Архив недели @toivonens
Понедельник
Привет! На этой неделе с вами я, @toivonens. Наконец-то добавила аккаунт во все свои устройства.
Пока я раскачиваюсь, можете подкинуть мне идеи, о чём бы вам написать. Как говорится, всё что вы хотели узнать, но боялись спросить.
Из того что вам никто тут ещё не рассказывал: про Финляндию. Также можно про гендерные вопросы. Так сказать, узнать у первоисточника.
Если буду нанимать разработчиков, главное буду интересоваться, ленивый ли. ИМХО разработчик должен быть ленивым.
Работать должны роботы, а не люди. Поэтому проекты должны собираться инструментами сами.
Из этих же соображений я никогда не вожу "ручку", хотя умею. Моя политическая позиция — не работать, если может работать робот.
Что касается инструментов, то всё стандартно: Gulp, Grunt (иногда). Для блога использую ENB (там BEM #b_). Иногда borschik.
На работе пользуясь своим положением (потом раскрою мысль) везде пропагандирую JSCS. Выступала про него на митапе HelsinkiJS.
Теперь у нас все проекты начинаются с JSCS @jscs_dev А вот, кстати, ссылка на проект jscs.info/index.html
Опыт внедрения JSCS также опубликовала текстом по-русски varya.me/ru/posts/jscs-… и по-английски varya.me/en/posts/jscs-…
Продолжая про стандартизацию и чистоту кода. Для CSS использую @csscomb csscomb.com Пока разово, но планирую встраивать в проекты
Кроме инструментов, работа по унификации кода, она, конечно же, про "говорить".
Вообще работа программистом она командная, как перетягивание каната. В этом меня ещё @veged убедил, и с тех пор только подтверждается.
Расскажите и вы про автоматизацию и стандартизацию? А я поретвичу. Какие-нибудь интересные юзкейсы были?
В автоматизацию психологически сложно прийти, когда нет опыта. По крайней мере у меня так было, ну и я наблюдала ещё примеры.
Важна поддержка тимлида и опытных товарищей. Автоматизированный результат должен цениться сообществом больше, даже если потребовал времени.
Я не буду менять темы сразу, чтобы не твитить слишком часто. Но все ваши вопросы я запоминаю и отвечу.
Автоматизация+стандартизация — это в том числе и тесты. Предыдущий мой проект открытый, можно посмотреть как сделано github.com/SC5/sc5-styleg…
Посмотрела TED Talk про уязвимость. Мнения нет никакого, но вы же должны знать, что со мной происходит ted.com/talks/brene_br…
Вообще сложно, без знания языка выбор существенно уже. Этим Финляндия отличается от Голландии или Германии.
При этом дело не в общении, финны легко переходят на английский, это не проблема. Но у многих документация и внутренние документы на финском
То есть умение бегло говорить может быть не так часто требуется, а вот умение читать в трудоустройстве поможет очень сильно.
В моей фирме все внутренние процессы на английском, это большая удача. Но все равно просят учить язык, наняли мне и коллеге репетитора.
Вообще про работу рассказывать? Не про разработку, а как всё организовано и особенности.
Обнаружила, что на прошлой неделе написала редирект на дефолтную страницу в контроллере главного меню. Фуфуфу, так нельзя. Переделываю вот.
Мотивации две: гуманистическая и ресурсная. Гуманистическая, наверное и так понятно. Про ресурсную поясню.
Человечишко маленький, и чтобы сделать большое дело, их надо много. Даже разработка библиотеки блоков требует десятки людей. (Привет, Лего!)
А я хочу лекарство от рака и звездолет. Времени осталось не так уж много. Ну, лет 30-40 ещё осталось. Можно просто не дожить до этого.
Чтобы это случилось, нужно добавить людей в разработку лекарства от рака и звездолета. Только белых мужчин, как раньше, уже недостаточно.
Поэтому я за всех кого мало используют: за женщин, за черных, за образование для всех. Очень звездолет хочется, простите.
Сейчас работаю в большой телекоммуникационной компании (я консультант). Тут такой бардак. Никто не знает где взять побраузерную статистику.
А раз так, зафигачила им лейаут на flexbox. Прогресс не остановить.
Про то как искала работу в Европе я писала 2 года назад. Метод проб и ошибок в действии varya-daily.tumblr.com/post/601999736… Мне очень помог язык.
Быо отдельный пост про то как проходят собеседования varya-daily.tumblr.com/post/602612438… Тоже двухлетней давности, но вроде бы ничего не поменялось.
Надо учить язык, говорить. Мне помогли мои выступления на английском. Разработка — это про общениие. Без языка ничего не выйдет.
В Финляндии искала тоже на LinkedIn. Но тут надо много сказать, а заготовленного поста нет. Постепенно всё напишу.
Про то как учить английский — писать? Может не сегодня только.
Про Ecma 6 и 7 в Финляндии что-то не слышно. React всем нравится, кто-то уже начинает использовать. Angular практически везде.
Мне Angular не нравится. Мне вообще ничего кроме i-bem.js не нравится, у меня психотравма.
Настало время признаться: я работаю несколько часов в день. Сегодня вот 3 часа вышло.
В остальное время общаюсь с коллегами, смотрю видео с конференций, читаю статьи, занимаюсь своими проектами.
На рабочие задачи отвожу строго определенные часы. Больше 4х по-моему ещё не было. Таски контролирую в OmniFocus.
"Выхлоп" в итоге получается больше, чем если всё время работать (так я пробовала раньше).
Спросили про пересечение границы и поездки.
Для поездки в шенгенские страны мне виза не нужна. Надо иметь при себе паспорт и разрешение на проживании в Фи, но никто не проверяет.
Когда еду в Россию, финскую границу пересекаю с паспортом и разрешением (это пластиковая карточка), российскую - только с паспортом.
Если выезжать из России, спрашивают о цели поездки. Отвечаю "я там живу". Иногда они сами догадываются по штампам, но уточняют.
Для нешенгенских стран нужна виза, например в Англию или Америку. Получаю в посольствах, скоро кстати будет опыт, которым смогу поделиться.
Я в нынешней компании была на другом проекте, там не было компонент. Сейчас вот начинаю новый проект. Там буду делать тестирование c Gemini.
Gemini может сравнивать скриншоты ru.bem.info/tools/testing/… Я планирую перед релизом новой версии UI проверять компоненты скриншотами.
Второй вопрос от @DmitryMakhnev — что используем для представления визуальных компонент. Вовремя спросил :-)
Используем собственный открытый инструмент — SC5 StyleGuide, в четверг опубликовали статью об этом в SmashingMagazine smashingmagazine.com/2015/03/05/aut…
Прямую ссылку тоже дам
"SC5 Style Guide Generator"
styleguide.sc5.io
И последний вопрос в серии от @DmitryMakhnev, о том как синхронизируем шаблоны библиотеки с кодом сервиса. Ответ — никак.
А хотя нет, если это Angular-директива, то она тоже из библиотеки берется. Остальное все копипастят.
У меня был опыт в Яндексе, когда шаблоны очень хорошо синхронизировались. Этот опыт был технлогически прекрасен и политически ужасен.
Сейчас я не делаю резких шагов и наношу пользу постепенно. Сначала CSS библиотека, стандартизация кода, отладка процесса. А потом посмотрим.
Сегодня день рождения Юрия Гагарина.
Вот вам песня Space Oddity, поёт астронавт Крис Хадфилд youtu.be/KaOC9danxNo

Автор песни David Bowie, он же и первый исполнитель. С этой песни началась его музыкальная карьера. По-моему очень романтично и пронзительно
Пакет-хелпер для подсчета среднего, в том числе и динамически npmjs.com/package/runnin…
В Angular2 внесли reactive structure, disconnection of components и тем самым улучшили производительность. victorsavkin.com/post/110170125…
В Гарвардском университете придумали cyborg flesh extremetech.com/extreme/135207…
Вторник
Собственные npm-пакеты можно выкладывать в приватный репозиторий пакетов. А вот и он npmjs.com/package/sinopia Говорят, удобный.
Доброе утро! В Европах рано работать начинают :-) Я прихожу к 10 (остальные ещё раньше) и никак не могу к этому привыкнуть.
Сначала пошарю посты про Финляндию. Они правда личные, про мою жизнь
varya-daily.tumblr.com/post/110379049…
varya-daily.tumblr.com/post/112073231…
Обезличенные не писала, не о чем писать, настолько всё прекрасно :-) Зарплаты меньше чем в Г, но и расходы меньше (хотя цены на еду больше).
Следующие 40 минут буду ехать в автобусе. Я далеко живу, а машину так и не купила. Ну, заодно расскажу вам как тут всё устроено.
В Фи 2 основных направления — стартапы и консультантский бизнес. Стартапы обычно человек на 5-7, редко бывает больше.
Консультанты — это фирмы, состоящие в основном из одних программистов. Им фирма находит проекты в больших компаниях и сдаёт их туда в аренду
В Фи очень сложно и дорого уволить человека с постоянной работы. Поэтому компании предпочитают брать в аренду консультантов, хоть это дороже
Ещё всякие финансовые трюки: расходы на консов считаются временными. Для финансовых отчетов полезно иметь мало работников и много консов.
Консультанты очень дорогие. 100-200 евро в час. Но бизнес всё равно предпочитает их. Конечно, сам консультант эти деньги не получает.
При этом "домашняя" фирма, она не просто для пересдачи в аренду. Они очень много делают и у них много расходов. Расскажу на своём примере.
У нашей фирмы офис в центре, в очень хорошем месте. Это важно, нам должно быть удобно туда приходить из офисов клиентов и из дома.
Внутри всё хорошо устроено, переговорки, большая комната для еды и общения, хорошо оборудованные рабочие места, сцена с прожекторами.
Закрепленных за людьми столов нет, можно просто занимать свободное место, программистов 80, а столов наверное штук 20. Почти все у клиентов.
Когда разработчик приходит в консультантскую компанию, он несколько месяцев занимается внутренними проектами. Я занималась SC5 Styleguide.
Никакого дохода за это время фирма с него, конечно, не получает. Но это не везде так, просто у нас компания сильно задротская.
Даже когда сдадут в аренду на другой проект, всё равно есть время на внутренние проекты, его клиент конечно не оплачивает.
Как не оплачивает и дни посещения конференций, и хакатоны, и больничные и отпуска. Все эти расходы на домашней фирме.
Фирма много времени и денег вкладывает в наше образование. Каждый вторник у нас внутренние презентации. Обычно презентует другой сотрудник.
У нас есть 11 гильдий: design, communication, business, ux, architecture, internet of things + ещё какие-то. Можно состоять в нескольких.
В рамках гильдии проводятся воркшопы и другие образовательные мероприятия. Через 2 недели будет мой воркшоп по БЭМ для UX гильдии.
Гильдия организует общение с другими разработчиками, в том числе иностранными. В апреле вот @andreysitnik к нам приедет, это автор @postcss
Статьи про фронтенд читаю с опозданием :-( Очередь большая. Сейчас читаю Cross-tab communication with localStorage ponyfoo.com/articles/cross…
Что ещё делает домашняя компания? Посылает нас на конференции, устраивает тимбилдинг в ресторанах и за пивом, и слушает наше нытье, конечно.
Теперь о проектах клиентов, к которым могут послать на работу. Проект подбирается под разработчика, все заинтересованы в счастье всех.
Сейчас работаю в компании Elisa, финско-шведско-эстонском сотовом операторе. У них много сайтов по продаже мобильного контента и телефонов.
Надо сделать библиотеку блоков, инфраструктуру для неё и всем вокруг привить культуру разработки. Этот проект подобрали с учетом моего опыта
Тут есть другие консультанты из моей компании, но они не на этом проекте работают. На этом — я и дизайнеры-консультанты из других агентств.
Разработчики проектов, которые будут пользоваться библиотекой — другие консультанты или аутсорсеры из Индии.
Тут процветает расизм, финское руководство уверено, что индусам нужен белый надзиратель и это я. Планирую изучать их культурные особенности.
У индусов, кстати, есть девочки-разработчики. А у финнов нет, я ни одной ещё не видела. Вот вам и европейская эмансипация.
Тут подсказали дать ссылку на мой основной твиттер, это @toivonens. Я пишу полезное про разработку. Но не так много как тут, не бойтесь.
Забыла рассказать, что каждый месяц у нас в домашней компании вечеринка. Если приуроченная к празднику, то с изюминкой.
Например, с костюмами на Хеллоуин или про Рождество. А раз в год, в начале декабря, большой ивент, приезжают сотрудники из других городов.
“@silentroach: @jsunderhood я думал, @matmuchrapna генерит дофига твитов, но я ошибался O.o”
Что думаете?
Как вым новые макбуки? Уже захотели купить золотой?
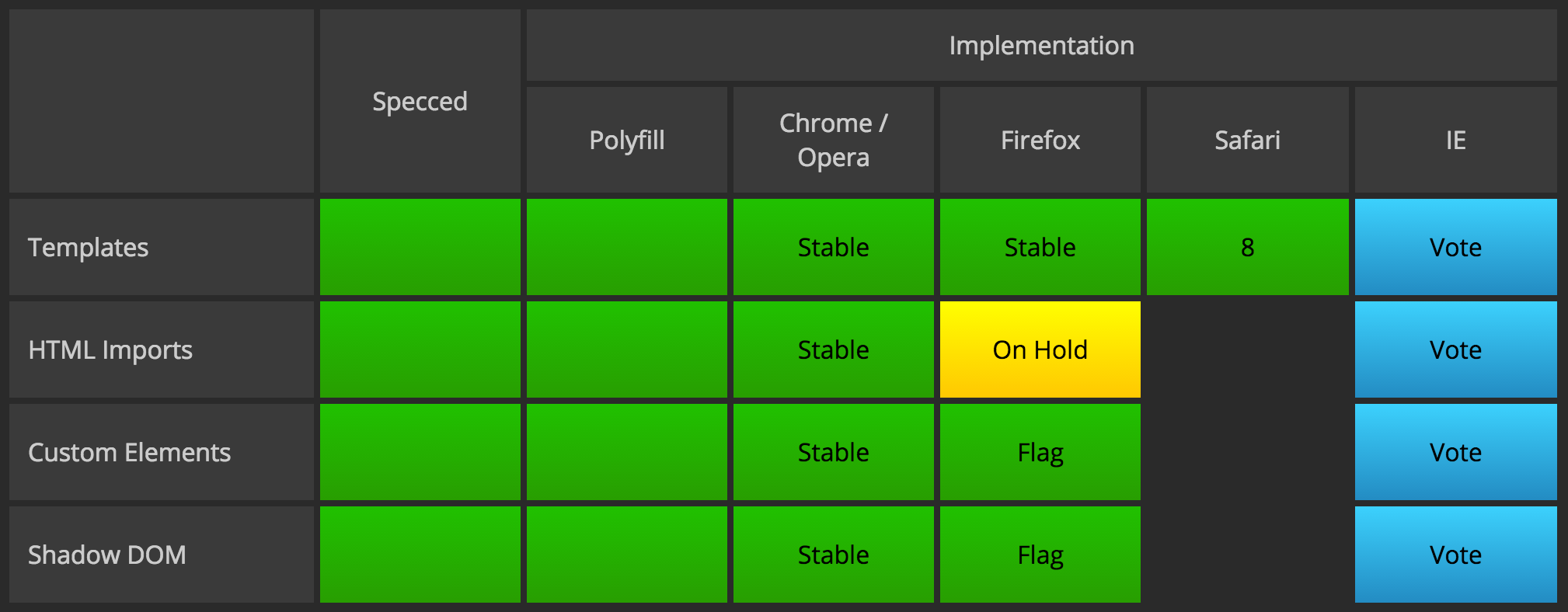
Хочется что-то вроде WebComponents, только нормальное. Они-то хороши, но поскольку их вписывали в существующие стандарты, они не идеальны.
Я согласна иметь разные технологии для внешнего вида и поведения (как CSS и JavaScript). Но не настолько разные.
Хочется если не единую технологию, то хотя бы меньше друг с другом спутанные. И, конечно, хорошую систему зависимостей компонент.
А вам чего не хватает?
Давайте поговорим про английский. (Кстати, вы оценили 2-часовой перерыв? Надо было поработать :-)
Я не супер-спец в английском, так уверенный Intermediate. Но мне удалось его сделать из ничего, поэтому я считаю свой опыт хорошим.
2 года назад я писала пост о том, как учила язык. Мне говорили, что он полезный. Можно ещё раз его показать. За 2 года ничего не изменилось.
Из нового: я использую для изучения слов и фраз программу Anki, а не Lingvo Turor как раньше (теперь уже для финского).
Я фоловлю @testyourenglish, он иногда интересные фразы пишет. Это не активное изучение, но что-то запоминается.
А да, вот пост про английский varya.me/ru/issues/lear…
Интересное мнение от @theigel (см ретвит). Что вы думаете?
Реакт уже похоже все одобрили, теперь думают как скрестить его с БЭМ #b_. Вот одно из решений gist.github.com/arsemyonov/0ad…
Давайте еще Инстаграмм разработчика заведем ;-)
Гари Робертс снова изобрел префиксы в БЭМ. @pepelsbey пора тебе переписывать презентацию ;-)
У меня закончились занятия финским, вторник и четверг - напряженные дни. Я занимаюсь и на работе с репетитором, и на курсах в универе.
Поговорим о работе над своим брендом. @matmuchrapna спрашивал всех 2 недели назад. Но поскольку тут новые подписчики, спрошу еще раз.
Вы как разработчики заботитесь о своем бренде и своей узнаваемости в профессиональной среде?
По-моему личный технологический бренд нужен, если работаешь с другими разработчиками и клиентами. Иначе как они о вас узнают?
В нашей культуре не очень одобряется само понятие бренда и пиара. Скромность — добродетель и всё такое. Мне тоже некомфортно.
Но я наблюдаю совсем другой подход на западе и стараюсь наступать на горло своему "некомфортно", потому что вижу какую они получают пользу.
С брендом можно распространять информацию, это очень важно для такой развивающейся отрасли как наша. Возможно, она станет лучше.
Я стараюсь писать и говорить о русских разработках во фронтенде: из последних примеров jscs, postCSS, Gonzales(-pe) и, конечно, БЭМ.
Во время обсуждений, всегда говорю, что я знакома с автором и "he is russian". Если это "she", стараюсь чтобы "she" прозвучало несколько раз
Понравилась как @pepelsbey говорил о людях в презентации
Поэтому в моей лекции для студентов были и наши разработчики varya.me/component-deve…
Среда
Есть такой сайт про БЭМ getbem.com если ещё не знали. Я на него ссылаюсь, говоря о БЭМ в CSS. Он доступнее, чем официальный #b_
Сперва мне показалось, что причины нет, и это совпадение, потому что в Голландии было наоборот. Но в общем я думала над этим вопросом 2 дня.
Кажется, что чем более доходная область, тем меньше там женщин, потому что возрастает конкуренция, а при конкуренции мужчина всегда выиграет
У Адидаса появились удобные шапочки для бассейна. Позиционируются как женские, но на самом деле "для длинных волос" asport.pl/images/arena08…

А нет, не у Адидаса, а у Арены. Называется SmartCap. Это мега-вещь, купите себе :-)
Пользуетесь личными трекерами или ToDo приложениями? У меня OmniFocus, и там все, даже домашние дела.
Тут пишут, что !important можно meiert.com/en/blog/201503…
Все дела, которые я сделала в течении дня, записываю в DayOne (это дневник). Так, у меня всегда есть мой рабочий лог.
Конечно не вручную :-) По крону раз в минуту запускается скрипт, который вытаскивает из логов OmniFocus сделанные задачи и пишет в DayOne.
А тут можно хвастаться? EmpireJS анонсировала список спикеров, и среди них я. 2015.empirejs.org/speakers Это будет мой первый раз в Америке.
В Яндексе @kovchiy научил меня, что все тени должны быть в rgba() с прозрачностью. Потому что это относительный, а не абсолютный цвет.
У нас компания frontend-специалистов. Backend на текущем проекте пишут люди из других фирм, там Java.
Мы стараемся делать везде 3-layer architecture, чтобы не трогать backend. Средний слой пишем на express под NodeJS.
Есть проект frontendbabel.info — переводы frontend статей с локальных языков на английский. Давно не обновляла, но траффик стабильный.
С русского перевожу я, @ingdir и ещё пара человек. А с других языков мне пока не удалось найти переводчиков. Может в Америке с кем срастется
На следующий день после выхода проект заработал 30000 пользователей. Тридцать тысяч в день, я не опечаталась :-)
У него есть твиттер @frontendbabel, где он сообщает о новых статьях. Эх, надо бы продолжить. Но в одиночку тяжело (да, это намёк).
Сейчас на рабочей встрече обсуждаем responsive images. Чтобы под разные девайсы разные картинки. Вы уже как делали? Где там грабли?
БЭМ CSS на западе в стадии "популярно среди продвинутых". Востребованы презентации, статьи и мастер-классы про него. #b_
Про i-bem.js такого сказать нельзя. Мне он по прежнему нравится больше всех, но он не в таком состоянии, чтобы его использовать в работе #b_
В российском проекте я бы наверное попробовала — документации мало, но есть хотя бы комьюнити. Но на западе нет ни того ни другого.
Начать разбираться с Accessibility можно с этого видео (10 минут) fronteers.nl/congres/2014/j…
Can someone point me to a definitive guide to BEM?
Автор SMACSS интересуется БЭМ #b_
twitter.com/snookca/status…
То ли осознал, то ли готовит ревашн :-)
Когда ещё жила в Москве, мне @harisov рассказал, как составить "план жизни", вот тут примерно описана идея ycnex2.ru/planirovanie-z…
Несколько месяцев жила по такому плану. Он помог нам за полгода изменить ситуацию с "долги на 600 тысяч рублей" до "баланс 10 тысяч евро".
При этом есть мы ходили по-прежнему в кафе, а продукты покупали в Азбуке Вкуса. Надо бы снова такой план забахать.
Профессиональные новости можно потреблять через рассылки:
css-weekly.com
javascriptweekly.com
nodeweekly.com
Если ваша статья или проект попадет в такую рассылку, бешенный траффик обеспечен. В десятки раз больше чем с reddit, echojs и т.п.
Как вам Internet of Things? Впрочем, завтра про это поговорим.
В Pascal оператор сравнения—это одно =. Помню как в школе нам говорили странное "в математике нельзя написать 1 = 2, а в информатике можно".
Четверг
Internet of Things — новое модное направление. Это когда программируют для взаимодействия с физическими устройствами.
Например, ребята от нашей компании недавно ездили на хакатон, где нужно было сделать визуальный интерфейс к крану, работающему внутри здания
Все это делается на веб технлогиях. Программируют на JavaScript, интерфейс — обычная страница. Кран примерно такой:

Новая жизнь АСНИ, короче :-)
Наступает эта @postcss css-live.ru/articles/rasst…
У меня закончились идеи. О чём ещё вам рассказать? Или начну постить про котика.
Воспользуюсь положением: на каком блоке вы бы продемонстрировали новичку, как хорош БЭМ CSS? #b_
Готовлюсь к workshop по БЭМ. Спасибо @glibin за идею с кнопками :-) varya.me/bem-css-worksh…
Что дальше можно рассказать? Меню ещё предлагали.
В Фи, если на профессиональном митапе к девушке подходит человек и спрашивает "Are you interested in sauna?", бить пока рано.
Просто это кто-то из оргов митапа, пытается развести потоки мальчиков и девочек по очереди. Потому что сауна правда будет, но она одна.
Пятница
Универсальный X-колоночный грид на LESS github.com/ingdir/x-respo…
Список полезных штук для разработки frontend github.com/miripiruni/fro…
Скриншоты редакторов кода разных разработчиков github.com/shuvalov-anton…
Сразу видно и цветовую схему, и как организовано, и сам рекдактор.
Не с кем говорить на иностранном языке? Можно познакомиться с носителями на sharedtalk.com
Я знакомилась с голландцами и финнами.
Знакомства могут быть неожиданно хороши. Мой финский знакомый — backender, сейчас изучает frontend, все спрашивает у меня. По-фински.
JavaScript CodeStyle от AirBNB — с ни согласились почти все в компании (редкость!) github.com/airbnb/javascr…
В JSCS есть для него пресет.
Быстрые промисы, и всего 1Kb кода от Артурчика :-)
github.com/artjock/p0
Рабочий день в Фи 7,5 часов, а не 8. Это лишних 2,5 часа жизни в неделю.
Все часы считаются, переработки можно отгулять. Работая 8 часов в день вместо 7,5 получаешь 1,5 оплачиваемых отгула в месяц. Отпуск 5 недель
Произношение слов в разных языках можно смотреть (и скачивать в mp3) на forvo.com
Открытка для тех кто не верит в секзизм :-)
(Это про маникюр Меркель, сейчас гуляет по немецкому интернету.)

Найти бар в Хельсинки? Вот проект от моего коллеги kipp.is/map
Запомните его, скоро будет русская локализация.
Очень хорошее видео про доступность веб-сайтов teamtreehouse.com/library/css-ac…
Обязательно посмотрите.
Особенно если вы раньше не видели как программы "читают" сайты, как меняют контрастность и так далее.
Меня уже не раз выручала статья о том как отменить сделанный git reset, когда казалось, что всё пропало tonyganch.com/git/reset/ by @tonyganch
А что вы делаете в такой ситуации: сделали 2 фичи в разных фич-бранчах, их ещё не вмержили (PR), а вам уже нужно делать 3ю на их основе?
Элементы, инкапсулированные в Shadow DOM можно стилить снаружи. Вот концепт html5rocks.com/en/tutorials/w…
Этой штукой можно наснимать прямо из консоли скриншотов сайта в разных разрешениях github.com/sindresorhus/p…
Суббота
Вот вам котик

Какие интересные задачки вам задавали на собеседованиях?
Вот такая задачка например: напишите функцию, которая бы выводила по очереди 'tick', 'tack', 'tick', 'tack'.
Тем кому 30+ или около того советую этот доклад events.yandex.ru/lib/talks/2235/
А тем кто младше — сохранить его в закладках, скоро пригодится :-)
А, давайте так: она выводит 'tick' или 'tack' при каждом следующем вызове, а не 500 раз подряд.
То есть:
ticktack() // 'tick'
ticktack() // 'tack'
ticktack() // 'tick'
и так далее.
Другая:
var A = { B : C : function() { console.log(this) }}}
Каким будет this при A.B.C(); (A.B).C(); и (A.B.C)();
В консоль не смотреть :-)
Cкобочка потерялась, вот верный объект var A = { B : { C: function( { console.log(this) }}}