Архив недели @thought_sync
Понедельник
Привет, меня зовут Слава (@thought_sync). Я работаю fullstack-разработчиком в VK и занимаюсь сообщениями.
И кажется, вы будете слушать меня целую неделю.
Я думаю, что начать можно с сессии Ask Me Anything (задай мне любой вопрос). А дальше поговорим на тему новых технологий и больших компаний.
@jsunderhood только вчера посмотрел видео от fb про flux и они рассказывают о всех тех проблемах, что вижу в ВК сейчас. Why?
К сожалению, ничего не понял twitter.com/eden_lane/stat…
@jsunderhood @thought_sync Fullstack? То есть PHP там всё-таки поменяли на ноду? :-)
нет) просто я еще умею и в PHP, как и все разработчики, которые занимаются непосредственно сайтом twitter.com/Devgru/status/…
@jsunderhood fullstack - в vk нет деления на front и back?
как я и сказал, нет, деления нет twitter.com/VladKirbaba/st…
@jsunderhood расскажи что под капотом редизайна вк. Полностью перелопатили технологии и архитектуру или просто пара фишек и стили?
я немного рассказывал про это на @pitercss, вот тут (youtube.com/watch?v=qseu-Z…), если есть конкретные вопросы, пишите twitter.com/PMarinchenko/s…
Ну давай, попробую. twitter.com/_sashashakun/s…
Я закончил ГУАП, кафедру программирования. Соосновал @paperpaper_ru, работал в @ResumUP и EPAM.
Так же я один из организаторов @spb_frontend, иногда выступаю на конференциях. Люблю опенсорс и функциональное программирование.
Собеседование в ВК проходило обычно, никаких особенностей. Мне написал HR, техническое собеседование, тестовое задание. И все.
про такое я лучше расскажу в баре на дринкапах @spb_frontend) twitter.com/gaserd123/stat…
Нужно было изобразить минимальную реализацию чатов и сделать сниппеты, как в слаке. twitter.com/ipelekhan/stat…
@iamstarkov @jsunderhood прошу прощения, вышло действительно сумбурно. Надеюсь, сумел разъяснить, что я имел ввиду pic.twitter.com/wQEZODiMLY
Flux не решает всех этих проблем, это просто способ управления внешним стейтом. twitter.com/eden_lane/stat…
Когда разработчики FB такое говорят, они лукавят. Там еще очень много всего, помимо Flux и React. Но объяснить это в твиттере сложновато.
@jsunderhood Это за сколько времени?
1,5 каледарных недели. У меня ушло где-то 5 вечеров. twitter.com/lapanoid/statu…
@jsunderhood @paperpaper_ru О! Слава, все забываю спросить. А расскажи, как вы запускали "Бумагу"?
Первую версию я закодил за сутки (может 1,5) где-то, до этого неделю думали над дизайном и названием. twitter.com/jabher/status/…
Запускали, чтобы успеть к выборам президента, был жесткий дедлайн. Сначала там была просто тема для WP. Теперь там много всего.
Koajs, wp, hhvm, hack, docker, varnish. Целый зоопарк. Но все умещается на 1 сервере.
@jsunderhood как тебе EPAM?
Я работал там всего полгода, мой проект был по сути outstaffing для NY Times, но для меня скучный. Поэтому ушел. twitter.com/Devgru/status/…
Этот опыт помог мне понять, что я плохо уживаюсь в больших компаниях со сложной структурой.
@jsunderhood А VK небольшая компания?
Если брать группу веб-разработчиков, то нас где-то 30. Всего разработчиков наверное около 70, вместе с админами. twitter.com/toivonens/stat…
Но если брать структуру, то она горизонтальная, а потому простая. Очень мало бюрократии, позволяет быстро перейти от слов к делу.
@jsunderhood что со счетчиком сообщений? его вообще чинить пытались?
Обязательно починим, есть план и понимание как это сделать, но это к сожалению не быстро. twitter.com/jeetiss/status…
Это, кстати, хороший пример задачи, которая решается за пару часов на обычном проекте.
А когда у тебя миллионы пользователей и десятки тысяч серверов, это долго и сложно.
@jsunderhood а в чем сложность (просто любопытно).
race conditions и количество кода twitter.com/andreypopp/sta…
@jsunderhood поделитесь решением потом? Вообще, у команды ВК есть какой-то тех. блог, где вы рассказываете о своих находках и решениях?
у нас есть блог на хабре, но вот писать туда времени нет, по крайней мере пока twitter.com/eden_lane/stat…
очень редко в экстренных ситуациях twitter.com/gaserd123/stat…
сложный вопрос, так-то много чем, но основное хобби — программировать и учиться twitter.com/gaserd123/stat…
учиться программировать конечно, еще немного увлекаюсь machine learning и computer science в общем
так и есть! twitter.com/gaserd123/stat…
@jsunderhood @spb_frontend что любишь из функционального программирования, что практикуешь?
надо сказать haskell перевернул мое отношение к статической типизации, а LISP сильно повлиял в универе. twitter.com/iamstarkov/sta…
не могу сказать, что практикую haskell, но ФП — это образ мысли, а не конкретный язык.
могу кстати посоветовать классный курс по FP от @headinthebox edx.org/course/introdu…
и классную статью про то, зачем вообще ФП нужно cs.kent.ac.uk/people/staff/d…
Тред (@thought_sync)
@jsunderhood применяешь ли вот это всё в фронте vk.com?
как я и говорил, это скорее про образ мыслей, так что в каком-то смысле да. twitter.com/iamstarkov/sta…
на практике, очень полезно понимание принципов на которых построен react и redux. Так как это очень мощные абстракции.
а еще очень полезно понимать про чистый код/сайдэффекты. Когда чего следует избегать.
@jsunderhood пробовали ли что-нибудь в vk.com делать на erlang?
не думаю, но точно не знаю twitter.com/iamstarkov/sta…
да кто ж их знает? twitter.com/way2bariton/st…
@jsunderhood Расскажи как свое время распределяешь и поддерживаешь эффективность? Соцсети нафиг, онли работа или уже на скиле успеваешь все?
соцсети нафиг в моем случае как-то очень сложно реализовать 😅 twitter.com/PMarinchenko/s…
ни в чем себе не отказываю и много работаю
@jsunderhood >много работаю @ ни в чем себе не отказываю Мне кажется, или эти две вещи не совместимы? :D Разве, что если увлечений др. нету.
Считайте меня очень скучным человеком. Если вы геймер, музыкант, фотограф и велосипедист — попробуйте полифазный сон twitter.com/RIP212/status/…
@jsunderhood как при этом с людьми общаться?
Не знаю, решение этих проблем я оставлю разработчикам-велосипедистам-музкантам. А я скучный, поэтому все успеваю) twitter.com/mr_mig_by/stat…
Так, я пойду все-таки поработаю. Но вы пишите, я позже отвечу.
@AlexWayfer @jsunderhood Игры вполне кому-то заменяют хобби.
иногда, вот сейчас пытаюсь допроходить No Man's Sky. twitter.com/webholt/status…
Конечно можно, почему нет? Просто инициализируешь, я вот использовал странную комбинацию t3js + react twitter.com/demiurg/stat…
t3js очень простой фреймворк, неплохо работает как штука для инициализации реакт-компонент на странице t3js.org
@jsunderhood почему вк не вкладывается в open source?
Большинство наших решений слишком узко-специализированы, чтобы они кому-то были нужны. twitter.com/FollowDarko/st…
При этом, у нас нет никаких проблем, если ты хочешь заопенсорсить что-то, просто у большинства людей нет на это времени и сил.
Все-таки поддержка опенсорс-проектов требует большого количества сил и мотивации.
Но что-то можно найти вот тут: github.com/VKCOM.
Тред (@thought_sync)
@jsunderhood А вне России о вас знают как о разработчиках? Пишете статьи на англ, выступаете на конференции?
Насчет узнавания: зависит. Вот на jsconfis выяснилось, что в Словении про нас знаю, а в Штатах не слышали совсем. twitter.com/toivonens/stat…
но на зарубежных конференциях не выступаем совсем, на местных иногда (highload++, itnonstop, stachka).
Так что там понятное дело про наш опыт никто ничего не знает. Но надеюсь со временем мы это изменим.
Сложно сказать, думаю 25 лет где-то. Вообще, у нас очень молодой коллектив. twitter.com/gaserd123/stat…
И что, ни одного вопроса про редизайн? Вы меня удивили. Серьезно.
@jsunderhood да нам Паша уже все объяснил, чего спрашивать
Нет, ну с Павлом я и правда тягаться не стану. twitter.com/redacted42/sta…
@jsunderhood насколько разработчики участвовали в новом дизайне, просто верстали, что дают, или обсуждали?
Конечно, участвовали. В принципе, работая в VK, ты не просто человек, который кодит фичи и фиксит баги. twitter.com/marinintim/sta…
Многие решения ты принимаешь сам, всегда участвуешь в обсуждении. И всегда сам несешь ответственность за свои решения.
Раз уж спросили про обсуждения, расскажу немного про рабочий процесс.
Тут все просто, над тобой нет никаких менеджеров, начальников и тимлидов. У каждого разработчика очень широкий круг ответственности.
В большинстве случаев, ты сам решаешь какие задачи приоритетнее. Сам взаимодействуешь с другими командами, обговариваешь сроки и так далее.
Зачастую сам придумываешь фичи, более того, есть специальный чат, где ты можешь предложить идею. Или просто взять и запилить.
Очень много всего остается на твое усмотрение. И ты всегда понимаешь, что если не ты, то никто.
Тред (@thought_sync)
@jsunderhood так, а что если если два человека имеют разные точки зрения, а решение принято нужно? decision overhead, вот это все?
Вы идете к человеку, которому доверяете оба. twitter.com/borovikov/stat…
Нужно много знать и много уметь. Требования высокие, но мы все время ищем сотрудников. twitter.com/unima9000/stat…
Сильных ограничений по тому, какие задачи брать нет. Но есть зона ответственности и она в приоритете. twitter.com/unima9000/stat…
Это не значит, что вы не можете психануть и потратить пару дней на то, что давно руки чешутся запилить.
@jsunderhood кул, а как насчёт обратной ситуации, вы в двоем что-то порешали быстро, как другие узнают о вашем решении?
Если эти два человека уверены в своем решении, то на продакшене. 😆 twitter.com/borovikov/stat…
@jsunderhood еще вопрос:) что бы посовещаться,нужно ли в календаре создавать митинг, букать переговорку или можно просто взять и поговорить?
Просто пишешь в общий чат и все. twitter.com/borovikov/stat…
Или подходишь к человеку и совещаешься.
@jsunderhood @unima9000 а что такое "зона ответственности" у вас? И как это с командным владением кода соотносится?
ну, грубо говоря, за каждым разработчиком закрепляется определенный набор разделов/фич. Если там баги, то фиксит он. twitter.com/borovikov/stat…
@jsunderhood а кстати говоря, что нужно что бы продавить фичу? нужны доказательства в виде user research?
мы быстро меняемся, пилим, смотрим метрики, корректируем/выпиливаем twitter.com/borovikov/stat…
@jsunderhood много обоснованной критики пришло? И как вы на неё реагируете?
Пример, петиция от людей с нарушениями зрения (change.org/p/%D0%B4%D0%BE…). twitter.com/VladKirbaba/st…
Мы приняли меры и теперь внимательнее относимся к этой стороне разработки.
В общем, вы продолжайте если что задавать вопросы, но завтра начну говорить на другую тему.
Расскажу о том, как работать с хипстерским стеком, прийти в компанию, где ничего этого нет и не облажаться!
Вторник
Так привет, я вернулся, но сегодня буду отвечать не на все вопросы.
@jsunderhood вот интересно: twitter.com/tjournal/statu…
Мы исправили сразу же после обращения, никакой опасности для пользователей нет. Бывает. twitter.com/taujavarob/sta…
@jsunderhood как у вас дела с аудитами безопасности? Полагаетесь только на Bug bounty?
Не могу точно сказать, не обладаю достаточной инфой. Но на h1 мы есть hackerone.com/vkcom twitter.com/_nezed/status/…
В общем, как я и обещал. Расскажу про опыт внедрения новых технологий в проекты с большим объемом кода. И пользователей.
Постараюсь не флудить сильно много в ленту, выдавать аналитику порционно.
Когда я пришел в компанию год назад, редизайн был в самом разгаре. Это отличный повод внедрить новые технологии, но это оказалось сложно.
Проблемы как у всех: specificity wars, повторяющийся код. Пробелм с производительностью от этого не было. twitter.com/ihorzenich/sta…
Я вообще не видел, чтобы из-за каскада случались регрессии. Мне кажется, это миф, который распространяет Yandex. Но я наверняка неправ.
Задач много, кода меняется много. Было две версии сайта, основной и его форк — редизайн.
На уровне кода вносить изменения трудно, а вот на уровне инфраструктуры не очень.
Когда я пришел, я тут же предложил пилить gulp и postcss. Ребята уже собирали LESS, но использовали для этого самописную либу на PHP.
Казалось бы, простая задача. Но вот тут дал о себе знать масштаб проекта. Оказалось, что полная пересборка LESS занимает около 5 минут.
Когда ты приходишь в такие проекты и видишь, что многое сделано не так, как ты видел в how-to на github, это кажется неправильным.
На практике, это правда только отчасти. Я начал сталкиваться с разными нюансами, с которыми не сталкивался до этого.
Хотя опыт создания инфраструктуры сборки у меня достаточно большой.
Во-первых, коллеги привыкли что у них собирается все достаточно быстро. Все потому что на PHP был написан еще и персистентный кэш.
Пришлось писать персистентный кэш для LESS. Причем кэш, который умеет в граф зависимостей. Это было больно.
Далее при обновлении страницы запрос локальным апачем редиректился на css, а дальше через вызов CLI LESS рендерился файл (если он менялся).
@jsunderhood а у вас есть поддержка RTL и «зеркальная» версия сайта? Как справляетесь?
Да есть, используем rtlcss github.com/MohammadYounes… twitter.com/eXtractor/stat…
Получалось, что схема многопоточная. А вот нода не очень. Пришлось писать распараллеливание сборки для gulp.
Чтобы уметь пересобирать на запрос все так же быстро как апач (а точнее в 2 раза быстрее).
Так, схема в отложенными постами сработала не очень. Сорян, сейчас все запощу в тред.
А далее, времени на все это было очень мало. Поэтому код получился не очень. В итоге, спустя год получилось нормально все это оформить.
Из этого получился набор пакетов: github.com/VKCOM/gulp-por…, github.com/VKCOM/graph-ca…, github.com/VKCOM/graph-ca…
Первый распараллеливает почти любой пайплайн для gulp. Еще два нужны для персистентного кэша, но интеграцию в gulp еще не заопенсорсили.
Из всего этого я вынес два урока:
Нюансы масштабируются вместе с проектом, чем больше проект, тем большую роль играют мелочи.
Простые вещи в сложных проектах становятся сложными.
Это может казаться очевидным, но мы часто про это забываем.
Похожая ситуация происходит со многими вещами. Например, хранением онлайнов. Мы уже 2 месяца переписываем их.
Но из-за бешеной нагрузки (порядка 10 ^ 7 qps) и количества кода (и неявных вещей в нем) постоянно откатываемся.
Хотя в обычном проекте, это решилось бы использованием redis с ttl.
Тред (@thought_sync)
Такие дела, вернусь поздно вечером, расскажу про человеческий аспект внедрения инноваций.
@jsunderhood а у вас разработчики только в РФ?)
да, более того, только в СПБ twitter.com/AndreyBerezhno…
Среда
@jsunderhood не дождался. Пошёл спать. 😳
сорян, я вчера поставил новый Deus Ex... twitter.com/taujavarob/sta…
Теперь немного о внедрении технологий с точки зрения коллектива.
Вы не можете ожидать, что придете и в первую неделю начнете всех учить, как надо. Это никому не понравится.
Да и как правило, вы не понимаете еще деталей и причин тех или иных решений.
Поэтому, для начала стоит заручиться поддержкой хотя бы одного человека, который работает в коллективе давно. В моем случае это было просто.
Коллеги давно хотели autoprefixer и минификацию, поэтому убедив одного человека, я предложил собрать встречу и обсудить изменения.
Это была ошибка, не стоит собирать встречи, когда ты работаешь неделю. Это никому не понравится, дело не в людях, просто психология.
Сначала лучше действовать точечно, добиться того, чтобы у тебя была возможность запилить прототип. А потом показать, что он работает лучше.
В нашем случае ускорилась сборка в несколько раз, появилась поддержка live-reload (github.com/facebookarchiv…).
И это самая простая часть. Сложная часть — поддержка.
Тред (@thought_sync)
Нельзя ожидать, что все сразу обрадуются и бросятся помогать вам совершенствовать ваше творение. Сборка фронта — штука относительно новая.
Люди не сразу начинают вкладывать время в то, что раньше происходило само собой.
В чем-то это похоже на поддержку опенсорс-проектов, поэтому если у вас есть такой опыт, поверьте он не заменим.
Поэтом сразу готовьтесь: на вас будет сыпаться море багов, жалоб, что ничего не работает. И все будут ждать, что все почините вы.
А если случилось так, что ваш инструмент запорол деплой, потому что им кто-то не так пользовался — все равно виноватым получитесь вы.
И в целом это логично, потому что в данном случае вы разработчик, а ваши коллеги просто пользователи.
Поэтому и относиться к инфраструктуре нужно так, как будто это просто продукт для пользователей.
Нужно следить за его удобством, понятностью и стабильностью.
Если вы просто предложите разработчикам чинить все самим, они перестанут пользоваться вашим продуктом, и все ваши усилия пойдут насмарку.
Поэтому относитесь к внедрениям новых сложных технологий в больших компаниях, как к своему стартапу. Если не вы то, никто.
Тред (@thought_sync)
Как вы заметили, я люблю длинные истории. Вам интересно, или уже никто не читает?
Немного поработал, если меня опять не затянет Deus Ex, то постараюсь выдать еще немного аналитики. На этот раз на тему фреймворков.
А именно, есть ли жизнь без React, как жить без фреймворка и почему это не всегда плохо.
Мнение автора может не совпадать с мнением людей, которых он ретвитит. А может совпадать.
Еще вот вам совет, если хотите продать коллегам технологию, убедите их сходить на конференцию, где ее будут продавать.
Продавать технологии со сцены легче!
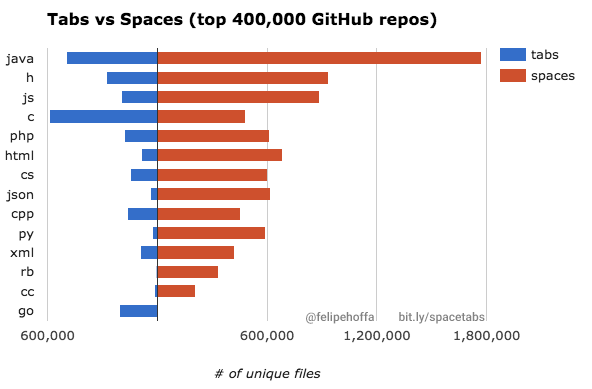
Кстати, тем, кто еще не видел. Табы против пробелов. medium.com/@hoffa/400-000…
@jsunderhood @felipehoffa go хипстеры совсем? или там нельзя пробелами?)
я думаю в go — go fmt twitter.com/markbaraban/st…
@jsunderhood ситник продал @PostCSS ?
В баре =) twitter.com/iamstarkov/sta…
У нас в VK нет JS-фреймворка. Для большинства из вас это звучит как признание в слабоумии.
Но вряд ли вы знаете, что, например, Chrome DevTools (а это по сути большое веб-приложение) тоже не использует фреймворки.
По крайней мере по состоянию на лето прошлого года.
Как я уже и говорил, я один из организаторов @spb_frontend и год назад у нас был один из разработчиков девтулов.
В своём выступлении он, в том числе, призывал не бояться писать приложения без фреймворка.
Если задуматься, то зачем нужен фреймворк?
Унификация стиля и архитектуры, набор понятных ограничений, абстрагирование от рутиных операций.
Фреймворк помогает быстро стартовать, но очень редко фреймворки переживают быстрое масштабирование.
В какой-то момент набор ограничений фреймворка перестает подходить для вашего проекта.
Хороший пример фейла фреймворка при масштабировании: twitter и rails. Не знаю помните ли вы, как часто и надолго ложился твиттер.
При масштабировании остается два варианта: городить костыли, либо дописывать/переписывать фреймворка под себя.
Мне кажется именно поэтому сейчас так популярен стек-конструктор react + redux + whatever.
Потому что в ситуации с react + redux у вас есть набор низкоуровневых абстракций, а дальше вы можете кастомизировать все под свои нужды.
При этом новички на небольших проектах стремятся следовать моде.
Тогда как новичкам бы может лучше подошел какой-нибудь полноценный фреймворк, вроде Ember.js.
Но в react + redux они получают в лоб от количества решений и абстракций, который нагородили другие. Фреймворки защищают от такого.
Если вы разрабатываете приложение, где не все ренедерится на клиенте — как интегрироваться с сервером. Популярное решение — REST.
Но что если вам надо присылать куски HTML с серверва по абсолютно разным причинам. От legacy до улучшения производительности?
Если вы используете фреймворк — возникает вопрос, как он вообще будет работать, если вы больше не используете REST?
Скорее всего, вы сможете научить фреймворк работать с кусками HTML с сервера через какое-нибудь грубое вмешательство.
В какой-то момент, может так случиться, что все что осталось от вашего фреймворка — серия грубых вмешательств. И какие-то декорации вокруг.
И что делать если вы переросли свой фреймворк? Необязательно сразу писать свой.
Тред (@thought_sync)
@jsunderhood ну да. ge - вместо тысячи фреймворков pic.twitter.com/eywqcSe6OM
У нас далеко, не все идеально. Но мы работаем над собой =) twitter.com/boriscoder/sta…
Легко, попробуйте работать через REST с нормализованными данными на масштабах ВК. twitter.com/danny_galt/sta…
Dissecting some of the most insidious, persistent #WebComponents FUD in an effort to curb stomp it once and for all: backalleycoder.com/2016/08/26/dem…
А пока я тут философствую на отвлеченный темы, можете, например почитать дискуссию про Web Components versus React twitter.com/csuwildcat/sta…
Дискуссия на повышеных тонах. Я бы сказал.
All stars.
I see these googlers screaming about web components and "3 second load on 3G" meanwhile Inbox for gmail on 176Mbps! pic.twitter.com/ZrGXz0SxsO
Кстати, если вы пропустили «дискуссию» про getting on Polymer high horse с участием других звезд twitter.com/ryanflorence/s…
Минут со времени последней JS-драмы: 0.
Через полчаса я начну в очередной раз ломать ваш любимый сайт и продолжу.
@jsunderhood А Файрфоксовские инструменты используют Реакт и Редакс. Как Вконтакте и Фейсбук, да ;-)
Ну и какими инструментами пользуетесь вы? ;-) twitter.com/sapegin/status…
Четверг
Продолжим.
Я не хочу сказать, что фреймворки это плохо. Просто хочу пояснить, что есть случаи, когда без них нормально.
Иногда отсутствие фреймворка позволяет быть более гибким и эффективным.
Но все же, ваше доморощенное решение должно обрасти единой архитектурой и обязательно системой компонентов. Без нее никуда.
Система компонетов, менеджмент состоянием приложения и протокол взаимодействия с сервером.
Быстрее разработка, меньше багов, меньше копипасты.
Поэтому в какой-то момент, вы напишите свой фреймворк. Если такое случилось — не пугайтесь, это нормально.
Когда у него оформиться структура, вы сможете написать мануалы, инструменты. Люди с разным уровнем навыков смогут писать код в одном стиле.
А потом вы заопенсорсите свой фреймворк и его начнут использовать другие люди. Потом все повториться. JS fatigue FTW
medium.com/@ericclemmons/…
А далее идет рассказ о том, почему я не тороплюсь лоббировать React, хотя очень его люблю.
Тред (@thought_sync)
@jsunderhood можно вопрос по реалтайму в ВК? Почему вы лонг полинг юзаете, а не веб сокеты?
Во-первых, балансировка websocket-соединений — это то еще удовольствие. deepstream.io/blog/load-bala… twitter.com/asafort/status…
Во-вторых, websocket-ы это дуплексный канал обмена сообщениями. Нам нужно только в одну сторону.
А между тем, это websocket-ы это TCP-соединение, а значит вся инфраструктура внезапно должна научиться в сырое TCP-соединение. Но зачем?
Работает отлично — и прекрасно себя чувствует! Может быть разве что сделаем SSE, чтобы избежать оверхеда на реконнекты.
SSE — Server Sent Events. Хорошая, но забытая технология. developer.mozilla.org/en-US/docs/Web…
Тред (@thought_sync)
Вопрос, все заснули и лучше завтра? Или продолжить нудеть?
Еще скажу важную вещь: лучше иметь серверный рендеринг и не иметь клиентского рендеринга, чем наоборот.
Не ломайте интернет, как говорится. ponyfoo.com/articles/stop-…
Это мое лично ощущение, но современные фронтенд-фреймворки подталиквают вас к тому, чтобы не иметь серверного рендеринга. Пример: ember.js.
Это не значит, что он плохой. Но мне не нравится этот трейдофф.
Тред (@thought_sync)
@lapanoid @jsunderhood wc не нужно просто
вот и поговорили twitter.com/andreypopp/sta…
@jsunderhood а что по поводу библиотек? Chrome Dev Tools использую d3
Используем конечно, highcharts вот мы даже денег платим. twitter.com/Denis_dp/statu…
Не так много как большинство проектов. Но куда ж без велосипедов в инновациях?
В общем, нудеть буду все-таки завтра. Но вы пишите вопросы, любые. Постараюсь ответить.
@jsunderhood расскажи что сам думаешь про веб-компоненты? я читал про полимер и меня вдохновило, это же круто, все нативно )
Сначала они не замечают вас, потом они смеются над вами, потом они ненавидят вас. А потом вы победили. twitter.com/PMarinchenko/s…
Это шутка, на самом деле я не знаю. Polymer мне не нравится. Первый раз, когда я увидел спеку, я только поморщился.
Потом про них год было не слышно и я думал они помрут. Но в последний раз, когда я смотрел они выглядели уже лучше.
Shadow DOM крутая фича, изоляция есть. Мне кажется они точно пригодятся, но не знаю насчет WC как альтернативу React.
Хороший пример использования WC — AMP ampproject.org.
Ну и WC проще сделать каким-то общим знаменателем для разных фреймворков.
Тред (@thought_sync)
В общем, тогда увидимся завтра. Хотите взорвать себе мозг? Посмотрите оригинальный доклад про FRP. begriffs.com/posts/2015-07-…
Про него наверное тоже поговорим и про ФП, послезавтра думаю.
Просто хороший маркетинг Фейсбука, которым занимается почему-то весь интернет. Совпадение? Не думаю. twitter.com/twenty/status/…
@jsunderhood замолвлю слово за ембер, ember-fastboot.com еще не до конца готово, но активно развивается
Опять же, не хочу никого обидеть, но выглядит это как костыль. Но время покажет. twitter.com/Sinled/status/…
@jsunderhood может есть какая-то своя либа для работы с (v)DOM?
Слава богу нет, решим идти в vDOM — возьмем готовую. twitter.com/somerandstring…
@jsunderhood а что на счет shadow DOM v1, мб есть желание куда-то внедрить? Если да, то куда?
Мы пока только закончили с редизайном, не было времени отдышаться и подумать. Так что не могу ответить, пока. twitter.com/hellbeast92/st…
Лады, я пошел. Лучше буду дальше нудеть. twitter.com/twenty/status/…
@webholt @safinalexey @twenty @freiksenet_ru @jsunderhood Я писал на джаве и не прочь вновь, если нужно, а реакт даже пробовать противно
Господа, на вкус и цвет, товарищей нет, давайте закончим холивар. Мы вашу точку зрения поняли. twitter.com/AlexWayfer/sta…
Заявлять, что есть 1 правильный способ что-то делать — это не правильно. У всего есть и минусы и плюсы.
Тем временем, вести с полей интернет-баталий twitter.com/andrestaltz/st…
Так, стартануть холивар React против всех: done.
@jsunderhood было всегда интересно, зачем у вас на продакшене сыпется лог в консоль?
Потому что можем! twitter.com/akrichevskii/s…
Кстати, небольшое объявление, пока вы не остыли. Ребятам в @paperpaper_ru нужен кодер. paperpaper.ru/coder-wanted/
Там полный набор всех возможных технологий на любой вкус. Я старался.
Вопрос к залу? Как вы боритесь со стихийным рефакторингом? Когда одно тянет другое, третье и так далее?
Как себя останавливаете?
@jsunderhood нагадую собі, що цей код буде ревьювити хтось з колег і згадую день коли ревювила пул реквест на 6к стрічок
Хорошая попытка, но кому жалко ревьюера? twitter.com/chorna_kiwka/s…
Пятница
Я обещал рассказать немного про то, почему мы не торопимся переезжать на React или на другой модный фреймворк.
Ну во-первых, где тебе еще заплатят за то, чтобы написать свой собственный React?
Это шутка.
Так вот, про внедрение всяких модных штук и почему не стоит нестись за прогрессом?
Предположим у вас работает 30 человек и вы хотите переехать на React? Еще у вас много кода, поэтому все сразу вы переписать один не сможете.
Получается, что вы переведете какую-то небольшую часть проекта, скорее всего которой вы же и занимаетесь.
Но если вы не получите консенсус с остальными разработчиками, то вы эффективно отрежете их от разработки этого куска проекта.
У них не будет желания вникать в подробности, поэтому они захотят вместо того, чтобы переосмыслить подход — запилить костыль.
Это нормальная человеческая психология. Даже банальный шаг компиляции JS добавляет концептуальной нагрузки.
И чем больше вы будете добавлять концептуальной нагрузки в ваш кусок продукта, тем сильнее он будет маргинализироваться.
Другие разработчики будут все меньше и меньше ходить туда, а когда их будут заставлять обстоятельства, они будут испытывать боль.
Если вы пришли и сразу вкрутили React + Flow и Webpack (даже если вас никто не остановил). Не удивляйтесь, что вы внезапно остались одни.
Потому что при неравномерном насыщении проекта хипстерскими технологиями, концептуально простая часть выигрывает. В нее не надо вникать.
Именно поэтому, очень важно проводить внедрение новых вещей постепенно. Давая людям ознакомиться с ними и привыкнуть к новому.
В итоге, вы достигаете консенсуса на уровне идей и постепенно внедряете новое. Иногда это может занять многие месяцы.
В общем, мысль в том, что не всегда переход к более эффективной модели программирования оправдан с точки зрения человеческого фактора.
Иногда получается, что вы предлагаете лучшую архитектуру за счет уменьшения вовлечения в этот кусок проекта других разработчиков. Это плохо.
Поэтому всегда думайте о своих коллегах и берегите их мотивацию, когда смотрите в сторону, например, ClojureScript или Elm.
Если решились, делайте маленькими шажками и продумайте стратегию евангелизирования этой идеи внутри компании.
Ну и всегда старайтесь keep it simple stupid. en.wikipedia.org/wiki/KISS_prin…
На @jsconfis был хороший доклад от @annthurium (Pivoting to React at Scale), посмотрите когда выйдет видео, если эта тема интересна.
Тред (@thought_sync)
А вообще, идея про это рассказать родилась в разговоре с @andreypopp на дринкапе @spb_frontend.
Вступайте к нам в группу, мы периодически ходим в бар. Легко заполняем Union в будний день. vk.com/spb_frontend
Ну и приходите к нам в слак, у нас там помогают с вопросами и обсуждают фронтенд и не только. slack.spb-frontend.ru
@jsunderhood Короче, если коллегам ничего не интересно за окном и раньше трава была зеленее, то Реакт не нужен.
История была про то, что максимализм (aka я сейчас все перепишу тут на реакт) зачастую вредит twitter.com/sapegin/status…
@jsunderhood Короче офисная политика победила техническую выгоду.
Разработка — в первую очередь про людей, а потом уже технологии. Это работа в команде. Смиритесь. twitter.com/freiksenet_ru/…
@sapegin @jsunderhood Отрезать коллег от проекта Подождать, пока их уволят Нанять нормальных
@jsunderhood какие-то так себе коллеги, если новые модные технологии могут ранить мотивацию
Коллеги отличные, но с чего вы взяли, что ваше мнение относительно того, какие технологии внедрять верное? twitter.com/lambdadmitry/s…
У человека, который смотрит на всю эту байду с cljs, например, может возникнуть другое мнение. И кто из вас прав — сложный вопрос.
@jsunderhood Никто не просил переписывать. Вконтакте большая команда, можно пробовать новое а не клепать велосипеды. Яндекс с ПХП какой-то.
Все что я говорил относится не к ВК, а к любой компании, в которой я работал с коллективом больше 3 человек. twitter.com/freiksenet_ru/…
А вы будучи не в курсе ситуации делаете поспешные выводы. Более того, никто не говорил, что мы не пробуем новое.
@jsunderhood Никто не спорит. Не значит что нужно жить в своем мирке и делать свои велосипеды постоянно.
Никто и не спорит, не значит, что нужно просто забить на людей и играть с технологиями. twitter.com/freiksenet_ru/…
@jsunderhood и в итоге в вк этим не кто не занялся и у вас каждый разработчик пишет свой костыль?
Нет, это не рассказ про ВК. twitter.com/Tom910ru/statu…
@jsunderhood Размер команды и компании никогда мне не мешал выбирать самые лучшие инструменты и пользоватся ими.
У меня иной опыт, вот им и делюсь. twitter.com/freiksenet_ru/…
Такая история происходила, например, в EPAM на проекте с NYT. Хотя людей было всего 5. Это нормально.
В общем, свои измышления на тему работы в коллективе, я видимо закончу.
Подытожу их серией интересных ссылок с одного из докладов на @jsconfis. Про распространенные заблуждения разработчиков.
Часика так через пол.
Поскидываю ссылки из доклада @zeigenvector про то, как ваш мозг мешает вам писать хорошее ПО.
Иногда мы не хотим использовать в чужой код, потому что слишком верим в свой. Это называется «эффект ИКЕИ». en.wikipedia.org/wiki/IKEA_effe…
Считаете себя лучше большинства? Это нормально и называется «иллюзия превосходства». en.wikipedia.org/wiki/Illusory_…
Почему вы всегда пропускаете дедлайн? Вы жертва optimism bias. en.wikipedia.org/wiki/Optimism_…
Продолжаете пилить фичу, потому что уже вложили в нее много сил, но ей никто не пользуется? Это sunk cost fallacy. youarenotsosmart.com/2011/03/25/the…
Видели плохого программиста на PHP и считаете всех остальных такими же? Это group attribution error. en.m.wikipedia.org/wiki/Group_att…
Иногда ваш мозг принимает решение за вас, быстрее чем вы можете среагировать. Это «эффект Струпа». en.wikipedia.org/wiki/Stroop_ef…
Иногда вам кажется, что вы глупее, чем люди о вас думают? Это «синдром притворщика». en.wikipedia.org/wiki/Impostor_…
Кажется, что ваши коллеги по (проекту, React-у, Angular-у) знают как надо лучше других? Это in-group favoritism. en.wikipedia.org/wiki/In-group_…
Видео доклада пока нет, но есть слайды. jenna.is/at-jsconfis.pdf
А еще есть моя трансляция с обоих дней @jsconfis с обоих дней. github.com/web-standards-… github.com/web-standards-…
Есть кто? twitter.com/_sashashakun/s…
Теперь поработаю, и к вечеру еще поделюсь своими впечатлениями о @jsconfis. Если коротко — лучшая конференция, на которой я был.
@lapanoid Нет, речь была не об этом. Автор говорил как они не берут никаких новых технологий, тк коллег хватит кондрашка. @lambdadmitry
Идея была в том, чтобы понимать и оценивать стоимость внедрение новых вещей с точки зрения человеческого фактора. twitter.com/freiksenet_ru/…
И обязательно учитывать их при составлении плана обновления стека, например.
Веточка про рационализацию плохих программистов и плохого технического менеджмента, ок twitter.com/jsunderhood/st…
Я как раз рассуждал о том, как внедрять новое с минимальными издержками с точки зрения коллектива. twitter.com/lambdadmitry/s…
Молчу уже про формулировку. «Плохие программисты», «плохой менеджмент». Надо быть добрее и думать о других людях лучше.
Суббота
Я проснулся и вот теперь хочу рассказать вам про мой первый #jsconf.
Во-первых, в Исландии красиво. Вот вам привет оттуда.

Во-вторых, вот мы с людьми с @jsconfis на леднике.

В целом организация была просто космической, ни одного косяка с таймингом. Организаторы были просто супер внимательные и всем помогали.
На заметку тем, кто организует конференции. Там были доклады 30 минут с перерывами по 15. Это спасало, когда спикер забывал про тайминг.
Все равно оставался зазор хотя бы в 5 минут.
По докладам. Было 2 потока. Поэтому поделюсь тем, что видел.
Из 1 дня запомнился просто космический доклад про реактивное программирование и css-переменные. slides.com/davidkhourshid…
Серьезно, посмотрите. Это просто бомба. Декларативная природа CSS, анимации и rxjs — это просто гремучая смесь.
Потом был прикольный доклад про Bluetooth API в браузере. От @chromakode, без стримов тоже не обошлось, на этот раз было про xstream.
Еще был супер доклад от @smashingmag про грязные трюки в CSS. Очень смешно и главное жизненно. speakerdeck.com/smashingmag/di…
Мой любимый: если хочется вставить в письмо картинку, чтобы она отображалась всегда — представьте ее таблицей. Пиксель = ячейка.
Тред (@thought_sync)
Второй день начался с супер доклада от Pebble, как они запустили JS на часах с ограничениями памяти в 64кб.

Вот их блогпост, по мотивам которого видимо был доклад. developer.pebble.com/blog/2016/08/1…
@jsunderhood похоже на Норильск /jk
Может быть, но возду чище) twitter.com/andreypopp/sta…
Оказалось, что (неожиданно) Samsung запили JerryScript, который может запускать с такими ограничениями памяти. github.com/Samsung/jerrys…
Еще был интересный, но не очень технический доклад про MySam. AI на JS. github.com/mysamai/mysam
Ну и доклад от @zeigenvector, который я уже скидывал.
Тред (@thought_sync)
Контр-пруф под этим твиттом. twitter.com/SheVasya/statu…

Еще все хвалили доклад @am3thyst Recreating art masterpieces with JavaScript, но я не был. Буду смотреть и вам советую.
Еще скажу про вечеринки. Первую делали Mozilla и они устроили конкурс верстки вслепую. Было весело.
Вторую делал Bloomberg, она была с викингами, весело, но не так как в первый день.
@jsunderhood pic.twitter.com/xwjpOVQNRZ
Видео оттуда. Сюда залить не могу( twitter.com/thought_sync/s…
Про конференцию это все. Мое дежурство завтра заканчивается. Поэтому я подумал, что надо был поговорить немного про программирование.
Думал о том, чтобы немного рассказать про FRP. Но это уже не модно, потому что Elm от этого отказался.
Более того, никто до сих пор так и не понял, что значит FRP. Есть примерно 3 точки зрения medium.com/@andrestaltz/w…
Или могу рассказать про Original FRP или Denotative, Continuous-Time Programming (DCTP)?
Это конечно, странный формат для твиттера. Но попробую.
Жил был дядька, звали его Conal Elliot и выпустил он в 1997 году статью, она называлась Functional Reactive Animation вместе с Paul Hudak.
Никто ее особо тогда не заметил, но почему-то спустя лет так 15 оказалось, что вся эта фигня подходит не только для анимаций, но и для UI.
После выхода статьи появилось много всяких ответвлений вроде: real-time frp, arrowized frp и так далее.
Но как только термин попал в наш фронтенд все, как обычно, начали называть этим термином все подряд. Хотите подробности, ссылка чуть ниже.
И на самом деле, оригинальная формулировка имеет ряд фундаментальных проблем.
Достаточно подробно фундаментальные проблемы FRP описаны в дипломной работе автора Elm. seas.harvard.edu/sites/default/…
Но зачем тогда я про это рассказываю? Там есть ряд интересных идей, которые потерялись в Elm (например) по разным причинам.
Ядро всей идеи, это некий тип Behaviour a, где a — это любой тип.
Behaviour a = T => a. То есть это функция от времени, которая возвращает значение типа «а».
Behaviour — это что-то вроде Observable, но только без отмены подписки и бесконечный в обе стороны. reactivex.io/documentation/…
Более того, и это важно, время в Behaviour непрерывно, то есть может быть дробью.
То есть, в DCTP ваша программа рисующая интерфейс это «Behaviour UI».
Функция, которая получает на вход время, а возвращает интерфейс. В абсолютно любой момент времени.
Насчет идеи программы, как функции есть хороший доклад @andrestaltz youtube.com/watch?v=1zj7M1…
Но в отличие от DCTP в Elm, к примеру. Есть (был) аналог behaviour = signal. Но он дискретный.
Почему это важно? Любые дискретные данные — это потеря информации. Они не «идеальны».
К примеру, есть растровая графика и векторная. Векторная графика — это полная информация, растровая — это потеря исходной информации.
Гораздо удобнее работать именно с векторной графикой, потому что не нужно делать предположений о характеристиках монитора заранее.
Решение о дискретизации принимается в самый последний момент, когда есть абсолютно вся информация о системе.
Чуть больше можно почитать в классической статье Why Functional Programming Matters. cs.kent.ac.uk/people/staff/d…
Непрерывное время, как явный аргумент вашей программы кажется довольно элегантной идеей.
Таким образом вы декларативно можете описывать процессы, которые зависят от времени. Увеличивая их инкапсуляцию.
Это легко себе представить на примере анимации. Обычно синхронизировать две анимации сложно, здесь это явное следствие архитектуры.
Как только время становится просто аргументом, вы можете работать с ним как с обычным значением. Растягивать, сжимать, поворачивать вспять.
Когда я думаю про это, всегда вспоминаю замечательную игры Braid. en.wikipedia.org/wiki/Braid_(vi…
Определить трансформацию над временем легко. «timeTrans :: Behavior UI -> Behavior T -> Behavior UI».
Это функция, которая принимает Behavior UI и T, а возвращает новый Behavior, в котором время себя ведет согласно второму аргументу.
Тред (@thought_sync)
@jsunderhood ui же не только от времени зависит, от действий пользователя, и проч сайд эффектов, что с ними?
Для реакции на внешние события, нужно вводить специальный тип Event, который добавляет реактивность. twitter.com/lapanoid/statu…
Но пока я прервусь, если есть вопросы — задавайте.
Воскресенье
Это функция, которая принимает Behavior UI и T, а возвращает новый Behavior, в котором время себя ведет согласно второму аргументу.
К сожалению, немного выпал из интернета, не успел закончить. В предыдущих сериях: twitter.com/jsunderhood/st…
У нас есть система, которая умеет моделировать себя относительно исходного состояния и времени.
Осталось понять, как она меняется? Для этого нужно ввести новый тип Event.
Event — это список состоящий из пар (T, a). То есть: Event -> [(T, a)]. T это действительное число. Время должно возрастать слева направо.
Я вчера оговорился, когда сказал, что Behavior a — это что-то вроде Observable, на самом деле именно Event a — это почти что Observable.
А у меня в голове сидели Signal из Elm. В общем, зря вас запутал.
Event — это тот же стрим данных. Есть два отличия: у них нет конца, два события могут случиться в одно и то же время. Время непрерывно.
Дальше мы можем определить функцию: switcher :: Behavior a -> Event (Behavior a) -> Behavior a.
Напомню, что мы думаем о программе, как о Behavior UI. То есть функции от времени, которая возвращает UI.
Теперь предеположим у нас есть Event UserInteraction.
Это поток событий, которые генерирует пользователь. Клики, скролл, любые взаимодействия.
Дальше, предположим у нас есть функция, которая умеет конвертировать Event UserIntercation -> Event (Behvaior UI).
Назовем ее foldp. Если вы понимаете о чем я. ;-)
Тогда программа: Program :: Behavior UI -> Event (Behavior UI) -> Behavior UI.
Вот мы и научились реагировать на внешние сигналы. Наша программа зависит от времени и действий пользователя.
Те, кто знаком с Elm должны узнать похожие вещи.
Собственно, вопрос — зачем вам это все знать? Дело в том, что отсюда растут ноги и Elm и Redux.
Само по себе DCTP не очень практично, это описано в работе создателя Elm (продублирую ссылку). seas.harvard.edu/sites/default/…
Если что, ее легко читать, не пугайтесь формата PDF.
Но идеи, которое оно порадило, такие как Concurrent FRP вполне применимы в реальном мире.
Если кратко, то основная проблема DCTP – компьютеры дискретные, проблемы с конкуррентностью вычислений и сложность реализации.
Но по выразительности, это, наверное, самая мощная формулировка FRP. Так что знать ее интересно.
Есть 1 пример реализации Original FRP на JS: Flapjax. flapjax-lang.org
А вот репозиторий со сравнениями разных библиотек с разными типами FRP. github.com/gelisam/frp-zoo
В общем, эксперимент мне кажется прошел не очень удачно. Но может вас заинтересовало и вы займетесь самостоятельным изучением.
Вот еще 1 видео про FRP, может быть оно покажется чуть проще. begriffs.com/posts/2016-07-…
Тред (@thought_sync)
В общем, мое дежурство подходит к концу. Последнее, что предлагаю сделать: поговорить про accessibility.
Мы в последние несколько месяцев довольно много занимаемся этим вопросом, поэтому если у вас есть вопросы — задавайте, до полуночи отвечу)
@jsunderhood хорошие тулзы для "сканирования" сайтов с советами где и как улучшить accessibility ?
Проблема в том, что как выяснилось a11y сложно мониторить автоматически. twitter.com/chorna_kiwka/s…
Мы собрали группу инициативных пользователей, которые подсказывают нам где и что надо улучшить.
@jsunderhood хотел спросить субъективное мнение о профессиональном выгорании, как избежать, к чему стремиться, как развиваться...?
Занимайтесь чем-то кроме программирования. Отдыхайте на выходных. Ездите в отпуск несколько раз в год. twitter.com/serhey_shmyg/s…
Понедельник
Ну видимо, на этом все. Эту неделю с вами был я, @thought_sync. Надеюсь было не слишком скучно.