Архив недели @zolotyh
Понедельник
Всем привет! С вами @zolotyh! Работаю в @Infobip и @HolyJSconf. Люблю Dart, Vim и автоматизацию всего, о чем часто делаю доклады.
Вчера внезапно выяснилось, что завтра я буду делать доклад на @TeamLeadConf. Поэтому твитов сегодня будет меньше чем обычно. Готовлюсь.
@jsunderhood @zolotyh @Infobip @HolyJSconf В Питерском Инфобипе?
Да, в нём twitter.com/uncle_robot/st…
Сижу на @TeamLeadConf. В целом рад, что такая штука вообще есть. Но все-таки такие слайды нужно оставить в прошлом

Вторник
Все ушли послушать @bunopus, поэтому зал полупустой. Начинаю через 3 минуты. Конференция для тимлидов ;)

Среда
Если вам нравится VIM, то у вас есть 3 варианта как его использовать
Использовать классический VIM. vim.org. В последнее время он почти ни чем не уступает NeoVim
Использовать NEOVIM neovim.io. Это клон оригинального Vim. О том, какие цели у этого проэкта можно прочитать на официальном сайте neovim.io/charter/
Использовать плагин, который эмулирует поведение VIM для вашего любимого редактора и IDE
Продукты от @jetbrains jetbrains.com/help/idea/usin…
Тред (@zolotyh)
@jsunderhood @jetbrains @UnderJS А пробовал ли @spacemacs?
Я пробовал @spacemacs. И очень его рекомендую. Из минусов – медленный старт и необходимость знать 2 редактора вместо одного в части настроек twitter.com/rage_monk/stat…
Тред про любимые сочетания клавиш в VIM. От простого к сложному.
Использую hjkl вместо стрелок для перемещения по коду. Это реально удобнее. Но как и все в Vim удобство приходит через боль
noremap <Up> <NOP>
noremap <Down> <NOP>
noremap <Left> <NOP>
noremap <Right> <NOP>
Если добавить эти 4 настройки в ваш .vimrc/init.vim то вы возненавидите Vim, а через пару-торойку недель полюбите
Этой настройкой вы блокируете стрелки на клавиатуре и вам приходится пользоваться hjkl.
Хорошее видео про Vim от @miripiruni youtu.be/Lgv_jThBvso?t=…. Таймер стоит на месте, где объяснется про стрелки
Тред (@zolotyh)
@jsunderhood А ещё можно сразу купить клавиатуру без стрелок pic.twitter.com/9WYVd5EMaP
Хм, координальное решение. Нужно подумать. Стрелками и правда не пользуюсь twitter.com/ilnurkhalilov/…
Про Vim не так много интересного видео. Ниже делюсь тем, что сам люблю.
Оказывается можно многие вещи делать без плагинов. Об этом есть древнее видео. youtube.com/watch?v=XA2WjJ…
В @neovim внезапно есть встроенный терминал. Им очень удобно пользоваться. Об этом тоже есть видео
vimcasts.org/episodes/neovi…
vimcasts.org/episodes/neovi…
vimcasts.org/episodes/neovi…
Наконец-то тред про плагины #vim
Самый мой любимый плагин на сегодня это coc.nvim. Он превращает старичка #vim в настоящего монстра, который ничем не устапает #vscode
github.com/neoclide/coc.n…
Эта штука изначально была некой надстройкой над LSP, сейчас она может сделать гораздо больше
LSP позволяет сделать IDE из любого редактора.
langserver.org
Сейчас запилю небольшой скринкаст
Интерграция coc.nvim c emmet и typescript language server youtube.com/watch?v=izpNqB…
Раз уже упомянул, то и emmet-vim github.com/mattn/emmet-vim. Немногие знают, что помимо развертывания строки в html есть еще несколько крутых возможностей
Вот так это выглядит youtube.com/watch?v=R6IUEz…
Matchit, который старичок и очень круто помогает с html github.com/adelarsq/vim-m…
Surround, без которого я не очень уже себя представляю github.com/tpope/vim-surr…
Одно из самых крутых решений для сниппетов github.com/SirVer/ultisni…
Красивые иконки github.com/ryanoasis/vim-…

Если в разделе [core] > editor ~/.gitconfig прописать nvim (gist.github.com/zolotyh/4e38cc…), то на каждый коммит будет всплывать красивый интерфейс из-за этого плагина github.com/rhysd/committi…
Ну и конечно нечеткий поиск
github.com/junegunn/fzf.v…
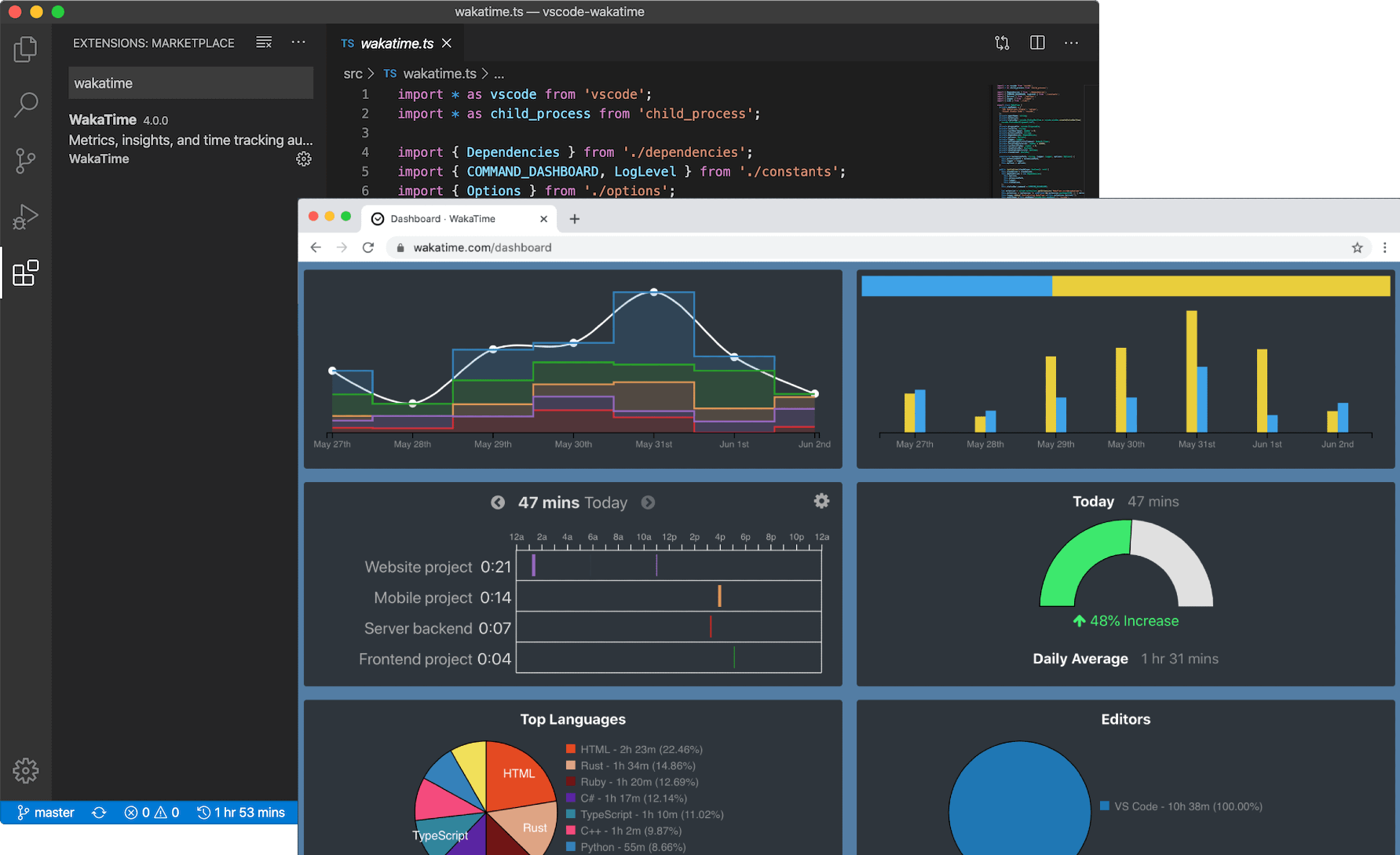
Напоследок вот вам классная штука. Можно отслеживать над какими проектами вы реально работаете wakatime.com
И конечно же интеграция с Vim
github.com/wakatime/vim-w…
Отдельный тред про coc.nvim, так как забыл упомянуть некоторые вещи
coc.nvim имеет свою системы плагинов и свои настройки
Дока по настройка и список любимых расширений далее
github.com/neoclide/coc.n…
Работа с typescript github.com/neoclide/coc-t…
Валидация JSON github.com/neoclide/coc-j…
Совсем недавно кто-то в twitter писал про автокомплит с машинным обучением (tabnine.com). Лично я пользуюсь через этот плагин github.com/neoclide/coc-t…
В общем есть emmet, eslint, docker, stylelint и еще много других штук. Что-то для себя можно поискать здесь github.com/neoclide
И угадайте на чем это написано? Подсказка: в репозиториях есть файл package.json
Тред (@zolotyh)
Я вместе с #Vim уже лет 10. За это время несколько раз переписывал конфиг с нуля. Несколько раз пытался уйти, но к сожалению так и не смог. Тред про мое отношение к Vim
Сначала ты относишься к Vim скептически
Потом ты решаешь попробовать и тут нужна сила воли, чтобы не бросить.
Со временем ты учишь сочетания типа cit dat gg G C ci" и тебе кажется, что ты супер-герой
А потом ты внезапно понимаешь, что реальная производительность не в этом.
Я могу писать код очень быстро. Но все это относится к набиранию символов, но никак не характерезует меня как инженера.
Инженерным решением я могу сэкономить полгода работы, например, взяв что-то готовое, вместо написания своего. При помощи редактора я могу сэкономить минут 15-20 в день. Учитывая, что код я пишу не более 3-4 часов в день согласно @WakaTime
Тред (@zolotyh)
Вот мой конфиг github.com/zolotyh/init.v… Решил ничего не менять. Так что ругайте. Буду править. Может кому-то поможет. Вопросы тоже задавайте
Всем спокойной ночи, завтра буду рассказывать про консольку и прочие эти ваши красноглазые вещи. Но вы спрашивайте про Vim! Пусть эти любители #VSCode , #Emacs и прочих #JetBrains потерпят
Четверг
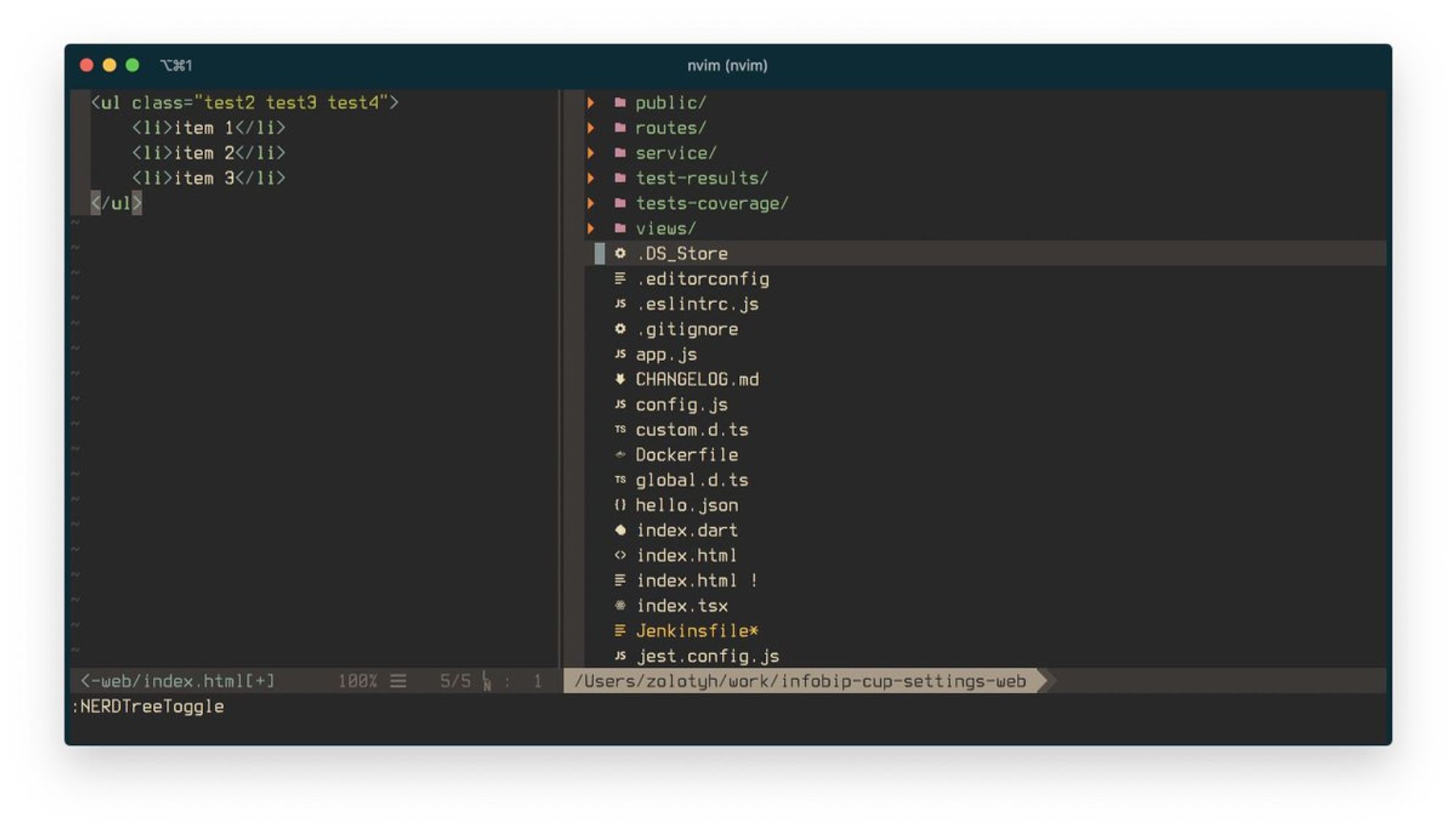
github.com/liuchengxu/vim… @rage_monk возвращайся к нам со @spacemacs. У нас есть такое же красивое меню с подсказками по сочетаниям клавиш
Тред (@zolotyh)
Доброе утро. Сегодня как и обещал, начну с консольки.
Одна из моих любимых штук - jq (stedolan.github.io/jq/) Позоляет делать запросы в JSON. Для отладки можно использовать специальный сервис (jqplay.org) или github.com/fiatjaf/jiq. Хорошо работает вместе с copy as curl из браузера youtu.be/Quxoge5WEpY
Еще одна вещь, которую всем сильно рекомендую – fzf (github.com/junegunn/fzf) Утилита для нечеткого поиска. На вход – список. На выход, то что нашли в списке. Кажется просто, по факту можно делать мега классные вещи
Устанавливаем FZF и добавляем следующее в свой ~/.zscrc gist.github.com/zolotyh/01c73d…
По команде fbr получаем крутую штуку youtu.be/DYsaeBD7zaM
Ctrl-R любимое сочетание в консоли. Ищем по истории с FZF
youtube.com/watch?v=mxA7DQ…
Классная утилита autojump github.com/wting/autojump Вместо того, чтобы ходить по папкам при помощи cd, жмем j и часть названия папки в которой вы уже были.youtube.com/watch?v=VY7gHG…
Ставим gnu-sed. Если вы на маке конечно. У других все должно работать и так. Дальше добавляем gist.github.com/zolotyh/281e6d… в ~/.zshrc и можно жать просто j, а уже потом искать youtube.com/watch?v=EddW-B…
fd - удобный поиск по имени файла github.com/sharkdp/fd
Не очень люблю npm скрипты. Очень тяжело заставить их выполняться параллельно и вообще они очень ограничены. Люблю make. Если сказать ему такое заклинание, то он начнет умно выполнять задачи параллельно. 8 - кол-во ядер
export MAKEFLAGS="-j 8"
@jsunderhood так более универсально MAKEFLAGS="-j $(nproc)"
В целом да! Спасибо! twitter.com/slesh93/status…
Еще одна любимая штука из старых. gnu.org/software/paral…
Можно сделать что-то с подпапками параллельно и быстро. Например сделать коммит или пул
ls -d */ | parallel 'git -c {} pull'
Такой же как jq, только для yaml
github.com/mikefarah/yq
Просто оставлю это здесь github.com/denisidoro/navi
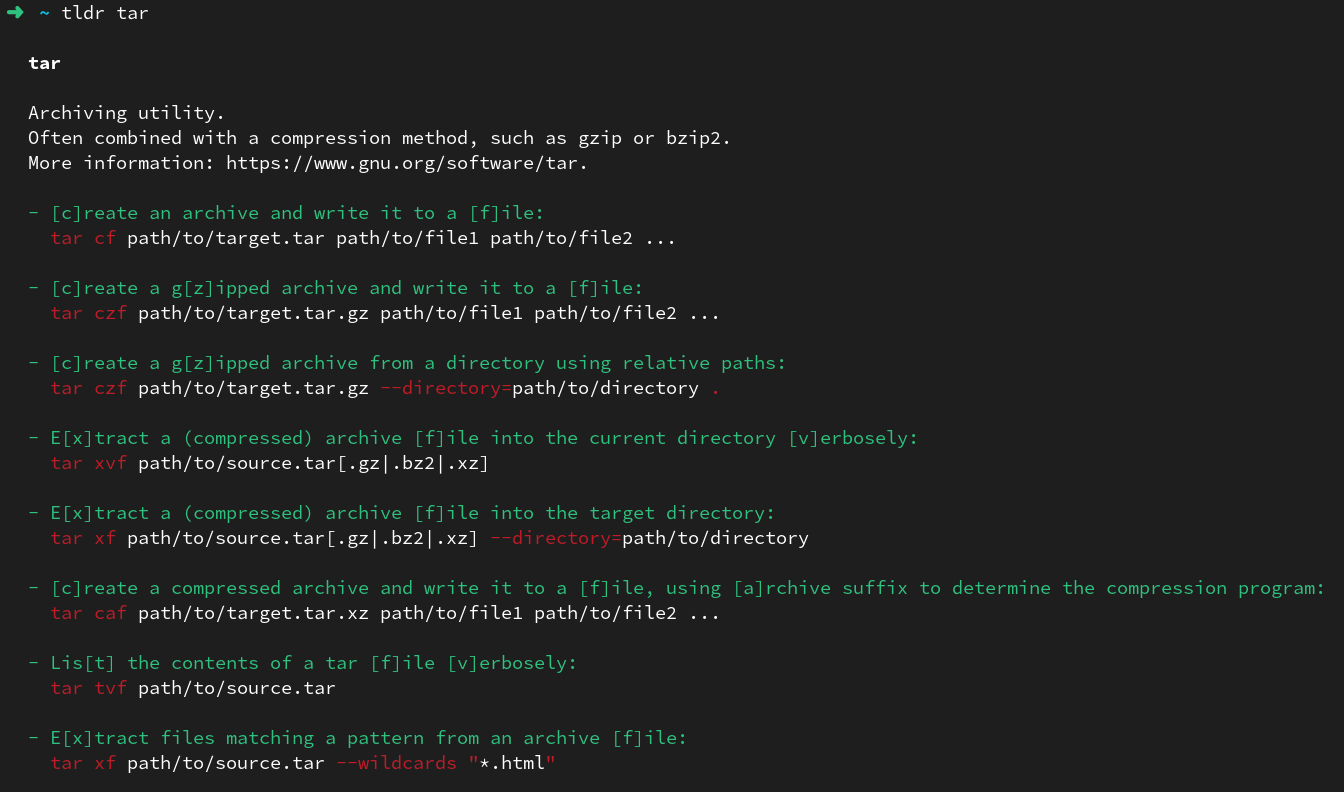
Для тех, кто не любит man просто и понятно. tldr.sh
Ctrl + X, Ctrl + E и можно редактировать команду bash/zsh хоть в #Sublime
Нужно только прописать в ~/.zshrc export EDITOR='subl -w'
export VISUAL='subl -w'
Не могу не упомянуть learnxinyminutes.com. Это конечно не консоль, но экономит очень много времени
Замечательный сайт gitignore.io славен не только интерфейсом. Прописываем в .gitignore
gist.github.com/zolotyh/f999db… и у нас появляется команда git ignore vim,node,<ваша технология>. Теперь достаточно перенаправить git ignore node > .gitignore
Используем #webstorm, чтобы мерждить конфликты. В ~/.gitconfig gist.github.com/zolotyh/c03f58…. Дальше git mergetool при конфликте
Разрезолвить все конфликты в подпапках
for d in
ls -d */ ; do (cd "$d" && git mergetool); doneЗаходим в рабочую папку и одной командой получаем список всех коммитов за определенный срок github.com/kamranahmedse/…
git-standup -d 3 | pbcopy на Маке сразу же копируем результат в буфер обмена
Всегда можно создать что-то свое для консоли. Вот вам документация github.com/SBoudrias/Inqu…
Пятница
@jsunderhood Можно пойти дальше. Отключить стрелки на уровне системы по этой инструкции от @nikitonsky tonsky.me/blog/cursor-ke… Вместо стрелок caps lock + hjkl. Так привык, что стрелки вернул, но до сих пор не использую. И да, люди, садящиеся за ваш девайс будут вас ненавидеть.
Очень люблю такое. И конечно людей которые в это копают. Убеждён, что такие вещи крутят планету. twitter.com/ddekhanov/stat…
Делаем автоматизации как в zapier.com или ifttt.com только бесплатно и на своем сервере github.com/muesli/beehive
Пробрасываем локальный сервак в интернет по рандомному домену beame.io/insta-ssl
localtunnel.github.io/www/
@jsunderhood Какие отличия от ngrok?
Добавлю еще и ngrok.com. twitter.com/smashercosmo/s…
Начну про доклады и конференции.
Заметил, что хожу на конференции и не слушаю доклады. На первый взгляд это может показаться странным . Но ничего не мешает смотреть видео дома в уютном кресле на 2x. А вот собрать вместе людей гораздо сложнее.
В целом рассматриваю доклады как шоу. Не жду практической пользы, но очень радуюсь когда нахожу что-то новое или практически полезное.
Если я разбираюсь в какой-то технологии, то не хожу на доклады по ней. Скорее всего я не узнаю ничего нового. Имеет смысл ходить на непрофильные конференции и непрофильные доклады.
Мое любимое развлечение на конференциях - Unconference. en.wikipedia.org/wiki/Unconfere…. Формат очень сложный. Видел как провальные так и успешные кейсы
Про работу в программном комитете @HolyJSconf.
Воскресенье
Учиться, учиться и еще раз учиться. Топ 5 любимых бесплатных курсов.
Функциональное программирование на языке Haskell. Имеет смысл выполнять все задачи и тогда вам откроется истина. Но вы никогда уже не станете прежним. ;) stepik.org/course/75/syll…
Теория решения изобретательских задач. Можно ли научиться изобритательству? Ответ по ссылке.
Мало относится к программированию, зато много к инженерной культуре.
openedu.ru/course/urfu/TR…
Теория категорий от @_bravit. youtube.com/watch?v=gpifdH…. Для категоричных любителей теории.
Тред (@zolotyh)
Тройка докладов про архитектуру.
Архитектура наше все. Дядюшка Боб Мартин знает в этом толк.
Доклад - сборник интересных мыслей на этот счет. youtube.com/watch?v=Nsjsiz…
Евгений Кривошеев, про архитектуру. А что если смотреть под разными углами?
youtube.com/watch?v=_Kex5h…
Рома Дворнов, про архитектуру фронтенда.
youtube.com/watch?v=z9y6PN…
Тред (@zolotyh)
Топ самых недооцененных докладов @HolyJSconf
Топ моих любимых докладов на @HolyJSconf
Возможно кому-то поможет не потеряться в ноябре на @HolyJSconf. Мой план посещения. Тут все субъективно.
Понедельник
Последняя тема перед сном это Dart (@dart_lang)
Несколько рандомных фактов о Dart
Dart был спроектирован как замена JS.
При этом разработчики постарались учесть недостатки предшественника.
Подробнее об этом в докладе @mraleph youtube.com/watch?v=v1jvC7…
Курс молодого бойца по Dart dart.dev/codelabs/dart-…
23 ноября в Петербурге будет конференция про Dart. Вход бесплатный. Я там буду рассказывать про зоны. Больше информации здесь dartup.ru.
Попробовать Dart можно здесь dart.dev/tools/dartpad
Мое время с @jsunderhood подошло к концу. С вами был Алексей Золотых из @infobip @infobip_dev.
Всем приятной недели и хорошего настроения! Подписывайтесь в twitter (@zolotyh), используйте Vim и пробуйте Dart. И да, приходите на @HolyJSconf в ноябре!