Архив недели @xgrommx
Понедельник
Всем привет! на этой неделе с вами я, попробуем потравмировать мозг функциональщиной и реактивщиной!)
Очень интересно наскольк вы увлекались frp, fp, etc.
Начнем с небольших ресурсов, может пригодятся вам github.com/xgrommx/awesom…
У кого какой опыт с рективными либами типа Rx, Bacon, flyd, Kefir, Most etc?
А тем временем релизнул Kotlin офигенная альтернатива для Java и не нестолько сложный как Scala blog.jetbrains.com/kotlin/2016/02…
Осознать почти всю мощь combineLatest из Rx в одно прикольном примере jsbin.com/xisiko/1/edit?…
Вторник
Есть кто живой?)
Давайте поговорим кому какой стиль лучше fluent или compose + point-free?
Javascript next принес много интересного, но вот это тоже весьма полезно ponyfoo.com/articles/propo… и моя поделка jsbin.com/zixolew/21/edi…
Попишем свой обзервабл в реалтайме?) Это будет эксперимент в твиттере =)
Для начала почитайте про continuation monad matt.might.net/articles/by-ex… curiosity-driven.org/monads-in-java…
Если вы работали с lodash/ramda, то вы почти понимаете как работают Observable. Observable = Collection + Time.
Если говорить простыми словами, то Observable ограничиваются лишь их временем жизни.
Rx это всего лишь Observable + Linq(aka lodash, ramda, etc) + Schedulers Мы постараемся сделать Observalbe with Disposable.
после того как реализуем свой вариант Observable сравним с Promises
Observable должны поддерживать lazy evaluation и push collection style. А значит нам нужен метод типа value как в lodash
Зная все это мы реализуем простой интерфейс для нас jsbin.com/qebehe/1/edit?… без сигнализатора о ошибках и завершении и поговорим о контракте
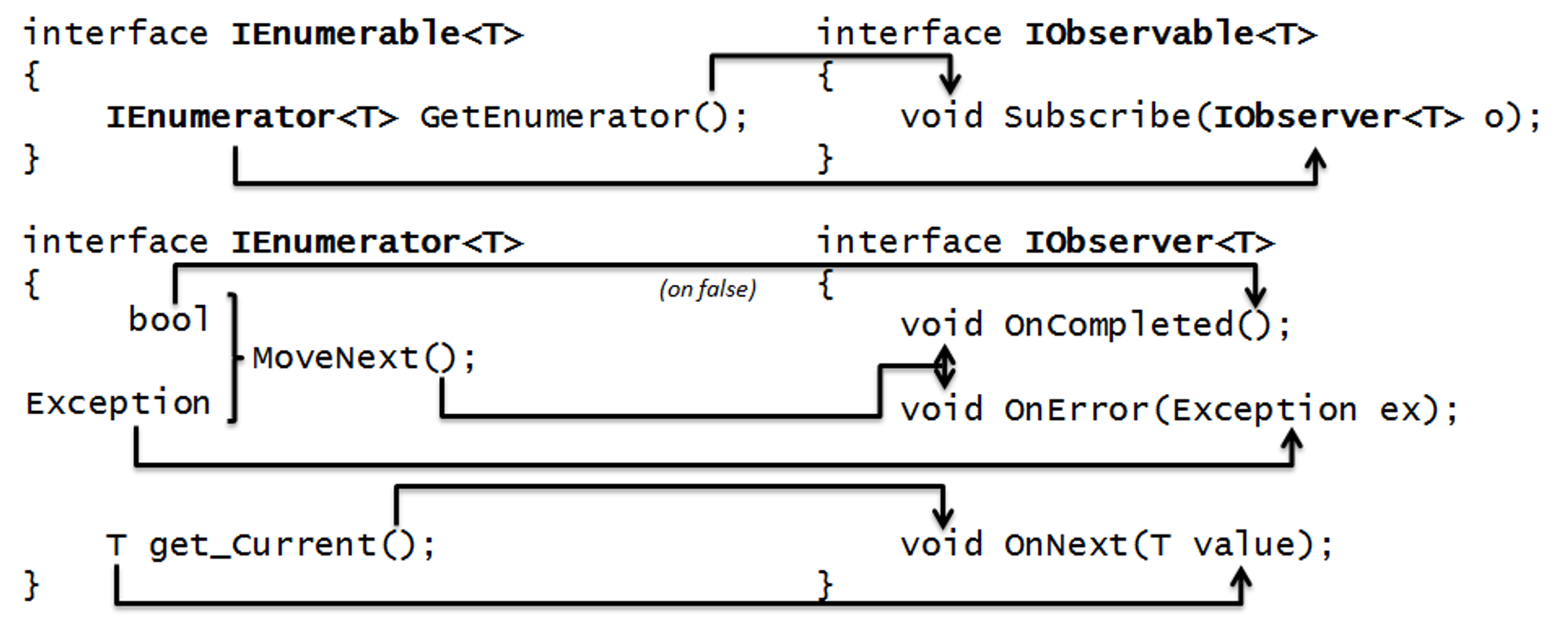
Насколько мы знаем в обычном итераторе есть hasNext, currentValue и isDone мы должны постоянно опрашивать есть ли данные (это схематично)
Представте себе, что вам не надо опрашивать о завершении, а это сделает за вас интерфейс.
Мы знаем, что isDone будет возвращать false и потом true, а на основе hasNext и currentValue мы будем получать значения.
Теперь давайте попробуем вывернуть это все зеркально.
Таким образом мы получим интерфейс Observable.

Добавим недостающие реализации в наш Observable jsbin.com/qebehe/2/edit?… Теперь мы знаем когда наша коллекция завершиться и бросит ошибку
Добавим возможность нашему Observable работать с массивом jsbin.com/qebehe/3/edit?…
Используя continuation monad реализуем превый метод - map jsbin.com/qebehe/4/edit?…
Опрос! Если интересно, я продолжу дальше. Нет, ну ок =)
Давайте еще реализуем filter и reduce и поговорим о бесконечных коллекциях и как их завершать по ограничителям
Вот фильтр и уже живая цепочка вычислений, пока без reduce но о нем позже ибо у него есть суперпозиция оператора jsbin.com/qebehe/5/edit?…
До сих пор мы использовали конечные коллекции, но что если у нас сокет и прочее, у которого не известно когда он завершиться?
Нам нужна такая ф-ция которая будет завершать действие нашего Observable. Ее мы назовем dispose и напишем Disposable интерфейс
Реализовавши этот простой интерфейс и простейший враппер для таймера мы получим возможность прерывать выполнение jsbin.com/qebehe/6/edit?…
Я нарошно сделал завершения Observable в interval просто показать что мы получим, на деле так делать не стоит и я покажу как это сделать.
Насколько мы знаем чтобы что-то ограничить нам нужны ф-ции ограничители, поговорим о take, takeWhile, takeUntil
Вот он! take(n) оператор. Его суть закончить Observable когда он вернет n значений. jsbin.com/qebehe/7/edit?…
И тут мы поговорим о первом правиле, всегда очищайте ресурсы в своих операторах
Я думаю что я как-то смог заинтересовать вас и мы двигаемся дальше. Об takeWhile отличие только что там предикат jsbin.com/qebehe/8/edit?…
На ошибки в коде или слабую оптимизацию не обращайте внимание, я пишу код в реалтайме с каждым твитом
Что-же нас ждет много еще интересного, но сейчас подискутируем, что было не понятно?
Пришло время научится ограничивать один Observable другим, для этого мы реализуем три оператора (нужен один) остальные в помощь
У нас есть один O который через 3 секунды завершит основной O jsbin.com/qebehe/9/edit?…
Теперь представим себе ситуацию что у нас есть [[1,2,3], [4,5,6], [7,8,9]] и мы хотим обработать каждый из массивов и сделать линейный
Для этого есть оператор flatMap Имея Array<Array<T>> мы получим Array<T> А теперь вспомним что Observable = Collection + Time
По сути теперь нам нужен оператор flatMap что сделает Observable<Observable<T>> в Observable<T>
В случае с Array это просто Array.prototype.flatMap = function(f) {
return [].concat.apply([], this.map(f));
};
Но у нас асинхронность и наш flatMap будет немного другим
Спустя какое-то время у нас есть flatMap = map + mergeAll вот как раз mergeAll объединяет Observable без порядка jsbin.com/qebehe/14/edit…
Среда
И вот простой пример Drag and Drop (Disposable я позаимствовал с оф репозитория) jsbin.com/paqega/8/edit?…
Список всех реактивных библиотек xgrommx.github.io/rx-book/conten…
Очень много чего, где используется Rx xgrommx.github.io/rx-book/conten…
Много статей по Rx xgrommx.github.io/rx-book/conten…
Презентации по Rx xgrommx.github.io/rx-book/conten…
Тематические видео по реактивному программированию xgrommx.github.io/rx-book/conten…
Очень классная подборка с экспериментами над разными реактивными и функциональными библиотеками и языками github.com/foxdonut/adven…
Elm - прекрасный язык, который компилируется в JS github.com/xgrommx/elm-ec…
Хотите более функциональный язык - вот PureScript, который тоже компилируется в JS github.com/xgrommx/puresc…
Вводная для начинающих, которые хотят понять функциональное програмирование bjpelc.wordpress.com/2015/02/06/an-… больше тут github.com/xgrommx/awesom…
Еще раз убедился, твиттер это не то место где можно вести нормальные беседы :)
Думаю не стоит представлять, но вот все о Redux github.com/xgrommx/awesom… :D
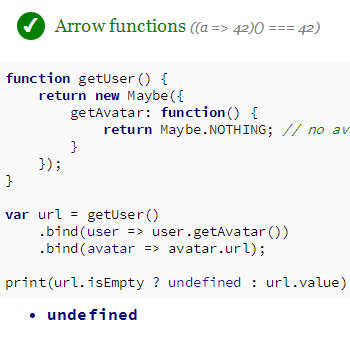
Три бомбезные статьи о FP medium.com/@collardeau/in… medium.com/@collardeau/in… medium.com/@collardeau/pa…
Много кто знает но все же классная книга о FP в JS github.com/MostlyAdequate… и ее перевод на русский github.com/MostlyAdequate…
Gitbook книга об Elm elm-tutorial.org/index.html
Ну и про PureScript leanpub.com/purescript/read
Javascript не так беден на функциональные библиотеки github.com/xgrommx/awesom… :)
Пожалуй две супер презентации об FP slideshare.net/ScottWlaschin/… scott.sauyet.com/Javascript/Tal…
Больше фана! Мои забавы с ангуляром и несколькими реактивными библиотеками Kefir, Rx, Bacon, Asyncplify github.com/xgrommx/angula…
Elm архитектура в Javascript github.com/xgrommx/elm-ar…
Много различных способов, как разрулить асинхронность github.com/thalesmello/ex…
Рисуем, увеличиваем и тягаем график вместе с Rx xgrommx.github.io/rx-draw
React+Rx и попытки сделать реактивный Flux github.com/xgrommx/react-…
Многообещающая и многоперспективная библиотека сделанная по всем канонам функционального программирования github.com/cujojs/most
React+most и снова попытка запилить реактивный Flux + полная функциональщина с Ramda jsbin.com/musonu/7/edit?…
Понедельник
Наверное вынужден с вами попрощаться. Сорри, что так мало писал, но все же для меня был это интересный опыт =)
Подписывайтесь на мой канал, ставьте лайки, делайте репосты, рассказывайте друзьям :D