github.io
Не вижу смысла верстать таблицу дивами, если это табличные данные. Хотя недавно в ленте был вариант twitter.com/carpogoryanin/… @carpogoryanin
OMG дежавю.. С 2006 года в мире верстки так и не пришли к консенсусу? twitter.com/cssunderhood/s…
.@roman01la ну Om не такой секси для завлекалочки ))
.@andreypopp @alexfedoseev совсем забыл про него. Все-таки можно жить ). Хотя не совсем, что на счет всяких драйверов для DB?
.@roman01la @andreypopp @alexfedoseev не, ты чего, а как же жадность, нищета и опенсорс? Даешь датомик в массы )
никак не могу найти нормальный сервис по ведению заметок+файлы+теги+умная классификация. Всех ли устраивает Evernote? )
.@alexfedoseev @roman01la @__fro что снова возвращает нас к вчерашней теме ) twitter.com/jsunderhood/st…
@jsunderhood @Andre_487 @roman01la @somerandstring и rxjs или что-то подобное
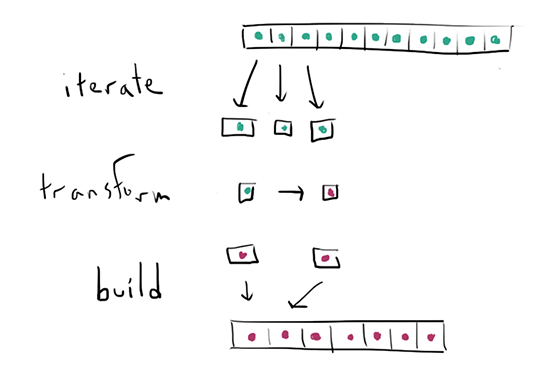
все эти разные либы предлагают свои примитивы для трансформации коллекций. А это возвращает нас к twitter.com/xgrommx/status…
.@xgrommx и каждая такая либа предлагает свои примитивы для трансформации. Трансдьюсеров на них нетy ( tinyurl.com/mtqvfs3
Тред (@__fro)
.@8xx8ru как будто не видна связь: html=React(state). state=request+response. response = DB(request). request=router(ult)+query+session
@jsunderhood @8xx8ru Это все кстати становится чище с graphql/relay где есть отдельно роуты для данных.
Минус этой абстракции - в компонентах нельзя описать запрос на нужную структуру. Преимущество - простота. twitter.com/freiksenet_ru/…
.@8xx8ru как будто не видна связь: html=React(state). state=request+response. response = DB(request). request=router(ult)+query+session
.@andreypopp сори за конфьюз, я имел ввиду свое решение twitter.com/jsunderhood/st…
Среда
Если вдруг кто-то еще не в курсе nodejs.org/en/blog/releas…
.@smashercosmo @xgrommx рекомендуют rm -rf node_modules && npm install
многие из нас любят и используют node для всяких изоморфных приложений.Но у nodejs есть свое узкоспециальное сообщество со своими причудами)
вот, например, в JS есть несколько способов работы с асинхронщиной: Promises (async/await), FRP, generators, github.com/ubolonton/js-c…
в nodejs-мире все принято делать с помощью streams nodesource.com/blog/understan…
github.com/Level/levelup - embedded база данных youtube.com/watch?v=C-SbXv…
а вот подборка nodejs-проектов github.com/sindresorhus/a…
Тред (@__fro)
Нужно сделать текстовый (не WYSIWYG) редактор в браузере. Никто не натыкался на похожие штуки? @jsunderhood
А можно поконкретнее? twitter.com/beshur/status/…
Поучительная история на вечер ) meduza.io/feature/2015/0…
Четверг
Кажется, что сегодня лучший способ найти человека в проект - это гитхаб. Резюме, кадровики и тд- это какие-то пережитки прошлого
.@safinalexey я допускаю, конечно и уверен, что таких много. Но я имею ввиду эффективность поиска
@jsunderhood Однако все просят резюме до сих пор.
Вот именно, а ещё забавно, что некоторые ещё и бланк для резюме свой выдают ) twitter.com/sapegin/status…
@sapegin @jsunderhood ну возможно дело в том, что первоначально кандидатур подбирают HRы, которым гитхаб не особо что скажет.
В точку! Какая боль ( twitter.com/Sigiller/statu…
.@twenty вроде как наоборот же )
.@twenty это все очень субъективно. Начинать, как обычно, нужно с себя )
@sapegin @jsunderhood на самом деле просто сделанное в гитхабе, надо адаптировать для HRов в графу "реализованные проекты" в резюме.
Мне кажется,что все равно,чтобы ты не написал у hr-ов в голове это трансформируется в "ок, что-то пилил на гитхабе" twitter.com/Sigiller/statu…
.@twenty что в целом характеризует больше фронтенд, чем гитхаб
@listochkin @jsunderhood вообще открыть HR агентство, где будут отсев и поиск производить программисты — одна из моих "золотых" бизнесс-идей
Тоже такая мысль была.. Но "хороший программист" это пока что тоже весьма субъективно. Каждый ищет что-то своё twitter.com/yuritkachenko/…
.@Sigiller @sapegin в итоге тимлид и hr: "ну нет на рынке подходящего человека, берем этого, будем растить"
.@twenty то, что я вижу, как в целом качество открытого кода становится все лучше. Культура покрытия тестами серьёзно способствует этому
.@twenty и как-то стыдно уже что-то разрабатывать не следуя этой культуре
.@Sigiller @yuritkachenko @listochkin ну вообще говоря есть люди, которые очень быстро могут определить уровень разработчика
.@Sigiller ну вроде бы сейчас везде примерно одинаково платят, деньги всё-таки далеко не для всех решающий фактор, как мне кажется.
.@twenty тут только тестовое задание спасёт. Но это же был твой выбор, проработать там 5 лет
Тред (@__fro)
@jsunderhood @yuritkachenko @listochkin то есть, чтобы закрыть вакансию, это всё равно надо просеять тоннны резюме\акков\прочего
Что в свою очередь говорит об эффективности платформы и способа поиска twitter.com/Sigiller/statu…
@yuritkachenko @mkazantsev @jsunderhood @listochkin для этого не нужен программист, для этого нужен просто хороший HR
Как-то не учитывается интересы соискателя. Всё-таки разговоры с hr - это кажется бесполезным занятием twitter.com/Sigiller/statu…
.@Sigiller начало разговора всегда важно. Начинать разговор с hr это как начинать отвечать на письмо из спам-рассылки ). Там не ответят
@Sigiller @iamale_ru @jsunderhood Чай предложили, когда я уже стояла в куртке в дверях и прощалась
Это ужасно, поэтому нужно просить сначала скайп twitter.com/day_spring/sta…
@yuritkachenko @sigiller @mkazantsev @jsunderhood @listochkin Проблема в том, что непрограммирующий программист очень быстро становится HR
Мм, не слышал о таких трансформациях twitter.com/toivonens/stat…
Рокетбанк ответил на подколки Тинькова игрой с Тиньковым в главной роли meduza.io/shapito/2015/0… pic.twitter.com/WvxDdKRRRP
Бывают банки, где работать весело ) twitter.com/meduzaproject/…
Пятница
всех с пятницей )
Предлагаю поговорить о будущем. Какие навыки будут востребованы, а какие утратят актуальность? Мне близок этот вижн: lookatme.ru/mag/live/opini…
а еще впереди всякие новые интерфейсы, может и разметка в привычном виде, типографика будут не востребованы..
то есть готовы ли вы расширять свои знания, готовы ли к тому, чтобы перестать быть узким специалистом, чтобы назвать себя инженером?
.@9seconds просто по мере развития технологий все больше будут иметь значение фундам-льные знания,а не спец.навыки bit.ly/1JZQ0es
.@9seconds и да, в статье в первом абзаце прямой ответ на ваш вопрос
.@9seconds В классическом понимании есть «программисты», «тестеры», «менеджеры проекта» и другие специализации.
.@9seconds С точки зрения ролей это разделение имеет смысл, ведь исторически любое разделение труда возникало из-за того, ..
.@9seconds что средства ведения труда требовали особых знаний.
.@9seconds да, просто сама структура изменяется, она будет требовать других узкоспециальных навыков.
.@day_spring тут больше про то, что углубляясь в темы, нужно пытаться встраивать изученное в общую картину, понимать взаимосвязи
Тред (@__fro)
.@blia я думаю, что со временем дизайнер превратится в алхимика подгоняющего параметры к функции, генерируемой нейронной сетью ).
Суббота
Весна и лето 2015 были богаты на открытия. Есть ли что-то что, как вам кажется, в плотном потоке было несправедливо обделено вниманием?
Предлагаю взглянуть в закладки и пошарить интересные штуки )
Очень рекомендую посмотреть это видео, тут чувак из Mozilla рассказывает про CSP youtube.com/watch?v=W2DgDN…
Воскресенье
спасибо за компанию, коллеги, было интересно. Напоследок заряжающий позитивом спич Brian J Brennan youtube.com/watch?v=LlO2_G…













![Brian J Brennan: Being Human [JSConf2014]](http://i.ytimg.com/vi/LlO2_GecWo8/hqdefault.jpg)