Архив недели @twilightfeel
Понедельник
Астрологи объявили неделю @twilightfeel. Популяция фигурных скобочек увеличилась вдвое.
Это последний твит про JavaScript на этой неделе. Управленческих теорий, историй иммиграции и ЗОЖ тоже не будет. Только здоровое задротство.
Давайте посчитаемся! Вы используете в работе языки отличные от JS? Верстку (HTML, CSS) и запросы (SQL) не считаем.
🤔
42.7% Нет🤔
41.8% Да, императивные языки🤔
15.6% Да, функциональные языкиТенденция ясна. Помните, что язык — это инструмент? Использовать только один — это как мяско на борщ болгаркой резать.
Доходит до смешного. ТотКогоНельзяНазывать врывается в разработку встраиваемых систем! espruino.com
Если вы занимаетесь разработкой под Node попробуйте Go или современный C++. Чудный мир статической типизации и анализа вас приятно удивит.
Осваивать другие языки полезно, даже если на практике вы не будете их использовать. Можно почерпнуть полезную теорию и практические приемы.
Я C++ использую на работе крайне редко. Тем не менее «Effective C++» — самое полезное для меня техническое чтиво за последние пару лет.
И достаточно быть знакомым со свойствами классов языков, чтобы выбрать.
Тред (@twilightfeel)
@jsunderhood осваивать новое нет смысла, если нет практики.
Стоит поискать задачу, где ошибка в выборе языка не станет критичной. Полетит — вот и поле для экспериментов. twitter.com/andrey_68/stat…
@jsunderhood С++ даже современный несет в себе все наследие прошлого. Лучше Rust
Еще не успел :( Хочу попробовать в домашней embedded разработке вместо плюсов. twitter.com/wouldntfix/sta…
Так, например, мы с @tvii освоили Go. До сих пор летит :) Кстати, на освоение и написание сервиса потребовалось около пары недель.
@jsunderhood тут смею не согласиться. Язык определяет мысль. - какой выберешь так и будешь мыслить. Косноязычно или певуче. 👻
«Косноязычие» и «певучесть» субъективны и определяются окружением. Так выразительность языка для задач будет разной. twitter.com/taujavarob/sta…
@jsunderhood pic.twitter.com/46hqEhkD5K
Это про меня, да. Ну, еще напиваюсь в дымину пару раз в год. twitter.com/taujavarob/sta…
@FladeX @jsunderhood выбрав язык по вкусу - Вы им можете и "гвозди заколачивать" - Java (GWT) на бекенде использовать! 👻
Так я же не спорю, что можно. Просто считаю, что не нужно :) twitter.com/taujavarob/sta…
@jsunderhood хочется не просто учить язык/технологию, а на какой-то реальной задаче. Как подобные задачи находить?
Пойдут задачи, для которых риск ошибки выбора сопоставим с рисками реализации на том, который вы знаете. twitter.com/mistadikay/sta…
Еще «одноразовые» задачки, где не будет нужна долговременная поддержка.
@FladeX @jsunderhood в кофеварку (выстаиваемые системы) суют сейчас … JavaScript! 👻
Что-то мне уже хочется бросить пить кофе. twitter.com/taujavarob/sta…
@jsunderhood как правило проблема в нахождении задачи не в вакууме, то есть не очередной никому не нужный тудулист-эпп или типа того
Я и не про коней в вакууме. Исключительно про рабочие задачи. Нужно распарсить лог? Попробуй питон в следующий раз. twitter.com/mistadikay/sta…
Пишите комменты в коде по делу или все поросло бессмысленным и беспощадным jsdoc'ом?

@jsunderhood думаю, что для простых задач существует уже слишком много решений. Тот же лог проще распарсить готовым, чем писать свое.
Готовое решение все равно нужно интегрировать. Заодно узнаете, как дела с готовыми решениями и комьюнити. twitter.com/esergeev/statu…
@jsunderhood Главное — после того, как осилишь awk, не оценивать пуфон только по задачам парсинга логов.
Именно так :) twitter.com/webholt/status…
Лучшие комменты в коде Node.js-модуля, что я видел. Схемки и выдержки из спецификации. github.com/molnarg/node-h…
Большая часть. Но они привязаны к коду реализации, когда читаешь — понятно, что тут делал автор. twitter.com/oneek_ekb/stat…
Имхо, в этом смысл комментариев: не объяснить, как работает код, а что он делает, если это не очевидно.
Если требуется объяснение «как» — то тут попахивает хаком.
@taujavarob @jsunderhood писать свое имеет смысл только когда это не очередной велосипед. Код с нулевой полездностью - роскошь.
В таком случае примерно все образование — роскошь. twitter.com/esergeev/statu…
@jsunderhood так оно и есть. Вопрос только в том кто платит.
Если в результате человек научился делать что-то эффективнее, то кто бы не платил — он выиграл. twitter.com/esergeev/statu…
@jsunderhood «если это не очевидно» — и тут мы с разбегу натыкаемся на разницу в понимании «очевидного» :-(
«Очевидное» — это буквально то, что написано в коде. Транслируй код в человеческий язык — это то, что писать не надо twitter.com/veged/status/7…
@esergeev @jsunderhood верно. "Образование было и есть роскошь"(с). В практике достаточно обучения по методу наставничества. Что и было века
Теперь вспомните, чем занимались подмастерья: подай@принеси, рутиной и повторением и копированием. twitter.com/taujavarob/sta…
Рекламная пауза: нам нужны люди пилить инфраструктуру! Не бойтесь, приходите! yandex.ru/jobs/vacancies…
На вопрос «с чего бы начать язык Х» никогда не мог ответить. Узнаешь свойства языка, видишь подходящую задачу.. twitter.com/stay_positive/…
..пробуешь делать. Первые 100500 раз бросаешь, потому что ступор и непонятно. На 100501 начинает получаться. Или нет :)
@jsunderhood Ну как минимум - научиться делать стандартные вещи:чтение файлов,треды,сокеты,строки,стандартная библиотека
Угу. В первое время само собой тратишь х100 времени на тривиальные штуки, но потом втягиваешься. Или нет :) twitter.com/astarasikov/st…
@jsunderhood ну вот, например, мне очевидно, что такое test() && action(), а кому-то if подавай — и так же дальше со сложными map/reduceЭто к вопросу стиля, не комментов, имхо. И ты озвучил одну из причин, почему я ненавижу ТогоКогоНельзяНазывать =) twitter.com/veged/status/7…
@jsunderhood А тотКогоНельзяНазывать — это кто?
JavaScript же... =#
Ох, божечки-кошечки и сатана матана. twitter.com/webholt/status…
@PanyaKor @jsunderhood Тогда утверждение странное. condition && action — это не какой-то локальный приём.Об этом и речь. Иначе бы к использованию банальной сортировки нужно было приложить томик Кнута. twitter.com/webholt/status…
@jsunderhood Главное — про пряник не забывать.
Пряник Кнут припрятал в конце 4В. twitter.com/webholt/status…
Битва экстрасенсов! Отборочный раунд. Угадайте язык под строчке кода.

@jsunderhood Эм… Perl какой-нибудь?
@webholt @jsunderhood пхп
@jsunderhood кофе?
Бинго! twitter.com/roman01la/stat…
@jsunderhood lisp?
Маловато скобочек ;) twitter.com/mrfeod/status/…
@jsunderhood как мимо? я всегда так пишу
Тогда тебе медаль «Человек — обфускатор»! twitter.com/pa3365/status/…
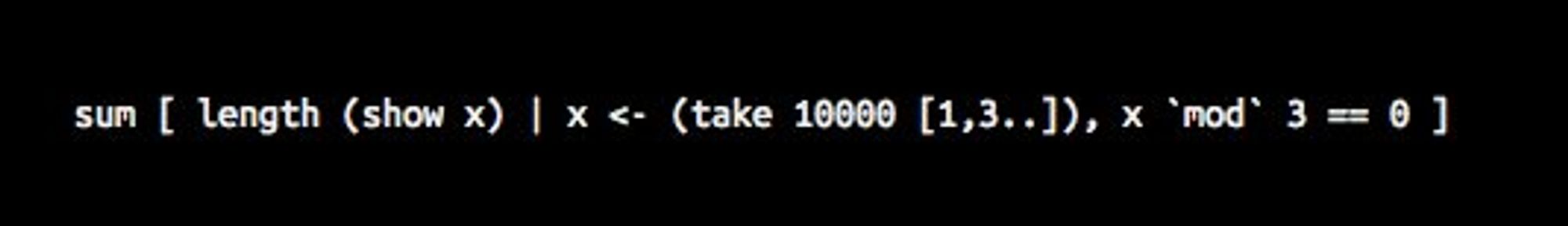
Битва экстрасенсов! Второй сезон. Что за язык, и что делает этот код?

@jsunderhood ну, вот. А говорите задача а потом язык. - Именно язык определяет как вы мыслите. А не задача! 👻
В том, что у меня с головой не в порядке, я никогда не сомневался :) twitter.com/taujavarob/sta…
Но, так скажем, на этом языке я бы не всякую задачу стал решать. Точнее лично у меня для него есть только две области применения пока что.
Хотя я еще в процессе погружения. Я бы даже сказал, что только ступни промочил.
@esergeev @jsunderhood я и говорю: граница между «что» и «как» весьма размытая, причём для разных людей по разному
По твоему же синтетическому примеру можно сказать «как», но нельзя сказать «что». Где тут неопределенность? twitter.com/veged/status/7…
@jsunderhood не понятно почему но похоже что считает сумму первых 10000 нечетных делящихся на 3, кложур?
Господин @jossser о-о-очень близок к разгадке обоих вопросов, но нет :) twitter.com/jossser/status…
@jsunderhood OCaml?
Тепло :) Но уже отгадали Haskell. twitter.com/roman01la/stat…
@jsunderhood количество цифр во всех нечетных числах делящийся на 3 без остатка в диапазоне 1-10000
Спасибо проходящим гостям из соседних миров! :) twitter.com/GritsaiNikita/…
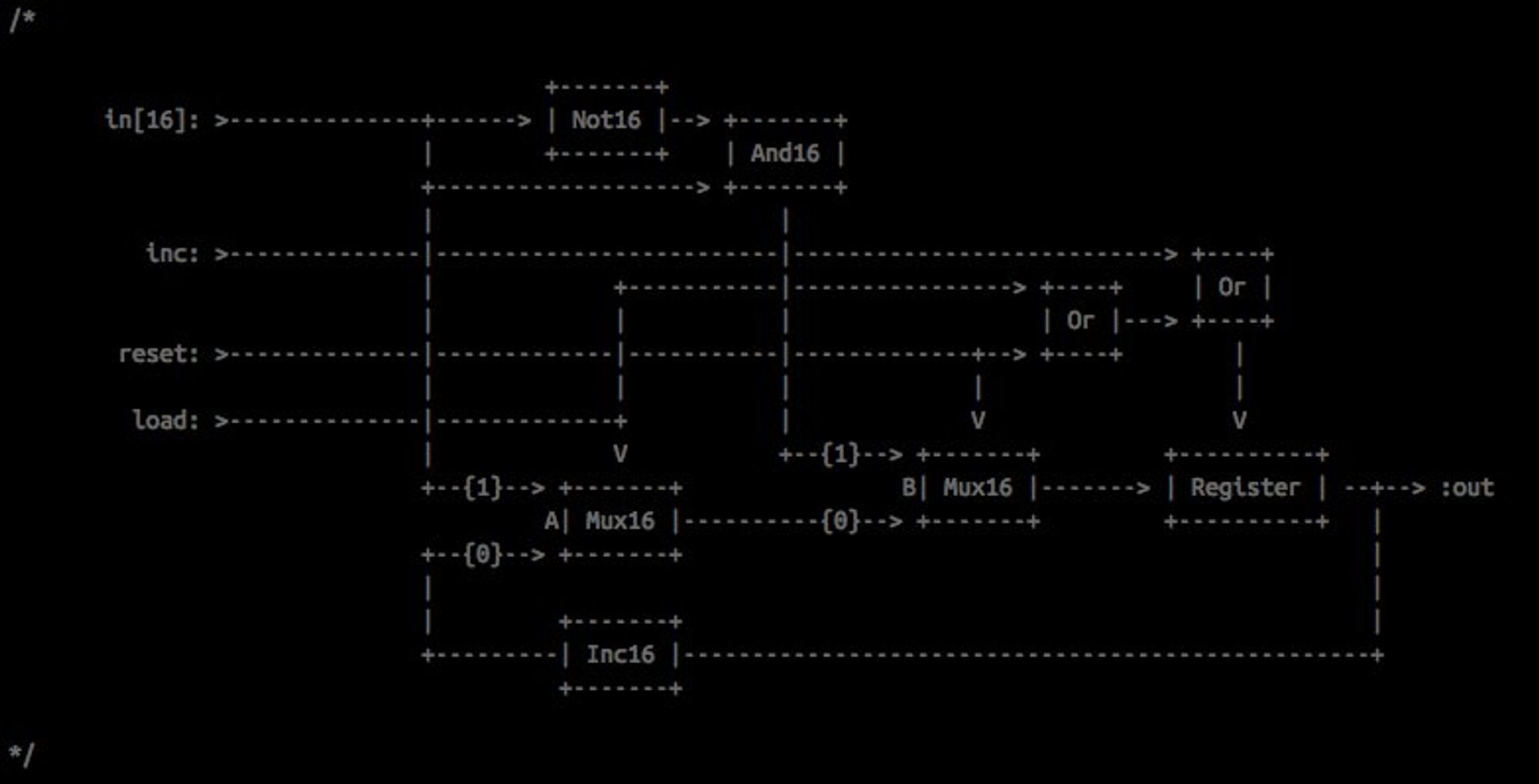
Классный курс, если хотите понимать, как все работает с самого «низу»: от NAnd элементов до прикладных программ nand2tetris.org
Прямо сейчас идет на Курсере coursera.org/learn/build-a-…
@jsunderhood почему нельзя? «делать действие в случае успешной проверки»
Это ты ответил на вопрос «как» в такой форме. Что делает этот код сказать нельзя. Ему нужен комментарий... twitter.com/veged/status/7…
Типа «если проверка CVC прошла, выполняем транзакцию» — это про «что». Но лучше поправить имена и не писать коммент.
@jsunderhood язык мутирует. Если его не бросают разработчики. - языки начинают имитировать возможности друг друга.
Не очень понимаю, что тут значит «имитировать». Прикладных языков реализующих только одну парадигму практически нет twitter.com/taujavarob/sta…
Берут то, что удобно. Функции первого порядка, анонимные функции и замыкания — это удобно, черт возьми.
Но зачем, например, жрать кактус и пытаться завести функторы, паттерн-матчинг и lazy evaluation в JavaScript я совершенно не понимаю.
Задачи требуют функционального языка в полной мере? Так и используй его.
Тред (@twilightfeel)
Как поспеет wasm, весь мир языков, имеющих llvm frontend будет у ваших ног. twitter.com/iamale_ru/stat…
@jsunderhood llvm это несколько ортогональная вещь по тношению к wasm
Почему же? twitter.com/chicoxyzzy/sta…
Ну, то есть я понимаю, что функциональная нагрузка wasm & llvm ir пересекается, но трансляция llvm ir в wasm байткод, имхо, меньшее зло...
@jsunderhood это возможно. я просто не очень понимаю почему упомянуты только llvm языки
Только потому что для них есть фронтенды :) Конечно, ничто не мешает прикрутить генерацию wasm в другой компилятор. twitter.com/chicoxyzzy/sta…
Про отношения LLVM IR и байткода WebAssembly бурные дискуссии уже прошли. Можно ознакомиться, например тут: github.com/WebAssembly/de…
Вторник
@jsunderhood тут чел предлагает использовать llvm в wasm. тут вкратце рассказываю почему wasm не llvm youtu.be/eWF_1nMM5Yo?t=…
Эм, кажется он говорит не о том. Более того упоминается llvm backend в начале рассказа про MVP wasm. twitter.com/chicoxyzzy/sta…
Вот отличный, на мой взгляд, ответ про portability of LLVM IR quora.com/Is-the-LLVM-Bi…
То есть, в принципе, LLVM IR переносим, если frontend не генерирует непереносимого вывода. Но мир не идеален :)
@jsunderhood мера понятие неопределённое. SQL требует в полной мере ООП? А JavaScript - в полной мере ООП? Аналогично и с функциональщиной.
Под мерой я предполагал удовлетворение парадигме. Само слово предполагает определенность. ru.wikipedia.org/wiki/%D0%9F%D0… twitter.com/taujavarob/sta…
Есть важна деталь: то, как выполняются вычисления. В Haskell и Java очень по-разному. Синтаксис безусловно можно накрутить любой.
@jsunderhood я про меру удовлетворения того или иного языка той или иной трендовой парадигме.
Прости, но я не понимаю. Можно представить некий чеклист для парадигмы. Реализация либо удовлетворяет ему, либо нет. twitter.com/taujavarob/sta…
Немножко мэдскилз на ночь.

Утречко! Как дела ваши? Сборки падают? Стектрейсы уходящие в event-loop доставляют?
@jsunderhood а вот поделись, как дебажить node.js в продакшене?
А про это еще не все рассказали? Давайте тогда определимся, про какого рода отладку мы говорим. twitter.com/dosyara/status…
Если говорить про отладку запроса в приложении в проде, то главная проблема — это отключить отлаживаемый процесс от балансировки.
Это не обязательно, если используется scheduling policy none (процесс просто не встанет в очередь к дескриптору соединения в отладке).
Дальше же все просто: по какому-нибудь признаку переводим процесс приложения в режим отладки, подключаемся отладчиком и штырим.
Тред (@twilightfeel)
@jsunderhood можно от общего к частному. Вот у тебя падает приложение, что дальше? Как падать, как логгировать, как искать причину?
А, то есть про post mortem разборы. Сейчас будет реклама github.com/nodules/terror/ и grafana.org :) twitter.com/dosyara/status…
@jsunderhood @github а ещё для логов есть elastic search и kibana
Yep, но на самом деле не суть важно, лишь бы работало быстро. twitter.com/ponitozhekoni/…
Локализация исключений. На первый взгляд никакой разницы (кроме потери стектреса при rethrow, но об это позже):
gist.github.com/kaero/5d48acc6…
Но rethrow позволит более точно установить место в обработчике выше и сформировать метрику, за которой можно следить gist.github.com/kaero/5d48acc6…
Понятно, что есть и другие способы. Можно, например, парсить стектрейс. Но это не летит, если тебе нужны realtime-метрики, ..
..а событий у тебя несколько десятков или сотен тысяч в секунду.
В результате мы сделали terror и обработчик ошибок верхнего уровня помимо логирования отправляет метрику в statsd.
Это позволяет видеть проблемы на графиках очень оперативно и достаточно точно определять источник: 1 код ошибки на 1 место использования
btw, конкретный код тут не важен. Главное иметь возможность стремительно быстро понимать, что пришел писец, и где он засел.
Логи. Ну, они есть, но для оперативной реакции и понимания проблем логи без постобработки бесполезны. Есть logstash, но как-то не полетел.
А постобработка и риалтайм... возможны до определенной нагрузки. С определенного момента становится неоправданно дорого по ресурсам.
Про собственно, post-mortem. Тут как раз важны логи. Можно использовать опцию --abort_on_uncaught_exception и ковырятся потом в корке.
Даже не знаю, что добавить еще.
На тему есть github.com/nodejs/post-mo… но там все очень вяленько.
Тред (@twilightfeel)
Я подумал над вчерашним вопросом @stay_positive про изучение C++. Для Node.js разработчиков есть выход через native extensions.
Простой задачей может стать интеграция с нужной C/C++ библиотекой. Это достаточно тривиальная задача, чтобы начать и разобраться с языком.
Правила хорошего тона для command-line утилит:
— ввод через stdin
— результат в stdout
— остальное в stderr
— не забываем про exit code
Не понимаю, почему многие ими пренебрегают. Выполнять их не сложно.
IO через stdin/stdout важня для взаимодействия с другими инструментами через пайпы. Exit code, чтобы понять успешно ли было выполнение.
Тонкий момент про stderr: в него стоит писать весь вывод, не имеющий отношения к успешному результату работы. Не только ошибки.
Это критично при пайпинге, чтобы следующий инструмент не получил неожиданного на вход. Слить err&out при необходимости проще, чем разделить.
Тред (@twilightfeel)
В догонку про Node.js, C++ и native extensions:
scottfrees.com/ebooks/nodecpp/
blog.scottfrees.com/c-processing-f…
@jsunderhood stdout морально устарел. Его надо забыть.
Если вы решили написать очередную систему сборки gittup.org/tup/build_syst…
@jsunderhood github.com/start-runner/s… pic.twitter.com/tO9AaQJWoO
Каждый первый автор системы сборки :) twitter.com/deepsweet/stat…
Интересно, что некоторые не различают систему сборки и систему выполнения задач. И всякими хаками превращают вторые в первые, и наоборот.
Например, PHONY цели в make – это именно оно.
Как и сборка Grunt'ом. У Grunt на главной транице, кстати, большими буквами написано, что он task runner.
@jsunderhood это реальные задачи современной разработки такие, а не "некоторые". webpack, например.
Окей, «реальные задачи современной разработки не различают системы сборки и системы выполнения задач» ;) twitter.com/deepsweet/stat…
Система выполнения задач не предусматривает, из коробки, слоя кэширования промежуточных результатов, например. twitter.com/vladimore/stat…
Системе сборки он люто необходим, чтобы ее можно было использовать в хоть сколько-нибудь большом и сложном проекте.
Само собой вас это будет волновать только когда время сборки перевалит за несколько секунд.
@jsunderhood Пару месяцев назад сборка фронтэнда у нас занимала 30+ секунд.
Сколько сейчас? Как лечили? twitter.com/webholt/status…
@jsunderhood вопрос в том, стоит ли вообще их настолько категорично и идеологически разделять, как ты зачем-то хочешь показать :)
С одной стороны вы делаете модуль leftpad, с другой не хотите разделять task runner и систему сборки. Не надо так. twitter.com/deepsweet/stat…
@jsunderhood Потратил день на внедрение инкрементной сборки во все щели. В общем случае теперь секунды в 2-3 удаётся уложиться.
Молодцы, всем в пример :) twitter.com/webholt/status…
@jsunderhood вопрос в том, стоит ли вообще их настолько категорично и идеологически разделять, как ты зачем-то хочешь показать :)
Если по существу, то «собрать проект» — это задача, да. Ее может выполнить task runner. Запустив систему сборки. twitter.com/deepsweet/stat…
@jsunderhood пока все твои доводы абстрактны в вакууме идеи разделения :) я использую реальные билд+раннер инструменты, и это просто удобно.
Я могу понять, если систему сборки используют, как средство выполнения задач. Так повелось еще с make .PHONY. twitter.com/deepsweet/stat…
Обратного понять не могу: task runner не имеет средств реализации инкрементальной сборки. Ты их фигачишь сам. Т.е. пишешь систему сборки.
Хотя тут есть тонкий момент. Известные системы сборки были разработаны для конкретных больших проектов.
Но я что-то сомневаюсь, что среднестатистический фронтенд требует своей уникальной системы сборки.
Тред (@twilightfeel)
@jsunderhood Система выполнения задач вообще не нужна. npm scripts и webpack.
Правда, если удобно использовать модули реализующие тривиальные задачи. twitter.com/freiksenet_ru/…
Но всплывает более глубокая проблема экосистемы Node.js: отсутсвие единого интерфейса связывания модулей. Его и регламентирует task runner.
@freiksenet_ru иногда строки становятся слишком длинными и не оч удобно @jsunderhood
Больше одной команды класть в скрипт. npm scripts использовать как единую точку входя для всех инструментов проекта. twitter.com/antonfrolovsky…
Внезапно обнаружил, что в node 6.x встроили tick processor. Теперь не нужно таскать из исходников. Вызывается: node --prof-process prof.log
Век живи — век читай спеку ECMAScript. Сегодня я узнал, что NaN >> 0 == 0.
ecma-international.org/ecma-262/5.1/#…
ecma-international.org/ecma-262/5.1/#…
ecma-international.org/ecma-262/5.1/#…
Node.js Board of Directors Meeting starting shortly after 2pm PT youtu.be/-VFth1yMt38 Tune in Live!
Буквально через минуту... twitter.com/nodejs/status/…
Среда
@jsunderhood И что это тебе дало? ;-)
Я не то, чтобы хотел это узнать. Наткнулся на код, который использует >>>, как хак для приведения к Uint32. twitter.com/icelabaratory/…
Вот он github.com/nodejs/node/bl…
Is anyone rendering XML with React? What are you using? I wanna publish an RSS feed.
Сферический реакт в вакууме. twitter.com/mjackson/statu…
@shuvalov_anton ну пока особо никаких(power shell разве что). Но сериализация/парсинг при пайпинге отнимает много ресурсов @jsunderhood
А как де/сериализация связана с, собственно, использованием stdio? %\ twitter.com/blia/status/73…
Текстовые форматы хороши тем, что используя программы преобразования текста можно привести один текстовый формат к другому.
Но ничто не мешает гонять там бинарные данные. Хоть прям структуры копируй из памяти.
Использование текстовых форматов и необходимость де/сериализации — уступка универсальности и быстрому написанию преобразований человеком.
Хотя я сомневаюсь, что десятки лет назад кто-то думал об этом в таком ключе :)
Альтернатива всему этому — объектно-ориентированные ОС.
Но так решается проблема передачи данных только в рамках машины. Как только в дело вступает сеть — привет, сериализация.
btw, доброе утро!

Альтернатива всему этому — объектно-ориентированные ОС.
Под ОО ОС, я имею ввиду, например, Фантом, а не то что написано в Википедии twitter.com/jsunderhood/st…
Тред (@twilightfeel)
В методы модуля fs Node.js 6 наконец добавили поддержку файловых дескрипторов. JSON.parse(fs.readFileSync(0, {encoding:'utf8'}))
Четверг
WDYT? pic.twitter.com/PP6zkWIkqx
А что хочешь услышать? Понятно, читаемо. Профилированием по скриншоту не владею :) twitter.com/mr_mig_by/stat…
@jsunderhood вот про читаемость и наличие ФП в моем жс как раз и хочется услышать
Если коллегам ок, то почему нет. twitter.com/mr_mig_by/stat…
HyperDev hyperdev.com – Node.js playground от Fog Creek joelonsoftware.com/items/2016/05/…
В моей голове имя Fog Creek Software навсегда связано с Fog Bugs =)
Каждую неделю в @jsunderhood или @backendsecret приходит новый ведущий и транслирует свои заблуждения о Скраме и Аджайле. Утомительно.
Ну, зачем вы наговариваете. twitter.com/ilnurkhalilov/…
Да
Есть у кого профилирование встроенное в CI цикл? Как профилируете и анализируете?
Мне в голову сходу и задешево ничего лучше сбора cpu profile при нагрузочном тестировании не приходит.
Потом можно из профиля достать функции превысившие подобранный threshold или сравнивать с предыдущей ревизией.
Хозяйке на заметку: vm.runInThisContext(
(()=>${json})()) быстрее, чем JSON.parse(json), но есть нюанс: U+2028 и U+2029@jsunderhood экономия на спичках
Большой JSON. Очень большой JSON. twitter.com/aputilov/statu…
Кстати, именно из-за этого нюанса нельзя при помощи JSON.stringify формировать JSONP ответ без дополнительной обработки.
Пятница
Конфа с кучей интересных докладов: media.ccc.de/b/congress
Не js/frontend, в основном безопасность, но есть и другие.
Воскресенье
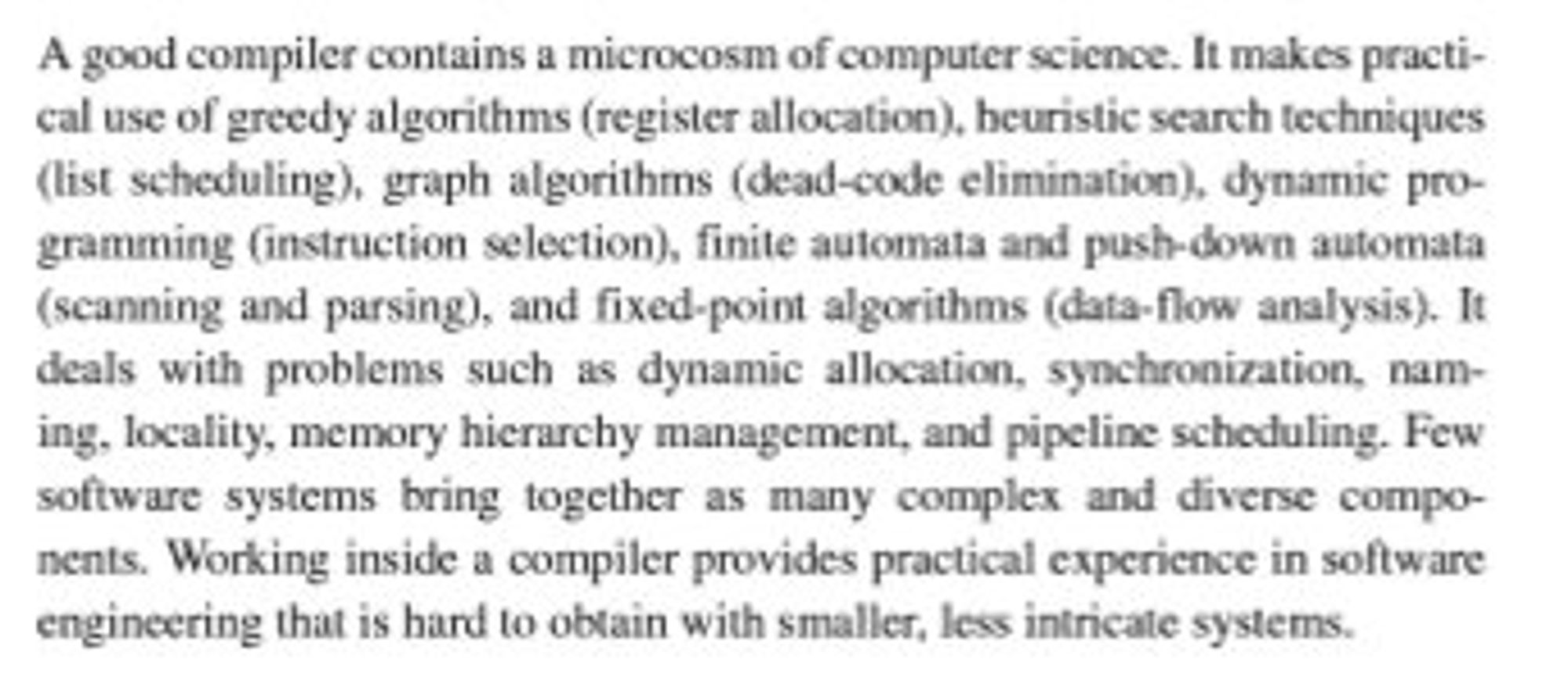
Читаю amazon.com/Engineering-Co… по 10-20 страниц за раз. Выписываю все непонятное и несколько дней читаю учебники и статьи.
Тяжело восстанавливать забытую с университета математику самостоятельно.
На вопрос «нахрена?» отлично отвечает сама книга (1-1, p. 5)

О ренумерации

media.ccc.de/v/32c3-7240-co… классный рассказ от @smealum и компании о том, как обошли защиту 3DS, чтобы запускать homebrew. Фигурирует WebKit :)
Reverse engineering — это очень интересно. Только сначала нужно освоить engineering ;)
Всем чмоки в этом чате <3