JavaScript и Браузер #тред

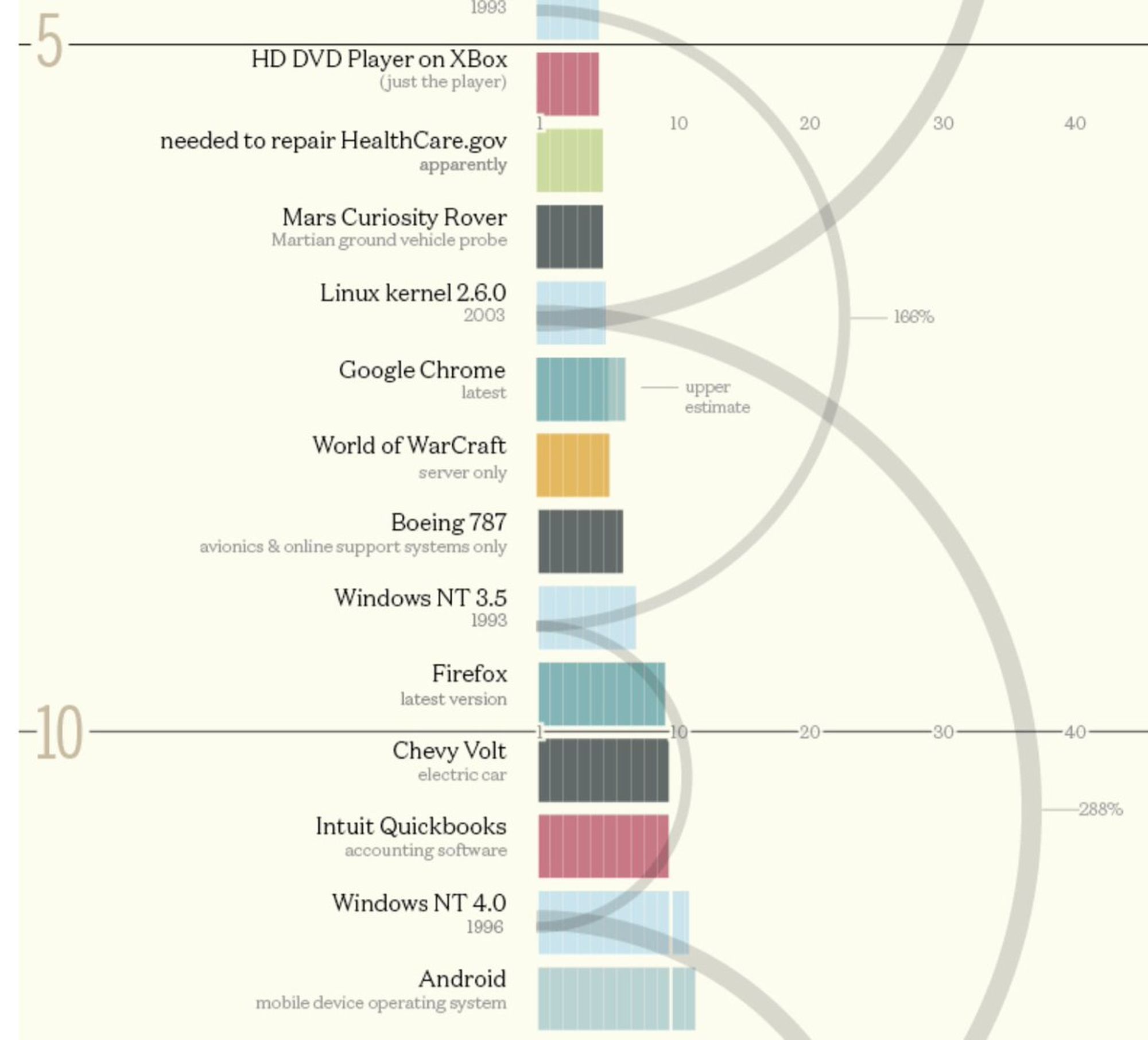
За 30 лет с момента появления 1ого браузера многое изменилось. Браузеры сегодня это очень сложное прикладное ПО. Об этом можно даже судить в 1ом приближении по кол-ву строк кода
How Many Millions of Lines of Code Does It Take (February 8, 2017)
visualcapitalist.com/millions-lines…

Ни для кого не станет открытием, если я напишу, что на текущий момент браузер Google Chrome, является самым популярным, более того, он занимает около 2/3 рынка.
youtube.com/watch?v=W4wWdm…
Браузер Google Chrome (как Opera и Microsoft Edge), основаны на проекте Chromium. Отсюда изучая проект Chromium, в частности документацию Design Documents, вы погружаетесь в устройство современных браузеров.
chromium.org/developers/des…
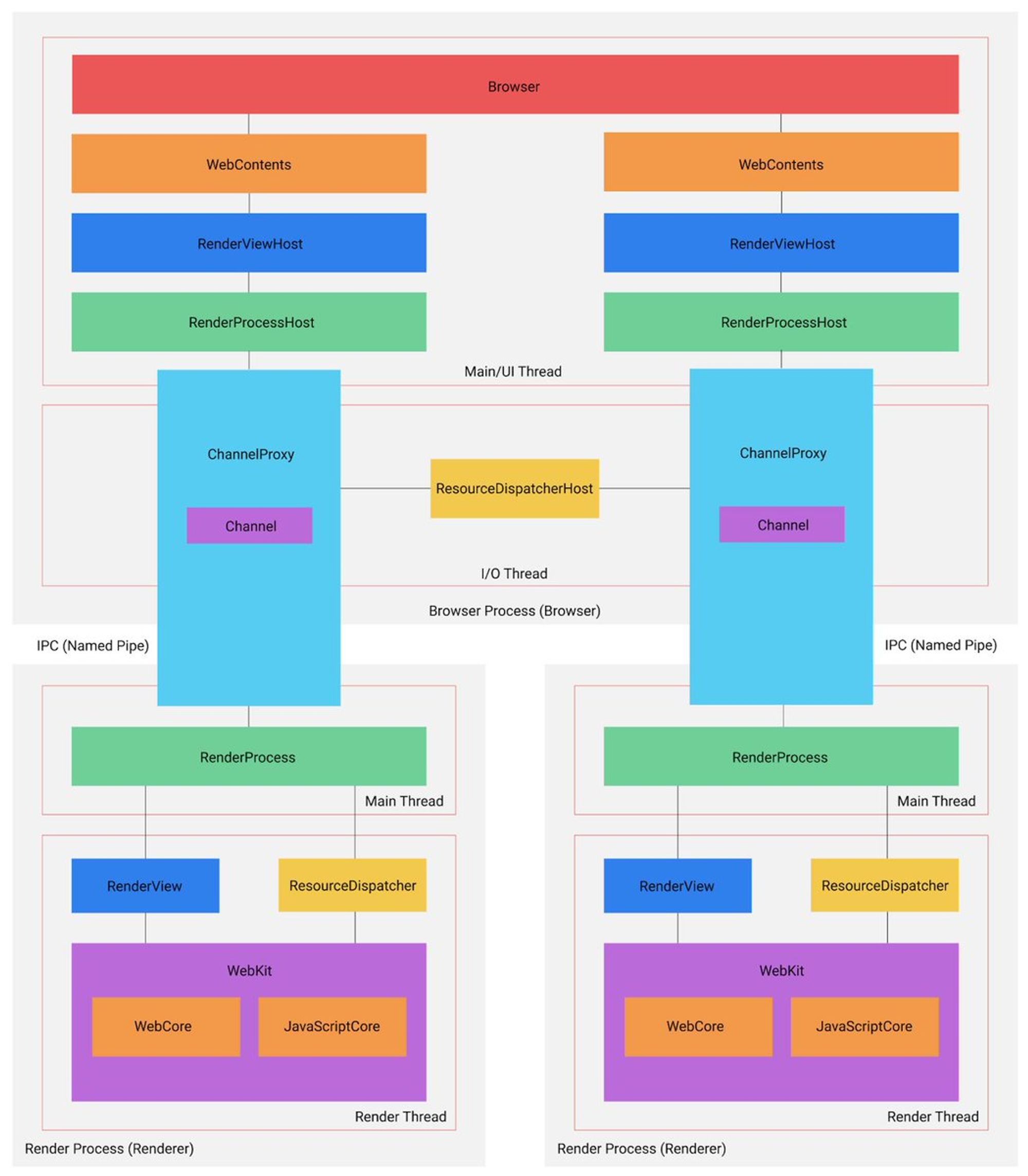
У chromuim multiprocess архитектура
Используются отдельные процессы для вкладок браузера, что защитит все приложение от ошибок и сбоев при рендеринге. Ограничивается доступ из каждого процесса рендеринга до других процессов и остальной системы браузера
medium.com/@zicodeng/expl…

Все то, что отображается во вкладке браузера, грубо говоря, делает движок для рендеринга - Blink, форк WebCore
Blink реализует HTML спецификации, занимается работой с DOM деревом, пересчитывает стили и layout, встраивает V8 и запускает JavaScript и тд
bit.ly/how_blink_works
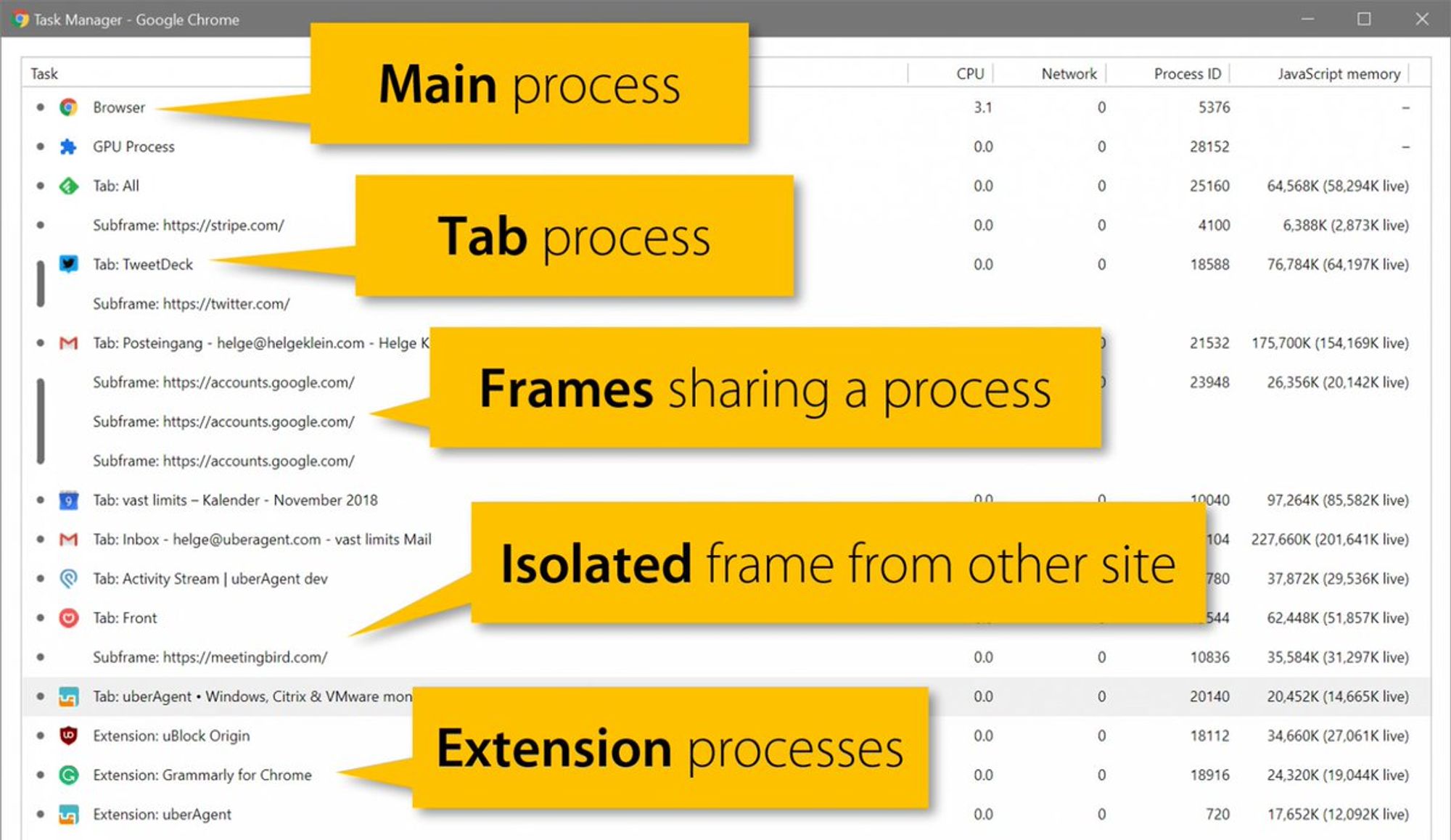
Касательно процессов, пользователь вполне может их сам увидеть в "диспетчере задач" Google Chrome
helgeklein.com/blog/2019/01/m…

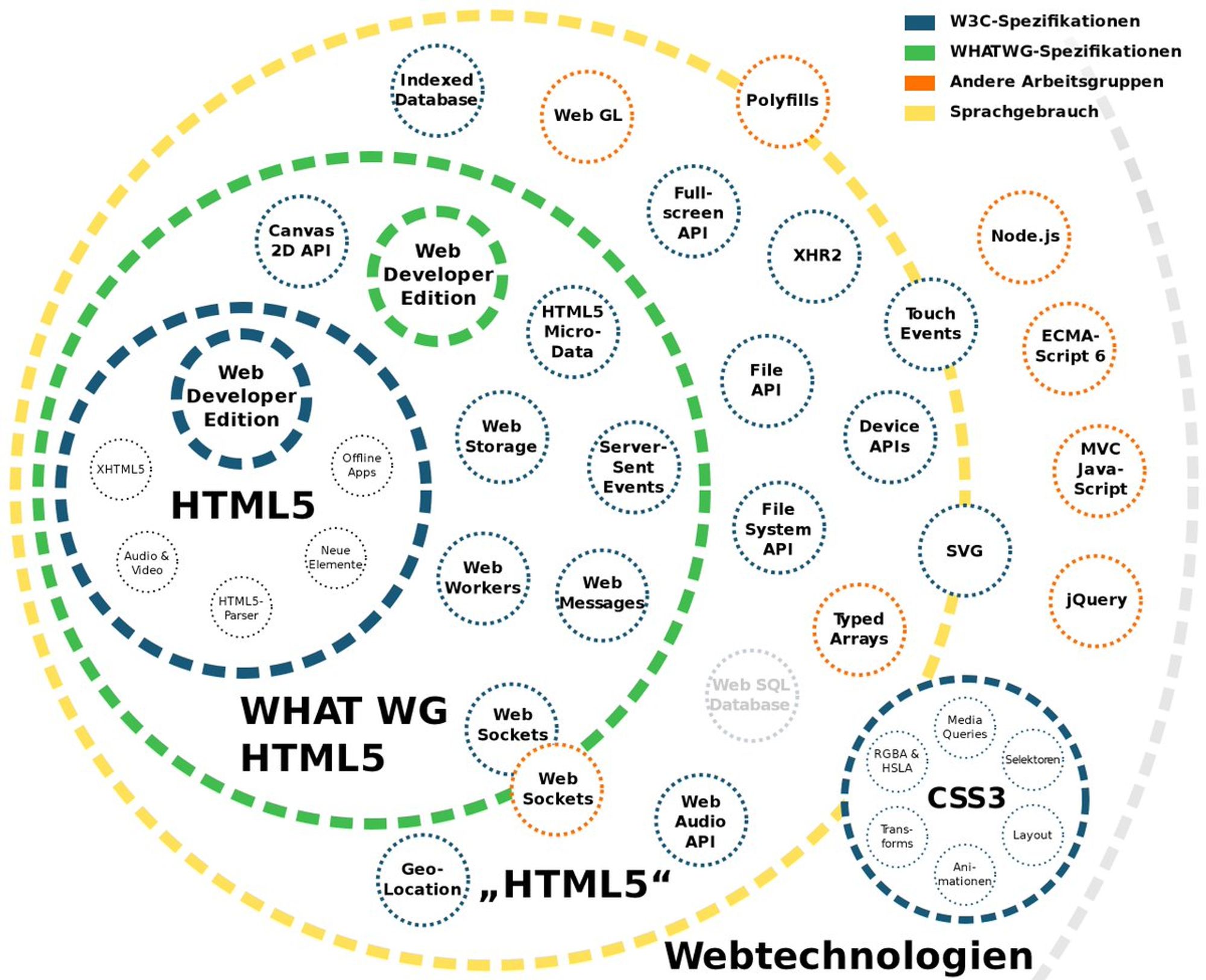
Касательно HTML. Как правило, мнение обывателя относительно HTML, что это что-то про верстку, хотя сейчас это есть ни что иное как набор спецификаций, более того описывающий некоторые API
HTML спеки: w3.org/TR/?title=html
Картинка отсюда: de.wikipedia.org/wiki/HTML5

Важным понятием в рендеринге для Frontend-разработчика является - Critical Rendering Path.
Процесс c момента получения HTML, CSS, JS до момента отрисовки пикселя на экране монитора
слайды: bit.ly/lifeofapixel
видео: bit.ly/loap-2018-video
Или вот, есть русская мини страничка о CRP на MDN:
developer.mozilla.org/ru/docs/Web/Pe…
Рекомендую БЕСПЛАТНЫЙ курс от Google разработчиков для понимания, что это, как его оптимизировать, чтобы ваше web-приложение было производительнее, если есть проблемы в CRP
classroom.udacity.com/courses/ud884
1/2 Напомню, что Blink движок для рендеринга, V8 - JavaScript-движок. V8 ничего не знает о DOM.
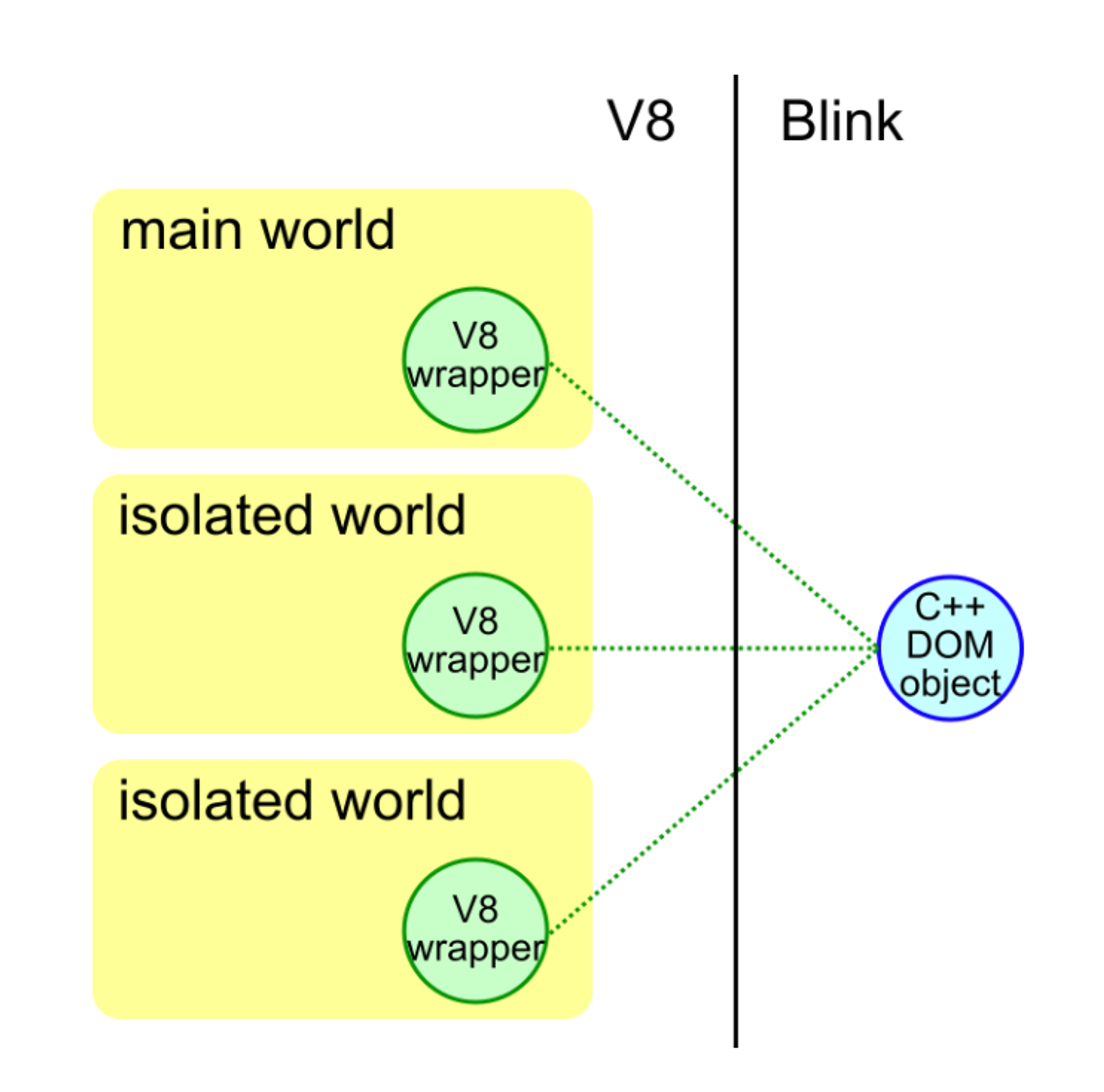
Как связаны V8 и Blink? Присутствует изолирование потоков, есть 3 вида (Main, Isolate, Worker). Есть понятие контекст - глобальный объект (на каждый iframe)
bit.ly/how_blink_works

2/2 Есть понятие World для поддержки content scripts, необходимых для разделение DOM с веб-страничкой. Для разделения DOM тоже существует изоляция для безопасности.
Плюс присутствует обертка над V8 APIs
Подробности в Design Documents
bit.ly/how_blink_works
Есть еще детали того встраивается V8, но повторюсь читайте Chromium Design Documents..
По итогу всех обвязок для JavaScript-мира в Chrome доступно множество API: упомянутый V8 API, XMLHttpRequest, HTML5 и связанные с ним API, WebKit API и так далее
developer.chrome.com/extensions/api…
Как ни странно, но реализация именно HTML спецификации внутри браузера, дает JavaScript всеми любимый Event Loop. Описание модели вычислений Event Loop в спеке можно уместить в несколько печатных страниц
html.spec.whatwg.org/multipage/weba…
За внедряемыми фичами JS можно следить как по отдельности
v8: v8.dev/features
blink: bit.ly/blinkintents
так и за всеми сразу, как они попадают в Chrome:
chromestatus.com/features
chromestatus.com/features/sched…
В завершении треда хочу поделится русскоязычным докладом: "О настоящем и будущем браузера Yandex браузера".
Довольно интересно было узнать о реализованных оптимизациях рендеринга в браузере
youtube.com/watch?v=6OLVN_…
Две статьи от @xnimorz
Оптимизация производительности фронтенда
habr.com/ru/company/hh/…
habr.com/ru/company/hh/…

