Архив недели @viatsko
Понедельник
Всем привет! На этой неделе с вами Валерий Яцко @viatsko. Живу в Амстердаме, работаю в Booking.com
На этой неделе мы поговорим в основном про поддержку большой базы JavaScript'а, тулзы и поразмышляем о будущем JS-разработки
@jsunderhood @viatsko скажи а правда что там все почти хуяк-хуяк и в продакшен?
Да, но с оговорками: весь новый код изолируется килл-свитчами, хоть и находится в продакшене twitter.com/dimko1/status/…
@dimko1 @jsunderhood @viatsko а можно подробней про несколько тим на одну фичу и а-б тестирование потом, это ж правда-правда?
"Несколько тим на одну фичу", например? Про A/B расскажу, если интересно, подробнее twitter.com/DaryaChu/statu…
@jsunderhood Да вы шутите? Ну ты-то точно уже где-то тут был?
Был в @cssunderhood 2 недели назад, обсуждали UX и верстку :) Теперь переходим к более интимным темам twitter.com/webholt/status…
@jsunderhood правда, что несколько команд реализовывает одну фичу, потом в прод, там А/B, что лучше по результатам там и остается?
Нет, одна страница = одна команда + есть горизонтальные команды, которые свою тему могут запускать везде twitter.com/DaryaChu/statu…
@jsunderhood правда что вы вообще не пишете тестов? Только a/b?
Есть автоматические тесты, их пишет отдельная команда, покрываются все критические части сайта twitter.com/freiksenet_ru/…
@jsunderhood правда что вы вообще не пишете тестов? Только a/b?
У каждого A/B-теста есть выкладка по серверным/js-ошибкам и статистика по браузерам, так что отловить проблему легко twitter.com/freiksenet_ru/…
@jsunderhood И как это работает вкупе с изменениями постоянными?
Если критические тесты фейлятся на стейджинге с каким-то набором включенных экспериментов - деплой отменяется :) twitter.com/freiksenet_ru/…
@jsunderhood И как это работает вкупе с изменениями постоянными?
А весь новый код, как уже упоминалось - в килл-свитчах, так что в случае проблем его можно просто отключить twitter.com/freiksenet_ru/…
@jsunderhood И как это работает вкупе с изменениями постоянными?
Есть развитой мониторинг,показывает минимальные изменения состояния и позволяет за несколько минут находить проблему twitter.com/freiksenet_ru/…
Туда же относится JS Error Catcher. Если у вас на проекте нет никакого, то минимальный описан тут davidwalsh.name/track-errors-g…
@jsunderhood @viatsko Привет. Как попал в booking и Амстердам? В чем сфера твоей деятельности?
Захотелось попробовать себя в большом проекте, да и проведение экспериментов нравится :) twitter.com/nemons/status/…
Эксперименты позволяют доказать, что твоя теория верна и что твоя фича приносит прибыль, это кайф @jsunderhood
До Букинга 5 лет работал в Студии Лебедева @jsunderhood
В Букинге работаю над страницей отеля, на Хакатонах и в свободное время пилю IDE на Atom, плагины к другим редакторам @jsunderhood
Тред (Валерий Яцко)
@jsunderhood свою ide на базе atom?
Аналогично nuclide.io, только для своей инфраструктуры. Наработки опубликую в ближайшее время в опенсоурс :) twitter.com/nemons/status/…
Мне как js-разработчику особенно удобно писать дополнения к Atom, там помимо CoffeeScript встроен и Babel @jsunderhood
Вторник
@jsunderhood Круто. Столько много русскоговорящих в букинге, уже пяток точно знаю)).
Это да, есть диаграммка откуда кто по странам, в этой статье нашего директора по IT: linkhumans.com/podcast/brenda… twitter.com/ivkinovich/sta…
Думаю, что никто не слышал о падении Букинга, что говорит о том, что подход к релизам работает прекрасно :)
Судя по arstechnica.com/business/2012/…, в Facebook подход к релизам примерно такой же, новые фичи тестируются всеми, авто-тесты только для важного
Сотрудники Facebook могут поправить, если что-то сильно изменилось с тех пор :)
Я бы поменял has -> contains для соответствия classList, чтоб убрать хелпер в будущем developer.mozilla.org/en-US/docs/Web… twitter.com/gearmobile/sta…
Думаю, что проблем с производительностью у Atom не будет, и рассматривать Sublime или что-то еще по этому критерию будет нецелесообразно
React Native может официально еще на десктоп прийти, ну и вообще с каждым билдом Atom ведет себя все лучше и лучше :)
@jsunderhood только что перешел на Атом с Саблайма. Самое явное отличие — поиск по Cmd+P в Атоме днище какое-то
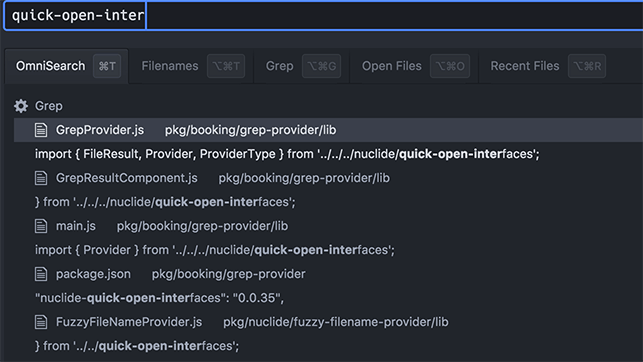
Согласен, решается apm install nuclide-quick-open nuclide-fuzzy-filename-provider + установкой watchman twitter.com/pomidore/statu…
В такой комбинации будет работать значительно лучше, чем в Sublime :) Идея основана на github.com/wincent/comman… @jsunderhood
@jsunderhood Мне кажется, ни разу в истории не было такого, чтобы с ростом версии софтины её производительность улучшалась.
В плане Atom ты не прав, почитай статью про улучшение их рендера blog.atom.io/2015/06/24/ren… twitter.com/23slider/statu…
Про мои настройки Atom тут github.com/viatsko/underh…, плюс туда же выложил ссылки за сегодня на статьи про Букинг/Фейсбук
Например? Пока что не слышал жалоб от Windows-пользователей twitter.com/nanonymoused/s…
Добавлю, к nuclide-quick-open есть плагин git-grep-provider atom.io/packages/git-g…, ищет по Cmd+T еще и внутри файлов @jsunderhood
Среда
Минимум комплект тут, уже упомянул github.com/viatsko/underh…. Go To Def нет как такового, постараюсь сегодня дополнить twitter.com/iloldhardly/st…
О том как Go To Def в Atom'е себе сделать :) @jsunderhood
А кто где хостит личные проекты? Hetzner, Digital Ocean, Linode?
По поводу Jump To Definition на Atom-atom.io/packages/hyper… работает с js-hyperclick, но чтобы сделать наподобие idea, нужно юзать ctags :(
@cssunderhood @jsunderhood Чем выше скорость отладки и уровень языка, тем эффективней будет в IDE
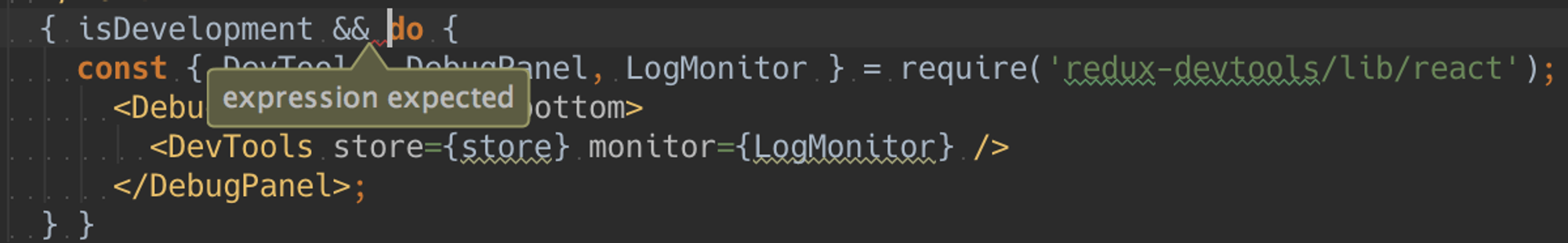
К сожалению, проблема в том, что ни одна IDE не может вовремя поддерживать современные фичи языка twitter.com/xmalinov/statu…
В свое время сам пересел с IntelliJ IDEA на Sublime, а потом на Atom из-за этого @jsunderhood
В январе со сложным JSX лаги были чудовищными, ни одна оптимизация .vmoptions не давала результата @jsunderhood
Сюда же стоит добавить достаточно скудный гайд по написанию плагинов, иначе бы все нехватающее уже коммьюнити написало @jsunderhood
Тред (Валерий Яцко)
Вот хотя бы из-за таких мелочей было бы круто видеть js-плагин WebStorm'а с возможностью подключать свои подплагины

Да, это редкий кейс и можно даже написать (() => { })() вместо него, но думаю, что IDE должна помогать разработчику, а не разработчик IDE
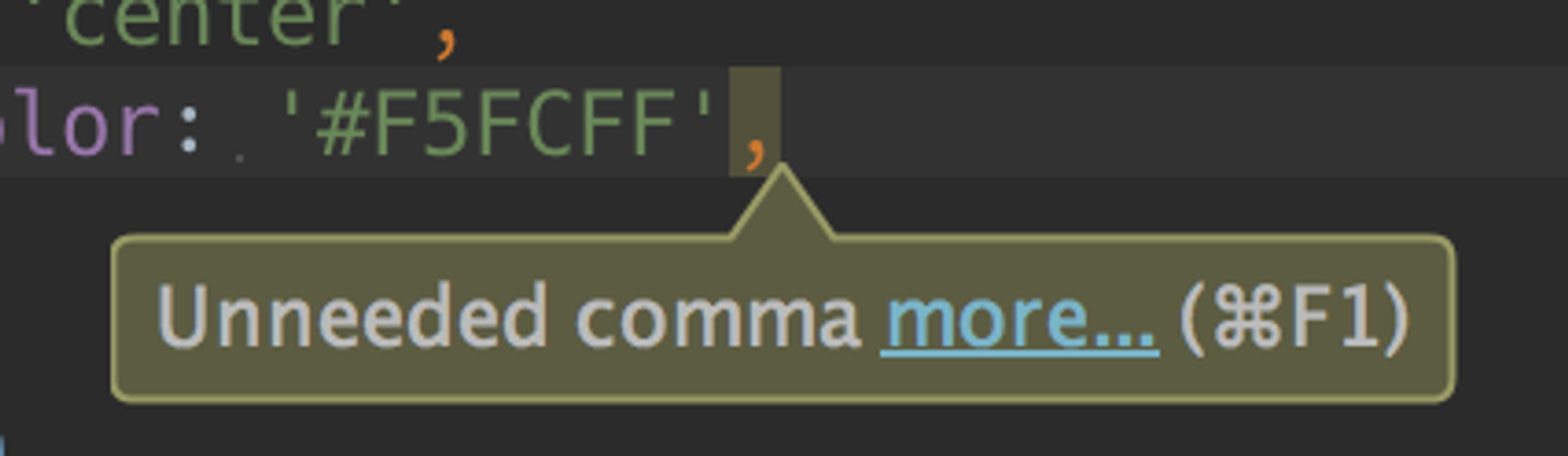
Ну и - если бы включение ESLint на проект перебивало linter WebStorm с ходу - было бы вообще шик

Каждый использует то, что ему нравится. Меня раздражали эти мелочи :( Не исключено, что в будущем еще раз попробую WebStorm
Кстати для Objective C, C, Java, Python и Ruby использую JetBrain'овские IDE и плачу подписку. Со "стабильными" языками проблем нет.
@jsunderhood это легко выключается хоткеем, можно пометить «вырубить в этом проекте»
Да, точно, есть Inspections Profiles, тогда остается только мечта про легкую расширяемость js-плагина :) twitter.com/Devgru/status/…
@jsunderhood и сколько ж ты платишь? всю зарплату поди сливаешь? :D
25 евро в месяц jetbrains.com/store/#section… twitter.com/kotchuprik/sta…
Четверг
Между CI-сервисами нет принципиальной разницы в общих чертах. Есть какие-то еще специфические требования? twitter.com/justusebrain/s…
Да, было бы интересно узнать, кто какими CI пользуется :) Кидайте ваши
На JavaScript Air выложили talk о Babel с участием @sebmck javascriptair.com/episodes/2015-… (на английском)
@jsunderhood Предыдущий был интересный, об истории JS, с Айком
Точно, вот он javascriptair.com/episodes/2015-… twitter.com/roman01la/stat…
А как вы ведете разработку? Используете ли Docker, чтоб каждому разработчику дать приближенную к production среду или что-то еще?
@jsunderhood как-то Докер немного не про это. Мы используем Вагрант.
Для большинства вещей тоже использую Vagrant, внутри компании свое решение twitter.com/vtambourine/st…
И еще одно интересует - если вы недавно проходили интервью по js - какой был самый интересный вопрос или задача?
Пятница
И последний гнусный вопрос, чаще всего nodejs используется как фронт перед каким-то api, работаете ли вы фулл-стек?

Если да, то на чем пишете бек? Тот же nodejs, или терпите что-то еще? Либо находите, что js - вообще не для бекенда?
@jsunderhood Бэкэнд на Pure Vanilla C (civetweb), а на express его функциональность дублируем в целях отладки.
Огонь! А какие объемы кода приходится дублировать? twitter.com/webholt/status…
Воскресенье
Сегодня я последний день с этим твиттером - задавайте любые вопросы про технологии, переезд, работу, жизнь программиста в Европе
Реально. Как минимум, потому что переезжает много одиноких русских девушек. Для других - язык учится очень быстро twitter.com/frontend_surfe…
Ну и английский должен быть таким, чтобы не приходилось по 5 минут формировать ответ на вопрос @Oleg___Karpov
@jsunderhood любимый сорт
Вообще не употребляю twitter.com/i_told_ya/stat…
Ну и понятно, что обычно на собеседовании могут встретиться вопросы, с которыми ты никогда не столкнешься в работе

Этим любят болеть многие русские компании, которые достают вопросы из собеседований для Senior Software Engineer Google :-) @jsunderhood
@jsunderhood @viatsko какой был опыт работы перед тем как переехал? стек технологий и на каком уровне?
10 лет назад начал что-то делать в веб-разработке, 7 лет опыта работы "на контрактах" twitter.com/nikitapotashov…
Последние 2 года во фронтенде работал с AngularJS и ReactJS/Redux, естественно уровень - полное понимание принципа их работы @jsunderhood
@jsunderhood как в redux решить проблему хранения большого объёма данных в стейте? Хотим IndexedDB, но не знаем как его согласовать с redux
Работа с IndexedDB минимально отличается от async'а REST API. rackt.org/redux/docs/adv…, часть Async Action Creators twitter.com/StepanKuzmin/s…
Если будут вопросы о конкретной реализации - пишите в ПМ в основной Твиттер @viatsko, @StepanKuzmin @jsunderhood
@jsunderhood а с какой страны ЕС стоит начать, чтобы зп хватало на жилье и на жизнь?
С любой, кроме стран с высокой безработицей. На мой взгляд, в Германии лучшее соотношение зп/расходы twitter.com/Oleg___Karpov/…
В Европе главное прийти до стендапа. Я приезжаю на работу с 8 до 10:30, например, как проснусь twitter.com/nanonymoused/s…
Я уверен, что хороший разработчик должен уметь убеждать в своих идеях других, неплохая подборка по influence (англ.) helpscout.net/blog/books-on-…
Ну и закончим вечер классными github репозиториями.
Огромная подборка книжек по программированию на разных языках (в том числе и русском): github.com/vhf/free-progr…
Подборка awesome-репозиториев с полезными статьями, твиттерами и репозиториями по темам github.com/sindresorhus/a…
Подборка вопросов на интервью по разным языкам программирования github.com/MaximAbramchuc…
Сборник рецептов о том, как обойтись без jQuery github.com/oneuijs/You-Do…
И рецептов по CSS github.com/AllThingsSmitt…
Также классную работу делает Талгат Успанов, собирая ссылки на русских фронтенд-разработчиков github.com/talgautb/front…
Ну а теперь настало время совсем прощаться :) Завтра Хакатон, нужно хорошенько выспаться, будем хакать в том числе и @AtomEditor
Думаем как раз после этого заопенсорсить поддержку git совсем во всех nuclide модулях :)
Кстати, Букинг (booking.com) всегда ищет хороших Front End разработчиков, с переездом в Амстердам grnh.se/u7rvj8
На этом все, с вами был @viatsko. Подписывайтесь! Если будете в Амстердаме - пишите, вместе выпьем пива :) И до новых встреч!